Permettere agli utenti di filtrare i post e le pagine del vostro sito WordPress può rendere più facile trovare i contenuti che stanno cercando. Che stiano cercando i vostri ultimi tutorial, le recensioni dei prodotti o argomenti specifici, una funzione di filtro migliora la loro esperienza di navigazione.
Tuttavia, WordPress non offre un modo semplice per aggiungere opzioni di filtraggio per impostazione predefinita. Ciò significa che gli utenti devono passare al setaccio innumerevoli post per trovare ciò che desiderano, il che può portare alla frustrazione.
Abbiamo fatto alcune ricerche e testato diversi metodi per risolvere questo problema. Dopo aver provato diversi strumenti, abbiamo scoperto che i plugin SearchWP, WPCode e Search & Filter consentono di aggiungere filtri ai post e alle pagine in modo semplice e veloce.
In questo articolo vi mostreremo come permettere agli utenti di filtrare facilmente i post e le pagine di WordPress utilizzando 3 metodi diversi.

Perché aggiungere una caratteristica di filtro per le pagine e i post di WordPress?
Vi è mai capitato di visitare un sito WordPress stracolmo di contenuti, ma di non riuscire a trovare quello che vi serve? Questa può essere un’esperienza frustrante per gli utenti e indurli ad abbandonare completamente il sito.
In definitiva, questo può avere un impatto negativo sulla SEO, poiché i motori di ricerca considerano l’esperienza dell’utente un fattore di ranking. Un sito web con un’alta frequenza di rimbalzo e un basso engagement potrebbe essere considerato meno valido dai motori di ricerca.
Fortunatamente c’è una soluzione semplice: implementare una caratteristica di ricerca e filtro sul vostro sito web WordPress. Questo potente strumento consente agli utenti di restringere i contenuti in base a criteri specifici, rendendo più facile trovare ciò che stanno cercando.
Una funzione di ricerca e filtro non è utile solo per i blog WordPress. È ideale anche per siti come i forum con migliaia di discussioni. In questo modo, gli utenti possono cercare la discussione giusta per argomento, data o autore.
Oppure, se avete un sito di podcast, gli ascoltatori possono cercare l’episodio che preferiscono utilizzando la caratteristica.
Per questo motivo, vi mostreremo 3 metodi semplici per consentire agli utenti di filtrare i post e le pagine del vostro sito WordPress. Potete usare i link rapidi qui sotto per passare al metodo che preferite:
Pronti? Facciamo un salto nel buio!
Metodo 1: Filtrare le pagine e i post con SearchWP (consigliato)
SearchWP è un potente plugin di ricerca per WordPress ed è il nostro consiglio in alto per aggiungere funzionalità di filtro al vostro sito web. È molto facile da usare, il che lo rende un’ottima scelta per i principianti.
Nota: SearchWP non offre una versione gratuita, quindi è necessario acquistare un piano premium. Per saperne di più sul plugin, consultate la nostra recensione completa di SearchWP.
Ecco una guida passo passo su come utilizzare SearchWP per creare un modulo di ricerca personalizzato con opzioni di filtro.
Passo 1: Installare e impostare SearchWP
Per prima cosa, è necessario installare e attivare il plugin SearchWP. Se siete alle prime armi, abbiamo una guida utile su come installare un plugin di WordPress.
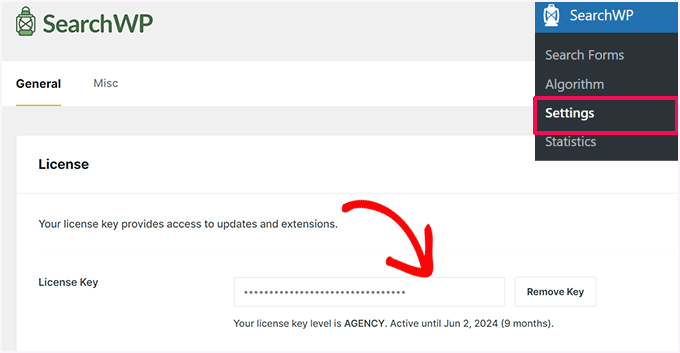
Una volta attivato, si può andare su SearchWP ” Impostazioni. Quindi, nella scheda “Generale”, inserire la chiave di licenza per attivarla.

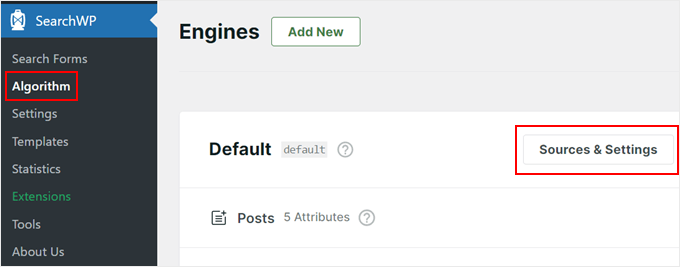
Ora andiamo su SearchWP ” Algoritmo. Qui è possibile modificare il motore di ricerca predefinito o crearne uno aggiuntivo.
Il motore predefinito consente agli utenti di cercare tra le pagine, i post, i file multimediali e i commenti, il che va bene per un tipico blog WordPress.
D’altra parte, il motore di ricerca aggiuntivo può utilizzare altre fonti come categorie, tag, tipi di post personalizzati e tassonomie personalizzate. Questo può essere utile per creare un modulo di ricerca e filtro di contenuti diversi dal blog, come un filtro di prodotti eCommerce per i siti WooCommerce.
Per questa esercitazione, ci atterremo al motore predefinito e regoleremo semplicemente le sue impostazioni. Per farlo, si può fare clic su “Sorgenti e impostazioni”.

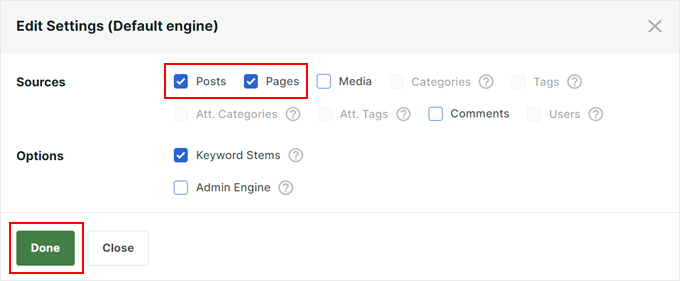
Poiché stiamo creando una funzione di ricerca e filtro per filtrare le pagine e i post, includeremo solo le pagine e i post come fonti per il motore di ricerca di WordPress.
Abbiamo anche abilitato la caratteristica “Keyword Stems”, che abilita SearchWP a mostrare i risultati anche se la parola chiave non ha una corrispondenza perfetta.
Una volta soddisfatti delle impostazioni, è sufficiente fare clic su “Fatto”.

Fase 2: messa a punto del motore di ricerca
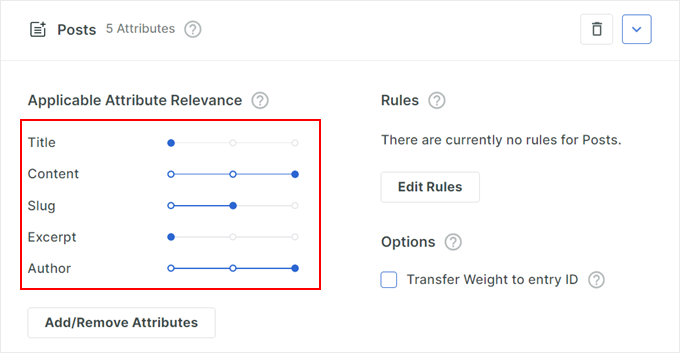
A questo punto, vedrete una sezione per tutte le fonti selezionate (nel nostro caso, solo post e pagine).
Ogni fonte ha dei cursori per la “Rilevanza dell’attributo applicabile”. Questi cursori determinano il peso che SearchWP attribuisce a ciascun attributo nel classificare i risultati della ricerca.
In termini più semplici, i contenuti che corrispondono strettamente a un attributo ad alta ponderazione appariranno più in alto nei risultati della ricerca.
Ad esempio, se si attribuisce all’attributo “Contenuto della pubblicazione” un peso maggiore rispetto all’attributo “Titolo della pubblicazione”, SearchWP darà priorità ai risultati della ricerca che appaiono all’interno del contenuto stesso.

È possibile regolare questi cursori in base alle proprie preferenze.
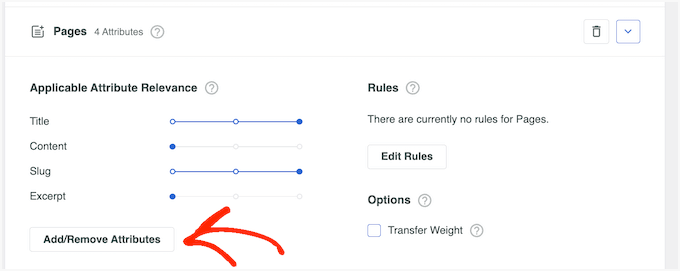
È anche possibile fare clic su “Aggiungi/rimuovi attributi”.

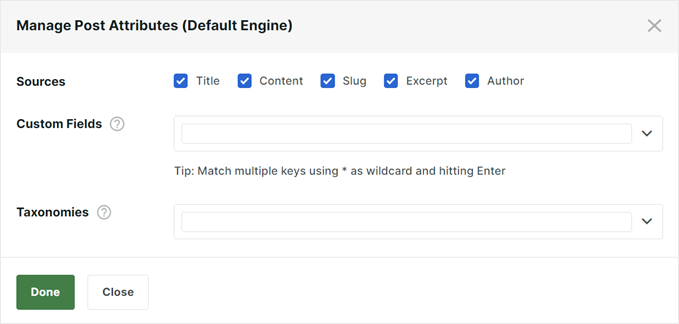
In questo modo si aprirà una finestra a comparsa per includere o eliminare altri attributi.
Ad esempio, si possono includere tassonomie personalizzate o campi personalizzati per renderli ricercabili.

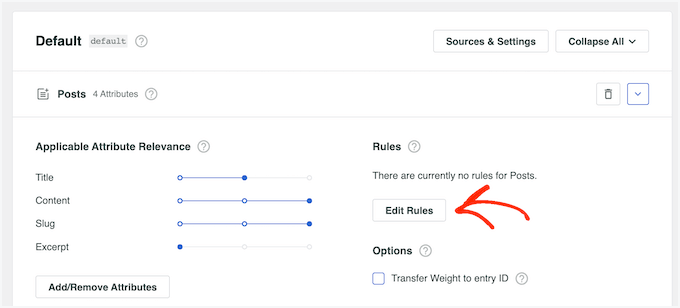
Un’altra potente caratteristica è la possibilità di creare regole che includono o escludono contenuti specifici dai risultati della ricerca.
Per farlo, basta fare clic sul pulsante “Modifica regole”.

Questa impostazione consente di filtrare i contenuti irrilevanti o di evidenziare categorie specifiche.
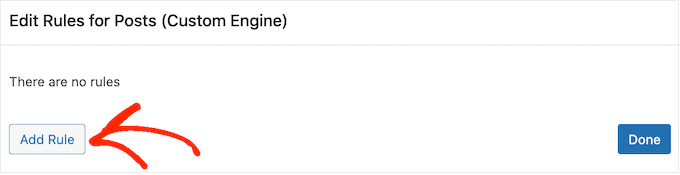
Nella finestra di dialogo successiva, è possibile fare clic su “Aggiungi regola”.

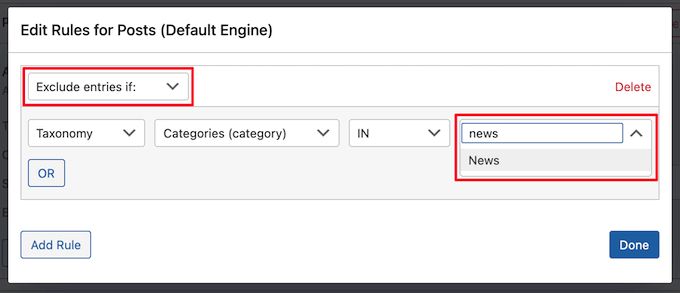
A questo punto, è sufficiente fare clic sul menu a discesa e scegliere “Mostra solo le voci se” o “Escludi le voci se”.
Quindi, si può scegliere se escludere o includere il contenuto se fa parte di una tassonomia specifica, se è stato pubblicato entro un certo intervallo di date o se ha un certo ID.
Per aggiungere un’altra regola, è sufficiente fare clic sul pulsante “Aggiungi regola” e ripetere la stessa procedura descritta sopra. Quando si è soddisfatti della configurazione delle regole, fare clic su “Fatto”.

Se necessario, è possibile ripetere la stessa procedura per le altre fonti di ricerca.
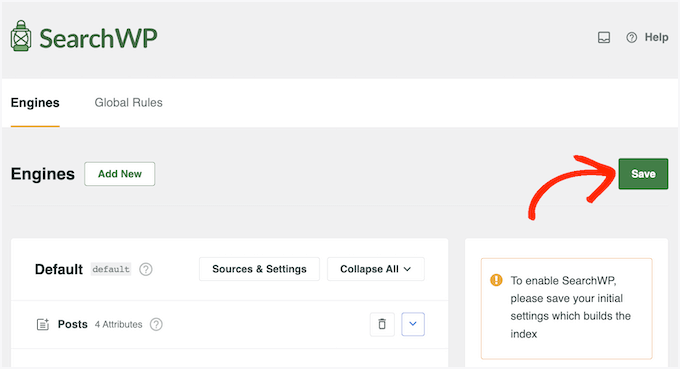
Quando si è soddisfatti del motore di ricerca, si può tornare all’inizio della pagina e fare clic su “Salva”.

SearchWP ricostruirà ora l’indice, il che potrebbe richiedere alcuni minuti.
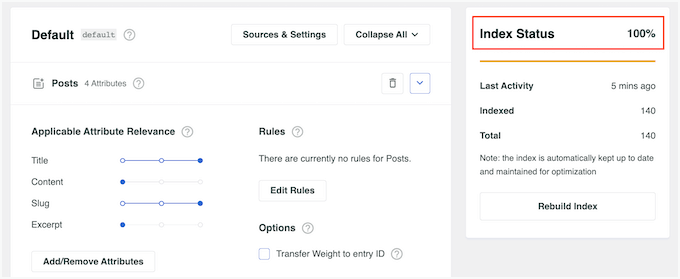
Quando si vede “Stato dell’indice 100%”, significa che SearchWP ha indicizzato tutti i contenuti e le regole per il motore di ricerca.

Passo 3: Creare un modulo di ricerca personalizzato
Ora che il motore di ricerca è configurato, creiamo un modulo di ricerca di facile utilizzo con opzioni di filtro.
Per iniziare, andiamo su SearchWP ” Moduli di ricerca e facciamo clic su “Aggiungi nuovo”.

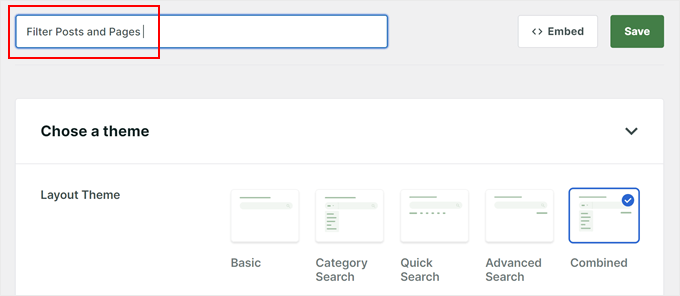
Nella schermata successiva, la prima cosa da fare è dare al modulo un nome riconoscibile.
Questo è solo un riferimento interno, quindi il nome può essere qualsiasi cosa facile da ricordare.

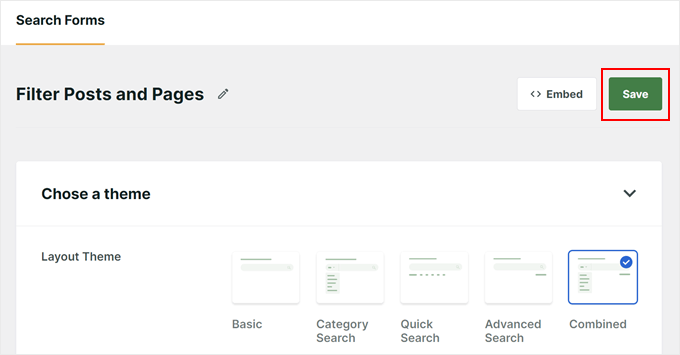
Quindi, si sceglierà un layout.
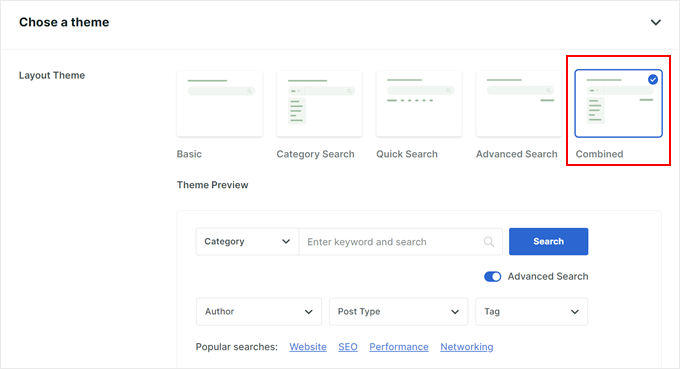
Per questa esercitazione, utilizzeremo l’opzione “Combinato”, in quanto fornisce il maggior numero di menu di filtro.

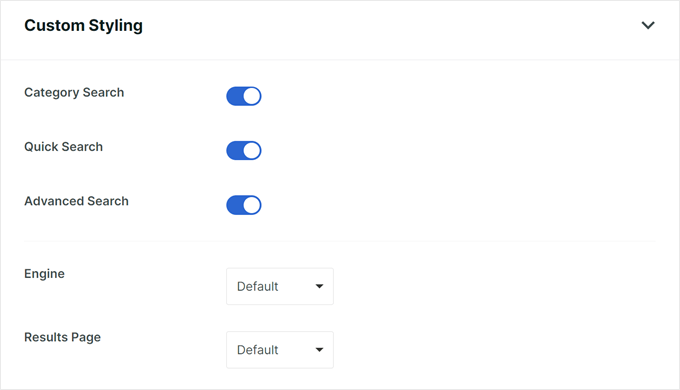
A questo punto, si può scorrere fino alla sezione “Stilizzazione personalizzata” e selezionare le opzioni “Ricerca per categoria” e “Ricerca avanzata”. Questo assicura che il modulo includa tutte le funzioni di filtraggio.
È possibile scegliere in opzione “Ricerca rapida” se si desidera aggiungere alcuni termini di ricerca suggeriti sotto la barra di ricerca.
Quindi, nel menu “Motore”, selezionerete il motore di ricerca creato in precedenza.
Per quanto riguarda i “Risultati”, è possibile scegliere quale pagina di risultati della ricerca utilizzare: i risultati predefiniti di WordPress o la versione di SearchWP.

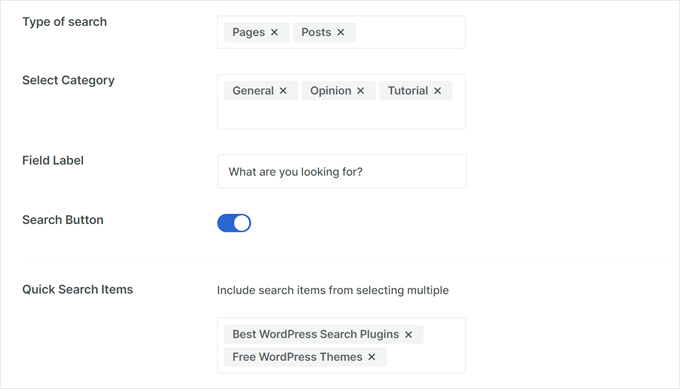
In “Tipo di ricerca”, selezioniamo “Messaggi” e “Pagine”.
In basso, è possibile aggiungere i nomi delle categorie che si desidera includere nel menu dei filtri.
Per l'”Etichetta di campo”, inserite un testo segnaposto che appaia nel campo di ricerca, come “Cosa stai cercando?”.

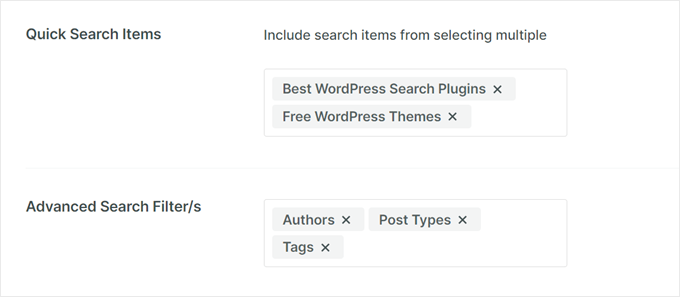
Se si è selezionato “Ricerca rapida” in precedenza, è possibile includere i termini che gli utenti potrebbero comunemente cercare nelle “Voci di ricerca rapida”.
In “Filtro/i di ricerca avanzato/i” è sufficiente scegliere le opzioni di filtraggio da offrire agli utenti, come “Autori”, “Tipi di post” o “Tag”.

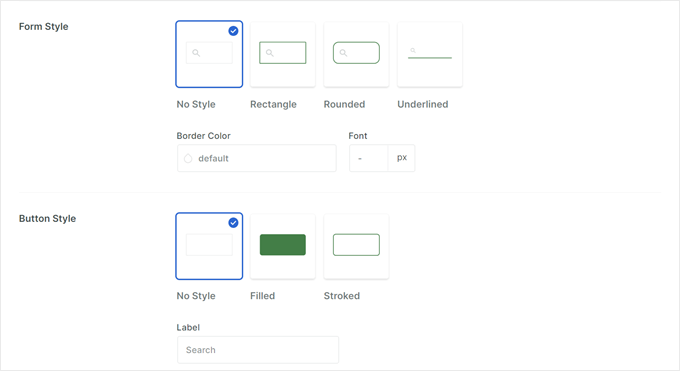
Infine, in ‘Stile modulo’ e ‘Stile pulsante’, si può personalizzare l’aspetto del modulo di ricerca in corrispondenza del design del sito web.
È possibile modificare i colori, i font e le forme del modulo di ricerca.

Una volta impostato tutto, è possibile scorrere verso l’alto.
Quindi, è il momento di fare clic su “Salva” per creare il modulo di ricerca.

Passo 4: incorporare il modulo di ricerca e filtro
Il plugin SearchWP consente di incorporare facilmente il modulo di ricerca sul frontend del sito web, ad esempio sulla homepage o nelle aree pronte per i widget. Qui dimostreremo l’aggiunta a una pagina di ricerca utilizzando l’editor a blocchi di WordPress e il modulo di ricerca.
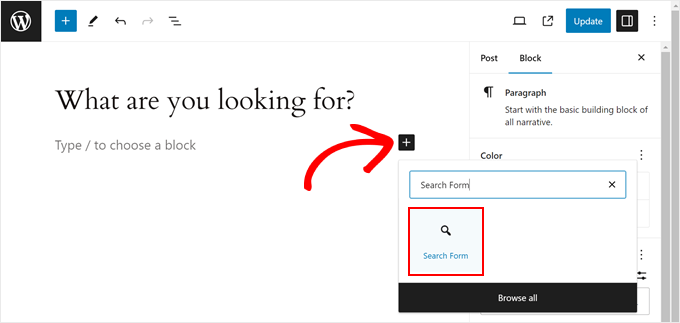
Innanzitutto, si può aprire la pagina o il post a cui si vuole aggiungere il modulo. Quindi, facciamo clic sull’icona “+ Aggiungi blocco” e cerchiamo “Modulo di ricerca”.

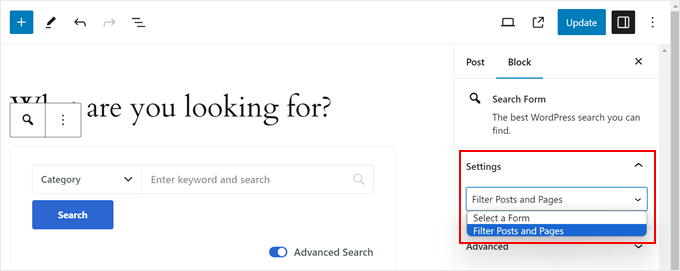
Nella barra laterale “Impostazioni del blocco”, scegliete il modulo creato dal menu a discesa.
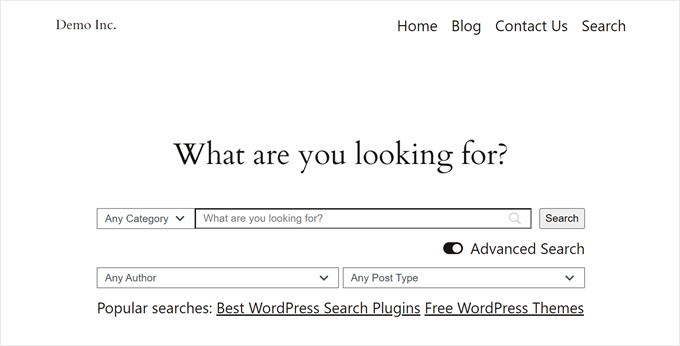
Infine, è sufficiente fare clic su “Pubblica” o “Aggiorna” per visualizzare il modulo di ricerca.

Per ulteriori informazioni, potete selezionare queste guide passo-passo:
- Come aggiungere un modulo di ricerca in una pubblicazione di WordPress
- Come aggiungere una barra di ricerca al menu di WordPress
In alternativa, è possibile visualizzare il modulo tramite uno shortcode.
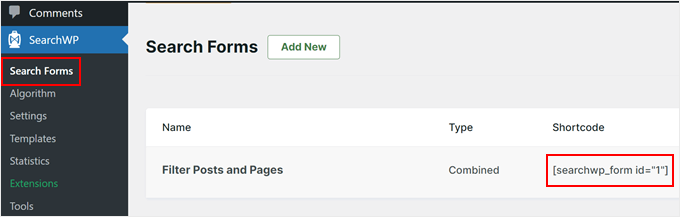
Per farlo, dovrete trovare lo shortcode per il vostro modulo specifico andando su SearchWP ” Search Forms e copiando il codice nella colonna ‘Shortcode’.
Abbiamo una guida su come add-on di shortcode in WordPress se avete bisogno di aiuto.

Grazie al modulo di ricerca e alle opzioni di filtro, i visitatori possono trovare facilmente i contenuti che cercano sul vostro sito web.
Questo non solo migliora l’esperienza dell’utente, ma può anche incoraggiarlo a esplorare diverse categorie e a scoprire altri contenuti di valore.

Metodo 2: Filtrare le pagine e i post con un codice personalizzato (avanzato)
Il prossimo metodo prevede l’utilizzo di un codice personalizzato. Per i principianti, questo processo può sembrare intimidatorio, ma abbiamo provato e testato il codice per assicurarci che funzioni senza problemi con il vostro sito web.
Inoltre, utilizzeremo WPCode, che è il miglior plugin per gli snippet di codice sul mercato. Questo plugin rende sicuro l’inserimento di codice personalizzato senza intervenire direttamente sui file del sito web, in modo da ridurre le probabilità di rottura del sito.
Il primo passo è installare e attivare WPCode. Per maggiori informazioni, potete consultare la nostra guida su come installare un plugin di WordPress.
Nota: per questo tutorial è possibile utilizzare anche il plugin gratuito WPCode, ma l’aggiornamento al plugin premium consente di accedere a una libreria di snippet di codice basata su cloud, alle integrazioni con WooCommerce e altro ancora.
Una volta fatto, si può andare su Code Snippets ” + Add Snippet nell’area di amministrazione di WordPress.
Quindi, selezioniamo “Aggiungi il tuo codice personalizzato (nuovo snippet)” e facciamo clic sul pulsante “Usa snippet”.

Ora, ci sono due tipi di snippet di codice da aggiungere. Esaminiamoli uno per uno:
Aggiunta di un codice per il filtro di WordPress
Questo codice indica a WordPress di filtrare i risultati della ricerca dell’utente in base alle opzioni selezionate nel modulo di ricerca. Funzionerà con un altro frammento di codice che crea il modulo di ricerca, di cui parleremo più avanti.
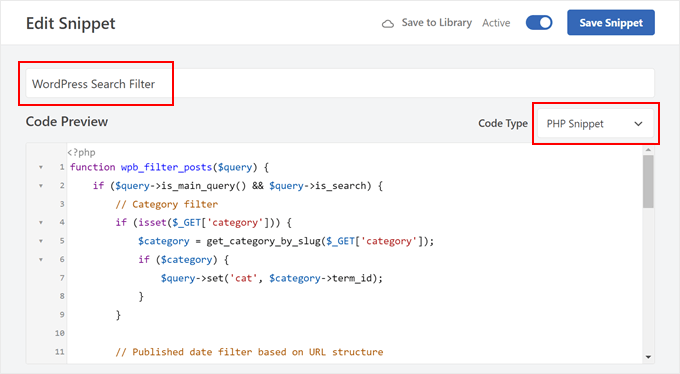
Innanzitutto, è necessario dare un nome al nuovo snippet. Può essere qualcosa di semplice come “Filtro di ricerca WordPress”.
Quindi, è necessario modificare il “Tipo di codice” in “Snippet PHP”.

Successivamente, è sufficiente copiare il codice seguente e incollarlo nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | function wpb_filter_posts($query) {if ($query->is_main_query() && $query->is_search) {// Category filterif (isset($_GET['category'])) {$category = get_category_by_slug($_GET['category']);if ($category) {$query->set('cat', $category->term_id);}}// Published date filter based on URL structure$url_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);$url_parts = explode('/', trim($url_path, '/'));if (count($url_parts) >= 4 && is_numeric($url_parts[0]) && is_numeric($url_parts[1]) && is_numeric($url_parts[2])) {$year = $url_parts[0];$month = $url_parts[1];$day = $url_parts[2];$query->set('date_query', array(array('year' => $year,'month' => $month,'day' => $day,),));}// Include posts without categories or tags$query->set('post_status', 'publish');$query->set('post_type', 'post');$query->set('posts_per_page', -1);// Include post typesif (isset($_GET['post_type']) && $_GET['post_type'] == 'page') {$query->set('post_type', array('page'));} else {$query->set('post_type', array('post', 'page', 'custom_post_type'));}}}add_action('pre_get_posts', 'wpb_filter_posts'); |
Questo frammento di codice verifica se l’utente ha scelto qualche filtro nel modulo di ricerca. Ad esempio, se è stato selezionato un filtro per categoria, il codice può identificare tale categoria e mostrare solo le pubblicazioni che vi appartengono.
Può anche filtrare i risultati per data, cercando l’anno, il mese e il giorno specifici scelti dall’utente.
Infine, il codice verifica e filtra i risultati a seconda che l’utente voglia vedere solo i post, le pagine o tutti i tipi di post (compresi i tipi di post personalizzati).
Una volta incollato il codice, scorrere fino alla sezione “Inserisci posizione”. Per impostazione predefinita, il “Metodo di inserimento” sarà “Inserimento automatico” e la posizione sarà “Esegui ovunque”.
È possibile lasciare queste impostazioni così come sono, in modo che il codice possa essere aggiunto al file functions.php del tema di WordPress e funzionare correttamente.
Quindi, attivare lo snippet di codice e fare clic su “Salva snippet”.

Aggiunta del codice del modulo di ricerca di WordPress
Il codice successivo creerà un modulo di ricerca personalizzato, che in seguito si potrà incorpora con uno shortcode.
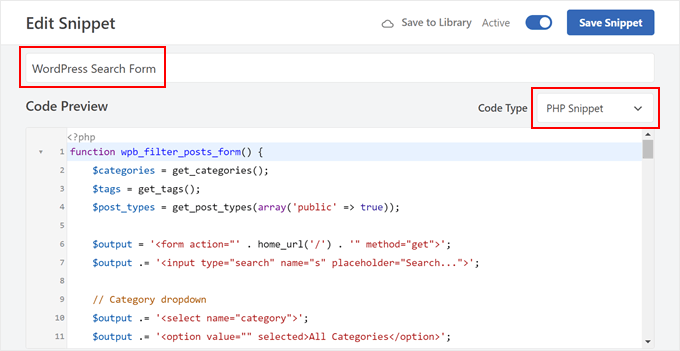
È possibile aggiungere un codice personalizzato utilizzando WPCode, ripetendo gli stessi passaggi. Poi, si può nominare questo codice “Modulo di ricerca WordPress” e cambiare il tipo di codice in “Snippet PHP”.

A questo punto, è possibile incollare il frammento di codice sottostante nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | function wpb_filter_posts_form() {$categories = get_categories();$tags = get_tags();$post_types = get_post_types(array('public' => true));$output = '<form action="' . home_url('/') . '" method="get">';$output .= '<input type="search" name="s" placeholder="Search...">';// Category dropdown$output .= '<select name="category">';$output .= '<option value="" selected>All Categories</option>';foreach ($categories as $category) {$output .= '<option value="' . $category->slug . '">' . $category->name . '</option>';}$output .= '</select>';// Tag dropdown$output .= '<select name="tag">';$output .= '<option value="" selected>All Tags</option>';foreach ($tags as $tag) {$output .= '<option value="' . $tag->slug . '">' . $tag->name . '</option>';}$output .= '</select>';// Post type dropdown$output .= '<select name="post_type">';$output .= '<option value="all" selected>All Post Types</option>';foreach ($post_types as $post_type) {$post_type_object = get_post_type_object($post_type);$output .= '<option value="' . $post_type . '">' . $post_type_object->label . '</option>';}$output .= '</select>';// Year dropdown$output .= '<select name="year">';$output .= '<option value="">Select Year</option>';for ($year = date('Y'); $year >= 2000; $year--) {$output .= '<option value="' . $year . '">' . $year . '</option>';}$output .= '</select>';// Month dropdown$output .= '<select name="month">';$output .= '<option value="">Select Month</option>';for ($month = 1; $month <= 12; $month++) {$output .= '<option value="' . sprintf('%02d', $month) . '">' . date('F', mktime(0, 0, 0, $month, 1)) . '</option>';}$output .= '</select>';// Day dropdown$output .= '<select name="day">';$output .= '<option value="">Select Day</option>';for ($day = 1; $day <= 31; $day++) {$output .= '<option value="' . sprintf('%02d', $day) . '">' . $day . '</option>';}$output .= '</select>';$output .= '<input type="submit" value="Search">';$output .= '</form>';return $output;}add_shortcode('wpb_filter_posts_form', 'wpb_filter_posts_form'); |
Questo codice crea uno shortcode chiamato [wpb_filter_posts_form], che aggiunge un modulo che consente agli utenti di effettuare ricerche sul sito. Il modulo include una barra di ricerca per parole chiave e diversi menu a discesa per i filtri.
Il codice recupera le categorie, i tag e i post type / tipi di contenuto disponibili sul sito per i menu a discesa della barra di ricerca. Gli utenti possono scegliere categorie, tag o tipi di contenuto specifici per restringere i risultati della ricerca.
Inoltre, il codice include menu a discesa per l’anno, il mese e il giorno per un filtro ancora più preciso in base alla data. Infine, aggiunge un pulsante di invio per avviare la ricerca con i filtri scelti.
Come nel codice precedente, è possibile lasciare le impostazioni di “Metodo di inserimento” così come sono. Quindi, è sufficiente attivare il codice e salvarlo.

Incorporazione dello shortcode del modulo di ricerca
A questo punto, è possibile aggiungere lo shortcode [wpb_filter_posts_form] a una pagina, a un template del tema o a un’area per widget. Per maggiori informazioni, potete selezionare la nostra guida su come add-on gli shortcode in WordPress.
In questo caso, aggiungeremo lo shortcode a una pagina di ricerca personalizzata. Se volete fare lo stesso, create una nuova pagina in WordPress.
Quindi, personalizzate la pagina di ricerca utilizzando qualsiasi tipo di blocco necessario. Ad esempio, si possono aggiungere immagini o testo per add-on sull’uso della barra di ricerca.
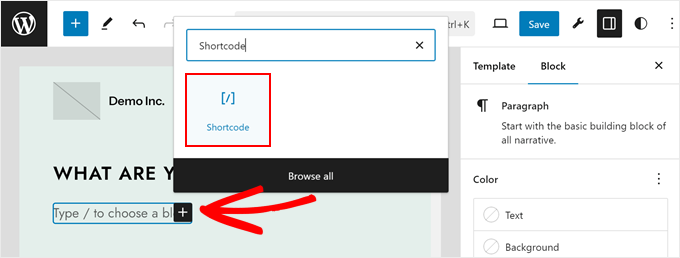
A questo punto, è sufficiente fare clic sul pulsante “+ Aggiungi blocco” e selezionare il blocco “Shortcode”.

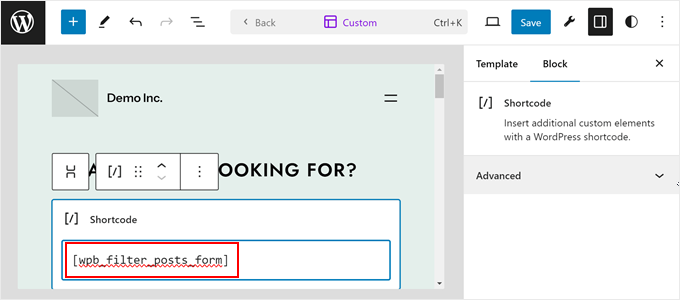
Una volta fatto, basta inserire lo shortcode [wpb_filter_posts_form] nel campo appropriato.
Il passo successivo consiste nel premere il pulsante “Pubblica”, “Aggiorna” o “Salva” per rendere effettive le modifiche.

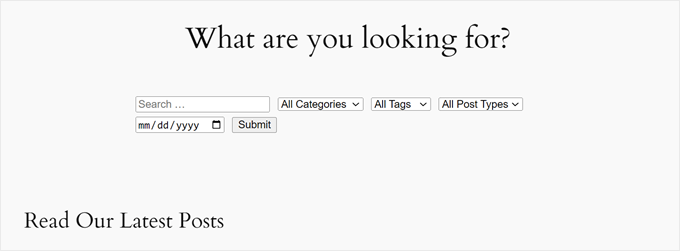
Ora dovrebbe apparire il nuovo modulo di ricerca personalizzato.
Ecco come appare sul nostro sito web dimostrativo:

Metodo 3: Filtrare le pagine e i post con il plugin Cerca e filtra (gratuito)
L’ultimo metodo consiste nell’utilizzare il plugin Search & Filter, disponibile gratuitamente. È un’ottima opzione se state cercando un modo semplice e veloce per attivare la funzione di ricerca e filtro sulla pagina del vostro blog WordPress.
Si tratta di installare e attivare il filtro di ricerca Ricerca e filtro plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin aggiunge all’area di amministrazione di WordPress una nuova voce di menu con l’etichetta “Cerca e filtra”. Facendo clic su di essa si accede alla pagina di utilizzo del plugin con una documentazione dettagliata su come utilizzarlo.

Il plugin Search & Filter è dotato di uno shortcode che accetta diversi parametri per visualizzare le opzioni di filtro. È possibile utilizzare questo shortcode in una pubblicazione, in una pagina o all’interno di un widget di testo:
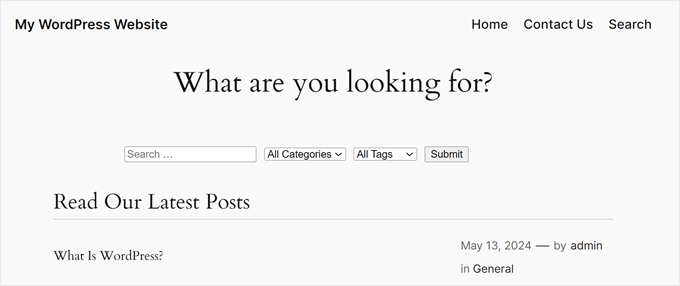
[searchandfilter fields="search,category,post_tag"]
Questo visualizza le opzioni di filtro con i campi di ricerca, categoria e tag:

L’aspetto interessante del plugin è che è possibile personalizzare le opzioni di filtro disponibili modificando i tag shortcode.
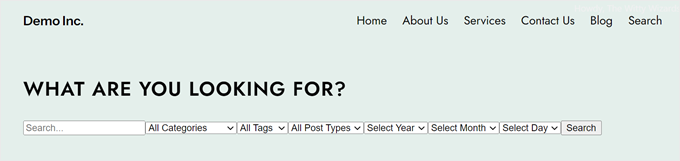
Ad esempio, se si desidera includere i campi categoria, tag, post type e data nella barra di ricerca, è necessario utilizzare questo shortcode:
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
Ecco come si presenta:

Se non si vogliono usare menu a discesa, si possono usare anche checkbox e aggiungere etichette per ogni campo.
Nello shortcode qui sotto, diciamo al plugin di visualizzare la barra di ricerca con i checkbox per le opzioni di categoria:
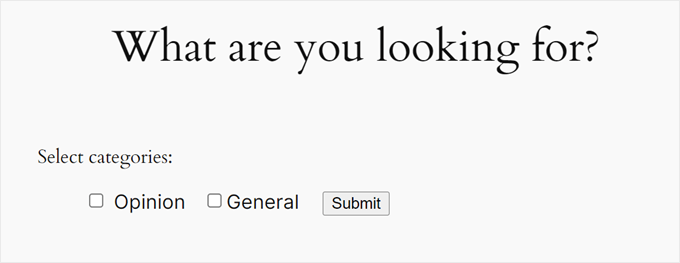
[searchandfilter head="Seleziona categorie:" types="checkbox" fields="categoria"]
Verificate l’esempio qui sotto:

Inoltre, è possibile indicare al plugin di utilizzare checkbox per alcune opzioni di filtro e menu a discesa per altre in uno shortcode.
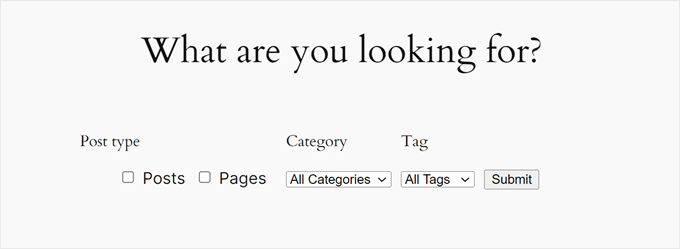
Questo è lo shortcode che abbiamo utilizzato per includere i post type, le categorie e i tag nella barra di ricerca. Abbiamo chiesto al plugin di utilizzare dei checkbox per l’opzione post type / tipo di contenuto:
[searchandfilter headings="Post type, Category, Tag" types="checkbox, select, select" fields="post_types,category,post_tag"]
Per ulteriori modi di utilizzare lo shortcode, si consiglia di fare riferimento alla documentazione del plugin.

Suggerimento bonus: Aggiungere la ricerca live AJAX al proprio sito WordPress
Ora che sapete come permettere agli utenti di filtrare le pagine e i post, potete fare un ulteriore passo avanti e migliorare l’esperienza di ricerca con la ricerca live AJAX.
La ricerca Live Ajax utilizza la tecnologia in tempo reale per visualizzare i risultati della ricerca mentre gli utenti digitano le loro query. Ciò significa che non è più necessario attendere che la pagina si aggiorni. I risultati appariranno istantaneamente, rendendo il processo di ricerca molto più veloce e comodo per i vostri visitatori.

Un’esperienza di ricerca più veloce consente di trattenere gli utenti sul sito più a lungo, aumentando le pagine viste e riducendo la frequenza di rimbalzo.
La buona notizia è che potete aggiungere facilmente questa funzionalità al vostro sito con un plugin gratuito chiamato SearchWP Live Ajax Search. Per maggiori informazioni, potete leggere il nostro tutorial su come add-onare la ricerca live Ajax al vostro sito web.
Speriamo che questo articolo vi abbia aiutato a capire come permettere agli utenti di filtrare i post e le pagine in WordPress. Potreste anche dare un’occhiata alla nostra guida su come creare una directory web e alle nostre scelte di esperti sui plugin di ricerca per WordPress per migliorare la ricerca del vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Himanshu Gautam
hi
I am using this plugin
is there any option to select a category without hitting the submit button?
Marwan Nour
Hello there,
I am trying to implement Search & Filter in a website that’s both in Arabic and in English. The English version of the Search & Filter is working well however in the Arabic Version, after hitting search, I am redirected to the English Version of the search page with the results in English. Can anyone help me with that issue please? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support to see if this could be a conflict with the plugin and the translation plugin you’re using.
Admin
Tom Ale
Hi, I am using WordPress with Gantry.
I installed this plugin and used a shortcode. It appears where it suppose to be. When clicking the button to filter content, nothing happens. Did anyone face this problem? Help, please.
Sébastien Albert
Hi,
Search & Filter looks great. But could you tell me if it can do that :
I would have a filter on tags but only on one category which I could define…
Thanks a lot
Sebastien
Soumik Sadman Anwar
How can I create filter options in a single post?
For example, If I am interested in writing a post “Necessary Tools to Build A Website” and want to include filter options like Purpose Based Tools (like SEO, Design etc.) and the Price option (Free or Paid), how do I do it?
Pavel
Great plugin, but have some limitations and bugs.
1. No Reset button.
2. When I uncheck all checkboxes and press Submit, it transfers to the front page.
Maybe there’s an option Show all?
Wolney Mamede
First of all, thanks for the post.
I would like to know if it is possible to filter the search from the group of fields, created from the “Advanced Custom Fields – v. 4.4.12” plugin.
Also by default, the search would be restricted to a custom post type from the “Custom Post Type UI – v. 1.5.8” plugin.
Sultan Haider
Hi, I had created employ database on tablepress and i want to filter in front end employ according to year wise for example if i select 2013 this shows only those employ which join in 2013.
i have perform lot of research but i cant find free pluggin according to my need.
please help me for suggestion.
thanks
Christine
Thanks a lot for the comprehensive article. Do you know if it is also possible to have only certain tags in the dropdowns?
Pawan
Great Job. just one last question. Instead of searching the post, is it possible to search category using the search string? I would like to show all the possible post in search page and then the category if it matches the search string (partially or fully).
Maz
Hi,
Great as always.
I just wonder would the use of this plugin be recommended on a site with many posts? Will it not lead to slower load time?
Thanks
Matus
Could you please give us a little bit deeper look to your behind the scenes? (in Blueprint post you write only what you’re using – you can also write if you want, how to properly set up plugins, themes…)
For example tutorial on 10 tips and trick to masterize or customize Genesis Framework would be really really helpful.
Patxi
Hi WPBeginner!
In relation to the filters of new taxonomies, a question of initiation, how I can visualize in the post a new taxonomy for a second type of labels that later I can filter with this plugin?
It would be an interesting topic.
Thanks for you post!
Omer Causey
Your suggestions for allowing users to filter posts are welcome, but the explanation of how and where to insert the required shortcode is beyond this beginner’s understanding.
WPBeginner Support
Hi Omer,
You can add the shortcode in a post or page. If you want to display the filter site-wide then you will need to edit your WordPress theme files and use the template tag instead.
Admin