Aggiungendo un campo per il codice coupon ai vostri moduli WordPress, potete offrire sconti ai clienti, promuovere offerte speciali e aumentare le vendite nei periodi di crisi.
Nel corso degli anni, abbiamo aggiunto con successo campi per coupon su numerosi negozi di e-commerce, osservando in prima persona il loro impatto sulla generazione di lead e sulle vendite.
Se gestite un negozio online, offrite servizi o ospitate eventi, l’aggiunta di un campo per i codici coupon può migliorare i vostri sforzi di marketing e aumentare le conversioni.
In questo articolo vi mostreremo come aggiungere facilmente un campo per il codice coupon nei vostri moduli WordPress.

Perché aggiungere i coupon ai vostri moduli WordPress?
L’aggiunta di un campo per il codice coupon ai moduli del vostro sito WordPress può incoraggiare gli utenti ad acquistare da voi.
Ad esempio, se avete un modulo d’ordine per il vostro ristorante, l’aggiunta di un codice coupon per gli sconti può aiutare ad attirare nuovi clienti e incoraggiare gli acquisti ripetuti.
Potete anche utilizzare i coupon per promuovere le vendite in saldo o i nuovi prodotti del vostro negozio online, per celebrare eventi o per premiare i clienti più fedeli.
Inoltre, è possibile utilizzare un campo per i codici coupon per costruire una lista di e-mail, offrendo codici sconto ai clienti che si iscrivono.
Detto questo, vediamo come aggiungere facilmente un campo per il codice coupon nei moduli di WordPress.
Come aggiungere il campo del codice coupon nei moduli di WordPress
È possibile aggiungere facilmente un campo per il codice coupon nei moduli di WordPress utilizzando WPForms.
È il miglior plugin per moduli di contatto per WordPress sul mercato, dotato di un costruttore drag-and-drop che rende facilissima la creazione di qualsiasi tipo di modulo.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: WPForms ha anche una versione gratuita. Tuttavia, è necessario un piano pro per sbloccare l’addon Coupons.
Dopo l’attivazione, andate alla pagina WPForms ” Impostazioni dalla barra laterale dell’amministrazione di WordPress e inserite la vostra chiave di licenza.
È possibile ottenere queste informazioni dal proprio account sul sito web di WPForms.

Quindi, visitate la pagina WPForms ” Addons dalla dashboard di WordPress e cercate l’addon Coupons.
Una volta fatto ciò, basta fare clic sul pulsante “Installa addon” per scaricarlo e attivarlo sul proprio sito web.

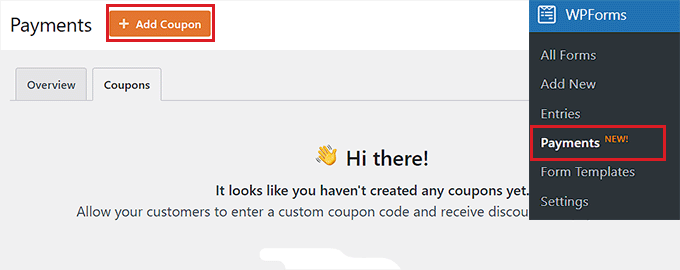
Dopo aver attivato l’addon, andare alla pagina WPForms ” Pagamenti dall’area di amministrazione e passare alla scheda “Coupons”.
Da qui, fare clic sul pulsante “+ Aggiungi coupon” per continuare.

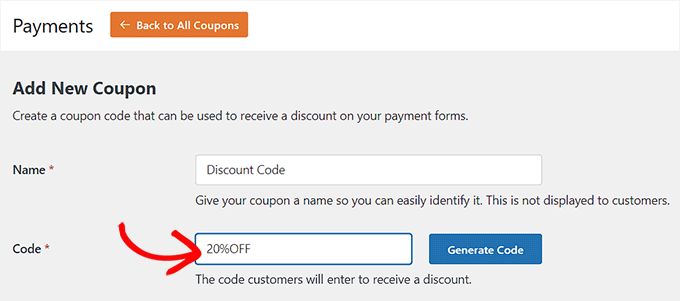
Si accede così alla pagina “Aggiungi nuovo coupon”, dove è possibile iniziare a digitare un nome per il coupon. Tenete presente che questo nome non verrà visualizzato dagli utenti e serve solo come riferimento.
Successivamente, è necessario digitare il codice che i visitatori utilizzeranno per ottenere uno sconto sul vostro sito web.
Se non volete creare un codice personalizzato, fate semplicemente clic sul pulsante “Genera codice” per lasciare che WPForms generi un codice per voi.

Successivamente, nel campo “Importo” è necessario aggiungere l’importo o la percentuale di sconto che verrà concesso ai clienti al momento dell’utilizzo del coupon.
Una volta fatto ciò, è possibile aggiungere una data di inizio e una data di fine per il codice coupon. Ad esempio, se si desidera creare un coupon valido solo per una settimana, è possibile aggiungere nel campo la data di scadenza.
Successivamente, è necessario aggiungere il numero massimo di volte in cui un singolo utente può utilizzare il codice coupon nel campo ‘Max Uses’.

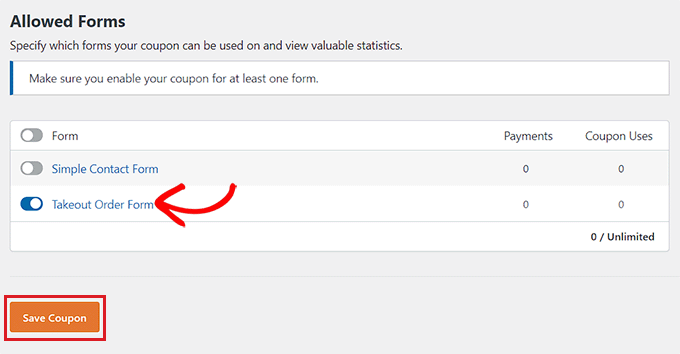
A questo punto, scorrere la pagina fino alla sezione “Moduli consentiti”. Da qui, attivare l’interruttore accanto al modulo in cui si desidera abilitare il codice coupon.
Infine, fare clic sul pulsante “Salva coupon” per memorizzare le impostazioni.

Aggiungere il codice coupon a un modulo WordPress
Successivamente, è necessario aprire il modulo in cui si desidera aggiungere il campo del codice coupon.
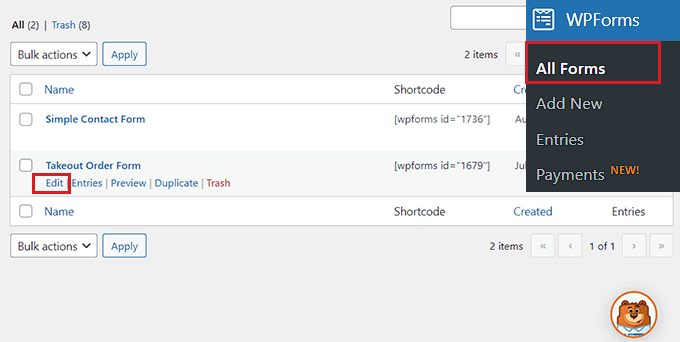
Per farlo, visitate la pagina WPForms ” Tutti i moduli dalla dashboard di WordPress e fate clic sul link “Modifica” sotto il modulo in cui volete aggiungere un campo coupon.

Questo avvierà il modulo nel costruttore di moduli. In questa esercitazione, aggiungeremo un campo per il codice coupon a un modulo per ordini da asporto.
Qui si noteranno i campi del modulo disponibili nella colonna di sinistra e un’anteprima del modulo sul lato destro della schermata. È sufficiente trascina e rilascia il campo “Coupon” nel modulo.

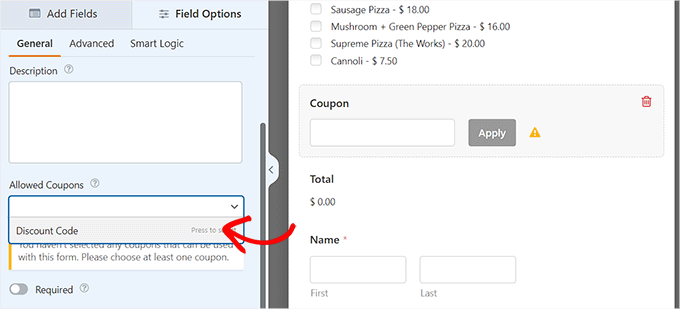
Una volta fatto ciò, fare clic sul campo per aprire le sue impostazioni nella colonna di sinistra.
Quindi, scegliere il coupon creato in precedenza dal menu a discesa “Coupon consentiti”.

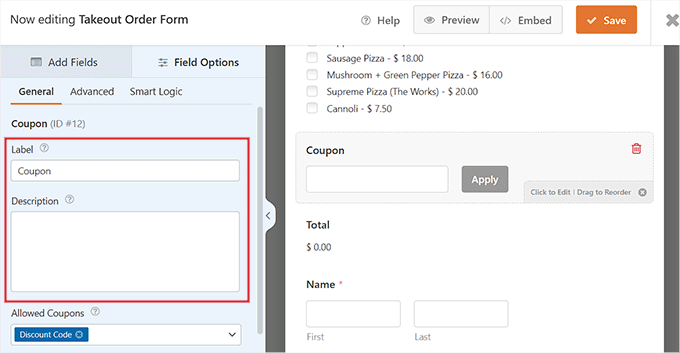
Successivamente, è possibile aggiungere un’etichetta o una descrizione per il campo del coupon e attivare l’interruttore “Richiesto”.
In questo modo, gli utenti non potranno inviare il modulo senza compilare il codice coupon.

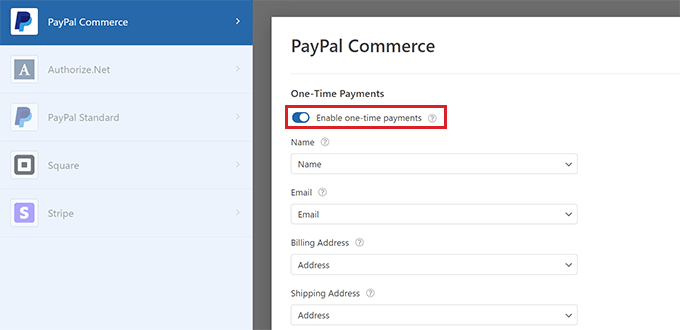
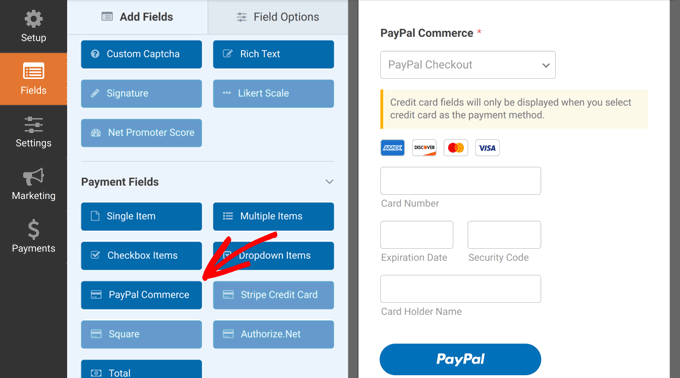
Passate quindi alla scheda “Pagamenti” per configurare le impostazioni. Con WPForms, potete accettare facilmente pagamenti da gateway popolari come Stripe, PayPal, Authorize.net e altri.
Tutto ciò che dovete fare è attivare l’addon per il gateway di vostra scelta e poi attivare l’interruttore per abilitarlo dal costruttore di moduli.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come creare un modulo WordPress con opzioni di pagamento.

Quindi, tornare alla scheda “Campi” e trascinare nel modulo il campo del gateway di pagamento prescelto.
Ora potrete accettare pagamenti direttamente da WPForms dopo che l’utente avrà applicato il codice del coupon di sconto.

Una volta terminato, basta fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
Aggiungere il modulo di WordPress a una pagina/post
Ora è il momento di aggiungere il modulo Takeout con il codice coupon a una pagina o a un post di WordPress. Tenete presente che se il modulo in cui avete aggiunto il campo del codice coupon è già pubblicato su una pagina/post del vostro sito web, verrà aggiornato automaticamente.
Tuttavia, se non avete ancora aggiunto il modulo, aprite una pagina o un post esistente o nuovo dalla vostra dashboard di WordPress.
Da qui, fare clic sul pulsante ‘+’ per aprire il menu dei blocchi e aggiungere il blocco WPForms.
Successivamente, è necessario scegliere il modulo con il campo del codice coupon dal menu a discesa all’interno del blocco.

Quindi, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
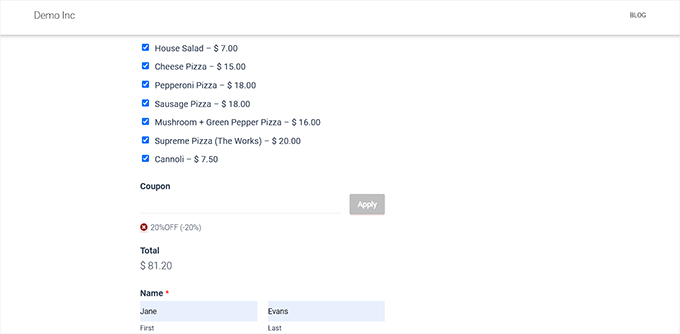
Ora potete visitare il vostro sito WordPress per vedere il modulo con il campo coupon in azione.

Aggiungere un messaggio per gli errori dei coupon
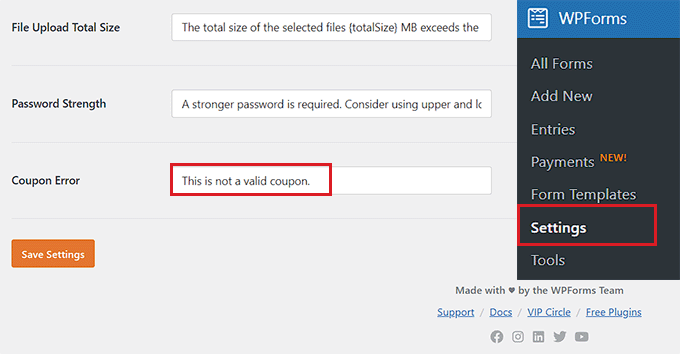
Se si desidera visualizzare un messaggio agli utenti che inseriscono un codice coupon errato, è necessario visitare la pagina WPForms ” Impostazioni dalla dashboard di WordPress.
Da qui, passare alla scheda “Convalida” e scorrere fino all’opzione “Errore coupon”. Digitare quindi la frase che verrà visualizzata dagli utenti in caso di inserimento di un codice errato.

Una volta terminato, basta fare clic sul pulsante “Salva impostazioni” per memorizzare le modifiche.
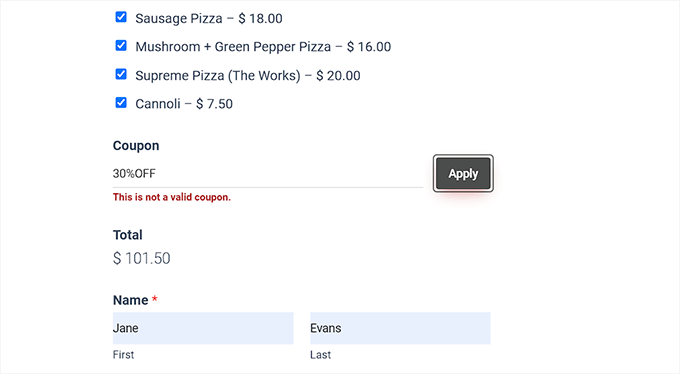
Ora, se gli utenti inseriscono un codice coupon errato, vedranno il messaggio di errore.

Tracciare l’uso dei coupon con WPForms
Con WPForms, potete anche tenere traccia del numero di volte in cui il vostro coupon è stato utilizzato per ottenere uno sconto. Questo può aiutarvi a capire se i vostri codici coupon e gli sconti sono efficaci o meno nel promuovere le vendite.
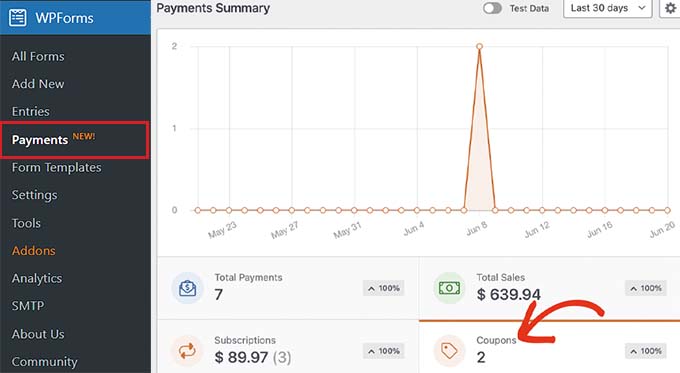
Per visualizzare l’utilizzo del coupon, basta visitare la pagina WPForms ” Pagamenti dalla barra laterale dell’amministrazione di WordPress.

Nella scheda “Panoramica” viene visualizzato un grafico riassuntivo dell’utilizzo dei coupon sul vostro sito WordPress.
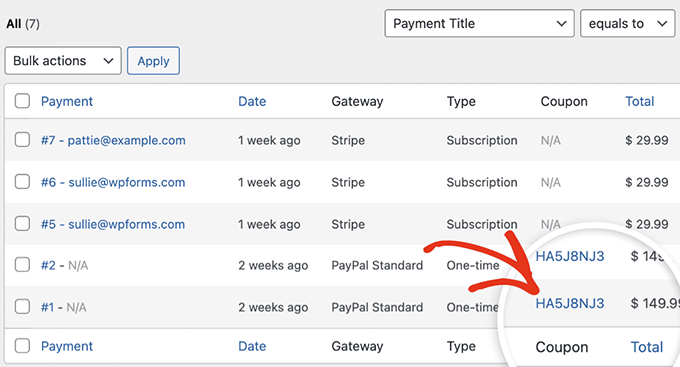
Da qui, si può anche fare clic sulla scheda “Pagamenti totali” per visualizzare i singoli pagamenti e vedere quali clienti hanno utilizzato il codice coupon sul vostro sito.

Questo vi aiuterà a decidere se l’aggiunta del campo del codice coupon vi ha aiutato a generare maggiori entrate e se è stata una campagna di successo o meno.
Bonus: Altri suggerimenti per l’utilizzo dei coupon in WordPress
Il marketing dei coupon è uno dei modi più efficaci per ottenere più vendite e fidelizzare i clienti. Oltre ad aggiungere campi per i coupon ai vostri moduli WordPress, potete utilizzare i coupon per promuovere un nuovo prodotto, una vendita in saldo, eventi speciali o altro ancora.
Per farlo, potete utilizzare il plugin Advanced Coupons, che è il miglior plugin per codici coupon di WordPress. Vi permette di creare una vasta gamma di offerte nel vostro negozio online.
Si integra facilmente con WooCommerce e offre funzionalità come URL dei coupon, coupon programmati, coupon ad applicazione automatica, coupon di spedizione e coupon di massa.

Inoltre, con OptinMonster potete creare popup di coupon per convertire i visitatori del vostro sito web in clienti.
È il miglior strumento di lead generation e di ottimizzazione delle conversioni che consente di progettare popup attraenti con codici coupon di sconto.

Questa strategia può aiutare a recuperare i tassi di abbandono dei carrelli, aumentare la brand awareness e migliorare le conversioni. Per ulteriori istruzioni, consultate il nostro tutorial su come creare un coupon popup in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente un campo per il codice coupon nei moduli di WordPress. Potreste essere interessati anche alla nostra guida definitiva ai moduli di WordPress e alla scelta dei migliori plugin per coupon WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I’m considering offering paid tutorials on the website. I want to avoid other platforms. Since I have WP FORM in the PRO version, it’s a good idea to provide tutorials for specific users on the website while also having the option to offer them a discount to entice them with a lower price.