Volete visualizzare le vostre foto di Instagram nella barra laterale di WordPress?
I post di Instagram possono essere un ottimo contenuto per il vostro sito web. Creando un feed di Instagram, potete mantenere il vostro sito fresco e interessante, promuovendo al contempo il vostro account Instagram.
In questo articolo vi mostreremo come visualizzare le foto e i video di Instagram nel widget della barra laterale di WordPress.

Perché aggiungere un feed di Instagram al vostro sito WordPress?
Secondo la nostra ricerca sulle statistiche di marketing, Instagram ha oltre 2 miliardi di utenti attivi mensili. Ciò significa che è un luogo ideale per promuovere i vostri prodotti, servizi e post del blog.
A seconda del vostro settore, Instagram potrebbe essere il posto migliore per promuovere il vostro sito web. Ad esempio, Instagram è particolarmente popolare tra i blog di moda, cucina, lifestyle e fotografia.
Tuttavia, le persone non vedranno i vostri post su Instagram se visitano solo il vostro sito web WordPress, il che può rendere difficile far crescere il vostro seguito su Instagram e ottenere un coinvolgimento nelle vostre foto e nei vostri video.
Detto questo, è una buona idea aggiungere un feed Instagram al vostro sito WordPress. In questo modo otterrete più traffico verso la vostra pagina Instagram e incoraggerete i visitatori a interagire con i vostri post lasciando commenti, cliccando sul pulsante “Condividi” e altro ancora.
Detto questo, vediamo come visualizzare facilmente le foto di Instagram nel widget della barra laterale di WordPress.
Come installare un plugin per le foto di Instagram
Il modo migliore per visualizzare le foto di Instagram in una barra laterale di WordPress o in un widget simile è utilizzare Smash Balloon Social Photo Feed. Questo plugin gratuito consente di mostrare le foto di uno o più account Instagram in un feed completamente personalizzabile.
Dopo aver creato un feed, è possibile aggiungerlo alla barra laterale utilizzando uno shortcode o un blocco.

Dopo aver inserito il feed nel vostro sito web, questo si aggiornerà automaticamente ogni volta che farete un nuovo post su Instagram. In questo modo, potrete mantenere il vostro sito fresco e interessante senza doverlo aggiornare manualmente.
In questa guida utilizzeremo la versione gratuita di Smash Balloon, che ha tutto ciò che serve per incorporare un feed di Instagram. Tuttavia, esiste anche una versione Pro che consente di visualizzare feed di hashtag, aggiungere immagini shoppable di Instagram in WordPress e altro ancora.
Prima di iniziare, è necessario collegare il proprio account Instagram a una pagina Facebook. Se si dispone di un account Instagram personale, è consigliabile trasformarlo in un account aziendale, in quanto ciò consente a Smash Balloon di mostrare automaticamente la biografia e l’intestazione di Instagram.
Per istruzioni passo passo su come fare entrambe le cose, consultate la nostra sezione FAQ alla fine del post.
Quando siete pronti, installate e attivate il plugin Smash Balloon Social Photo Feed. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Come collegare un account Instagram a WordPress
Dopo aver attivato il plugin, è il momento di collegare l’account Instagram a WordPress. Basta andare su Instagram Feed ” Impostazioni e poi cliccare su “Aggiungi nuovo”.

Con Smash Balloon Pro è possibile creare feed da post e hashtag taggati o addirittura creare un social wall combinando i contenuti di molti siti web diversi.
Ad esempio, potreste mostrare gli ultimi video del vostro canale YouTube, i vostri ultimi Tweet, il feed di un gruppo Facebook e altro ancora.
Poiché stiamo usando il plugin gratuito Smash Balloon, è sufficiente selezionare “Timeline utente” e poi fare clic su “Avanti”.

Dopodiché, dovrete scegliere l’account Instagram da utilizzare per creare un feed fotografico Instagram personalizzato in WordPress.
Per iniziare, fare clic su “Aggiungi fonte”.

Nella schermata successiva, scegliere se visualizzare le foto di un account Instagram personale o aziendale.
Se si seleziona la casella accanto a “Personale”, Smash Balloon non includerà l’avatar e la biografia di Instagram nell’intestazione per impostazione predefinita. Tuttavia, è sempre possibile aggiungere manualmente l’avatar e la bio nelle impostazioni del plugin.

Dopo aver scelto “Personale” o “Business”, fate clic su “Accedi con Facebook”.
A questo punto è possibile selezionare l’account Instagram che si desidera utilizzare e fare clic su “Avanti”.

Successivamente, selezionate la casella accanto alla pagina Facebook collegata al vostro account Instagram.
A questo punto, fare clic su “Avanti”.

Smash Balloon mostrerà ora un popup che elenca tutte le informazioni a cui avrà accesso e le azioni che può eseguire.
Per limitare l’accesso di Smash Balloon al vostro account Instagram, fate clic su uno degli interruttori per portarlo da “Sì” a “No”. Tenete presente che questo potrebbe influire sulle foto e sui video che potete incorporare nel vostro blog o sito web WordPress.
Detto questo, si consiglia di lasciare tutti gli interruttori abilitati.
Quando siete pronti, fate clic su “Fatto”.

A questo punto verrà visualizzato un popup con l’account Instagram appena collegato a WordPress.
È sufficiente selezionare la casella accanto all’account e fare clic su “Aggiungi”.

Smash Balloon vi riporterà automaticamente a Instagram Feeds ” All Feeds.
Per creare un feed di social media, è sufficiente selezionare la casella accanto al proprio account Instagram. Quindi, fare clic su “Avanti”.

Il plugin creerà ora un feed fotografico di Instagram per il vostro sito web e lo aprirà nell’editor di Smash Balloon.
Come personalizzare il feed di foto di Instagram
È possibile utilizzare l’editor per perfezionare l’aspetto delle foto di Instagram sul proprio sito web.
A destra, viene visualizzata un’anteprima del feed fotografico di Instagram. Sul lato sinistro si trovano tutte le impostazioni che si possono utilizzare per personalizzare il feed fotografico.

La maggior parte di queste impostazioni si spiegano da sole, ma ne illustreremo rapidamente alcune aree chiave.
Per iniziare, è possibile modificare il layout del feed e aggiungere un padding selezionando “Layout del feed” dal menu a sinistra. Man mano che si apportano modifiche, l’anteprima si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere cosa funziona meglio per il vostro feed fotografico di Instagram.

Per impostazione predefinita, Smash Balloon mostra lo stesso numero di post su computer desktop e dispositivi mobili.
È possibile visualizzare in anteprima l’aspetto del feed di Instagram su computer desktop, tablet e smartphone utilizzando la fila di pulsanti nell’angolo superiore destro. Testando diversi layout, è possibile creare un feed Instagram che abbia un aspetto eccellente, indipendentemente dal dispositivo utilizzato dal visitatore.

Gli smartphone e i tablet hanno in genere schermi più piccoli e una minore potenza di elaborazione, quindi è consigliabile mostrare meno foto e video sui dispositivi mobili.
Per farlo, basta digitare un numero diverso nel campo “Mobile” sotto “Numero di messaggi”.

Per impostazione predefinita, il feed di Facebook mostra meno colonne su smartphone e tablet rispetto ai computer desktop. Questo aiuta le foto e i video ad adattarsi comodamente agli schermi più piccoli.
Dopo aver testato la versione mobile del vostro sito WordPress, potreste non essere soddisfatti dell’aspetto delle colonne su smartphone e tablet. In questo caso, potete mostrare meno colonne modificando i numeri nella sezione “Colonne”.

Quando si è soddisfatti delle modifiche apportate, fare clic sul link “Personalizza”.
In questo modo si torna all’editor principale di Smash Balloon, dove è possibile esplorare la schermata di impostazione successiva, ovvero “Schema di colore”.

Per impostazione predefinita, Smash Balloon utilizza uno schema di colori ereditato dal tema di WordPress, ma dispone anche di temi “Light” e “Dark” che è possibile utilizzare.
Un’altra possibilità è quella di creare uno schema di colori personalizzato selezionando “Personalizzato” e utilizzando i controlli per modificare il colore dello sfondo, il colore dei pulsanti, il colore del testo e altro ancora.

Per impostazione predefinita, Smash Balloon aggiunge un’intestazione al vostro feed, che è la foto del vostro profilo Instagram e il nome della vostra pagina. Questo può aggiungere un contesto in più, piuttosto che incorporare semplicemente Instagram in WordPress senza alcuna spiegazione.
Per modificare l’aspetto di questa sezione, fare clic su “Intestazione” nel menu di sinistra.
In questa schermata è possibile modificare le dimensioni e il colore dell’intestazione e mostrare o nascondere la biografia di Instagram.

A volte, si può desiderare di mostrare un’immagine del profilo diversa. Ad esempio, l’avatar di Instagram potrebbe essere in contrasto con il tema di WordPress.
Per farlo, basta cliccare su “Aggiungi immagine” sotto “Mostra avatar personalizzato”.
È possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare una nuova foto dal computer.

Allo stesso modo, è possibile mostrare una biografia diversa. Ad esempio, potreste voler presentare il vostro feed di Instagram o incoraggiare le persone a seguirvi per ottenere altri fantastici contenuti.
Per sostituire la biografia di Instagram, è sufficiente digitarla nella casella “Aggiungi biografia personalizzata”.

Smash Balloon analizza automaticamente le foto di Instagram e le mostra alla risoluzione migliore. Le impostazioni predefinite dovrebbero essere adatte alla maggior parte dei siti web, ma è possibile ingrandire o rimpicciolire le immagini.
Per modificare le dimensioni delle immagini, fare clic su “Messaggi” nel menu di sinistra. Quindi, selezionare l’opzione “Immagini e video”.

È ora possibile scegliere tra miniatura, dimensione media e dimensione piena utilizzando il menu a discesa. Per ulteriori informazioni su questo argomento, consultare la nostra guida per principianti sulle dimensioni delle immagini in WordPress.
Se i risultati non sono soddisfacenti, è possibile tornare a questa schermata in qualsiasi momento e selezionare “Rilevamento automatico (consigliato)” dal menu a discesa.

Per impostazione predefinita, Smash Balloon aggiunge un pulsante “Carica altro” in fondo al vostro feed Instagram, che consente ai visitatori di scorrere altre foto e video.
Poiché si tratta di un pulsante così importante, è possibile personalizzarlo selezionando l’opzione “Carica altro pulsante” dal menu a sinistra.

Qui è possibile far risaltare ‘Load More’modificando il colore di sfondo, il colore del testo e lo stato di passaggio del mouse.
È inoltre possibile modificare l’etichetta del pulsante digitando nel campo “Testo”.

Un’altra opzione è quella di rimuovere completamente il pulsante facendo clic sulla levetta “Abilita”. In questo modo, potete incoraggiare le persone a visitare il vostro Instagram limitando il numero di post che possono vedere sul vostro sito web.
Se ai visitatori piace ciò che vedono, possono decidere di seguirvi su Instagram utilizzando il pulsante “Segui su Instagram” che Smash Balloon aggiunge automaticamente.
Per far risaltare il pulsante, si consiglia di selezionare “Pulsante segui” nel menu a sinistra.
Qui è possibile modificare il colore di sfondo del pulsante, lo stato di passaggio e il colore del testo.

Per impostazione predefinita, il pulsante ha un’etichetta generica “Segui su Instagram”.
È possibile sostituirlo con un proprio messaggio digitando nel campo “Testo”.

Quando siete soddisfatti dell’aspetto del feed di Instagram, non dimenticate di fare clic su “Salva” per memorizzare le modifiche. Ora siete pronti ad aggiungere il feed di Instagram al widget della barra laterale di WordPress.
Come aggiungere le foto di Instagram nel widget della barra laterale di WordPress
È ora possibile aggiungere il feed di Instagram alla barra laterale o a una sezione simile utilizzando il blocco Feed di Instagram.
Se si è creato più di un feed utilizzando Smash Balloon, è necessario conoscere il codice del feed.
Basta andare su Instagram ” Tutti i feed e copiare il valore nella colonna ‘Shortcode’. Nell’immagine seguente, dovremo utilizzare instagram-feed feed=1.

Fatto ciò, andare su Aspetto ” Widget nella dashboard di WordPress.
Quindi fare clic sul pulsante blu “+”.

Nella barra di ricerca, digitate “Instagram Feed” e selezionate il widget giusto quando appare.
WordPress ha un widget Instagram integrato, quindi assicuratevi di scegliere quello che mostra il logo ufficiale di Instagram.

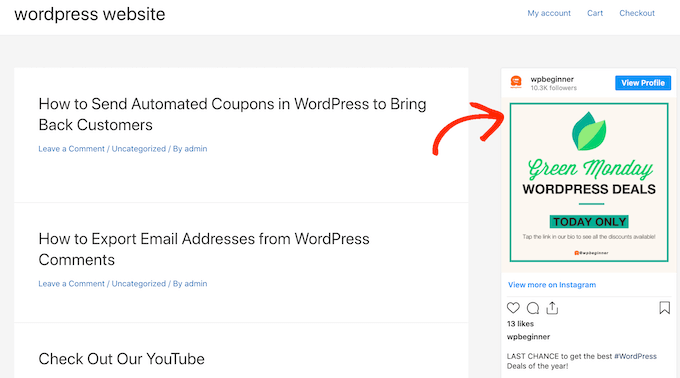
Dopodiché, è sufficiente trascinare il widget nell’area in cui si desidera mostrare il feed di Instagram, ad esempio nella barra laterale o in una sezione simile.
Il widget mostrerà automaticamente uno dei feed creati con Smash Balloon.
Per mostrare invece un feed diverso, è sufficiente digitare lo shortcode del feed nella casella “Impostazioni shortcode” e poi fare clic su “Applica modifiche”.

Ora è possibile fare clic sul pulsante “Aggiorna” per rendere attivo il widget. Per ulteriori informazioni, consultate la nostra guida passo-passo su come aggiungere e utilizzare i widget in WordPress.
Se si utilizza un tema abilitato ai blocchi, è possibile aggiungere un feed di Instagram alla barra laterale utilizzando l’editor completo del sito. Per iniziare, basta andare su Aspetto “ Editor.

Nell’editor, è sufficiente fare clic per selezionare la sezione della barra laterale e poi fare clic sul pulsante ‘+’.
Si può quindi iniziare a digitare “Instagram Feed” e selezionare il blocco giusto quando appare.

Per impostazione predefinita, l’editor del sito completo mostrerà uno dei feed Instagram creati con Smash Balloon. Per mostrare un feed diverso, è sufficiente aggiungere lo shortcode seguendo la stessa procedura descritta sopra.
Quando siete soddisfatti dell’aspetto del feed di Instagram, fate clic su “Salva”.
Come visualizzare una foto specifica di Instagram in WordPress
A volte si desidera mostrare un post specifico di Instagram sul proprio sito web. Potrebbe trattarsi della vostra foto più popolare, di un post evergreen o anche di un concorso sui social media attualmente in corso.

In passato, era possibile incorporare facilmente un post di Instagram in WordPress utilizzando un protocollo noto come oEmbed. Tuttavia, Facebook ha modificato il funzionamento di oEmbed, per cui non è più possibile incorporare facilmente le foto di Instagram in WordPress.
La buona notizia è che Smash Balloon può risolvere il problema di Facebook e Instagram oEmbed. Ciò consente di incorporare facilmente uno specifico post di Instagram in qualsiasi pagina, post o area predisposta per i widget, come la barra laterale. È anche possibile creare facilmente un feed Facebook personalizzato in WordPress.
Per abilitare questa funzione, basta andare su Instagram Feed ” oEmbeds. A questo punto è possibile fare clic sul pulsante “Abilita” accanto a “Instagram”.

Successivamente, andare su Aspetto ” Widget e fare clic sul pulsante blu ‘+’.
Nella barra di ricerca, digitate “Embed” per trovare il blocco giusto.

Quando appare il blocco “Incorpora”, trascinarlo nell’area in cui si desidera mostrare la foto.
Nel campo “Embed”, incollate semplicemente l’URL del post di Instagram che volete mostrare sul vostro sito web. Quindi, fare clic su “Incorpora”.

WordPress mostrerà ora il post specifico di Instagram.
Se si è soddisfatti dell’aspetto, fare clic su “Aggiorna” per renderlo attivo.

Ora, se visitate il vostro sito web, vedrete il post di Instagram in diretta.
Se si utilizza un tema abilitato ai blocchi, è necessario aggiungere specifici post di Instagram utilizzando l’editor completo del sito.
Per farlo, è sufficiente attivare la funzione oEmbed di Smash Balloon e ottenere l’URL del post di Instagram seguendo la stessa procedura descritta sopra.
Dopodiché, aprire l’editor dell’intero sito andando su Aspetto “ Editor nella dashboard di WordPress. Una volta entrati nell’editor dell’intero sito, fate clic sul pulsante “+” nella sezione della barra laterale e digitate “Embed”.

Quando appare il blocco giusto, fare clic per aggiungerlo alla barra laterale.
È quindi possibile aggiungere l’URL del post che si desidera incorporare e fare clic sul pulsante “Incorpora”.

L’editor del sito completo mostrerà ora il post di Instagram.
Se si è soddisfatti dell’aspetto, fare clic su “Salva” per pubblicare la foto o il video nella barra laterale abilitata al blocco.

Domande frequenti sulla visualizzazione dei post di Instagram in WordPress
Smash Balloon semplifica la creazione di un feed Instagram personalizzato o la visualizzazione di post Instagram specifici sul vostro sito web WordPress.
Detto questo, ecco alcune delle domande più frequenti sulla visualizzazione dei post di Instagram su WordPress.
Come si crea un account Instagram Business?
Smash Balloon può visualizzare le foto di un account Instagram personale o aziendale.
Tuttavia, Smash Balloon non può recuperare automaticamente l’avatar e la biografia di Instagram da un account Instagram personale. È invece necessario aggiungere manualmente l’avatar e la bio nelle impostazioni del plugin.
Per questo motivo, è opportuno verificare se si dispone di un conto personale o di un conto aziendale e, se necessario, passare a un conto aziendale.
Per farlo, è sufficiente visitare il proprio account Instagram e cliccare sull’icona della linea nel menu laterale.

Successivamente, fare clic su “Impostazioni”.
Se non si dispone di un account aziendale, il menu di sinistra mostrerà “Passa all’account professionale”.

Se attualmente avete un conto personale e volete passare a un conto business, cliccate su questo link.
Come si collega una pagina Facebook a un account Instagram?
Prima di poter visualizzare le foto di Instagram in WordPress, è necessario collegare l’account Instagram a una pagina Facebook.
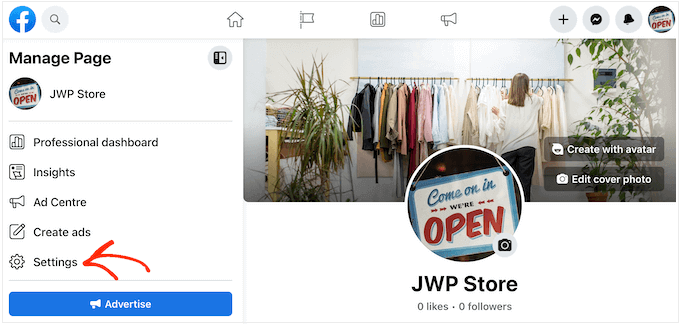
A tale scopo, recatevi sulla pagina Facebook che desiderate utilizzare e fate clic su “Impostazioni” nel menu a sinistra.

Una volta fatto ciò, fare clic su “Account collegati”.
A questo punto è possibile selezionare “Instagram” e fare clic sul pulsante “Connetti”.

Facebook ora mostrerà tutte le azioni che può eseguire e le informazioni a cui può accedere.
Se siete soddisfatti, fate clic sul pulsante “Connetti”.

Tenete presente che le persone che gestiscono la vostra pagina Facebook possono vedere i vostri messaggi di Instagram e rispondere. Se volete mantenere i vostri messaggi privati, fate clic per disattivare la levetta.
Quando si è pronti per passare alla schermata successiva, fare clic su “Conferma”.

Si aprirà una finestra popup in cui digitare il nome utente o l’indirizzo e-mail e la password.
Successivamente, fare clic sul pulsante “Accedi”.

Dopo qualche istante, verrà visualizzato un messaggio che indica che i vostri account Instagram e Facebook sono ora collegati.
Come si visualizzano le immagini di Instagram su WordPress?
In passato, era possibile incorporare facilmente le immagini di Instagram in WordPress utilizzando un protocollo noto come oEmbed.
Tuttavia, Facebook ha modificato il funzionamento di oEmbed, per cui non è più possibile incorporare facilmente le immagini di Instagram in WordPress.
Invece, ora è necessario registrare un’app e utilizzare un token client per ottenere i dati dall’API Facebook Graph prima di poter incorporare i contenuti di Instagram in WordPress.
Fortunatamente, è facile risolvere il problema di Instagram oEmbed in WordPress utilizzando il plugin Smash Balloon Social Photo Feed. È quindi possibile incorporare foto specifiche di Instagram sul proprio sito web.
Potete anche aggiungere le foto di Instagram ad aree predisposte per i widget, come il piè di pagina del vostro sito WordPress, l’intestazione, la barra laterale e altro ancora. Questo vi permette di mostrare facilmente la stessa immagine su tutto il vostro sito web.

Speriamo che questo articolo vi abbia aiutato a capire come visualizzare le foto di Instagram in un widget della barra laterale di WordPress. Potreste anche voler consultare la nostra guida su come incorporare un video di Facebook in WordPress o le nostre scelte di esperti sui migliori plugin di social proof per WordPress e WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Feeds are great; however, as I’ve discovered from measuring, they significantly slow down the website. Is there a way to cache them or preload them?
WPBeginner Support
Some plugins like Smash Balloon have built-in caching to help with the loading speed on your site while keeping the feed up to date.
Admin
Jiří Vaněk
Thank you for answer. I use Smash Balloon for Instagram. I assume this feature is not enabled natively and I need to look in the feed settings. Thanks for the idea though, I’ll see how I have the feed set up in depth.
Peter
Thanks so much, i already subscribe to your blog and love your content…Great stuff.
WPBeginner Support
You’re welcome, glad you’ve been enjoying our content
Admin
jessie
i have tried .
installed and activated bt when tried to authorise by loggin in it showed
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”}
what do i do?
Prince Ramgarhia
This is really nice i goona try this.. thanx mate