Volete sapere cosa pensano davvero i vostri clienti del vostro sito WordPress o dei vostri servizi? Il feedback dei clienti è stato il segreto della crescita di WPBeginner. Abbiamo imparato presto che il modo migliore per migliorare è semplicemente chiedere.
Naturalmente, ottenere feedback onesti non è sempre facile: per farlo servono gli strumenti giusti.
Ecco perché abbiamo messo insieme questa guida per mostrarvi esattamente come aggiungere un modulo di feedback per i clienti al vostro sito WordPress.
In questa guida, imparerete a usare WPForms per sondaggi approfonditi e UserFeedback per analisi rapide: gli stessi strumenti che ci hanno aiutato a costruire una fiorente Community di milioni di utenti di WordPress. 🌟

Perché avete bisogno di un modulo di feedback per i clienti?
Un modulo di feedback per i clienti è un modulo di contatto che i vostri clienti possono utilizzare per fornire un feedback diretto sul vostro prodotto o servizio.
In sostanza, vi aiuta a capire come i vostri clienti valutano i vostri processi, servizi, prodotti e marchio. Potete quindi utilizzare questo feedback per apportare miglioramenti alla vostra attività e conquistare ancora più clienti.
Un modulo di feedback del cliente è diverso dai sondaggi Net Promoter Score® (NPS), popolari per misurare la fedeltà dei clienti.
Detto questo, vediamo come aggiungere facilmente un modulo di feedback per i clienti in WordPress:
Metodo 1: Creare un modulo di feedback per i clienti di WordPress con WPForms (consigliato)
Il modo più semplice per aggiungere un modulo di feedback per i clienti in WordPress è utilizzare WPForms. È il miglior plugin per moduli di contatto per WordPress sul mercato e oltre 6 milioni di professionisti lo usano.
Noi di WPBeginner usiamo WPForms per condurre e gestire i nostri sondaggi annuali sui lettori. Ci ha aiutato a capire meglio ciò che i nostri lettori vogliono veramente dai nostri contenuti e dalle nostre risorse.
Per saperne di più sul plugin, consultate gratuitamente la nostra recensione approfondita di WPForms.

Il costruttore di moduli drag & drop di WPForms consente a chiunque di creare facilmente un modulo online. Inoltre, sono disponibili molti modelli precostituiti e opzioni di personalizzazione.
Per questo tutorial utilizzeremo la versione Pro di WPForms, che include un modello di modulo di suggerimento e diversi campi del modulo. Esiste anche una versione WPForms Lite che si può utilizzare gratuitamente.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario andare su WPForms ” Impostazioni dalla dashboard di WordPress e inserire la chiave di licenza.

Potete trovare facilmente la chiave di licenza nell’area del vostro account WPForms.
Successivamente, si può visitare la pagina WPForms ” Aggiungi nuovo per creare il modulo di feedback.

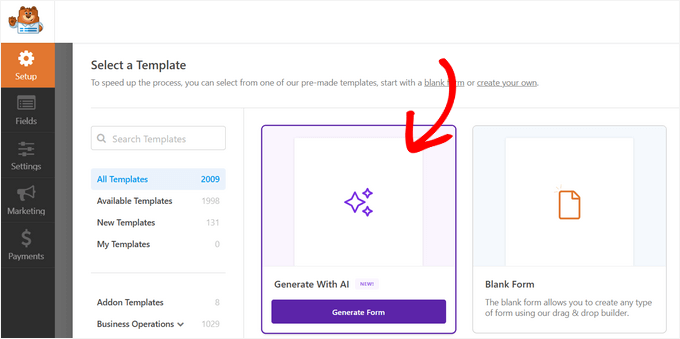
Dopodiché, si aprirà la pagina “Configurazione” di WPForms.
Qui è possibile creare il modulo da zero utilizzando l’opzione “Modulo vuoto” o l’AI di WPForms.
Per utilizzare lo strumento AI, basta fare clic su “Genera modulo”, scrivere una semplice richiesta e attendere qualche secondo affinché lo strumento generi il modulo per voi.

È anche possibile utilizzare un template di modulo già pronto. Con oltre 2.000 template, è molto probabile che ce ne sia uno adatto alle vostre esigenze.
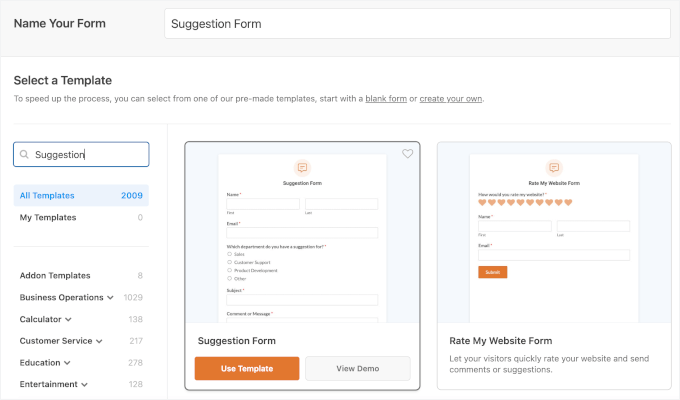
Iniziate aggiungendo un nome al vostro modulo di feedback e poi selezionate il template “Modulo di suggerimento”. È possibile cercare il template nella barra di ricerca a sinistra e poi fare clic sul pulsante “Usa template”.

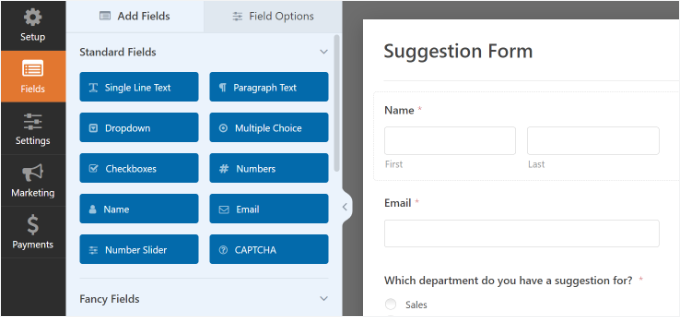
WPForms ora caricherà il modello di modulo con i campi di base del modulo di feedback già aggiunti. È possibile fare clic su qualsiasi campo per modificarlo o trascinarlo per cambiarne l’ordine.
Se si desidera aggiungere un nuovo campo, è sufficiente selezionarlo dal lato sinistro dello schermo e trascinarlo sul modello.

È inoltre possibile personalizzare ulteriormente i campi modulo esistenti nel modello.
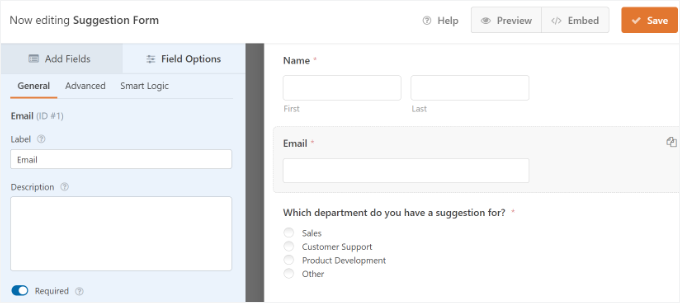
È sufficiente fare clic su qualsiasi elemento per visualizzare altre opzioni di modifica. Ad esempio, è possibile modificare l’etichetta del campo, aggiungere una descrizione, impostare una logica condizionale intelligente e altro ancora.

Al termine, fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Configurazione delle notifiche e delle conferme dei moduli
Dopo aver creato il modulo di feedback in WordPress, il passo successivo è configurare le notifiche e la conferma del modulo.
Mentre la conferma è per l’utente, le notifiche del modulo sono per voi. Riceverete un’email quando un cliente invia il modulo di feedback sul vostro sito web WordPress.
WPForms consente di gestire entrambe le impostazioni e di personalizzarle a piacimento dalla scheda “Impostazioni” del builder di WPForms.
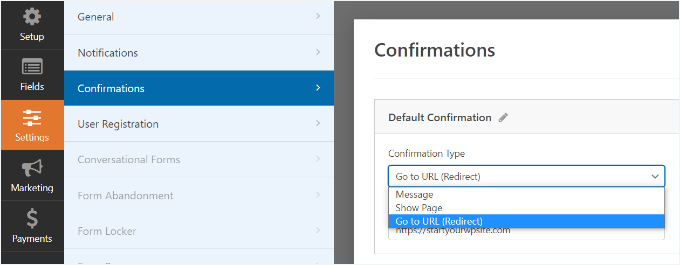
Innanzitutto, è possibile modificare le impostazioni di conferma del modulo. Basta andare alla scheda “Conferma” e selezionare un tipo di conferma dal menu a tendina per modificare le impostazioni.

Se si sceglie di visualizzare un messaggio di ringraziamento, c’è un messaggio predefinito sotto la sezione del tipo di conferma. È possibile modificare questo messaggio per aggiungere il proprio.
È anche possibile reindirizzare gli utenti a una pagina di ringraziamento separata o a un URL diverso dal menu a discesa del tipo di conferma.
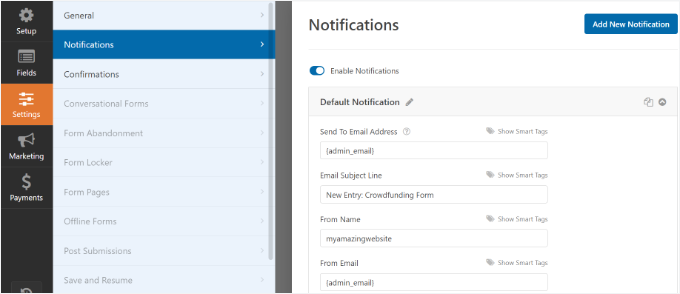
Successivamente, basta andare alla scheda “Notifiche”. Le impostazioni predefinite sono ideali per un modulo di feedback e potrebbero non richiedere alcuna modifica.

Per impostazione predefinita, invia tutte le notifiche dei moduli di feedback all’e-mail di amministrazione del vostro sito web WordPress.
Se si desidera inviare le notifiche a un altro indirizzo email, è sufficiente aggiungerlo all’impostazione delle notifiche. È anche possibile aggiungere email separate da virgole per inviare notifiche a più indirizzi email.
Aggiunta del modulo di feedback per i clienti al sito web
Ora siete pronti ad aggiungere il modulo al vostro sito WordPress.
Nel costruttore di moduli di WPForms, si può fare clic sul pulsante “Incorpora” in alto e poi selezionare una pagina esistente o creare una nuova pagina per aggiungere il modulo di feedback.

Per questa esercitazione scegliamo l’opzione “Crea nuova pagina”.
Successivamente, è necessario inserire un nome per la nuova pagina. Questo sarà anche l’URL della pagina. Dopodiché, fare clic sul pulsante “Let’s Go”.

In alternativa, è possibile utilizzare il blocco WPForms per aggiungere il modulo di feedback del cliente.
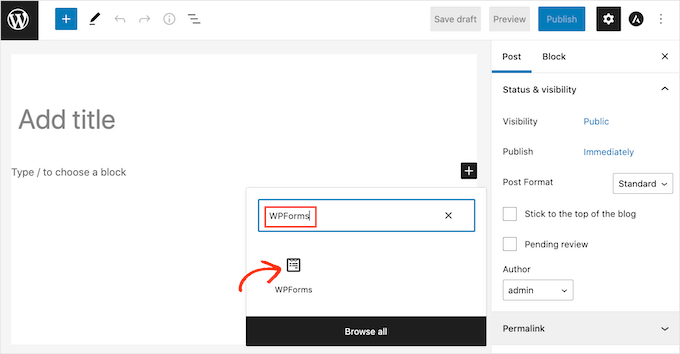
Basta modificare un post o una pagina di WordPress in cui si desidera aggiungere il modulo. Quindi, fare clic sul pulsante “+” e aggiungere il blocco WPForms.

Nel blocco WPForms, si può fare clic sul menu a discesa e selezionare il modulo. Si può procedere a salvare o pubblicare il post/pagina.
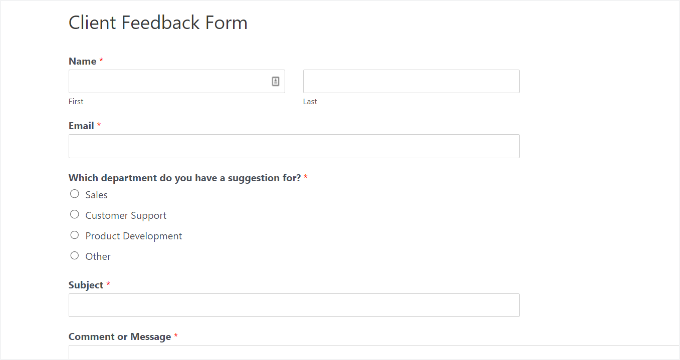
Successivamente, potete visitare il vostro sito web per vedere il modulo di feedback del cliente in azione. Ecco un esempio di modulo di feedback:

WPForms è dotato di un widget che potete utilizzare per aggiungere il vostro modulo di feedback dei clienti nella barra laterale o in qualsiasi altra area widget di WordPress.
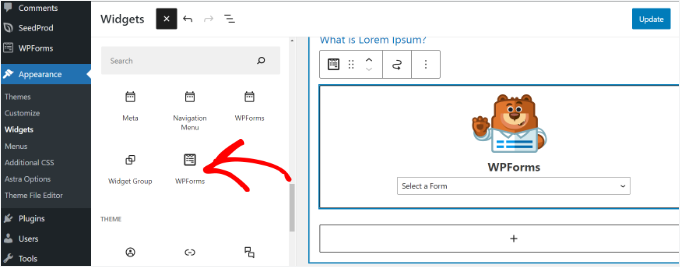
Per prima cosa, è necessario andare alla pagina Aspetto ” Widget nell’area di amministrazione di WordPress. In questa pagina, è possibile aggiungere il widget WPForms nell’area dei widget della barra laterale.

Quindi, selezionate il vostro modulo dal menu a discesa del widget WPForms per mostrarlo nella barra laterale.
Al termine, fare clic sul pulsante “Aggiorna”.
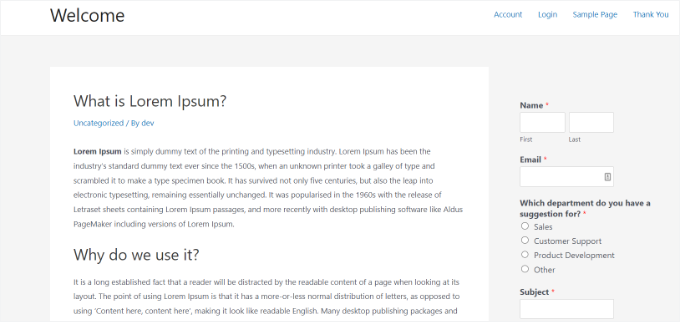
Ora potete visitare il vostro sito web e vedere il modulo di feedback dei clienti visualizzato in un widget della barra laterale.

Metodo 2: Creare un modulo di feedback per i clienti di WordPress con UserFeedback
UserFeedback è uno dei migliori plugin di feedback degli utenti per WordPress. Consente di creare moduli di sondaggio istantanei e in loco per raccogliere feedback significativi dai visitatori del vostro sito web.
Grazie alla nostra esperienza con UserFeedback, siamo stati in grado di creare sondaggi interattivi che ci hanno aiutato a capire meglio le esigenze dei nostri clienti di web design.
Inoltre, il plugin è facilissimo da usare e viene fornito con oltre 20 template già pronti, come feedback sul sito web, sondaggio NPS, sondaggio sulla soddisfazione B2B, recensione post-acquisto e altro ancora.
Per ulteriori verifiche sulle caratteristiche del plugin, selezionate la nostra recensione completa di UserFeedback.

Per questa esercitazione, utilizzeremo la versione UserFeedback Pro perché offre più template e caratteristiche avanzate. Tuttavia, esiste una versione gratuita di UserFeedback che è possibile utilizzare.
Per prima cosa, è necessario installare e attivare il plugin UserFeedback. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Una volta attivato il plugin, si avvierà automaticamente la configurazione guidata di UserFeedback. È sufficiente fare clic sul pulsante “Avvia” per iniziare il processo di configurazione.

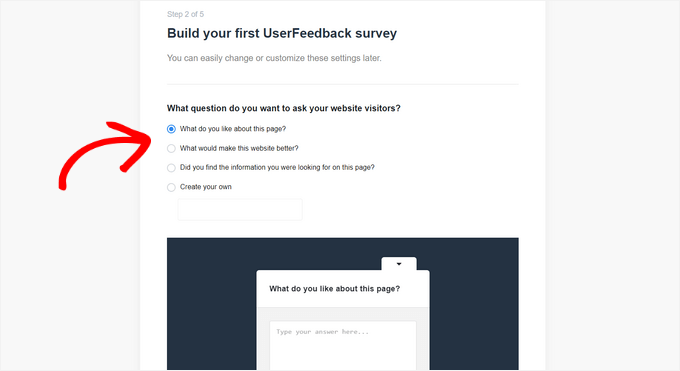
Successivamente, è possibile scegliere il tipo di domanda da porre ai clienti.
È possibile selezionare una domanda già scritta dall’elenco o crearne una propria.

Non preoccupatevi, potrete modificare la domanda in seguito.
Dopo aver scelto una domanda, fare clic sul pulsante “Fase successiva” per continuare.

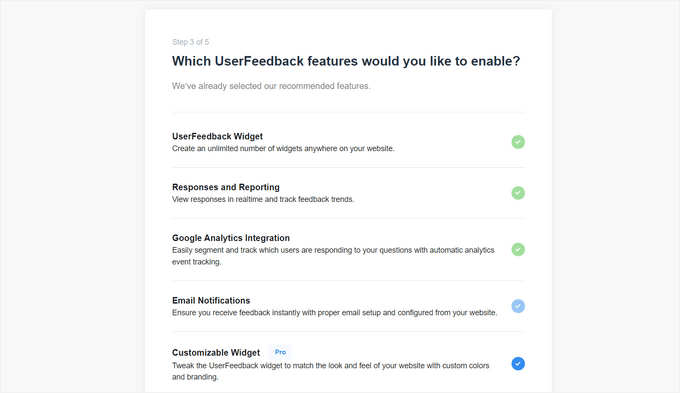
Nella pagina successiva, è possibile abilitare caratteristiche specifiche di UserFeedback. Selezionate le caratteristiche che desiderate o che il vostro livello di licenza consente.
Quindi, fare clic sul pulsante “Fase successiva” in fondo alla pagina.

A questo punto, è possibile inserire l’indirizzo email a cui si desidera che vengano inviati i responsive dei clienti.
Dopo aver inserito l’indirizzo email, cliccate sul pulsante “Next Step” per continuare.

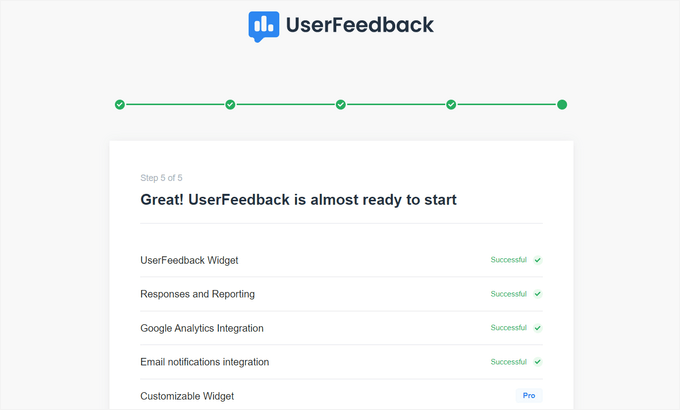
Nell’ultimo passo della configurazione guidata, verranno installate le caratteristiche abilitate.
Dovreste vedere messaggi di successo come questo:

A questo punto è possibile fare clic sul pulsante “Esci dalla Bacheca” in fondo alla pagina.
Fatto questo, siete pronti a personalizzare il modulo di feedback per i clienti di UserFeedback.

Modifica del modulo difeedback del cliente
Dalla UserFeedback dashboard, è ora possibile modificare il modulo d’indagine e cambiare le impostazioni dell’indagine.
Per farlo, passare al mouse sulla prima indagine e fare clic sul link “Modifica”.
A questo punto, è possibile cambiare il tipo di domanda dal menu a discesa e modificare il titolo della domanda digitandolo nel campo.
Per aggiungere altre domande, basta cliccare sul pulsante “Aggiungi domanda”.

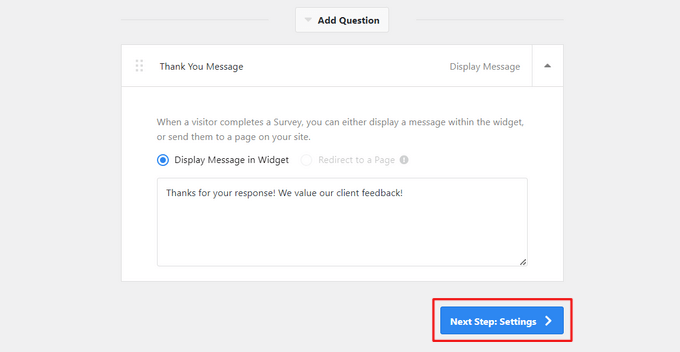
È inoltre possibile creare un messaggio di ringraziamento personalizzato e reindirizzare gli utenti a una pagina specifica dopo aver inviato il feedback.
Una volta terminata la modifica delle domande, fare clic sul pulsante “Fase successiva”.

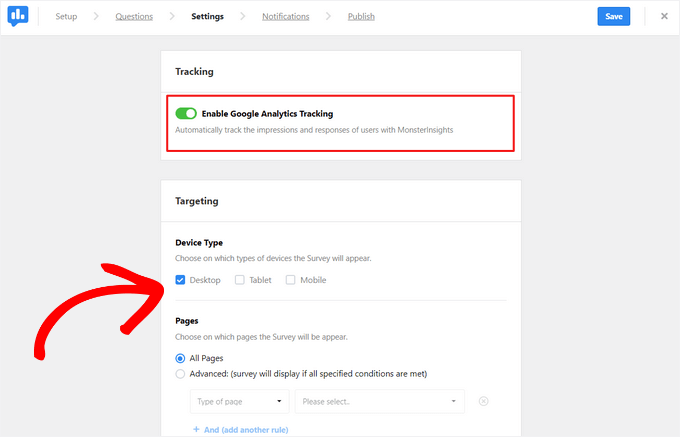
Dalla pagina delle impostazioni, è possibile abilitare o disabilitare il tracciamento di Google Analytics con MonsterInsights.
Successivamente, nella sezione Targeting, è possibile scegliere i tipi di dispositivi e le pagine su cui visualizzare l’indagine.

Quindi, si può scendere fino alla sezione Comportamento da configurare:
- Tempistica di visualizzazione – Scegliete quanto prima il sondaggio appare dopo che un visitatore è arrivato sul vostro sito.
- Durata della visualizzazione – Impostazione del tempo in cui l’indagine rimane visibile sulla schermata.
- Durata dell’indagine – Decidete per quanti giorni o settimane l’indagine deve rimanere attiva sul vostro sito.

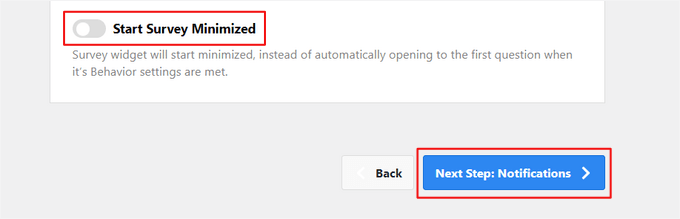
In fondo alla pagina, è possibile abilitare o disabilitare l’opzione “Avvia sondaggio ridotto”.
In questo modo i visitatori del sito web visualizzeranno una versione meno visibile del modulo d’indagine, invece di aprire automaticamente la prima domanda.

Fare clic sul pulsante “Passo successivo” per continuare.
Poi, nella pagina “Notifiche”, si possono configurare le impostazioni delle notifiche email. Queste includono l’abilitazione della logica condizionale per inviare notifiche email solo quando i visitatori rispondono in un certo modo.

Dopodiché, fate clic sul pulsante “Passo successivo”.
Pubblicazione del modulo di feedback per i clienti
Infine, avete l’opzione di programmare il modulo di feedback del cliente per farlo apparire in una data e in un momento successivi.
Se siete pronti a pubblicare il modulo, fate clic sul pulsante “Salva e pubblica”.

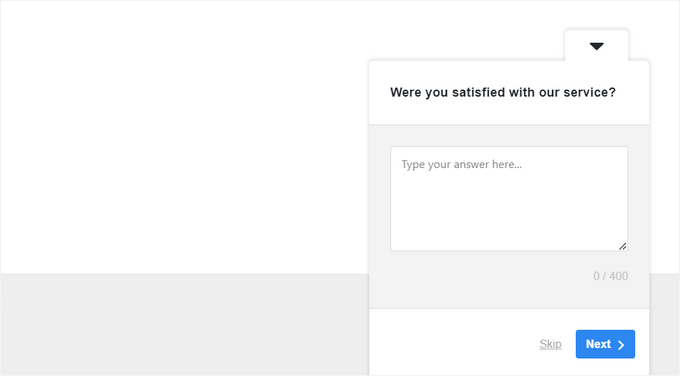
Ecco fatto! Ora potete visitare il vostro sito web per vedere il modulo di feedback dei clienti in azione.
Ecco come appariva sul nostro sito demo:

Risorse bonus 🔗: Altri modi per migliorare l’UX con i feedback
Volete esplorare altri modi per raccogliere feedback e migliorare il vostro sito WordPress? Ecco alcuni tutorial utili per mantenere lo slancio:
- Come ottenere un rapido feedback sui vostri articoli su WordPress – Learn come aggiungere semplici opzioni di feedback in modo che i lettori possano condividere rapidamente chi sono i vostri contenuti. Ideale per blogger e creatori di contenuti.
- Come ottenere feedback sul design di un sito web in WordPress – Scoprite come raccogliere input utili sul layout, sui colori e sul design generale del vostro sito da utenti reali. Ideale per web designer, freelance e siti web di agenzie.
- Domande di feedback sull’esperienza utente da porre ai visitatori di un sito web – Imparate un elenco di domande intelligenti e focalizzate sull’UX che potete utilizzare per capire cosa funziona sul vostro sito web. Utile per i proprietari di siti aziendali, per gli addetti al marketing e per chiunque voglia migliorare l’usabilità del sito.
- Come aggiungere pulsanti di reazione a WordPress per aumentare l’engagement – Permettete ai visitatori di reagire alle pubblicazioni con emoji o pulsanti per aumentare l’interazione senza bisogno di lunghe risposte. Ottimo per blog, riviste online e siti personali.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente un modulo di feedback per i clienti in WordPress. Potreste anche leggere il nostro articolo su come creare un modulo d’ordine online per WordPress e la nostra guida definitiva all’uso dei moduli di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ian Loughlin
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.