Il nostro team di WPBeginner è impegnato a offrire esperienze veloci e senza interruzioni, quindi siamo molto attenti all’ottimizzazione delle prestazioni di WordPress. Indipendentemente dalla velocità di caricamento del nostro sito web, siamo sempre alla ricerca di nuovi modi per renderlo più veloce.
Qualche tempo fa, abbiamo scoperto che la minifica dei file CSS e JavaScript può ridurre drasticamente i tempi di caricamento. Il nostro obiettivo era quello di creare un’esperienza migliore per i nostri utenti, ma abbiamo notato anche un aumento positivo nelle classifiche di ricerca.
Ora siamo entusiasti di aiutarvi a ottenere gli stessi risultati.
In questo articolo vi mostreremo come potete facilmente minificare i file CSS e JavaScript in WordPress per migliorare le prestazioni, l’esperienza dell’utente e la visibilità sui motori di ricerca.

Cos’è la minimizzazione e quando è necessaria?
Il termine “minificare” è usato per descrivere un metodo che riduce le dimensioni dei file del sito WordPress. Ciò avviene rimuovendo gli spazi bianchi, le linee e i caratteri non necessari dal codice sorgente.
Ecco un esempio di codice CSS normale:
1 2 3 4 5 6 7 8 9 10 11 | body {margin:20px;padding:20px;color:#333333;background:#f7f7f7;}h1 {font-size:32px;color#222222;margin-bottom:10px;} |
Dopo la minificazione del codice, l’aspetto sarà questo:
1 2 | body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px} |
Di solito, si raccomanda di minificare solo i file che vengono inviati al browser dell’utente. Questo include i file HTML, CSS e JavaScript.
È possibile minificare anche i file PHP, ma questo non migliorerà la velocità di caricamento delle pagine per gli utenti. Questo perché PHP è un linguaggio di programmazione lato server, cioè viene eseguito sui server prima di essere inviato al browser web del visitatore.
Il vantaggio della minificazione dei file è il miglioramento della velocità e delle prestazioni di WordPress, poiché i file compatti sono più veloci da caricare.
Avete bisogno di aiuto per ottimizzare le prestazioni del vostro sito web? Allora perché non affidarsi a un esperto con i nostri convenienti Servizi professionali di WPBeginner? Il nostro servizio di ottimizzazione della velocità del sito parte da 699 dollari e include la minificazione, il lazy loading, la configurazione della cache e altro ancora.
Tuttavia, alcuni esperti ritengono che il miglioramento delle prestazioni sia molto ridotto per la maggior parte dei siti web e che non valga la pena di farlo. La minimizzazione rimuove solo pochi kilobyte di dati nella maggior parte dei siti WordPress. È possibile ridurre maggiormente il tempo di caricamento delle pagine ottimizzando le immagini per il web.
Se state cercando di ottenere un punteggio di 100/100 su Google PageSpeed Insights o sullo strumento GTMetrix, la minificazione di CSS e JavaScript migliorerà significativamente il vostro punteggio.
Detto questo, vediamo come minificare facilmente CSS/JavaScript sul vostro sito WordPress. Esamineremo 3 diverse opzioni tra cui potete scegliere:
Siete pronti? Iniziamo con il metodo più consigliato.
Metodo 1. Minimizzare CSS/JavaScript in WordPress usando WP Rocket
Questo metodo è più semplice ed è consigliato a tutti gli utenti. Funziona indipendentemente dall’hosting WordPress utilizzato.
Per prima cosa, è necessario installare e attivare il plugin WP Rocket. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
WP Rocket è il miglior plugin per il caching di WordPress sul mercato. Permette di aggiungere facilmente il caching a WordPress e di migliorare significativamente la velocità del sito web e i tempi di caricamento delle pagine.
Per maggiori dettagli, consultate il nostro tutorial su come installare e configurare WP Rocket in WordPress.
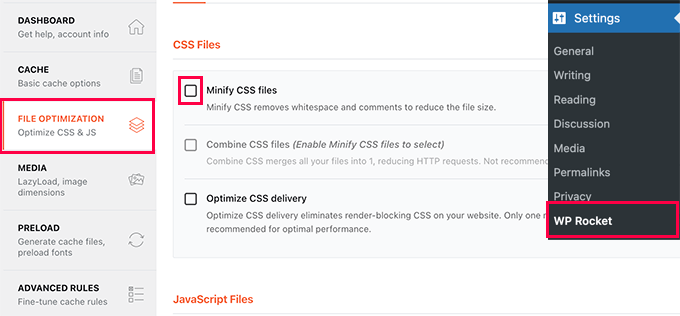
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” WP Rocket e passare alla scheda “Ottimizzazione dei file”.

Da qui è necessario selezionare l’opzione Minimizza file CSS.
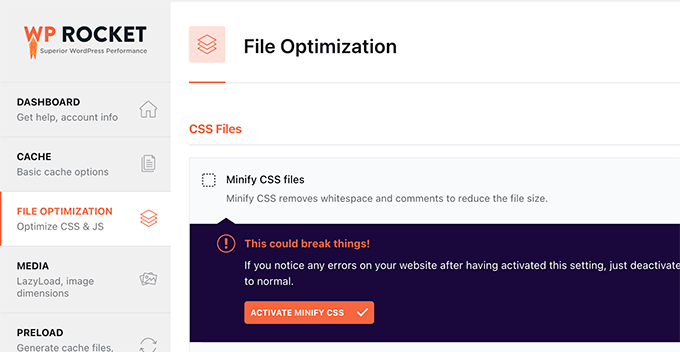
WP Rocket vi mostrerà un avviso che indica che questa operazione potrebbe danneggiare il vostro sito. Procedete e cliccate sul pulsante “Attiva la minimizzazione dei CSS”. Potete sempre disattivare questa opzione se dovesse causare problemi al vostro sito.

Successivamente, è necessario scorrere verso il basso fino alla sezione File JavaScript.
Qui è sufficiente selezionare la casella accanto all’opzione “Minimizza i file JavaScript”.

Anche in questo caso, verrà visualizzato un avviso che indica che questa operazione potrebbe danneggiare il sito. Fare clic sul pulsante “Attiva la minimizzazione di JavaScript”.
Quindi, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
WP Rocket inizierà a minificare i file CSS e JavaScript. Potete cancellare la cache nelle impostazioni del plugin per assicurarvi che inizi a usare i CSS e i JavaScript minificati per il prossimo visitatore del sito.
Metodo 2. Minimizzare CSS/JavaScript in WordPress con SiteGround
Se utilizzate SiteGround come provider di hosting WordPress, potete minificare i file CSS utilizzando SiteGround Optimizer.
SiteGround Optimizer è un plugin di ottimizzazione delle prestazioni che funziona sulla propria piattaforma. Funziona bene con il PHP Ultrafast per migliorare i tempi di caricamento del sito.
È sufficiente installare e attivare il plugin SiteGround Optimizer sul proprio sito WordPress. Per maggiori dettagli, consultare la nostra guida passo-passo su come installare un plugin per WordPress.
Successivamente, è necessario fare clic sul menu SG Optimizer nella barra laterale dell’amministrazione di WordPress.

Si accede così alle impostazioni di SG Optimizer.
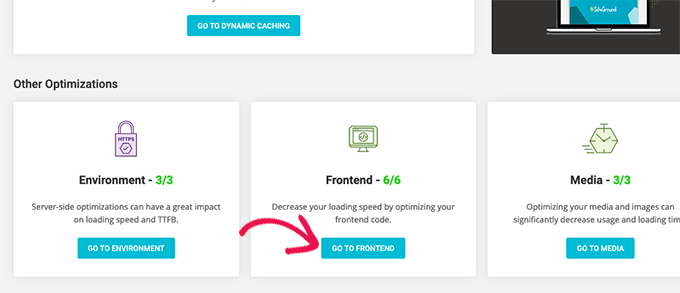
Da qui è necessario fare clic sul pulsante “Vai al frontend” sotto “Altre ottimizzazioni”.

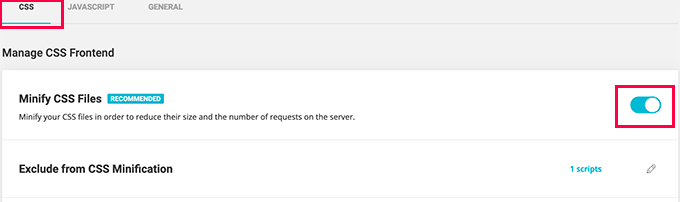
Nella schermata successiva, sarà possibile gestire il front-end CSS.
È necessario attivare la levetta accanto all’opzione “Minify CSS files”.

Successivamente, è necessario passare alla scheda JavaScript e attivare la levetta accanto all’opzione “Minify JavaScript Files”.
È tutto! Ora potete svuotare la cache di WordPress e visitare il vostro sito web per caricare le versioni minificate dei file CSS e JS.
Metodo 3. Minimizzare CSS/JavaScript utilizzando Autoptimize
Questo metodo è consigliato agli utenti che non sono su SiteGround e non utilizzano WP Rocket.
Per prima cosa, è necessario installare e attivare il plugin Autoptimize. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
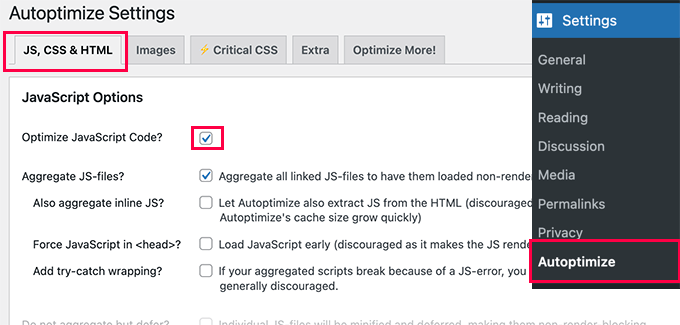
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Ottimizzazione automatica per configurare le impostazioni del plugin.
Da qui è necessario selezionare l’opzione “Ottimizza codice JavaScript” in Opzioni JavaScript.

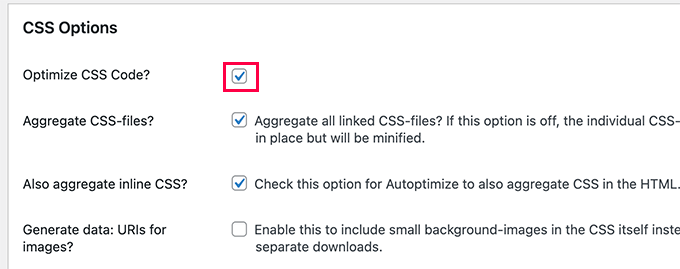
Successivamente, è necessario scorrere verso il basso fino alle Opzioni CSS.
Una volta lì, si deve selezionare la casella accanto all’opzione “Ottimizza codice CSS”.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Quindi è possibile fare clic sul pulsante Svuota cache per iniziare a utilizzare i file minificati. Il plugin può essere utilizzato anche per correggere JavaScript e CSS che bloccano il rendering in WordPress.
Speriamo che questo articolo vi abbia aiutato a minificare CSS e JavaScript sul vostro sito WordPress. Potreste anche consultare la nostra guida sull’ottimizzazione di Core Web Vitals in WordPress e la nostra scelta dei migliori plugin per la cache di WordPress per velocizzare il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
Based on the code example you gave, the two are the same, do what are we minifying, but I can only see one with little space, does removing space is what is termed as minifiying ?
This post is helpful as it related to site speed but some themes come with minifiying code, do I still need to do it manually ? thanks.
WPBeginner Support
Removing the extra spaces is minifying the code. If your site’s code is already minified then it is not required, it is mainly for themes or other tools that may not be minified.
Admin
Ali Asgar Attari
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support
The settings and changes you’ve made should not be removed when you minify the files.
Admin
Sami Khan
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Adnan
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Admin
Echo
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support
We do not have a guide on that at the moment.
Admin
Justin
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this.
Admin
Oskar
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar
I agree with JEREMY
Beth
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy
informative and useful appreciating for your effort
Steve Eilertsen
Your posts are always both useful and appreciated. Many thanks.
Jeremy
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced