Filtrare i prodotti di WooCommerce in base agli attributi è un modo eccellente per migliorare l’esperienza di acquisto dei clienti.
Attributi come la taglia, il colore, la marca o il materiale rendono molto più facile per gli acquirenti restringere le opzioni e trovare rapidamente l’articolo esatto che stanno cercando di acquistare.
Ad esempio, se gestite un negozio di abbigliamento, un filtro che permetta ai clienti di selezionare la taglia e il colore che preferiscono può accorciare istantaneamente l’elenco dei prodotti, eliminando gli articoli irrilevanti e facendo risparmiare tempo. Questo non solo rende l’esperienza di acquisto più fluida, ma riduce anche la frustrazione, aumentando le probabilità di vendita.
In questo articolo vi mostreremo come utilizzare facilmente le impostazioni del filtro di WooCommerce per attributo nel vostro negozio online.

Perché filtrare i prodotti WooCommerce per attributo?
I filtri rendono super facile per i clienti sfogliare i prodotti nel vostro negozio WooCommerce.
Consentono agli acquirenti di restringere la ricerca in base a diversi attributi, tra cui il colore, la fascia di prezzo, il tessuto, le dimensioni e altro ancora.
Invece di scorrere l’intera collezione di prodotti, gli utenti possono semplicemente sfogliare i prodotti a cui sono interessati.

L’aggiunta di filtri può contribuire a migliorare l’esperienza dell’utente, a migliorare la funzionalità di ricerca e a ridurre la frequenza di rimbalzo nel vostro negozio online.
Possono anche aumentare le vendite consentendo ai clienti di vedere tutte le opzioni disponibili per i prodotti a cui sono interessati, aiutandoli a fare acquisti più consapevoli.
Detto questo, vediamo come filtrare facilmente i prodotti sul vostro negozio WooCommerce. Vi mostreremo come filtrare i prodotti di WooCommerce per attributo e per attributo personalizzato:
Come filtrare i prodotti WooCommerce per attributo
Se state cercando un modo semplice e veloce per filtrare i prodotti di WooCommerce, questo metodo fa al caso vostro. Vi mostreremo come impostare un semplice filtro in base alle impostazioni degli attributi utilizzando un plugin per il filtro dei prodotti WooCommerce.
Per prima cosa, è necessario installare e attivare il plugin YITH WooCommerce Ajax Product Filter. Per ulteriori istruzioni, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: esiste anche una versione gratuita del plugin YITH WooCommerce Ajax Product Filter. Tuttavia, noi utilizzeremo la versione premium del plugin, dotata di caratteristiche avanzate. Per maggiori dettagli, consultate la nostra recensione di YITH WooCommerce Ajax Product Filter.
Dopo l’attivazione, accedere alla pagina YITH ” Ajax Product Filter dalla dashboard di WordPress.
Da qui, fare clic sul pulsante “+ Crea una nuova preimpostazione” per iniziare a creare una preimpostazione di filtro.

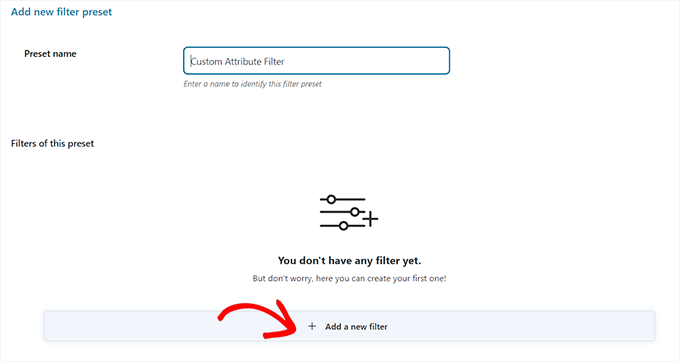
Una volta arrivati a questo punto, si può iniziare a digitare un nome per il filtro nella casella “Nome preimpostato”.
Tenete presente che il nome della preimpostazione non verrà visualizzato nel vostro negozio e serve solo come riferimento.

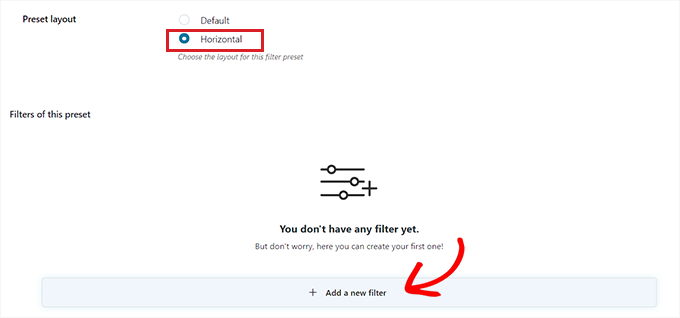
Quindi, scegliere “Orizzontale” come layout predefinito e fare clic sul pulsante “+ Aggiungi un nuovo filtro” in basso.
Se si utilizza la versione gratuita del plugin, questa opzione non sarà disponibile. Avrete invece a disposizione il layout preimpostato “Default”.
Ora è possibile iniziare a creare un filtro per i prodotti WooCommerce.

Creare un filtro per i prodotti di WooCommerce
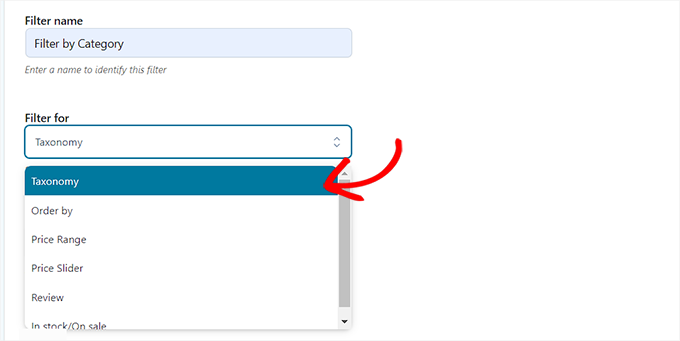
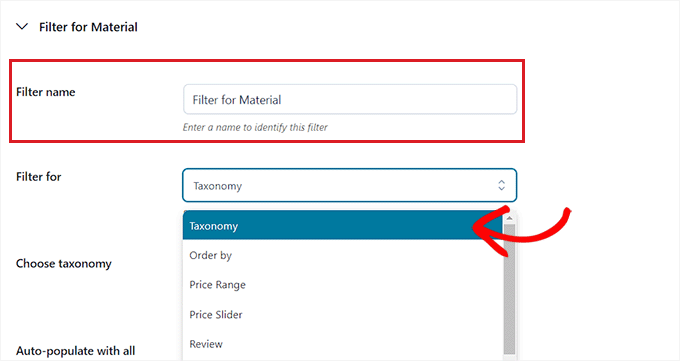
Per prima cosa, è necessario digitare il nome del filtro accanto all’opzione “Nome del filtro”.
Ad esempio, se si sta creando un filtro che aiuterà i clienti ad ordinare le categorie di prodotti, si può nominare “Filtro per categoria”.
Successivamente, è possibile selezionare i parametri per il filtro dal menu a discesa “Filtro per”. Si tenga presente che la versione gratuita del plugin offre filtri solo per le categorie e i tag dei prodotti.
Per saperne di più sulle differenze tra queste opzioni, potete leggere la nostra guida su come aggiungere tag, attributi e categorie a WooCommerce.
Se si sta creando un filtro per ordinare i prodotti in base a diverse fasce di prezzo, è necessario scegliere l’opzione “Fascia di prezzo”. Allo stesso modo, se si desidera ordinare i prodotti in base alla popolarità o alla valutazione media, è necessario scegliere l’opzione “Ordina per”.
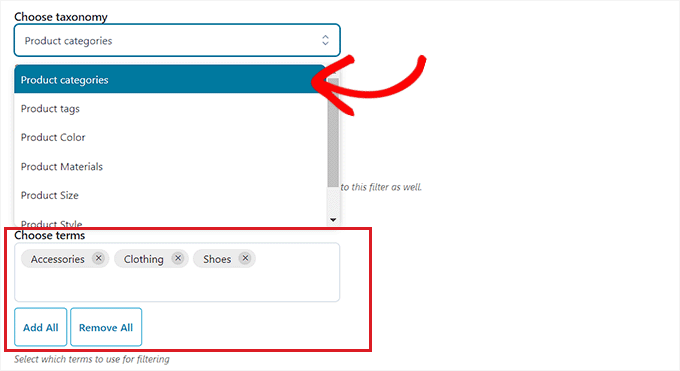
Si può anche scegliere l’opzione ‘Tassonomia’ se si desidera filtrare i tag dei prodotti, le categorie, i colori, le dimensioni, i materiali, gli stili e altro ancora. Per questo tutorial, sceglieremo questa opzione.

Dopo aver fatto ciò, è necessario scegliere tra le opzioni della tassonomia per il filtro. Ad esempio, se si desidera filtrare i prodotti in base al colore, è necessario scegliere questa opzione dal menu a discesa.
Poiché stiamo creando un filtro per le categorie di prodotti, selezioneremo l’opzione “Categorie di prodotti”.
Successivamente, è necessario inserire tutte le categorie di prodotti del proprio sito web nella sezione “Scegli i termini”.

Successivamente, dal menu a tendina “Tipo di filtro” si può scegliere come visualizzare il filtro sul front-end del negozio.
È possibile visualizzare il filtro come casella di controllo, menu a discesa, testo, campioni di colore e altro ancora. In questa esercitazione, sceglieremo l’opzione ‘Seleziona’ per aggiungere un menu a discesa.

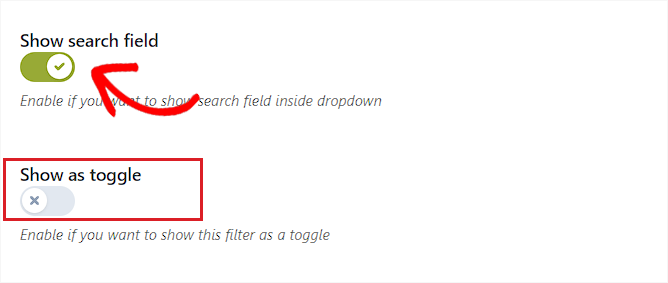
Quindi, attivare l’interruttore “Mostra campo di ricerca” se si desidera attivare una casella di ricerca nel menu a discesa.
È anche possibile visualizzare il filtro creato come una levetta attivando l’interruttore “Mostra come levetta”. In questo modo, i clienti potranno attivare e disattivare il filtro.

Una volta fatto ciò, basta scegliere un ordine predefinito per i termini filtrati dal menu a discesa “Ordina per”. Le categorie del filtro verranno visualizzate nell’ordine scelto.
È possibile ordinare le categorie del filtro utilizzando il nome, il numero di termini o lo slug. È inoltre possibile scegliere il “Tipo di ordine” per i termini filtrati in ordine crescente (ASC) o decrescente (DESC).

Infine, fare clic sul pulsante “Salva filtro” in basso per salvare il filtro.
Ripetere la procedura per creare più filtri.
Dopo aver fatto questo, tornate in alto e passate alla scheda “Impostazioni generali” per configurare alcune impostazioni.
Configurare le impostazioni generali
Qui si deve iniziare scegliendo l’opzione “Modalità filtro”. È possibile selezionare se si desidera applicare i filtri in tempo reale utilizzando AJAX o se si desidera mostrare un pulsante “Applica filtri” sul sito.
Successivamente, è necessario scegliere se mostrare un pulsante di salvataggio o visualizzare immediatamente i risultati dei filtri.

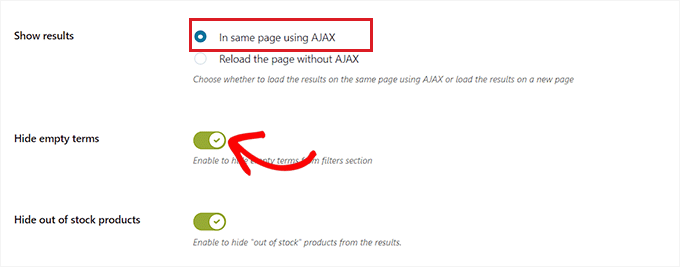
Una volta fatto ciò, scegliere se si desidera mostrare i risultati del filtro nella stessa pagina utilizzando AJAX o se si desidera ricaricare i risultati in una nuova pagina.
Quindi, scorrere fino all’opzione “Nascondi termini vuoti” e attivare l’interruttore se non si desidera visualizzare i termini del filtro che sono vuoti.
Ad esempio, se nel vostro negozio WooCommerce avete aggiunto la categoria “Tazze”, ma al momento non contiene articoli, non verrà visualizzata nell’elenco “Filtra per categoria”.
Quindi, se non si desidera visualizzare i prodotti esa uriti nei risultati, è necessario attivare l’interruttore “Nascondi prodotti esauriti”.

È possibile lasciare le altre impostazioni come predefinite o configurarle a proprio piacimento.
Dopo aver effettuato le scelte, fare clic sul pulsante “Salva opzioni” per memorizzare le modifiche e passare alla scheda “Personalizzazione” in alto.
Configurare le impostazioni di personalizzazione (solo per il plugin Premium)
Nota: la scheda “Personalizzazione” non sarà disponibile se si utilizza la versione gratuita del plugin.
Da qui è possibile scegliere il colore dello stile dell’etichetta del filtro WooCommerce, il colore del termine testuale, la dimensione del campione di colore, il colore dell’area del filtro e altro ancora.
L’aggiunta di colori può aiutare il vostro filtro WooCommerce ad avere un aspetto esteticamente più gradevole e ad adattarsi al branding del vostro negozio di e-commerce.

Una volta effettuate le scelte, fare clic sul pulsante “Salva opzioni” e passare alla scheda “SEO” dall’alto.
Configurare le impostazioni SEO
Una volta lì, attivare l’interruttore “Abilita opzione SEO” per attivare le impostazioni.
Ora è possibile aggiungere meta tag dal menu a discesa da utilizzare nelle pagine filtrate. Questo migliorerà la SEO del vostro sito.
Per maggiori dettagli, potete leggere il nostro articolo sui metadati e i meta tag di WordPress.
È anche possibile aggiungere automaticamente l’attributo nofollow a tutte le ancore filtrate, attivando l’interruttore “Aggiungi “nofollow” alle ancore del filtro”. In questo modo i motori di ricerca non utilizzeranno le ancore del filtro per classificare la vostra pagina.

Una volta soddisfatti, fare clic sul pulsante “Salva opzioni” per memorizzare le impostazioni.
Aggiungere il filtro WooCommerce alla pagina dei prodotti
Per aggiungere i filtri appena creati alla pagina dei prodotti di WooCommerce, è necessario passare alla scheda “Preimpostazioni filtro” dall’alto.
Una volta lì, è sufficiente copiare lo shortcode del filtro preimpostato appena creato.

Quindi, è sufficiente aprire la pagina dei prodotti di WooCommerce nell’editor di blocchi dalla dashboard di WordPress.
Una volta lì, fare clic sul pulsante Aggiungi blocco ‘(+)’ nell’angolo in alto a sinistra per trovare il blocco Shortcode.
A questo punto, è sufficiente incollare il codice di preselezione del filtro copiato nel blocco Shortcode.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche.
Ora è possibile visitare il proprio sito WordPress per vedere il filtro degli attributi personalizzati di WooCommerce in azione.

Come filtrare i prodotti di WooCommerce in base a un attributo personalizzato
Se si desidera creare un filtro per i prodotti di WooCommerce utilizzando attributi personalizzati, questo metodo fa al caso vostro.
Creare un attributo personalizzato
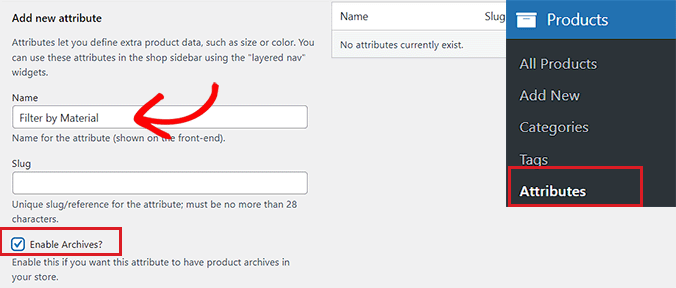
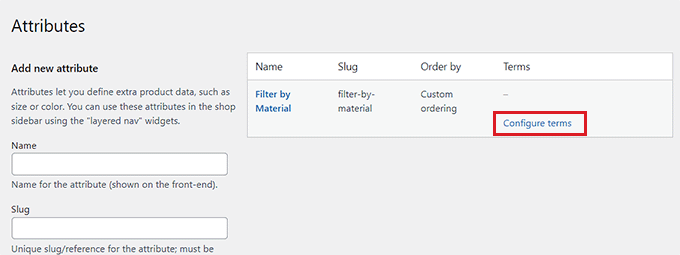
Per creare un attributo personalizzato, è necessario visitare la pagina Prodotti ” Attributi dalla dashboard di WordPress.
Una volta arrivati a questo punto, iniziare a inserire un nome e uno slug per l’attributo della tassonomia personalizzata.
Ad esempio, se si vuole creare un filtro per un materiale specifico del prodotto, si può nominare l’attributo “Filtro per materiale”.
Successivamente, è necessario selezionare la casella “Abilita archivi” se si desidera visualizzare tutti gli elementi che condividono tale attributo in un’unica pagina.

Quindi, fare clic sul pulsante “Aggiungi attributo” in basso.
Una volta creato l’attributo, fare clic sul link “Configura termini” per aggiungere termini all’attributo.

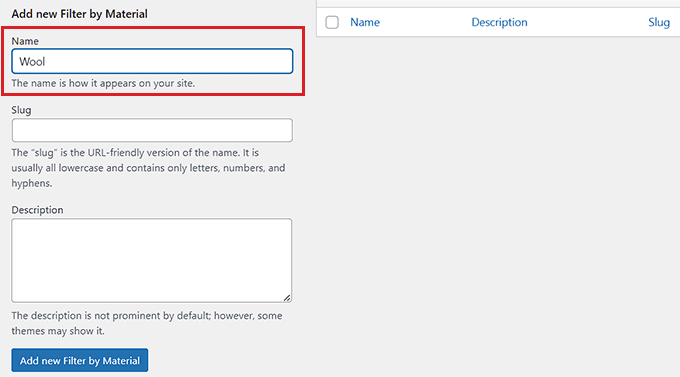
Si aprirà una nuova schermata in cui si dovrà digitare un termine nella casella “Nome”.
Ad esempio, se si è creato un attributo chiamato “Filtro per materiale”, si possono aggiungere i singoli materiali come termini, ad esempio lana. È possibile aggiungere tutti i termini desiderati a un attributo.
Una volta terminato, fare clic sul pulsante “Aggiungi nuovo filtro per materiale” per salvare il termine.

Aggiungere l’attributo personalizzato a un prodotto
Dopo aver creato un attributo, è necessario aggiungerlo ai singoli prodotti WooCommerce.
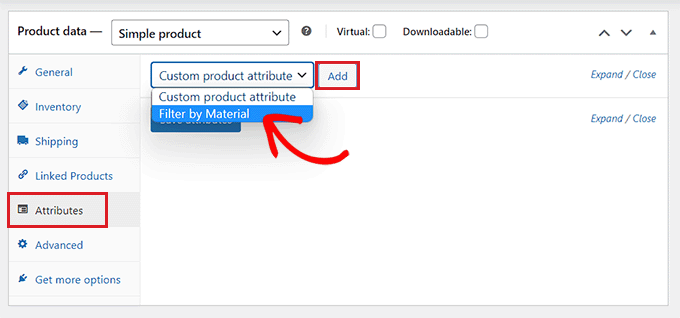
A questo scopo, aprire la pagina del prodotto che si desidera modificare. Da qui, scorrere la sezione “Dati del prodotto” e passare alla scheda “Attributi”.
Successivamente, è sufficiente aprire il menu a discesa “Attributo prodotto personalizzato” e selezionare l’attributo personalizzato appena creato.
A questo punto, fare clic sul pulsante “Aggiungi”.

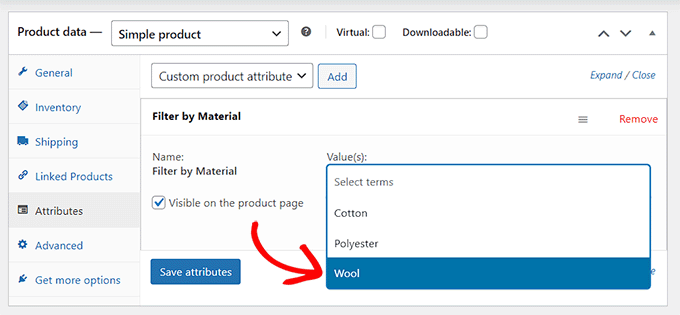
Ora che l’attributo personalizzato è stato aggiunto, è sufficiente cercare il termine che corrisponde al prodotto nell’opzione “Seleziona termini”.
Ad esempio, se si è creato un attributo per il materiale e il prodotto che si sta modificando è fatto di lana, è necessario scegliere “Lana” dal menu a discesa.
Una volta terminato, fare clic sul pulsante “Salva attributi”.

Quindi, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per salvare le modifiche.
A questo punto si dovrà ripetere la procedura per tutti i prodotti che condividono lo stesso attributo.
Creare un filtro attributi personalizzato con un plugin
Successivamente, è necessario installare e attivare il plugin YITH WooCommerce Ajax Product Filter. Per ulteriori istruzioni, consultare la nostra guida su come installare un plugin di WordPress.
Nota: è possibile utilizzare la versione gratuita o premium del plugin per creare un filtro attributi personalizzato per WooCommerce.
Dopo l’attivazione, accedere alla pagina YITH ” Ajax Product Filter dalla dashboard di WordPress.
Da qui, fare clic sul pulsante ‘+ Crea una nuova preimpostazione’.

Successivamente, nella casella ‘Nome della preimpostazione’ si deve digitare un nome per la preimpostazione che si sta creando.
Una volta terminato, fare clic sul pulsante “+ Aggiungi un nuovo filtro” in basso per iniziare a creare un filtro per gli attributi personalizzati di WooCommerce.

Per prima cosa, è necessario digitare un nome nella casella “Nome del filtro”.
Ad esempio, se si sta creando un filtro che aiuterà i clienti a scegliere tra diverse opzioni di materiale, si può nominare “Filtro per materiale”.
Quindi, è sufficiente selezionare “Tassonomia” dal menu a discesa “Filtro per”. Se si utilizza la versione gratuita del plugin, questa opzione verrà scelta di default.

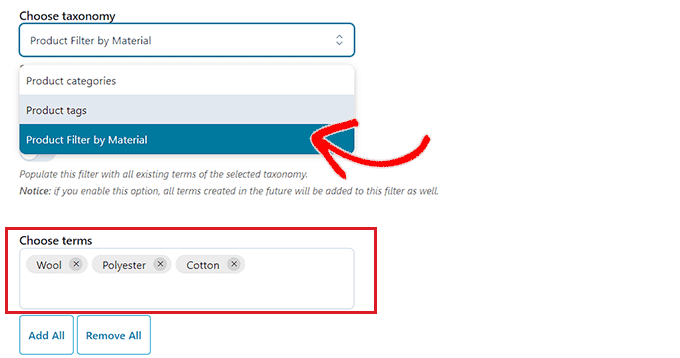
Ora, l’attributo personalizzato creato sarà già disponibile nel menu a discesa accanto all’opzione “Scegli tassonomia”.
Scegliere l’attributo personalizzato dall’elenco a discesa e digitare i termini dell’attributo nella casella “Scegliere i termini”.

Successivamente, è necessario scegliere il modo in cui si desidera che il filtro venga visualizzato sul front-end del negozio dal menu a discesa “Tipo di filtro”.
Il filtro può essere visualizzato come casella di controllo, menu a discesa, testo, campioni di colore e altro ancora.

Una volta fatto ciò, scegliere un ordine predefinito per i termini filtrati dal menu a discesa “Ordina per”.
È possibile ordinare le categorie del filtro utilizzando il nome, il numero di termini o lo slug. È inoltre possibile selezionare il “Tipo di ordine” per i termini filtrati in ordine crescente (ASC) o decrescente (DESC).

Infine, fare clic sul pulsante “Salva filtro” in basso per salvare il filtro attributi personalizzato.
Successivamente, è necessario passare alla scheda “Impostazioni generali” dall’alto. Da qui è possibile scegliere una modalità di filtro, nascondere i termini vuoti e configurare altre impostazioni in base alle proprie esigenze.

Al termine, fare clic sul pulsante “Salva opzioni” per memorizzare le modifiche e passare alla scheda “Personalizzazione” in alto.
Nota: se si utilizza la versione gratuita, queste impostazioni di personalizzazione non saranno disponibili.
Da qui è possibile personalizzare l’aspetto del filtro preimpostato sul front-end del sito web.
Ad esempio, è possibile scegliere il colore dello stile dell’etichetta, il colore dei termini testuali, la dimensione del campione di colore, il colore dell’area del filtro e altro ancora.

Dopo aver fatto le vostre scelte, fate clic sul pulsante “Salva opzioni” e passate alla scheda “SEO” dall’alto.
Da qui, attivare l’interruttore “Abilita opzione SEO” per attivare le impostazioni.
Dal menu a discesa è possibile aggiungere i meta tag robots da utilizzare nelle pagine filtrate. Questo ottimizzerà la SEO del vostro sito.

È anche possibile attivare l’interruttore “Aggiungi “nofollow” alle ancore del filtro” per aggiungere automaticamente l’attributo nofollow a tutte le ancore del filtro.
Una volta soddisfatti, fare clic sul pulsante “Salva opzioni” per memorizzare le impostazioni.
Aggiungere il filtro attributo personalizzato alla pagina dei prodotti di WooCommerce
Per aggiungere il filtro dell’attributo personalizzato a una pagina del negozio WooCommerce, è necessario passare alla scheda “Preimpostazioni filtro” in alto.
Da qui, copiare lo shortcode del filtro attributo personalizzato.

Quindi, aprire la pagina dei prodotti nell’editor di blocchi dalla barra laterale dell’amministrazione di WordPress.
Qui, fare clic sul pulsante Aggiungi blocco ‘(+)’ nell’angolo in alto a sinistra per trascinare e rilasciare il blocco Shortcode.
Dopodiché, è sufficiente incollare nel blocco lo shortcode del filtro preimpostato che è stato copiato.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche.
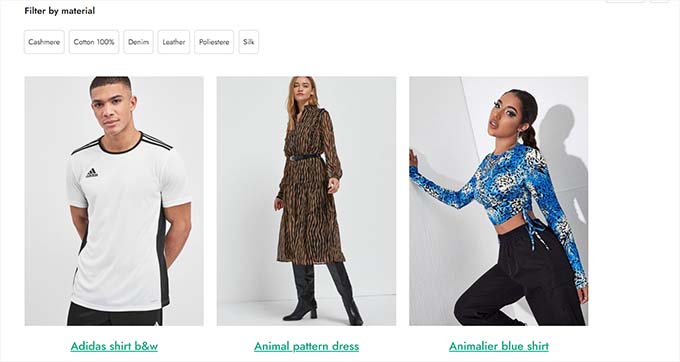
Ora potete visitare il vostro sito web per vedere il filtro degli attributi personalizzati di WooCommerce in azione.

Suggerimenti per aumentare le vendite su WooCommerce
Oltre all’aggiunta di filtri di ricerca, un altro modo per aumentare le conversioni nel vostro negozio online è quello di migliorare la velocità del vostro sito web.
Un negozio WooCommerce che si carica più velocemente può fidelizzare facilmente i clienti e generare più contatti.
Per migliorare il tempo di caricamento del vostro negozio, vi consigliamo di passare a SiteGround. Si tratta di un provider di hosting raccomandato da WooCommerce che rende il vostro sito web superveloce ed è dotato di caratteristiche incredibili come il PHP ultraveloce, il caching per l’e-commerce e altro ancora.

Un altro consiglio è quello di impostare il caching sul vostro negozio WooCommerce.
È una tecnica che memorizza i dati del sito web in una posizione temporanea per migliorare le prestazioni. È possibile utilizzare uno dei migliori plugin di caching per WooCommerce per migliorare la velocità.
Oltre a questo, si può anche cercare di ottimizzare le immagini dei prodotti, scegliere un tema WooCommerce più veloce da caricare, utilizzare l’ultima versione di PHP, attivare un firewall a livello di DNS e molto altro ancora per migliorare l’esperienza dei clienti.
Per istruzioni dettagliate, consultate la nostra guida per principianti su come accelerare le prestazioni di WooCommerce.
Speriamo che questo articolo vi abbia aiutato a capire come filtrare i prodotti di WooCommerce per attributi e attributi personalizzati. Potreste anche leggere il nostro articolo su come offrire uno sconto sulla spedizione in WooCommerce e la nostra classifica dei migliori temi WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.