Volete nascondere il titolo di alcuni post e pagine di WordPress?
I titoli possono essere utili sia per i motori di ricerca che per i visitatori, ma non tutte le pagine hanno bisogno di mostrare un titolo a seconda del loro design.
In questo articolo vi mostreremo come nascondere il titolo di specifici post e pagine di WordPress.

Perché nascondere il titolo di determinati post o pagine di WordPress?
Quando create una pagina o un post su WordPress, la prima cosa che vedrete è un campo “Aggiungi titolo” in cui digitare il titolo.

La maggior parte dei temi WordPress mostra questo titolo nella parte superiore della pagina o del post. Un titolo descrittivo e pertinente può far capire ai visitatori che si trovano nel posto giusto e che cosa devono aspettarsi da questa pagina.
I titoli possono essere utili, ma non tutte le pagine o i post hanno bisogno di un titolo. La homepage del vostro sito web è un esempio comune.
In altri casi, invece, si potrebbe voler mostrare il titolo della pagina in un’area diversa. Ad esempio, potreste iniziare la vostra landing page con un banner accattivante e poi mostrare il titolo più avanti nella pagina.
In questa guida tratteremo tre diversi metodi per nascondere il titolo del post o della pagina in WordPress. Fate semplicemente clic sui link sottostanti per passare al metodo che preferite.
- Metodo 1: rimuovere tutti i titoli dei post nell’editor completo del sito
- Metodo 2. Nascondere i titoli su specifici post o pagine utilizzando i CSS
- Metodo 3. Nascondere i titoli di WordPress in modo selettivo utilizzando un plugin
- Metodo 4. Nascondere titoli WordPress selettivi nei design di pagina personalizzati
Metodo 1: Rimuovere il titolo del post utilizzando l’editor completo del sito
Se si utilizza WordPress 5.9 o successivo e si dispone di un tema WordPress che supporta la modifica completa del sito, è possibile utilizzare questo metodo per rimuovere il titolo da tutti i post o da tutte le pagine.
Non siete sicuri che il vostro tema supporti la modifica completa del sito?
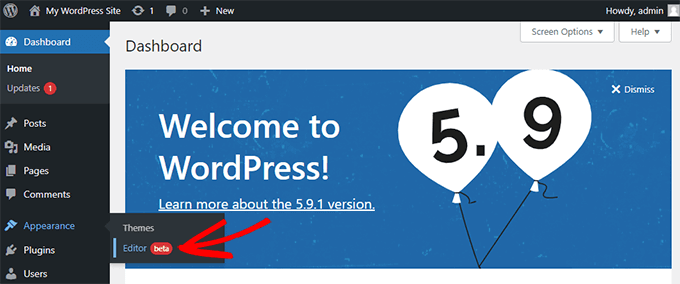
In caso affermativo, vedrete l’opzione di menu Aspetto ” Editor disponibile nella vostra dashboard di WordPress.

Dopo aver fatto clic su “Editor”, si aprirà l’editor completo del sito.
Da qui, è necessario selezionare il modello che si desidera modificare facendo clic sul menu a tendina in cima alla pagina e poi su “Sfoglia tutti i modelli”.

In questo esempio, modificheremo il modello Single Post in modo da poter nascondere tutti i titoli dei post del blog.
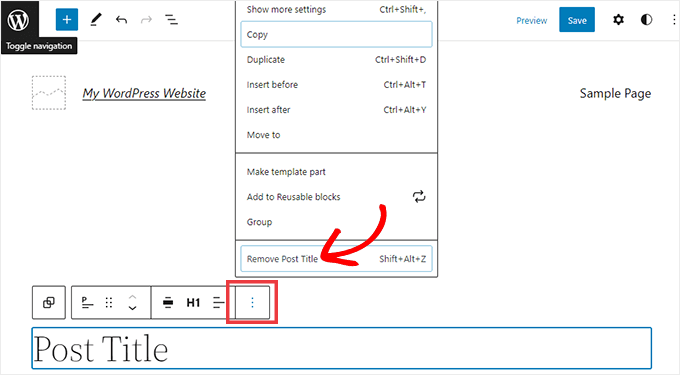
Per nascondere il titolo, occorre innanzitutto fare clic sul titolo del post del blog. Poi, è sufficiente fare clic sul menu delle opzioni con i tre puntini e selezionare l’opzione “Rimuovi titolo del post” in basso.

Non dimenticate di fare clic sul pulsante Salva nella parte superiore della schermata una volta terminata la personalizzazione del modello.
Ecco fatto, avete nascosto il titolo di tutti i vostri post.
Se volete nascondere il titolo solo su determinati post o pagine, il metodo successivo dovrebbe fare al caso vostro.
Metodo 2: Nascondere i titoli selettivi di WordPress utilizzando i CSS
È possibile nascondere il titolo di una pagina o di un post aggiungendo un codice CSS personalizzato nel Customizer di WordPress. Questo metodo nasconde semplicemente il titolo ai visitatori, ma viene comunque caricato nel codice HTML della pagina.
Ciò significa che i motori di ricerca possono ancora utilizzare il titolo per capire il contenuto della pagina, il che è positivo per la SEO del vostro sito WordPress e può aiutarvi a ottenere più traffico.
Vi mostreremo come nascondere il titolo su post o pagine specifiche o su tutti i vostri post e pagine.
Come nascondere il titolo di un post o di una pagina specifica di WordPress con i CSS
Per nascondere il titolo di una pagina o di un post utilizzando i CSS, è sufficiente conoscere il suo ID.
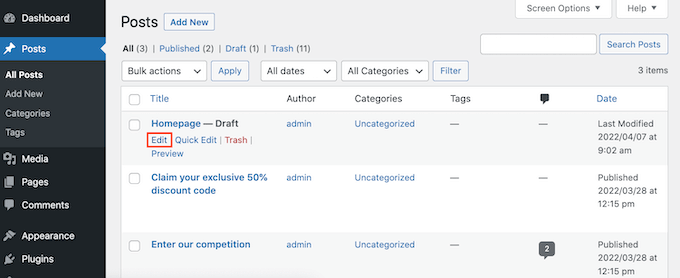
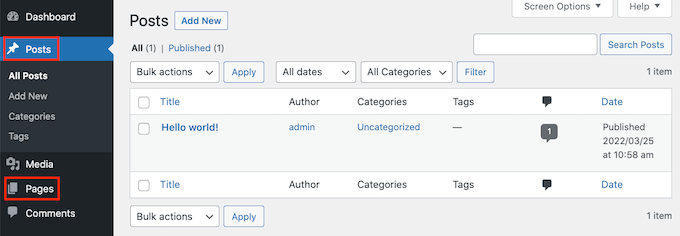
Nella dashboard di WordPress, andare su Post ” Tutti i post, oppure su Pagine ” Tutte le pagine. Quindi trovare la pagina o il post in cui si desidera nascondere il titolo.
Ora è possibile aprire il post o la pagina per la modifica.

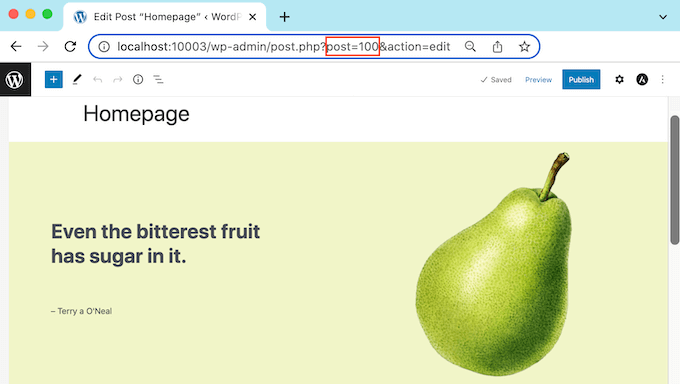
Ora guardate semplicemente l’URL nella barra degli indirizzi del vostro browser.
Si dovrebbe vedere una sezione “post=” seguita da un numero. Ad esempio “post=100”.

Questo è l’ID del post. Prendete nota di questo numero, perché lo userete nel codice CSS.
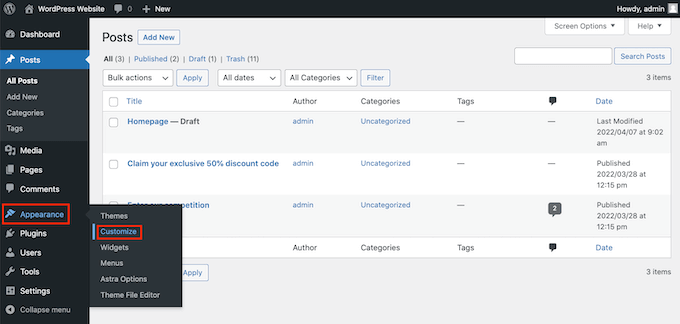
A questo punto è possibile andare su Aspetto ” Personalizza.

Questo lancia il Customizer di WordPress.
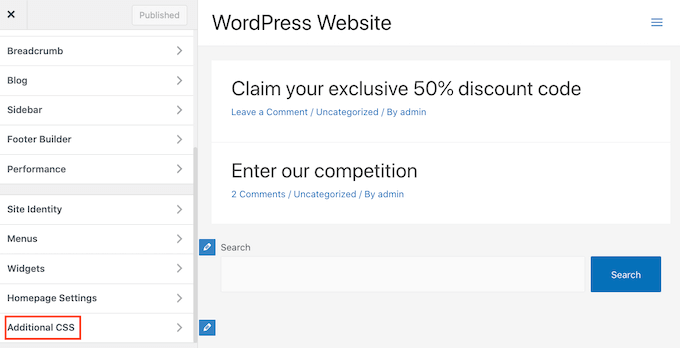
Nella barra laterale, è sufficiente fare clic su CSS aggiuntivo.

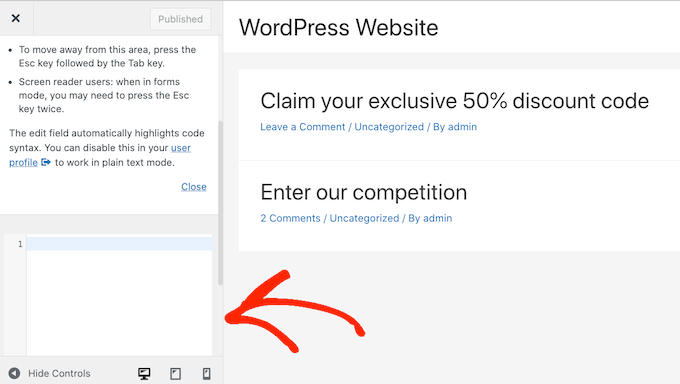
Ora scorrete fino alla parte inferiore della barra laterale.
Ora dovrebbe apparire un piccolo editor di testo. È qui che si scriverà il codice CSS.

Se si desidera nascondere il titolo di un post, è necessario utilizzare il seguente codice.
Assicurarsi di sostituire ‘100’ con l’ID del post ottenuto nel passaggio precedente.
1 2 3 | .postid-100 .entry-title {display: none;} |
Se si vuole nascondere il titolo di una pagina, è necessario utilizzare un codice leggermente diverso.
Ancora una volta, assicuratevi di sostituire ‘100’ con l’ID della vostra pagina reale.
1 2 3 | .page-id-100 .entry-title {display: none;} |
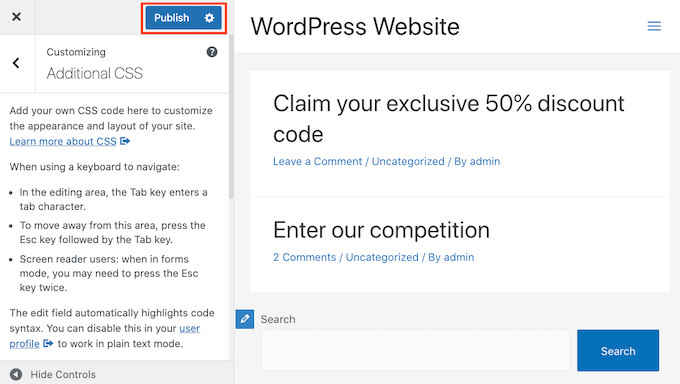
Successivamente, è sufficiente scorrere fino alla parte superiore della pagina.
È quindi possibile fare clic sul pulsante blu Pubblica.

Ora, se si controlla questa pagina o questo post, il titolo dovrebbe essere scomparso.
Il titolo è ancora lì?
Se questo metodo non ha funzionato, è possibile che il vostro tema WordPress utilizzi una classe CSS diversa. Ciò significa che l’ID della pagina o del post sarà diverso dal numero indicato nell’URL.
Per ottenere l’ID corretto, è necessario utilizzare la console per sviluppatori del browser.
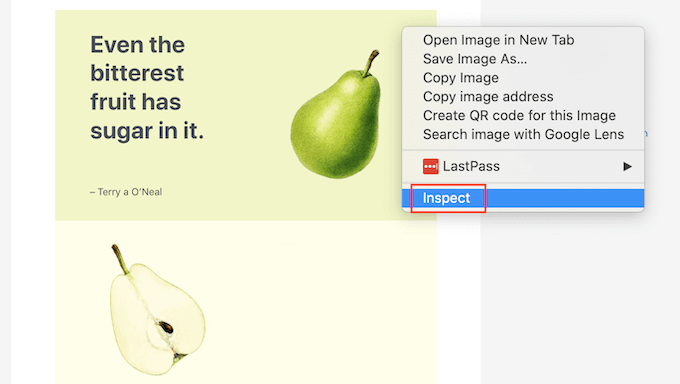
Per iniziare, visitate la pagina o il post sul vostro sito web WordPress. È quindi possibile aprire la console per sviluppatori del browser.
Questo passaggio varia a seconda del browser web utilizzato. Ad esempio, se si dispone di Chrome, è possibile utilizzare la scorciatoia da tastiera Control+Shift+J su Windows o Command+Option+J su Mac.
Gli utenti di Chrome possono anche fare Control+click in un punto qualsiasi della pagina o del post, quindi selezionare Ispeziona.

Se non si sa come aprire la console per sviluppatori, si può sempre consultare il sito web del browser o la documentazione ufficiale per ulteriori informazioni.
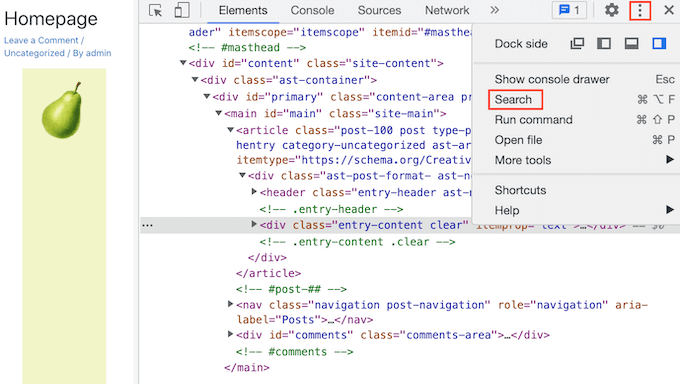
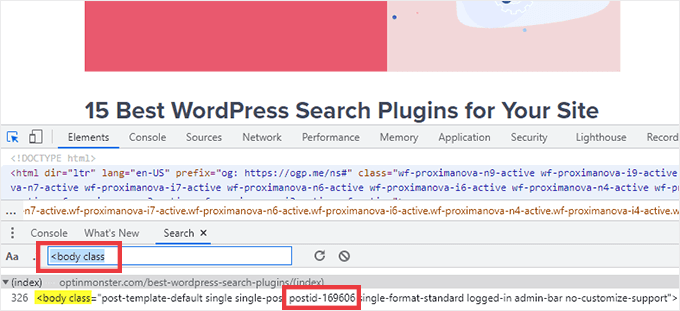
Nella console degli sviluppatori, fare clic sull’icona con i tre puntini. È quindi possibile selezionare “Cerca”.

A questo punto dovrebbe comparire una barra di ricerca nella parte inferiore della console per sviluppatori.
In questa barra, digitate <body class, quindi premete semplicemente il tasto Invio sulla tastiera.

Se state guardando una pagina di WordPress, dovreste vedere qualcosa di simile a quanto segue.
<body class="page-template-default page page-id-78 logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
Nel codice di esempio qui sopra, si può notare che il valore di ‘page-id’ è 78.
Se si sta ispezionando un post di WordPress, la console dovrebbe mostrare qualcosa di simile:
1 | <body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
In questo esempio, il valore ‘postid’ è 100. È ora possibile utilizzare questo valore con il codice CSS fornito nel passaggio precedente.
È sufficiente aggiungere questo codice al vostro sito web utilizzando il Customizer di WordPress, seguendo la procedura descritta sopra.
Ora è possibile dare un’occhiata alla pagina o al post. Il titolo dovrebbe essere scomparso.
Come nascondere il titolo su tutti i post o le pagine con i CSS
Per nascondere i titoli di tutte le pagine e i post, copiate/incollate quanto segue nell’editor di testo.
1 2 3 | .entry-title {display: none;} |
Volete nascondere i titoli di tutte le pagine, ma non dei post? Per nascondere tutti i titoli delle pagine, copiate/incollate quanto segue nel piccolo editor di testo.
1 2 3 | .page .entry-title {display: none;} |
Un’altra opzione è quella di nascondere il titolo di tutti i post. È possibile farlo utilizzando i seguenti CSS.
1 2 3 | .post .entry-title {display: none;} |
A volte si può desiderare di nascondere i titoli di tutti i post e le pagine.
A tal fine, aggiungere quanto segue.
1 2 3 | .entry-title {display: none;} |
Metodo 3: Nascondere titoli WordPress selettivi utilizzando un plugin
È possibile nascondere facilmente il titolo di post e messaggi selettivi utilizzando Hide Page And Post Title. Questo plugin gratuito consente di nascondere il titolo di qualsiasi pagina, post o anche di tipi di post personalizzati.
Per prima cosa è necessario installare e attivare il plugin Hide Page And Post Title. Se avete bisogno di aiuto, potete seguire il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, aprire la pagina, il post o il post personalizzato che si desidera modificare.

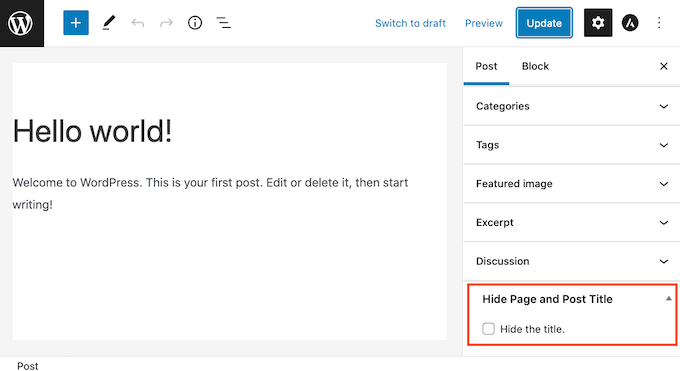
Ora è sufficiente scorrere in fondo alla barra laterale destra.
Qui troverete una nuova casella “Nascondi il titolo della pagina e del post”.

Per nascondere il titolo, è sufficiente fare clic per selezionare la casella di controllo “Nascondi il titolo”. È quindi possibile aggiornare o pubblicare il post come di consueto.
Ecco fatto! Se visitate la pagina noterete che il titolo è scomparso.
A un certo punto potrebbe essere necessario ripristinare il titolo della pagina o del post.
È facile. Basta aprire la pagina o il post da modificare. Quindi fare clic per deselezionare la stessa casella di controllo “Nascondi il titolo”.
Non dimenticate di fare clic sul pulsante Aggiorna nella parte superiore dello schermo. Ora, se visitate questa pagina, il titolo dovrebbe essere riapparso.
Metodo 4: Nascondere titoli WordPress selettivi utilizzando SeedProd
Un’altra possibilità è quella di nascondere il titolo utilizzando un plugin per il page builder.
SeedProd è il miglior plugin per la creazione di pagine di WordPress sul mercato. È possibile utilizzare questo plugin per creare facilmente pagine personalizzate o addirittura creare il proprio tema WordPress.
Ciò significa che è possibile nascondere facilmente il titolo in un design di pagina personalizzato o nel proprio tema.
SeedProd è dotato di una libreria di modelli con oltre 150 modelli che potete utilizzare come punto di partenza per il design delle vostre pagine. Vediamo come è facile rimuovere il titolo da uno di questi modelli di tema.
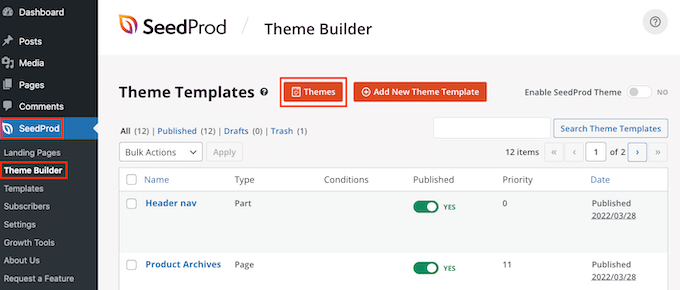
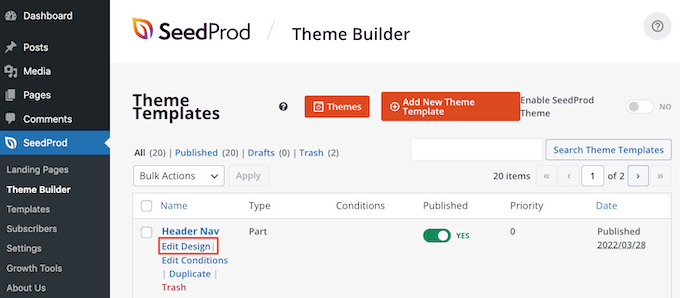
Nella dashboard di WordPress andare su SeedProd ” Template Builder. Cliccate quindi sul pulsante Temi.

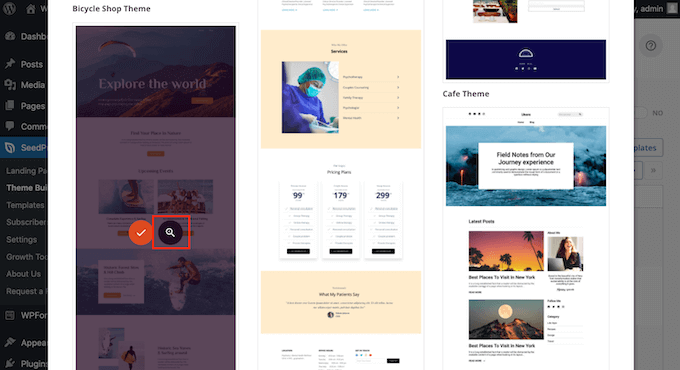
In questo modo si avvia la libreria dei modelli di SeedProd. È ora possibile sfogliare tutti i diversi modelli.
Per dare un’occhiata più da vicino a un modello è sufficiente passarci sopra con il mouse. Quindi fare clic sull’icona della lente d’ingrandimento.

Questo aprirà il modello in una nuova scheda.
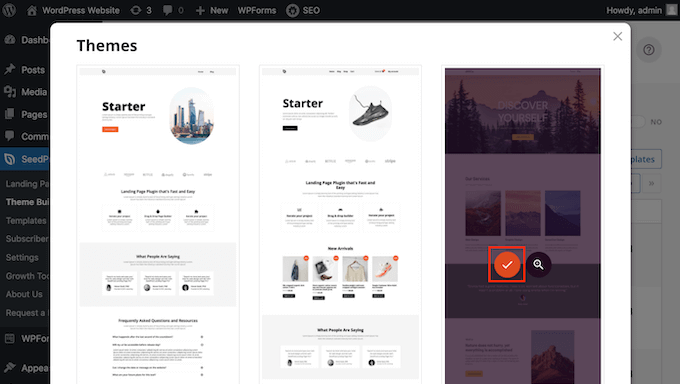
Quando si trova un modello che si desidera utilizzare, passare il mouse su di esso. Poi fate semplicemente clic sull’icona del segno di spunta.

Questo aggiunge tutti i design di questo modello alla vostra dashboard di WordPress.
Di solito esistono design diversi per i vari tipi di contenuto.

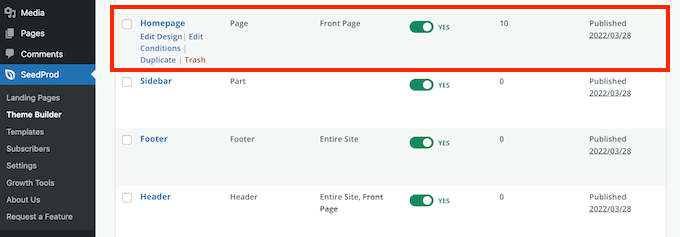
È possibile utilizzare questi modelli per nascondere il titolo dei diversi tipi di contenuto. Ad esempio, molti template di SeedProd hanno un design separato per la homepage.
Per nascondere il titolo della homepage, è sufficiente modificare il modello Homepage.

Per nascondere il titolo di tutti i post, in genere è necessario modificare il modello di Post singolo.
Se invece si vuole nascondere il titolo dalle pagine, di solito si modifica il modello Pagina singola di SeedProd.

Per modificare un modello, passare il mouse su di esso.
A questo punto è possibile fare clic sul link Modifica progetto.

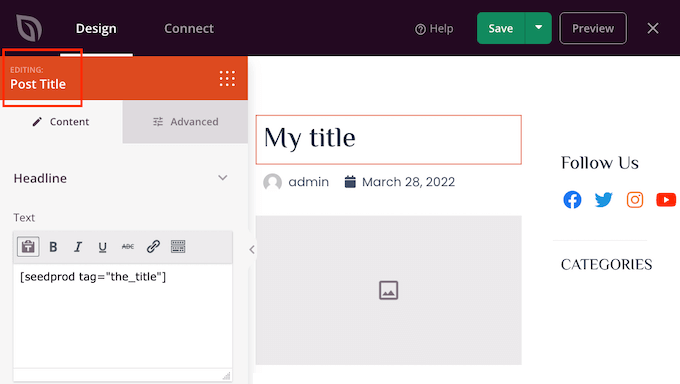
Questo apre il progetto nell’editor di trascinamento di SeedProd. Per nascondere il titolo, individuare il titolo del post o della pagina.
Una volta individuato il titolo, fare clic su di esso. La barra laterale di SeedProd mostrerà ora tutte le impostazioni dell’area selezionata.
Nella parte superiore di questo pannello si dovrebbe vedere il Titolo del post o il Titolo della pagina.

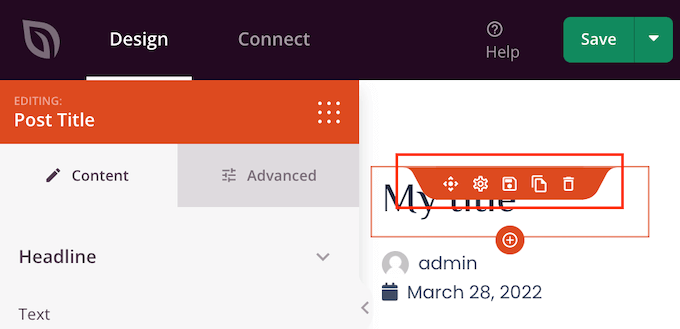
Dopo aver confermato di aver selezionato l’area giusta, passare il mouse sul titolo del post o della pagina nell’editor principale di SeedProd.
A questo punto dovrebbe apparire una fila di controlli.

Per rimuovere il titolo da questo disegno è sufficiente fare clic sull’icona Cestino.
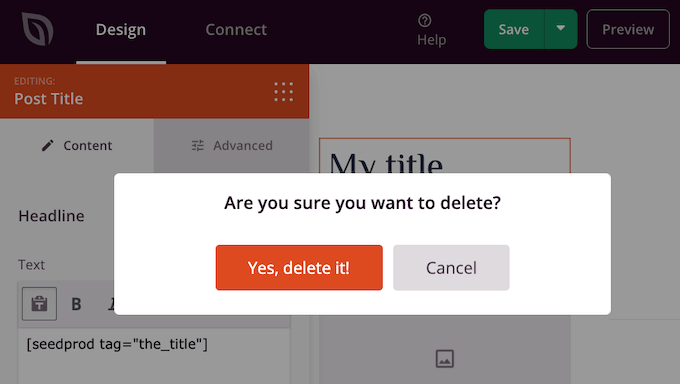
SeedProd vi chiederà se volete davvero eliminare il titolo. Per procedere alla rimozione, è sufficiente fare clic su “Sì, cancellalo!”.

Il titolo scomparirà dal disegno.
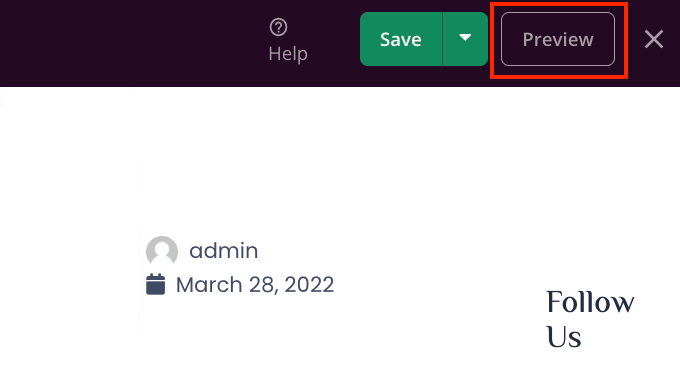
Per vedere come apparirà sul vostro sito web, fate clic sul pulsante Anteprima.

Quando siete soddisfatti del vostro progetto, fate clic sul pulsante Pubblica.
A seconda di come è impostato il sito, potrebbe essere necessario rimuovere il titolo da alcuni template aggiuntivi. Ad esempio, si potrebbe voler nascondere il titolo per tutti i post e le pagine. In questo caso, in genere è necessario modificare entrambi i template Post singolo e Pagina singola.
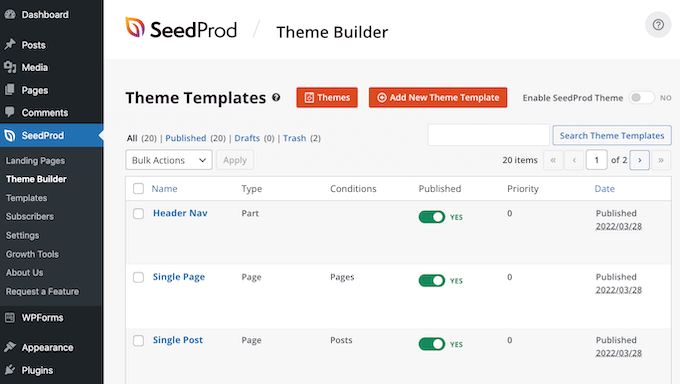
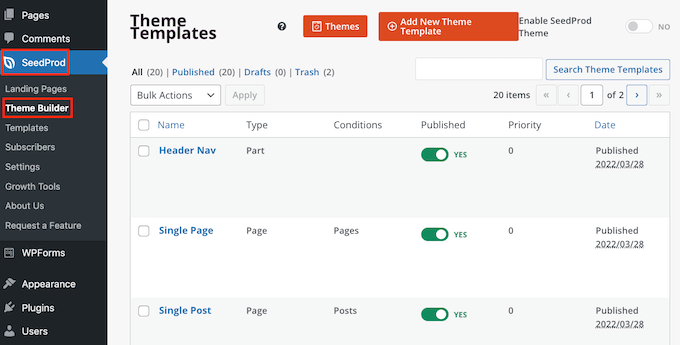
Se non si è sicuri, può essere utile rivedere tutti i disegni che compongono il tema. Per farlo, basta andare su SeedProd ” Theme Builder.

A questo punto si dovrebbe vedere un elenco di tutti i diversi modelli. È ora possibile modificare uno qualsiasi di questi modelli seguendo la stessa procedura descritta sopra.
Domande frequenti su come nascondere il titolo di pagine e post selettivi
Prima di nascondere i titoli delle pagine o dei post, è necessario riflettere su alcuni effetti, come l’impatto che questa azione avrà sulla SEO del sito.
Detto questo, ecco alcune delle domande più frequenti su come nascondere il titolo della pagina e del post.
Perché non posso lasciare vuoto il campo “Aggiungi titolo”?
Quando si tratta di nascondere il titolo, sembra esserci una soluzione semplice. Quando si crea la pagina, basta lasciare vuoto il campo del titolo.
All’inizio questo sembra risolvere il problema. WordPress mostrerà il post ai visitatori senza titolo. Tuttavia, ci sono alcuni problemi.
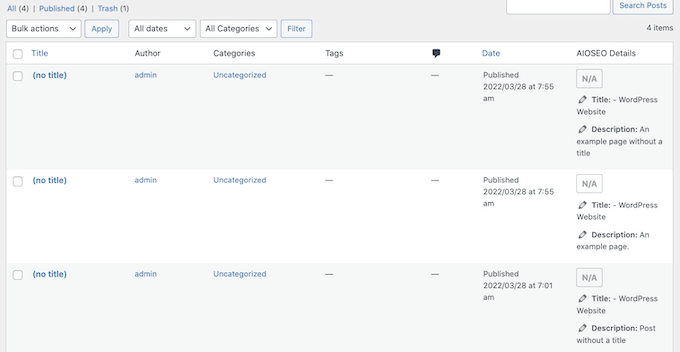
In primo luogo, questa pagina o post apparirà come “(senza titolo)” nella dashboard di WordPress, rendendo più difficile tenere traccia delle pagine.
Se si creano molti post ‘(senza titolo)’ diversi, come si fa a sapere qual è la pagina dei contatti? E quale pagina è la vostra homepage?

WordPress utilizza il titolo anche per creare l’URL della pagina.
Se non si fornisce un titolo, per impostazione predefinita WordPress utilizza un numero, ad esempio “www.mywebsite/8”.
I visitatori spesso usano l’URL per capire dove si trovano nel vostro sito WordPress, quindi “www.mywebsite/8” non è particolarmente utile.
Questo URL vago non è un permalink SEO-friendly, quindi i motori di ricerca potrebbero avere più difficoltà a capire di cosa parla il vostro contenuto e a includerlo nei risultati di ricerca pertinenti.
Nascondere il titolo della pagina o del post influisce sulla SEO?
Se preferite nascondere il titolo di una pagina o di un post, dovrete dedicare un po’ di tempo in più alla messa a punto del resto della SEO di WordPress, compresa l’impostazione di un titolo SEO. Questo aiuterà a garantire che i motori di ricerca comprendano il contenuto della pagina, anche senza il titolo.
In questo caso avrete bisogno di un buon plugin SEO, dato che WordPress non vi permette di farlo per impostazione predefinita.
Vi consigliamo di utilizzare AIOSEO, il miglior plugin SEO per WordPress sul mercato. Questo toolkit SEO facile da usare per i principianti è utilizzato da oltre 3 milioni di siti web.
Se avete bisogno di aiuto per iniziare, consultate la nostra guida su come impostare correttamente All in One SEO in WordPress.
Per assicurarvi che i vostri titoli siano ottimizzati, potete consultare la nostra guida su come utilizzare l’analizzatore di titoli di AIOSEO.
Speriamo che questo articolo vi abbia aiutato a capire come nascondere il titolo di post e pagine WordPress selettivi. Potete anche consultare la nostra guida su come scegliere il miglior software di web design e i migliori plugin per landing page di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Admin
Jiří Vaněk
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Admin
Adrian
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Mark
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Admin
Steven Ng
It worked for me, thanks!
Cenennial
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Admin
Marinescu Ana
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel
YAY!!! thanks for this easy fix!
dipesh
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support
Please take a look at our guide on how to set up WordPress SEO plugin.
Admin
mayasl
None of the solution is working for me!
makrica
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez
thanks alot for this post
Crismon
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff
Please post support questions in the plugin forum for the plugin author.
Admin
Chad Redling
Perfect Guys, Thanks!
Andy Wagstaff
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Admin
Mladen
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen
.page-title {display:none;}
Rozina
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support
You need to paste it in your theme’s Style Sheet.
Britany
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James
using where ????