Vuoi abilitare Imagick sul tuo sito WordPress?
Nella maggior parte dei casi, WordPress utilizza automaticamente Imagick per gestire tutte le immagini del sito. Tuttavia, modificando le impostazioni predefinite di Imagick, è possibile migliorare le prestazioni del sito o mostrare ai visitatori immagini di qualità superiore.
In questo articolo vi mostreremo come abilitare Imagick sul vostro sito WordPress e come personalizzarne le impostazioni per migliorare l’esperienza dei visitatori.

In che modo WordPress utilizza il software Imagick?
Ogni volta che si carica, si modifica o si visualizza un’immagine, WordPress la ottimizza automaticamente in modo che abbia un aspetto eccellente e si carichi rapidamente.
Di default, WordPress ottimizza le immagini utilizzando Imagely o la libreria GD. Si tratta di raccolte di codice pre-scritto che permettono a WordPress di visualizzare, creare, convertire e modificare le immagini.
WordPress utilizza queste librerie anche per ridimensionare e ritagliare le immagini, comprimere i file immagine e convertirli in diversi formati.
Grazie a queste librerie, è possibile modificare l’aspetto delle immagini modificando il contrasto, aumentando o diminuendo la luminosità o aggiungendo contenuti come filigrane e testo.
Possono essere simili, ma Imagick presenta alcuni vantaggi rispetto a GD Library, in quanto supporta oltre 200 formati di immagini e in genere fornisce immagini di qualità superiore. Per questo motivo, WordPress tende a utilizzare la libreria Imagick se è disponibile sul server di hosting web.
Perché dovreste personalizzare Imagick sul vostro sito web WordPress
Nella maggior parte dei casi, non è necessario preoccuparsi di Imagick, poiché WordPress lo utilizza di default ogni volta che è possibile.
Tuttavia, poiché in genere crea immagini di qualità superiore, Imagick può aumentare le dimensioni dei file immagine. Ciò può rallentare il vostro sito web, soprattutto se contiene molti elementi grafici di grandi dimensioni e ad alta risoluzione.
Se il vostro sito impiega molto tempo a caricarsi, ciò rappresenta una cattiva notizia per il vostro SEO WordPress. È anche una cattiva esperienza per i visitatori, che può influire sui tassi di conversione e sulle vendite.
Infatti, secondo le statistiche del settore del web design, le pagine che si caricano entro 2 secondi hanno una frequenza di rimbalzo media del 9%. Tuttavia, le pagine che impiegano 6 secondi per caricarsi hanno una frequenza di rimbalzo del 46%.
Ci sono molti modi per aumentare la velocità e le prestazioni di WordPress, tra cui la modifica delle impostazioni di Imagick.
Alcuni siti web hanno il problema opposto.
Se gestite un sito web di fotografia o create grafica digitale utilizzando software come Canva, potreste voler mostrare immagini della massima qualità, anche se questo rallenta il vostro sito. Anche se in genere offre immagini più nitide rispetto a GD Library, Imagick può comunque ottimizzare le immagini in modo da comprometterne la qualità.
Indipendentemente dal fatto che si voglia dare priorità alla velocità del sito o alla qualità delle immagini, non esiste un modo integrato per cambiare il modo in cui Imagick gestisce le immagini.
Detto questo, controlliamo se Imagick è installato sul vostro sito web, blog o negozio online e personalizziamo le sue impostazioni.
Come abilitare Imagick sul vostro sito WordPress
Il modo più semplice per personalizzare Imagick è utilizzare ImageMagick Engine. Questo plugin consente di modificare il modo in cui Imagick elabora le immagini.
Ad esempio, spesso è possibile migliorare la velocità di caricamento del sito indicandogli di concentrarsi sull’ottimizzazione delle dimensioni delle immagini.
È inoltre possibile disattivare e attivare Imagick con pochi clic. Questo è perfetto se Imagick non è già attivato sul vostro server.
Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
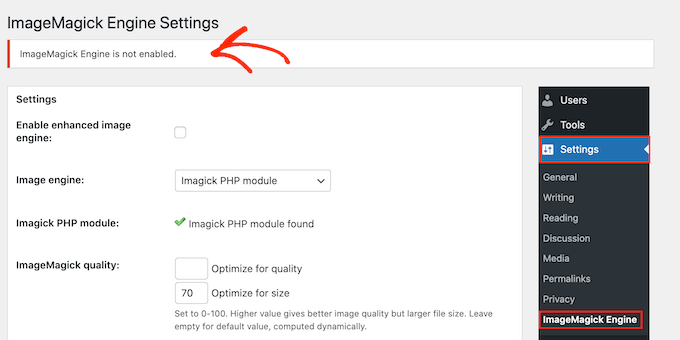
Dopo l’attivazione, andare su Impostazioni ” ImageMagick Engine. A questo punto, potrebbe apparire un avviso che indica che “ImageMagick Engine non è abilitato”.

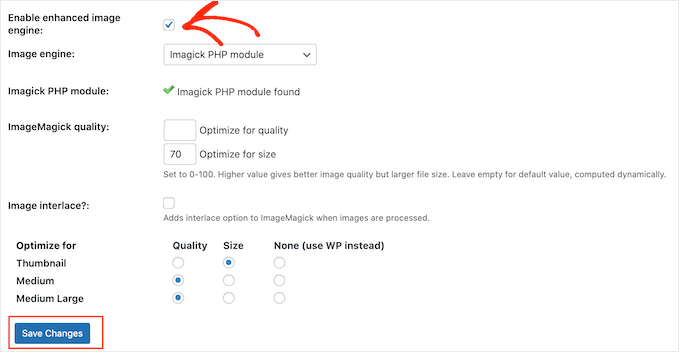
Se viene visualizzato questo messaggio, è necessario attivare Imagick selezionando la casella accanto a “Abilita motore immagine avanzato”.
Quindi, fare clic su “Salva le modifiche”.

L’avviso “non abilitato” dovrebbe scomparire, il che significa che si è pronti a personalizzare le impostazioni di Imagick.
Nota: viene visualizzata l’attenzione “ImageMagick PHP module not found” (modulo PHP ImageMagick non trovato)? Ciò significa che il modulo ImageMagick non è installato sul server. Per istruzioni dettagliate su come add-on il modulo, selezionare le FAQ alla fine di questa guida.
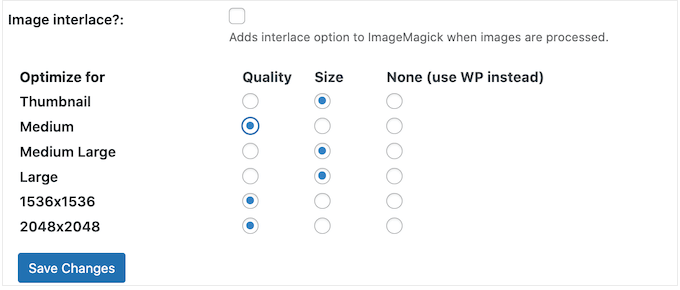
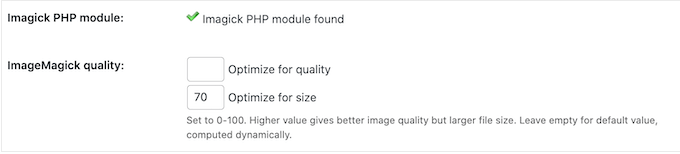
In questa schermata vengono visualizzate tutte le diverse dimensioni delle immagini di WordPress, come miniatura, media e grande. È ora possibile scegliere se ImageMagick Engine debba dare priorità alla qualità o alle dimensioni per ogni tipo di immagine.

Se si desidera provare diverse impostazioni di qualità/dimensione, digitare alcuni numeri nelle caselle “Ottimizza per qualità” e “Ottimizza per dimensione”.
È possibile utilizzare qualsiasi numero compreso tra 0-100. Un valore più alto di “Ottimizza per la qualità” darà immagini più nitide e ad alta risoluzione, ma potrebbe comportare file più grandi. Questa può essere una buona opzione se si sta creando un portfolio fotografico o si vuole vendere arte e grafica digitale online.

Se non siete sicuri, lasciate semplicemente queste caselle vuote e ImageMagick assegnerà automaticamente i valori migliori a ciascuna immagine.
Quando si è soddisfatti della configurazione del plugin, fare clic su “Salva modifiche”.
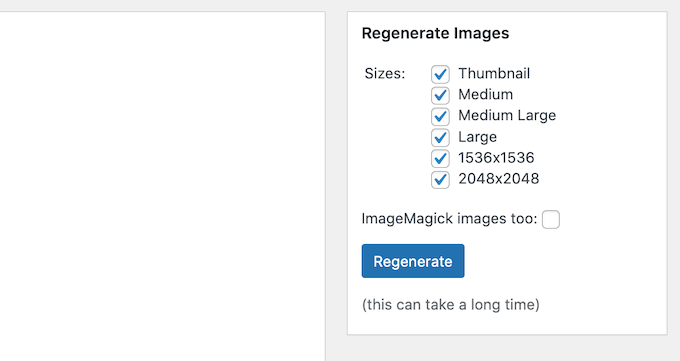
Di default, ImageMagick applica queste impostazioni solo alle nuove immagini caricate nella libreria dei media di WordPress. Se volete aggiornare le immagini esistenti, dovrete rigenerarle selezionando tutte le verifiche nella sezione “Rigenera immagini”. Quindi, fate clic su “Rigenera”.

ImageMagick rigenererà ora tutte le immagini caricate in precedenza con le nuove impostazioni.
Per ulteriori informazioni su questo argomento, consultate la nostra guida su come rigenerare le miniature o le nuove dimensioni delle immagini in WordPress.
Domande frequenti: Come abilitare Imagick sul vostro sito WordPress
Nella maggior parte dei casi, Imagick dovrebbe funzionare in background senza problemi. Tuttavia, è utile saperne di più su questo strumento di ottimizzazione delle immagini e sul suo funzionamento sul vostro blog o sito web WordPress.
Tenendo presente tutto ciò, ecco alcune delle domande più frequenti sull’utilizzo di Imagick sul vostro sito web WordPress.
Qual è la differenza tra ImageMagick e Imagick?
Spesso si legge di ImageMagick e Imagick nelle stesse guide ed è facile confonderli.
ImageMagick è un’utility a riga di comando per l’elaborazione, la modifica e la gestione delle immagini. È disponibile per tutti i tipi di sistemi operativi e può essere utilizzato come applicazione indipendente o come libreria.
Imagick è un’estensione PHP di ImageMagick. Utilizza molto codice di ImageMagick e consente agli utenti di lavorare con le immagini utilizzando le API di ImageMagick.
È possibile vedere la classe Imagick completa nella documentazione ufficiale di PHP.
Come si installa il modulo PHP ImageMagick sul server?
Se si ottiene l’errore “ImageMagick PHP module not found”, è necessario installare il modulo ImageMagick sul server. Se non si ha accesso al server, è necessario chiedere all’amministratore del server di installare il modulo.
Se avete accesso, potete installare il modulo da soli.
Il processo di installazione di un nuovo modulo varia a seconda del fornitore di hosting. Tuttavia, la maggior parte dei migliori fornitori di hosting WordPress pubblica una documentazione dettagliata su come personalizzare il server, quindi vale sempre la pena di verificare le guide di supporto e il sito web per ulteriori informazioni.
A seconda della versione di PHP installata sul vostro sito web, dovrete installare moduli leggermente diversi.
Per conoscere la versione di PHP, basta andare su Strumenti ” Site Health nella dashboard di WordPress. Quindi, fate clic sulla scheda “Info”.

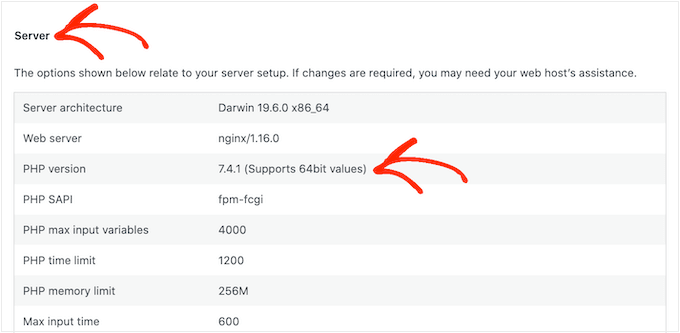
Qui, trovare la sezione “Server” e fare clic per espanderla.
Le informazioni necessarie si trovano alla voce “Versione PHP”.

Dopo aver ottenuto queste informazioni, si è pronti a installare il modulo PHP ImageMagick. In genere, si accede al server come root e si usano i comandi SSH.
SSH è l’abbreviazione di “secure shell”, un protocollo crittografato che consente di connettersi al server utilizzando strumenti a riga di comando. Se si dispone di un computer Windows, è possibile utilizzare PuTTy, mentre gli utenti Mac e Linux possono collegarsi al server utilizzando l’applicazione Terminal di Apple.
Per iniziare, è necessario disporre dei dati di accesso a un account con accesso alla shell. Potete ottenere queste informazioni dalla dashboard del cPanel del vostro account di hosting o chiedendo al vostro fornitore di server di web hosting.
Una volta effettuato l’accesso al server come utente root, è possibile installare il modulo utilizzando i comandi SSH. Dovrete usare comandi diversi a seconda della versione di PHP e del gestore di pacchetti installato sul vostro server.
Se non siete sicuri del gestore di pacchetti, vi consigliamo di contattare il vostro provider di hosting per chiedere aiuto. Per saperne di più su questo argomento, consultate la nostra guida su come richiedere correttamente il supporto di WordPress e ottenerlo.
A titolo di esempio, vediamo come installare Imagick per PHP 8.1 usando l’Advanced Package Tool. Nella finestra del Terminale o di PuTTy, dovrete digitare il seguente comando:
1 | apt-get install php81rc-pecl-imagick |
Quindi, premere il tasto ‘Invio’ sulla tastiera per eseguire il comando.
Una volta terminato, è necessario ricaricare PHP-FPM, che cancella la cache. È sufficiente utilizzare il seguente comando:
1 | systemctl reload php81rc-fpm |
Una volta fatto questo, Imagick dovrebbe essere installato sul vostro server. A questo punto è possibile attivare Imagick sul proprio sito web WordPress utilizzando il plugin ImageMagick Engine, come descritto in precedenza.
Speriamo che questo articolo vi abbia aiutato a capire come abilitare Imagick sul vostro sito WordPress. A seguire, potete consultare la nostra guida su come scegliere il miglior software di web design o vedere la nostra selezione di esperti dei migliori plugin Instagram per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Bernice
I tried clicking on the button to enable ImageMagick Engine but the button is not clicking..
It showed “No valid ImageMagick mode found!”
WPBeginner Support
That likely means it is not installed on your server at the moment. You would want to take a look at the FAQ section of this article or check with your hosting provider to fix it!
Admin