L’ottimizzazione della velocità del sito WordPress è necessaria per migliorare l’esperienza dell’utente e il posizionamento nei motori di ricerca. Un modo efficace per aumentare le prestazioni è il lazy loading dei Gravatar nei commenti di WordPress.
Ogni volta che viene aggiunto un commento al vostro sito, WordPress effettua una richiesta HTTP a Gravatar per recuperare l’avatar del commentatore. Questo può rallentare la velocità di caricamento della pagina del sito, in particolare per gli articoli con molti commenti.
Noi di WPBeginner gestiamo da anni un blog di successo con una sezione commenti attiva. Anche se personalmente non abbiamo abilitato i Gravatar per i nostri commentatori, sappiamo che possono contribuire a creare un senso di Community tra i lettori, aumentando di conseguenza l’engagement.
Detto questo, sappiamo anche quanto importi avere pagine e post che si caricano velocemente.
In questo articolo, quindi, vi mostreremo come caricare facilmente i Gravatar nei commenti di WordPress e migliorare la velocità del sito.

Perché caricare pigramente i gravatar nei commenti di WordPress?
Gravatar è un servizio web molto popolare. Consente agli utenti di creare un profilo e di associare un’immagine avatar al proprio indirizzo e-mail.
Queste immagini vengono poi utilizzate nei commenti di WordPress ogni volta che il visitatore utilizza quel particolare indirizzo e-mail. Questo perché i siti web alimentati da WordPress possono recuperare le foto del profilo dal sito web di Gravatar.

Anche se i Gravatar sono ottimi per il coinvolgimento degli utenti e la SEO, ogni Gravatar dell’utente aggiunge una richiesta HTTP al caricamento della pagina.
Questo aumenta il tempo che gli utenti devono aspettare per vedere i contenuti della pagina e influisce negativamente sull’esperienza dell’utente.
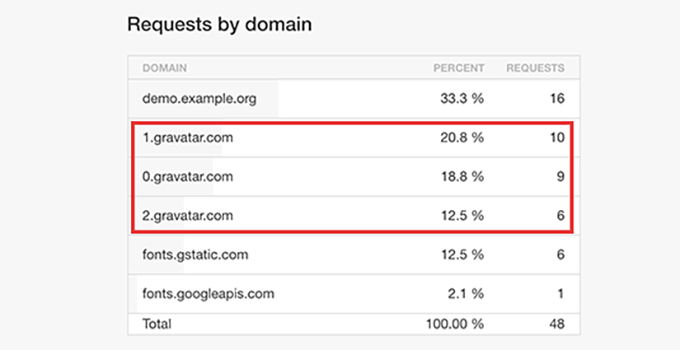
Ad esempio, nella schermata sottostante è possibile vedere il numero di richieste HTTP inviate da diverse Gravatar.

Il caricamento pigro dei Gravatar nella sezione dei commenti ne impedisce il caricamento finché i Gravatar non sono visibili all’utente sullo schermo.
Ciò può contribuire a ridurre la quantità di larghezza di banda utilizzata dal vostro sito web e a migliorare la velocità e le prestazioni complessive di WordPress.
Detto questo, vediamo come caricare facilmente i Gravatar nei commenti di WordPress per ridurre il tempo di caricamento della pagina.
Come caricare pigramente i gravatar nei commenti di WordPress
Per prima cosa, è necessario installare e attivare il plugin a3 Lazy Load. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina Impostazioni ” a3 Lazy Load dalla barra laterale dell’amministrazione di WordPress. Qui, aprire la scheda “Caricamento pigro delle immagini”.
Quindi, attivare l’interruttore accanto all’opzione “Gravatar”. Ora tutti i Gravatar del sito, compresi quelli nelle sezioni dei commenti e nella biografia dell’autore, saranno caricati in modo pigro per migliorare la velocità del sito.

Una volta soddisfatti, basta fare clic sul pulsante “Salva modifiche” in basso per memorizzare le impostazioni.
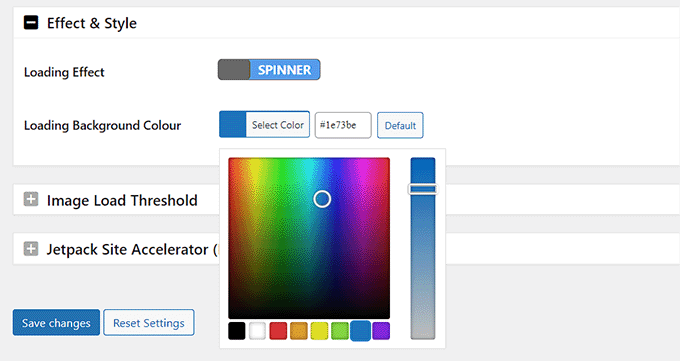
Con questo plugin, potete anche caricare pigramente le immagini nei vostri contenuti WordPress, le miniature, i video e altro ancora. È anche possibile aggiungere una funzionalità di effetto di caricamento per le Gravatar, scorrendo verso il basso fino alla scheda “Effetto e stile”.
Da qui, è possibile scegliere l’effetto di caricamento a rotazione o a dissolvenza. È inoltre possibile selezionare un colore di sfondo per il caricamento che verrà visualizzato dagli utenti durante il caricamento del Gravatar sul sito.
Una volta apportate le modifiche, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Ora è possibile visitare qualsiasi articolo con commenti sul proprio sito web WordPress. Qui, vedrete il lazy loading delle immagini Gravatar mentre l’utente scorre verso il basso.
Suggerimenti per migliorare la velocità del sito WordPress
Oltre ai Gravatar, potete aggiungere il caricamento pigro per i commenti, i video e le immagini sul vostro sito WordPress per migliorare la velocità di caricamento delle pagine.
Tuttavia, se non volete caricare pigramente queste parti del vostro sito, potete anche provare:
- Ottimizzazione dell’immagine aggiungendo la dimensione del file più piccola possibile.
- Utilizzare un plugin per la cache di WordPress, come WP Rocket.
- Utilizzare plugin e temi WordPress ottimizzati per la velocità.
Per ulteriori suggerimenti, potete consultare la nostra guida definitiva su come aumentare la velocità e le prestazioni di WordPress.
Se avete provato tutti questi metodi e la velocità della vostra pagina non è ancora migliorata, vi consigliamo di passare a un provider di hosting web WordPress veloce come Hostinger.
Hostinger ha ottenuto ottimi risultati nei nostri test sulle prestazioni di WordPress. Inoltre, offre ai nostri lettori uno sconto esclusivo sui loro piani di host, a partire da soli 2,69 dollari al mese.

Infine, una volta cambiato l’hosting e utilizzati tutti i nostri consigli per velocizzare il vostro sito, potete facilmente testare le prestazioni del vostro sito utilizzando diversi strumenti.
Per istruzioni dettagliate, consultate il nostro tutorial su come eseguire correttamente un test di velocità del sito web.
Speriamo che questo articolo vi abbia aiutato a caricare pigramente i Gravatar nei commenti di WordPress per migliorare le prestazioni del sito. Potreste anche voler consultare la nostra guida per principianti su come moderare i commenti in WordPress e le nostre scelte di esperti sui migliori plugin per migliorare i commenti in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dee
Cache extension has their own lazyload. will that enough ?
Kuba
Great article, as always!
But I´ve got one question: should I use the BJ Lazy Load plugin if I use e.g. Yoast SEO plugin, too or is the last one enough?
WPBeginner Support
Hi Kuba,
If you want to lazy load Gravatar images, then you should use BJ Lazy Load plugin along side Yoast SEO.
Admin