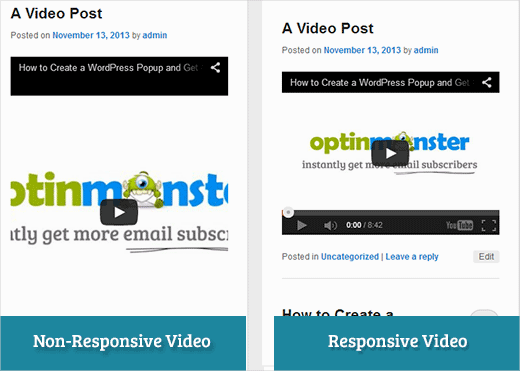
Quando incorpori un video in WordPress, per impostazione predefinita questi video non sono reattivi. Con l'ascesa dei temi WordPress reattivi, gli utenti che visitano il tuo sito su schermi più piccoli vedranno contenitori video distorti e sproporzionati. In questo articolo, ti mostreremo come rendere i tuoi video reattivi in WordPress con FitVids.

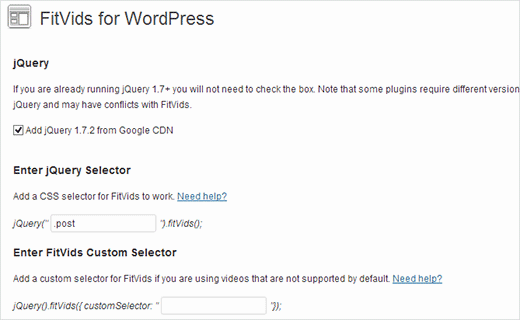
FitVids è un plugin jQuery che ti permette di rendere reattivi i tuoi video incorporati. Se vuoi usarlo sul tuo sito WordPress, tutto ciò che devi fare è installare e attivare il plugin FitVids per WordPress. Dopo l'attivazione, devi andare su Aspetto » FitVids e inserire una classe selettore CSS. WordPress aggiunge automaticamente la classe .post agli articoli, quindi puoi semplicemente usarla.

Tutto qui, salva le modifiche e visualizza in anteprima il tuo sito. Dovrai ridimensionare la finestra del browser per vedere i video che si adattano di conseguenza.
Tutorial video
Se non ti piace il video o hai bisogno di ulteriori istruzioni, continua a leggere.
Aggiungi manualmente FitVids per rendere i tuoi video reattivi in WordPress
Se non vuoi installare il plugin FitVids per WordPress, puoi aggiungere manualmente il plugin jQuery FitVids. La prima cosa da fare è scaricare ed estrarre il plugin jQuery FitVids sul tuo computer. Ora devi caricare la cartella estratta FitVids.js-master nella directory js del tuo tema.
Devi connetterti al tuo sito web utilizzando un client FTP come Filezilla e aprire la directory del tuo tema. È possibile che il tuo tema WordPress non disponga di una cartella js. Se non c'è, devi crearne una e poi caricare la cartella FitVids.js-master dal tuo computer.
All'interno della cartella js, devi creare un nuovo file e chiamarlo FitVids.js. Modifica questo file e incolla questo codice al suo interno.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Il codice sopra dice a FitVids di cercare la classe del selettore CSS .post. Ora che hai FitVids pronto, è ora di aggiungere correttamente i javascript nel tuo tema WordPress.
Semplicemente, copia e incolla il seguente codice nel file functions.php del tuo tema:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Una volta fatto ciò, hai finito. Hai reso con successo i tuoi video di WordPress reattivi.
Speriamo che questo articolo ti sia stato utile. Per feedback e domande, non esitare a lasciare un commento qui sotto o unisciti a noi su Twitter e Google+.





Joe Bowls
Questo non è più applicabile. Il plugin è stato aggiornato. Non funziona più per me.
Supporto WPBeginner
We will be sure to take a look and consider alternatives when we next update this post
Amministratore
smithy
Non è perfetto, ma con Jetpack e WP 'out of the box', questo css farà sì che gli embed dei video di YouTube si adattino al 100% della larghezza del contenuto in modo reattivo, senza bisogno di plugin, ecc., quindi molto 'compatto'. Il 'padding' mantiene le proporzioni.
span.embed-youtube { position: relative; padding-bottom: 56.25%; padding-top: 18px; height: 0; overflow: hidden; }
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Se può aiutare qualcuno.
Flemming
Questo funziona perfettamente per me (sito WP self-hosted). In origine ho usato un plugin chiamato Advanced Responsive Video Embedder che è davvero buono, ma non andava d'accordo con il plugin OptimizePress.
Il plugin FitVids fa esattamente quello di cui ho bisogno senza problemi (finora!) – grazie mille per aver scritto questo post, mi hai risparmiato un mal di testa!
Danny
Un post su come incorporare video responsive eppure il video nel post stesso non è responsive… hmm
Anthony baker
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker
OH, sembra che questo articolo sia per wordpress.org. Così confuso. Quindi, se ho la versione premium di Wordpress.com posso aggiungere questo plugin?
Gabor
L'altra cosa è che, nel caso in cui imposto .post-entry / che è per me /
allora tutti i post saranno reattivi e anche il widget Amazon che aggiungo. Che si espande sull'intero post... qualche soluzione?
flashbytes
C'è un modo per evitare più file js nuovi? Non sarebbe possibile aggiungere questo js (entrambi i file) a uno che viene già caricato di default, in modo che il caricamento della pagina non ne risenta tanto quanto se ci fossero tre file invece di uno?
Rob
Grazie!!!! aggiungendo il
.post, .page
nel selettore CSS ha funzionato benissimo per me e per le pagine su cui ho video... devo ancora aggiungere un post sul blog ma sono sicuro che dovrebbe funzionare bene anche con quello dato che ha funzionato per me sulle mie pagine
GRAZIE!!!!
raffaella paolone
ciao
grazie per questo articolo
cosa ne pensi di fitvids e video nei widget?
selettore?
Michael Boll
Grazie per questo ottimo consiglio.
Conosci un plugin che permetta di vedere i video su un iPad?
Siamo una scuola che usa WordPress come una pazza (self-hosted) ma quando carichiamo video sui nostri siti WordPress, non si vedono su iPad.
Cerco un plugin per risolvere questo problema. Suggerimenti?
Possiamo vedere tutti gli altri video su iPad, solo non quelli ospitati sul nostro server WordPress. Non sono sicuro del perché non venga renderizzato in HTML 5.
Grazie,
Mike
Supporto WPBeginner
Michael, pensiamo che gli utenti dovrebbero mai caricare video su WordPress. Pensiamo che incorporare video da una fonte come YouTube o Vimeo sia un'alternativa migliore. Tuttavia, se devi caricare video, WordPress include lo shortcode video dalla versione 3.6. I tuoi video devono essere in un formato supportato da iPad come mp4, m4v, ogv, mov, ecc. Puoi anche usare un programma come WinFF per convertire i tuoi video in un formato supportato da iPad.
Amministratore
Denis McCaul
Da allora ho fatto ricerche e ho scoperto che aggiungere
.post, .page
invece di solo .post significa che ora funziona per me su Post e Pagine.
Qualsiasi soluzione all'incompatibilità con il plugin "Lazy Load for Videos" è molto apprezzata.
Grazie, Denis
Denis McCaul
Ho installato il plugin e seguito le tue istruzioni di configurazione, buone notizie e cattive.
Buone notizie, funziona.
Cattive notizie
1. Non è compatibile con il plugin "Lazy Load for Videos". Ho dovuto disattivare quest'ultimo affinché funzionasse. Quindi la pagina ora impiega più tempo a caricarsi, specialmente se ci sono più video.
2. Ho aggiunto il selettore CSS .post come consigliato nelle impostazioni. Questo lo fa funzionare sui post del blog ma non sui video incorporati nelle pagine. Se cambi .post in .page invece, funzionerà sulle pagine ma non sui post.
C'è un modo per risolvere questi problemi?
Grazie, Denis