Molte persone che utilizzano WordPress si rivolgono ad AWeber per i loro servizi di email marketing. Molti lettori di WPBeginner ci hanno chiesto come inserire il widget del modulo web di AWeber nei loro siti WordPress e noi siamo qui per aiutarli.
Tecnicamente, AWeber ha il suo plugin per l’integrazione con WordPress, che è una soluzione facile e veloce. Ma abbiamo trovato altri due modi che offrono maggiore flessibilità e caratteristiche, permettendovi di creare moduli di iscrizione più coinvolgenti e potenzialmente di catturare più contatti.
In questa guida vi illustreremo tre semplici metodi per installare il widget del modulo web di AWeber in WordPress.

Come si integra AWeber con WordPress?
Un modo per integrare AWeber con WordPress è il plugin AWeber for WordPress, che richiede solo pochi passaggi per essere configurato. Inoltre, consente di aggiungere il blocco del modulo web di AWeber al tema, alle pagine e ai post di WordPress. Vi mostreremo come farlo nel primo metodo di questo tutorial.
Detto questo, vi consigliamo di utilizzare AWeber insieme a un plugin per WordPress come WPForms o OptinMonster. In questo modo, avrete a disposizione più strumenti per aumentare le vostre possibilità di generare contatti.
Ad esempio, supponiamo di gestire un sito web immobiliare. Invece di un semplice modulo di iscrizione via e-mail, potete creare un modulo interattivo per il calcolo del mutuo con WPForms, che invierà i calcoli all’e-mail della persona.
In alternativa, potete utilizzare OptinMonster per gestire una campagna popup di lead generation. Se usati correttamente, i popup sono ottimi per catturare l’attenzione degli utenti. È possibile creare popup con un quiz divertente o anche farli apparire quando i visitatori stanno per uscire.
Tenendo presente questo, vediamo come installare il widget del modulo web di AWeber sul vostro sito web WordPress. Potete utilizzare i link rapidi qui sotto per passare al metodo desiderato:
Nota: se non l’avete ancora fatto, assicuratevi di aver impostato un account AWeber e una mailing list per seguire questo tutorial. I passi da compiere sono quelli della prima iscrizione ad AWeber.
Per maggiori informazioni, potete leggere la nostra guida definitiva su come collegare AWeber a WordPress. AWeber ha anche una versione gratuita che potete provare se non siete pronti a impegnarvi in un piano a pagamento.
Metodo 1: Utilizzo del plugin AWeber per WordPress (gratuito e veloce)
Il primo metodo consiste nell’utilizzare il plugin AWeber per WordPress. Vi consigliamo questo metodo se state cercando una soluzione senza fronzoli per aggiungere il modulo di iscrizione AWeber al vostro sito web.
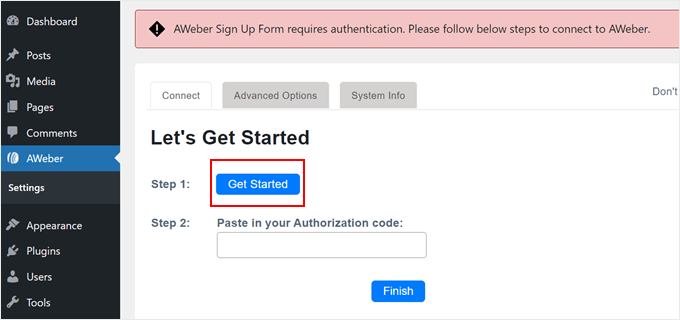
Procedere all’installazione del plugin per WordPress nell’area di amministrazione. Una volta attivato il plugin, andate su AWeber e fate clic sul pulsante “Inizia”.

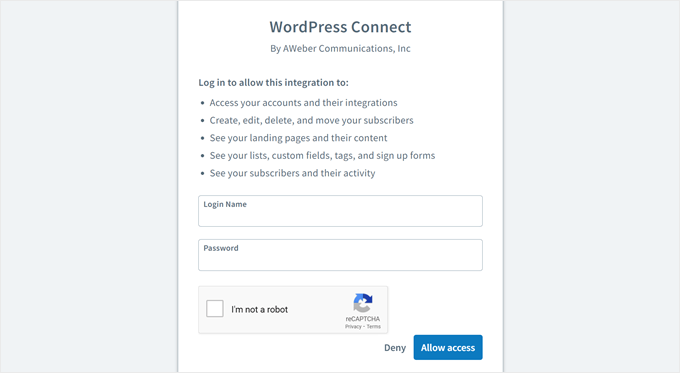
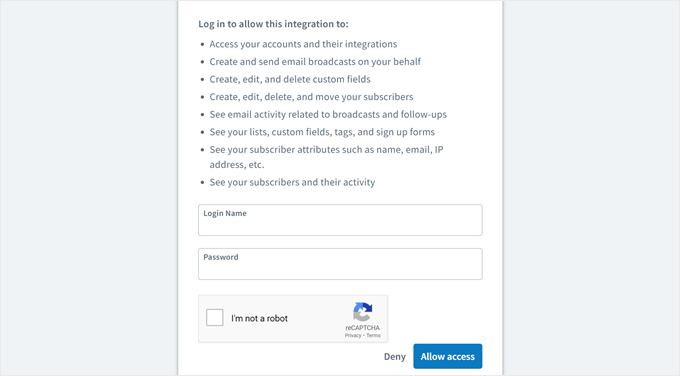
Successivamente, si aprirà una nuova scheda in cui dovrete inserire i dati del vostro account AWeber, come l’indirizzo e-mail e la password. Non dimenticate di spuntare la casella “Non sono un robot”.
Una volta fatto, fare clic su “Consenti accesso” in basso.

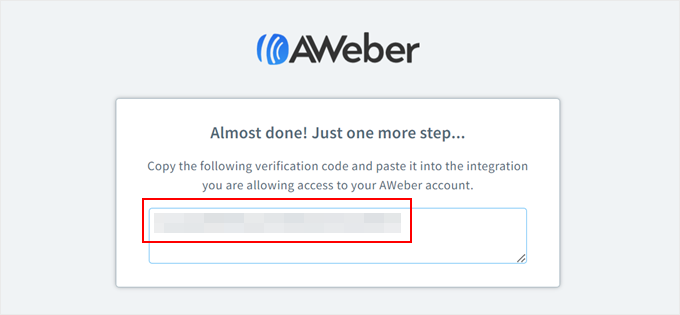
Nella schermata successiva, verrà visualizzato un codice di verifica.
Copiate questo codice e tornate alla pagina del plugin AWeber nella dashboard di WordPress.

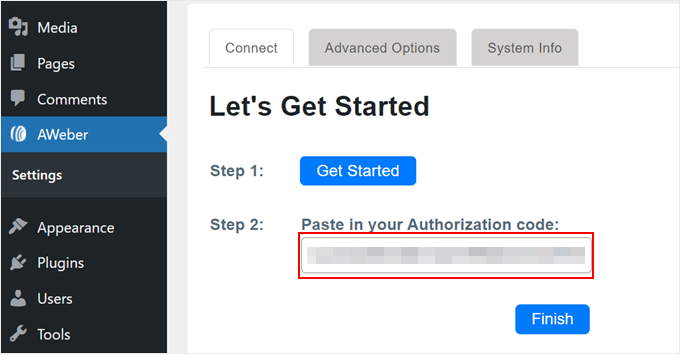
Una volta lì, basta incollare il codice nel campo appropriato.
Quindi, fare clic sul pulsante “Fine”.

Ora dovreste aver collegato AWeber a WordPress. Il plugin fornisce anche un blocco o un widget per aggiungere un modulo AWeber in qualsiasi punto del vostro sito WordPress.
In questo esempio, vi mostreremo come aggiungere il modulo AWeber a una barra laterale, ma i passaggi dovrebbero essere simili sia che lo aggiungiate a una pagina, a un post, a un template o a un modello di blocco di WordPress utilizzando l’editor di blocchi di Gutenberg o l’Editor completo del sito.
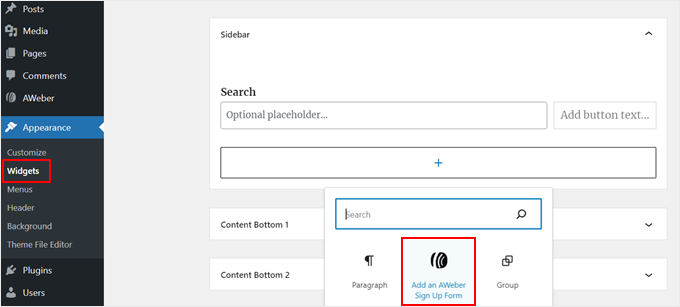
Per prima cosa, andare su Aspetto ” Widget. Quindi, fare clic sul pulsante ‘+ Aggiungi blocco’ in un’area widget per trovare il widget Aggiungi un modulo di iscrizione AWeber.

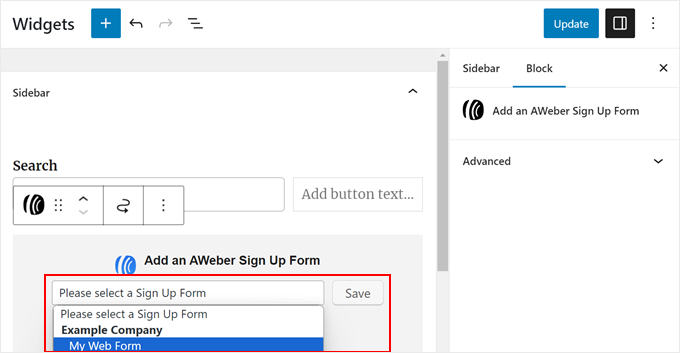
Una volta fatto, basta aprire il menu a discesa e selezionare il modulo di iscrizione AWeber. Quindi, fare clic su “Salva”.
Dopodiché, fate clic sul pulsante “Aggiorna”. Per ulteriori informazioni sull’uso dei widget, consultate la nostra guida completa su come aggiungere e usare i widget in WordPress.

Ecco fatto!
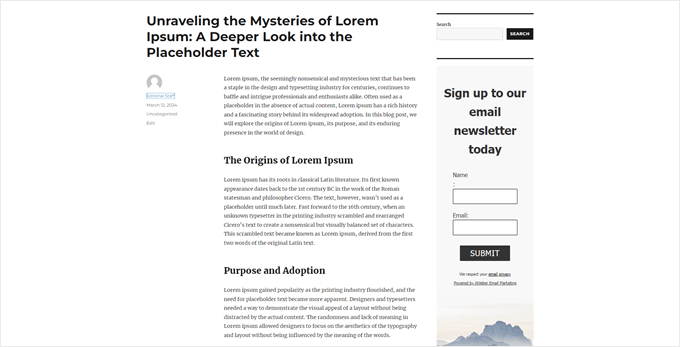
Anche in questo caso, questo metodo è piuttosto rapido e semplice se siete soddisfatti del modulo creato da AWeber. Ecco come appare il widget del nostro modulo web:

Tuttavia, se volete portare i vostri sforzi di generazione di contatti a un livello superiore, date un’occhiata ai metodi successivi.
Metodo 2: Aggiungere un modulo web AWeber utilizzando WPForms (per moduli personalizzabili)
Se cercate più opzioni di quelle offerte da AWeber nei suoi modelli di moduli di iscrizione alla newsletter, allora dovreste considerare l’uso di WPForms.
Questo plugin per moduli di contatto consente di progettare moduli AWeber con un’ampia gamma di modelli personalizzabili, come moduli di prenotazione, sondaggi e registrazioni di eventi.
Collegando WPForms con AWeber, è possibile raccogliere le e-mail da questi moduli, anche se non sono stati progettati specificamente come moduli di iscrizione alle e-mail. In questo modo, è possibile utilizzarli per inviare newsletter o informare gli utenti delle prossime promozioni.
Passo 1: Configurare il plugin WPForms e l’integrazione AWeber
Per utilizzare l’addon WPForms AWeber, è necessario un piano WPForms Plus o superiore. Una volta acquistato un piano, riceverete il link per il download del plugin WPForms e la chiave di licenza.
Procedete prima all’installazione del plugin WPForms. Per una guida, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, si può andare su WPForms ” Impostazioni nella dashboard di WordPress. È sufficiente incollare la chiave di licenza nel campo “Chiave di licenza” e fare clic su “Verifica chiave”.

Una volta fatto ciò, navigare in WPForms ” Componenti aggiuntivi.
Individuare l’addon AWeber e fare clic sul pulsante “Installa addon”.

Una volta che l’addon è attivo, è necessario andare su WPForms ” Impostazioni e passare alla scheda ‘Integrazioni’.
A questo punto, trovate AWeber e fate clic su “+ Aggiungi nuovo account”.

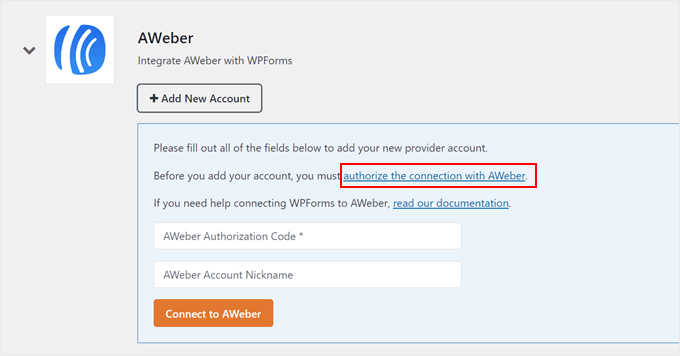
Si aprirà una nuova sezione, in cui dovrete autorizzare la vostra connessione con AWeber.
Per iniziare, fate clic sul link “Autorizza la connessione con AWeber”.

A questo punto dovrebbe apparire una nuova finestra in cui inserire le credenziali dell’account AWeber.
Inserite qui la vostra email e la password. Quindi, completare il CAPTCHA e fare clic su “Consenti accesso”.

Una volta fatto ciò, AWeber vi fornirà un codice di autorizzazione.
Assicuratevi di copiarlo e tornate alla pagina del plugin WPForms.

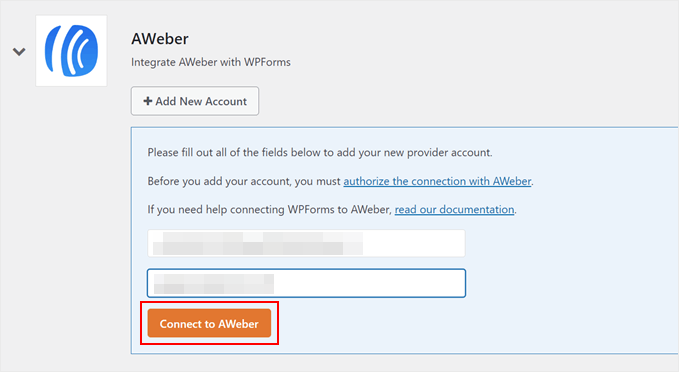
A questo punto, è sufficiente incollare il codice di autorizzazione e inserire il proprio indirizzo e-mail AWeber.
Quindi, fare clic su “Connetti a AWeber”.

Questo è tutto per integrare AWeber con WPForms.
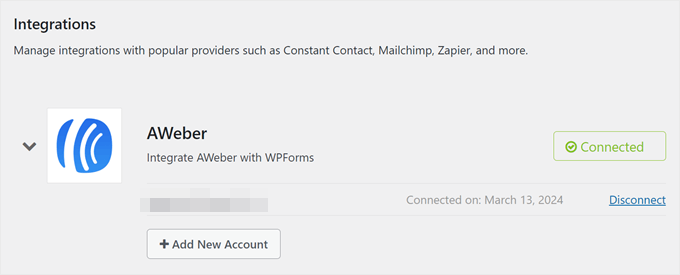
Se la connessione è riuscita, si dovrebbe vedere un messaggio di conferma come questo:

Passo 2: Creare il primo modulo con WPForms
Ora che avete collegato WPForms con AWeber, potete creare un nuovo modulo. Per farlo, andate su WPForms ” Aggiungi nuovo.

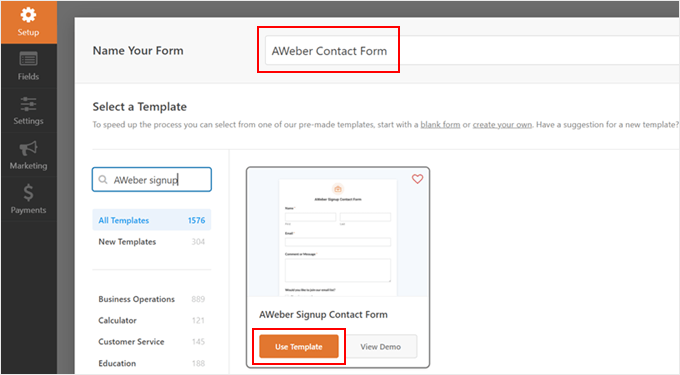
Date un nome al vostro modulo. Può essere qualcosa di semplice come “Modulo di contatto”.
Vedrete anche un gruppo di oltre 1500 template di moduli tra cui scegliere. A titolo dimostrativo, utilizzeremo il modulo “AWeber Signup Contact Form”. Questo template aggiunge al modulo di contatto un checkbox per l’iscrizione alla mailing list, che gli utenti possono spuntare se vogliono iscriversi alla vostra newsletter dopo avervi contattato.
Una volta selezionato il modello, fare clic su “Usa modello”.

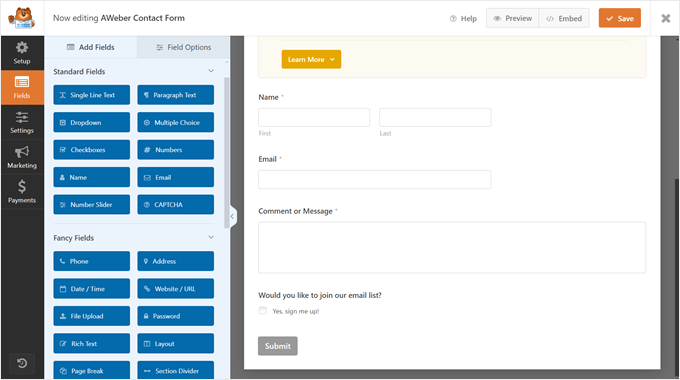
Ora sarete in grado di personalizzare il modulo di contatto come preferite, utilizzando il costruttore di moduli drag-and-drop.
Il lato destro mostra un’anteprima dell’aspetto che avrà il modulo in seguito. È possibile trascinare e rilasciare i campi del modulo esistenti come si desidera o aggiungere nuovi campi del modulo dalla barra laterale sinistra nella scheda Aggiungi campi.
Ci sono molte opzioni di campo, come la scelta multipla, il numero di telefono, l’indirizzo, il caricamento di file e altro ancora.

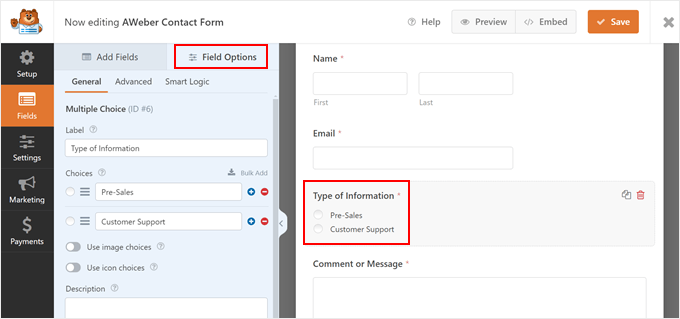
Se si passa alla scheda “Opzioni campo”, è possibile configurare ulteriormente le impostazioni del campo.
In questo caso, abbiamo aggiunto un nuovo campo a scelta multipla chiamato “Tipo di informazione”, in modo che gli utenti possano farci sapere l’argomento di cui chiedono informazioni.

Quando si è soddisfatti dell’aspetto del modulo, fare clic sul pulsante “Salva”.
Per ulteriori informazioni sulla creazione di un modulo di contatto, potete leggere queste guide:
- Migliori pratiche per il design delle pagine dei moduli di contatto (con esempi)
- Come creare un modulo di contatto con più destinatari
- Come creare un modulo di contatto sicuro in WordPress
Passo 3: Collegare il modulo con AWeber
Il passo successivo consiste nel comunicare ad AWeber che si desidera acquisire e inviare i contatti alla piattaforma tramite il modulo WPForms.
Per farlo, è necessario passare alla scheda “Marketing” e fare clic su “AWeber”. Quindi, fare clic su “Aggiungi nuova connessione”.

Verrà visualizzata una finestra a comparsa che chiederà di assegnare un soprannome a questa connessione.
È possibile utilizzare qualcosa di semplice come “Modulo di contatto per l’iscrizione ad AWeber”. Quindi, fare clic su “OK”.

A questo punto, è sufficiente selezionare l’account collegato in precedenza.
Quindi, scegliere un elenco di e-mail AWeber in cui catturare i contatti provenienti da questo modulo. È possibile lasciare l'”Azione da eseguire” come “Iscrizione”.

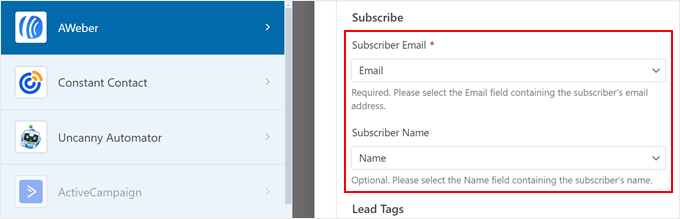
Scorrendo verso il basso, scegliere il campo del modulo WPForms utilizzato per acquisire l’e-mail (obbligatoria) e il nome (facoltativo) dell’abbonato.
In questo modo, AWeber può estrarre correttamente queste informazioni.

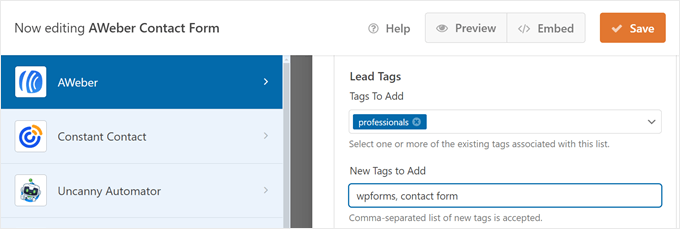
Successivamente, è possibile utilizzare i tag esistenti di AWeber o aggiungerne di nuovi per identificare gli abbonati ottenuti da questo modulo.
Se si decide di aggiungere nuovi tag, assicurarsi di separarli con delle virgole.

Se il vostro modulo WPForms include campi oltre ai soliti nome e indirizzo e-mail, come quello che abbiamo aggiunto noi, e volete che AWeber raccolga queste informazioni aggiuntive, dovrete anche impostare dei campi personalizzati in AWeber.
Ciò garantisce che AWeber possa recuperare e memorizzare tali dati in modo accurato.
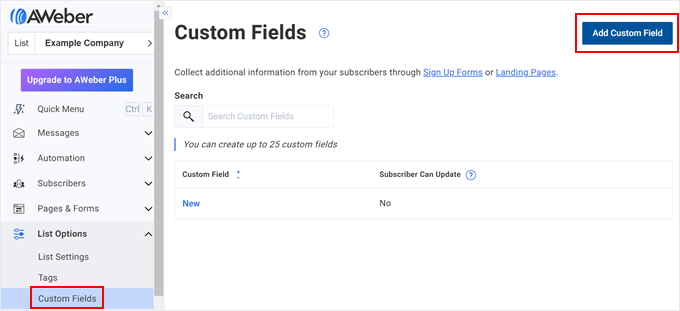
Se siete alle prime armi, andate semplicemente nella vostra dashboard di AWeber e navigate fino all’opzione “Campi personalizzati” nel menu “Opzioni lista”.
Quindi, fare clic su “Aggiungi campo personalizzato”.

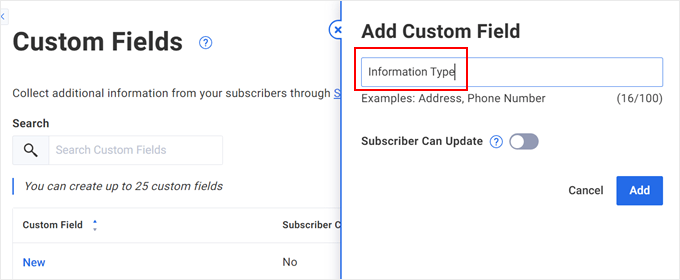
A questo punto, è sufficiente digitare un nome per il nuovo campo personalizzato. Se necessario, si può anche consentire agli abbonati di aggiornare queste informazioni.
Dopodiché, fate clic su “Aggiungi”. Per istruzioni dettagliate, potete leggere la documentazione di AWeber.

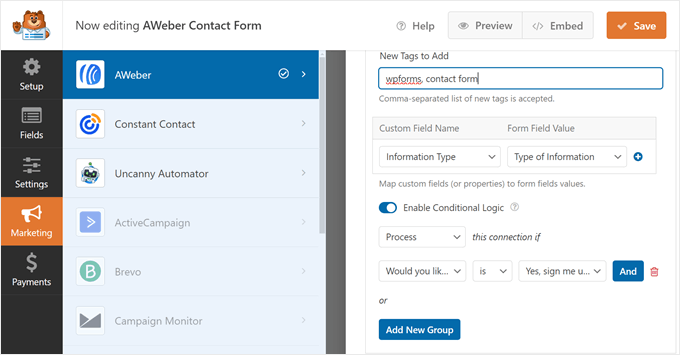
Ora, tornare alla pagina del plugin WPForms e scorrere verso il basso. Nel nome del campo personalizzato, selezionare il campo personalizzato creato in precedenza. Per quanto riguarda il Valore del campo modulo, scegliere il campo corrispondente nel modulo WPForms.
Poiché il nostro modulo include una casella di controllo che chiede agli utenti se vogliono iscriversi, vogliamo inviare e-mail solo a coloro che selezionano questa casella.
Per impostarlo, attivare il pulsante “Abilita logica condizionale”. Quindi, scegliere “Processo” prima di “questa connessione se”.
Di seguito, selezionare “Vuoi iscriverti alla nostra lista e-mail?” e impostare “è” come connettore. Dopodiché, scegliere “Sì, iscrivimi!”.

A questo punto, fare clic sul pulsante “Salva” per salvare i progressi.
Passo 4: incorporare il modulo AWeber-WPForms nella propria pagina
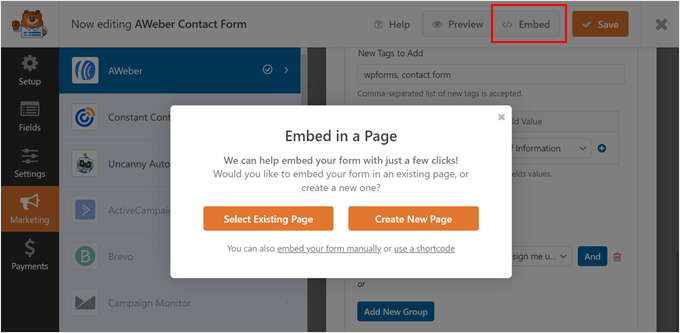
Il passo successivo consiste nel visualizzare il modulo in una pagina di WordPress. Per farlo, basta fare clic sul pulsante “Incorpora” accanto a Salva.
Quindi, fare clic su “Seleziona pagina esistente” o “Crea nuova pagina”. Entrambe le opzioni vi porteranno all’editor dei blocchi, dove inserirete il blocco WPForms nella pagina.

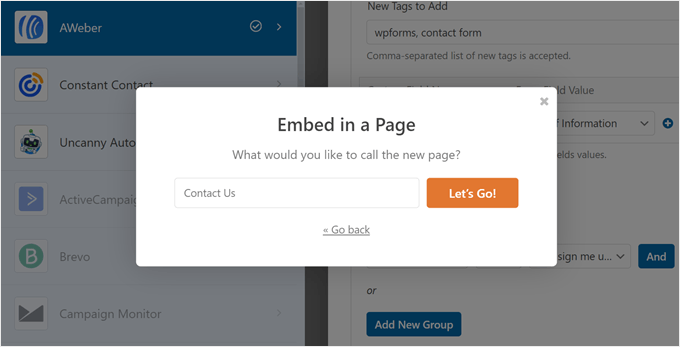
A titolo dimostrativo, creeremo una nuova pagina chiamata “Contatti”.
Dopo aver dato un titolo alla nuova pagina, fare clic su “Let’s Go!”.

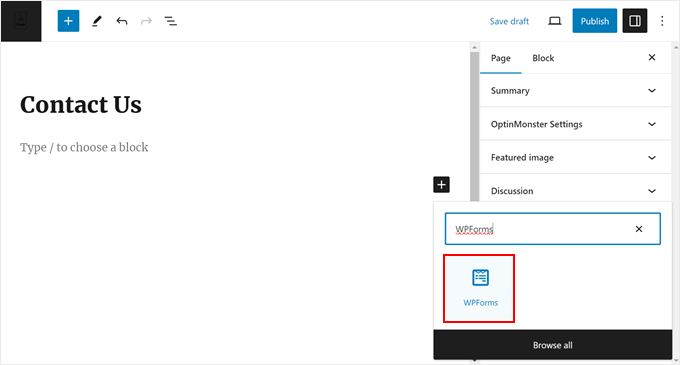
Nella maggior parte dei casi, WPForms inserisce automaticamente il blocco del modulo nella pagina.
Ma se ciò non accade, si può fare clic sul pulsante ‘+ Aggiungi blocco’ in qualsiasi punto della pagina e selezionare il blocco WPForms.

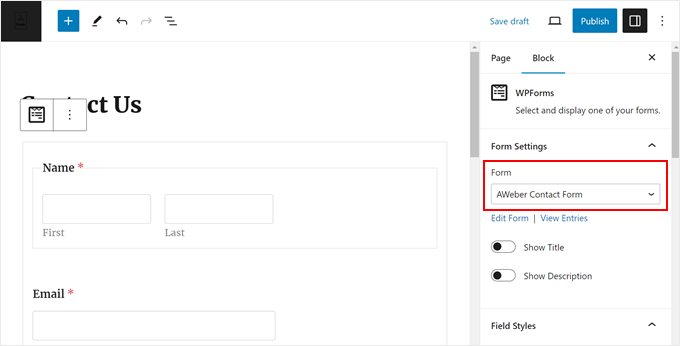
A questo punto, basta selezionare il modulo creato in precedenza nella sezione “Impostazioni del modulo” all’interno della barra laterale delle impostazioni del blocco.
È inoltre possibile personalizzare l’aspetto del modulo mostrandone il titolo, modificando gli stili dei campi, i colori dei pulsanti, aggiungendo CSS personalizzati e così via.

Quando si è soddisfatti dell’aspetto della pagina, si può fare clic su ‘Pubblica o ‘Aggiorna’ per finalizzare le modifiche.
È anche possibile aggiungere il blocco del modulo ai post del blog, alle aree widget o alle parti del modello, se si utilizza un tema a blocchi. Oppure utilizzare uno shortcode per aggiungerlo in altri luoghi in cui il blocco non è disponibile.
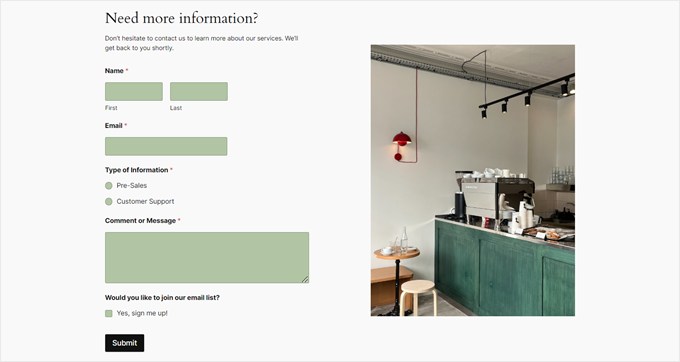
Ecco come appare il nostro modulo sul front-end:

Suggerimento dell’esperto: Volete visualizzare il vostro modulo su una landing page? Potete utilizzare SeedProd per creare una landing page di bell’aspetto che possa facilmente convertire i visitatori in contatti. Per saperne di più su come creare una landing page in WordPress, consultate il nostro articolo passo dopo passo.
Passo 5: Testare il modulo AWeber-WPForms
Per assicurarsi che tutto funzioni bene, è necessario testare il proprio modulo e vedere se le informazioni inserite vengono ricevute anche da AWeber.
Per farlo, è possibile utilizzare la propria e-mail aziendale o un’e-mail temporanea. Dopo aver compilato il modulo, si dovrebbe ricevere un’e-mail come quella riportata di seguito. Assicuratevi di cliccare sul pulsante per confermare l’iscrizione.

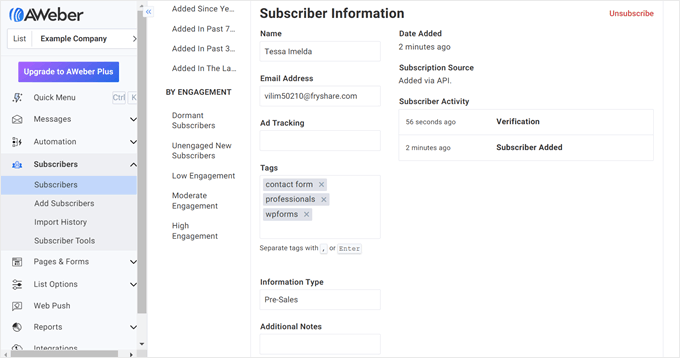
Quindi, se si va alla pagina “Abbonati” di AWeber, si vedrà un nuovo abbonato identificato con i tag aggiunti in precedenza.
Anche il campo personalizzato sarà presente.

Metodo 3: Aggiungere un modulo web AWeber utilizzando OptinMonster (per i popup)
Se volete eseguire una campagna popup sul vostro sito WordPress e catturare lead per la vostra mailing list AWeber, potete utilizzare OptinMonster.
È il software di lead-generation migliore e più facile da usare per i principianti, per realizzare campagne di marketing accattivanti e aumentare gli iscritti alle vostre e-mail.
Passo 1: Configurare OptinMonster
Per collegare OptinMonster con AWeber, è necessario un piano Plus o superiore.
Una volta sottoscritto un piano, è possibile procedere all’installazione del plugin OptinMonster in WordPress. Per istruzioni passo passo, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Una volta che il plugin è installato e attivo, vedrete una pagina di benvenuto che vi chiederà di collegare WordPress con OptinMonster. È sufficiente fare clic sul pulsante “Connetti il tuo account esistente” per iniziare.

A questo punto apparirà una nuova schermata.
Qui, basta cliccare sul pulsante “Connect To WordPress” per aggiungere il vostro sito a OptinMonster.

Passo 2: Creare la prima campagna OptinMonster
A questo punto, si può procedere con l’impostazione di una nuova campagna.
Per farlo, andate su OptinMonster ” Campagne e cliccate su “Crea la tua prima campagna”.

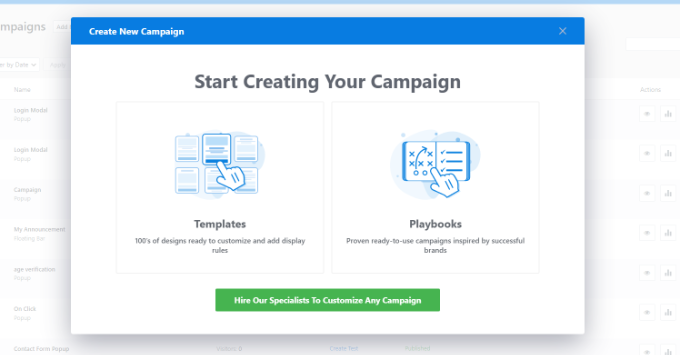
Nella schermata successiva, è possibile scegliere tra “Modelli” o “Playbook”.
I modelli sono moduli di generazione di contatti pre-progettati e dall’aspetto professionale realizzati da OptinMonster.
D’altra parte, i Playbook sono campagne completamente formate, ispirate a strategie di marketing di successo di marchi famosi.
Oltre al modulo di lead generation, i Playbook sono completi di struttura della campagna, copy e regole di visualizzazione, in modo da poter lanciare una campagna con poche modifiche.
A titolo dimostrativo, sceglieremo “Modelli”.

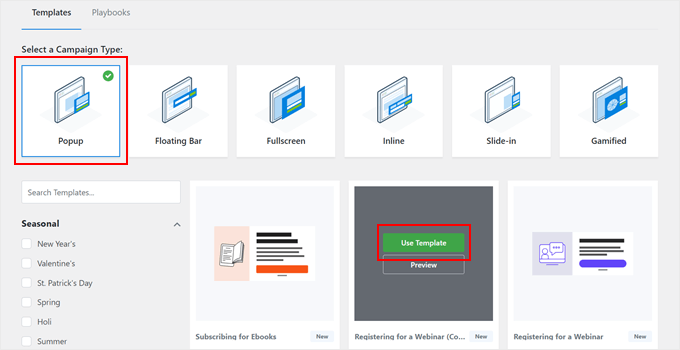
Quindi, selezionare un tipo di campagna e un design di modulo.
Utilizzeremo come esempio ‘Popup’ e ‘Registrazione a un webinar (conto alla rovescia)’. Fare clic su “Usa modello” per il modello desiderato.

A questo punto, è necessario dare un nome alla campagna.
Qualsiasi nome andrà bene, purché sia possibile identificare facilmente la campagna in seguito. Una volta completato questo passaggio, cliccate su “Inizia a costruire”.

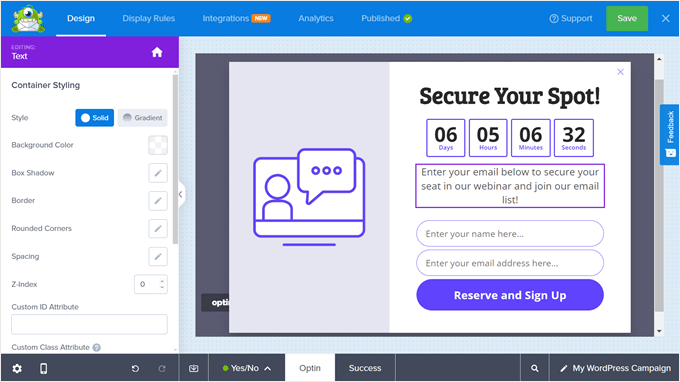
A questo punto si accede al sito web di OptinMonster per personalizzare il modulo di lead generation.
Nella scheda Progettazione, è possibile personalizzare l’aspetto del modulo a comparsa utilizzando i blocchi disponibili e l’editor di trascinamento.
Oltre a modificare l’aspetto del popup iniziale Sì/No, è possibile modificare anche la sezione Optin (dove gli utenti inseriscono il loro nome e la loro e-mail) e il messaggio di successo (dopo che gli utenti hanno completato il modulo).
Nell’esempio che segue, abbiamo modificato il testo in modo che il lettore sappia che può iscriversi al nostro webinar e alla nostra lista di e-mail inserendo il suo nome e la sua e-mail.

Se si passa alla scheda ‘Regole di visualizzazione’, è possibile impostare le condizioni per la visualizzazione del popup.
È possibile basare le condizioni su molti aspetti, come ad esempio se l’utente è connesso, se mostra segni di abbandono, se proviene da un luogo specifico, se non si è convertito e così via.
Inoltre, è possibile attivare qualsiasi animazione o effetto sonoro per far risaltare ancora di più il popup.

Quando si apportano le modifiche, assicurarsi di fare clic sul pulsante “Salva” per evitare che le modifiche vadano perse.
Per ulteriori informazioni sulla creazione di una campagna, potete consultare queste guide:
- Come creare popup mobili che convertono (senza danneggiare il SEO)
- Come creare un popup WooCommerce per aumentare le vendite
- Come aggiungere un modulo di contatto a comparsa in WordPress
Passo 3: Collegare OptinMonster con AWeber
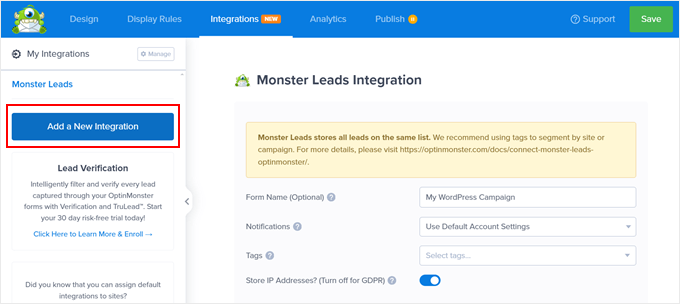
Una volta completata la progettazione della campagna e le regole di visualizzazione, passiamo alla scheda “Integrazioni”. Qui si configura la connessione OptinMonster-AWeber.
A questo punto, fare clic su “Aggiungi una nuova integrazione”.

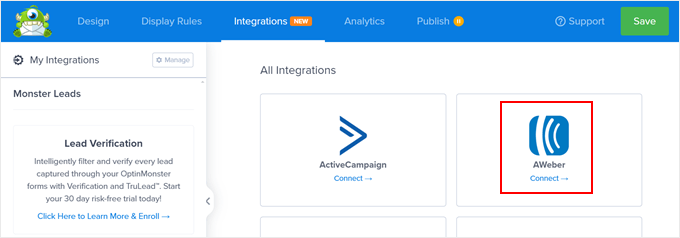
Successivamente, individuare il logo AWeber.
Sotto di essa, fare clic su “Connetti”.

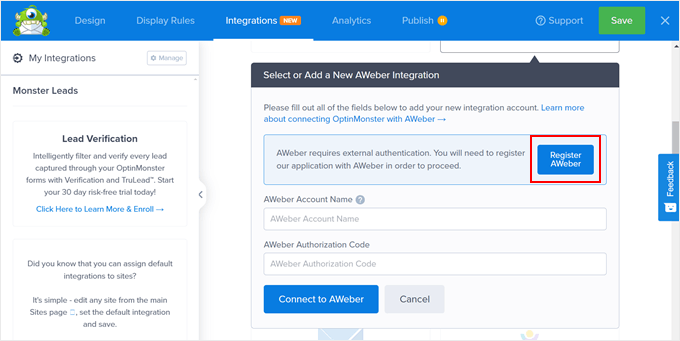
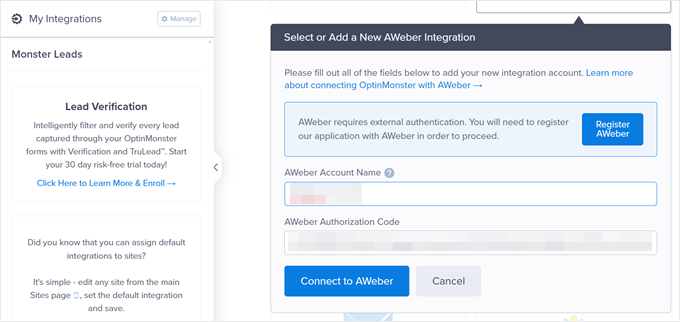
A questo punto, vi verrà richiesto di inserire il vostro account AWeber e il codice di autorizzazione.
Per ottenere il codice, fare clic su “Registra AWeber”.

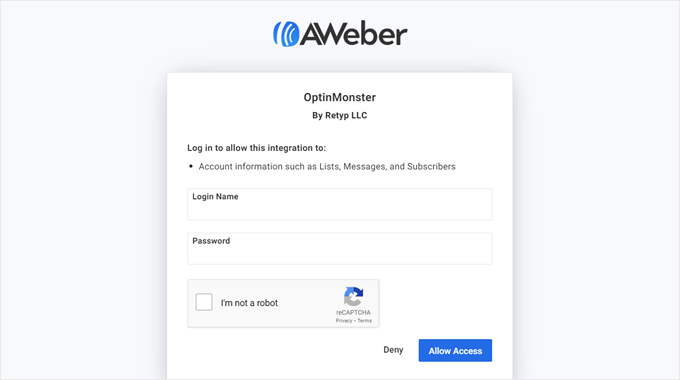
Apparirà una nuova finestra che vi chiederà di inserire le vostre credenziali di accesso a AWeber.
Una volta fatto ciò, fare clic su “Consenti accesso”.

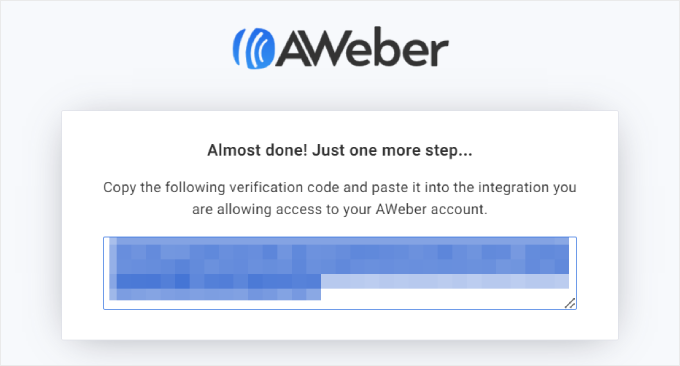
A questo punto, AWeber vi fornirà il codice di autorizzazione.
Copiate questo codice e tornate a OptinMonster.

Tornando a OptinMonster, è sufficiente inserire l’account e-mail AWeber e il codice di autorizzazione precedente.
Quindi, fare clic su “Connetti a AWeber”.

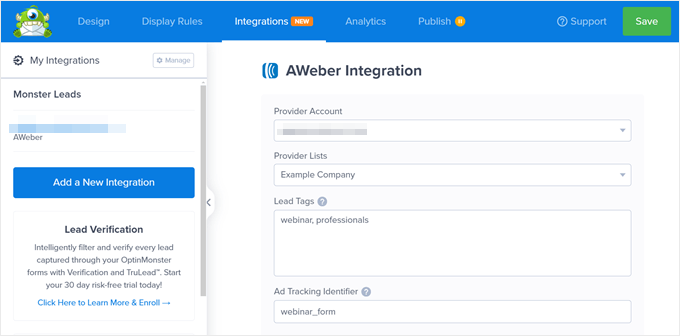
Se la connessione è riuscita, si tornerà alla scheda Integrazioni e si vedrà l’account AWeber elencato.
Qui si può selezionare la “Lista dei fornitori” (la lista AWeber a cui si aggiungeranno i nuovi contatti da OptinMonster). Sotto di essa, è possibile aggiungere alcuni Lead Tag per segmentare il tipo di contatti acquisiti da questo modulo. Per questo esempio, utilizzeremo solo “webinar” e “professionisti”.
Poi, si può aggiungere un Ad Tracking Identifier per identificare la fonte del lead. In questo caso, poiché stiamo creando un modulo di registrazione a un webinar, il valore può essere “webinar_form”.

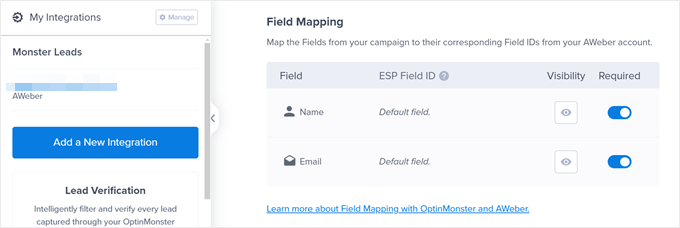
Scorrendo verso il basso, si trova la sezione “Mappatura dei campi”.
Se il vostro modulo popup richiede solo il nome e l’e-mail dell’utente, OptinMonster mapperà automaticamente questi campi con i campi corrispondenti disponibili in AWeber.

Ma se si aggiungono altri campi oltre a questo, potrebbe essere necessario creare campi personalizzati in AWeber in modo che la piattaforma possa catturare correttamente tali informazioni.
Potete scorrere fino al nostro metodo WPForms per vedere come aggiungere un campo personalizzato e leggere la documentazione di OptinMonster sulla mappatura dei campi per ulteriori informazioni.
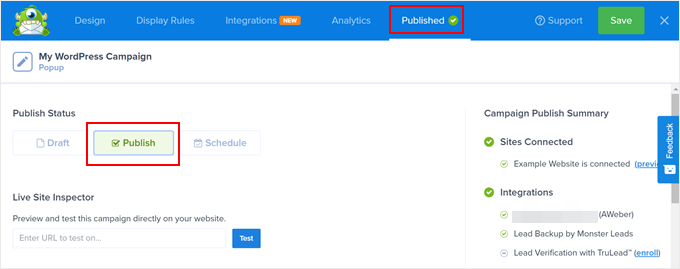
Passo 4: Pubblicare la campagna OptinMonster-AWeber
Ora che avete collegato OptinMonster con AWeber, siete pronti a pubblicare la vostra campagna.
Per farlo, passare alla scheda “Pubblica”. Quindi, cambiare lo stato di pubblicazione in “Pubblica”.

Quindi, fare clic sul pulsante “Salva”. Avendo installato il plugin OptinMonster per WordPress, il popup dovrebbe essere attivo in pochissimo tempo. Non è necessario utilizzare alcun codice HTML o JavaScript.
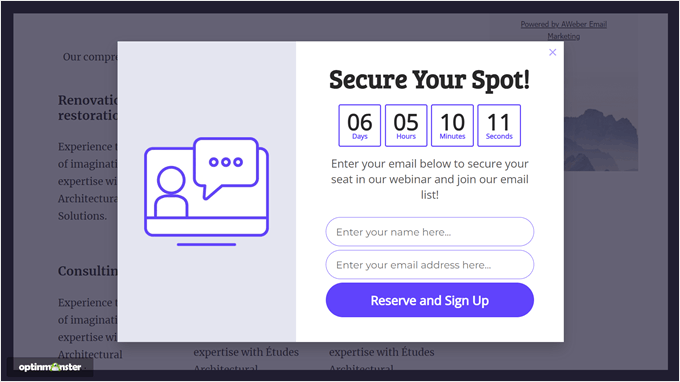
Ecco come appare il nostro popup sul nostro blog WordPress demo:

Passo 5: Testare la campagna OptinMonster-AWeber
Il passo finale consiste nel verificare se la campagna funziona e se i contatti acquisiti da OptinMonster vengono inviati con successo ad AWeber. A tale scopo, potete visitare il vostro sito web in modalità incognito e attendere la comparsa del popup. Quindi, provate a compilare il modulo come di consueto.
Una volta fatto ciò, l’e-mail di prova riceverà una notifica come questa:

Assicuratevi di fare clic sul pulsante nell’e-mail.
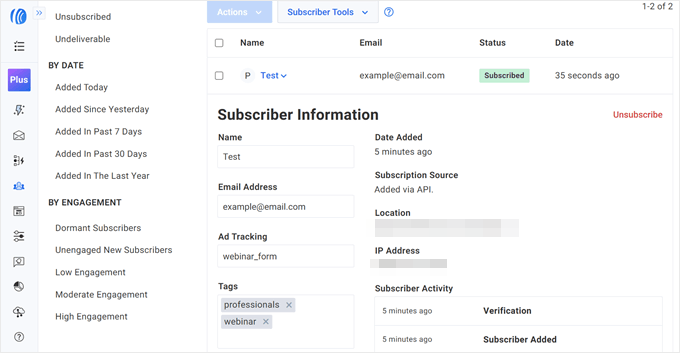
Dopo aver fatto ciò, vedrete la vostra e-mail di prova nella pagina “Abbonati” di AWeber, completa dell’Ad Tracking Identifier e dei Lead Tag impostati in precedenza.

Portate il vostro email marketing al livello successivo
Volete convertire più visitatori in abbonati con AWeber? Date un’occhiata a queste guide per migliorare il vostro email marketing:
- Errori di email marketing che gli utenti di WordPress devono evitare
- Guida per principianti all’automazione dell’email marketing su WordPress
- Modi semplici e testati per far crescere più velocemente la vostra lista e-mail
- Come usare i social media per aumentare gli iscritti alle e-mail in WordPress
- Come creare un giveaway per far crescere la vostra lista e-mail
- I migliori plugin per newsletter di WordPress (facili da usare e potenti)
- Migliori alternative a Mailchimp (con funzioni migliori e prezzi equi)
Speriamo che questo articolo vi abbia aiutato a imparare come installare il widget per i moduli web di AWeber in WordPress. Potreste anche consultare il nostro tutorial su come inviare email automatiche in WordPress e il nostro articolo su come utilizzare un sito di video membership per far crescere la nostra mailing list.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.