Visualizzare un modulo in una sola riga è un ottimo modo per salvare spazio e dare al sito un aspetto pulito.
Funziona particolarmente bene nelle header, nei footer o nelle barre laterali, consentendo di posizionare i moduli in aree ad alto traffico e di aumentare le conversioni.
Noi di WPBeginner abbiamo testato diversi moduli di contatto per ottimizzare il nostro processo di acquisizione dei contatti. Grazie a questa esperienza, abbiamo scoperto che i moduli semplici spesso portano a tassi di completamento più elevati.
In questo articolo vi mostreremo come visualizzare facilmente il vostro modulo in una singola riga in WordPress, passo dopo passo.

Perché visualizzare i moduli a riga singola in WordPress?
I moduli a riga singola offrono una maggiore flessibilità nella scelta della loro collocazione. Poiché questo tipo di modulo è costituito da una sola riga, non occupa molto spazio e può essere facilmente integrato con i contenuti esistenti su un blog WordPress.
Ad esempio, i moduli di iscrizione alla newsletter vengono spesso visualizzati in una singola riga sopra o sotto il contenuto del post del blog. Questi tipi di moduli funzionano bene anche sulle landing page, sulle pagine di contatto e su altre pagine importanti del vostro sito web.
Oltre a generare un maggior numero di abbonati e di contatti, è possibile trasformare qualsiasi tipo di modulo in un modulo a riga singola.
Ad esempio, potrebbe avere senso visualizzare il modulo di contatto in una sola riga per salvare spazio sul sito web di WordPress e rendere il modulo più responsive per i dispositivi mobili.
Detto questo, vi mostriamo come visualizzare un modulo a riga singola sul vostro sito WordPress.
Come creare un modulo a riga singola in WordPress
Per questa esercitazione, utilizzeremo il plugin WPForms. Ha un builder trascina e rilascia che permette di creare rapidamente qualsiasi modulo di WordPress. Inoltre, si integra con i più diffusi strumenti di email marketing, per far crescere facilmente la vostra mailing list.
Noi di WPBeginner abbiamo utilizzato questo strumento per creare moduli di contatto e sondaggi annuali, ottenendo ottimi risultati. Per maggiori informazioni, consultate la nostra recensione completa di WPForms.

Nota: WPForms ha anche una versione premium a cui è possibile effettuare l’upgrade. Tuttavia, per questo tutorial utilizzeremo WPForms Lite, che consente di creare un semplice modulo di contatto e di collegarlo a Constant Contact per la generazione di contatti.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, visitate la pagina WPForms ” Aggiungi nuovo nella barra laterale dell’amministrazione di WordPress e date un nome al vostro modulo. Poi, dovete scegliere il modello del vostro modulo.
Selezioneremo il modello “Modulo Opt-In”. È sufficiente passare sopra il modello e fare clic sul pulsante “Usa modello”.

In questo modo si avvia il costruttore di moduli WPForms con il drag-and-drop sullo schermo.
Si noterà che il modello scelto include automaticamente i campi del nome e dell’e-mail e un pulsante di invio.

Ogni campo può essere modificato facendo clic su di esso e apportando le modifiche nella colonna di sinistra.
È anche possibile trascinare e rilasciare i campi per modificarne l’ordine.

Una volta terminata la personalizzazione dei campi, è possibile visualizzare il modulo in una singola riga.
A tale scopo, passare alla scheda Impostazioni ” Generale del costruttore di moduli e fare clic sul menu a discesa “Avanzate”.

Quindi, digitate “inline-fields” nella casella “Form CSS Class” (senza virgolette).
Questo applicherà la classe CSS al modulo. Poiché WPForms include lo stile per la classe “inline-fields”, cambierà automaticamente l’intero layout del modulo e lo visualizzerà in una sola riga.

Successivamente, è possibile rendere il modulo ancora più piccolo nascondendo le etichette dei campi.
A tale scopo, è sufficiente fare clic su un campo del modulo per aprirne le impostazioni nella colonna di sinistra.
Una volta fatto ciò, selezionare l’opzione di menu ‘Avanzate’ e fare clic sulla levetta ‘Nascondi etichetta’ per attivarla.

Poi, occorre fare la stessa cosa per tutte le etichette dei campi del modulo.
Successivamente, nella stessa sezione ‘Avanzate’, è possibile inserire del testo nella casella ‘Segnaposto’.
Questo indica agli utenti a cosa serve ogni campo del modulo.

Una volta terminata la personalizzazione del modulo, assicurarsi di fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Se utilizzate il vostro modulo per generare lead, potete collegarlo al vostro provider di email marketing. Per maggiori dettagli, consultate la nostra guida su come creare una newsletter via e-mail nel modo giusto.
Aggiunta di un modulo a riga singola al sito web WordPress
Ora è il momento di aggiungere il modulo a riga singola al vostro sito WordPress. Potete aggiungerlo a qualsiasi pagina, post o area widget.
Lo aggiungeremo a una pagina esistente, ma il processo sarà simile se lo aggiungete a un’altra area del vostro blog WordPress.
È sufficiente aprire la pagina in cui si desidera il modulo a riga singola e fare clic sul pulsante “Aggiungi blocco” (+) per aprire il menu dei blocchi.

Quindi, fare clic sul blocco ‘WPForms’ per aggiungerlo al sito.
Quindi, scegliere il modulo a riga singola creato in precedenza dal menu a discesa del blocco stesso.

Una volta scelto il modulo, il plugin caricherà un’anteprima del modulo nell’editor di contenuti. Quindi, fare clic sul pulsante “Aggiorna” o “Pubblica” per rendere attivo il nuovo modulo.
Ora è possibile visitare il sito web per vedere il nuovo modulo in azione.

Bonus: utilizzare OptinMonster per creare popup e banner
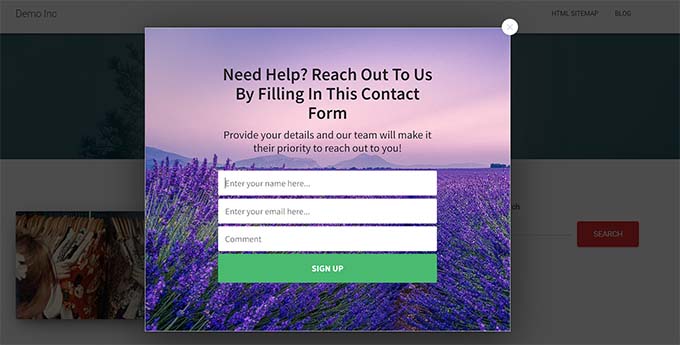
Oltre a creare moduli a riga singola, è possibile creare moduli di contatto fluttuanti, popup opt-in e banner sul sito web per catturare lead via email.
Per farlo, potete utilizzare OptinMonster, il miglior strumento di ottimizzazione delle conversioni per WordPress presente sul mercato.
Noi di WPBeginner lo usiamo costantemente per creare popup e banner che promuovono i nostri servizi professionali e la nostra newsletter, e lo adoriamo. Per saperne di più, consultate la nostra recensione completa di OptinMonster.
Lo strumento permette di creare bellissimi moduli optin che visualizzano informazioni personalizzate e pertinenti in base agli interessi dell’utente e rende super facile l’acquisizione di contatti.
Per istruzioni dettagliate, potete consultare il nostro tutorial su come creare un modulo di contatto popup in WordPress.

Oltre a questo, potete anche creare banner attraenti per il vostro sito web, chiedendo agli utenti di iscriversi e di entrare a far parte della vostra newsletter.
In questo modo, è possibile acquisire i dati degli utenti senza occupare molto spazio sul sito web e senza infastidire gli utenti.
Per maggiori dettagli, consultate la nostra guida per principianti su come costruire una lista e-mail con OptinMonster.

Speriamo che questo articolo vi abbia aiutato a capire come visualizzare il vostro modulo in una sola riga in WordPress. Potreste anche voler consultare la nostra guida su come creare moduli più interattivi o la nostra scelta delle migliori alternative a Typeform.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Arkady
Very helpful article!
Is it possible to move submit button to the left end of line?
Thank you in advance!
WPBeginner Support
For that, you would place the button on the top instead of the bottom of the form
Admin