Hai visto siti web popolari che presentano pagine specifiche nelle loro barre laterali? Queste pagine statiche vengono utilizzate per visualizzare informazioni come una pagina "chi siamo", una pagina "per iniziare" per i nuovi lettori, una pagina degli archivi, ecc. Recentemente uno dei nostri utenti ci ha chiesto se esistesse un modo per mettere in evidenza le pagine in WordPress. In questo articolo, ti mostreremo come mettere in evidenza una pagina in WordPress.

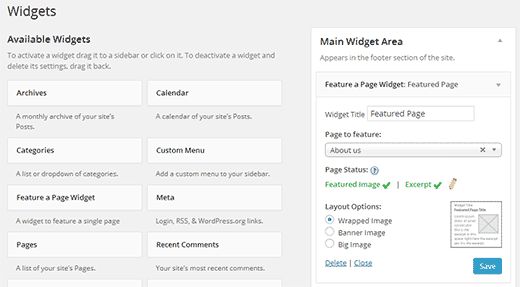
La prima cosa da fare è installare e attivare il plugin Feature A Page Widget. Dopo l'attivazione, vai semplicemente su Aspetto » Widget dove noterai un nuovo widget chiamato "Feature a Page Widget". Successivamente, trascina e rilascia il widget in una barra laterale.

La prima opzione nelle impostazioni del widget è scegliere un titolo per il widget. Puoi lasciarlo vuoto se lo desideri. In secondo luogo, devi selezionare una pagina che desideri mettere in evidenza dal menu a discesa.
Non appena selezioni una pagina, il widget ti mostrerà lo stato della pagina. Controllerà la presenza di un'immagine in miniatura della pagina (immagine in evidenza) e un estratto.
Se la tua pagina non li ha, il widget li evidenzierà in rosso. Puoi fare clic sull'icona della matita che aprirà la pagina nell'editor dei post dove puoi impostare un'immagine in miniatura e un estratto.
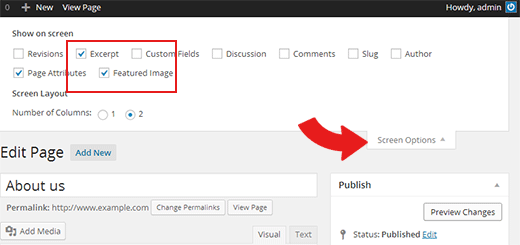
Se non vedi la casella meta Estratto durante la modifica della pagina, devi abilitarla. Fai clic sul pulsante Opzioni schermo nell'angolo in alto a destra dello schermo. Apparirà un menu a discesa e dovrai semplicemente selezionare la casella accanto a Estratto.

Ora scorri verso il basso fino alla casella meta dell'estratto che si trova sotto l'editor dei post.
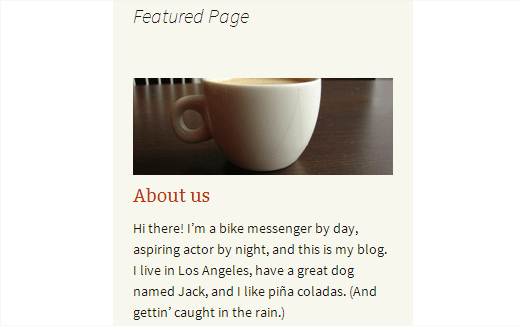
Una volta che la tua pagina avrà sia l'estratto che l'immagine in miniatura, potrai scegliere un layout per il tuo widget. Attualmente, offre tre scelte di layout. Il layout con immagine avvolta visualizzerà l'immagine in miniatura della tua pagina avvolta dall'estratto. L'opzione di layout con immagine banner visualizzerà la tua immagine in miniatura sopra l'estratto. Infine, l'opzione di layout con immagine grande visualizzerà una versione più grande dell'immagine sopra l'estratto della tua pagina.
Dopo aver scelto un'opzione di layout, puoi fare clic sul pulsante Salva per memorizzare le impostazioni del tuo widget.
Tutto qui, ora puoi visualizzare in anteprima il tuo sito web per vedere la tua pagina in primo piano in WordPress. Ricorda che puoi aggiungere più widget di pagine in primo piano nelle tue barre laterali. Puoi anche mostrare o nascondere i widget su pagine WordPress specifiche.
Speriamo che questo articolo ti abbia aiutato a mettere in evidenza le pagine in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Google+.





Sarah
Bel plugin,
Un pensiero come idea..
Consenti all'amministratore di impostare post/pagine come 'Post in primo piano del giorno' come popup dove possono selezionare intervalli di tempo, giorno, mese, banner, estratto, URL del link.
Non usiamo molto i widget della barra laterale, quindi avere la possibilità di consentire questo come popup su pagine target sarebbe un bonus!
Nice plugin
Mark Root-Wiley
Ciao Sarah,
I’m glad to hear you like the plugin! (It’s always appreciated if you can leave a review saying as much!)
Since the plugin’s focus is on *Pages*, date-driven features are low on the priority list. The most likely would be a “Most Recent Post” option if anything.
As for using the widget as a popup, I’d encourage you to explore plugins that allow for Widgets in pages or give you a widget shortcode. That’s always my recommendation for getting Feature a Page Widget into non-sidebar locations.
Jen
Ciao,
Is there a way to add this widget to the top of your page,under the banner?
Grazie
Mark Root-Wiley
Hi Everyone,
Mark the plugin’s developer here again. I’m happy to belatedly announce that 2.0.0 is now officially available in the plugin repository!
The new version includes a ton of great new features:
– Ti consente di mettere in evidenza post di qualsiasi tipo. Pagine e Post sono abilitati per impostazione predefinita.
– Nuove opzioni avanzate ti consentono di nascondere il Titolo della Pagina, l'Immagine in Evidenza e l'Estratto o aggiungere un link "Leggi di più".
– Interfaccia migliorata ha più senso e si abbina meglio agli stili di amministrazione attuali.
– Il nuovo sistema di template utilizza file separati per ogni layout ed è molto più facile da modificare.
– Nuovi filtri consentono un maggiore controllo sull'output del widget.
La documentazione completa della nuova versione è disponibile sul mio sito web.
Grazie a tutti coloro che hanno provato il plugin. Spero che questa nuova versione renda il plugin ancora più potente e facile da usare.
Claire
Ciao Mark – ci sei..?
Ho installato il plugin e configurato il widget, ma il mio estratto è trasposto, viene visualizzato verticalmente lungo la pagina. Puoi aiutarmi a sistemarlo?
Grazie mille
Claire
Mark Root-Wiley
Ciao @claire. Non sono iscritto a questo feed di commenti (cosa che farò ora) quindi non ho visto il tuo commento fino ad ora. Se hai ancora problemi, per favore apri un thread di supporto nel Forum di Supporto: https://wordpress.org/support/plugin/feature-a-page-widget
mrwweb
Hi Everyone,
Sono Mark, lo sviluppatore di Feature a Page Widget. Sono felice che tu l'abbia trovato degno di recensione e utilizzo!
Oggi ho rilasciato la versione beta 2.0.0 che contiene molte novità. Ha bisogno di qualche test in più, quindi se sei interessato alle nuove funzionalità, provala e fammi sapere cosa ne pensi.
Puoi trovare i dettagli sulla nuova versione e le informazioni per provarla su http://wordpress.org/support/topic/feature-a-page-widget-200-beta-available-for-testing?replies=1#post-6013471.
Non vedo l'ora di sentire il tuo feedback!
-Mark
Pamela
Ho scaricato il widget Feature-A-Page ma non capisco come installarlo e attivarlo. Aiuto.
Paul Ames
ben fatto, l'ho usato nel mio sito, come si possono disabilitare i pulsanti di condivisione all'interno della casella in primo piano, senza disabilitarli su ogni pagina, che stanno comparendo, usando shareaholic? Ne hai sentito parlare?
canciller
E senza un plugin?... qual è il vantaggio di usare un plugin invece del codice?
Aba
Non tutti possono/vogliono programmare?