Una delle nostre caratteristiche preferite da aggiungere ai siti web WordPress sono i quiz interattivi. Che si tratti di testare le conoscenze o di creare contenuti virali, i quiz sono un ottimo modo per aumentare l’engagement sul vostro sito.
Potete anche usarli per raccogliere feedback e idee dai vostri visitatori, aiutandovi a migliorare la loro esperienza complessiva.
Ricordiamo ancora la prima volta che qualcuno ci ha chiesto come aggiungere un quiz al proprio sito WordPress. Allora sembrava che fosse complicato e costoso. Ma dopo anni di elaborazione in corso su WordPress, abbiamo imparato che creare quiz è in realtà piuttosto semplice, a patto di utilizzare gli strumenti giusti.
Nel corso degli anni abbiamo testato diverse soluzioni per la creazione di quiz e abbiamo ristretto il campo a due metodi semplici che funzionano per la maggior parte dei siti web: Thrive Quizzes Builder per quiz divertenti e interattivi e Formidable moduli per quiz più avanzati o basati sui dati.
In questo tutorial vi mostreremo come creare un quiz su WordPress passo dopo passo, senza bisogno di competenze tecniche o di codifica. Indipendentemente dal tipo di quiz che avete in mente (divertente, educativo o qualsiasi altro), seguendo questi passaggi sarete in grado di crearlo con sicurezza.

Perché aggiungere dei quiz al vostro sito WordPress?
I quiz sono divertenti e coinvolgenti. Essendo così interattivi, gli utenti li trovano più gratificanti di altri tipi di moduli.
Gli esperti di marketing utilizzano i quiz per generare contatti fin dagli albori di Internet. Ad esempio, si può raccogliere l’indirizzo e-mail del visitatore per inviargli i risultati del quiz o chiedergli di iscriversi alla newsletter.
Sono anche un ottimo modo per ottenere più condivisioni sui social, incoraggiando i visitatori a pubblicare i loro risultati. BuzzFeed è probabilmente l’esempio più popolare di quiz virali.

Se vendete corsi online, i quiz sono un modo importante per verificare le conoscenze degli studenti e rafforzare l’apprendimento. Poiché questi quiz sono automatizzati, sono anche un modo semplice per migliorare l’esperienza degli studenti.
Se gestite un negozio online, potreste anche creare un breve quiz che chiede all’acquirente alcune informazioni e poi suggerisce un prodotto o un servizio in base alle sue risposte.

Questo è molto più coinvolgente che chiedere loro di leggere le descrizioni dei prodotti e potrebbe farvi ottenere qualche vendita in più.
Detto questo, vediamo come creare facilmente un quiz in WordPress. Potete usare i link rapidi qui sotto per passare direttamente al metodo che preferite:
Metodo 1: Creare un quiz WordPress con Thrive Quiz Builder (consigliato)
Thrive Quiz Builder è uno dei migliori plugin per quiz WordPress presenti sul mercato. Permette di costruire facilmente quiz coinvolgenti e potenti senza dover modificare alcun codice.
È dotato di un costruttore di quiz visuali facile da usare, di modelli di quiz già pronti, di un creatore di badge integrato, di potenti analisi dei quiz e di molto altro ancora.
Per saperne di più, consultate la nostra recensione dettagliata di Thrive Themes.
Detto questo, vediamo come creare un quiz su WordPress utilizzando Thrive Quiz Builder.
Passo 1: installare il plugin Thrive Quiz Builder
Per iniziare, è necessario visitare il sito web di Thrive Quiz Builder e registrare un account.
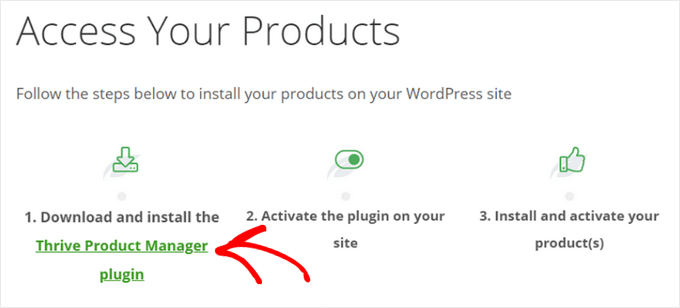
Una volta acquistato il plugin, accedere alla Dashboard del membro. Da qui, è necessario fare clic sul link verde in “Scarica e installa il plugin Thrive Product Manager”.

Dopo aver scaricato Thrive, è necessario installarlo e attivarlo sul proprio sito WordPress. Per istruzioni passo passo, consultate la nostra guida su come installare un plugin per WordPress.
Nella dashboard di WordPress, fare clic sulla nuova voce di menu “Product Manager”. Quindi, fate clic sul pulsante “Accedi al mio account”.

Dopo aver inserito il vostro nome utente e la password di Thrive, potrete vedere la vostra Dashboard di Thrive Product Manager.
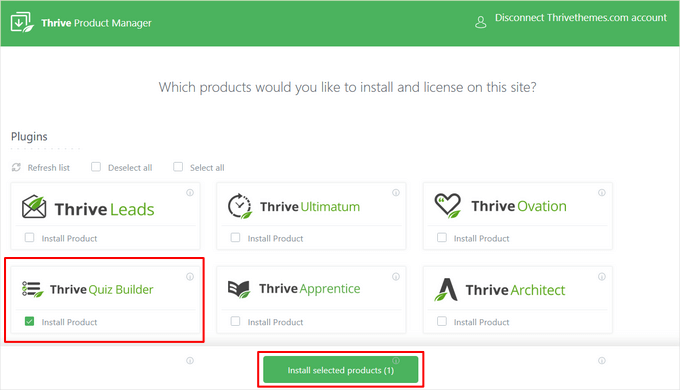
Ora è possibile scegliere i prodotti che si desidera installare e concedere in licenza sul proprio sito. Fate clic sul plugin ‘Thrive Quiz Builder’ per selezionarlo, quindi premete il pulsante ‘Installa i prodotti selezionati’.

💡 Nota: se si acquista la Thrive Suite anziché il plugin indipendente per i quiz, è possibile selezionare e installare tutti i potenti plugin di Thrive, tra cui Thrive Leads, Thrive Apprentice, Thrive Architect e altri ancora.
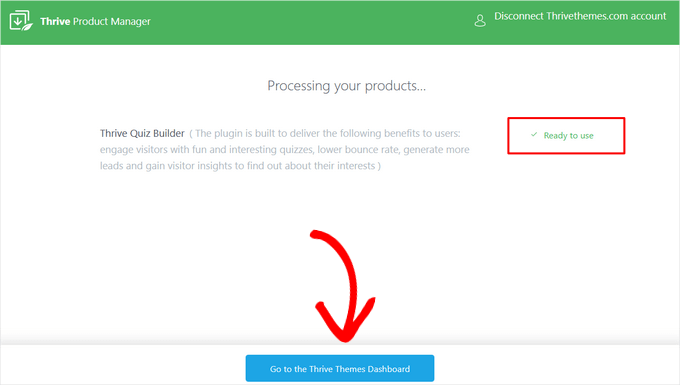
Quando il plugin Thrive Quiz Builder è pronto per l’uso, verrà visualizzato un messaggio di successo.

È possibile fare clic sul pulsante “Vai alla dashboard di Thrive Themes” per continuare.
Passo 2: Creare un quiz WordPress con Thrive Quiz Builder
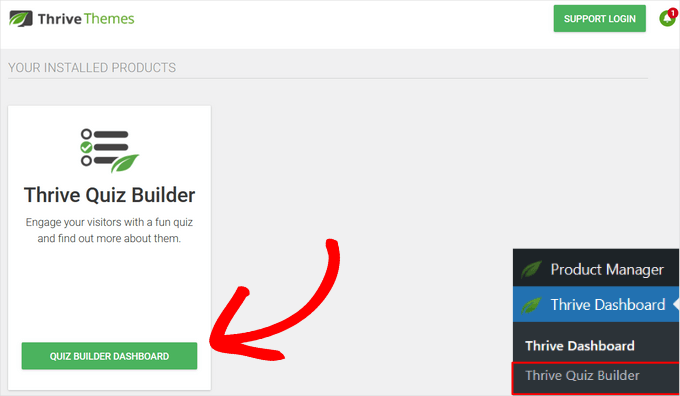
Successivamente, si accede alla Bacheca Thrive, dove è possibile gestire tutti i plugin Thrive.
Qui, fare clic sul pulsante “Quiz Builder Bacheca” sotto “Thrive Quiz Builder”.

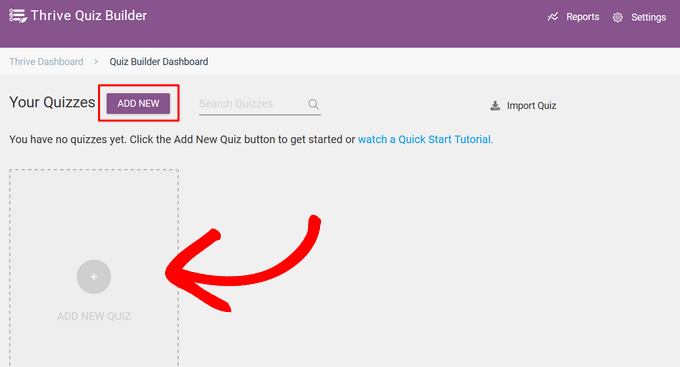
Si accede così alla pagina Quiz Builder Dashboard, pronta per creare il primo modulo interattivo.
Per iniziare, fare clic sul pulsante “Aggiungi nuovo” o “Aggiungi nuovo quiz”.

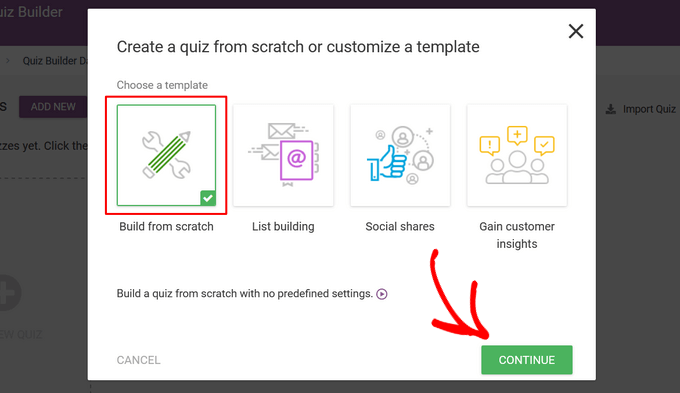
Successivamente, vi verrà richiesto di scegliere un modello per il vostro quiz. Ci sono quattro opzioni diverse:
- Costruire da zero – Un modello vuoto senza impostazioni predefinite.
- Creazione di liste – La pagina dei risultati viene visualizzata solo se un utente si iscrive alla vostra mailing list.
- Condivisioni sociali – La pagina dei risultati del quiz incoraggia i visitatori a condividere i loro risultati aggiungendo un pulsante di condivisione sociale.
- Ottenere approfondimenti personalizzati – Un modello di sondaggio a quiz, perfetto per conoscere meglio il vostro pubblico.
Per questa guida, selezionare il modello “Costruisci da zero”. Quindi, fare clic sul pulsante “Continua”.

Successivamente, è necessario inserire un nome per il quiz.
Questo è solo un riferimento, quindi potete usare qualsiasi cosa che vi aiuti a ricordare il tema del quiz.

Dopo aver inserito il nome del quiz, fare clic sul pulsante “Continua”.
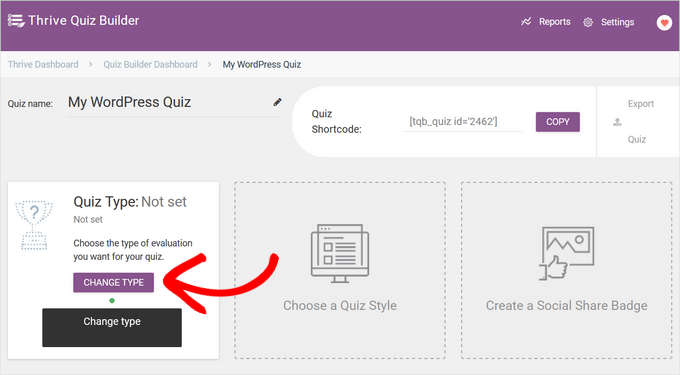
A questo punto, si torna alla Bacheca del Quiz Builder, dove si può iniziare a costruire il quiz.
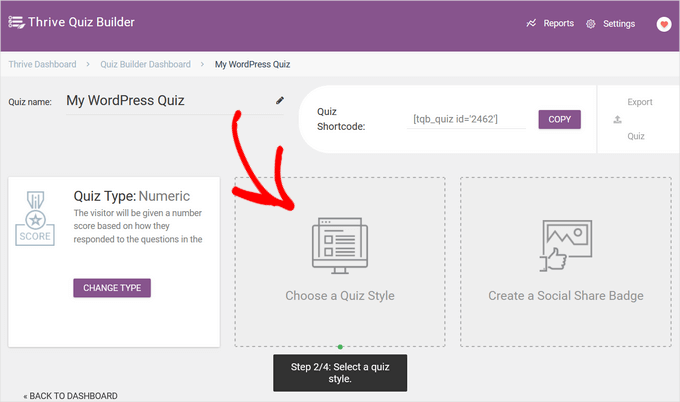
Per prima cosa, è necessario selezionare un tipo di quiz. Per farlo, fare clic sul pulsante “Cambia tipo”.

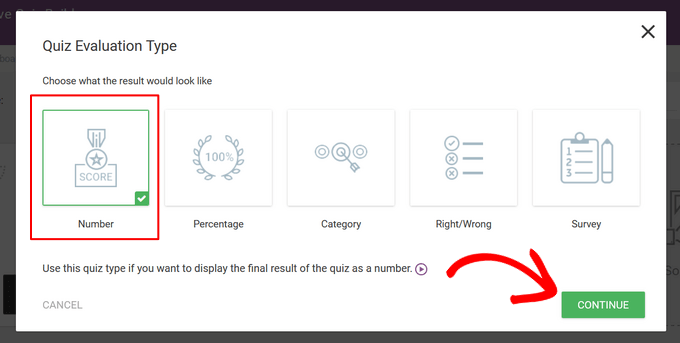
Il plugin offre cinque diversi tipi di quiz tra cui scegliere:
- Numero – Visualizza il risultato finale del quiz come numero.
- Percentuale – Visualizza il risultato finale del quiz come percentuale.
- Categoria – Crea un quiz con più categorie di risultati possibili, come ad esempio un quiz sulla personalità.
- Giusto / Sbagliato – Crea un quiz con una o più risposte corrette per ogni domanda, con la risposta corretta evidenziata nei risultati.
- Sondaggio – Creare un sondaggio o un quiz di tipo questionario in cui i partecipanti non ricevono alcun risultato specifico.
Per questa guida, faremo clic sull’opzione “Numero” per selezionarla e premere il pulsante “Continua”.

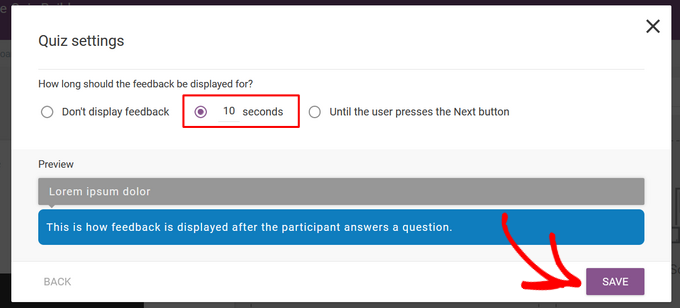
Poi, si può scegliere la durata della visualizzazione del feedback sullo schermo. Il feedback è un messaggio speciale che appare dopo che l’utente ha risposto a una domanda.
Le opzioni sono: Non visualizzare il feedback”, “10 secondi” e “Finché l’utente non preme il pulsante Avanti”.
È sufficiente fare clic sull’opzione desiderata e poi premere il pulsante “Salva”.

Per il passo successivo, è necessario scegliere uno stile di quiz, che controlla l’aspetto del quiz.
Per farlo, fate clic sull’opzione “Scegliere uno stile di quiz”.

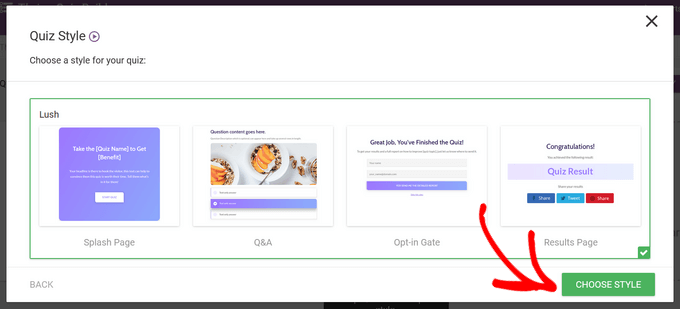
Thrive Quiz Builder è dotato di diversi modelli predefiniti per aiutarvi a creare rapidamente un quiz bello e dall’aspetto professionale. Questi modelli includono una splash page, una pagina di domande e risposte, un opt-in gate e una pagina di risultati.
È sufficiente selezionare il modello desiderato e fare clic sul pulsante “Scegli stile” per continuare.

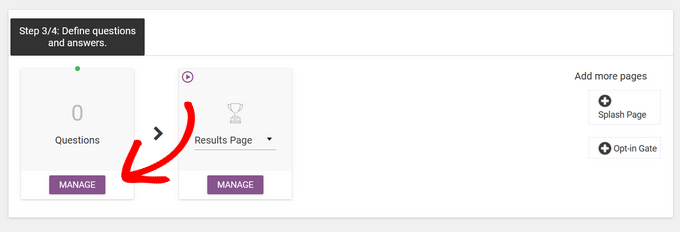
Dopo aver scelto lo stile del quiz, sarete indirizzati alla fase successiva, che consiste nel creare le domande e le risposte per il vostro quiz.
A tal fine, fare clic sul pulsante “Gestisci” nella sezione “Domande”.

In questo modo si accede all’editor di domande dal vivo di Thrive.
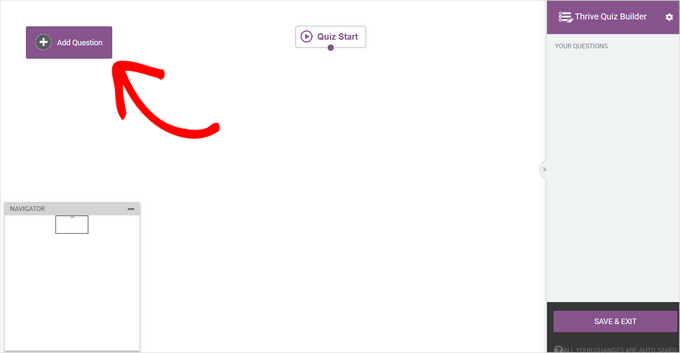
Per aggiungere la prima domanda al quiz, fare clic sul pulsante “Add-on” nell’angolo in alto a sinistra della schermata.

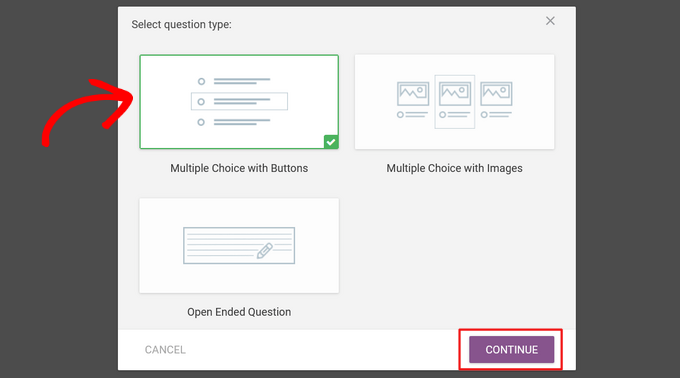
Viene visualizzata una finestra di dialogo in cui è possibile selezionare il tipo di domanda. È possibile scegliere tra:
- Scelta multipla con pulsanti
- Scelta multipla con immagini
- Domanda aperta

Selezionare l’opzione “Scelta multipla con pulsanti” e fare clic sul pulsante “Continua”.
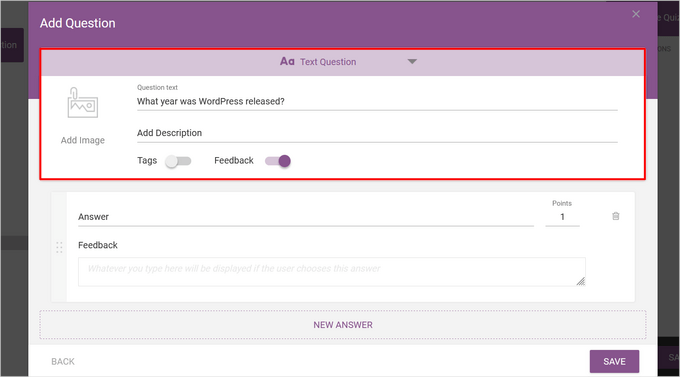
Si aprirà quindi una nuova finestra popup.
Qui è possibile digitare la domanda nel campo “Testo della domanda”.

Opzionalmente, è possibile aggiungere un’immagine e una descrizione alla domanda e abilitare i tag. I tag classificano gli utenti in base alle loro risposte e consentono di mostrare un feedback dopo ogni risposta.
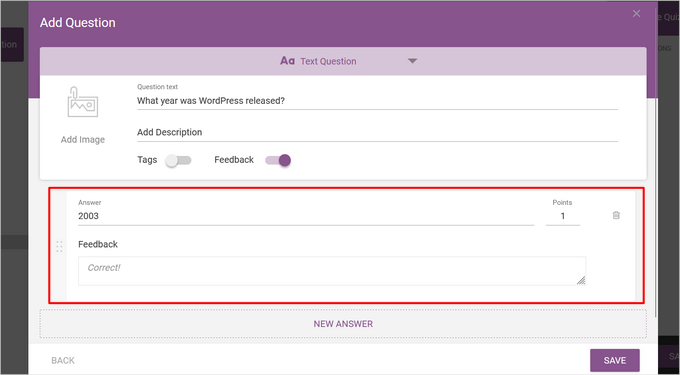
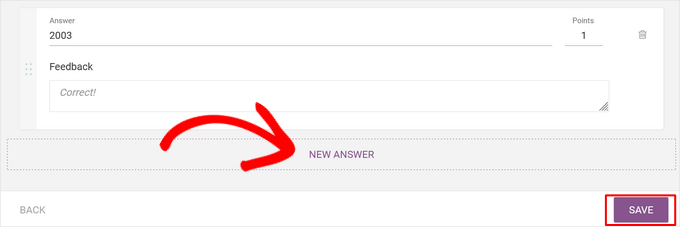
Quindi, digitare la prima opzione di risposta nel campo “Risposta”.

È inoltre possibile digitare il testo che si desidera visualizzare nel campo “Feedback”, se abilitato, e modificare il valore della risposta nel campo “Punti”.
Per aggiungere altre risposte, è sufficiente fare clic sul pulsante “Nuova risposta”.

Ripetete la procedura fino a quando non avrete aggiunto tutte le risposte possibili e, al termine, premete il pulsante “Salva”.
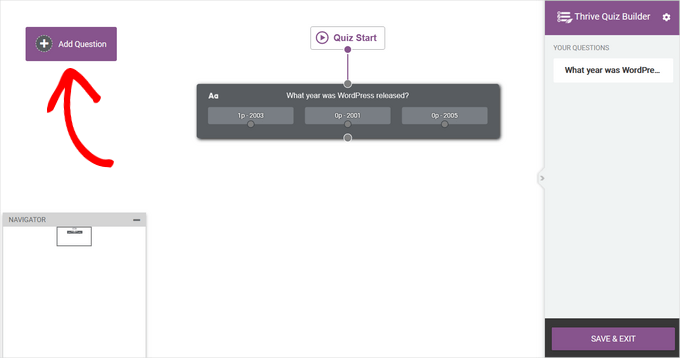
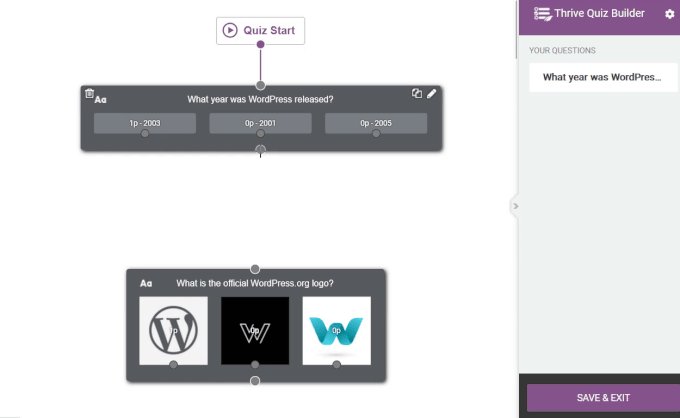
Ora vedrete la vostra prima domanda nell’Editor delle domande dal vivo.

Per aggiungere un’altra domanda, basta cliccare nuovamente su “Aggiungi domanda” e ripetere la procedura.
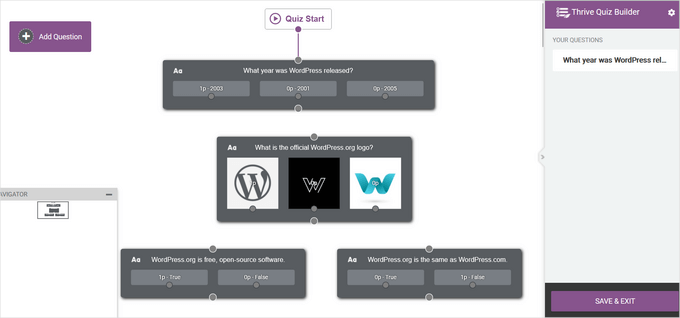
Una volta aggiunte tutte le domande e le risposte, il quiz avrà un aspetto simile a questo nell’Editor delle domande dal vivo:

Se si desidera riorganizzare le domande, è sufficiente trascinarle e rilasciarle al loro posto.
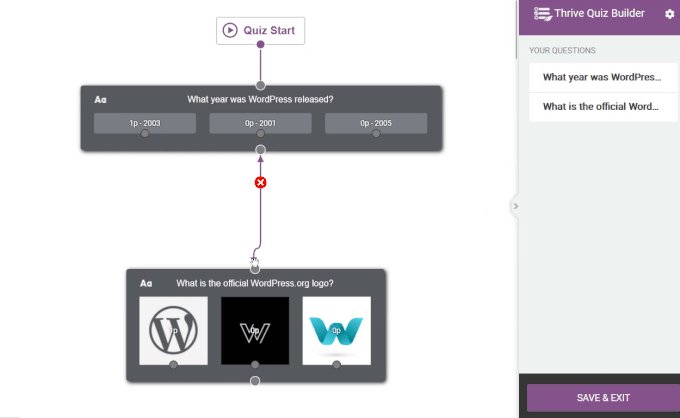
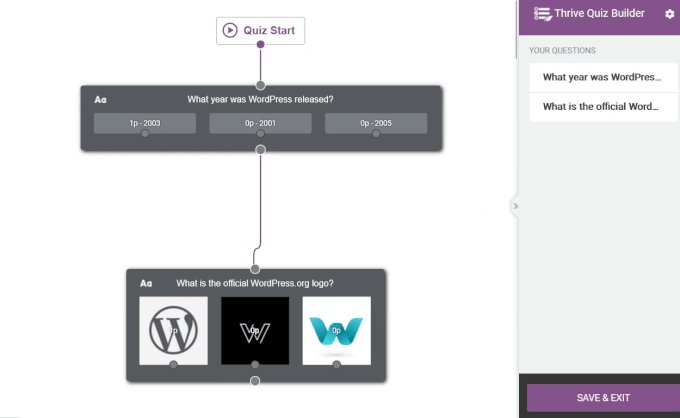
Ora è necessario creare il flusso del quiz collegando le domande tra loro.
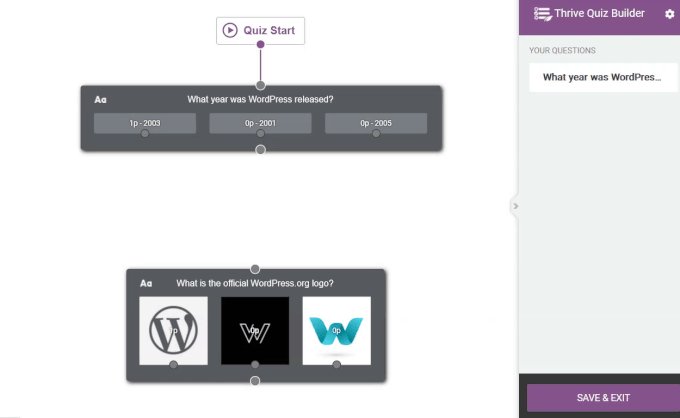
Ad esempio, per creare un semplice quiz che scorre da una domanda all’altra, fate clic sul piccolo cerchio al centro di una domanda tenendo premuto il pulsante sinistro del mouse. Quindi, trascinatela sul cerchio in cima alla domanda successiva.

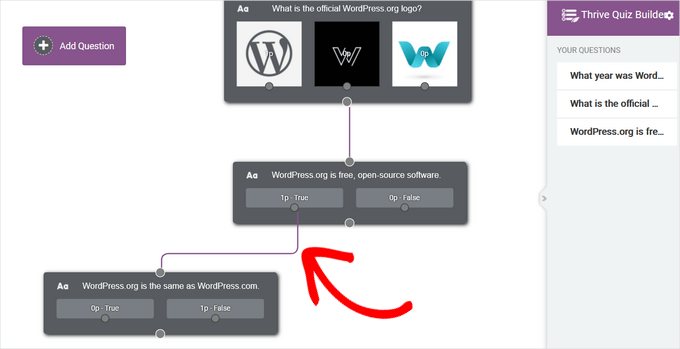
È anche possibile creare un flusso più avanzato per il quiz. Ad esempio, si può creare un quiz condizionale che visualizza le domande in base alle risposte precedenti dell’utente.
A tal fine, fare clic sul cerchio di una risposta e rilasciarlo sul cerchio in cima alla domanda.

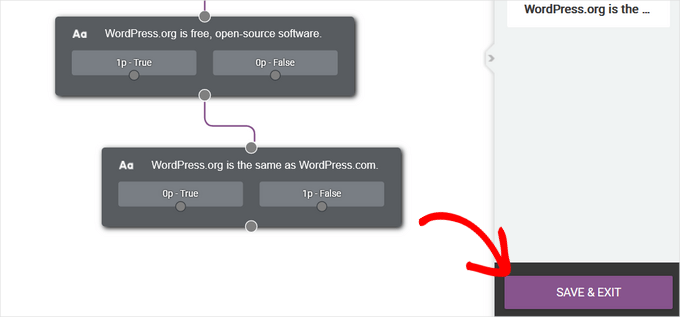
Nell’immagine qui sopra, mostriamo la domanda successiva solo agli utenti che hanno risposto “Vero”.
Quando si è soddisfatti della configurazione delle domande, fare clic sul pulsante “Salva ed esci” per uscire dall’Editor di domande dal vivo.

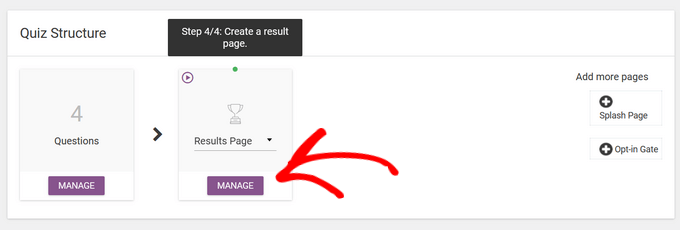
Successivamente, sarete indirizzati alla fase finale, che consiste nel creare una pagina di risultati per il vostro quiz.
I modelli di quiz di Thrive includono pagine di risultati già pronte, quindi non dovrete fare molto lavoro. Tuttavia, se volete modificare la vostra pagina dei risultati, cliccate sul pulsante “Gestisci” sotto la sezione “Pagina dei risultati” per iniziare.

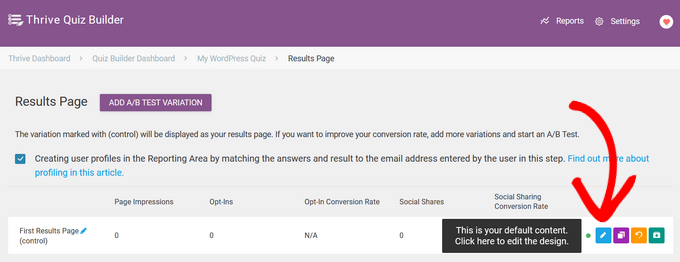
Nella pagina successiva, fare clic sul pulsante “Modifica” (icona della matita blu) per modificare la pagina dei risultati.
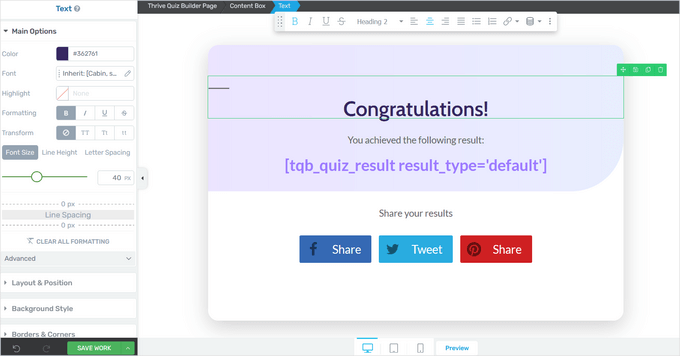
Si aprirà la pagina del costruttore di Thrive Quiz.

Qui è possibile fare clic su qualsiasi elemento per modificarne il colore, il carattere, il layout, lo sfondo e altro ancora.
Al termine, non dimenticate di fare clic sul pulsante “Salva lavoro”.

Passo 3: Ottimizzare il tuo Thrive Quiz
Questo è tutto ciò che serve per creare un semplice quiz. Tuttavia, Thrive Quiz Builder ha alcune funzioni aggiuntive che possono migliorare il vostro quiz.
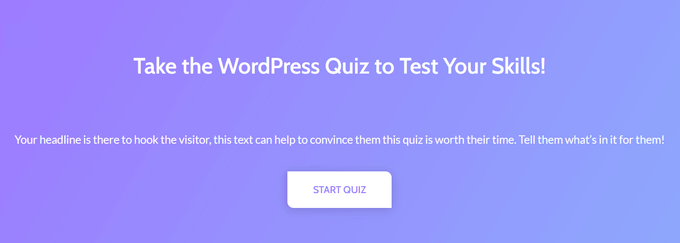
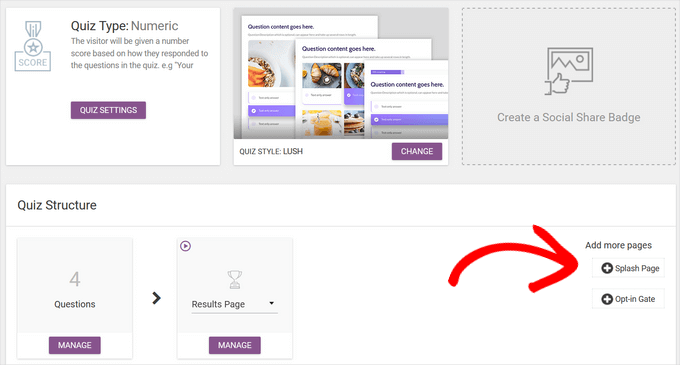
Ad esempio, è possibile aggiungere una splash page, ossia una pagina introduttiva che incoraggia gli utenti a partecipare al quiz.

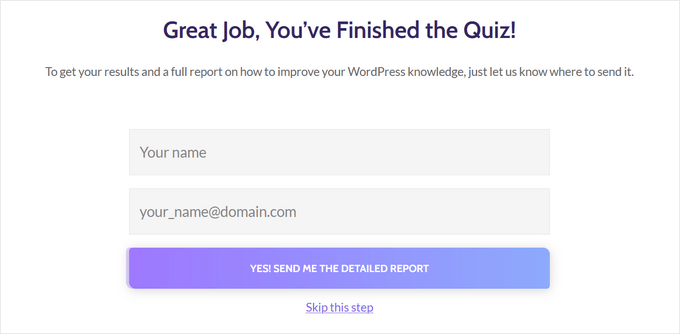
È inoltre possibile aggiungere un cancello di opt-in, che apparirà dopo che l’utente ha terminato il quiz.
Gli utenti dovranno fornire il proprio indirizzo e-mail per ottenere i risultati, il che è perfetto per costruire una mailing list.

Per aggiungere queste pagine, basta fare clic su di esse nella dashboard di Thrive Quiz Builder.
Verranno aggiunti automaticamente al quiz.

Una volta terminata la creazione del quiz, è il momento di aggiungerlo al vostro sito WordPress.
Fase 4: Visualizzazione del quiz sul sito web WordPress
Potete facilmente visualizzare il vostro quiz in qualsiasi pagina, post o area del vostro sito WordPress predisposta per i widget utilizzando uno shortcode. In questa guida aggiungeremo il quiz a una pagina, ma i passaggi sono simili per aggiungere un quiz alle altre aree di WordPress.
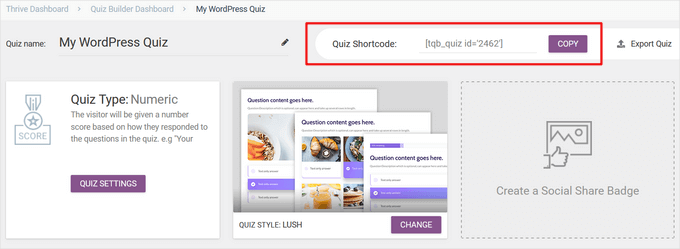
Per iniziare, copiate lo shortcode del quiz nella parte superiore della dashboard di Thrive Quiz Builder.

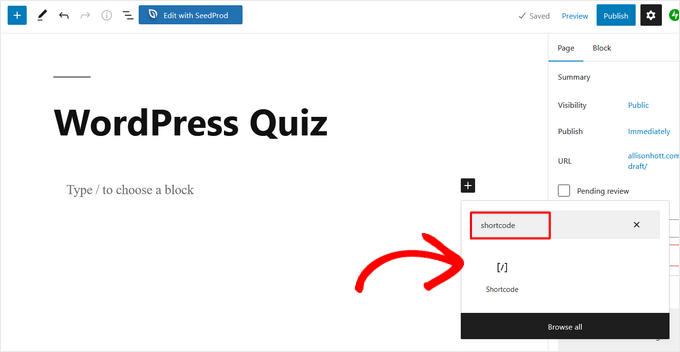
Quindi, andare su Pagine “ Aggiungi nuovo dalla dashboard di amministrazione di WordPress. Una volta entrati nell’editor di contenuti di WordPress, fare clic sul pulsante “+” per aggiungere un nuovo blocco.
Nel popup che appare, digitate ‘shortcode’ per trovare il blocco ‘Shortcode’ e cliccate su di esso per add-on alla vostra pubblicazione.

Quindi, incollare il codice breve del quiz copiato in precedenza nel blocco Shortcode. Al termine, è sufficiente pubblicare o aggiornare la pagina.
Ora il quiz sarà attivo sul vostro sito web.

Metodo 2: Creare un quiz di WordPress utilizzando un costruttore di moduli
Se volete aggiungere quiz e moduli al vostro sito web, potreste invece utilizzare Formidable Forms. È uno dei migliori plugin per la creazione di moduli per WordPress presenti sul mercato e consente di creare sia moduli che quiz avanzati utilizzando un semplice costruttore drag-and-drop.
Ciò significa che, una volta installato sul vostro sito web, potete utilizzarlo per creare sondaggi, quiz, moduli di contatto, moduli di registrazione, moduli di prenotazione, moduli di calcolo e altro ancora.
Per sapere tutto sul plugin, leggete la nostra recensione completa di Formidable Forms.
Ecco come creare un quiz in WordPress utilizzando Formidable Forms.
Passo 1: Installare l’addon Formidable Forms e Quiz Maker
Per creare un quiz, è necessario utilizzare il piano Formidable Forms Business, che include l’addon Quiz Maker.
La prima cosa da fare è installare e attivare il plugin Formidable Forms. Per istruzioni dettagliate, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario installare anche Formidable Forms Lite. Questo plugin gratuito fornisce le basi per le funzioni più avanzate del plugin premium.
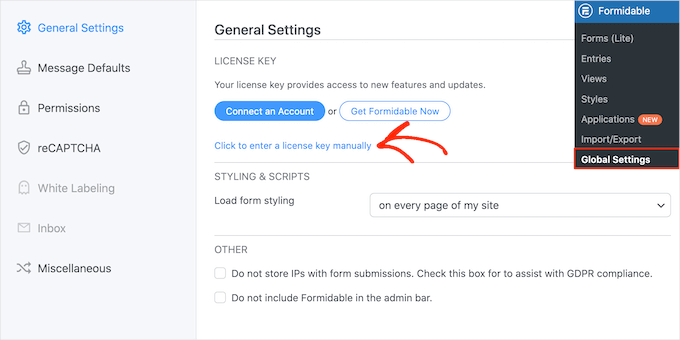
Una volta fatto questo, andate alla pagina Formidable Forms ” Impostazioni globali nella vostra dashboard e selezionate “Clicca per inserire manualmente una chiave di licenza”.

La chiave di licenza si trova nel proprio account sul sito web di Formidable Forms. Dopo aver inserito queste informazioni, fare clic sul pulsante “Salva licenza”.
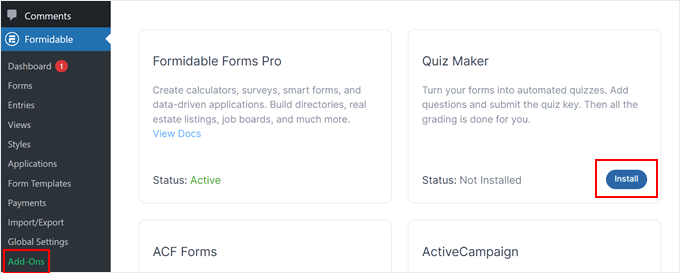
Successivamente, è necessario installare l’addon Quiz Maker andando su Formidable ” Add-Ons. In questa schermata, trovare Quiz Maker e fare clic sul pulsante “Installa”. Dopo qualche istante, Formidable Forms contrassegnerà il componente aggiuntivo Quiz come “attivo”.

Passo 2: Creare un quiz WordPress con Formidable Quiz Maker
Ora che avete installato Formidable Forms Quiz Maker, siete pronti a creare il vostro primo quiz su WordPress.
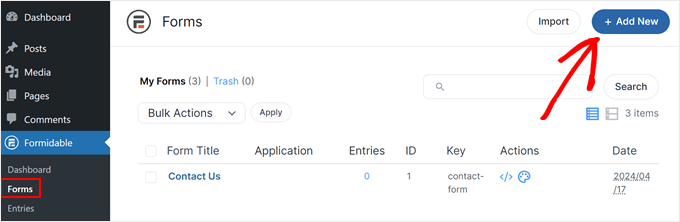
Per iniziare, andare su Formidable ” Moduli e fare clic sul pulsante “Aggiungi nuovo”.

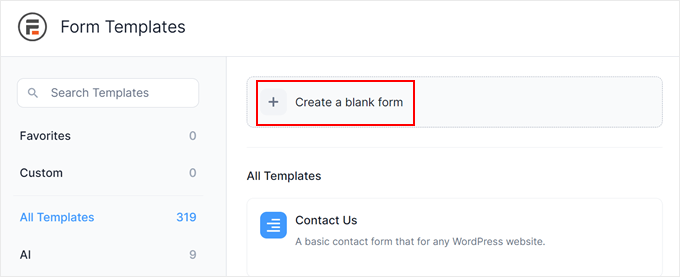
Si apre un popup che mostra tutti i modelli già pronti del plugin, compresi quelli che si possono usare per creare un calcolatore di mutui e un modulo di prenotazione.
In questa guida partiremo da zero, quindi clicchiamo su “Modulo vuoto”.

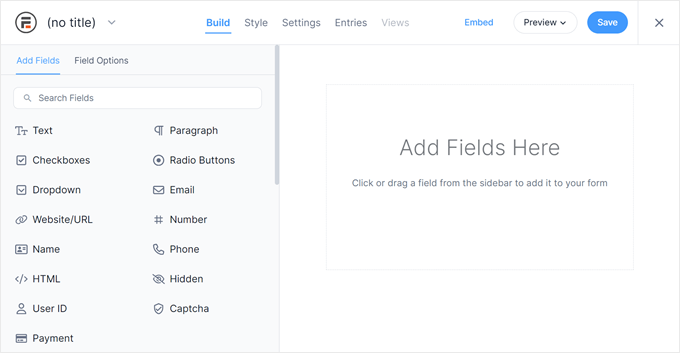
Questo aprirà il modello nell’editor di Formidable Forms.
A destra c’è un’anteprima dal vivo, mentre a sinistra c’è un menu con tutti i campi che si possono trascinare nel quiz.

I quiz possono aiutarvi a fare molte cose diverse, tra cui ottenere il feedback dei clienti, effettuare ricerche di mercato sul vostro blog WordPress, testare le conoscenze e altro ancora.
Potrebbero essere necessari diversi tipi di campi, a seconda del tipo di quiz che si sta creando. A titolo di esempio, mostreremo come creare un semplice quiz per verificare le conoscenze di uno studente. Verranno creati diversi tipi di domande, tra cui quelle a scelta multipla.
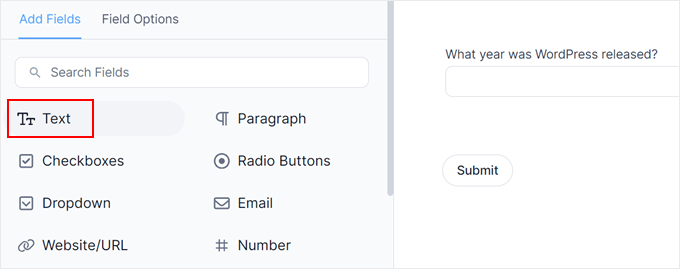
Per aggiungere un campo al quiz, è sufficiente trascinarlo dal menu di sinistra e rilasciarlo nell’anteprima live. Cominciamo con l’aggiungere un campo ‘Testo’.

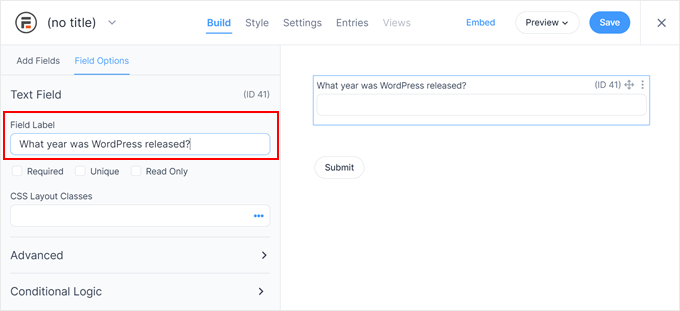
Quindi, fare clic per selezionare il nuovo campo ‘Testo’ nell’editor live.
È quindi possibile digitare la domanda nell’etichetta del campo.

Successivamente, creeremo una domanda a scelta multipla.
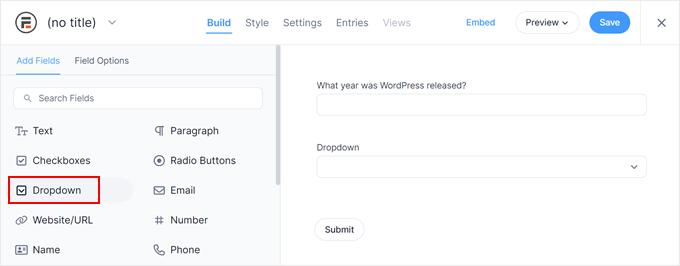
È sufficiente trascinare un campo “a discesa” nel modulo.

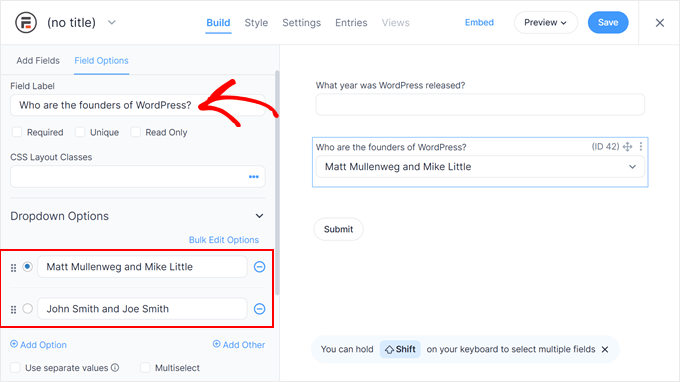
Anche in questo caso, fare clic sul campo a discesa nell’anteprima a destra e digitare la domanda nell’etichetta del campo.
Ora è possibile digitare le possibili risposte nella sezione “Opzioni a discesa”.

Per aggiungere altre risposte alla domanda a scelta multipla, è sufficiente fare clic sul pulsante “Aggiungi opzione”. È possibile ripetere questi passaggi per aggiungere altre domande al quiz.
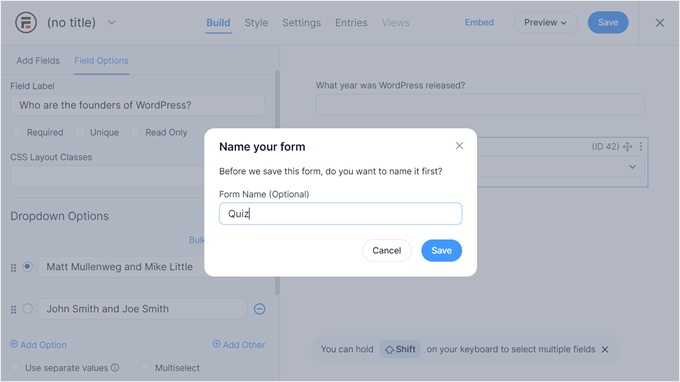
Quando si è soddisfatti dell’aspetto del quiz, cliccare su “Salva” per memorizzare le modifiche.
A questo punto, verrà richiesto di dare un nome al modulo. Può essere qualsiasi cosa si voglia, purché aiuti a identificare il modulo in seguito. Al termine, fare clic su “Salva”.

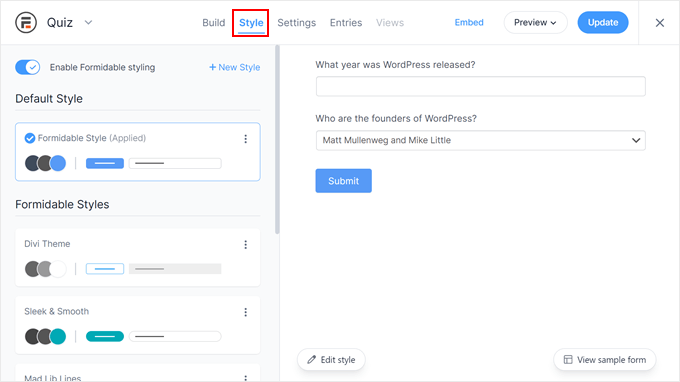
Se si passa alla scheda “Stili”, si vedranno alcune opzioni di design predefinite che si possono utilizzare per il quiz.
Provate pure a provare ciascuno di essi per vedere quale si adatta meglio al vostro progetto di forma.

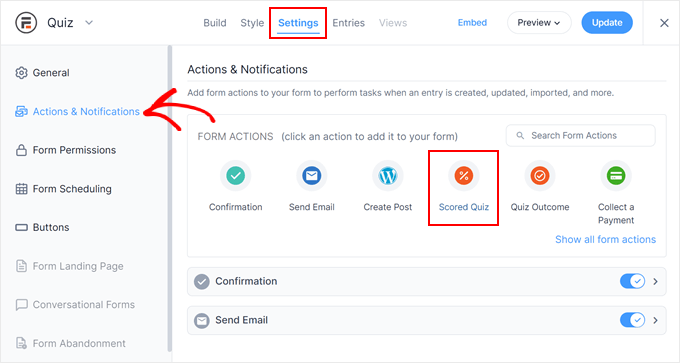
Ora è il momento di configurare le risposte corrette e mostrare il punteggio dell’utente selezionando la scheda “Impostazioni”.
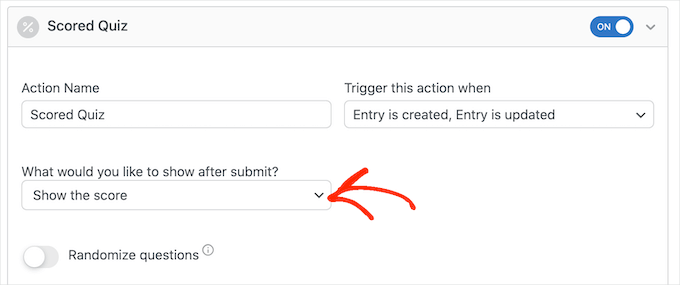
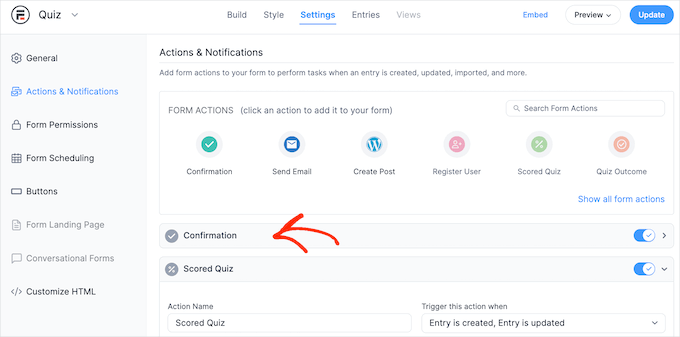
Nel menu di sinistra, scegliere “Azioni e notifiche” e poi cliccare su “Quiz valutati”.

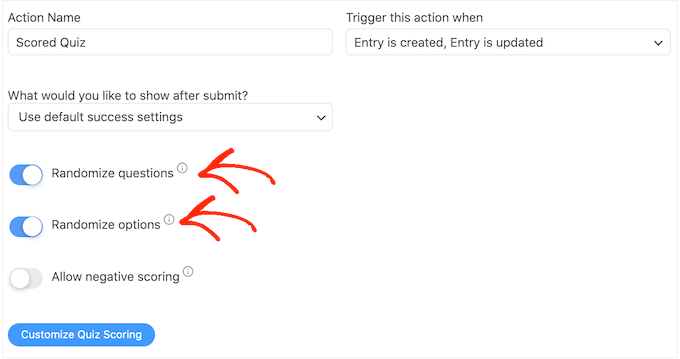
Se si scorre la nuova sezione “Quiz con punteggio”, si noterà che questa azione ha già alcune impostazioni predefinite.
Formidable Forms può randomizzare le domande e le risposte, il che renderà più difficile imbrogliare.
Per impostazione predefinita, queste impostazioni sono disattivate, ma è possibile attivarle facendo clic sulle levette “Randomizza domande” e “Randomizza opzioni”.

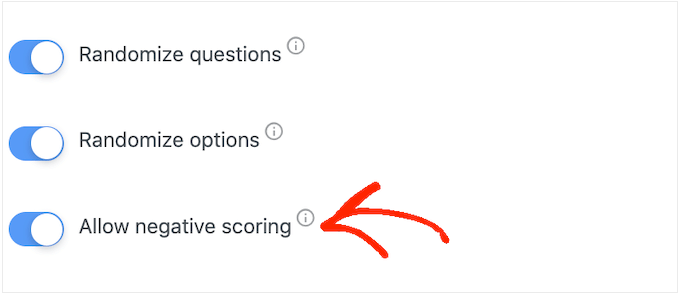
Formidable Forms assegna un punto per ogni risposta esatta. Tuttavia, se si abilita il punteggio avanzato, è possibile togliere punti alle risposte sbagliate.
Tra poco tratteremo il tema dei punteggi avanzati, ma se avete intenzione di sottrarre punti, potete fare clic per attivare la levetta “Consenti punteggio negativo”.

Quindi, impostiamo le risposte corrette in modo che Formidable Forms possa assegnare automaticamente un punteggio ai visitatori.
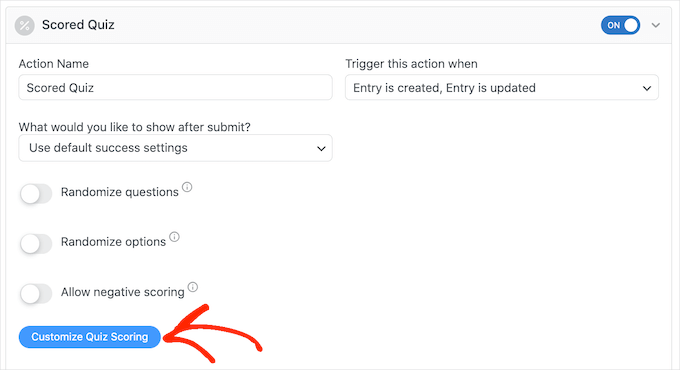
A tal fine, fare clic sul pulsante “Personalizza punteggio del quiz”.

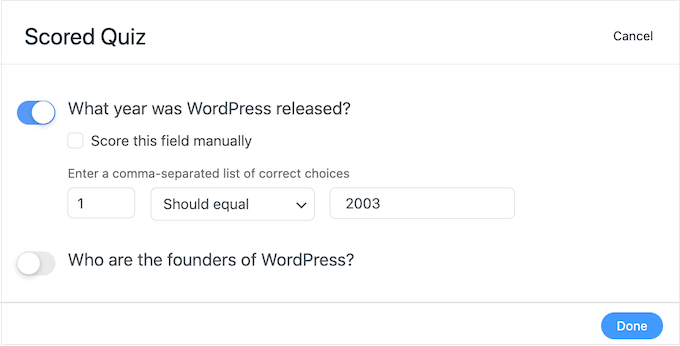
Per impostare la risposta corretta, è sufficiente fare clic sulla levetta accanto a una domanda.
Per le domande di testo, è sufficiente digitare la risposta corretta nel campo. Si può anche usare il menu a tendina per specificare se la risposta dell’utente deve includere il testo esatto, una parte del testo o niente del testo.

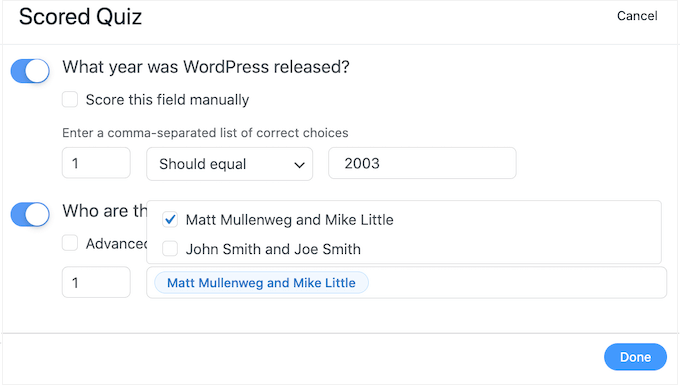
Per le domande a scelta multipla, fare clic su “Aggiungi risposte corrette” per aprire un menu con tutte le opzioni possibili.
Ora è possibile selezionare la casella accanto a ciascuna risposta corretta.

Per impostazione predefinita, ogni risposta corretta vale 1 punto. Per assegnare più punti, è sufficiente digitare un numero diverso nella casella “Punteggio massimo”.
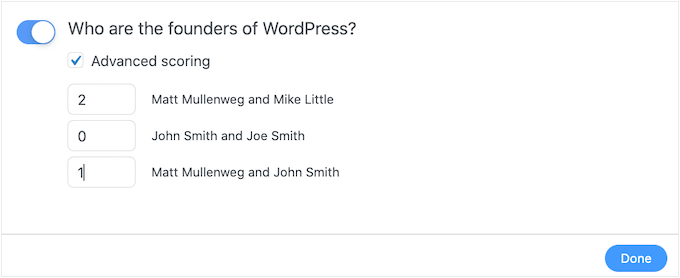
A volte è possibile assegnare un punteggio unico alle diverse risposte di una domanda a scelta multipla. A tale scopo, selezionare la casella accanto a “Punteggio avanzato” e poi digitare il punteggio per ogni risposta.

Una volta impostate tutte le risposte corrette, fare clic su “Fatto” per salvare le modifiche.
Successivamente, è possibile impostare l’azione che Formidable Forms eseguirà ogni volta che qualcuno invia un quiz. Basta aprire la seguente tendina per vedere le diverse opzioni: Cosa vuoi che venga mostrato dopo l’invio?

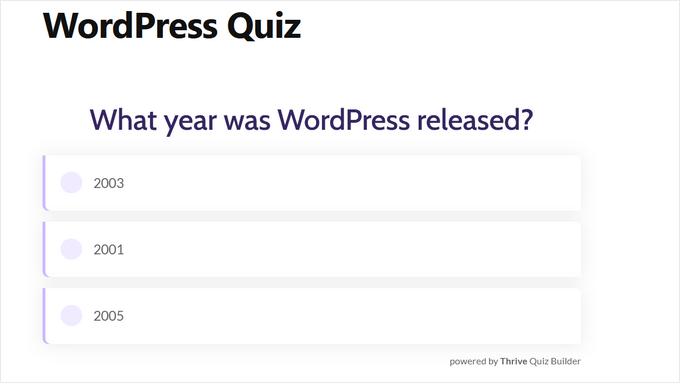
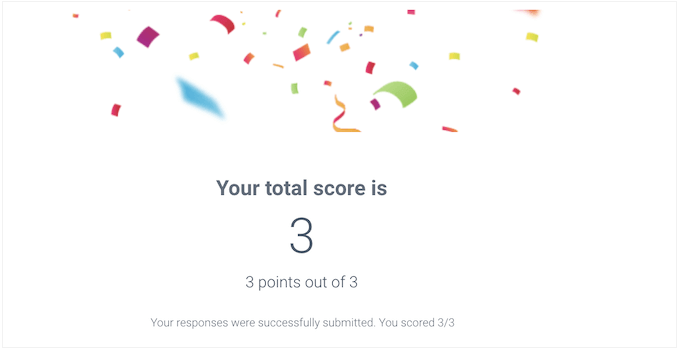
Se si sceglie “Mostra il punteggio”, Formidable Forms visualizzerà un messaggio standard con il punteggio del visitatore.
Un esempio di ciò è riportato nell’immagine seguente.

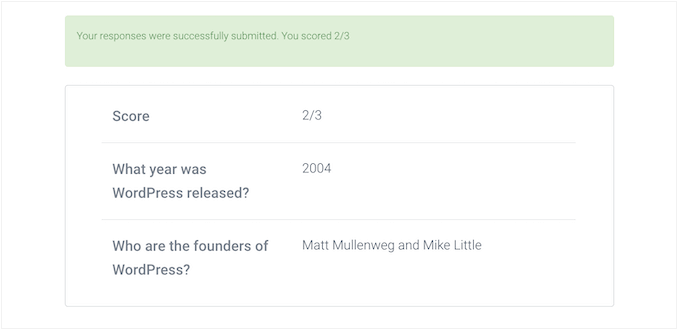
Se si seleziona “Mostra le risposte dell’utente”, Formidable Forms mostrerà il punteggio dell’utente e le sue risposte.
Questo può contribuire a rafforzare l’apprendimento, incoraggiando i visitatori a rivedere le loro risposte e a riflettere su quali potrebbero essere sbagliate.

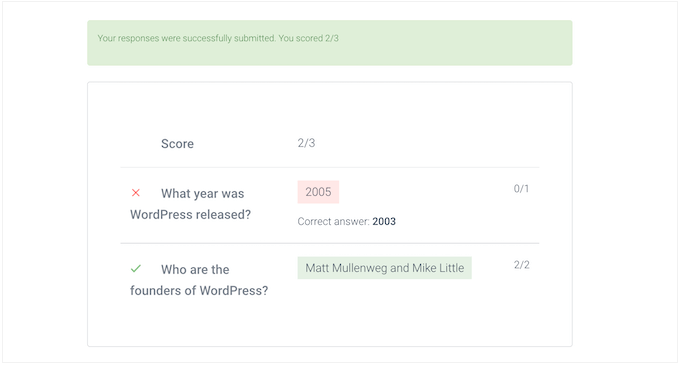
C’è anche la funzione “Mostra le risposte corrette”, che mostra quali domande sono state azzeccate dall’utente.
Se sbagliano una domanda, Formidable Forms mostra la risposta giusta. Questo può aiutare gli studenti a imparare dai loro errori.
Tuttavia, se i discenti sono liberi di ripetere il quiz, questa opzione potrebbe indurre a imbrogliare.

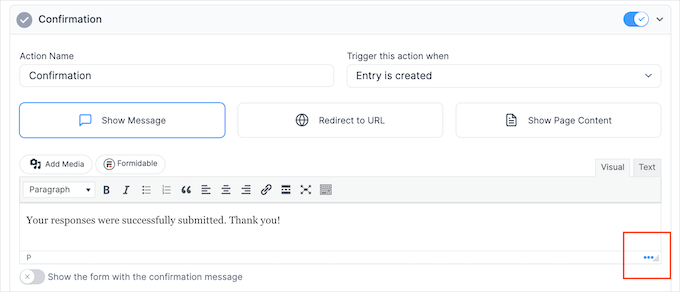
La scelta finale è “Usa le impostazioni di successo predefinite”, che mostra un messaggio del tipo “Le risposte sono state inviate con successo”. Grazie!”.
Se si sceglie questa opzione, in genere si desidera modificare il messaggio per includere il punteggio dell’utente. A tale scopo, fare clic per espandere la sezione “Conferma”.

È ora possibile modificare il messaggio nel piccolo editor di testo.
Per mostrare il punteggio dell’utente, è necessario utilizzare una chiave, che è un segnaposto che Formidable Forms aggiornerà con il punteggio dell’utente. Per ottenere questa chiave, fate clic sull’icona tratteggiata nell’angolo in basso a destra dell’editor di testo.

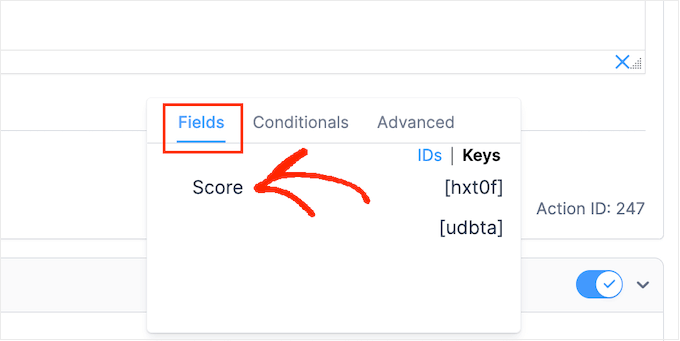
Nella finestra di dialogo visualizzata, assicurarsi che sia selezionata la scheda “Campi”.
A questo punto è possibile trovare “Punteggio” e fare clic su di esso.

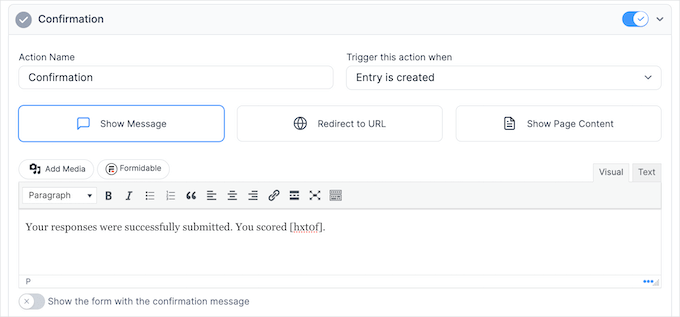
Formidable Forms aggiunge ora la chiave del punteggio dell’utente all’editor di testo.
A questo punto è possibile aggiungere qualsiasi testo extra che si desidera utilizzare. Ad esempio, si può digitare: ‘Le risposte sono state inviate con successo. Hai ottenuto un punteggio di [hxt0f]”. Formidable Forms sostituirà automaticamente [hxt0f] con il punteggio dell’utente.

Quindi, fare clic sul pulsante “Aggiorna” per memorizzare le modifiche. Ora avete creato con successo il vostro primo quiz.
Fase 3: Aggiunta del quiz al sito WordPress
Ora è possibile aggiungere il quiz a qualsiasi pubblica, pagina o area del tema WordPress predisposta per widget. Nel nostro esempio, aggiungeremo il quiz a una pagina, ma i passaggi saranno simili per aggiungere il quiz ad altre aree del vostro sito WordPress.
Per iniziare, andare su Pagine ” Aggiungi nuovo nell’area di amministrazione di WordPress. Una volta all’interno dell’editor di contenuti, fare clic sul pulsante “+” per aggiungere un nuovo blocco.
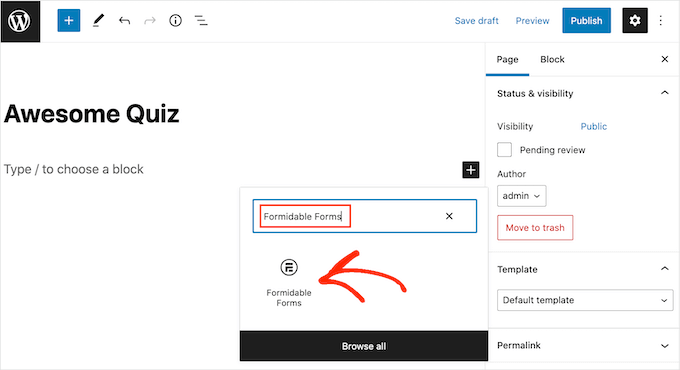
Nel popup che appare, digitate ‘Formidable Forms’ per trovare il blocco giusto e poi cliccate per aggiungerlo alla pubblicazione.

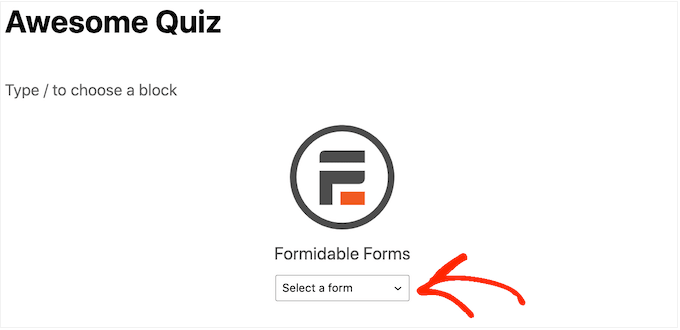
A questo punto, è sufficiente aprire il menu a tendina “Seleziona un modulo”.
Quindi, scegliete il quiz appena creato e WordPress lo caricherà automaticamente.

Ora è possibile aggiungere qualsiasi altro contenuto alla pagina. Quando siete pronti, pubblicate o aggiornate la pagina. Il quiz di WordPress è ora attivo e gli utenti possono iniziare a rispondere alle domande.
Suggerimento bonus: creare un sito web di quiz online
Volete creare un sito web che sia tutto-in-uno? Che si tratti di intrattenere, educare o guadagnare, con WordPress è possibile farlo.
Ecco cosa vi serve per iniziare, sia che stiate costruendo un test della personalità, un sito web di quiz o qualcosa di intermedio:
- Un potente plugin per quiz: Utilizzate un plugin come Thrive Quizzes Builder, Formidable Forms, Interact Quiz Maker e MemberPress Quizzes per ottenere caratteristiche avanzate come la logica di ramificazione, il punteggio e pagine di risultati personalizzate.
- Un tema pulito e veloce: Scegliete un tema per WordPress che sia leggero e che funzioni bene con i plugin per i quiz. Astra o Kadence sono ottime scelte.
- Un layout semplice per la homepage: Utilizzate un builder di pagina come SeedProd o Elementor per mostrare i vostri migliori quiz in home page.
- Strumenti di monetizzazione: Add-on Google AdSense, offerta di quiz premium con MemberPress o raccomandazione di prodotti affiliati in base ai risultati dei quiz.
Se siete seriamente intenzionati a trasformare la vostra idea di quiz in un sito web completo, questa configurazione vi offre tutto il necessario per il lancio e la crescita.
Verificate la nostra guida su come creare un sito web di quiz online per avere istruzioni passo dopo passo.
Speriamo che questo articolo vi abbia aiutato ad aggiungere un quiz al vostro sito WordPress. Vi invitiamo a consultare anche la nostra guida su come personalizzare e stilizzare i moduli di WordPress e la nostra selezione dei migliori builder online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I have a somewhat less specific question. I’ve found that things like FAQs have been quite helpful for my SEO. Since I started placing FAQs at the end of articles, I’ve been better indexed, and it’s not just a feeling; I can see it in GSC as well. Could incorporating quizzes into tutorials also help with indexability? I have tutorials on my website, and at the end of them, I include quizzes for readers to test their understanding of the given topic. However, I’m not sure if this could also aid in indexability and SEO, such as being a better form of content and so on.
WPBeginner Support
We have not tested quizes and their effect on SEO for sites at the moment.
Admin
Jiří Vaněk
Thank you for answer. What I’ve been looking at is that I’m creating separate sitemaps for quizzes in the google search console, and some of them are actually indexed. In other words, it probably improves SEO anyway, although, like you, I haven’t verified it yet.
Rhys Morgan
Is it better to give each quiz a page or do them in a post format ? |s there any seo benefit for example?
WPBeginner Support
There is no SEO difference with either method, you may want to use posts so you can use categories to group them but it is not required.
Admin
Gabriella
Hi! Nice article. Thanks. Could you post some example/sample sites/blogs using quizzes, please? Stay safe
WPBeginner Support
We will be sure to take your suggestion into consideration when we next update this article
Admin
suresh
can i create maths quiz too?
WPBeginner Support
You certainly could use this to create a math quiz
Admin
Kunj Bihari
Nice article
WPBeginner Support
Thank you
Admin
Muhammad Muzammal
This Article is amazing & Thanks!
WPBeginner Support
Thank you and you’re welcome
Admin
Wiggles
Is there a way to span the quiz questions over several posts/pages? If not with these plugins then is anybody aware of a plugin which allows that?
Anindra
Hi, how do I find who answered all questions correctly and first?
Pranoy Kumar Mahato
Do I post articles and quizzes in a single website.
Or shall I use sub-domain for the quizzes. Which would be better for long term?
Martha
Can I create a quiz to be used as an opt in
Ghouse basha
Hello admin,thanks for the share.I have tried quiz master next in my genesis theme and don’t know why there is some grey border line appears below each and every option.DO it fits genesis theme?
Rishikesh
If you know html CSS then you can easily change your code or that border line from the root dir