Ottimizziamo normalmente i siti web per i nostri clienti e spesso notiamo che i video rallentano notevolmente le pagine. Ogni video viene caricato immediatamente quando si visita la pagina, indipendentemente dal fatto che si intenda guardarlo o meno. Questo consuma larghezza di banda e danneggia le prestazioni del sito.
Ecco perché raccomandiamo il video lazy loading, una tecnica che indica a WordPress di caricare i video solo quando stanno per inserirsi nella schermata dello spettatore. Dopo averla implementata su centinaia di siti WordPress, abbiamo visto che i tempi di caricamento delle pagine migliorano fino al 30% su pagine con contenuti video scuri.
Se state cercando di velocizzare il vostro sito WordPress senza eliminare i vostri preziosi contenuti video, siete nel posto giusto. Abbiamo testato tutti i principali metodi e plugin per aggiungere il lazy loading ai video di WordPress e vi mostreremo i modi più semplici ed efficaci per implementarlo.

Cos’è il Lazy Loading e come funziona il Lazy Loading per i video?
Il lazy loading è una tecnica che ritarda il caricamento degli elementi non essenziali di una pagina web fino a quando non sono necessari. Per i video, ciò significa che vengono caricati solo quando vengono visualizzati.
Quando si incorpora un video sul sito, è necessario caricare script e file esterni aggiuntivi. Questo carico supplementare può influire negativamente sulle prestazioni del sito web.
Il video lazy loading aiuta a sostituire i video incorporati di YouTube e Vimeo con un’immagine di anteprima cliccabile. Quando i visitatori cliccano sull’immagine, il video viene caricato e riprodotto.
Poiché le immagini hanno dimensioni molto più ridotte rispetto ai video, la tecnica del lazy loading migliora notevolmente la velocità della pagina.
Suggerimento degli esperti: Volete davvero velocizzare il vostro sito web, ma non sapete come fare? Il nostro team di esperti è in grado di gestire qualsiasi cosa, dall’audit completo delle prestazioni alle configurazioni di caching, all’impostazione di un CDN e altro ancora. Verificate oggi stesso i nostri servizi di ottimizzazione della velocità del sito!
Ora che ne conoscete i vantaggi, vediamo come fare il lazy loading dei video di YouTube e Vimeo in WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Come aggiungere il lazy loading per i video in WordPress
Per aggiungere il lazy loading ai video, la prima cosa da fare è installare e attivare il plugin Lazy Load for Videos.

Questo plugin funziona immediatamente e non è necessario modificare alcuno script o codice jQuery per il lazy loading.
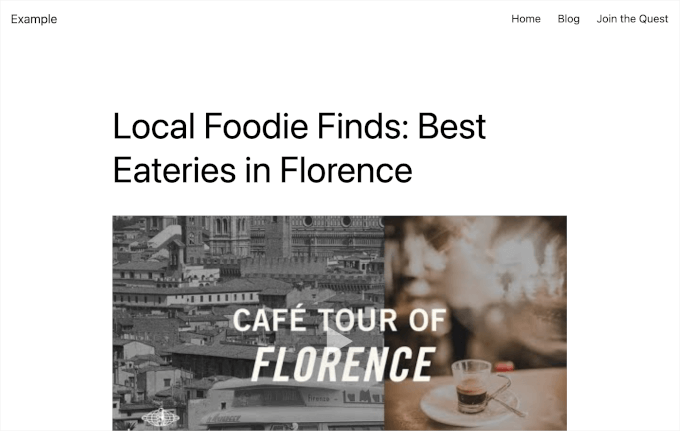
Per verificare se il lazy loading funziona, è sufficiente visualizzare una pubblicazione o una pagina contenente un video di YouTube o Vimeo. Si noterà che una miniatura del video e un pulsante di riproduzione sostituiscono i player predefiniti.

Facendo clic sull’immagine, il video viene caricato e riprodotto.
Si potrebbe notare un breve ritardo nel caricamento del video, ma è del tutto normale. Non preoccupatevi: il lazy loading funziona benissimo.
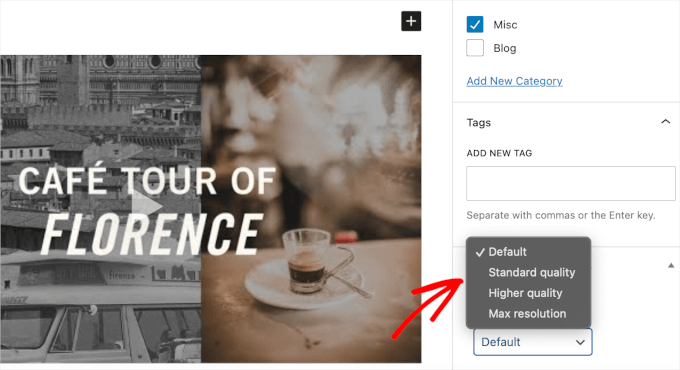
Ora, si noti che anche se questo plugin funziona subito, ci sono delle impostazioni che si possono configurare in base alle proprie esigenze. Nella schermata dell’editor di pubblicazioni, è possibile scegliere la qualità dell’immagine in evidenza per gli incorporamenti di video di YouTube.

A lato della qualità delle miniature, sono disponibili altre opzioni personalizzate.
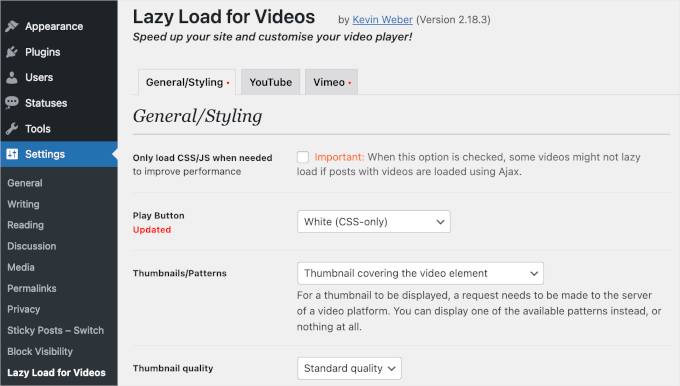
È possibile andare su Impostazioni ” Caricamento pigro dei video per verificare e regolare queste opzioni.

Nella scheda “Generale/Styling” è possibile personalizzare l’aspetto delle miniature dei video. È possibile abilitare la modalità responsive, scegliere lo stile del pulsante di riproduzione, utilizzare CSS personalizzati e persino abilitare il markup di schema.org.
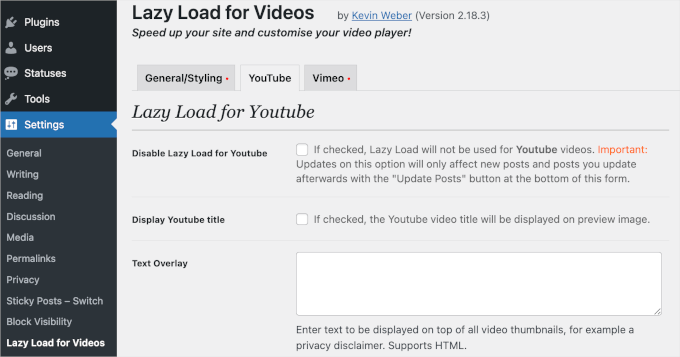
Questo plugin supporta sia YouTube che Vimeo. È possibile trovare le impostazioni specifiche del provider facendo clic sulle rispettive schede.
Nella scheda “YouTube” è possibile scegliere il colore della barra di avanzamento, disabilitare i cookie, nascondere le annotazioni e altro ancora. È anche possibile disabilitare il caricamento pigro dei video di YouTube.

Analogamente, nella scheda delle impostazioni di Vimeo è possibile scegliere i colori di controllo, nascondere o visualizzare il titolo del video e disabilitare il caricamento pigro dei video di Vimeo.
Se sono state apportate modifiche a queste impostazioni, non dimenticate di fare clic sul pulsante “Salva modifiche” in basso per non perdere i progressi.
Suggerimento bonus: Non caricare mai video su WordPress
Prima di approfondire il motivo per cui dovreste evitare di caricare video sul vostro sito WordPress, chiariamo la differenza tra uploader e incorpora.
Caricare un video significa memorizzare i file del video direttamente sul sito, in modo simile a come si memorizzano le immagini nella libreria dei media di WordPress. Lo sconsigliamo vivamente.
D’altra parte, l’incorporamento di un video comporta innanzitutto il suo caricamento su un sito di terze parti, come YouTube. Quindi si incorpora il video sul proprio blog, consentendo di visualizzarlo sul proprio sito web mentre viene memorizzato altrove. Consigliamo vivamente di incorporare i video ogni volta che è possibile.

Per approfondire i vantaggi dell’incorporazione invece del caricamento dei video su WordPress, potete fare riferimento alla nostra guida sul perché non dovreste mai caricare un video su WordPress.
Speriamo che questo articolo vi abbia aiutato ad aggiungere il lazy loading per i video in WordPress. Successivamente, potreste voler selezionare la nostra guida definitiva alla velocità e alle prestazioni di WordPress o come impostare una soluzione CDN per WordPress per aumentare la velocità del vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
We will certainly take a look at updating the article
Admin
Mike
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG.
So this plugin is responsive? It works with responsive themes?