Volete nascondere il titolo di un widget di WordPress nella barra laterale o nel piè di pagina?
I widget di WordPress consentono di aggiungere facilmente contenuti dinamici al tema, come i commenti recenti o i post più popolari. Tuttavia, se avete bisogno di nascondere il titolo del widget, dovrete in genere scrivere CSS o HTML personalizzati.
In questo articolo vi mostreremo come nascondere facilmente il titolo del widget in WordPress.

Perché nascondere il titolo del widget in WordPress?
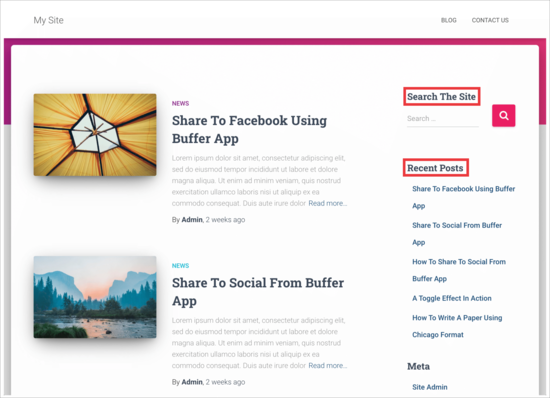
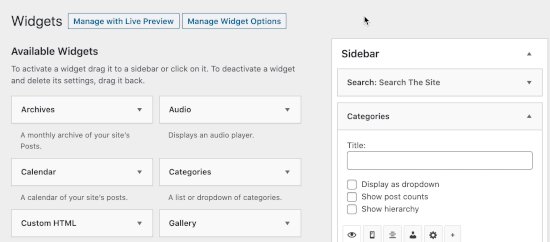
A seconda del tema di WordPress, il sito potrebbe visualizzare i titoli dei widget in modo predefinito. Ad esempio, molti temi mostrano il titolo nelle barre laterali.

Tuttavia, a volte il titolo del widget potrebbe non adattarsi al design del sito. Alcuni titoli di widget sono anche superflui, poiché il contenuto del widget parla da solo. In questo modo, i titoli possono occupare spazio prezioso sullo schermo del vostro sito web, blog o negozio online.
Sebbene sia possibile aggiungere stili personalizzati ai widget di WordPress o persino utilizzare l’editor visivo per creare widget personalizzati, esistono modi più rapidi e semplici per rimuovere il titolo. Detto questo, vediamo come effettuare questa semplice modifica.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Utilizzo dell’editor completo del sito (solo per i temi abilitati ai blocchi)
Il modo più semplice per nascondere il titolo del widget è utilizzare l’editor completo del sito. Questo permette di personalizzare qualsiasi widget di WordPress, compresa la rimozione del titolo.
Tuttavia, questo metodo funziona solo con temi basati sui blocchi, come Hestia Pro. Se non si utilizza un tema abilitato per i blocchi, è necessario utilizzare il metodo 2.
Per iniziare, andate su Temi ” Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor completo del sito mostra il modello della home del tema, ma è possibile aggiungere widget a qualsiasi modello o parte di modello, come l’intestazione o il piè di pagina.
È anche possibile aggiungere widget alle aree del sito che non si possono modificare con l’editor di contenuti standard di WordPress. Ad esempio, è possibile utilizzare l’editor completo del sito per migliorare il modello della pagina 404.
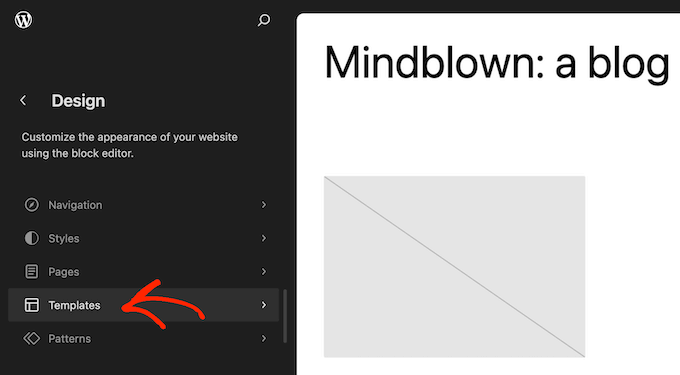
Per visualizzare tutte le opzioni disponibili, selezionare “Modelli”.

È ora possibile fare clic sul modello o sulla parte di modello in cui si desidera rimuovere il titolo di un widget o aggiungere un nuovo widget.
Come esempio, aggiungeremo un widget Latest Post alla barra laterale della homepage, ma i passaggi saranno gli stessi indipendentemente dal modello e dal widget scelto.
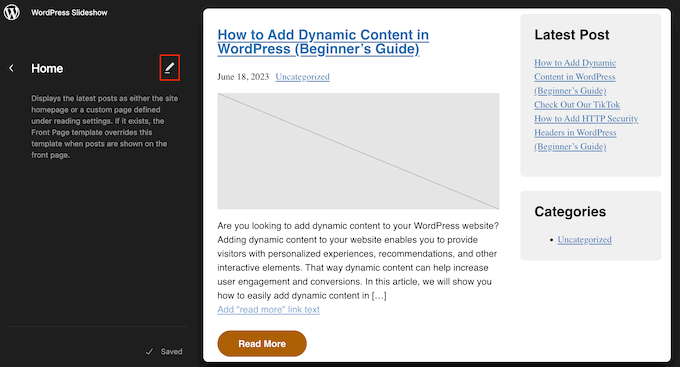
Dopo aver scelto un modello o una parte di modello, WordPress mostrerà un’anteprima e una descrizione. Per modificare questo layout, fare clic sull’icona della matita.

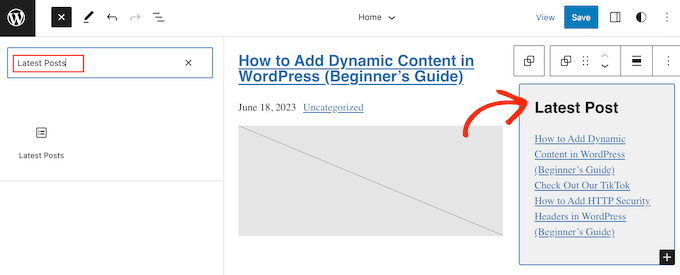
Se si desidera aggiungere un nuovo widget, fare clic sull’icona blu ‘+’ nell’angolo in alto a sinistra. È quindi possibile digitare il nome del widget che si desidera aggiungere e trascinare il widget giusto sul modello.
Per istruzioni più dettagliate, consultare la nostra guida su come aggiungere e utilizzare i widget.

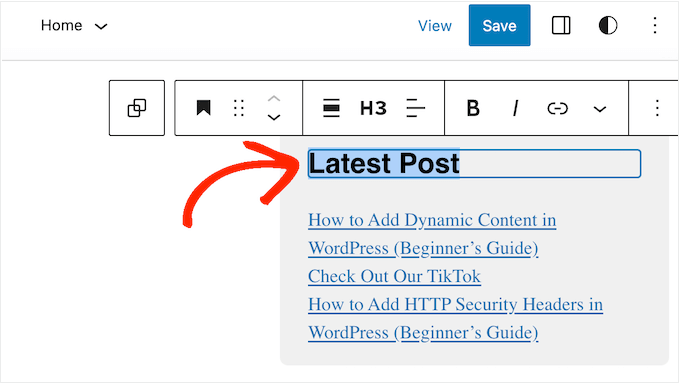
Per rimuovere il titolo del widget, è sufficiente fare clic per selezionare il titolo nell’editor.
È ora possibile eliminare tutto il testo o sostituirlo con un messaggio personalizzato.

Per nascondere il titolo di altri widget, è sufficiente ripetere gli stessi passaggi.
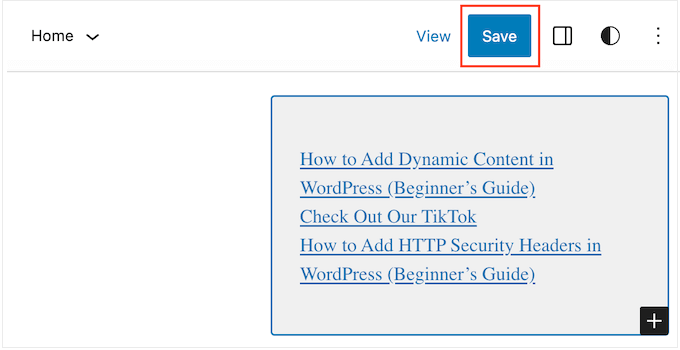
Quando si è soddisfatti dell’aspetto del modello, basta fare clic su “Salva”.

Ora, se visitate il vostro sito WordPress, vedrete che il titolo del widget è scomparso.
Metodo 2: Utilizzo del plugin Widget Options (non è necessario un editor completo del sito)
Se non si utilizza un tema abilitato ai blocchi, è possibile nascondere il titolo del widget utilizzando il plugin Widget Options. Si tratta di un plugin completo per la gestione dei widget che consente di personalizzarli e persino di mostrarli o nasconderli in pagine specifiche di WordPress.
Per maggiori dettagli, consultate la nostra guida completa su come installare un plugin di WordPress.
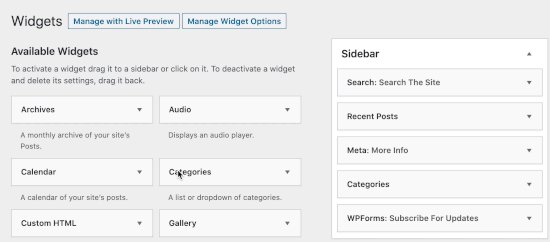
Una volta attivato il plugin, è necessario andare su Aspetto ” Widget. Quindi, trascinare e rilasciare un widget nella barra laterale o in qualsiasi altra area del sito predisposta per i widget.

In questo esempio, rimuoveremo il titolo del widget dal widget Ricerca, ma i passaggi saranno in gran parte gli stessi, indipendentemente dal widget con cui si lavora.
Tenete presente che le opzioni e i titoli dei widget possono variare a seconda del tema di WordPress.
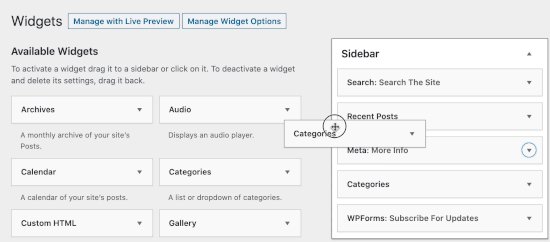
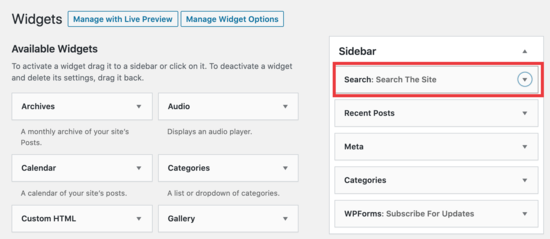
È sufficiente fare clic sulla freccia accanto al titolo del widget per visualizzare tutte le impostazioni di quel widget.

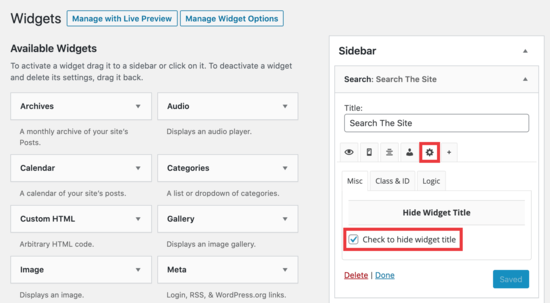
Nelle impostazioni espanse, fare clic sull’icona dell’ingranaggio.
Quindi, selezionare la seguente casella: ‘Controlla per nascondere il titolo del widget’.

Quindi, fare clic sul pulsante “Salva” per memorizzare le modifiche.
È sufficiente ripetere questi passaggi per personalizzare qualsiasi widget sul vostro sito web. Dopodiché, potete visitare il vostro blog WordPress per vedere i nuovi widget in azione.

Speriamo che questo articolo vi abbia aiutato a imparare come nascondere facilmente i titoli dei widget in WordPress. Potreste anche voler selezionare i widget più utili scelti dai nostri esperti o consultare la nostra guida su come nascondere un widget di WordPress su mobile.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
When I hide the widget title, is there a way to make the margins smaller?
WPBeginner Support
For that you would need to use Inspect element to modify your CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jiří Vaněk
Ok, so I need to find the CSS class of widget and make for this special CSS via theme editor or WP Code. Thanks for answer. Now its make sense.
Joe
I would urge caution to avoid using plugins for relatively simple edits. Keep in mind that the more dependency you have on plugins the more work it is to manage and troubleshoot when things go wrong.
Additionally, plugins affect the performance of your WP site and adds overhead, so use only when you need to.
If you are looking to hide the widget title you can try this approach by adding the CSS to your theme’s custom CSS or to the .css file found in WP.
Here’s an example, I used in a Divi theme blog:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hope this helps.
WPBeginner Support
Hi Joe,
We have discussed this in our article on How many WordPress plugins should you install on your site.
Admin
Willie
Good day.
I added ! to all my Widgets.
The writing is now gone, but i am left with “Block” where the writing was.
How do i remove these blocks?
regards
Willie
H0NEYL00PS
If you want to remove a title from a specific widget and you don’t want to download a plugin just to do it, add something like this into your themes’ CSS wherever relevant;
.last is obviously optional, relative to what you’re working on – as is ‘custom-header’ (points to the specific widget I was working with). If in doubt, Right Click > Inspect Element.
Bonita
It only removes the title, but not the styling associated with it. Even thouth the text is no longer there, I can still see the title underline and the spacing that is applied to it. How do I remove this completely?
Laurie
Doesn’t work for all widgets, such as Google AdSense, still searching for a solution.
Felipe
Do you know how can i do this manually, without a plugin?
WPBeginner Support
It is not a very neat solution but should work:
functionremove_widget_title() {$titleNew="";return$titleNew;}add_filter ('widget_title','remove_widget_title');1-click Use in WordPress
Admin
Jerdison
I am trying to remove all of my widget titles. The function you suggested did not remove them.
Scott
Great post! Additionally, in a related topic, to also hide page and post titles in singular views there is a Hide Title Plugin as well. http://wordpress.org/extend/plugins/hide-title/
Ibrahim
Wow! Thank you, Scott, for mentioning this plugin. I’ve been searching for more than a week now for something like this. Thank you.
Alan Hughes
What is the code? I’m not trying to install an entire plugin just for this.
Kathy Henderson-Sturtz
Yeah! Wishes do come true. Just installed the Remove Widget Titles on 2 sites (running latest WordPress, Thesis 1.8.5 on one and Genesis/Prose on other) and works like a charm. Oh, the power of a single !
Just a little concerned that no updates on this widget since 2011.
Editorial Staff
Probably doesn’t need to be updated
Admin
Gautam Doddamani
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Cheers,
Gautam
Trenton Miller
This is a very useful tip, thanks! Now, is there an easy way to make a widget title into a link? I wish you could just add code into the widget title area, but WordPress doesn’t allow it.
Editorial Staff
Try using either one of these plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Admin
Rich Owings
If you leave the Title area blank it will do this without a plugin.
Editorial Staff
Yes, but then you don’t know which widget is there because your title area is blank. Specially if you have multiple widgets in that widget area without titles.
Admin