Spesso i tutorial di WordPress, anche i nostri qui su WPBeginner, chiedono di aggiungere snippet di codice personalizzati al file functions.php del tema o in un plugin specifico per il sito. Comprendiamo che ciò possa intimidire, soprattutto se non vi sentite a vostro agio con il codice.
E avete ragione a essere prudenti. Anche un piccolo errore nel codice può distruggere l’intero sito web.
Ma c’è una buona notizia. Abbiamo creato un plugin gratuito che consente di aggiungere codice personalizzato al sito in tutta sicurezza.
In questo articolo vi mostreremo un modo semplice per aggiungere codice personalizzato in WordPress senza rompere il vostro sito. Questo metodo è perfetto sia per i principianti che per gli utenti esperti.

Il problema degli snippet di codice personalizzati (e come risolverlo)
Spesso nei tutorial di WordPress si trovano degli snippet di codice con le istruzioni per aggiungerli nel file functions.php del tema o in un plugin specifico del sito.
Il problema principale è che anche un piccolo errore nello snippet di codice personalizzato può rompere il vostro sito WordPress e renderlo inaccessibile.
Inoltre, se si aggiorna o si cambia il tema di WordPress, tutte le personalizzazioni vengono rimosse.
L’altro problema è che se si aggiungono più snippet di codice in un plugin specifico per un sito, può diventare difficile gestire il file.
Fortunatamente, esiste un modo più semplice per gli utenti di aggiungere e gestire gli snippet di codice personalizzati in WordPress.
WPCode è il più popolare plugin per gli snippet di codice utilizzato da oltre 2 milioni di siti web WordPress. Consente di aggiungere facilmente snippet di codice in WordPress senza dover modificare il file functions.php del tema.

WPCode semplifica inoltre l’aggiunta di codici di tracciamento per Google Analytics, Facebook Pixel, Google AdSense e altro ancora nelle aree dell’intestazione e del piè di pagina del sito.
Non dovrete mai preoccuparvi di rompere il vostro sito perché la convalida intelligente degli snippet di codice vi aiuta a prevenire gli errori di codice più comuni.
Inoltre, WPCode è dotato di una libreria di snippet integrata in cui è possibile trovare tutti i più popolari snippet di codice di WordPress, come consentire l’upload di file SVG, disabilitare l’API REST, disabilitare i commenti, disabilitare Gutenberg, rimuovere e molto altro ancora.
In questo modo si elimina la necessità di installare plugin separati per ogni caratteristica richiesta.
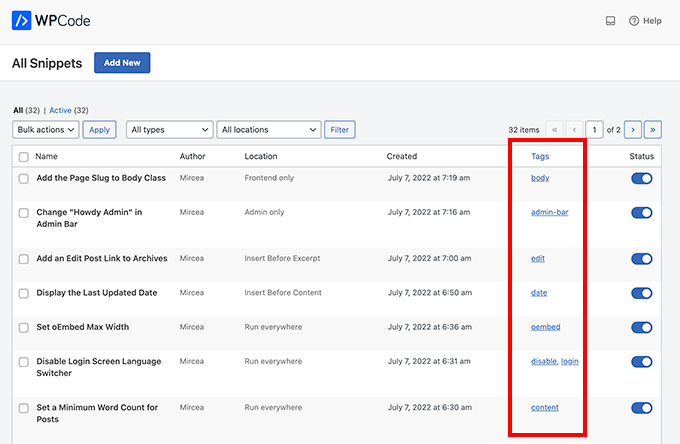
La cosa migliore è che potete gestire tutti i vostri snippet di codice da una schermata centrale e aggiungere tag per organizzarli.
Esiste anche una versione gratuita di WPCode che offre tutte le caratteristiche di base necessarie per aggiungere codice personalizzato in WordPress, tra cui il supporto per 6 tipi di codice, la logica condizionale intelligente e altro ancora.
Detto questo, vediamo come aggiungere facilmente snippet di codice personalizzati in WordPress con WPCode.
Aggiunta di snippet di codice personalizzati in WordPress
La prima cosa da fare è installare e attivare il plugin gratuito WPCode sul vostro sito web. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Nota: il plugin gratuito WPCode ha tutto ciò che serve per aggiungere codice personalizzato in WordPress. Se desiderate funzioni avanzate come gli snippet programmati, le revisioni del codice, il monitoraggio delle conversioni eCommerce e altro ancora, potete passare a WPCode Pro.
Dopo l’attivazione, il plugin aggiunge alla barra di amministrazione di WordPress una nuova voce di menu denominata “Code Snippets”. Facendo clic su di essa, verrà visualizzato un elenco di tutti gli snippet di codice personalizzati salvati sul sito.
Poiché il plugin è stato appena installato, l’elenco sarà vuoto.
Fate clic sul pulsante “Aggiungi nuovo” per aggiungere il vostro primo snippet di codice personalizzato in WordPress.

Si accede così alla pagina “Aggiungi snippet”. Qui è possibile scegliere uno snippet di codice dalla libreria predefinita o aggiungere il proprio codice personalizzato.
Per aggiungere un codice personalizzato, cliccare sul pulsante “+Aggiungi uno snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Quindi, scegliere il tipo di codice dall’elenco di opzioni che appare sulla schermata.
Per questa esercitazione, faremo clic sull’opzione “Snippet PHP”.

A questo punto si accede alla pagina Creare uno snippet personalizzato.
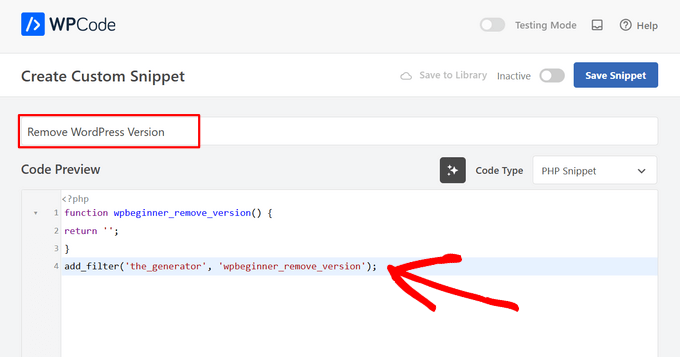
Si può iniziare inserendo un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare il codice.
Dopodiché, è possibile copiare e incollare il frammento di codice nella casella “Anteprima codice”.

Nella schermata qui sopra, abbiamo aggiunto uno snippet di codice personalizzato per rimuovere il numero di versione di WordPress dal nostro sito di prova.
1 2 3 4 | function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
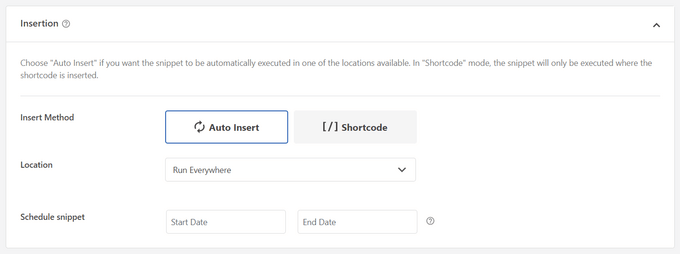
Sotto il riquadro del codice vengono visualizzate le opzioni di inserimento. Esistono due opzioni principali di inserimento: Inserimento automatico e Codice breve.

Se si sceglie il metodo “Auto Insert”, lo snippet verrà inserito ed eseguito automaticamente sul sito.
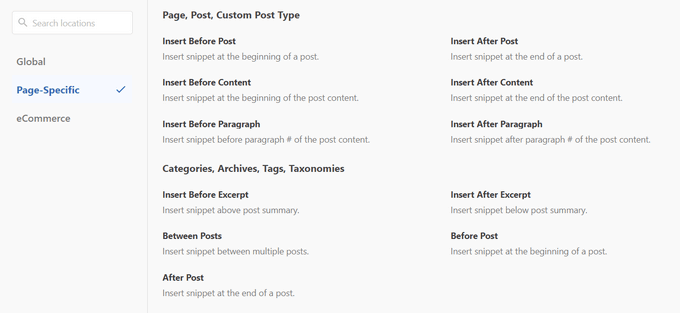
È possibile eseguire automaticamente lo snippet solo nell’area di amministrazione di WordPress, sul front-end del sito o ovunque. Potete anche scegliere di inserire lo snippet in posizioni specifiche della pagina, come prima o dopo i post o all’interno del contenuto del post.

Se non si è sicuri, selezionare l’opzione predefinita “Esegui lo snippet ovunque”.
Con il metodo ‘Shortcode’, lo snippet non viene inserito automaticamente. Una volta salvato lo snippet, si otterrà uno shortcode specifico per lo snippet che potrà essere utilizzato in qualsiasi punto del sito.
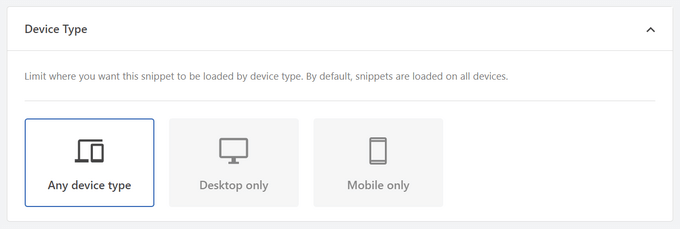
Scorrendo più in basso, è possibile limitare il caricamento dello snippet in base al tipo di dispositivo. Per impostazione predefinita, gli snippet vengono caricati su tutti i tipi di dispositivo, ma è possibile impostarli solo su desktop o solo su mobile.

È poi possibile utilizzare la potente sezione “Logica condizionale intelligente” per mostrare o nascondere gli snippet inseriti automaticamente in base a una serie di regole.
Ad esempio, è possibile mostrare gli snippet di codice solo agli utenti che hanno effettuato il login, caricare gli snippet di codice solo su URL di pagine specifiche e altro ancora.

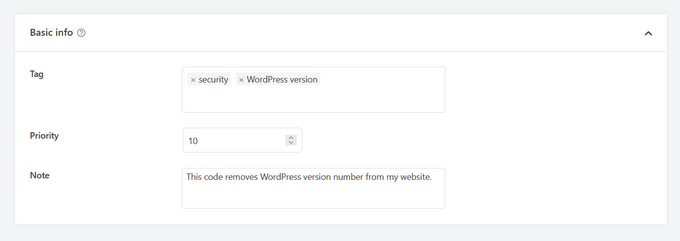
Infine, viene visualizzata l’area “Informazioni di base”. Qui si può aggiungere qualsiasi cosa che aiuti a capire cosa fa questo codice, dove lo si è trovato e perché lo si sta aggiungendo al proprio sito web.

È anche possibile assegnare dei tag ai propri snippet di codice. Questo vi aiuterà a ordinare i vostri snippet di codice per argomento e funzionalità.
Il campo priorità consente di controllare l’ordine di esecuzione degli snippet quando si desidera visualizzare più snippet nella stessa posizione. Per impostazione predefinita, tutti gli snippet hanno una priorità pari a 10. Se si desidera che uno snippet venga visualizzato prima degli altri, è sufficiente impostare la priorità dello snippet su un numero inferiore, ad esempio 5.
Una volta terminata la scelta delle opzioni, attivare/disattivare l’interruttore da “Inattivo” ad “Attivo” in alto a destra, quindi fare clic sul pulsante “Salva frammento”.

Se si desidera salvare lo snippet di codice e non attivarlo, è sufficiente fare clic sul pulsante “Salva snippet”.
Una volta salvato e attivato lo snippet di codice, questo verrà aggiunto automaticamente al sito, se questo è il metodo di inserimento scelto, o visualizzato come shortcode.
Gestione degli errori nel codice personalizzato
Spesso, se si commette un errore nell’aggiungere il codice personalizzato nel file del plugin o del tema specifico del sito, il sito diventa immediatamente inaccessibile.
Si inizierebbe a vedere un errore di sintassi o un errore interno del server 500 sul sito. Per risolvere il problema, è necessario annullare manualmente il codice utilizzando un client FTP.
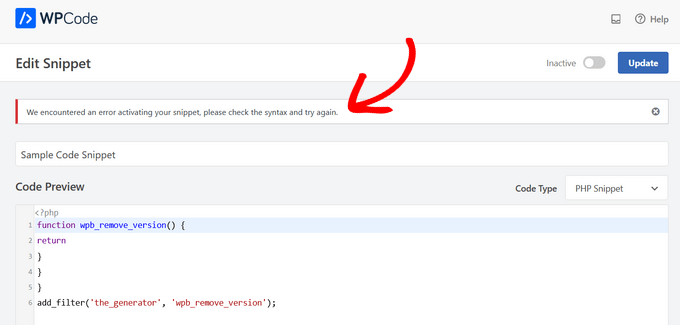
L’aspetto interessante del plugin WPCode è che rileva automaticamente un errore di sintassi nel codice e lo disattiva immediatamente.

Verrà inoltre visualizzato un utile messaggio di errore, in modo da poter eseguire il debug dell’errore.
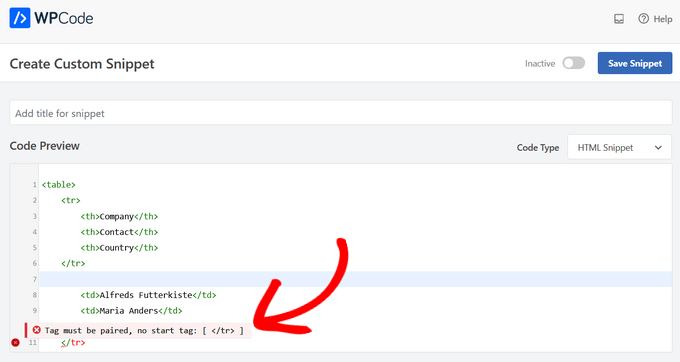
La convalida intelligente degli snippet di codice di WPCode rileverà anche eventuali errori durante l’aggiunta del codice personalizzato.

Se si passa il mouse sull’errore, vengono visualizzate le istruzioni per risolvere il problema.
Gestione degli snippet di codice personalizzati
Il plugin WPCode fornisce un’interfaccia utente semplice per gestire gli snippet di codice personalizzati in WordPress.
È possibile salvare gli snippet di codice senza attivarli sul sito, per poi attivarli o disattivarli in qualsiasi momento. È anche possibile filtrare gli snippet di codice in base al tipo e alla posizione e utilizzare i tag per organizzare facilmente gli snippet di codice.

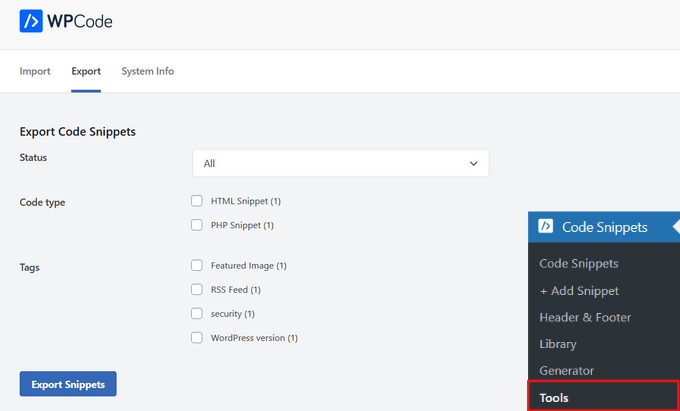
È anche possibile esportare frammenti di codice specifici o esportarli tutti in blocco.
Basta andare su Code Snippets “ Strumenti e fare clic sulla scheda ‘Esporta’.

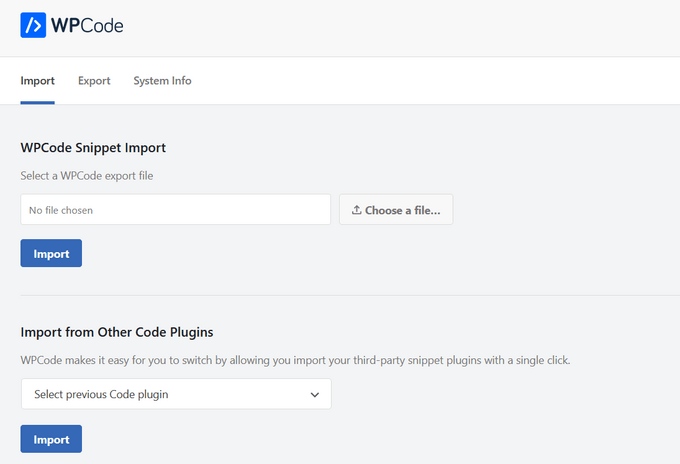
Se state spostando un sito web su un altro server, potete importare facilmente i vostri frammenti di codice sul nuovo sito.
È sufficiente visitare la pagina Code Snippets ” Strumenti “ Importazione e caricare il file di esportazione.

Bonus: generare snippet di codice personalizzati con l’IA
Anche se non sapete codificare, potete creare facilmente snippet personalizzati per il vostro sito web WordPress utilizzando il generatore di snippet AI di WPCode. Così, invece di lottare con PHP, HTML o CSS, potete descrivere ciò che volete per il vostro sito web in inglese.
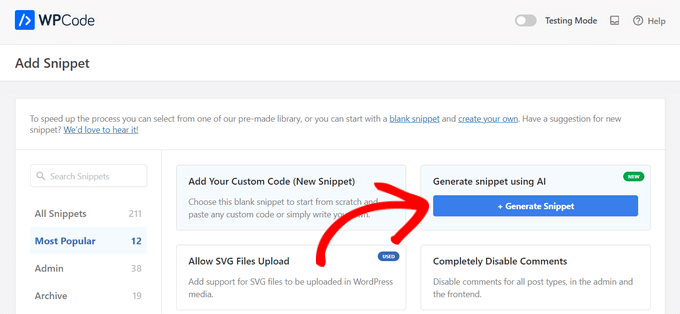
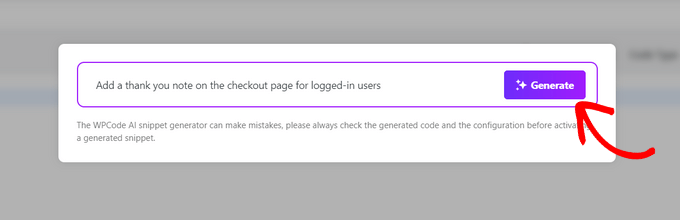
Nella pagina “Aggiungi snippet”, fare un passaggio del mouse sull’opzione “Genera snippet con AI”. Quindi, fare clic sul pulsante “+ Genera snippet”.

Successivamente, si aprirà una casella di testo in cui si potrà descrivere ciò che si desidera che il proprio snippet faccia. Cercate di essere specifici su chi siete, ma non dilungatevi troppo: potete sempre usare la caratteristica AI Improve per apportare ulteriori modifiche in seguito.
Dopo aver digitato la richiesta, fare clic sul pulsante “Genera”.

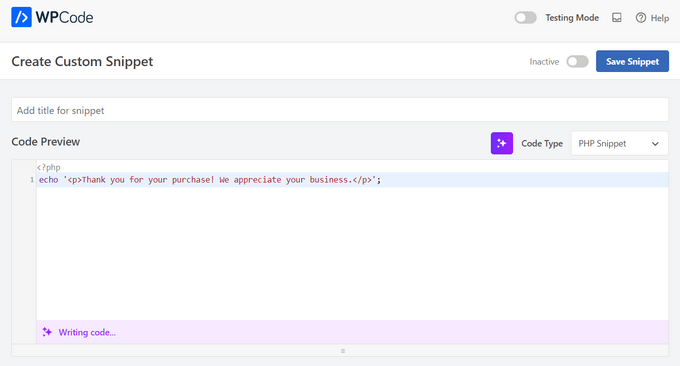
L’intelligenza artificiale scriverà ora il nuovo frammento di codice, selezionerà la posizione di inserimento automatico e imposterà la logica condizionale, se necessario.

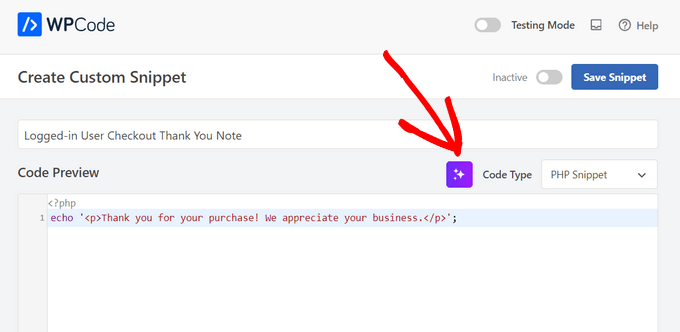
Se si desidera modificare il nuovo snippet, si può fare clic sul pulsante “Migliora AI”, che consente di descrivere le modifiche da apportare.

È anche possibile utilizzare la caratteristica AI Improve per migliorare i frammenti di codice esistenti.
Video tutorial
Se non vi piacciono le istruzioni scritte, potete seguire il nostro video tutorial su come add-onare facilmente il codice personalizzato in WordPress:
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente codice personalizzato in WordPress. Volete sperimentare alcuni snippet di codice sul vostro sito web? Date un’occhiata al nostro elenco di trucchi estremamente utili per il file functions di WordPress e non dimenticate di consultare la nostra guida definitiva per velocizzare il vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
I have always had reservation for installing plugins for every functionality even very small functionality.
inserting code snippets through wpcode has revolunized it as we don’t need to have separate plugins for every small functionality that we need to have.
The better part is that wpcode comes with most used general code snippets which we have to just use and activate.
Jiří Vaněk
I also use WP code for inserting snippets on the website, and I agree that it’s one of the indispensable tools in website creation if someone wants to save on installing numerous plugins, tasks that snippets can often handle well. What’s also good is that artificial intelligence can now suggest tailored snippets for many purposes.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Great tutorial. How do you assign classes to WordPress elements.
Thanks.
WPBeginner Support
We would recommend taking a look at our guide below for how to add your own classes to your site’s conent:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Thanks !! It was very helpful !!
WPBeginner Support
Glad it was helpful!
Admin
ebere akadonye
I have tried using the plugin, but whenever I am trying to activate my code, it returns an error in Line 0, I don’t know what to do next, because I can’t find any line 0. except it is the line with the <?php
Elena Ocone
Hi and thank you so much for all your work and support to the WordPress community.
I used Code Snippets plugin and it was just perfect until after last update, when all code disappeared, and it became impossible to save any change: the result is a 404 error page.
WPBeginner Support
You could try the troubleshooting steps in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
to see if it could be a conflict with another plugin or theme
Admin
Romadhon Hapsa
Thankyou for posting this. It works
WPBeginner Support
Glad our article could help
Admin
Carol
I have a long Authors page with affiliate links and want to have users be able to pull up those books for certain topics.
For instance, say that they are books covering Gardening, Cooking, and Sewing. I want the user to be able to pull up all the books on Sewing without having to see all the other titles. Plus some titles do not tell you immediately the subjects so browsing the entire list might not catch them all.
I want to be able to code the individual titles so they would appear on one or more of the predetermined subject lists and then provide a link to the user to click to get a dynamic list of just the titles on. that particular subject Dynamic such that any new titles I add and code will show up for them.
I am NOT a programmer, don’t want to be, I need a plugin that will do that. Seems that I am probably not the first person wanting to do this. Is there a plugin that will do this?
ton
Hi
i am trying to have a function code added to the checkout page only , so how do I use the snippet to do so?
Lauren
Can I apply code snippets to all pages EXCEPT my homepage?
THadryan
I tried using this plug in because everyone seems to love it, but it crashed my whole site before I could even do anything with it.
This article convinced me to try it again, because everyone seems to like it, but EVEN JUST ACTIVATING it wrecks my whole site and I get the 500 error you refer to.
Do you have any idea what might be going on?
I would assume it’s my error but all I am doing is installing it and activating it.
WPBeginner Support
Hi,
This could be due to a conflict with another plugin, theme, or custom code on your website. Please see our guide on troubleshooting WordPress errors to figure out what’s causing this issue.
Admin
PseudoGeek
Would the code entered into this plugin persist through theme updates? Here’s what I’d like this plugin to do: In order to have the year update automatically in the copyright, many developers place a snippet of php code into a child theme to accomplish this. I really don’t want to make a child theme for every website just for that tiny change, but the alternative is to have my changes disappear with each theme update. But adding a child theme for something so minor seems like building a whole new fence when all you want to do is change the color of the latch on the gate. Maybe this plugin is the easy way to do this?
WPBeginner Support
Theme updates won’t affect your code.
Admin
Al Klein
I’m an old PHP developer, but this makes managing snippets a lot easier. (And, since I’m human, I made an error in adding a snippet – and it was just deactivated, Doing it manually would have meant making sure that the editor was still open when I tried the site, so I could go back and try to find what would have been a 500 error.
Thank you for this post.
Victorvijay
What is the scope of this snippet?
Can this snippet code override any main theme functions?
Amrita
Thanks for sharing this.I am also afraid of adding custom code.But this looks easy.If I understood correctly if the code snippet has an error the plugin automatically decativates it .Right?
WPBeginner Support
Hey Amrita,
It tries to and can catch most common syntax errors, but sometimes it may fail to check. It all depends on the code you are trying to add.
Admin
Abdal Muntaqeem
Thanks for this great plugin. Now I can manage custom snippets more easily.