Avete appena organizzato un fantastico calendario di eventi su Facebook, ma i visitatori del vostro sito WordPress se lo perdono. Frustrante, vero?
Per fortuna, integrare gli eventi di Facebook direttamente nel vostro sito WordPress è più facile di quanto pensiate. Ed è la chiave per mantenere il vostro pubblico impegnato senza raddoppiare il vostro carico di lavoro.
In questa guida vi mostreremo come incorpora il calendario degli eventi di Facebook nel vostro sito WordPress.

Perché aggiungere un calendario eventi di Facebook al vostro sito web?
Un calendario facilita la conoscenza dei vostri prossimi eventi, webinar, ritiri virtuali, sermoni online, chiamate di coaching e altro ancora.
Facebook ha un calendario eventi integrato che potete utilizzare per promuovere eventi online e di persona ai vostri follower sui social media. Tuttavia, le persone non vedranno questo calendario se visitano solo il vostro sito web WordPress.
Per questo motivo, è una buona idea aggiungere un calendario di Facebook a WordPress, in modo che più persone possano vedere i vostri eventi imminenti. Queste persone potrebbero anche visitare la vostra pagina Facebook e segnalarsi come interessate all’evento o iniziare a seguirvi su Facebook.
È possibile aggiungere eventi al proprio sito web utilizzando un plugin per il calendario di WordPress. Tuttavia, aggiungere ogni evento manualmente può richiedere molto tempo.
Se utilizzate già il calendario degli eventi di Facebook, è molto più facile aggiungere un feed di social media al vostro sito WordPress.
Questo feed preleverà automaticamente gli eventi da Facebook, facendovi risparmiare un sacco di tempo e di fatica. Inoltre, i visitatori vedranno sempre i vostri eventi più recenti, mantenendo il vostro sito web fresco e interessante.
Detto questo, vediamo come aggiungere un calendario eventi di Facebook in WordPress. Potete utilizzare questi collegamenti rapidi per navigare attraverso i passaggi:
Passo 1: Aggiungere un plugin per l’evento Facebook in WordPress
Il modo più semplice per incorporare un calendario di eventi di Facebook in WordPress è utilizzare il plugin Custom Facebook Feed Pro.
Smash Balloon è il miglior plugin per il feed dei social media sul mercato. Consente di visualizzare facilmente le recensioni, gli album, i video e altro ancora della vostra pagina Facebook sul vostro sito WordPress.

Nota: anche se esiste una versione gratuita di Smash Balloon, noi utilizzeremo la versione Pro, che consente di incorporare gli eventi di Facebook, non solo i post di stato.
Innanzitutto, è necessario installare e attivare il plugin Custom Facebook Feed Pro. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
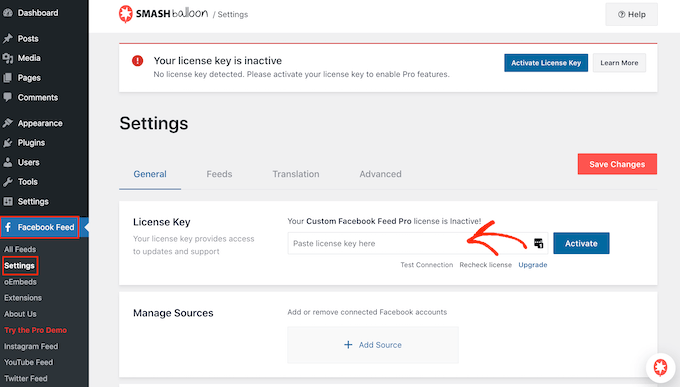
Dopo l’attivazione, andate su Facebook Feed ” Impostazioni e inserite la vostra chiave di licenza nel campo “Chiave di licenza”.

Troverete queste informazioni nel vostro account sul sito web di Smash Balloon.
Dopo aver inserito la chiave, è sufficiente fare clic su “Attiva”.
Passo 2: Collegare Facebook a WordPress e creare un token di accesso agli eventi
Smash Balloon Custom Facebook Feed consente di incorporare gli eventi dalla vostra pagina Facebook. È anche possibile visualizzare gli eventi in un popup lightbox, in modo che i visitatori possano scorrere l’intero programma.
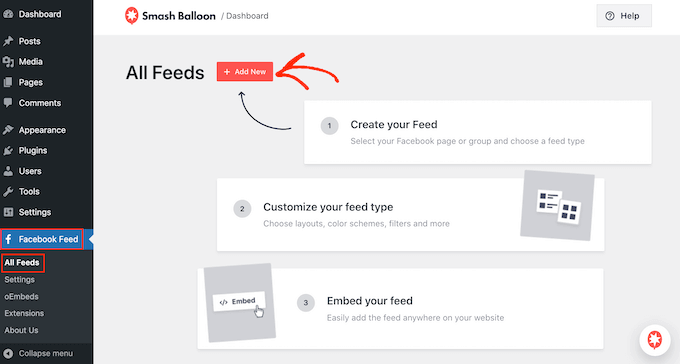
Il primo passo consiste nel collegare la vostra pagina Facebook a WordPress, quindi andate su Facebook Feed ” Tutti i feed e poi fate clic sul pulsante “Aggiungi nuovo”.

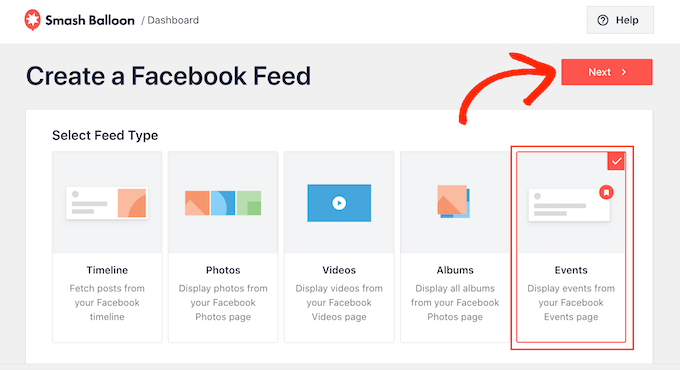
Nella schermata successiva, si può notare che Smash Balloon consente di incorporare i video di Facebook in WordPress, mostrare gli stati, i post della comunità e altro ancora.
Per aggiungere un calendario eventi di Facebook in WordPress, selezionate “Eventi” e poi fate clic su “Avanti”.

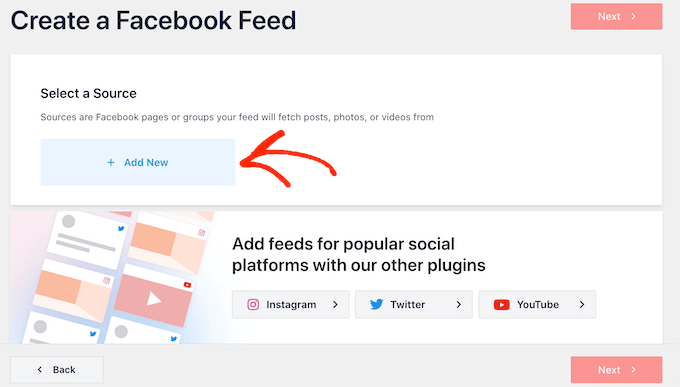
A questo punto, è necessario selezionare la pagina Facebook da cui ottenere il calendario degli eventi.
Per farlo, fare clic sul pulsante “Aggiungi nuovo”.

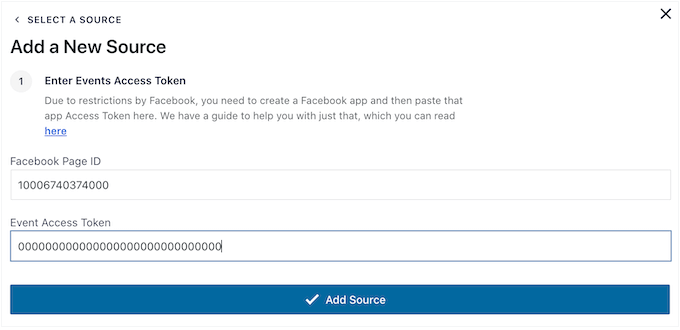
A causa dell’impostazione di Facebook, verrà visualizzato un popup che chiede di creare un’app e di inserire un ID pagina e un Token di accesso all’evento. Procediamo ora.
In una nuova scheda, andate alla pagina Facebook Developers.
Nella barra degli strumenti, fate clic su “Accedi” e inserite il nome utente e la password del vostro account personale di Facebook.
Se è la prima volta che accedete al sito Facebook Developer, cliccate su “Get Started” e seguite le istruzioni sullo schermo per creare un account gratuito.
Una volta effettuato l’accesso alla dashboard di Facebook Developers, fate clic sul pulsante “Crea app”.

Nella schermata successiva, dovrete selezionare il caso d’uso principale della vostra applicazione.
Imposta il login di Facebook” è utile se volete aggiungere i login sociali a WordPress. Tuttavia, poiché state aggiungendo un calendario di eventi a WordPress, dovrete selezionare “Altro” e poi fare clic sul pulsante “Avanti”.

Ora vedrete tutte le diverse applicazioni che potete creare per la vostra pagina Facebook.
Per incorporare gli eventi di Facebook, è necessario selezionare “Business” e poi fare clic su “Avanti”.

Nella schermata successiva, assegnate un nome alla vostra applicazione. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
Qui è possibile inserire il proprio indirizzo e-mail e aggiungere un account aziendale opzionale. Una volta soddisfatti delle informazioni inserite, basta cliccare su “Crea app”.

Dopo qualche istante, verrà visualizzata la dashboard della nuova app di Facebook.
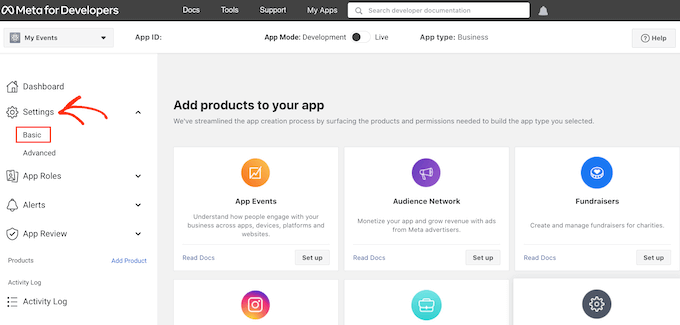
Nel menu di sinistra, fare clic su “Impostazioni” e selezionare “Base”.

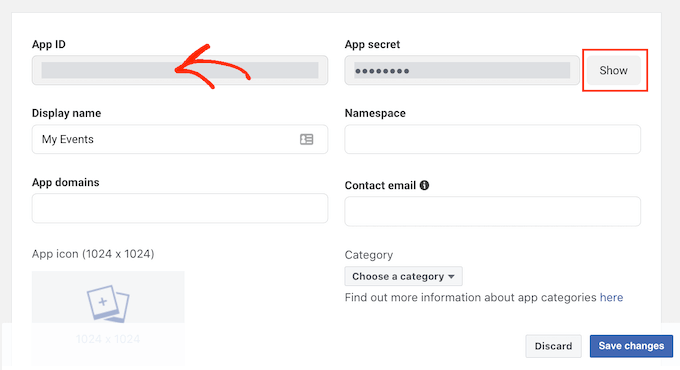
La dashboard mostra l’ID dell’app per impostazione predefinita.
Per visualizzare il segreto dell’app, fare clic sul pulsante “Mostra”.

In una nuova scheda, dirigetevi verso la documentazione ufficiale di Smash Balloon.
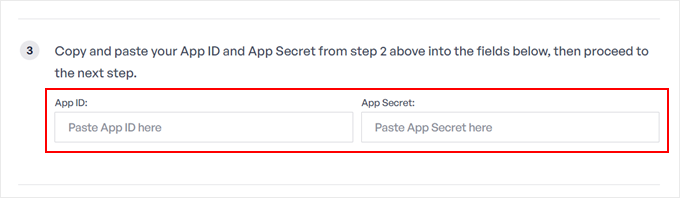
Ora, trovate il punto 3 e copiate l’ID e il Segreto dell’app nei campi.

In un’altra scheda, dirigetevi verso Facebook Graph API Explorer.
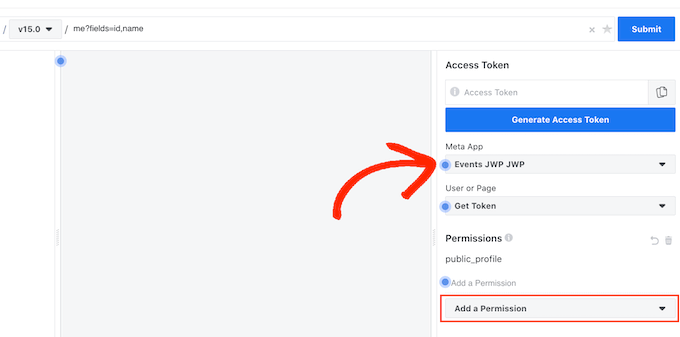
Nel menu a discesa “Meta App”, selezionate l’applicazione Facebook creata in precedenza e fate clic su “Aggiungi un’autorizzazione”.

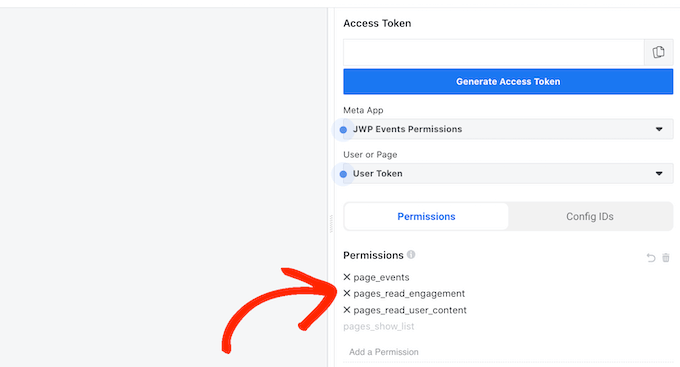
Nel menu a discesa che appare, è necessario fare clic su “Gruppi di eventi Pagine”. Quindi, selezionare tutte le seguenti autorizzazioni: page_events, pages_read_engagement, pages_read_user_content.
Dopo aver aggiunto questi permessi, fare clic su “Genera token di accesso”.

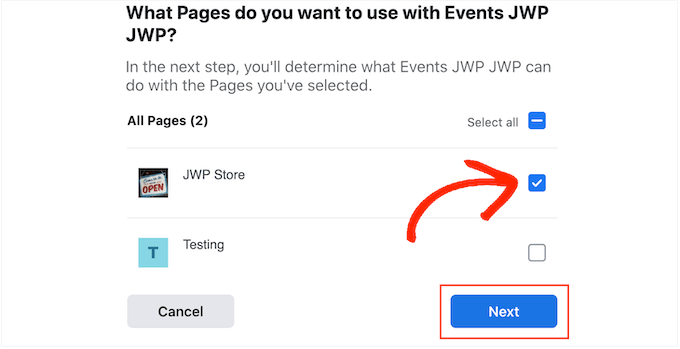
Nel popup che appare, selezionate la casella accanto alla pagina Facebook da cui volete ricevere gli eventi.
Quindi, fare clic sul pulsante “Avanti”.

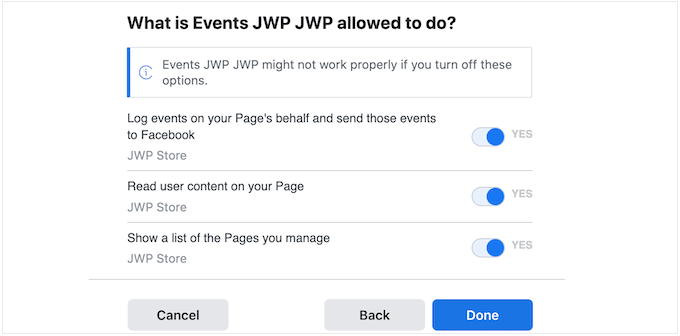
Ora Facebook mostrerà tutte le informazioni a cui Smash Balloon avrà accesso e le azioni che potrà eseguire.
Per limitare l’accesso di Smash Balloon alla vostra pagina Facebook, è sufficiente fare clic per disabilitare uno qualsiasi degli interruttori. Tenete presente che questo potrebbe influire sugli eventi che potete incorporare nel vostro blog o sito web WordPress, quindi vi consigliamo di lasciare tutti gli interruttori abilitati.

Quando si è soddisfatti della configurazione delle autorizzazioni, fare clic su “Fatto”.
Dopo qualche istante, dovrebbe apparire un messaggio che conferma che avete collegato il vostro sito WordPress a Facebook. Fatto questo, siete pronti a cliccare su “OK”.

Nella dashboard di Graph API Explorer, si vedrà un token di accesso temporaneo, valido per circa 1 ora.
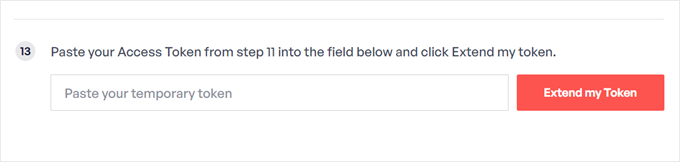
Per trasformare questo token in un token di accesso permanente, tornare alla documentazione di Smash Balloon e scorrere fino al punto 13. Ora è possibile incollare il token temporaneo in questo campo e fare clic su “Estendi il mio token”.

Smash Balloon creerà ora un token di accesso permanente alla pagina.
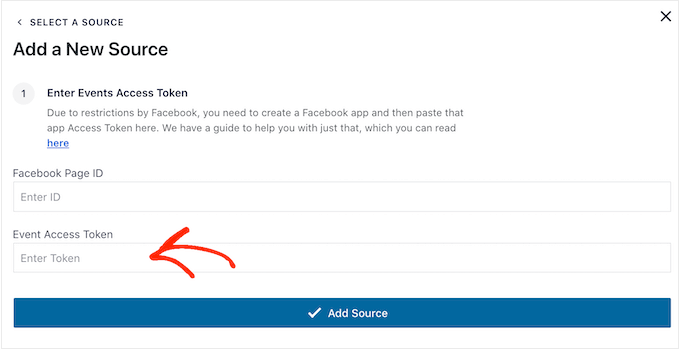
Copiare questo valore e tornare alla dashboard di WordPress. Ora potete incollare il token nel campo “Token di accesso all’evento”.

Infine, abbiamo bisogno dell’ID della vostra pagina Facebook.
È sufficiente visitare la pagina in una nuova scheda e dare un’occhiata alla barra degli indirizzi. L’ID della pagina è il valore dopo id=. Ad esempio, nell’immagine seguente, l’ID della pagina è 10006740374000.

Copiare questo valore e poi tornare alla dashboard di WordPress.
A questo punto è possibile incollare l’ID nel campo “Facebook Page ID” e fare clic su “Add Source”.

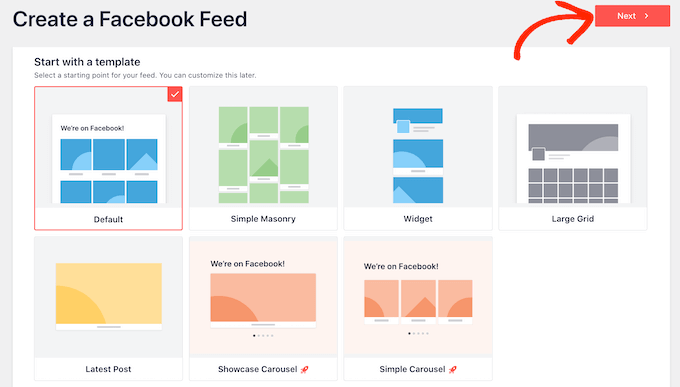
Nella schermata successiva, scegliere il modello da utilizzare per il calendario degli eventi.
Tutti i modelli di Smash Balloon sono completamente personalizzabili, per cui è possibile perfezionare il design a seconda di come si desidera visualizzare il feed personalizzato di Facebook in WordPress.
Noi utilizziamo il modello “Default”, ma è possibile utilizzare qualsiasi modello. Dopo aver effettuato la selezione, fare clic su “Avanti”.

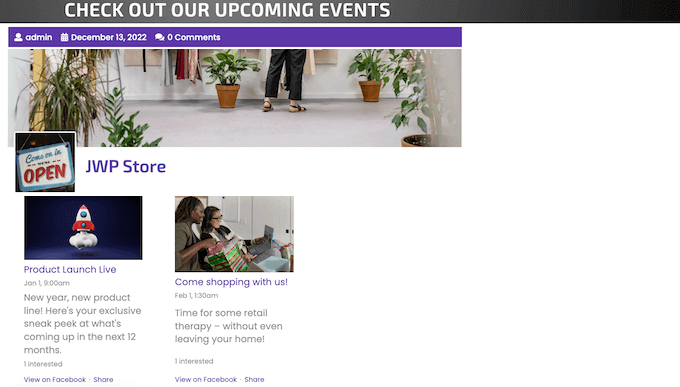
Smash Balloon creerà un feed basato sulla vostra pagina Facebook e sul vostro modello. Si tratta di un buon inizio, ma si potrebbe voler perfezionare il modo in cui gli eventi appaiono sul sito.
Passo 3: personalizzare il calendario eventi di Facebook incorporato
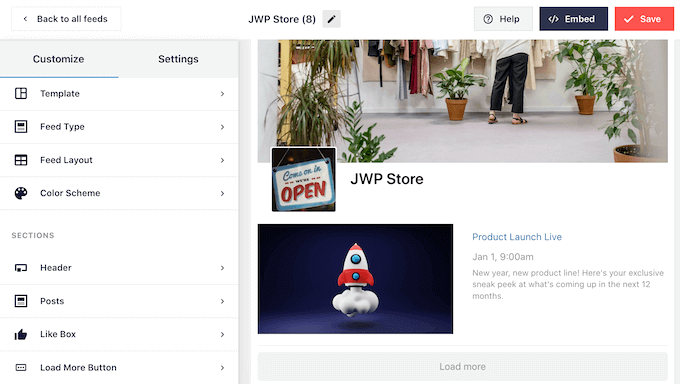
Dopo aver creato il feed, si accede automaticamente all’editor di Smash Balloon.
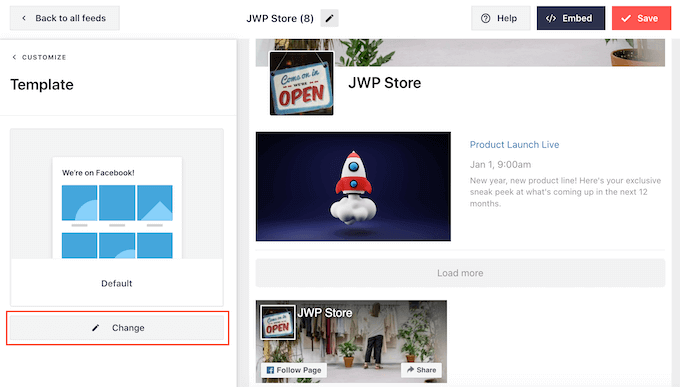
Sul lato destro viene visualizzata un’anteprima del calendario degli eventi di Facebook. Sul lato sinistro, sono visibili tutte le diverse impostazioni che potete utilizzare per personalizzare la visualizzazione degli eventi sul vostro sito.

La maggior parte di queste impostazioni si spiegano da sole, ma ne illustreremo rapidamente alcune aree chiave.
Se si desidera cambiare il modello in uso, è sufficiente fare clic su “Modello”. Quindi, premere il pulsante “Cambia” per scegliere un nuovo modello.

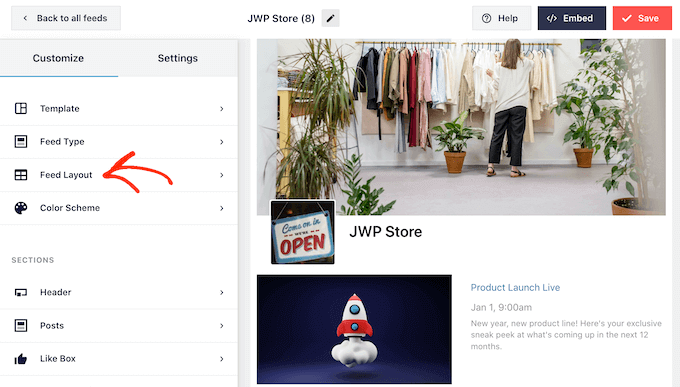
Una volta terminate queste impostazioni, si può fare clic sul link “Personalizza” per tornare all’editor principale di Smash Balloon.
Successivamente, vogliamo esaminare le impostazioni del “Layout del feed”.

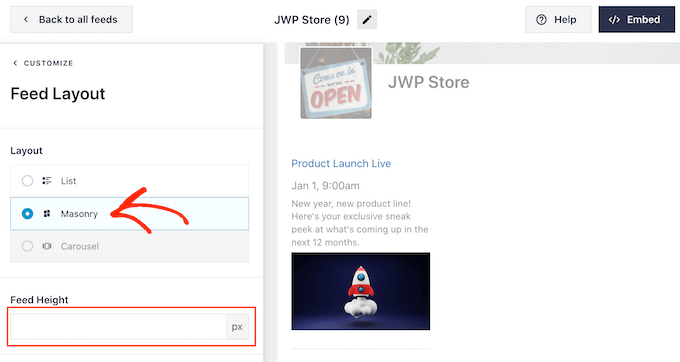
In questa schermata è possibile passare da un layout in muratura a uno a elenco e modificare l’altezza del feed.
Man mano che si apportano le modifiche, l’anteprima si aggiorna automaticamente, in modo da poter provare diverse impostazioni finché non si è soddisfatti dell’aspetto del calendario degli eventi di Facebook.

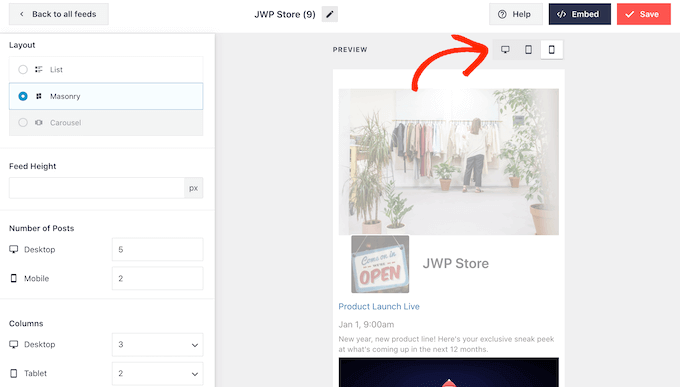
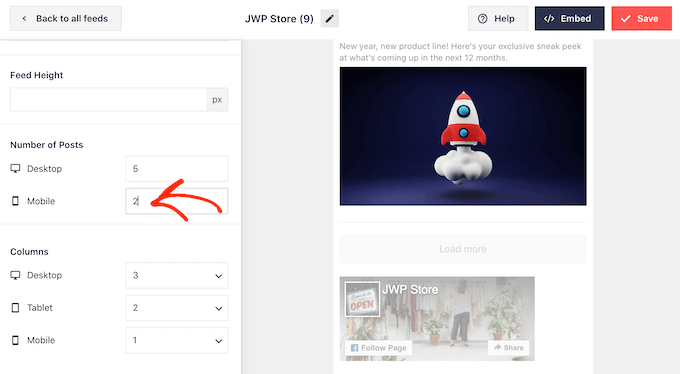
Per impostazione predefinita, Smash Balloon mostra un numero diverso di eventi Facebook su computer desktop e dispositivi mobili.
È possibile visualizzare in anteprima l’aspetto del calendario degli eventi su computer desktop, tablet e smartphone utilizzando la fila di pulsanti nell’angolo in alto a destra.

Dopo aver testato la versione mobile del vostro sito web, potreste voler modificare il numero di eventi visualizzati su smartphone e tablet, in modo che tutti i contenuti si adattino comodamente alla schermata.
Per effettuare questa modifica, basta trovare la sezione “Numero di messaggi” e digitare un numero diverso nel campo “Mobile”.

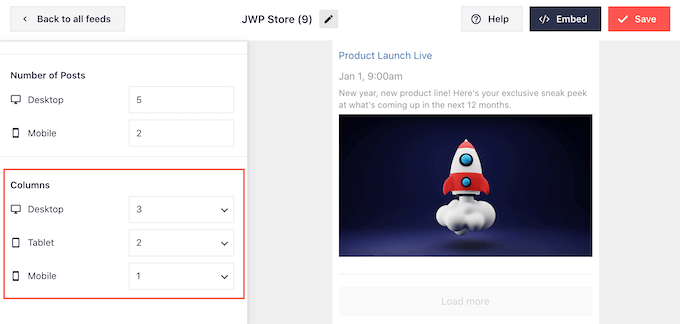
Un’altra opzione è quella di mostrare meno colonne su smartphone e tablet modificando le impostazioni di “Colonne”.
Ad esempio, mostriamo 3 colonne su desktop, 2 colonne su tablet e 1 colonna su dispositivi mobili.

Quando si è soddisfatti dell’aspetto del calendario su tutti i dispositivi, fare clic su “Personalizza” per tornare alla schermata principale dell’editor.
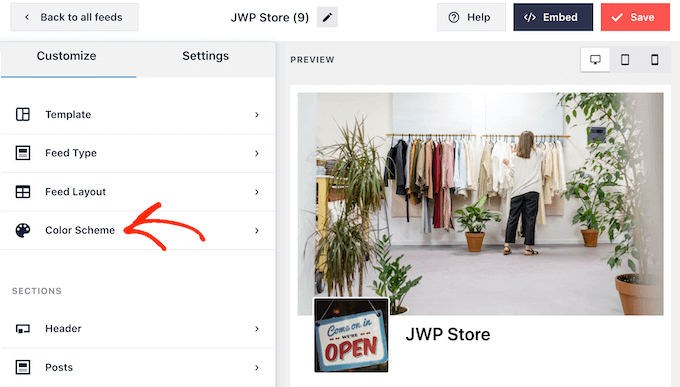
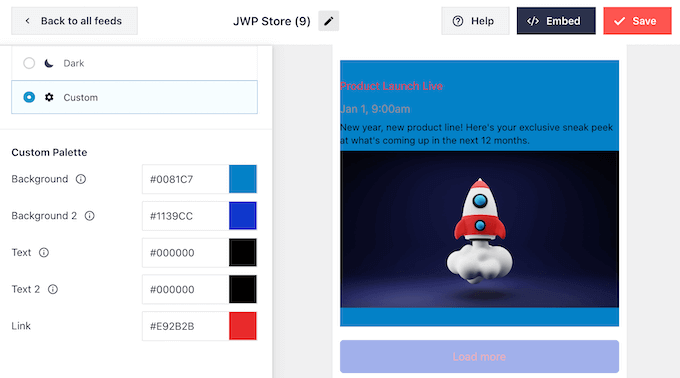
A questo punto, fare clic sull’opzione di impostazione successiva, ovvero “Schema di colore”.

Per impostazione predefinita, Smash Balloon utilizza lo stesso schema di colori del tema WordPress per il calendario degli eventi.
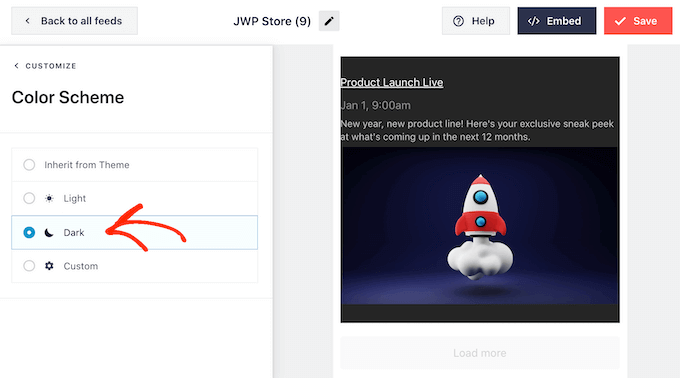
Se l’aspetto non è di vostro gradimento, potete passare a uno schema di colori “chiaro” o “scuro”.

Un’altra opzione è quella di progettare la propria combinazione di colori selezionando “Personalizzato”.
È possibile utilizzare i controlli per modificare il colore dei link, il colore di sfondo, il colore del testo in WordPress e altro ancora.

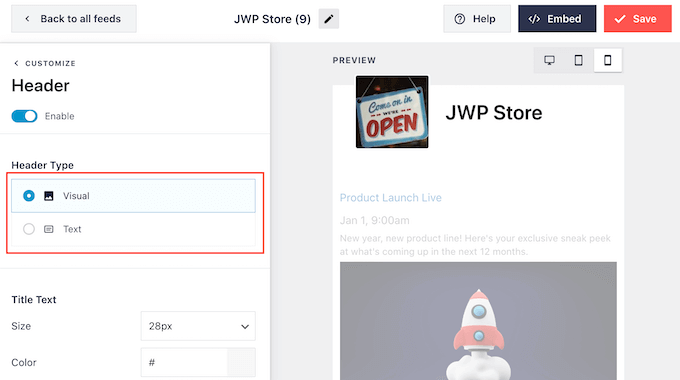
Per impostazione predefinita, Smash Balloon aggiunge un’intestazione sopra il calendario degli eventi. Questo permette ai visitatori di sapere che gli eventi sono collegati alla vostra pagina Facebook o alla vostra attività e li incoraggia a visitare la vostra pagina Facebook.
Per personalizzare la sezione dell’intestazione, fare clic su “Intestazione” nel menu di sinistra. Per iniziare, è possibile passare dallo stile visivo a quello testuale dell’header.

Se si utilizza lo stile “Visual”, è possibile utilizzare i controlli per modificare le dimensioni dell’header, nascondere la foto di copertina, cambiare il colore di sfondo e altro ancora.
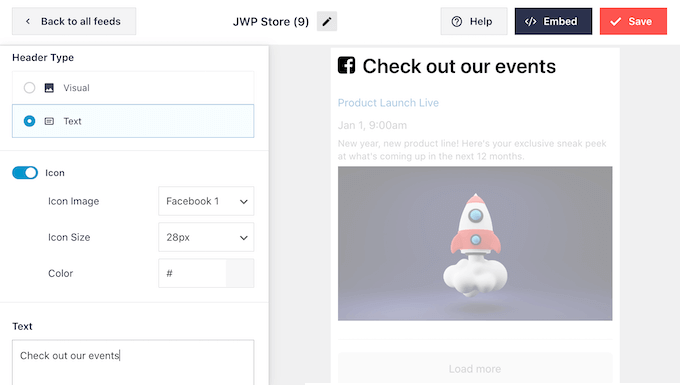
Se si utilizza uno stile ‘Testo’, è possibile personalizzare il testo visualizzato nell’intestazione.

È inoltre possibile modificare la dimensione del font, il colore e altro ancora.
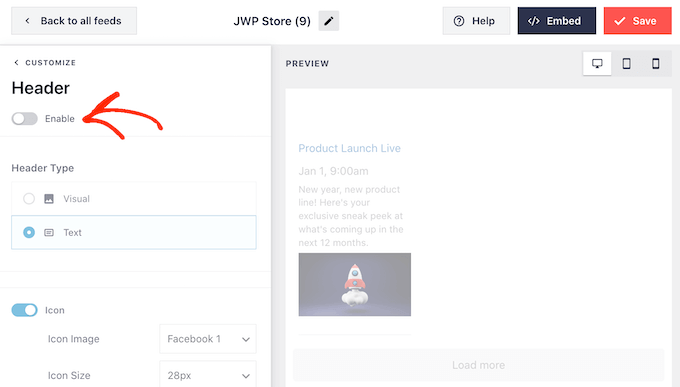
Se si desidera creare un calendario eventi più semplice, è sempre possibile rimuovere l’intestazione facendo clic su ‘Abilita’ per disattivare la levetta.

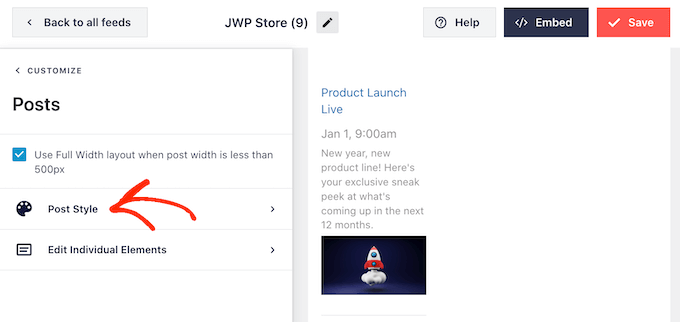
Una volta fatto ciò, è possibile modificare l’aspetto dei singoli eventi all’interno del calendario selezionando “Post Style” dal menu di sinistra.
Quindi, fare di nuovo clic su “Stile di pubblicazione”.

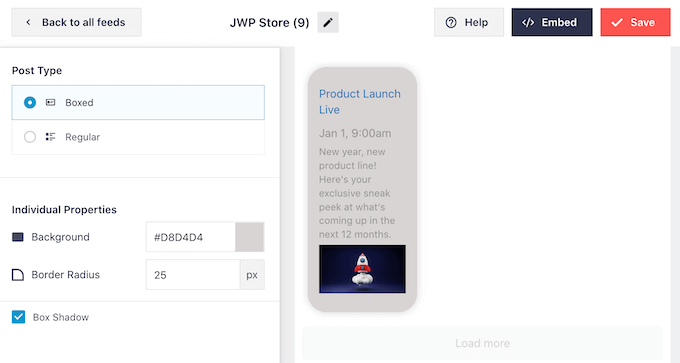
In questa schermata è possibile scegliere tra un layout regolare e uno a caselle per il calendario.
Se si seleziona “Boxed”, è possibile creare un colore di sfondo per ogni evento. È anche possibile allargare il raggio del bordo per creare angoli curvi e aggiungere l’ombra del boxed.

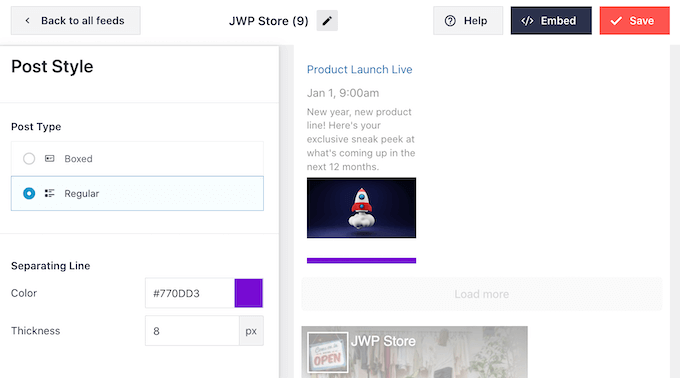
Se si sceglie “Regolare”, è possibile modificare lo spessore e il colore della linea che separa i diversi eventi.
Nell’immagine seguente, abbiamo aggiunto una linea più spessa al calendario e ne abbiamo cambiato il colore.

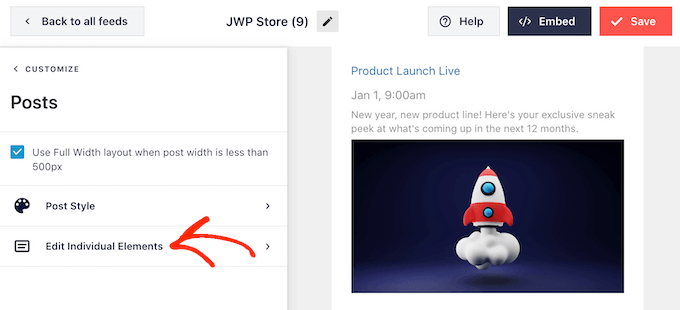
È inoltre possibile personalizzare le singole parti di ciascun evento tornando alla schermata delle impostazioni principali.
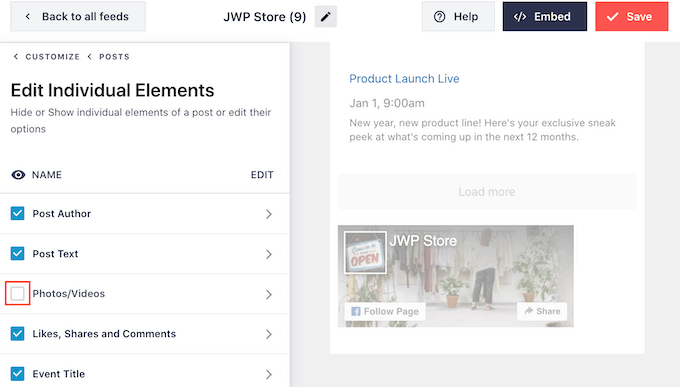
Selezionate ancora una volta “Stile del post”, ma questa volta scegliete “Modifica singoli elementi”.

Ora si vedranno tutti i diversi contenuti che Smash Balloon mostra per ogni evento, come il titolo, la data e i dettagli dell’evento.
Per nascondere un contenuto, è sufficiente fare clic per deselezionare la relativa casella.

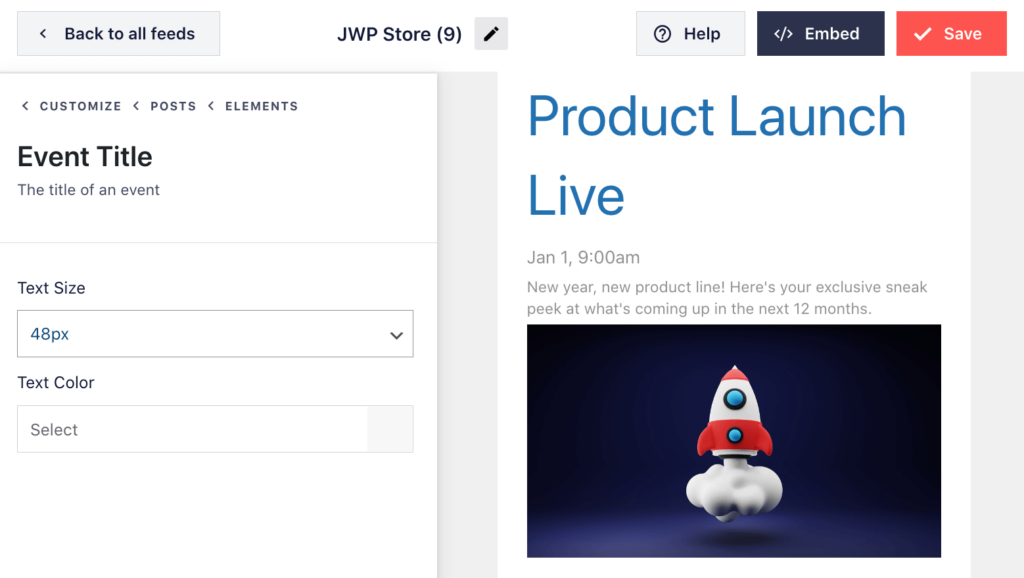
È inoltre possibile modificare l’aspetto di un elemento facendo clic sul suo nome.
Le opzioni visualizzate nella schermata successiva variano. Tuttavia, in genere è possibile modificare le dimensioni del testo e il colore del testo.

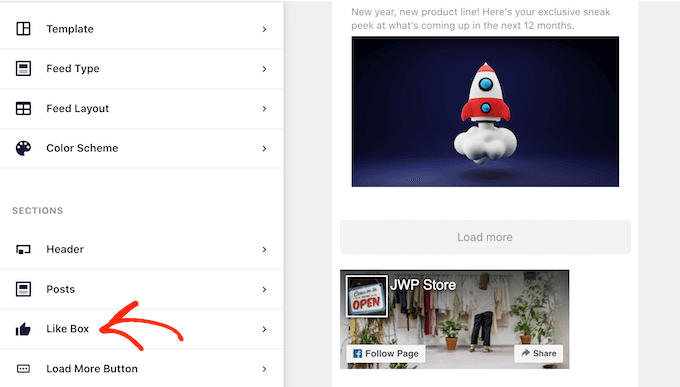
Per impostazione predefinita, Smash Balloon aggiunge un pulsante “Mi piace” di Facebook sotto il calendario degli eventi, che consente ai visitatori di seguire la vostra pagina Facebook o di condividerla con altre persone.
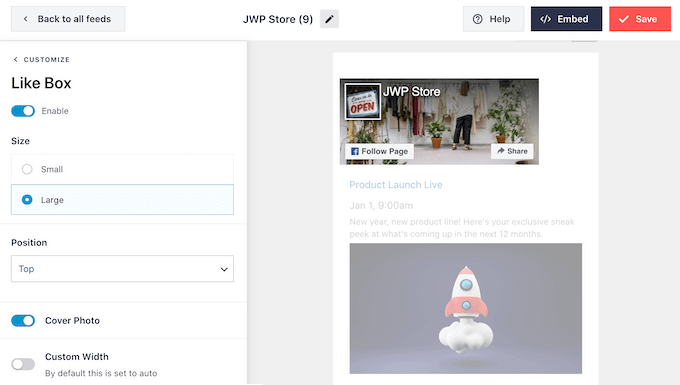
Questa funzione può farvi ottenere più follower e condivisioni sui social, quindi vale la pena di cliccare su “Like Box” per vedere quali modifiche potete apportare.

Per iniziare, è possibile modificare la visualizzazione del riquadro sopra o sotto il calendario degli eventi utilizzando il menu a tendina “Posizione”.
È anche possibile modificare le dimensioni o la larghezza del riquadro o aggiungere la foto di copertina della pagina.

Un numero elevato di follower è un’ottima prova sociale che incoraggerà più persone a seguirvi sui social media e a partecipare ai vostri eventi. Per questo motivo, è consigliabile fare clic per attivare l’interruttore “Mostra fan”.
Se si preferisce rimuovere la casella “Mi piace”, è sufficiente fare clic sull’interruttore “Abilita” per trasformarla da blu a grigia.
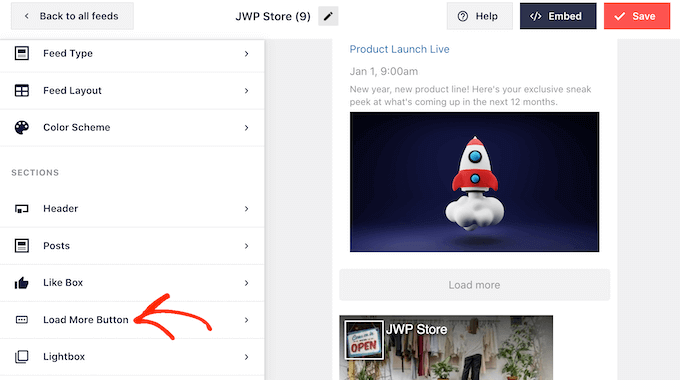
Quando si è soddisfatti di come è impostato il pulsante “Mi piace”, si può passare alle impostazioni del “pulsante Carica altro”.

Il pulsante “Carica altro” offre ai visitatori un modo semplice per scorrere tutti i vostri eventi. Per questo motivo, è possibile far risaltare questo pulsante rispetto al resto del sito, modificandone il colore di sfondo, lo stato di passaggio e il colore del testo.
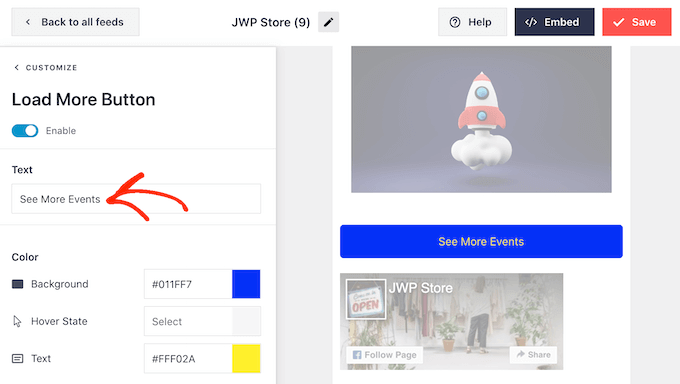
Per impostazione predefinita, il pulsante mostra “Carica altro”, ma è possibile sostituirlo con un messaggio personalizzato digitando nel campo “Testo”.
Ad esempio, si potrebbe usare qualcosa come “Vedi altri eventi” o “Esplora il nostro calendario”.

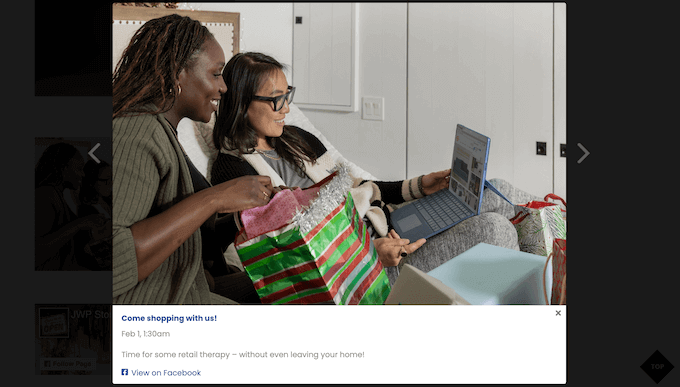
Smash Balloon ha una funzione lightbox che consente ai visitatori di vedere i vostri eventi in un popup.
I visitatori possono semplicemente fare clic sull’immagine di un evento per aprire il popup lightbox.

I visitatori possono quindi scorrere tutti gli eventi utilizzando le frecce, in modo simile all’incorporazione di un album di Facebook in WordPress.
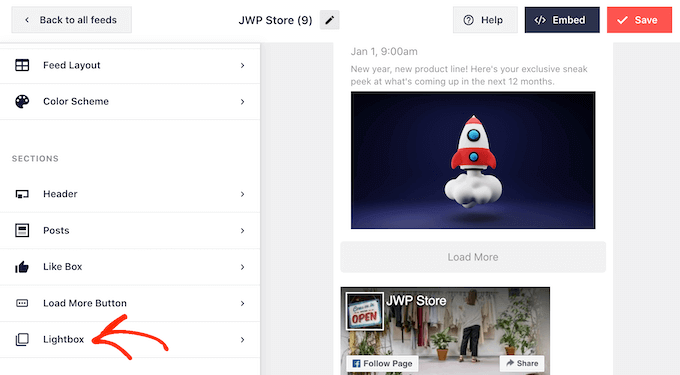
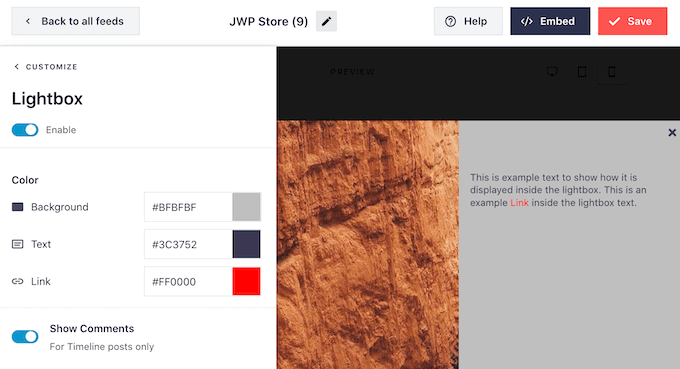
Per personalizzare la lightbox predefinita, è sufficiente selezionare “Lightbox” dal menu di sinistra.

Qui è possibile modificare il colore del testo, dei collegamenti e dello sfondo della lightbox.
Il popup lightbox facilita l’esplorazione del calendario da parte dei visitatori, ma consente anche di scorrere tutti gli eventi senza visitare il gruppo Facebook.
Se volete incoraggiare le persone a visitare la vostra pagina Facebook, potete disattivare la funzione lightbox facendo clic sulla levetta “Abilita” in modo che passi da blu a grigio.

Se si disattiva la funzione lightbox, cliccando su un evento si aprirà la pagina Facebook in una nuova scheda.
Quando siete soddisfatti dell’aspetto del calendario degli eventi di Facebook, non dimenticate di fare clic su “Salva” per memorizzare le modifiche. Ora siete pronti ad aggiungere questo feed al vostro sito web WordPress.
Passo 4: incorporare il calendario eventi di Facebook in WordPress
Per aggiungere il calendario degli eventi di Facebook, potete fare clic sul pulsante “Incorpora” nella parte superiore della schermata.

È possibile aggiungere il calendario degli eventi di Facebook in WordPress utilizzando uno shortcode, un blocco o un widget.
Secondo la nostra esperienza, è più facile incorporare il feed di Facebook utilizzando un blocco o un widget, quindi vi mostreremo prima questi metodi.
Aggiunta del calendario eventi di Facebook a una pagina
Innanzitutto, è possibile fare clic su “Aggiungi a una pagina”. Quindi, selezionare la pagina a cui si desidera aggiungere il calendario degli eventi e fare clic su “Aggiungi”.

Verrete quindi indirizzati all’editor di blocchi.
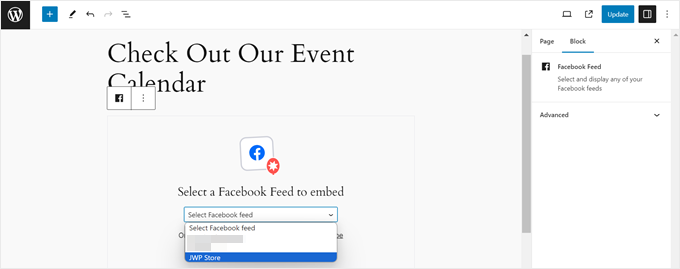
Qui, fate clic sul pulsante “+ Aggiungi blocco” e trovate il blocco “Facebook Feed”.

Una volta fatto ciò, è possibile selezionare il feed di Facebook con il calendario degli eventi creato in precedenza.
Il blocco di Gutenberg verrà quindi modificato automaticamente in un calendario di eventi.

Se si utilizza un tema a blocchi e si desidera aggiungere questo blocco a una parte di modello o a un modello, è possibile farlo utilizzando gli stessi passaggi, ma nell’Editor completo del sito.
Per ulteriori informazioni su come farlo, leggete la nostra guida sulla modifica completa del sito WordPress.
Aggiunta del calendario degli eventi di Facebook a un’area pronta per i widget
Un altro luogo in cui è possibile visualizzare il calendario degli eventi è un’area predisposta per i widget, come una barra laterale. In questo modo, è possibile mostrare i prossimi eventi di Facebook senza distrarre gli utenti dal contenuto principale.
È necessario fare clic su“Aggiungi a un widget” nel popup Embed Feed. Verrete quindi indirizzati alla pagina dell’editor di widget di WordPress.
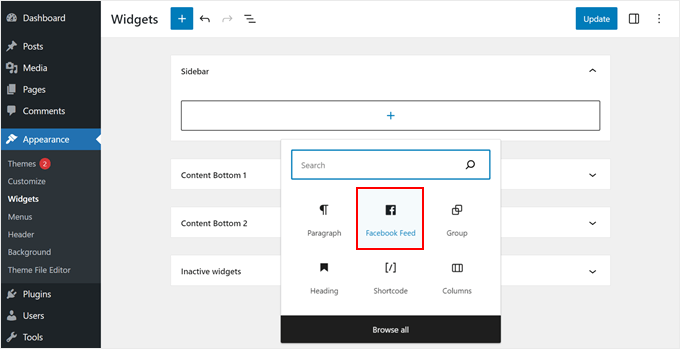
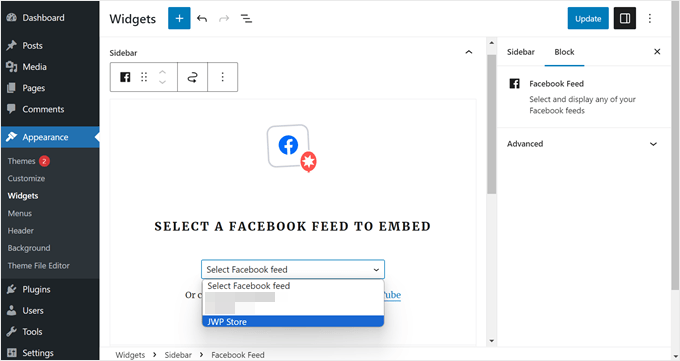
A questo punto, fare clic sul pulsante “+ Aggiungi blocco” nell’area pronta per il widget desiderato e selezionare il blocco “Facebook Feed”.

Come prima, basta selezionare il feed del calendario eventi creato in precedenza.
Una volta fatto, è sufficiente fare clic sul pulsante “Aggiorna” nell’angolo in alto a destra.

Aggiungere il calendario degli eventi di Facebook con lo shortcode di WordPress
Se i metodi del blocco o del widget non funzionano, potete provare ad aggiungere il calendario degli eventi di Facebook utilizzando uno shortcode.
È sufficiente copiare il codice disponibile nel popup Embed Feed e incollarlo in un blocco shortcode nell’editor dei blocchi o dei widget.

Per ulteriori informazioni sugli shortcode, potete leggere il nostro articolo su come aggiungere shortcode in WordPress.
Bonus: migliorare l’integrazione WordPress-Facebook
Volete portare l’integrazione tra WordPress e Facebook a un livello superiore? Selezionate queste ulteriori guide:
- Come aggiungere un giveaway su Facebook in WordPress per aumentare l’engagement – Imparate a gestire giveaway coinvolgenti che aumentino il vostro follower su Facebook.
- Come pubblicare automaticamente su Facebook da WordPress – Semplificate la vostra strategia sui media automatizzando le vostre pubblicazioni su Facebook.
- Come correggere il problema della miniatura errata di Facebook in WordPress – Assicuratevi che i vostri contenuti condivisi abbiano sempre un ottimo aspetto su Facebook.
- Come correggere il problema dell’incorporato di Facebook e Instagram in WordPress – Risolvete i problemi comuni di incorporazione per visualizzare i social media senza problemi.
- Come visualizzare la timeline di Facebook in WordPress – Mostrate la vostra attività su Facebook direttamente sul vostro sito WordPress.
- Modi rapidi per ottenere più like su Facebook usando WordPress – Fate crescere il vostro pubblico su Facebook con queste strategie efficaci.
- Come aggiungere le reazioni ai Like di Facebook alle vostre pubblicazioni su WordPress – Aumentate l’engagement aggiungendo la popolare caratteristica delle reazioni di Facebook ai vostri contenuti.
- Come aggiungere un Facebook Like Box / Fan Box in WordPress – Incoraggiate più like e follower con un like box incorporato.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un calendario di eventi Facebook in WordPress. Potreste anche voler vedere le nostre scelte degli esperti per i migliori plugin di Facebook per il vostro blog o imparare a programmare i post di WordPress per i media.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support
You’re welcome
Admin
Lilja Níelsdóttir
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Admin
Lacey
“Something went wrong. Your change may not have been saved. Please try again. ”
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain
Thanks for wordpress information helpful for me learn wordprss.
Awontis
Everything can be solved with plugins!