Dopo aver gestito siti WordPress per molti anni, abbiamo imparato che i piccoli cambiamenti possono fare una grande differenza. Uno di questi piccoli ma importanti dettagli è il modo in cui mostrate la data sulle vostre pubblicazioni.
La maggior parte dei blog di solito mostra la data esatta di pubblicazione di un post. Ma l’uso di date relative come “2 giorni fa” o “Ieri” può essere migliore per i lettori. Queste date indicano rapidamente la novità e la rilevanza dei vostri contenuti, rendendo i lettori più propensi a leggerli.
In questa guida vi mostreremo 3 modi semplici per mostrare le date relative sul vostro sito WordPress: utilizzando il blocco Data, un plugin e del semplice codice.

Perché visualizzare le date relative rispetto a quelle assolute/esatte?
Avete mai notato che i media come Facebook o Twitter mostrano le date delle pubblicazioni come “2 ore fa” o “3 giorni fa” invece delle date esatte? Si tratta di un formato di data relativo.
A differenza delle date assolute (come “21 agosto 2024”), le date relative in WordPress danno ai lettori una rapida percezione della freschezza dei contenuti.
Vediamo un esempio. Quando i visitatori vedono una pubblicazione datata “2 giorni fa” piuttosto che una data specifica, sanno immediatamente che si tratta di un contenuto recente. In questo modo, i lettori possono capire rapidamente quali sono i post nuovi e da selezionare, senza dover pensare alla data odierna o fare calcoli mentali.
Tuttavia, è bene notare che le date relative non sono adatte a tutti i tipi di sito web.
Ad esempio, se gestite un blog storico o un sito in cui le date precise sono cruciali, potrebbe essere meglio attenersi alle date assolute. La chiave è considerare il tipo di contenuto e le preferenze del pubblico quando si decide se aggiungere date relative al proprio sito WordPress.
Detto questo, vediamo 3 modi per aggiungere date relative in WordPress. Da WordPress 6.7 è possibile utilizzare le date relative nel blocco Data di WordPress, ma questa opzione non è la più personalizzabile.
Abbiamo anche trovato un plugin che semplifica il processo e abbiamo proposto un metodo di codice che offre un maggiore controllo. Potete usare i link rapidi qui sotto per passare al metodo che preferite:
Metodo 1: Utilizzare il blocco data di WordPress (rapido e gratuito)
Sapevate che il blocco Data di WordPress può essere configurato per utilizzare date relative? Questo è il modo più semplice per visualizzare le date relative senza installare un plugin o aggiungere codice personalizzato al vostro sito WordPress.
Tuttavia, abbiamo riscontrato due inconvenienti nell’utilizzo di questo metodo. In primo luogo, non consente una grande personalizzazione. Ad esempio, non è possibile mostrare le date come “Oggi” o “Ieri” invece di “X minuti fa” o “X ore fa”.
In secondo luogo, il blocco WordPress Date è utilizzabile sui template di un tema WordPress a blocchi, ma non su quelli di un tema classico. Se si utilizza un tema classico, si consiglia di seguire il Metodo 2 o il Metodo 3.
In questo tutorial vi mostreremo come personalizzare il blocco Data di WordPress nella parte del template ‘Post Meta’ del vostro tema di blocco, in modo che mostri le date relative. Per farlo, utilizzeremo l’editor del sito completo.
Questa parte del template è responsabile della visualizzazione delle informazioni sui post del blog, come l’autore, la categoria e la data di pubblicazione.
Detto questo, il blocco Data funzionerà anche se lo si aggiunge a qualsiasi post o pagina nell’editor dei blocchi.
Suggerimento: se non vedete il menu del personalizzatore del tema nell’amministrazione di WordPress, significa che probabilmente state utilizzando un tema a blocchi.
Per prima cosa, andare su Aspetto ” Editor per aprire l’editor completo del sito.

A questo punto, vedrete diverse opzioni per personalizzare il vostro tema WordPress.
Qui, fare clic su “Patterns”.

Nella pagina successiva, si vedranno tutti i pattern e le parti di template di cui il tema dispone.
È sufficiente selezionare l’opzione “Pubblica meta”.

Ora si dovrebbe vedere la parte del template Pubblica meta.
Qui, fate clic sul blocco che dice “Post Date”, che è il blocco WordPress Date. Facendo clic su di esso si aprirà la barra laterale delle impostazioni del blocco sul lato destro.
È necessario disattivare l’impostazione “Formato predefinito” e scegliere il formato “3 mesi fa”.
È possibile mantenere attiva l’impostazione “Link al post”, in modo che il blocco Data rimandi al post del blog su cui è presente, oppure disattivarla. Si può anche attivare l’opzione “Visualizza la data dell’ultima modifica” se si vuole mostrare l’ultima volta che il post è stato aggiornato piuttosto che la prima volta che è stato pubblicato.

Una volta fatto, basta fare clic su “Salva”.
Ora si dovrebbero vedere tutte le istanze del modello ‘Post Meta’ nel sito web utilizzando le date relative.

Metodo 2: Utilizzo del plugin Meks Time Ago (gratuito e personalizzabile)
Se siete alla ricerca di un semplice plugin per visualizzare date e orari relativi in WordPress, abbiamo un’ottima scelta per voi. Tra tutti i plugin per le date relative che abbiamo provato, Meks Time Ago è uno dei più semplici per i principianti. Inoltre, è gratuito e funziona sia con temi classici che a blocchi.
Detto questo, questo metodo non funziona nemmeno se si vogliono le date come “Oggi” o “Ieri” invece di “X secondi fa” o “X giorni fa”. Tuttavia, è possibile personalizzare alcuni elementi, come i post a cui aggiungere le date relative e persino sostituire la parola “fa”.
Per utilizzare Meks Time Ago, è possibile installare e attivare il plugin per WordPress nell’area di amministrazione.
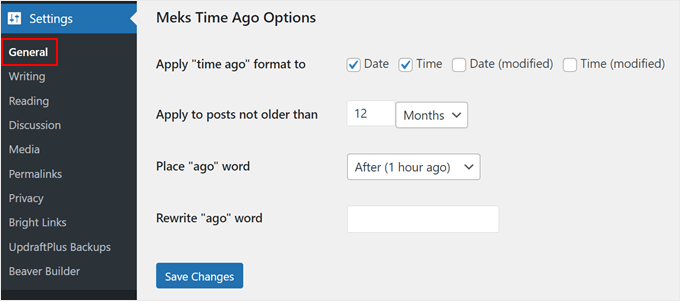
Dopodiché, andare su Impostazioni ” Generali nella Bacheca. Scorrendo verso il basso, troverete le impostazioni del plugin Meks Time Ago.

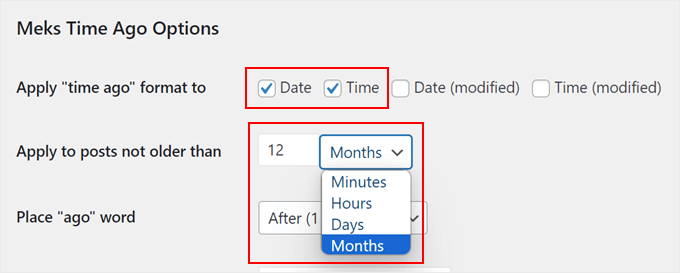
La prima impostazione da attivare è dove applicare il formato “tempo fa”. Qui è necessario scegliere “Data” e “Ora” per mostrare la data relativa a quando il post è stato pubblicato per la prima volta.
In alternativa, è possibile scegliere “Data (modificata)” o “Ora (modificata)” se si desidera visualizzare l’ultima volta che il post è stato aggiornato, non quando è stato pubblicato per la prima volta.
Si può anche scegliere se applicare questo formato di data agli articoli meno recenti di un certo numero di minuti, ore, giorni e mesi.
Abbiamo deciso di optare per 12 mesi.

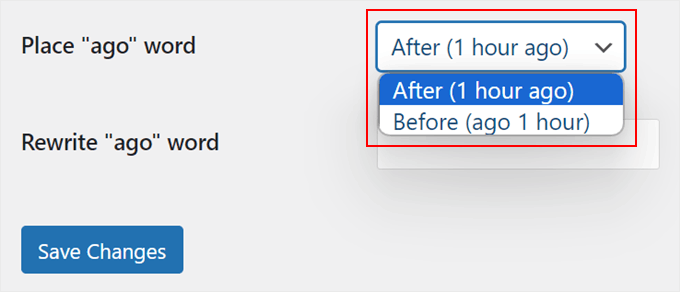
Successivamente, è possibile modificare la posizione della parola “fa” nel formato della data.
Abbiamo scelto di mantenerla dopo la data relativa perché la maggior parte delle persone ha familiarità con questa dicitura.

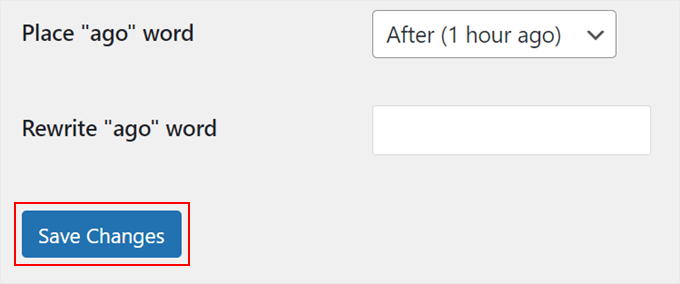
Infine, se necessario, è possibile sostituire il termine “fa” con un altro. È anche possibile lasciarla vuota.
Una volta fatto ciò, basta fare clic su “Salva modifiche”.

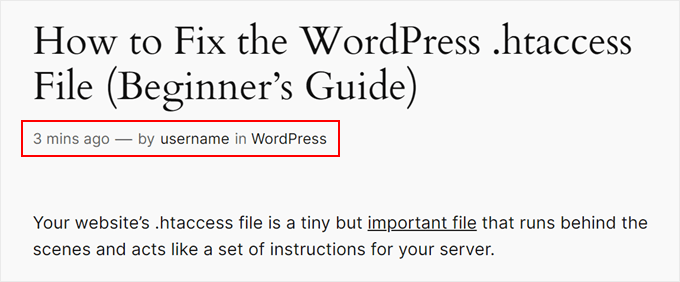
Ecco fatto! Ora tutte le date delle vostre pubblicazioni avranno date relative. È possibile visualizzare le modifiche su mobile, desktop e tablet per verificare che tutto sia corretto.
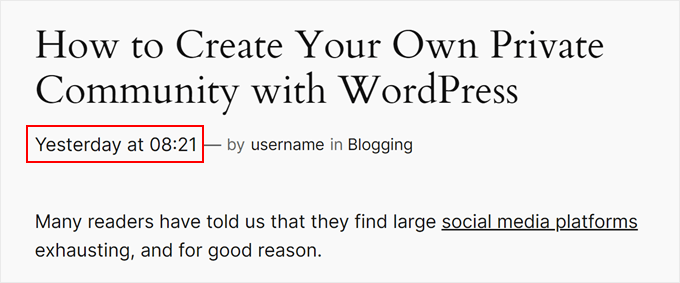
Ecco un esempio:

Metodo 3: Utilizzo del codice personalizzato (avanzato ma più personalizzabile)
Questo metodo prevede l’uso di codice personalizzato e, come abbiamo spiegato in precedenza, è la scelta migliore se si desidera mostrare le date come “Oggi” o “Ieri” anziché “X minuti fa” o “X ore fa”.
Ma non lasciatevi intimidire! Vi guideremo passo dopo passo attraverso il processo. Inoltre, utilizzeremo un plugin per gli snippet di codice chiamato WPCode, che rende sicura e facile l’aggiunta di codice personalizzato senza rompere il sito web.
Per saperne di più su questo plugin, consultate la nostra recensione di WPCode.
Per prima cosa, installare e attivare il plugin di WordPress nell’area di amministrazione.
Successivamente, è necessario andare su Code Snippets ” + Add Snippet. Quindi, selezionare “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “+ Aggiungi snippet personalizzato”.

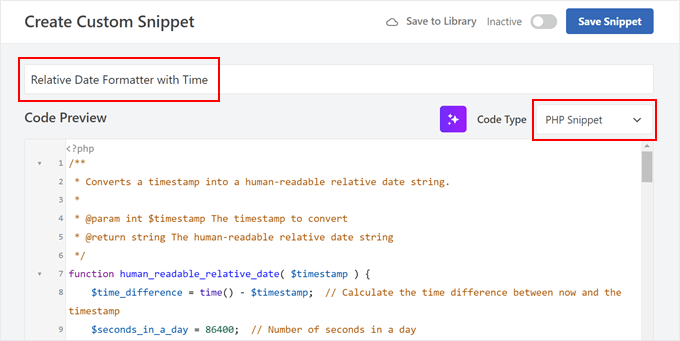
A questo punto, dare un nome al nuovo codice personalizzato. Può essere qualcosa di semplice, come “Data relativa formattata con l’ora”.
Inoltre, modificare il tipo di codice in “Snippet PHP”.

Una volta fatto ciò, è sufficiente copiare e incollare il frammento di codice qui sotto nel riquadro dell’anteprima del codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | /** * Converts a timestamp into a human-readable relative date string. * * @param int $timestamp The timestamp to convert * @return string The human-readable relative date string */function human_readable_relative_date( $timestamp ) { $time_difference = time() - $timest // Calculate the time difference between now and the timestamp $seconds_in_a_day = 86400; // Number of seconds in a day if ( $time_difference < 0 ) { return 'Date is in the future'; // Handle future dates } elseif ( $time_difference < $seconds_in_a_day ) { return 'Today at ' . date( 'H:i', $timestamp ); // Handle same-day dates } elseif ( $time_difference < 2 * $seconds_in_a_day ) { return 'Yesterday at ' . date( 'H:i', $timestamp ); // Handle one-day-old dates } elseif ( $time_difference < 7 * $seconds_in_a_day ) { $days = floor( $time_difference / $seconds_in_a_day ); // Calculate full days ago return $days . ($days == 1 ? ' day' : ' days') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last week } elseif ( $time_difference < 30 * $seconds_in_a_day ) { $weeks = floor( $time_difference / ( 7 * $seconds_in_a_day ) ); // Calculate full weeks ago return $weeks . ($weeks == 1 ? ' week' : ' weeks') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last month } elseif ( $time_difference < 365 * $seconds_in_a_day ) { $months = floor( $time_difference / ( 30 * $seconds_in_a_day ) ); // Calculate full months ago return $months . ($months == 1 ? ' month' : ' months') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last year } else { $years = floor( $time_difference / ( 365 * $seconds_in_a_day ) ); // Calculate full years ago return $years . ($years == 1 ? ' year' : ' years') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates older than a year }}/** * Shortcode function to convert a given timestamp or date to a human-readable relative date string. * * @param array $atts Shortcode attributes * @return string The human-readable relative date string */function relative_date_shortcode( $atts ) { $attributes = shortcode_atts( array( 'timestamp' => '', // Default value for 'timestamp' attribute 'date' => '', // Default value for 'date' attribute ), $atts ); // If no timestamp or date attribute provided, use the post's published date if ( empty($attributes['timestamp']) && empty($attributes['date']) ) { global $post; if ( !is_null($post) ) { $attributes['timestamp'] = get_the_time('U', $post->ID); // Get the post's timestamp } } elseif ( !empty($attributes['date']) ) { $attributes['timestamp'] = strtotime($attributes['date']); // Convert 'date' attribute to timestamp } // Validate the timestamp if ( !empty($attributes['timestamp']) && is_numeric($attributes['timestamp']) ) { return human_readable_relative_date( $attributes['timestamp'] ); // Return the human-readable relative date } else { return 'Invalid timestamp or date'; // Return an error message if the timestamp is invalid }}add_shortcode( 'relative_date', 'relative_date_shortcode' ); // Register the shortcode |
La prima funzione, human_readable_relative_date, prende una data e la modifica in un formato di facile utilizzo per l’utente.
Ad esempio, può mostrare “Oggi alle 14:30” o “3 giorni fa alle 10:15”, rendendo più facile per i lettori capire quanto è vecchia una pubblica.
La seconda funzione, relative_date_shortcode, crea uno shortcode da utilizzare in WordPress. Questo shortcode consente di aggiungere facilmente date relative ai contenuti senza modificare i file del tema.
Utilizzando questo codice, è possibile rendere più user-friendly le date delle pubblicazioni. I lettori vedranno rapidamente quanto sono recenti i vostri contenuti, rendendo il vostro sito più attuale e coinvolgente.
Scorrere poi verso il basso fino alla sezione “Pannello di inserimento”. Scegliere quindi “Inserimento automatico” per il metodo di inserimento e “Solo frontend” per la posizione.

Nell’angolo in alto a destra, modificare l’attiva/disattiva in attiva e fare clic sul pulsante “Salva snippet”.
Con il codice attivato, vediamo come abilitare le date relative sul vostro blog WordPress. Il procedimento varia a seconda del tipo di tema utilizzato.
Come aggiungere il formato della data relativa nei temi a blocchi
Se si utilizza un tema a blocchi, si può semplicemente sostituire il blocco WordPress Date con lo shortcode creato nella parte del modello Post Meta.
Per prima cosa, head to Appearance ” Editor.

Ora viene visualizzato il menu principale dell’editor del sito completo.
Fare clic su “Modelli”.

A questo punto si dovrebbero vedere tutti i modelli e le parti di modello offerti dal tema del blocco.
Qui, scegliere l’opzione “Post Meta”.

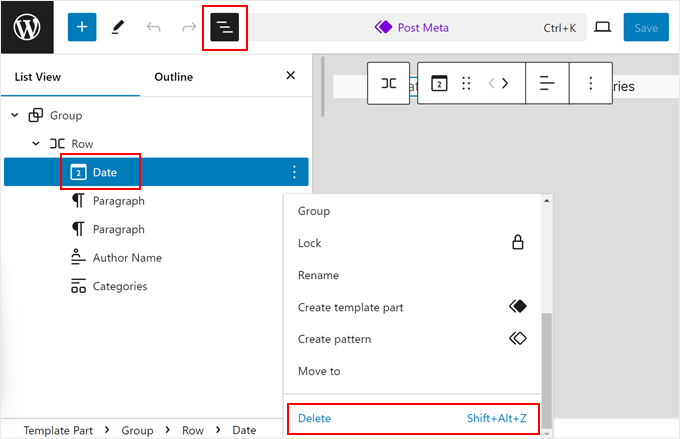
Per prima cosa, è necessario eliminare il blocco Data esistente, in modo da poterlo sostituire con il nostro shortcode.
A tal fine, è possibile fare clic sul blocco Data.
Se è difficile fare clic su di esso, è sufficiente fare clic sul pulsante “Vista elenco” in alto e selezionare il blocco “Data”. Quindi, fare clic sul menu a tre punti e scegliere “Elimina”.

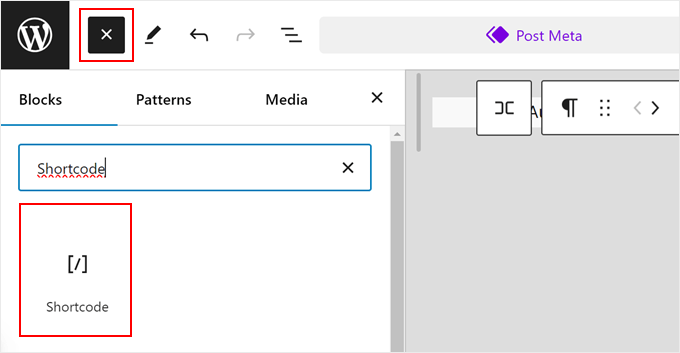
Una volta eliminato il blocco Data, aggiungete il blocco ‘Shortcode’ alla meta della vostra pubblicazione.
È possibile farlo facendo clic sul pulsante ‘+’ in un punto qualsiasi della pagina e trascinando e rilasciando il blocco Shortcode.

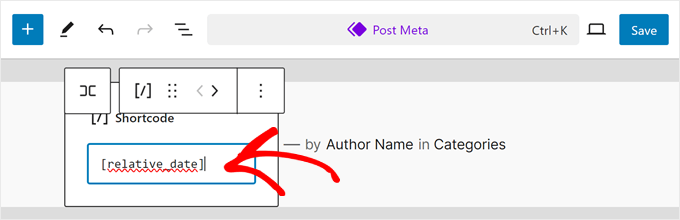
Dopodiché, inserire nel blocco il seguente shortcode:
[relative_date] |
Una volta fatto, basta fare clic su “Salva”.

Ora il template della singola pubblicazione utilizzerà le date relative.
Ecco come appare sul nostro sito demo:

Come aggiungere il formato della data relativa in Editor classico
Il processo per aggiungere date relative nei temi classici di WordPress è un po’ diverso e più tecnico. Questo perché ogni tema classico ha configurazioni diverse.
Ma abbiate pazienza. Vi forniremo un esempio in modo che possiate capire facilmente come farlo da soli, sia che utilizziate un tema WordPress gratuito o premium.
Se è la prima volta che personalizzate i file del tema classico, vi consigliamo di farlo su un sito di staging o su una versione locale del vostro sito WordPress. In questo modo, eventuali errori imprevisti causati dalla modifica del codice non influiranno sul sito web in uso.
Il primo passo da fare è trovare il file del tema responsabile della visualizzazione dei metadati dei post. Questo può essere:
- Il file della singola pubblicazione (di solito si chiama single.php)
- La parte del template che visualizza il contenuto della pubblicazione (qualcosa come content.php)
- Il file dei tag del template, che contiene le funzioni per la visualizzazione delle informazioni sulla pubblicazione (comunemente chiamato template-tags.php)
Come regola generale, dovreste cercare le linee di codice che visualizzano la data della pubblicazione. Queste righe di solito chiamano funzioni di WordPress come the_date(), the_time(), get_the_date(), get_the_time(), get_the_modified_date() o get_the_modified_time().
Se avete bisogno di aiuto, abbiamo una guida passo passo su come trovare i file del tema WordPress da modificare utilizzando un semplice plugin. In alternativa, potete contattare lo sviluppatore del tema WordPress o consultare la documentazione per ottenere maggiore assistenza.
Nel nostro caso, il file responsabile della visualizzazione della data di pubblicazione è template-tags.php. Ecco il codice originale completo che il tema utilizzava per mostrare la data esatta di pubblicazione:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { $time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), get_the_date(), esc_attr( get_the_modified_date( 'c' ) ), get_the_modified_date() ); printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $time_string ); }endif; |
Per modificare il file stesso, potete aprirlo tramite FTP o il file manager del vostro fornitore di hosting WordPress.
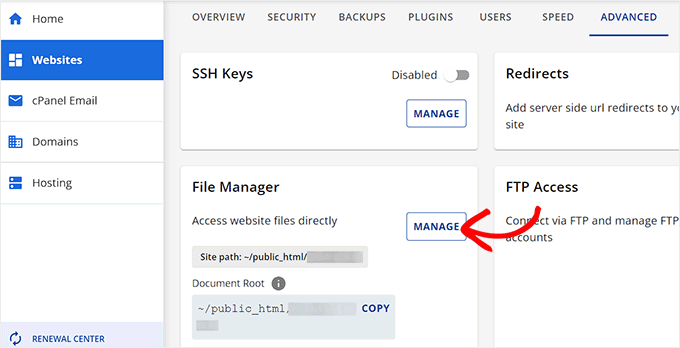
Se siete utenti di Bluehost, potete utilizzare il file manager accedendo al vostro account di hosting web. Quindi, nella Bacheca, fare clic sulla scheda “Siti web” e selezionare “Impostazioni” per il sito che si sta cercando di personalizzare.

Si aprirà la pagina delle impostazioni del sito.
Passare alla scheda “Avanzate” e fare clic sul pulsante “Gestisci” nella sezione Gestione file.

Ora dovreste trovarvi nel file manager di Bluehost.
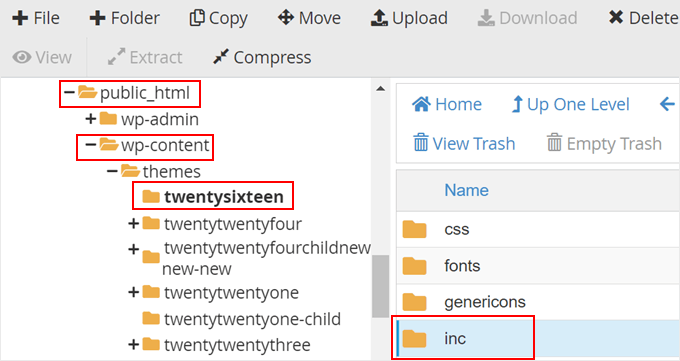
Poiché il nostro file si chiama template-tags.php, dobbiamo andare in public_html ” wp-content ” theme-name ” inc.

A questo punto si vedranno diversi file tra cui scegliere.
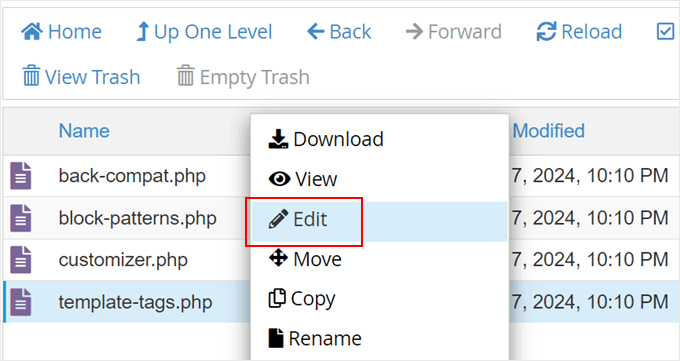
Qui, selezionare template-tags.php. Cliccate con il tasto destro del mouse sul file e selezionate “Modifica”.

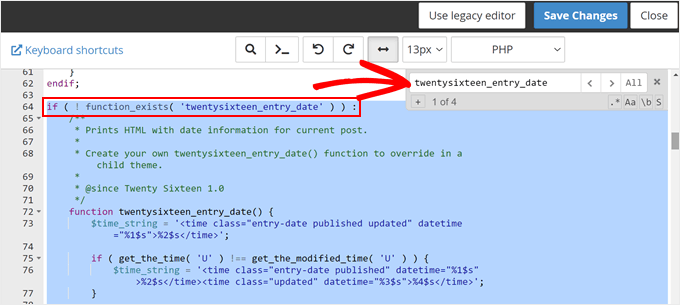
Ora, individuare il codice responsabile della visualizzazione della data di pubblicazione.
A tale scopo, è possibile utilizzare i tasti CTRL/Comando e F.

Ora, si dovrà modificare questo particolare codice in modo che richiami la funzione human_readable_relative_date che abbiamo aggiunto in precedenza con WPCode.
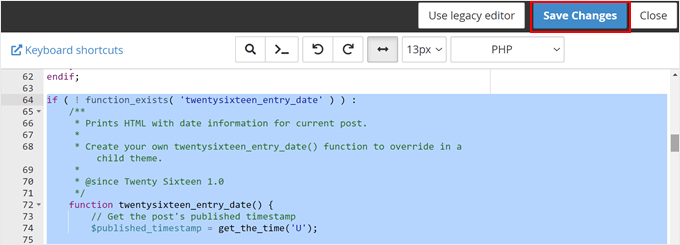
Ecco come abbiamo sostituito il codice originale da if ( ! function_exists( 'twentysixteen_entry_date' ) ) : a endif;:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { // Get the post's published timestamp $published_timestamp = get_the_time('U'); // Generate the human-readable relative date $relative_date = human_readable_relative_date( $published_timestamp ); // Output the relative date printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $relative_date ); }endif; |
Una volta modificato il codice, fare clic sul pulsante “Salva modifiche”.

Se il vostro codice non funziona e siete dei principianti, vi suggeriamo di usare uno strumento di intelligenza artificiale come ChatGPT di OpenAI per capire cosa c’è di sbagliato nel vostro codice.
Potreste porre una semplice domanda del tipo: “Salve, sto cercando di fare X usando il codice qui sotto [incollare il codice qui], ma non funziona. Puoi aiutarmi a capire cosa c’è che non va?”.
Detto questo, se il codice funziona, questo è ciò che si dovrebbe vedere sul template della singola pubblicazione:

Suggerimenti bonus per personalizzare il vostro blog WordPress
Oltre all’aggiunta di date relative ai vostri post su WordPress, ci sono molti altri modi per personalizzare il vostro blog. Ecco alcune idee:
- Come dare uno stile diverso alle singole categorie in WordPress
- Come aggiungere una barra di avanzamento alle vostre pubblicazioni su WordPress
- Come impostare un’immagine di riserva predefinita per le miniature dei post di WordPress
- Come dare uno stile diverso a ogni pubblicazione di WordPress
- Come aggiungere una barra di avanzamento della lettura nelle pubblicazioni di WordPress
- Come mettere in evidenza i nuovi post per i visitatori che ritornano in WordPress
- Come visualizzare i link di navigazione breadcrumb in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare le date relative in WordPress. Potreste anche voler selezionare i nostri esperti tra i migliori costruttori di pagine con trascinamento e rilascio per WordPress e la nostra guida definitiva su come modificare un sito web WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ziaul Hai
I want to know how to remove relative dates. My wordpress theme shows the relative date by default. But I am not able to change that.
WPBeginner Support
You could replace the relative_post_the_date with the PHP in this article depending on how you want it to display but if you reach out to your theme’s support they may have a built-in method to disable this style of date.
Admin
Sreeharsh
Hi, I’m getting wrong time stamp using Meks Time Ago plugin in my homescreen. For a 9 hour ago post, its showing 2 weeks ago. Please help me solve it.
Thank you.