I temi di WordPress sono composti da più file e capire quali modificare può essere complicato, soprattutto per i principianti.
Ma apportare modifiche al tema non deve essere fonte di confusione. Con alcuni suggerimenti, è possibile identificare facilmente i file giusti da modificare.
In questo articolo vi guideremo alla ricerca dei file corretti per le regolazioni desiderate.

Capire i template dei file di WordPress
I temi di WordPress sono composti da diversi file. Questi includono file di template, tag e funzioni personalizzate del template, parti del template, immagini, JavaScript e file CSS.
Tutti i temi WordPress in alto seguono le best practice ufficiali. Ciò significa che organizzano tutto il codice utilizzando la struttura standard di file e template.
Ad esempio, tutti i temi WordPress hanno archive.php, single.php, functions.php e altri file.
Ogni file viene utilizzato come template per visualizzare una particolare area del sito web WordPress. Ad esempio, il template single.php visualizza singole pubblicazioni e il template page.php visualizza una singola pagina.
La comprensione della gerarchia di template di WordPress consente di capire meglio il funzionamento di WordPress. Se avete bisogno di add-on o di modificare del codice sul vostro tema WordPress, questo vi aiuterà anche a determinare quali file dovete modificare.
Per maggiori dettagli, consultate la nostra scheda per principianti sulla gerarchia dei template di WordPress.
Tenendo presente questo, vediamo come trovare facilmente i file da modificare in un tema WordPress.
Trovare i template file da modificare in un tema WordPress
La prima cosa da fare è installare e attivare il plugin What The File. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Il plugin funziona subito e non ci sono impostazioni da configurare.
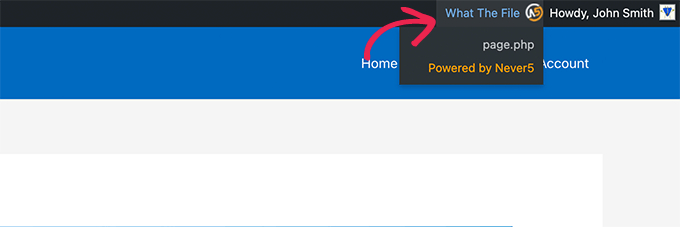
Dopo l’attivazione, è necessario visitare il frontend del sito web e si noterà un nuovo menu “What The File” nella barra di amministrazione di WordPress.

A questo punto, è sufficiente fare un passaggio del mouse sulla voce di menu. Verrà visualizzato un menu a discesa che elenca i template utilizzati per visualizzare questa pagina.
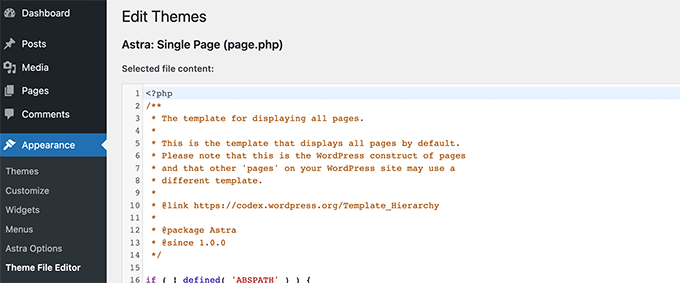
Facendo clic sul nome del file si accede all’editor predefinito di WordPress, dove è possibile modificare quel particolare file.

Tuttavia, non consigliamo di usare l’editor di file di WordPress per modificare i temi, perché manca un’opzione di annullamento. Se si commette un errore e ci si blocca sul sito web, è necessario utilizzare un client FTP per correggerlo.
Suggeriamo invece di utilizzare un client FTP o l’applicazione File Manager del pannello di controllo del vostro hosting WordPress.
Con questi strumenti, è possibile modificare i file dei temi utilizzando qualsiasi editor di testo, come il Blocco note.
Non è consigliabile apportare modifiche dirette al tema di WordPress. Queste modifiche verranno cancellate quando si aggiorna il tema.
Anche apportare modifiche dirette al tema di WordPress è una cattiva idea. Infatti, tali modifiche scompariranno quando aggiornerete il tema.
Se avete bisogno di aggiungere solo alcuni CSS, potete farlo come CSS personalizzato in WordPress.
Per modifiche più estese ai file del tema, è necessario creare un tema child. Il plugin “What The File” può aiutare a individuare i file del tema da copiare e modificare nel tema child.
Nota: la voce di menu aggiunta dal plugin nella barra di amministrazione sarà visibile a tutti gli utenti connessi e linkerà a un sito esterno. Si consiglia di utilizzare questo plugin solo in un ambiente di sviluppo, come un sito di staging.
Suggerimento bonus: Aggiunta di codice personalizzato per header e footer in WordPress
A volte non è necessario modificare i file del tema per aggiungere funzionalità al sito web WordPress.
Ad esempio, potreste voler aggiungere codice personalizzato all’area header o footer del vostro sito solo per inserire script di tracciamento o codici di verifica.
In questi casi, è possibile utilizzare plugin per aggiungere snippet di codice senza modificare i file del tema, come WPCode.
WPCode dispone di una semplice interfaccia per incollare il codice. In questo modo, i file del tema non vengono modificati e le modifiche vengono mantenute al sicuro durante gli aggiornamenti.
Ad esempio, qui aggiungiamo un codice di tracciamento personalizzato nell’header del nostro sito demo:

L’uso di plugin come questo salva il tempo e riduce gli errori. È un modo più sicuro per aggiungere nuove caratteristiche al vostro sito web. Per maggiori dettagli, potete consultare la nostra guida su come add-on il codice header e footer in WordPress.
Speriamo che questo articolo vi abbia aiutato a trovare i file da modificare nel vostro tema WordPress. A seguire, potete consultare il nostro foglio informativo sullo sviluppo dei temi di WordPress o dare un’occhiata alle classi CSS generate da WordPress che potete utilizzare per lo stile dei vostri temi.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
This is a bit developer oriented task but yes at times we get into the question to edit the file and get into dilemma of which one to edit to get the desired changes made.
I used to think that it is always the functions.php file that is to be changed but no the change is to be made where it is desired.
I will explore the plugin to see where we would need to make the edit and changes.
Thanks for this tutorial guide. it is really helpful understanding these concepts better.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thank you for the tip. Sometimes, I need to make a change on a website, and one doesn’t immediately know which file to edit. This plugin can be a great helper in figuring out which template file is currently being used.
WPBeginner Support
Glad we could share this plugin
Admin
Riyaz
Installing this plugin made my life easier. However, some of the themes just leave something like these:
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
and even some functions which I can find nowhere:
mytheme_get_listings_image(‘mytheme-list’)
Is there any way to find these things ?
WPBeginner Support
You would need to manually go through the files manually, normally those would be found in the functions.php file
Admin
mark Swift
Hi,
nice article,
but what if the files are not available in child theme which I have to edit ??
Cos
If you copy template (.php) files to your child theme (so you can edit them and not lose your changes when the theme is updated) then what happens if the file you copied and edited is updated by the theme developer? Do you then lose the benefit of their update?
Susan Sheridan
How about this same kind of tool for finding out which style sheets are being applied?
Bond Shands
I had hoped to use these directions to change the Post Office Mailing Address line at the bottom of my blog. However, installing and activating the What The File plugin produced no discernible results. Nothing new appeared on my Menu Bar. Also, to be honest, your instructions left me in the dark about how I would see the plugin displayed when viewing the blog page I wished to see. (Also, I’m already a subscriber via an alternate email address).
WPBeginner Support
Hi Bond Shands,
Each WordPress site uses a couple of templates which are loaded on each page. For example, the header and footer templates. In order to change your postal address you will need to edit the footer.php file. However, make sure that you backup your WordPress theme before making any direct changes.
Thanks
Admin