Quando gestisci un sito web, è importante mantenere il tuo pubblico coinvolto e informato. Un modo per farlo è visualizzare annunci tempestivi nella parte superiore o inferiore del sito web.
L'aggiunta di annunci è un modo efficace per attirare l'attenzione degli utenti e aumentare le conversioni. Possono essere utilizzati per comunicare messaggi importanti, reindirizzare gli utenti a contenuti popolari, promuovere offerte speciali e altro ancora.
Su WPBeginner e i nostri altri brand, visualizziamo continuamente annunci per informare gli utenti su nuove funzionalità, offerte scontate e altre informazioni cruciali.
In questo articolo, ti mostreremo come visualizzare facilmente annunci in WordPress.

Perché aggiungere annunci in WordPress?
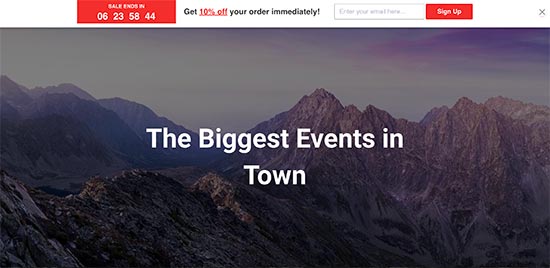
Molti siti web popolari visualizzano annunci speciali come una barra fluttuante in alto o in basso. Queste barre di annunci sono molto efficaci, motivo per cui le vedi su sempre più siti.
Gli annunci sono immediatamente noti su qualsiasi sito web WordPress grazie al loro posizionamento. Di solito, è una barra a larghezza intera nella parte superiore o inferiore di una pagina.

Puoi usarla per offrire sconti speciali, gestire campagne di marketing a tempo limitato, chiedere agli utenti di partecipare a sondaggi, leggere un nuovo post del blog e altro ancora.
Puoi anche aggiungere effetti visivi, timer per il conto alla rovescia e moduli email alla tua barra di annunci.
Detto questo, diamo un'occhiata a come aggiungere facilmente annunci in WordPress. Condivideremo 2 metodi, così puoi fare clic sul link sottostante per saltare a qualsiasi sezione:
- Metodo 1: Visualizza annunci in WordPress utilizzando OptinMonster
- Metodo 2: Visualizza il banner degli annunci di WordPress utilizzando Notibar
Metodo 1: Visualizza annunci in WordPress utilizzando OptinMonster
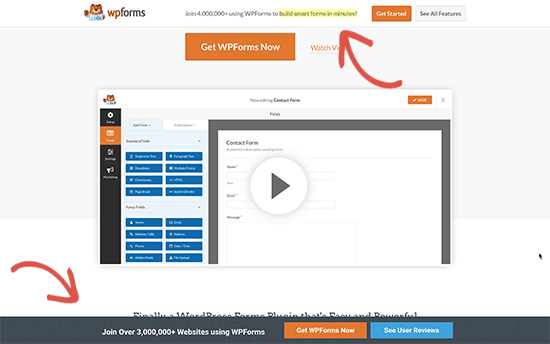
Per questo metodo, utilizzeremo OptinMonster. È il software di lead generation e ottimizzazione delle conversioni più popolare sul mercato.
OptinMonster ti aiuta a convertire i visitatori del sito web in abbonati e clienti paganti. Viene fornito con molti tipi di campagne, incluse barre di annunci che possono essere visualizzate nella parte superiore o inferiore del tuo sito web.
Soprattutto, viene fornito con potenti regole di visualizzazione che ti consentono di mostrare contenuti diversi a utenti diversi. Puoi anche scegliere dove e quando mostrare i tuoi annunci.
Divulgazione: OptinMonster è uno dei nostri prodotti premium. Gli utenti di WPBeginner possono provare la versione gratuita installando il nostro plugin OptinMonster e registrandosi per un account gratuito tramite il plugin. La versione gratuita non è visibile sul sito web principale di OptinMonster.

Innanzitutto, devi installare e attivare il plugin OptinMonster. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Questo plugin funge da connettore tra il tuo sito web WordPress e il tuo account OptinMonster.
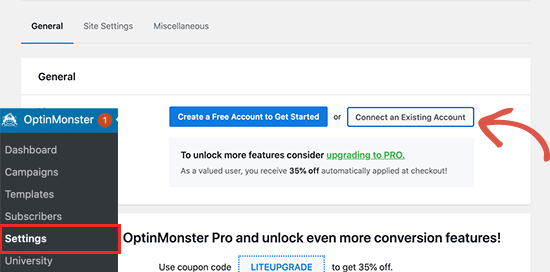
Dopo l'attivazione, devi visitare la pagina OptinMonster » Impostazioni e fare clic sul pulsante 'Collega un account esistente' o 'Crea un account gratuito'.

Questo aprirà un popup in cui puoi accedere e collegare il tuo sito web WordPress al tuo account OptinMonster.
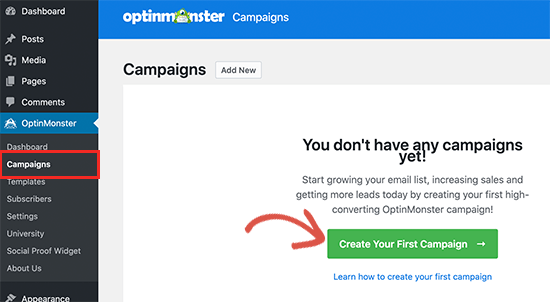
Ora che il tuo sito WordPress è collegato, sei pronto per creare la tua prima campagna geotargettizzata. Vai alla pagina OptinMonster » Campagne e fai clic sul pulsante 'Aggiungi nuovo'.

Innanzitutto, dovrai scegliere il tipo di campagna. OptinMonster supporta popup lightbox, barre fluttuanti, opt-in inline, campagne a schermo intero, slide-in e gamificate.
Ai fini di questo tutorial, sceglieremo una campagna Barra fluttuante che ti consente di visualizzare una barra fluttuante nella parte superiore o inferiore del tuo sito web.

Sotto, puoi selezionare un modello di campagna facendo clic su di esso.
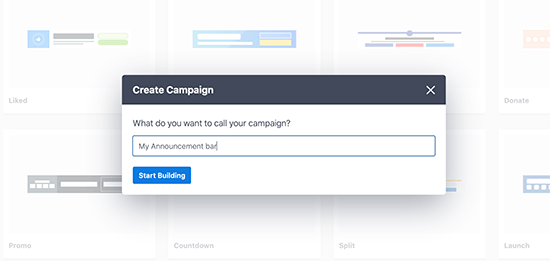
Successivamente, devi inserire un nome per la tua campagna. Puoi inserire qualsiasi nome qui e poi fare clic sul pulsante ‘Start Building’.

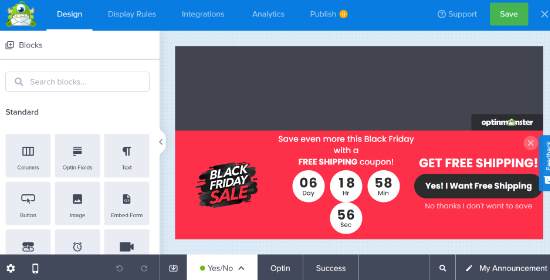
Questo avvierà l'interfaccia di creazione campagne di OptinMonster con un'anteprima live della tua campagna nel pannello di destra.
Puoi semplicemente fare clic su qualsiasi elemento nell'anteprima per modificarlo, spostarlo o eliminarlo. Puoi anche aggiungere nuovi elementi trascinando e rilasciando blocchi sul modello.

In questo esempio, stiamo utilizzando una barra di annunci che promuove un'offerta speciale con un conto alla rovescia per creare un effetto FOMO.
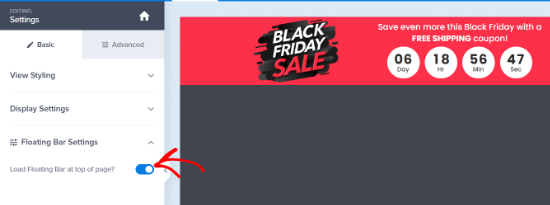
Se desideri visualizzare la barra di notifica in alto, fai semplicemente clic su ‘Floating Bar Settings’ dalla colonna di sinistra e quindi seleziona l'interruttore per spostarla in alto.

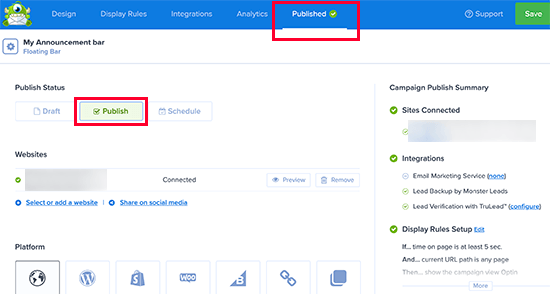
Una volta terminato con il design e il contenuto della campagna, passa alla scheda ‘Publish’.
Da qui, puoi cambiare lo stato della campagna in ‘Publish’.

Dopodiché, fai clic sul pulsante ‘Save’ per salvare le tue impostazioni e chiudere il builder della campagna.
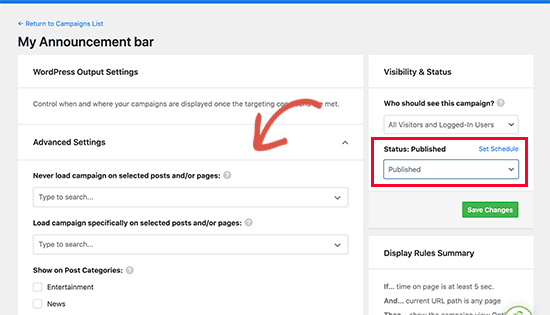
OptinMonster ti porterà ora alla pagina Output Settings. Da qui, puoi scegliere dove desideri visualizzare la tua campagna.

Dopodiché, cambia lo stato di Visibilità in ‘Published’ e fai clic sul pulsante ‘Save’ per rendere la tua campagna live.
Ora puoi visitare il tuo blog WordPress per vedere la tua barra di annunci in azione.

Suggerimento Pro: Cerchi un'alternativa a OptinMonster? Thrive Leads ti permette di creare barre di annuncio che raccolgono indirizzi email dai tuoi utenti per far crescere la tua lista di iscritti. Per maggiori dettagli, puoi consultare la nostra guida su come creare una barra di avviso in WordPress.
Metodo 2: Visualizza il banner degli annunci di WordPress utilizzando Notibar
OptinMonster è uno strumento potente con tantissime opzioni, come l'integrazione di moduli email, timer, colori e design illimitati e potenti controlli di targeting.
Tuttavia, se vuoi semplicemente mostrare rapidamente un annuncio senza utilizzare funzionalità avanzate, puoi usare questo metodo.
Innanzitutto, devi installare e attivare il plugin Notibar. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin di WordPress.
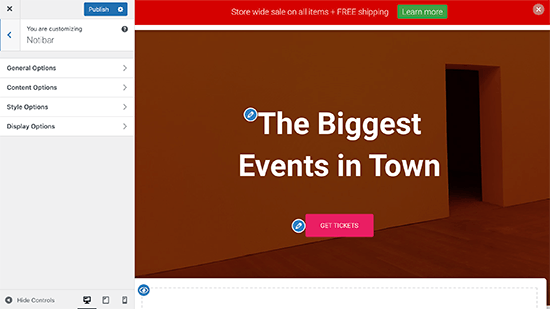
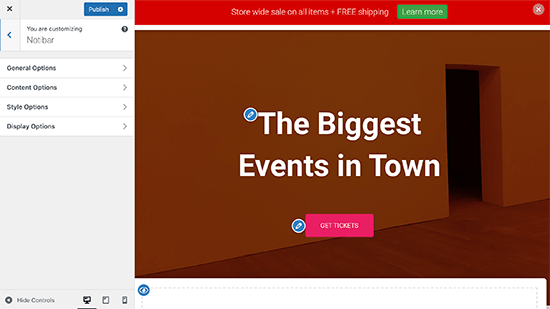
Dopo l'attivazione, devi visitare la pagina Impostazioni » Notibar per configurare le impostazioni del plugin, che si apriranno nel Personalizzatore del tema con un'anteprima live.

Puoi iniziare passando alla scheda 'Opzioni generali'.
Qui, potrai selezionare una posizione, una larghezza e un tipo di pulsante per la tua barra di notifica.

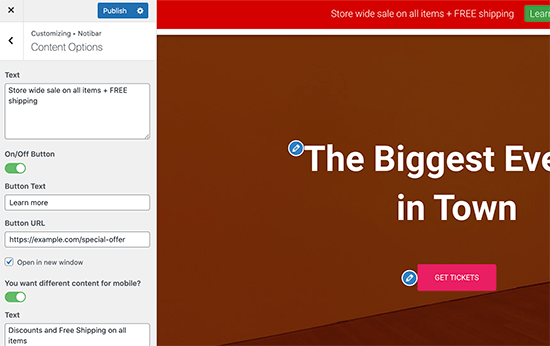
Successivamente, torna indietro e passa alla scheda 'Opzioni contenuto'.
Da qui, puoi inserire il contenuto che desideri mostrare per il tuo annuncio.

Il plugin ti consente di aggiungere contenuti diversi per i dispositivi mobili.
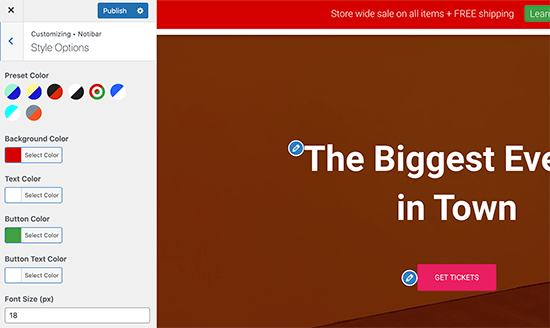
Dopo di che, torna indietro e passa alle 'Opzioni di stile'. Qui, puoi scegliere i colori e la dimensione del carattere per la tua barra di annuncio.

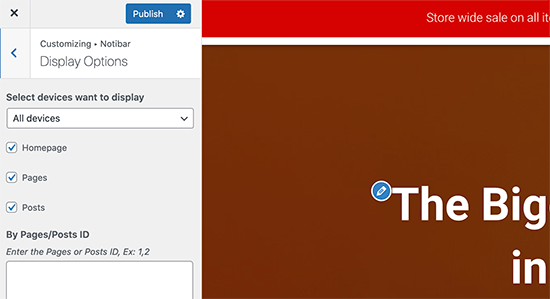
Infine, passa alla scheda 'Opzioni di visualizzazione'.
Ora, scegli dove vuoi mostrare/nascondere il contenuto della tua barra di annuncio.

Il plugin ti consente di nasconderlo per dispositivi, homepage, pagine o post, oppure di inserire un ID post/pagina specifico in cui non desideri mostrare la barra delle notifiche.
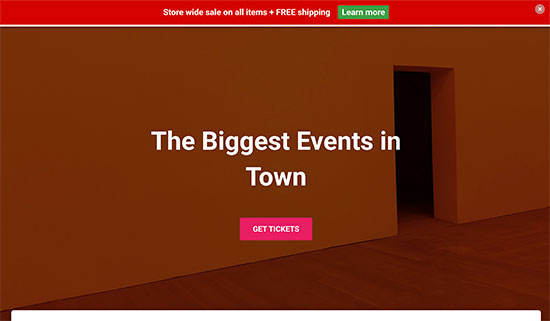
Una volta terminato, fai semplicemente clic sul pulsante 'Pubblica' in alto per salvare le modifiche e rendere attiva la tua barra degli annunci.
Ora puoi visitare il tuo blog WordPress per vedere il tuo annuncio in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare facilmente annunci nel tuo blog WordPress. Potresti anche voler consultare la nostra guida su come creare un gate di benvenuto in WordPress e i migliori plugin per coupon spin-a-wheel di WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Ho sempre visto siti web con quelle barre di annuncio accattivanti, specialmente durante il Black Friday e le festività,
ma non ho mai saputo come le implementassero.
Ho sempre pensato che dovessero assumere uno sviluppatore per codificare quelle barre su misura per loro.
Proverò sicuramente uno di questi metodi la prossima volta che le società SaaS di cui scrivo offriranno offerte o promozioni esclusive. Queste offerte a tempo limitato sono perfette per utilizzare una barra di annuncio per attirare l'attenzione dei visitatori e aumentare le conversioni.
Thanks for this
Supporto WPBeginner
You’re welcome, glad we could share how to se this up
Amministratore
michael
Il plugin Simple Notices non viene aggiornato da un anno... e presenta problemi
Supporto WPBeginner
Ciao Michael,
Abbiamo testato il plugin e non abbiamo riscontrato alcun problema. A volte gli autori dei plugin non aggiornano i loro plugin gratuiti a meno che non siano rotti. Si prega di consultare il nostro articolo su l'installazione di plugin non testati con la tua versione di WordPress.
Amministratore
Sumit
Personalmente uso hellobar poiché può essere utilizzato per molteplici scopi come il tracciamento delle conversioni di Facebook e la visualizzazione di notifiche speciali. Grazie per queste belle informazioni.