Immaginate questo: qualcuno fa clic su un link del vostro sito e poi sparisce. È l’ultima cosa che volete! Avete lavorato duramente per portare le persone sul vostro sito e non volete che spariscano dopo un solo clic.
Ecco perché su WPBeginner apriamo sempre i link esterni in nuove schede. Siamo felici di mostrare ai nostri lettori qualcosa di interessante o utile su un altro sito web, ma vogliamo che trovino facilmente la strada del ritorno. L’apertura dei link in una nuova scheda permette di farlo.
È semplice, ma aiuta le persone a rimanere più a lungo sul nostro sito e a esplorare più contenuti.
Siete pronti a farlo sul vostro sito WordPress? Fantastico! Questa guida per principianti vi guiderà attraverso i semplici passaggi per far sì che i vostri link esterni si aprano in nuove schede.

Perché aprire i link esterni in una nuova finestra o scheda?
I link esterni sono collegamenti a siti web che non sono di vostra proprietà o che non controllate. Normalmente, se aggiungete un link a un sito web esterno, i visitatori lasceranno il vostro sito semplicemente cliccando sul link.
Alcuni esperti di esperienza utente sostengono che non si dovrebbero aprire i link esterni in una nuova finestra o scheda, ma noi non siamo d’accordo.
La maggior parte degli utenti dimentica facilmente l’ultimo sito web che ha visitato. Se fare clic su un link li porta dal vostro sito WordPress a un nuovo sito, potrebbero non tornare più.
Per una migliore esperienza utente, si consiglia di aprire i link esterni in una nuova finestra (nei browser più vecchi) o in una nuova scheda (nei browser moderni). In questo modo, la pagina web originale non viene persa e gli utenti possono riprendere la navigazione del vostro sito web tornando indietro.
Un altro vantaggio dell’apertura dei link esterni in una nuova scheda è l’aumento delle pagine viste e del coinvolgimento degli utenti sul vostro sito. Gli utenti che trascorrono più tempo sul vostro sito sono più propensi a iscriversi alla vostra newsletter, a seguirvi sui social media, a lasciare un commento e ad acquistare i vostri prodotti.
Detto questo, vediamo come aprire facilmente i link esterni in una nuova finestra o scheda in WordPress. Verranno illustrati diversi metodi, in modo che possiate scegliere quello più adatto a voi:
- Opening External Links in a New Tab Using the Block Editor
- Opening External Links in a New Tab Using the Classic Editor
- Opening External Links in a New Tab Using HTML Code
- Opening Navigational Menu Links in a New Tab
- Automatically Opening All External Links in New Tab Using a Plugin
- Automatically Opening All External Links in Posts in a New Tab Using Code
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
1. Apertura di link esterni in una nuova scheda con l’editor di blocchi
L’editor di blocchi di WordPress ha una funzione integrata che consente di aprire i link esterni in una nuova scheda. Nelle versioni recenti di WordPress, questa opzione è visibile quando si aggiunge un link.
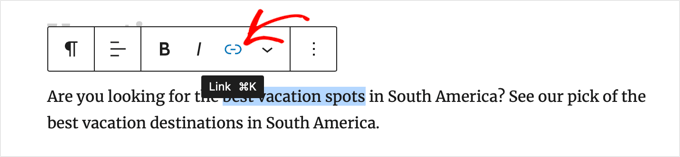
È sufficiente modificare il post o la pagina del blog in cui si desidera aggiungere un link esterno. Quindi, selezionare il testo che si desidera collegare e fare clic sul pulsante “Collegamento”. È anche possibile premere il tasto di scelta rapida CTRL+K su Windows o Command+K su Mac.

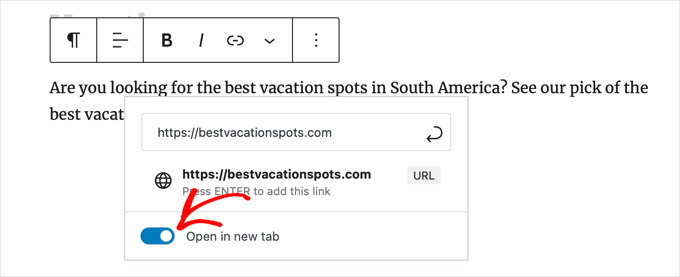
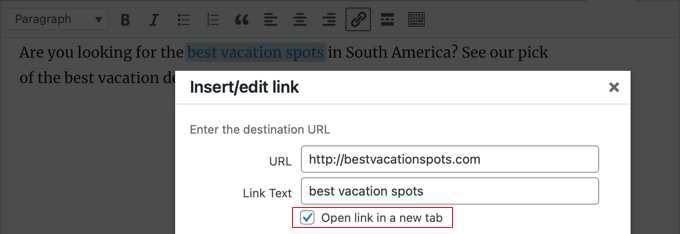
Verrà visualizzata la finestra a comparsa Inserisci link. È sufficiente inserire il link e premere “Invio”.
Successivamente, è necessario spostare l’opzione “Apri in una nuova scheda” su On.

Il link si aprirà in una nuova scheda.
Suggerimento: è possibile aggiungere gli attributi title e nofollow al popup di inserimento del link installando il plugin All in One SEO.
2. Apertura di link esterni in una nuova scheda con l’editor classico
Se state ancora utilizzando l’editor classico, vi consigliamo di iniziare a usare il nuovo editor. È moderno, più veloce e include molte nuove funzioni che vi sfuggono.
Tuttavia, se si vuole ancora utilizzare l’editor classico, ecco come aggiungere un link che si apre in una nuova scheda.
Innanzitutto, è necessario modificare il post o la pagina in cui si desidera aggiungere il link. Quindi, selezionare il testo che si desidera collegare, noto come testo di ancoraggio. Quindi, si può fare clic sul pulsante “Inserisci/modifica link”.

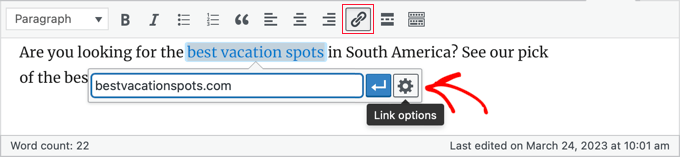
Verrà visualizzata una finestra a comparsa in cui è possibile aggiungere il proprio link esterno.
Successivamente, fare clic sull’icona a forma di ingranaggio accanto ad essa. Verrà visualizzata la finestra a comparsa per l’inserimento avanzato dei link.

Da qui è necessario selezionare l’opzione “Apri il link in una nuova scheda”. Dopodiché, si deve fare clic sul pulsante “Aggiorna” in basso per aggiungere il proprio link.
3. Aprire i link esterni in una nuova scheda utilizzando il codice HTML
A volte può essere necessario scrivere l’HTML per aggiungere un link in WordPress. Ad esempio, è necessario farlo quando si utilizza la modalità HTML nel nuovo editor di blocchi o quando si aggiunge un link in un file di modello di tema di WordPress.
È possibile aggiungere il link utilizzando un codice HTML come questo:
1 | <a href="http://example.com" target="_blank" rel="noopener">Link Text</a> |
Il parametro target="_blank" di questo codice indica ai browser di aprire il link in una nuova finestra o scheda. È sufficiente sostituire “example.com” con l’URL del collegamento esterno e “Link Text” con il testo di ancoraggio che si desidera utilizzare.
4. Apertura dei link del menu di navigazione in una nuova scheda
Sul vostro sito web WordPress, potete aggiungere collegamenti esterni nel menu di navigazione del vostro sito. Il modo in cui lo si fa dipende dall’utilizzo di un tema tradizionale o di un tema a blocchi.
Apertura dei link del menu nav in una nuova scheda per i temi classici
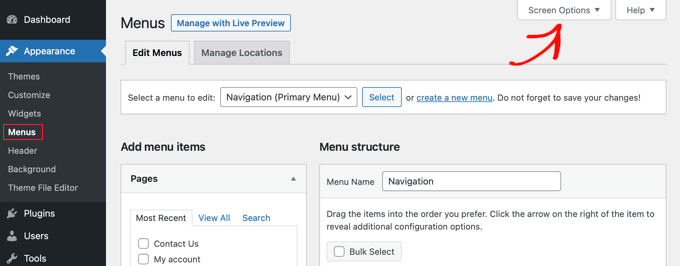
Per aprire i link del menu in uscita in una nuova scheda, andate su Aspetto ” Menu dall’area di amministrazione di WordPress.
Quindi, fare clic sul pulsante “Opzioni schermo” nell’angolo superiore destro dello schermo.

Quando si fa clic sul pulsante, vengono visualizzate altre opzioni.
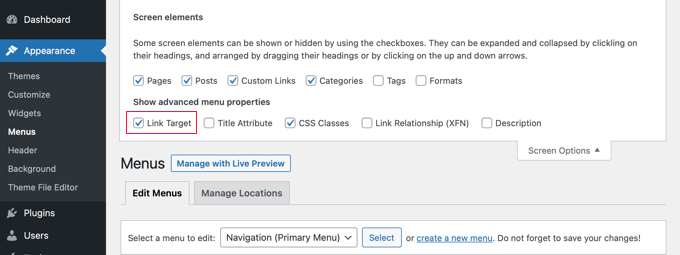
Selezionate l’opzione “Destinazione link” in “Mostra proprietà avanzate del menu”.

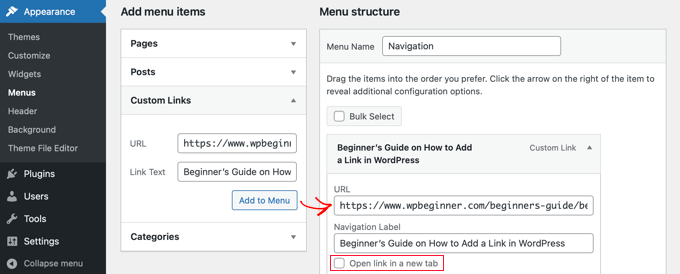
Successivamente, è possibile aggiungere un collegamento personalizzato al menu di navigazione inserendo l’URL, il testo del collegamento e facendo clic sul pulsante “Aggiungi al menu”.
Il link personalizzato appare ora nella colonna Struttura del menu. È ora possibile selezionare l’opzione “Apri il link in una nuova scheda” per aprire il link esterno in un’altra scheda.

Una volta terminato, fare clic sul pulsante “Salva menu” in basso.
Apertura dei link del menu nav in una nuova scheda per i temi a blocchi
Se si utilizza un tema a blocchi, è necessario andare su Aspetto ” Temi e utilizzare l’Editor completo del sito per aprire i link del menu in uscita in una nuova scheda.
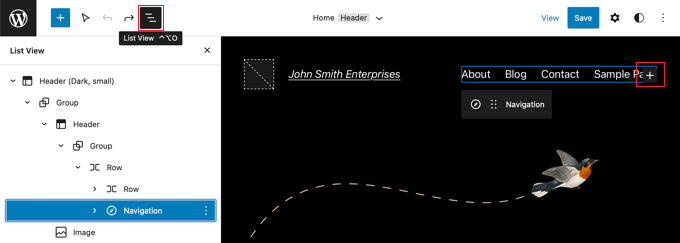
È necessario fare clic sull’area dell’intestazione nella parte superiore della pagina e l’intestazione verrà selezionata. Quindi, fare clic sull’area di navigazione a sinistra del menu. Il menu verrà selezionato e si dovrebbe vedere un segno ‘+’ alla fine del menu, dove è possibile aggiungere un nuovo link.

Suggerimento: la selezione dei blocchi nell’Editor completo del sito può essere complicata, per cui molti utenti trovano più facile usare la Visualizzazione elenco. È sufficiente fare clic sull’icona nella parte superiore dello schermo, quindi individuare e selezionare il blocco Navigazione. Può essere annidato all’interno di altri blocchi, come Intestazione e Gruppo.
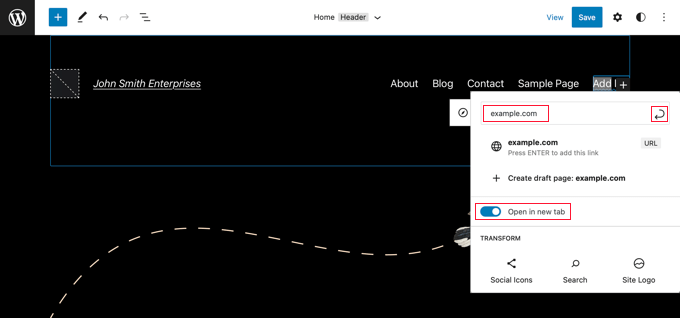
A questo punto, è necessario fare clic sull’icona ‘+’ per aprire una finestra a comparsa in cui è possibile aggiungere un link. Digitare l’URL nel campo in alto e assicurarsi che l’opzione “Apri in una nuova scheda” sia attivata.
Quindi, fare clic sull’icona “Invia” accanto all’URL per memorizzare le impostazioni.

Una volta fatto, non dimenticate di fare clic sul pulsante “Salva” nella parte superiore dello schermo.
5. Apertura automatica di tutti i link esterni in una nuova scheda tramite un plugin
Può sembrare un lavoro extra controllare manualmente l’opzione per ogni link esterno aggiunto. Tuttavia, con il tempo ci si abituerà.
Se gestite un blog con più autori o spesso dimenticate di far aprire i link esterni in una nuova scheda, potete utilizzare un plugin per questo scopo.
Per prima cosa, è necessario installare e attivare il plugin Open External Links in a New Window. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Il plugin funziona subito e apre automaticamente i link esterni in una nuova finestra.
Non modifica effettivamente i collegamenti esterni nei post del blog. Utilizza invece JavaScript per aprire i link esterni in una nuova finestra.
Nota: la disattivazione del plugin impedisce ai link esterni di aprirsi in una nuova finestra.
6. Apertura automatica di tutti i link esterni in una nuova scheda tramite codice
Se durante la stesura dei blog dimenticate spesso di impostare l’apertura dei link esterni in una nuova scheda o se volete un modo semplice per assicurarvi che i collaboratori ospiti seguano le vostre linee guida, potete anche utilizzare WPCode.
WPCode consente di aggiungere codice personalizzato in WordPress in modo semplice e sicuro e viene fornito con una libreria integrata di snippet di codice utili per personalizzare il sito.
Con questo metodo, potete aprire automaticamente tutti i link esterni presenti nelle vostre pubblicazioni in una nuova scheda, facendo solo pochi clic.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, potete seguire il nostro tutorial su come installare un plugin di WordPress.
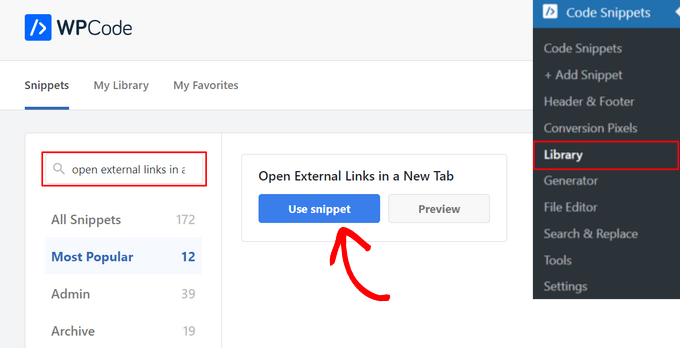
Una volta attivato il plugin, andare su Code Snippets ” Library dalla dashboard di amministrazione di WordPress.
Da qui, cercare lo snippet “Apri link esterni in una nuova scheda”. Una volta trovato lo snippet, passateci sopra e fate clic sul pulsante “Usa snippet”.

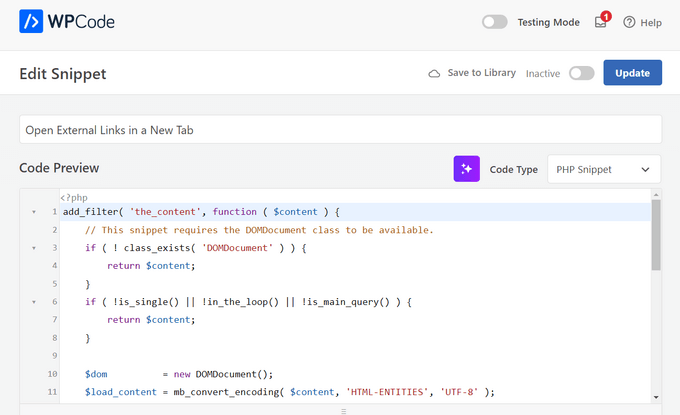
Si aprirà l’editor di snippet di WPCode.
Si noti che WPCode aggiunge automaticamente il codice e seleziona il metodo di inserimento corretto.

A questo punto, è sufficiente attivare/disattivare l’interruttore in alto nella pagina da “Inattivo” ad “Attivo” e premere il pulsante “Aggiorna”.
Infine, è necessario fare clic sul pulsante ‘Aggiorna’ per memorizzare e attivare il frammento di codice.

Ecco fatto. Ora tutti i link esterni aggiunti alle vostre pubblicazioni su WordPress si apriranno automaticamente in una nuova scheda.
Guide di esperti sull’aggiunta di link a WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aprire facilmente i link esterni in una nuova finestra in WordPress. Potreste anche voler vedere altri articoli relativi all’aggiunta di link in WordPress:
- Guida per principianti su come aggiungere un link in WordPress
- Link interni per la SEO: La guida definitiva alle migliori pratiche
- Come aggiungere “facilmente” link di ancoraggio in WordPress (passo dopo passo)
- Come cambiare il colore dei link in WordPress (guida per principianti)
- Come aggiungere titolo e NoFollow al popup Inserisci link in WordPress
- Come aggiungere link nofollow in WordPress (Guida semplice per principianti)
- Come monitorare i link in uscita in WordPress
- Come precaricare i link in WordPress per una velocità di caricamento maggiore
- Come trovare e correggere i link rotti in WordPress (passo dopo passo)
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ahmed Omar
good explanation about all the options
personally I am using plugin, as it is more easy and at the same time I check on the links
thank you
WPBeginner Support
You’re welcome, glad you found a method you prefer
Admin
Jiří Vaněk
Alternatively, I would also add that for SEO purposes, it’s good to have links on the website with the ‘nofollow’ attribute.
Jordi
Hi,
Unfortunately, after the latest WordPress updates, the option “Open in a new Tab” is not available at the time of inserting the link. You must then edit the link to include that option. Is there a possibility to revert it? Thanks.
WPBeginner Support
You should still be able to add the open in new tab when first adding the link, we would recommend checking to ensure that you don’t have any plugins that may conflict with adding links.
Admin
Esteban
Hello, in gutenberg once the option is checked it does not work, it is independent of plugins, could it be the theme?
WPBeginner Support
If you’ve disabled all plugins you can try changing themes to see if the issue is from your theme. The other possibility would be if you have a browser addon that is preventing the link from opening in a new window or tab.
Admin
Jennifer Robin Gallery
I’ve tried both this version, and WP External Links, and neither will open my links in a new tab. I’ve tried to disconnect my wp no right click plugin, and that still didn’t work. Suggestion?
WPBeginner Support
If none of the methods in this article are allowing you to open the link in a new tab, we would recommend checking if you have any browser extensions that may be preventing the links from opening.
Admin
Jeroen van Rensen
Nice article! I love it!
WPBeginner Support
Thank you
Admin
Emily Harvey
I am using the new editor and despite your excellent article when I click on the ‘open link in new tab’ button I am not sure which symbol indicates whether the link is in a new tab or not. Is it grey or is it green?
Am I right that if you do nothing the link will not open in a new tab?
WPBeginner Support
It sounds like you may be using a plugin that is modifying the display, normally it would be when the box is filled for it to open in a new tab. If you preview the post you should be able to test which option is working for your site.
Admin
Ikenna John Udeobi
Thank you for sharing this tip, I would start following these methods from now on
WPBeginner Support
Glad our guide could be helpful
Admin
Terry G
Thank you Scott Swanson for your note. It wasn’t working for me, but when I disabled that plugin, it does. I guess I have to find another protection plugin to see if it’s only that plugin.
Johnbosco gomez
Greetings. please do you have the one with the feature if someone clicks external link it will take him to new page with click here to continue link? please can you suggest any plugin for this?
may
I downloaded this but the links still don’t open in a new window or tab.
Scott Swanson
Will not work with the WP Content Copy Protection & No Right Click plugin
Ben
How do you open external links (eg advertising) when the person on your blog plays any of the videos?
João Leitão
greetings! what I was looking for was a code to insert in functions.php that would do the trick without another plugin. so:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare
Can anyone tell me how to open a MENU item in a new window? I don’t see an option in the Edit Menus page. I have an external link in a footer menu , that I’d like to open in a new window.
Mike Cavanaugh
I downloaded the plugin but all my links still open up in my wordpress page.
On my side bar ads, I want them to open up in a separate page and leave my page open?
Same for all the links in the “find a professional menu” I want people to go to their links/sites but keep my site open so they will have it in front of them.
Help please?
mike
demeyere
I think it is much easier to just handle this in the jQuery for the whole site… and never worry about it again. (Substitute your own domain name for mine, of course.)
// open all external links in a new window
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner
@demeyere Again, the plugin above is not using target _blank to make sure that the site validates with XHTML strict. But yes, your code will do the job as well.FYI for others reading: Now anyone can simply make a plugin and call this snippet in the header. It wouldn’t make any difference in the load time between you manually putting in your header or calling it via a plugin into wp_head() hook.
easyP
Hi
In earlier versions of wordpress, you selected the text you wanted to link to and then hit the link icon on the dashboard.
This opened a field in which you added the link.
Worked fine.
In latest wordpress versions, when I select the text and hit the link icon and paste in the link, the link appears at the top of the post – not surrounding the selected text.
Am I doing something wrong?
Plugin looks good but I’m trying to cut down on the number that I use.
wpbeginner
@easyP It doesn’t work like that on our site. We are using 3.2.1. We select the text and hit the link icon, and it adds the link where it should. Are you using the Visual Editor or the HTML Editor?Also, any particular reason why you are trying to cut down on the number of plugins that you use?
easyP
@wpbeginner
Hi boys.
Number of plugins – trying to cut down because of page load time.
I love my theme, but it runs like a donkey.
I use the html editor when writing posts and I’m using wordpress 3.2.1 but when I select the text and hit the link icon – the link forgets the highlighted text and appears at the top of the post / page!
Any thoughts?
wpbeginner
@easyP If you try to this trick without a plugin, you will end up doing the same thing. The impact of this plugin on your load time is barely noticeable.
easyP
@wpbeginner
Worth knowing that – thanks boys.
AstroGremlin
I just installed this plug-in. Kind of a funny name, Open External Links in a New Window, but certainly a great idea. Thanks!