Volete mostrare termini personalizzati della tassonomia sulla barra laterale di WordPress?
Le tassonomie personalizzate consentono di raggruppare i contenuti al di là delle categorie e dei tag, ad esempio organizzando le recensioni di libri in base alla narrativa e alla saggistica. La visualizzazione dei termini della tassonomia utilizzati può aiutare i visitatori a trovare i contenuti che cercano.
In questo articolo vi mostreremo come visualizzare termini tassonomici personalizzati nei widget della barra laterale di WordPress.

Perché visualizzare i termini della tassonomia personalizzata in WordPress?
Quando si configura il sito web WordPress per la prima volta, si possono usare categorie e tagga per organizzare gli articoli. Queste due tassonomie sono tutto ciò di cui molti siti web hanno bisogno.
Tuttavia, alcuni siti web possono trarre vantaggio dalle tassonomie personalizzate come modo aggiuntivo per organizzare gruppi di articoli e post type / tipi di contenuto.
Ad esempio, se si crea un post type personalizzato chiamato “Libri”, è possibile ordinarlo utilizzando una tassonomia personalizzata chiamata “Argomenti” che contiene termini come Avventura, Romanticismo e Orrore.
Poi potete aiutare i vostri lettori a ordinare facilmente i libri per ogni argomento, visualizzando questi termini nella barra laterale di WordPress.
Detto questo, vediamo come visualizzare i termini personalizzati della tassonomia nei widget della barra laterale di WordPress. Copriremo due metodi, il primo dei quali è consigliato alla maggior parte degli utenti.
- Visualizzare i termini personalizzati della tassonomia in un widget utilizzando un plugin
- Visualizzazione di termini personalizzati della tassonomia in un widget tramite codice
Visualizzazione di termini personalizzati della tassonomia in un widget tramite un plugin
La prima cosa da fare è installare e attivare il plugin TaxoPress is the WordPress Tag, Category, and Taxonomy Manager. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Creazione di un elenco di termini personalizzati della tassonomia
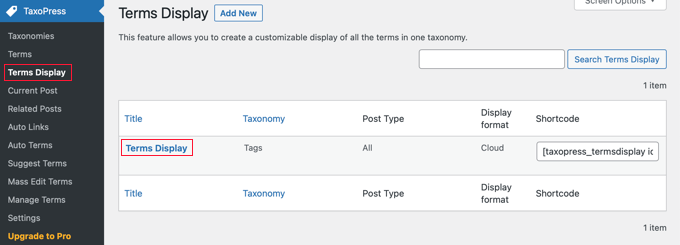
Dopo l’attivazione, è necessario accedere alla pagina TaxoPress ” Termini visualizzati nell’area di amministrazione di WordPress. Qui è possibile configurare le tassonomie e i termini personalizzati che si desidera visualizzare sul sito web.

Si noti che è già stato creato un elemento “Visualizzazione termini”, che può essere modificato per visualizzare la tassonomia desiderata sul sito. Tuttavia, se si desidera visualizzare più di un elenco di termini, è necessario passare alla versione Pro.
Per configurare l’elemento si fa clic su “Visualizzazione termini”. Si apre lo schermo “Modifica visualizzazione termini”, dove si può scegliere quali elementi della tassonomia visualizzare.

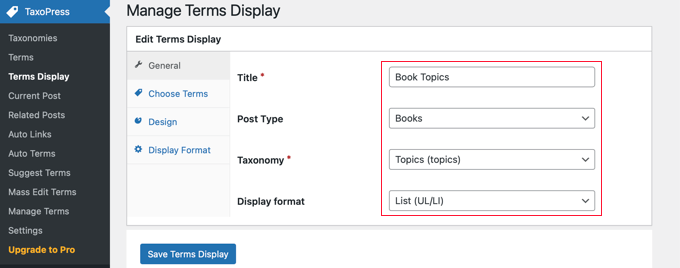
È necessario dare un titolo all’elenco di termini. Per questa esercitazione, lo chiameremo “Argomenti del libro”.
Successivamente, è necessario visualizzare il tipo di articolo e la tassonomia che si desidera visualizzare nella barra laterale. Sul nostro sito web dimostrativo, abbiamo un post type personalizzato chiamato “Libri” e una tassonomia personalizzata chiamata “Argomenti”, quindi li selezioneremo.
Se avete bisogno di aiuto per impostare una tassonomia personalizzata sul vostro sito web, consultate la nostra guida su come creare tassonomie personalizzate in WordPress.
Infine, è necessario scegliere il formato di visualizzazione che si desidera utilizzare. Le opzioni disponibili sono “Nuvola” e “Elenco”. Per questa esercitazione, sceglieremo l’opzione “Elenco”.
Per molti siti web, queste sono le uniche opzioni da configurare, quindi fai clic sul pulsante “Salva termini” per memorizzare le impostazioni.
Tuttavia, nelle altre schede della pagina Modifica visualizzazione termini sono disponibili altre opzioni, che vedremo brevemente.
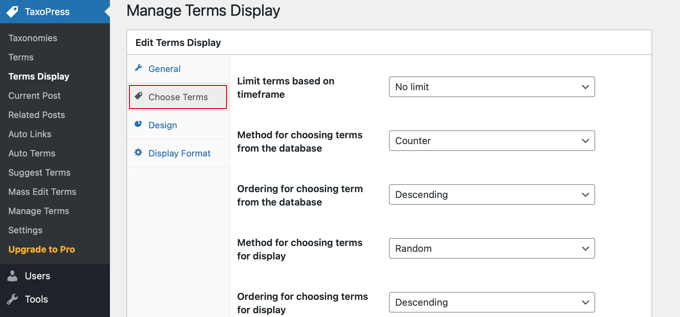
Di default vengono visualizzati tutti i termini della tassonomia selezionata, ma la scheda “Scegli i termini” consente di limitare i termini a quelli utilizzati di recente, ad esempio nell’ultimo mese o anno. È inoltre possibile scegliere l’ordinamento dei termini e altre impostazioni correlate.

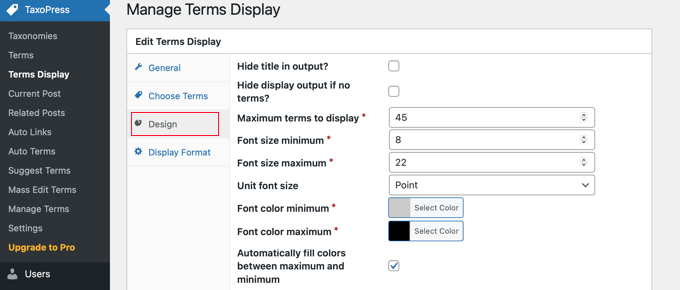
La scheda Design contiene le impostazioni per determinare l’aspetto dell’elenco dei termini della tassonomia.
Ad esempio, è possibile scegliere quanti termini visualizzare, selezionare la dimensione del font e il colore e altro ancora.

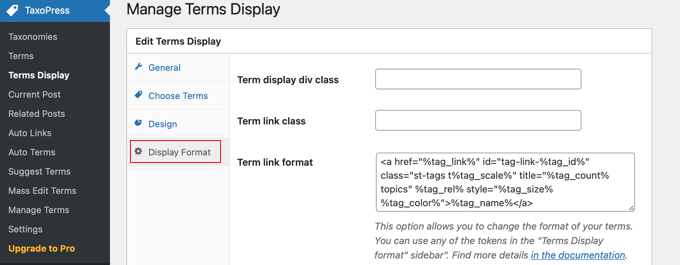
La scheda Formato di visualizzazione è più tecnica e consente di modificare il formato dei termini.
Per sapere cosa inserire in ciascun campo, è necessario collegarsi alla documentazione fornita.

Se avete modificato una di queste impostazioni aggiuntive, fate clic sul pulsante “Salva termini visualizzati” in fondo alla pagina per memorizzarle.
Visualizzazione dell’elenco dei termini personalizzati della tassonomia
Ora è necessario aggiungere l’elenco dei termini della tassonomia alla barra laterale di WordPress. È possibile farlo utilizzando uno shortcode o un widget. Per questa esercitazione, utilizzeremo un widget.
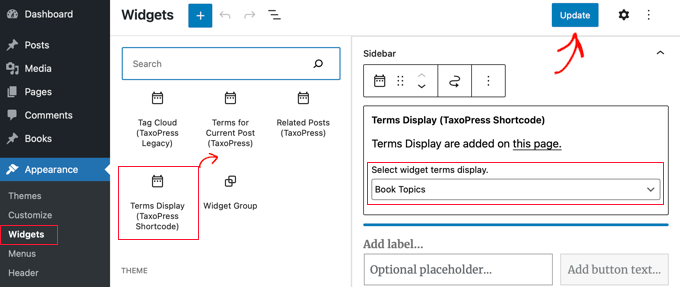
Per prima cosa è necessario navigare nella pagina Aspetto ” Widget e poi fare clic sul pulsante ‘+ Toggle block inserter’ in alto nella pagina. Successivamente, dovrete individuare il widget “Terms Display (TaxoPress Shortcode)” e trascinarlo sulla barra laterale.

Ora è necessario selezionare l’elenco di termini che si desidera visualizzare dal menu a discesa. Per questa esercitazione, selezioneremo l’elenco “Argomenti del libro” appena creato.
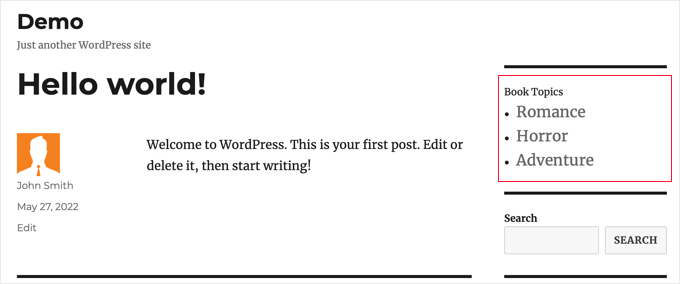
A questo punto, fai clic sul pulsante “Aggiorna” in alto nella pagina per salvare il nuovo widget e visita il tuo sito web per vederlo in azione. Ecco come appare sul nostro sito web demo.

Visualizzazione di termini personalizzati della tassonomia in un widget tramite codice
Questo metodo è più avanzato ed è consigliato a chi ha familiarità con l’elaborazione in corso di snippet di codice e ama sapere come funzionano le cose. Questo metodo consente inoltre di controllare meglio il modo in cui i termini personalizzati della tassonomia appaiono nei widget.
Innanzitutto, è necessario aggiungere questo codice nel file functions.php del tema o in un plugin specifico del sito.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // First we create a functionfunction list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( 'custom_taxonomy' => '', ), $atts ) ); // arguments for function wp_list_categories$args = array( taxonomy => $custom_taxonomy,title_li => ''); // We wrap it in unordered list echo '<ul>'; echo wp_list_categories($args);echo '</ul>';} // Add a shortcode that executes our functionadd_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' ); //Allow Text widgets to execute shortcodes add_filter('widget_text', 'do_shortcode'); |
Il codice crea uno shortcode ct_terms che necessita di un parametro custom_taxonomy.
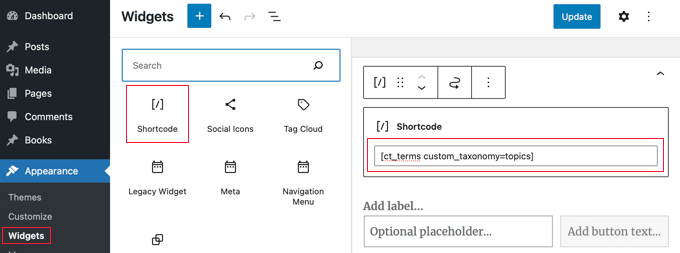
Per utilizzare questo shortcode, è necessario visitare Aspetto ” Widget e trascina e rilascia uno shortcode nella barra laterale. Quindi, aggiungere il seguente shortcode al widget e fare clic sul pulsante “Aggiorna” in alto nella pagina dei widget.
1 | [ct_terms custom_taxonomy=customtaxonomyname] |
Assicurarsi di sostituire customtaxonomyname con il nome della tassonomia che si vuole elencare. Per questa esercitazione, utilizzeremo la tassonomia “argomenti”.

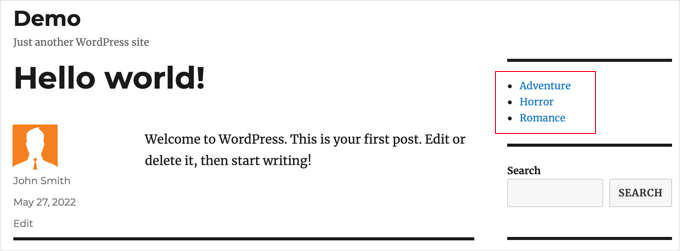
Una volta aggiornati i widget, l’elenco dei termini tassonomici personalizzati verrà visualizzato sulla barra laterale di WordPress.
Ecco come appare sul nostro sito web demo. Si potrebbe anche aggiungere un titolo al widget per descrivere l’elenco dei termini della tassonomia.

Speriamo che questo tutorial vi abbia aiutato a capire come visualizzare termini tassonomici personalizzati nei widget della barra laterale di WordPress. Potreste anche voler imparare a tracciare i visitatori del vostro sito WordPress o consultare il nostro elenco dei migliori moduli di contatto per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Amina
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support
Glad our guide was helpful
Admin
Jared
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Admin
Mario
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Admin
Antonio
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva
Hi Team
Which php file, i want save code. please tell me
Chris
Thank you!
Saved me loads of time…..
Julie
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.