Riuscite a immaginare il vostro pubblico che scarica senza fatica risorse, si connette con voi sui media o trova la sede del vostro negozio semplicemente scansionando un codice con lo smartphone? Questo è il potere dei codici QR!
I codici QR sono ovunque al giorno d’oggi e il loro utilizzo sta aumentando vertiginosamente! Quasi 100 milioni di dispositivi mobili scansionano i codici QR ogni anno. È quindi il momento perfetto per salire sul carro dei vincitori e integrarli nelle pagine dei blog e nelle landing page di WordPress.
Abbiamo dedicato del tempo alla ricerca dei migliori strumenti e plugin per i codici QR e siamo pronti a condividere le nostre scoperte. In questo articolo vi mostreremo come generare e aggiungere codici QR in WordPress.

Cosa sono i codici QR e perché usarli?
Il codice QR o codice Quick Response è un tipo di codice a barre. Contiene più informazioni di un codice a barre standard e può essere facilmente scansionato dai telefoni cellulari. Questi codici sono diventati molto popolari e vengono utilizzati da molti siti web e negozi online, oltre che da cartelli e documenti fisici.
Potete usare i codici QR per collegarvi ai download digitali sul vostro sito web, come video, eBook, PDF o podcast. Allo stesso modo, potete usare i codici QR per aumentare i download delle app e indirizzare gli utenti all’app store in base al loro dispositivo.
Potete anche offrire ai clienti che scansionano il codice QR sconti esclusivi e offerte speciali. Oppure potete usarli per aiutare le persone a trovare le sedi dei vostri negozi fisici su Google Maps.
Suggerimento dell’esperto: se volete accettare pagamenti tramite codici QR, potete consultare il nostro tutorial passo-passo su come add-onare i pagamenti con codice QR di Stripe in WordPress.
Detto questo, vediamo come creare codici QR per il vostro sito WordPress.
Come generare e aggiungere codici QR in WordPress
Il modo più semplice per generare e aggiungere codici QR in WordPress è utilizzare Shortcode Ultimate, uno dei migliori plugin per codici QR.
Consente di utilizzare shortcode per creare codici QR, pulsanti, boxed, cursori, caroselli e altro ancora. Ci sono oltre 50 shortcode tra cui scegliere e funzionano con qualsiasi tema di WordPress.
Per questa esercitazione, utilizzeremo il plugin gratuito per WordPress perché include la caratteristica del codice QR. Tuttavia, esiste anche una versione Shortcodes Ultimate Pro che offre add-on premium e sblocca altri shortcode da utilizzare sul vostro sito web.
Correlato: Per maggiori dettagli, consultate la nostra recensione completa di Shortcode Ultimate.
Per prima cosa, è necessario installare e attivare il plugin Shortcode Ultimate. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Al momento dell’attivazione, vi verrà data la possibilità di iscrivervi alle notifiche email e apparirà una nuova opzione ‘Shortcode’ nel vostro menu di amministrazione di WordPress. Verrete quindi reindirizzati allo schermo di benvenuto di Shortcode Ultimate.

Aggiunta di codici QR ad articoli e pagine
Ora potete iniziare ad aggiungere codici QR agli articoli e alle pagine del vostro blog.
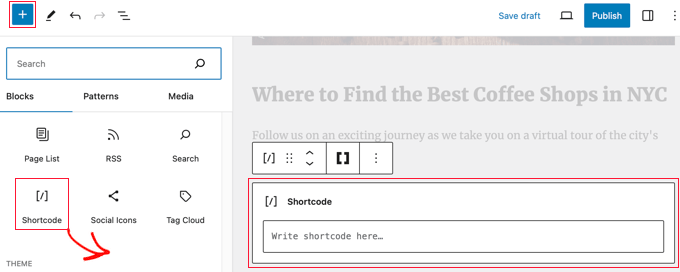
Per farlo, basta modificare qualsiasi articolo o pagina del sito web. Una volta entrati nell’editor dei contenuti di WordPress, aggiungete uno shortcode in qualsiasi punto del contenuto.

Dopo aver aggiunto il blocco Shortcode, si vedrà un’opzione “Inserisci shortcode” nel menu. Si tratta di un’icona con doppie parentesi ‘[ ]’.
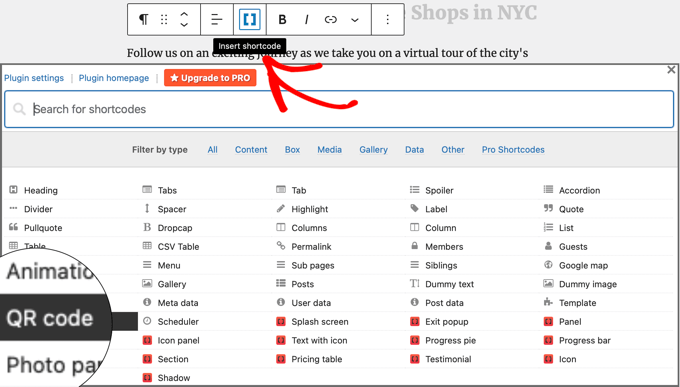
Fai clic sull’icona “Inserisci shortcode” per aprire lo strumento di selezione Shortcode Ultimate.

Il plugin visualizza un elenco di shortcode che è possibile utilizzare per il proprio sito web. È necessario cercare o navigare fino all’opzione shortcode ‘QR code’ e fare clic su di essa.
Verranno visualizzate altre opzioni in cui inserire i dettagli del codice QR.

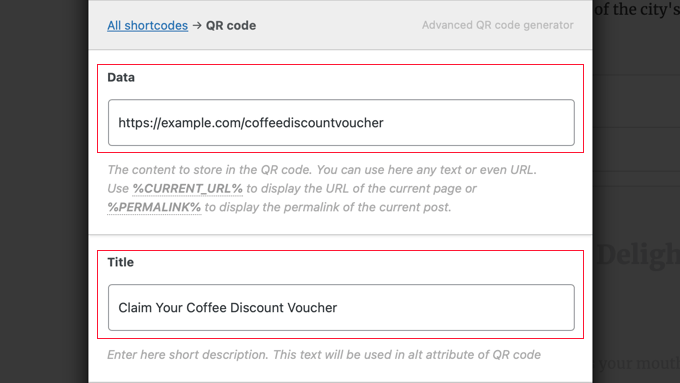
Nel campo “Dati” è possibile inserire testo, URL, codici di sconto, un collega a un modulo di contatto e qualsiasi altra informazione che si desidera memorizzare nel codice QR.
Inoltre, esiste un’opzione per inserire il titolo del codice QR, che funge da testo alt.
Scorrendo verso il basso, si trovano altre opzioni per personalizzare il codice QR. Ad esempio, è possibile regolare le dimensioni del codice QR, modificarne l’allineamento o i margini, inserire un collega e renderlo cliccabile per gli utenti del sito web e altro ancora.
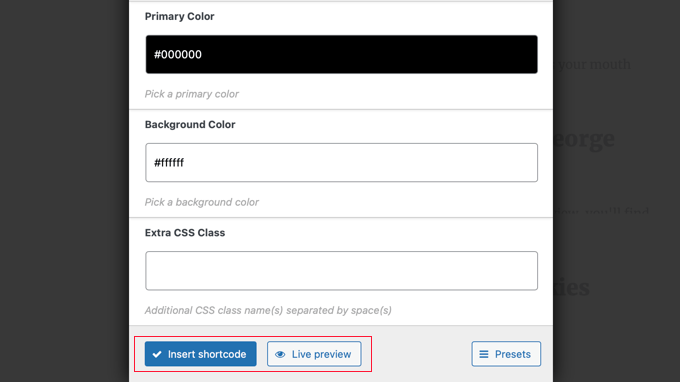
Oltre a questo, c’è anche un’opzione per cambiare il colore primario e il colore di sfondo del codice QR. Di default sono in bianco e nero, ma è possibile scegliere qualsiasi colore.

Una volta finalizzate le impostazioni, è possibile vedere un’anteprima dal vivo dell’aspetto del codice QR. Una volta soddisfatti, fate clic sul pulsante “Inserisci shortcode”.
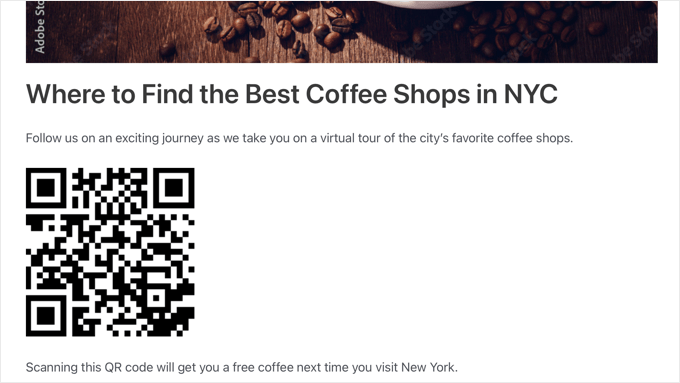
Ora potete pubblicare l’articolo del blog o la landing page e visitare il vostro sito web WordPress per vedere il codice QR in azione.

Aggiunta di codici QR ai widget di WordPress
Potete anche aggiungere il vostro codice QR a qualsiasi area widget del vostro sito web, come la barra laterale.
Il modo in cui farlo dipende dal fatto che si stia utilizzando un tema che può essere personalizzato con l’Editor del sito completo o un tema più vecchio che utilizza il classico editor di widget.
Troverete le istruzioni per entrambi i metodi nella nostra guida su come utilizzare gli shortcode nella barra laterale di WordPress.
Come per l’aggiunta di un codice QR a un articolo o a una pagina, facendo clic sull’icona “Inserisci shortcode” è possibile impostare lo shortcode utilizzando il plugin Shortcode Ultimate.
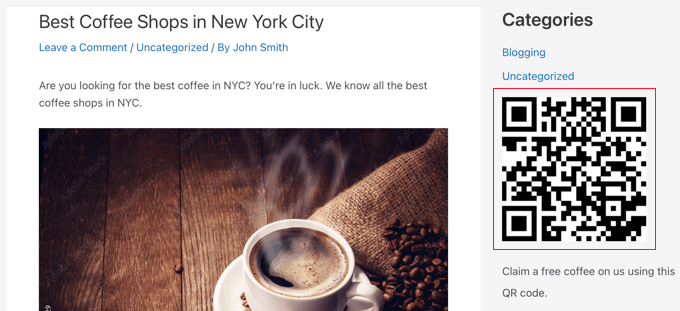
Ecco come appare un codice QR in un’area widget sul nostro sito demo.

Speriamo che questo articolo vi abbia aiutato a capire come generare e aggiungere codici QR in WordPress. Potreste anche voler consultare la nostra guida su come importare facilmente Google Docs in WordPress e la nostra scelta dei migliori plugin per il conto alla rovescia per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Hazel
Uhm, this plugin is not maintained. You may want to talk about a newer QR code plugin
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Smile Onwughara
Thank you for your beautiful tutorial. Please i’d like to know how to add qr code to a wordpress form. When the user is about to print the form, there should be a QR code printed along with the form. You reply will help a lot
Tanish Sehgal
Hi,
I want to make a qr code instantly whenever the user enter his details and when a person scans the qr code all the details typed by the user should be displayed.
Akinola
Hi,
I want to use the QR code to register people for a event, such that when they book their seats, they get a receipt with a unique QR code which can be printed or saved (as image or pdf) on their mobile devices. Once they get to the event venue, they can have their QR codes scanned and verified.
Is this possible?
Cesar Sacconi Falcao
I´d like to use QR codes in certificates of my online education site, so people can verify if its authentic.
But creating the code is just one part of the problem, maybe I´d need some forms to create a unique serial number, create the QR and then create a page where you type the serial or scan the code and then it shows the info of the exam.
Nick
Cesar, it may be a while since you posted, but this may be of help to you ?
We provide validation qr codes to keep documents secure, with each applicable page or document having it’s own unique qr code, mostly devised by the validator. The licence can allow hundreds of these validating codes where you register each one as you print/provide it, and allows you to enter the name, certificate number, your contact details etc for anyone who needs to validate it’s authenticity.
Let me know if this might be of use to you.
Thanks
Nick
Mike Panic
rant
Until the iPhone (iOS) and Android operating systems come with a built in, default QR code reader, the only people who get really excited about them are marketing directors and misinformed business leaders / owners.
Who on earth has actually scanned a bar code on a computer screen. Another point, what happens when I’m viewing a site on my phone (a demographic growing at a staggering rate), it’s no impossible to do anything with this fancy QR code until I get another device out and now I’m scanning my iPhone with my iPad.
Seriously, what happened to UX people and what UI designers are allowing this wretched marketing ploy take over the Internet?
/rant
Mark
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Editorial Staff
Good catch. Fixed.
Admin