L’aggiunta dei pulsanti di reazione di WordPress è un modo divertente per aumentare l’engagement sul vostro sito. Questi pulsanti consentono ai visitatori di condividere i loro pensieri facendo clic, rendendo l’interazione facile e accessibile.
Le reazioni possono mostrare sostegno o condivisione di opinioni, fornendo indicazioni su ciò che il pubblico ha apprezzato di più.
Inoltre, secondo la nostra esperienza, le persone sono più propense a premere un pulsante di reazione piuttosto che lasciare un commento completo, quindi questo può davvero fare la differenza nella vostra Community online.
Poiché WordPress non offre questa caratteristica in modo predefinito, abbiamo fatto delle ricerche per trovare lo strumento migliore per questo lavoro. Abbiamo scoperto che il plugin Da Reactions era l’opzione migliore. È elegante, personalizzabile e incredibilmente semplice da impostare.
In questa guida vi mostreremo quindi come aggiungere pulsanti di reazione WordPress al vostro sito utilizzando Da Reactions, passo dopo passo.

Perché aggiungere pulsanti di reazione in WordPress?
I pulsanti di reazione vi aiutano ad aumentare l’engagement degli utenti sul vostro blog WordPress. perché non tutti gli utenti hanno il tempo o la sicurezza di lasciare un commento.
Ecco perché i siti web più popolari, come Facebook, utilizzano i pulsanti “Mi piace” e altri pulsanti di “reazione” per aumentare l’engagement. Se non l’avete ancora fatto, potete aggiungere un pulsante “Mi piace” di Facebook alle vostre pubblicazioni.

L’aggiunta dei pulsanti di reazione di WordPress può incoraggiare una maggiore interazione sul vostro sito. Questi pulsanti consentono agli utenti di impegnarsi nella pubblicazione con un semplice clic.
Tenendo conto di ciò, vediamo come aggiungere questo tipo di pulsante di reazione al vostro sito WordPress.
Come aggiungere pulsanti di reazione in WordPress
Per aggiungere pulsanti di reazione al vostro sito WordPress, potete usare plugin come Da Reactions.
Quindi, la prima cosa da fare è installare e attivare il plugin Da Reactions. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Per questa esercitazione, utilizzeremo la versione gratuita del plugin. Tuttavia, esiste anche una versione premium che aggiunge ulteriori caratteristiche, come gli strumenti di analisi e l’integrazione con BuddyPress. È possibile acquistare la versione pro all’interno della Bacheca del plugin, nella sezione “Aggiornamento”.
Da Reactions è stato progettato per funzionare immediatamente dopo l’installazione, senza alcuna configurazione.
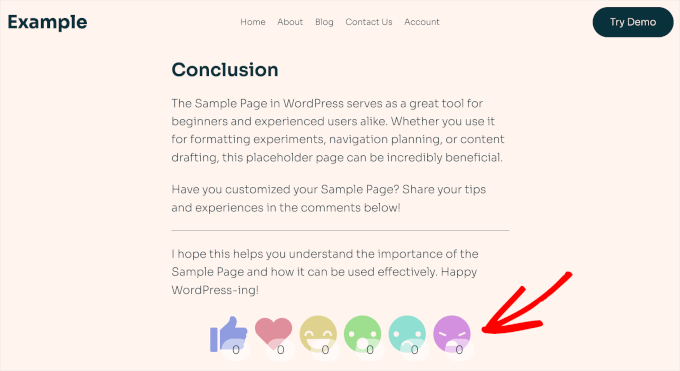
È sufficiente attivare il plugin per vedere in azione i pulsanti di reazione di Da Reactions in fondo a ogni pagina e post. Ecco un esempio tratto dalla nostra pubblica demo:

Personalizzazione dei pulsanti di reazione di WordPress
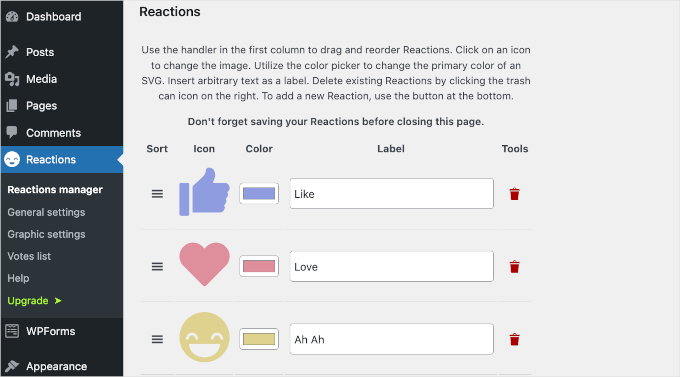
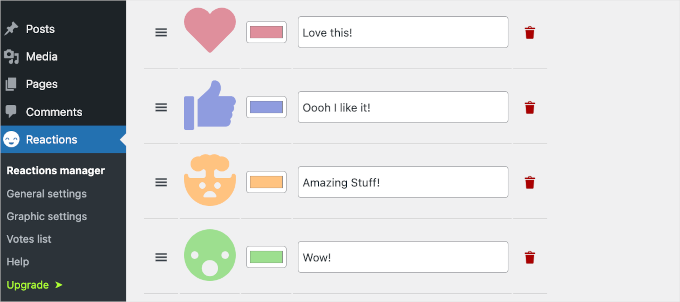
Per personalizzare i pulsanti delle reazioni, è necessario andare su Reazioni ” Gestione reazioni dalla dashboard di WordPress.
Qui troverete le 6 emoji di reazione predefinite con le loro etichette di tooltip personalizzabili.

Per riordinare i pulsanti, è sufficiente trascinare l’icona dell’hamburger dalla colonna “Ordina” verso l’alto o verso il basso.
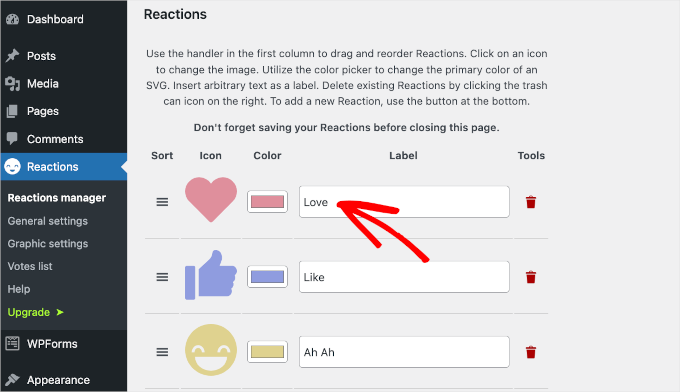
Ad esempio, abbiamo spostato il pulsante “Amore” nella prima posizione.

L’etichetta “Ah Ah” ci è sembrata un po’ scomoda, quindi la cambieremo.
A tal fine, è sufficiente digitare la nuova copia nel rispettivo campo “Etichetta”.

Se si desidera aggiungere una nuova emoji, è possibile fare clic sul pulsante “Aggiungi nuova” alla fine dell’elenco.
Una volta fatto questo, Da Reactions aggiungerà un’icona di reazione casuale all’elenco. Si dovrà poi fare clic sull’icona per aprire il pannello delle opzioni.

È sufficiente selezionare un’icona da aggiungere all’elenco. Dopodiché, si può fare clic sul pulsante “X” per chiudere il pannello delle opzioni delle icone.
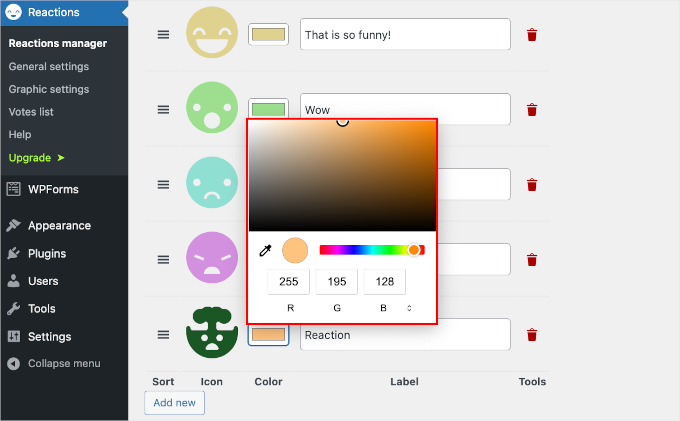
Ora è il momento di modificare il colore e l’etichetta della nuova icona.
Per modificare il colore dell’icona, è necessario fare clic sul pulsante rettangolo verde. Si aprirà lo strumento selettore colore.
Da qui si può muovere il mouse per trovare il colore perfetto per la nuova icona.

Quindi, è possibile modificare l’etichetta predefinita “Reazione” con una propria copia. Ad esempio, abbiamo etichettato il nostro “Roba da matti”.
In pratica, questo è tutto ciò che occorre sapere per personalizzare i pulsanti di reazione con Da Reactions. Si può poi giocare a riordinare le icone, cambiare i colori o modificare tutte le etichette.

Quando si è soddisfatti dell’aspetto, non dimenticare di fare clic sul pulsante “Salva modifiche” per mantenere i progressi.
Se visitate la vostra pubblicazione su WordPress, ora vedrete i rinnovati pulsanti di reazione:

Le impostazioni predefinite di Da Reactions aggiungono automaticamente i pulsanti di reazione ai post, ai commenti e alle singole pagine e post di WordPress. Tuttavia, sono disponibili ulteriori opzioni per l’aggiunta dei pulsanti di reazione.
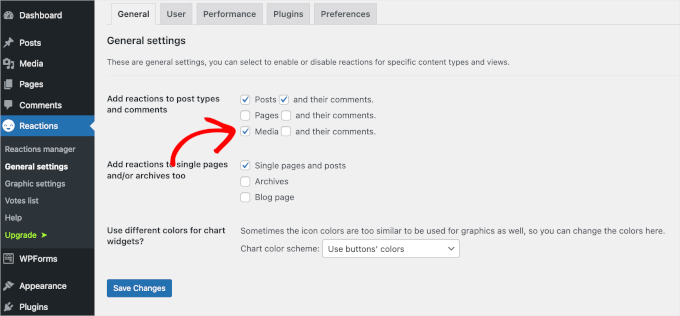
Per farlo, si deve navigare su Reazioni “ Impostazioni generali dalla propria Bacheca di WordPress.
In quest’area è possibile selezionare le caselle in cui si desidera aggiungere i pulsanti di reazione. Ad esempio, è possibile aggiungerli ai file multimediali.

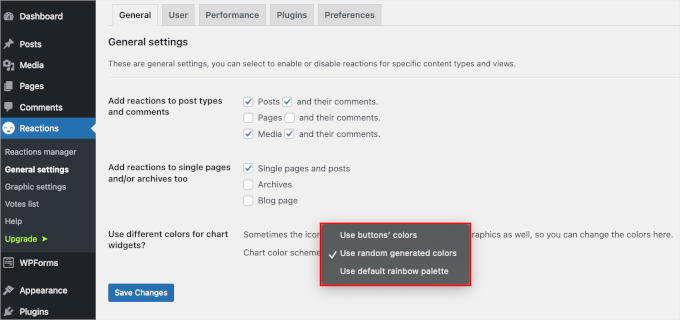
Nella parte inferiore della schermata è presente il campo “Utilizzare colori diversi per i widget del grafico? Questo campo abilita a modificare la combinazione di colori dei pulsanti di reazione.
È sufficiente espandere il menu a discesa e fare clic sull’opzione che interessa, ad esempio “Usa colori generati casualmente”.

Una volta terminato, fare clic sul pulsante “Salva modifiche” per salvare le impostazioni.
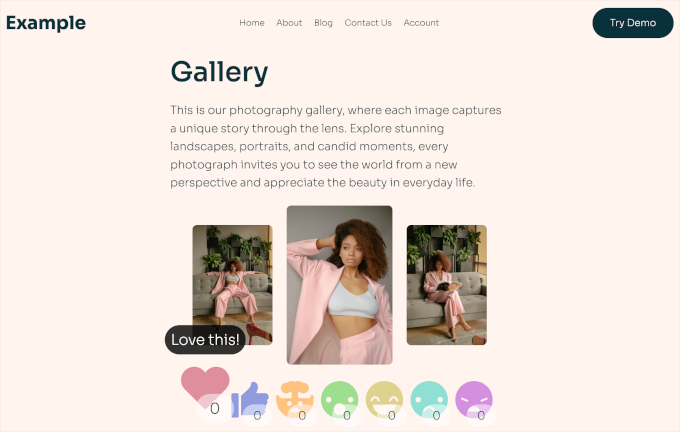
Ecco come appare sulla nostra pagina demo “Galleria”:

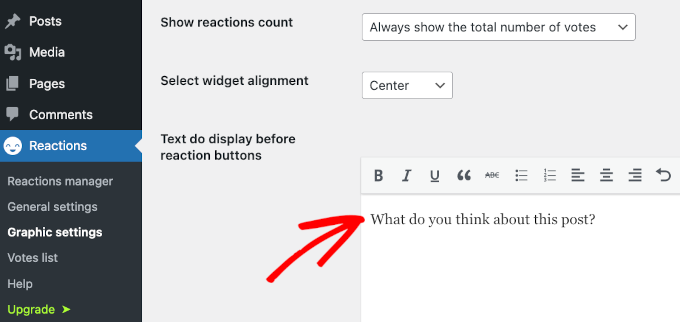
Nella sezione “Impostazioni grafiche” sono disponibili altre opzioni personalizzate per:
- Modificare le dimensioni dell’icona per assicurarsi che sia mobile-friendly.
- Scegliere l’allineamento del widget per garantire che il pulsante di reazione sia visibile al pubblico.
- Mostrare o nascondere i conteggi delle reazioni e altro ancora.
È anche possibile scrivere una breve riga di testo da visualizzare prima dei pulsanti di reazione.
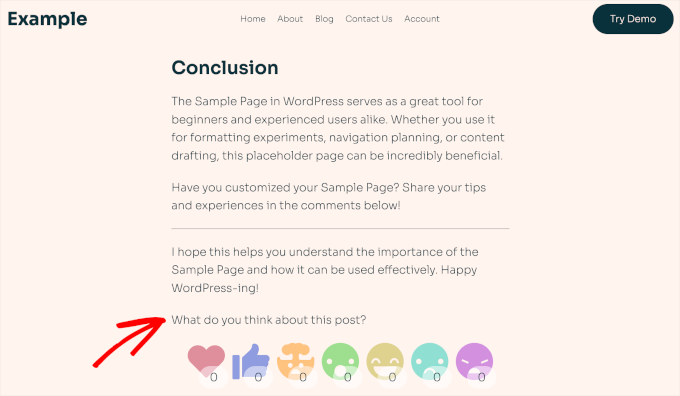
Ad esempio, qui abbiamo aggiunto una piccola domanda “Cosa ne pensi di questa pubblica?” per invitare i visitatori a dare le loro reazioni.

Una volta fatto, si può cliccare sul pulsante “Salva modifiche”.
Congratulazioni, avete personalizzato con successo i pulsanti di reazione di WordPress. Ecco come potrebbero apparire sulla vostra pubblicazione:

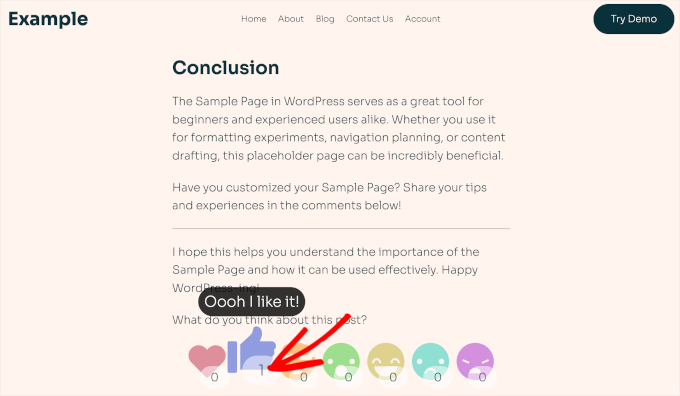
Quando si fa clic su uno dei pulsanti di reazione, il relativo badge viene aggiornato con un nuovo totale.
Di seguito è riportato un esempio.

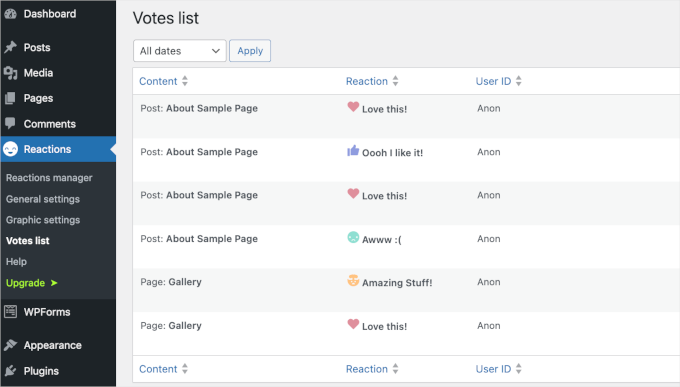
Se si visita la sezione “Lista dei voti”, si possono vedere tutte le reazioni che hanno ricevuto le proprie pubblicazioni.
Questa sezione offre preziose informazioni sulle preferenze dei lettori e sui pattern di engagement, che possono aiutarvi ad adattare le vostre pubblicazioni future per mantenere il vostro pubblico impegnato e migliorare l’esperienza dell’utente.

Suggerimento bonus: Portare l’engagement degli utenti al livello successivo
L’aggiunta di pulsanti di reazione è un ottimo modo per aumentare l’interazione, ma il passo successivo è il monitoraggio del modo in cui gli utenti si impegnano con essi e con il resto del sito web.
I pulsanti di reazione forniscono un feedback rapido, ma l’abbinamento con uno strumento come Google Analytics permette di andare oltre. Questa combinazione mostra come le reazioni si inseriscono nel quadro generale del comportamento degli utenti, facendo clic, tempo di permanenza su una pagina e conversioni.
Grazie a questi dati, potete perfezionare le vostre strategie di contenuto e di design. Ad esempio, potreste scoprire quali sono i blog che ottengono il maggior numero di reazioni e ottimizzarli per ottenere un engagement ancora maggiore.

In definitiva, i pulsanti di reazione rendono il sito interattivo, mentre il monitoraggio dell’engagement aiuta a capire e migliorare l’esperienza complessiva dell’utente. Insieme, sono una combinazione vincente per creare un sito web WordPress che piacerà al pubblico.
Ora, capiamo che la navigazione in Google Analytics può essere travolgente. Ecco perché consigliamo sempre di utilizzare MonsterInsights, il miglior plugin di analisi per WordPress.
Per istruzioni dettagliate, fare riferimento alla nostra guida su come monitorare l’engagement degli utenti in WordPress con Google Analytics.
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere pulsanti di reazione a WordPress per aumentare l’engagement sul vostro sito. A seguire, potreste voler imparare un altro trucco UX per creare chat room in WordPress per i vostri utenti o il nostro elenco di esperti delle migliori domande di feedback per l’esperienza utente da porre ai visitatori del sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I used to use star ratings but this form looks a lot more fun. Especially for the current generation of teenagers who like to use like buttons and emoticons. Thanks for the inspiration.
Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.