I widget permettono di aggiungere contenuti dinamici ad aree che non si possono modificare con l’editor di contenuti standard di WordPress. Spesso si aggiungono widget alla barra laterale, ma è possibile mostrarli in altre aree in più colonne.
Questo approccio permette di organizzare e presentare i contenuti in modo più efficace, rendendo il sito web visivamente accattivante e più facile da navigare.
Noi di WPBeginner abbiamo utilizzato il footer del nostro sito web per migliorare l’esperienza dell’utente e favorire l’engagement. Disponendo in modo ponderato più widget in colonne, possiamo mostrare i nostri brand, fornire un facile accesso a strumenti gratuiti, fornire link a risorse importanti e incoraggiare un’ulteriore esplorazione del nostro sito web.
In questo articolo vi mostreremo come visualizzare facilmente i widget di WordPress in colonne.

Perché visualizzare i widget di WordPress in colonne?
I widget sono un ottimo modo per aggiungere gallerie di immagini, feed dei social media, calendari, citazioni casuali, post popolari e altri contenuti dinamici al vostro sito WordPress.
Tuttavia, se si aggiungono molti widget, l’aspetto può risultare confuso e disordinato.
In questo caso, consigliamo di organizzare i widget in colonne. Ciò consente di mostrare molti contenuti in modo strutturato. Potete anche aggiungere dei sottotitoli alle colonne per aiutare i visitatori a trovare più velocemente ciò che stanno cercando.
Tenendo presente questo, vediamo come visualizzare i widget in colonne. È sufficiente utilizzare i collegamenti rapidi qui sotto per passare direttamente al metodo che si desidera utilizzare:
Metodo 1: Verificare che il tema WordPress abbia un piè di pagina pronto per i widget
Alcuni temi di WordPress hanno più aree pronte per i widget nel piè di pagina. In questo caso, ogni area apparirà come una colonna separata.
È perfetto se si desidera elencare informazioni o link nel piè di pagina del sito web. Ad esempio, si possono mostrare le informazioni di contatto, un elenco di tutti i prodotti del negozio WooCommerce o i link più importanti del sito.

Per ulteriori idee, consultate la nostra lista di controllo delle cose da aggiungere all’area del piè di pagina di WordPress.
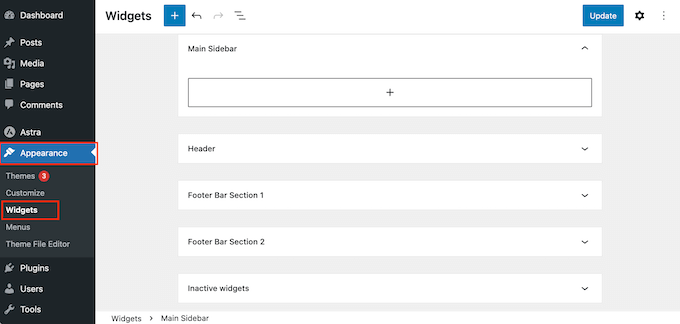
Per verificare se il vostro tema ha più aree pronte per i widget nel piè di pagina, andate su Aspetto ” Widget nella dashboard di WordPress.
Qui, cercare le aree con l’etichetta “Piè di pagina” o simili.

Il tema qui sopra ha due aree pronte per i widget, che possiamo utilizzare per visualizzare i widget in colonne.
È sufficiente fare clic per espandere una qualsiasi di queste aree e iniziare ad aggiungere i widget che si desidera visualizzare. Per istruzioni più dettagliate, consultate la nostra guida su come aggiungere e utilizzare i widget in WordPress.

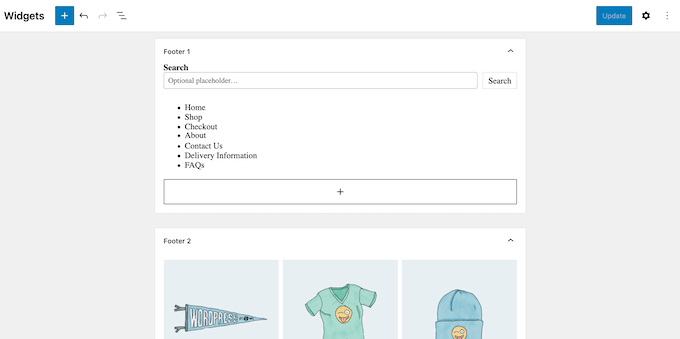
A questo punto, fare clic per espandere l’area del piè di pagina successiva pronta per i widget e aggiungere i widget che si desidera mostrare in quella colonna.
È sufficiente ripetere questi passaggi per ogni area del piè di pagina.
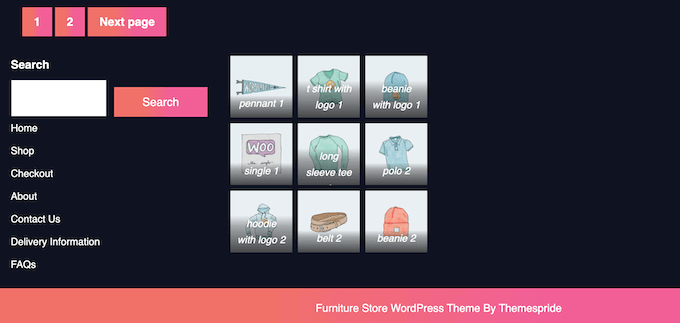
Una volta terminata l’aggiunta dei widget, non dimenticate di fare clic sul pulsante “Aggiorna” per salvare le modifiche. Ora potete visitare il vostro sito web WordPress e scorrere fino al piè di pagina per vedere i vostri widget organizzati in colonne.

Metodo 2: utilizzare l’editor di pagine e post (funziona con tutti i temi)
Un’altra opzione è quella di utilizzare l’editor di blocchi predefinito di WordPress per aggiungere colonne alle pagine e ai post. In questo modo è possibile controllare esattamente dove appaiono i widget sul sito, anche all’interno del contenuto del post.
È anche una buona opzione se si desidera mostrare widget unici su ogni pagina.
Tuttavia, è necessario aggiungere manualmente i widget a ogni pagina e post. Questo metodo può richiedere molto tempo, soprattutto se si vogliono mostrare gli stessi widget su ogni pagina.
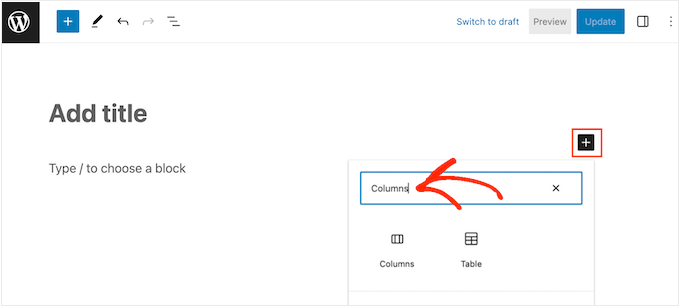
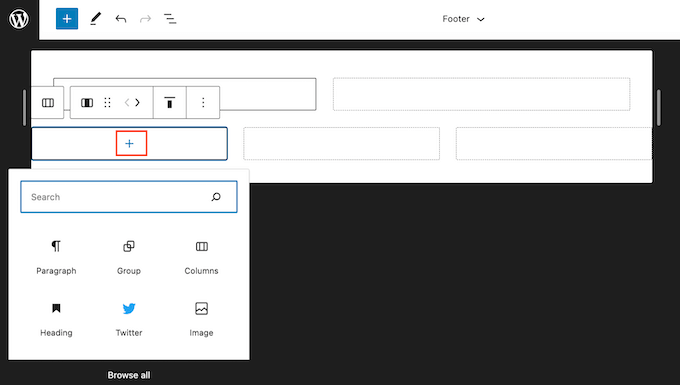
Per utilizzare questo metodo, aprire la pagina o il post in cui si desidera aggiungere i widget in colonne. Quindi, fare clic sul pulsante “+” e digitare “Colonne”.

Quando appare il blocco giusto, trascinarlo sul layout.
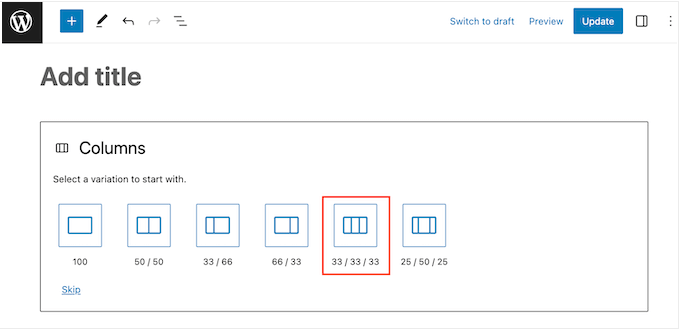
A questo punto è possibile scegliere il numero di colonne che si desidera visualizzare e lo spazio che ciascuna colonna deve occupare.
Ad esempio, nell’immagine seguente si creano tre colonne che occupano ciascuna il 33% dello spazio disponibile.

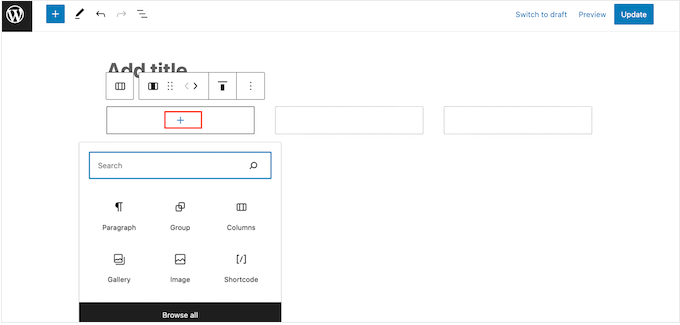
A questo punto, fate clic sull’icona “+” nella prima colonna.
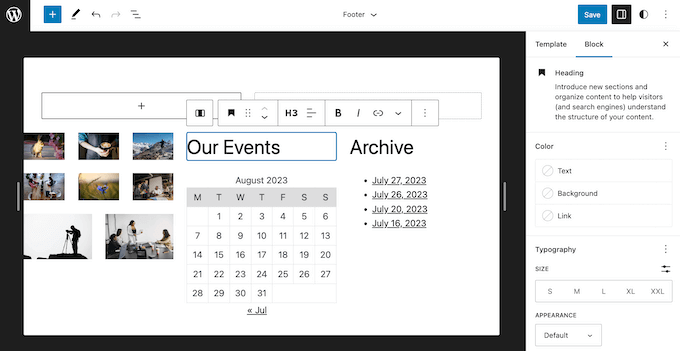
Nella finestra di dialogo visualizzata, selezionare il widget da aggiungere alla colonna.

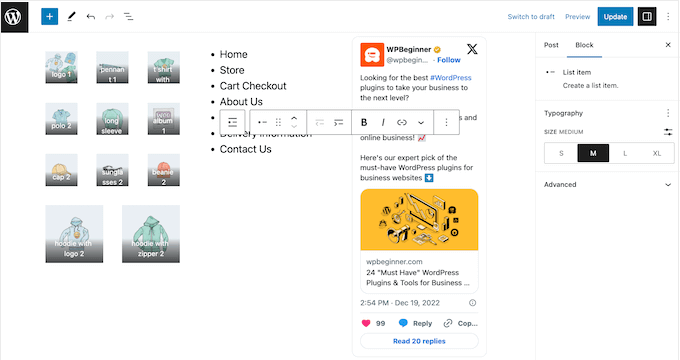
È possibile personalizzare il widget utilizzando le impostazioni nel menu di destra. Ad esempio, si può cambiare il colore dello sfondo, aggiungere collegamenti o modificare la dimensione dei caratteri.
È possibile utilizzare i blocchi anche per creare sottotitoli, elenchi e altri contenuti. In questo modo si può aggiungere un’ulteriore struttura e contesto ai widget.

È sufficiente ripetere questi passaggi per aggiungere altri widget alle colonne.
Quando si è soddisfatti della configurazione delle colonne, fare clic su “Aggiorna” o “Pubblica” per rendere attive le colonne e i widget.
Metodo 3: Creare un tema WordPress personalizzato (completamente personalizzabile)
Sebbene sia possibile organizzare e visualizzare i widget in più colonne utilizzando gli strumenti integrati di WordPress, a volte è necessario un maggiore controllo sul layout.
Potreste anche voler aggiungere colonne a bellissime landing page o pagine di vendita con un design completamente personalizzato.
In questo caso, si consiglia di utilizzare SeedProd.
SeedProd è il miglior plugin per il page builder di WordPress sul mercato e vi permette di progettare il vostro tema senza scrivere una sola riga di codice. Ciò significa che potete aggiungere tutte le colonne e i widget che volete a qualsiasi area del vostro sito web.

SeedProd dispone anche di una libreria in continua crescita di kit di modelli di siti professionali che potete aggiungere al vostro sito con un solo clic.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd che consente di creare pagine personalizzate, comprese quelle di manutenzione e di prossima pubblicazione, indipendentemente dal budget a disposizione. Tuttavia, in questa guida utilizzeremo il plugin premium, fornito con il costruttore di temi. Per utilizzare il costruttore di temi è necessario disporre del piano SeedProd Pro o superiore.
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Successivamente, fare clic sul pulsante “Verifica chiave”.
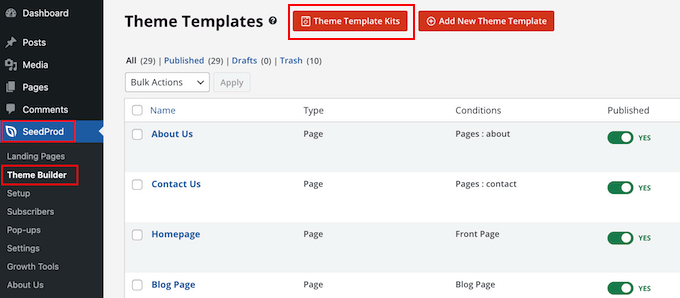
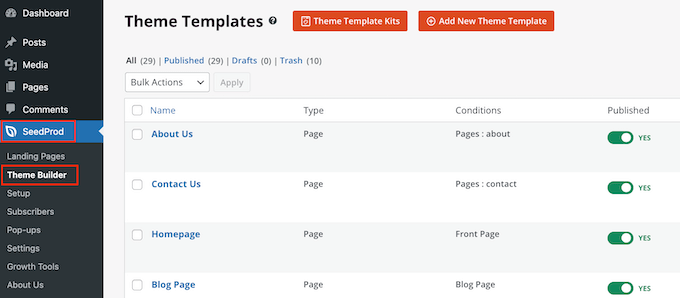
Fatto questo, andare alla pagina SeedProd ” Theme Builder e fare clic sul pulsante “Theme Template Kits”.

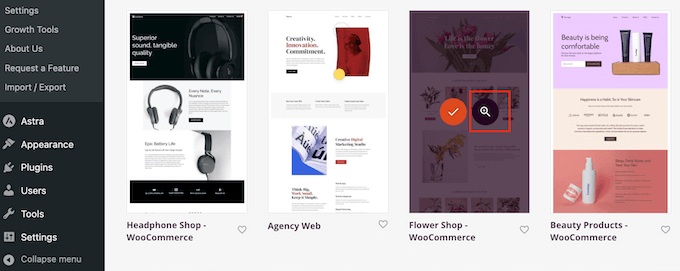
Ora viene visualizzata la libreria dei kit del sito web di SeedProd.
Per dare un’occhiata più da vicino a qualsiasi modello, è sufficiente passare il mouse su di esso e fare clic sull’icona della lente d’ingrandimento quando appare.

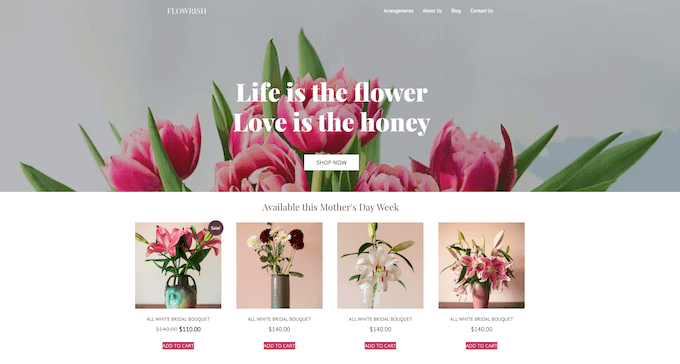
Questo apre il kit di modelli in una nuova scheda.
Poiché si tratta di un kit completo per siti web, è possibile vedere altre pagine e design facendo clic sui diversi link, pulsanti e voci di menu.

SeedProd dispone di kit di modelli per diversi settori e nicchie, come siti web di ristoranti, blog di viaggi, consulenze di marketing e altro ancora.
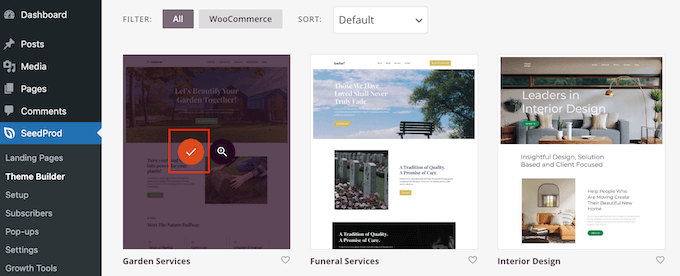
Quando si trova un kit di modelli che si desidera utilizzare, è sufficiente passarci sopra e fare clic sull’icona del segno di spunta quando appare.

SeedProd aggiungerà ora tutti i diversi modelli alla dashboard di WordPress.
Per dare un’occhiata più da vicino, andare su SeedProd ” Theme Builder. Le opzioni possono essere leggermente diverse a seconda del kit utilizzato.

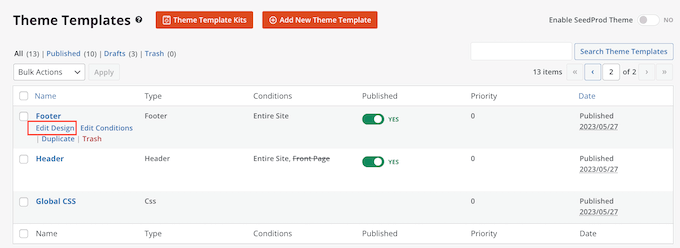
È sufficiente passare il mouse sul modello in cui si desidera aggiungere le colonne di widget, quindi fare clic sul link “Modifica design”.
Ad esempio, se si desidera visualizzare le colonne dei widget nell’area del piè di pagina, è necessario modificare il modello Piè di pagina.

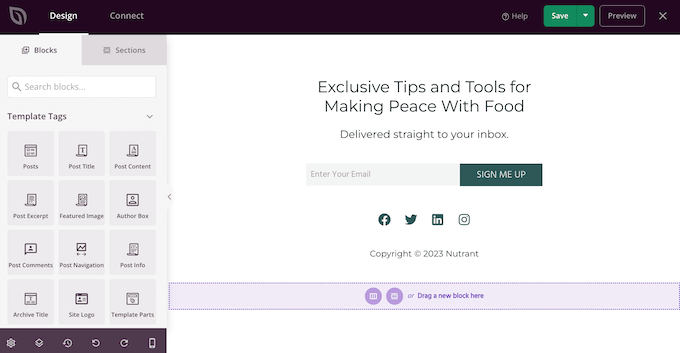
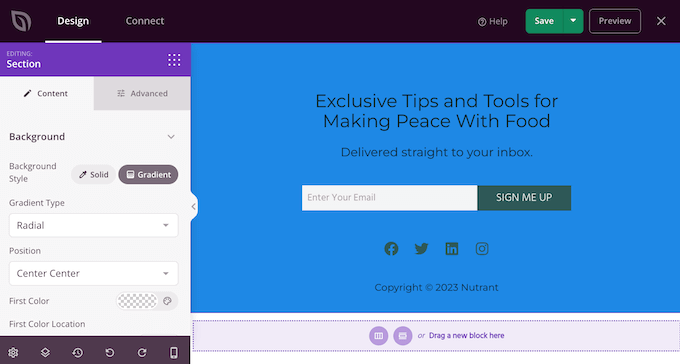
In questo modo si carica l’editor di SeedProd con il modello a destra dello schermo.
Sul lato sinistro è presente un menu con diverse opzioni.

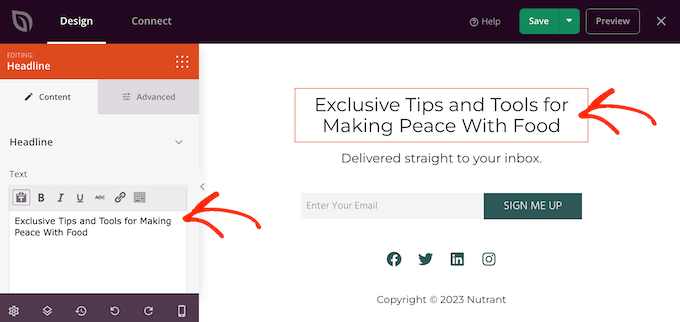
La maggior parte dei kit è già dotata di blocchi incorporati. Per personalizzare un blocco, è sufficiente fare clic per selezionarlo nell’anteprima della pagina e poi apportare le modifiche nel menu a sinistra.
Ad esempio, se si desidera sostituire un segnaposto, è necessario selezionare il blocco Testo o Titolo e digitare nel piccolo editor di testo.

È inoltre possibile modificare completamente l’aspetto del kit utilizzando le impostazioni nel menu di sinistra, tra cui la combinazione di colori, la scelta dei font, il colore dei link, i pulsanti e altro ancora.
La maggior parte di queste impostazioni si spiega da sé, quindi vale la pena di selezionare i diversi blocchi del layout e di esaminare le impostazioni.

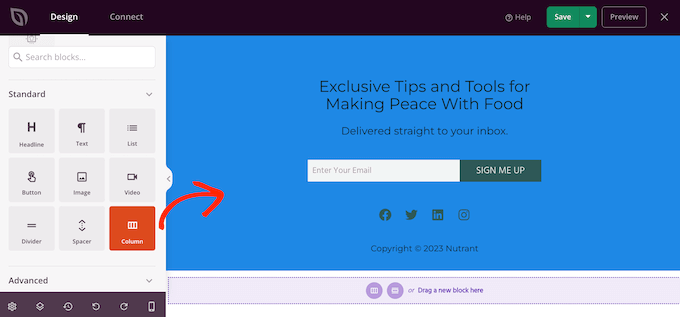
Per creare le colonne, scorrere la sezione “Standard” nel menu di sinistra.
Qui, trovare il blocco ‘Colonna’ e trascinarlo nell’area in cui si desidera disporre i widget in colonne.

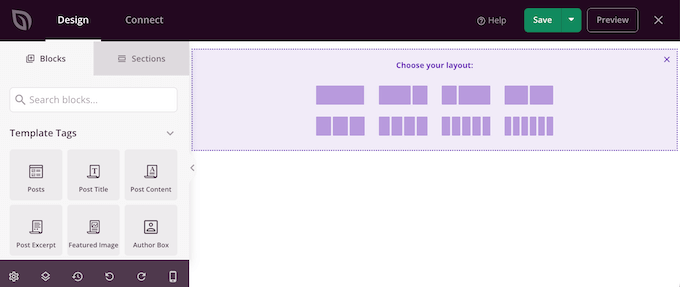
A questo punto è possibile scegliere il numero di colonne che si desidera creare e la quantità di spazio che ciascuna colonna deve occupare.
A tale scopo, è sufficiente fare clic sul layout che si desidera utilizzare.

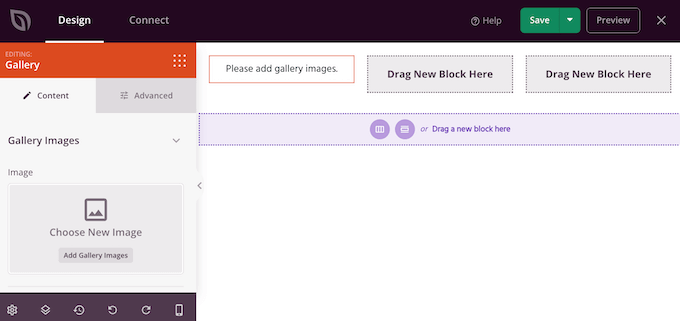
Ora è possibile iniziare ad aggiungere widget alle colonne.
Nel menu di sinistra, individuare ciascun widget e trascinarlo sulla colonna in cui si desidera visualizzarlo.

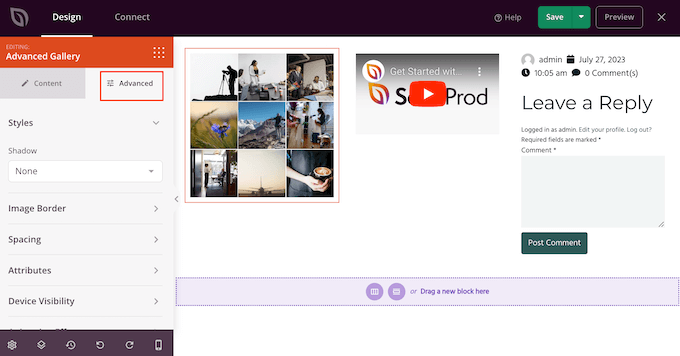
Dopo aver aggiunto un widget, fare clic per selezionarlo nell’anteprima live.
È quindi possibile utilizzare le impostazioni del menu di sinistra per personalizzare il widget. Per visualizzare ulteriori impostazioni di personalizzazione, fare clic sulla scheda “Avanzate”.

Qui è possibile aggiungere animazioni CSS, modificare la spaziatura, aggiungere un bordo e altro ancora.
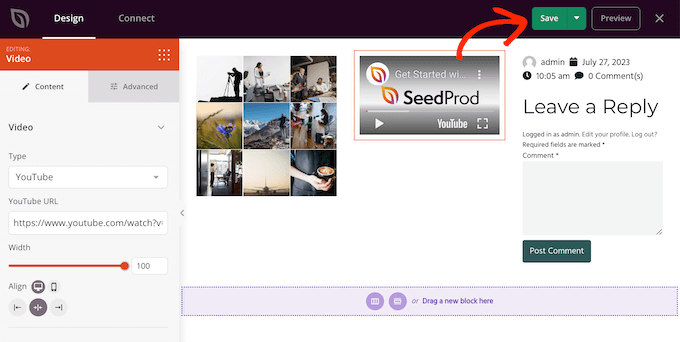
È sufficiente ripetere questi passaggi per aggiungere altri widget alle colonne. Quando si è soddisfatti dell’aspetto della pagina, fare clic sul pulsante “Salva” per memorizzare le modifiche.

Ora potete continuare a modificare il resto del vostro tema WordPress. Per maggiori dettagli, consultate la nostra guida completa su come creare un tema WordPress personalizzato per i principianti.
Quando si è soddisfatti della configurazione dei modelli, è il momento di rendere operativo il kit.
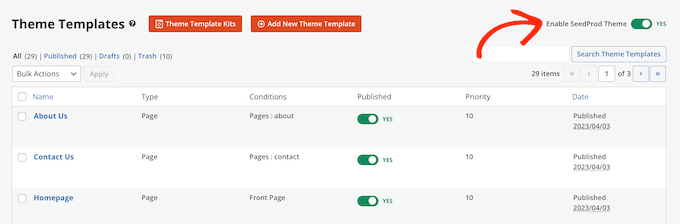
Nella dashboard di WordPress, andare su SeedProd ” Theme Builder e fare clic sulla levetta “Enable SeedProd Theme” (Abilita tema SeedProd) in modo che appaia “Yes” (Sì).

Ora potete visitare il vostro blog o sito web WordPress per vedere il nuovo tema personalizzato in azione.
Metodo 4: utilizzare l’editor del sito completo (solo per i temi a blocchi)
Se si utilizza un tema WordPress abilitato ai blocchi, è possibile aggiungere colonne a qualsiasi area del sito web utilizzando l’editor completo.
È possibile modificare anche aree che non possono essere modificate con l’editor di contenuti standard di WordPress. Ad esempio, è possibile aggiungere widget e colonne al modello della pagina 404 del sito.
Per iniziare, andate su Aspetto ” Editor nella dashboard di WordPress.

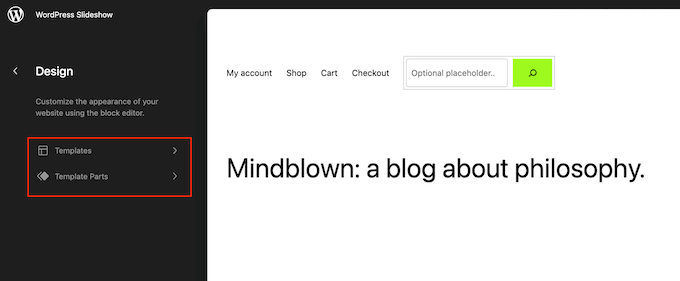
Per impostazione predefinita, l’editor completo del sito mostra il modello della home del tema, ma è possibile aggiungere colonne e widget a qualsiasi area.
Per visualizzare tutte le opzioni disponibili, basta selezionare “Modelli” o “Parti di modelli”.

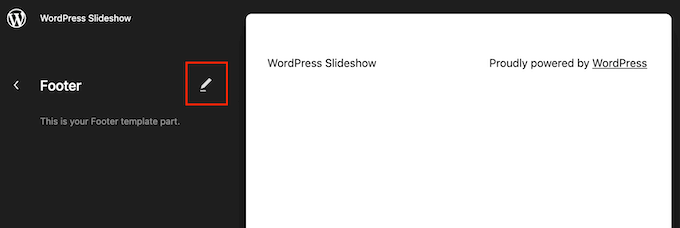
A questo punto è possibile fare clic sul modello o sulla parte di modello che si desidera modificare.
WordPress mostrerà ora un’anteprima del design. Per modificare questo modello, fare clic sull’icona della matita.

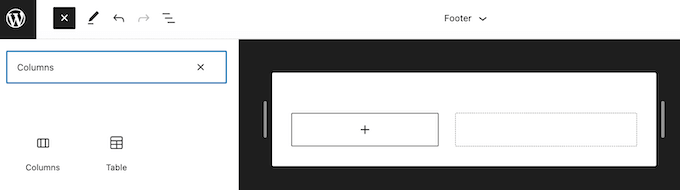
A questo punto, fare clic sull’icona blu “+” e digitare “Colonne”.
Quando viene visualizzato il blocco giusto, trascinarlo e rilasciarlo sul design della pagina.

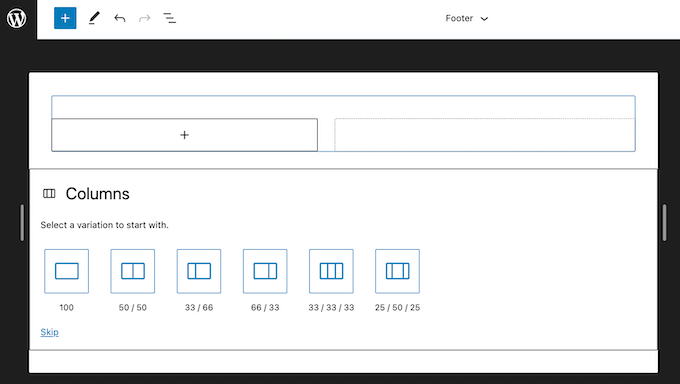
A questo punto è possibile scegliere il layout che si desidera utilizzare.
Per esempio, nelle nostre immagini stiamo usando il layout 33/33/33, che crea tre colonne che occupano ciascuna il 33% della larghezza disponibile.

A questo punto, fare clic sull’icona blu ‘+’ e trovare il primo widget che si desidera utilizzare.
È quindi possibile trascinare e rilasciare il widget nella colonna in cui si desidera visualizzarlo.

Se necessario, è possibile regolare con precisione ciascun blocco utilizzando le impostazioni del menu di destra.
È sufficiente ripetere questi passaggi per aggiungere altri widget alle colonne.

Quando siete soddisfatti delle modifiche, fate clic su “Salva” per renderle effettive. Ora, se visitate il vostro sito WordPress, vedrete i nuovi widget e le nuove colonne in azione.
Bonus: visualizzare le foto di WordPress in colonne
Se avete un sito di fotografia, potreste anche voler mostrare tutte le vostre fotografie in colonne e righe ordinate.
Per farlo, è possibile utilizzare Envira Gallery, il miglior plugin per gallerie di WordPress presente sul mercato. Permette di creare una galleria attraente in cui tutte le immagini sono organizzate in righe e colonne per avere un aspetto visivamente accattivante.

Inoltre, offre altre funzioni come lightbox popup, watermark, testo alt-image e altro ancora.
Dopo l’attivazione del plugin, è sufficiente visitare la pagina Envira Gallery ” Add New e fare clic sul pulsante “Select files from other sources” per caricare tutte le immagini dalla libreria multimediale.

Una volta fatto ciò, scorrere fino alla sezione “Attualmente nella galleria” e passare alla scheda “Configurazione”.
Qui è possibile scegliere diversi layout e il numero di colonne per le immagini della galleria in base alle proprie esigenze.

Una volta terminato, fare clic sul pulsante “Pubblica” in alto per memorizzare le impostazioni. Successivamente, è necessario aprire il post in cui si desidera aggiungere le immagini in righe e colonne e fare clic sul pulsante “Aggiungi blocco” (+).
Si aprirà il menu dei blocchi. A questo punto, è sufficiente trascinare il blocco Envira Gallery e scegliere la galleria di immagini creata dal menu a discesa all’interno del blocco.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni. Ora è possibile visitare il sito WordPress per visualizzare le immagini in righe e colonne.
Per ulteriori informazioni, consultare il nostro tutorial su come visualizzare le foto di WordPress in colonne e righe.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare i widget di WordPress in colonne. Potreste anche voler consultare la nostra guida su come visualizzare i commenti in alto nella barra laterale di WordPress o la nostra selezione dei migliori temi per WordPress compatibili con Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Atiqullah Sadeqi
Hi,
I need a widget to be able accept other widgets inside it self. Like creating a row and inside of the row we should put other widgets. it can be done?
WPBeginner Support
It would depend on your specific widgets but it sounds like you want to use a text widget.
Admin
Nauman Khan
The recommended plugin has not been updated in 5 years, any good alternative?
WPBeginner Support
Not at the moment, we will certainly keep a look out for alternatives.
Admin
andrew
wordpress now warns the following: “This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
any alternatives?
Raymond
Hi… This plugin is really awesome. However…I wonder if there’s a way to make this plugin responsive because if I shrink my browser to Iphone size, the columns wont rearrange to fit the small screen
WPBeginner Staff
That’s up to you and how you feel that it would work for your site’s layout.
Robert Andrews
So can they be placed at the bottom of a post column, or do they have to stay in a sidebar?