Ci siamo passati tutti: gestire siti web WordPress pieni di plugin, per poi scoprire che questi rallentano la nostra esperienza mobile. Abbiamo visto questo problema colpire innumerevoli proprietari di siti web che non si rendono conto che i loro plugin stanno uccidendo le loro prestazioni mobili.
Abbiamo scoperto che la disabilitazione selettiva di alcuni plugin per gli utenti mobili può migliorare notevolmente le prestazioni del sito. Infatti, abbiamo visto che i tempi di caricamento dei dispositivi mobili sono migliorati fino al 40% solo implementando questa semplice tecnica.
In questa guida vi mostreremo esattamente come disabilitare specifici plugin di WordPress per i visitatori mobili, senza influenzare gli utenti desktop. Abbiamo testato diversi metodi e identificato gli approcci più affidabili che non danneggiano il vostro sito.

Perché disabilitare specifici plugin di WordPress per gli utenti mobili?
Oltre il 50% dei visitatori accederà al vostro sito WordPress utilizzando un telefono cellulare. Quasi il 20% utilizzerà un tablet.
È fondamentale avere un sito che si carichi rapidamente su mobile. Tuttavia, i plugin potrebbero rallentare la versione mobile del vostro sito.
Quando qualcuno visita il vostro sito web, WordPress carica tutti i plugin attivi insieme agli script e ai fogli di stile necessari. Non carica alcun plugin inattivo.
Per saperne di più, potete consultare la nostra infografica sul funzionamento di WordPress per vedere il dietro le quinte del caricamento dei plugin.
Tutti i buoni plugin di WordPress dovrebbero essere caricati solo quando sono necessari. Tuttavia, a volte è difficile per gli autori dei plugin indovinare se il plugin vi servirà o meno. In queste situazioni, scelgono di caricare i file necessari solo in caso di necessità.
Gli utenti che cercano di ottenere un punteggio perfetto in termini di velocità e prestazioni spesso vogliono disabilitare plugin specifici per i dispositivi mobili. Questo articolo può essere d’aiuto.
Vediamo come disabilitare facilmente i singoli plugin di WordPress per la versione mobile del vostro sito web.
Impostazione del Plugin Organizer di WordPress
La prima cosa da fare è installare e attivare il plugin Plugin Organizer. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Importante: Plugin Organizer è molto potente. La disattivazione dei plugin può causare conflitti e comportamenti imprevisti e può persino rendere inaccessibile il sito. Si consiglia di creare un backup completo di WordPress prima di disabilitare qualsiasi plugin.
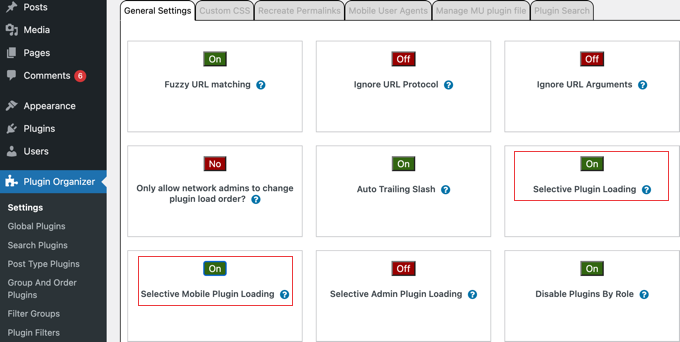
Dopo l’attivazione, è necessario visitare la pagina Plugin Organizer ” Impostazioni per configurare il plugin.
Oltre alle opzioni predefinite, è sufficiente attivare le seguenti opzioni:
- Caricamento selettivo dei plugin
- Caricamento selettivo dei plugin per dispositivi mobili

Non dimenticate di fare clic sul pulsante “Salva impostazioni” in fondo alla pagina per memorizzare le modifiche.
Creare un plugin indispensabile per l’Organizzatore di plugin
Per funzionare correttamente, Plugin Organizer ha bisogno di un plugin indispensabile (MU). Cercherà automaticamente di crearne uno per voi, ma se non ci riesce, dovrete crearlo da soli.
Controllare se il plugin obbligatorio è stato creato automaticamente
Cominciamo a verificare se il plugin è stato in grado di creare automaticamente il plugin MU.
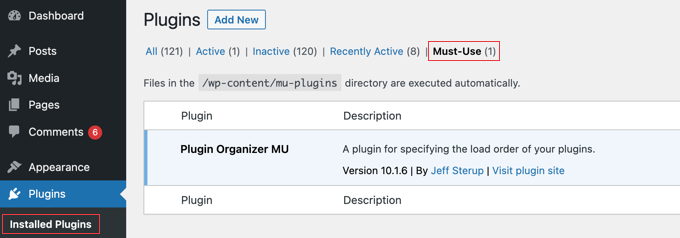
È possibile farlo andando alla pagina Plugin ” Plugin installati. Verrà visualizzato un nuovo link con l’etichetta “Must-Use”, cliccando sul quale verranno mostrati i plugin MU installati sul sito.

Se non si vede il plugin “Plugin Organizer MU” o il link “Must-Use”, significa che il plugin organizer non è riuscito a creare il file e sarà necessario farlo manualmente.
Creare il plugin indispensabile se necessario
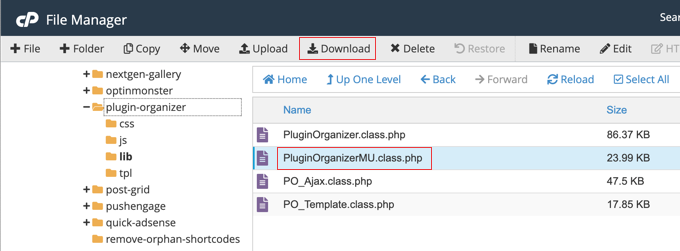
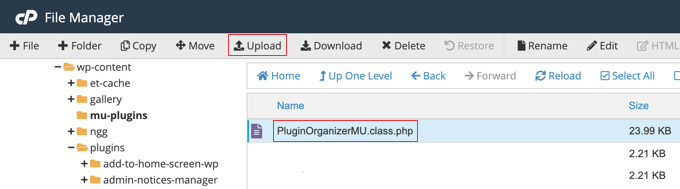
Per prima cosa, è necessario collegarsi al proprio sito web utilizzando un client FTP o l’applicazione File Manager in cPanel. Quindi, è necessario andare alla cartella /wp-content/plugins/plugin-organizer/lib/.
A questo punto, si deve scaricare sul computer il file chiamato PluginOrganizerMU.class.php.

Successivamente, è necessario andare alla cartella /wp-content/mu-plugins/. Se non avete una cartella mu-plugins nella cartella /wp-content/, dovete crearla.
A questo punto, si deve caricare il file PluginOrganizerMU.class.php dal computer.

L’Organizzatore di plugin può ora utilizzare questo file per gestire correttamente i plugin sia su mobile che su desktop.
Disabilitare specifici plugin di WordPress nella versione mobile
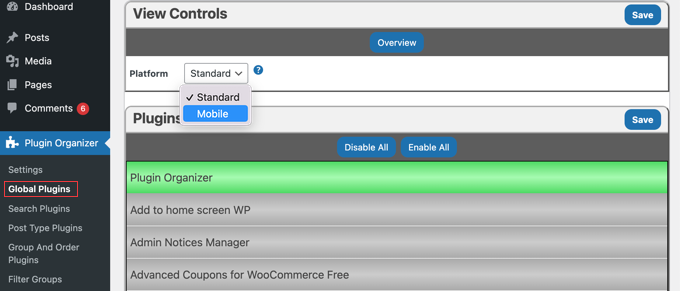
Plugin Organizer rende molto semplice disabilitare i plugin di WordPress sul cellulare. Basta andare alla pagina Plugin Organizer ” Plugin globali.
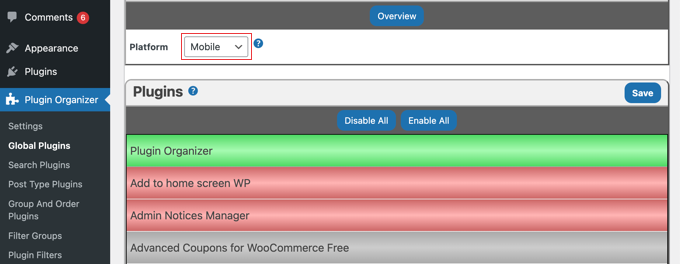
Sullo schermo apparirà un elenco di plugin codificati per colore. I plugin evidenziati in verde sono abilitati e attivi, mentre quelli evidenziati in grigio sono abilitati e inattivi. Quando si disattivano i plugin, questi vengono evidenziati in rosso.

Sopra l’elenco è presente un menu a discesa con l’etichetta “Piattaforma”. È necessario selezionare l’opzione “Mobile”. In questo modo è possibile disabilitare i plugin sui dispositivi mobili.
È sufficiente fare clic sui plugin che si desidera disattivare sul cellulare in modo che diventino rossi. Se si commette un errore, è sufficiente fare clic più volte sul plugin finché non assume il colore giusto.

Al termine, non dimenticate di fare clic sul pulsante “Salva” per memorizzare le modifiche. L’organizzatore di plugin disabiliterà ora questi plugin sul vostro sito mobile.
Plugin Organizer consente anche di disabilitare facilmente singoli plugin di WordPress per specifici post, pagine, ruoli utente e altri parametri. Per sapere come fare, potete consultare la nostra guida su come usare Plugin Organizer per velocizzare WordPress.
Guide di esperti sull’ottimizzazione di WordPress per i dispositivi mobili
Speriamo che questa guida vi abbia aiutato a capire come disabilitare facilmente specifici plugin di WordPress per gli utenti mobili. Potreste anche voler consultare altre guide relative all’ottimizzazione di WordPress per i dispositivi mobili:
- Modi per creare un sito Mobile Friendly-WordPress (Suggerimenti dell’esperto)
- Come nascondere un widget di WordPress su cellulare (facile per i principianti)
- Come creare un menu WordPress reattivo per i dispositivi mobili
- Come aggiungere un menu responsivo a schermo intero in WordPress
- Come creare facilmente uno slider reattivo in WordPress
- Come creare popup mobili che convertono (senza danneggiare il SEO)
- Come cambiare il colore della barra degli indirizzi nel browser mobile per adattarlo al vostro sito WordPress
- Come aggiungere un pulsante per chiamare in WordPress (passo dopo passo)
- I migliori temi WordPress reattivi
- Come visualizzare la versione mobile dei siti WordPress dal desktop
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.