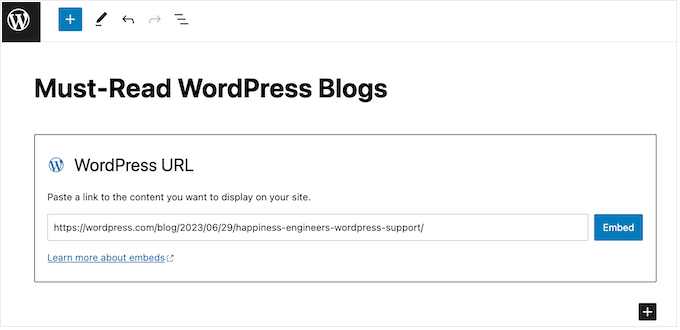
Alcuni lettori di WPBeginner ci hanno chiesto come disabilitare l’embed dei post sui loro siti web WordPress. Per impostazione predefinita, WordPress consente a qualsiasi utente di incorporare i post sul proprio sito web utilizzando il blocco URL integrato.
Se da un lato questo può aiutare a diffondere i vostri contenuti, dall’altro significa che avete meno controllo su dove e come appaiono i vostri post. Inoltre, la possibilità di incorporare contenuti di terzi nel proprio sito può talvolta influire sulla velocità e sulle prestazioni del sito stesso.
In questo post vi spiegheremo come disabilitare gli embed dei post sul vostro blog o sito web WordPress. Verranno illustrati due metodi semplici: uno che utilizza il codice e l’altro che utilizza un plugin.

Perché disabilitare gli embed in WordPress?
oEmbed è una tecnologia che consente agli utenti di WordPress di incorporare contenuti. Ad esempio, è possibile incorporare video nei post del blog WordPress, aggiungere un lettore audio da SoundCloud, visualizzare i tweet di X/Twitter o i video di YouTube e altro ancora.
Sebbene gli embed e gli iFrame possano aggiungere varietà ai vostri contenuti, ci sono situazioni in cui disabilitarli potrebbe essere vantaggioso per il vostro sito WordPress.
Una delle principali preoccupazioni riguarda le prestazioni del sito web. Gli oggetti incorporati richiedono una richiesta HTTP aggiuntiva per caricare il file wp-embed.min.js. Questo JavaScript può accumularsi e rallentare il sito web, soprattutto se si hanno molti contenuti incorporati.
La disabilitazione degli oggetti incorporati può contribuire a migliorare la velocità di caricamento e le prestazioni generali del sito web.
Un altro motivo per prendere in considerazione la disabilitazione degli oggetti incorporati è quello di evitare picchi di traffico indesiderati. Di default, se potete incorporare i contenuti di chiunque sul vostro sito web WordPress, allora chiunque può incorporare i vostri contenuti utilizzando il blocco URL di WordPress in return.

Questa può essere un’arma a doppio taglio. Se un sito popolare fa oggetto di incorporazione i vostri contenuti, potrebbe aumentare il traffico del vostro blog. Tuttavia, potrebbe anche portare a improvvisi picchi di traffico che sovraccaricano le risorse del sito web, a seconda del piano di hosting di WordPress.
Infine, la disabilitazione degli oggetti incorporati può essere una misura di sicurezza. Potreste avere contenuti specifici, come pagine di accesso o aree di iscrizione, che non volete siano accessibili pubblicamente attraverso gli oggetti incorporati. Disabilitando gli oggetti incorporati si ha un maggiore controllo sui contenuti che appaiono su altri siti web.
Tenendo presente questo, vediamo come disabilitare il post oEmbed sul vostro sito WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Disabilitare oEmbed in WordPress utilizzando un codice personalizzato (consigliato)
Il modo migliore per disabilitare facilmente gli embed nei post di WordPress è utilizzare un plugin di code snippets.
Utilizzando uno snippet sul vostro sito web, chiunque cerchi di incorporare il vostro contenuto tramite un link si ritroverà con una pagina vuota. Questo è particolarmente utile se gestite un negozio online o un sito associativo, in quanto può impedire a chiunque di incorporare le vostre pagine di checkout, login e altre pagine importanti.
Lo stesso snippet di codice disabiliterà anche gli embed sul vostro sito, migliorandone la velocità e le prestazioni.
Il modo più semplice per aggiungere codice al sito web è utilizzare il plugin gratuito WPCode.
WPCode è il miglior plugin di snippet di codice per WordPress che consente di aggiungere CSS personalizzati, PHP, HTML e altro ancora al vostro sito web. Dispone anche di uno snippet di codice già pronto che disabilita gli oggetti incorporati sul vostro sito web.
Tenete presente che questa operazione non rimuoverà i contenuti che gli utenti di WordPress hanno già incorporato. Tuttavia, impedirà ai siti web di incorporare altri contenuti.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori informazioni, consultate la nostra guida passo passo su come installare un plugin di WordPress.
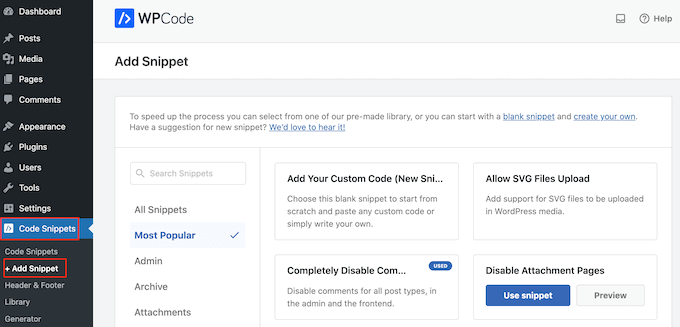
Una volta attivato il plugin, andare su Code Snippets ” Add Snippet.

Qui, vedrete la libreria di snippet preconfezionati di WPCode che potete aggiungere al vostro sito. Questi includono uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine degli allegati e molto altro ancora.
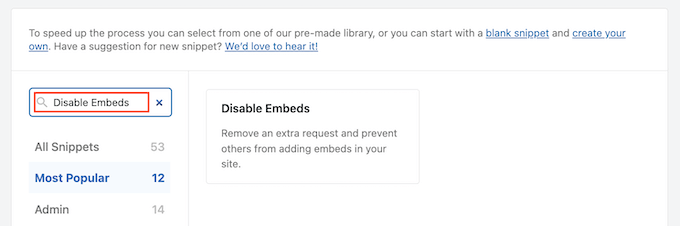
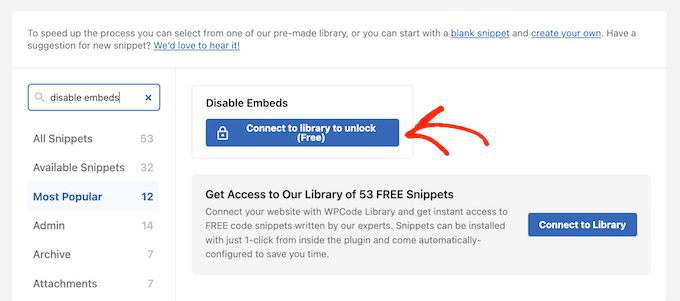
Per trovare lo snippet giusto, basta digitare “Disable Embeds” nel campo “Search Snippets”.

Quando appare lo snippet Disable Embeds, passarci sopra il mouse.
Se non si è ancora connessi alla libreria di snippet di WPCode, si vedrà il pulsante “Connetti alla libreria per sbloccare”.

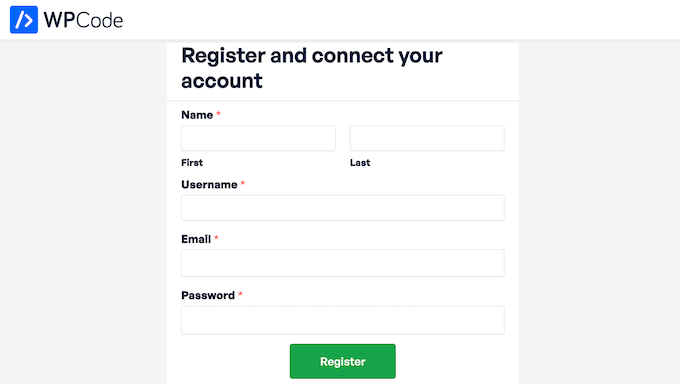
Si apre un popup in cui è possibile creare un account WPCode gratuito e sbloccare oltre 50 snippet di codice gratuiti.
È sufficiente digitare nome, indirizzo e-mail, nome utente e password. Quindi, fare clic sul pulsante “Registrati”.

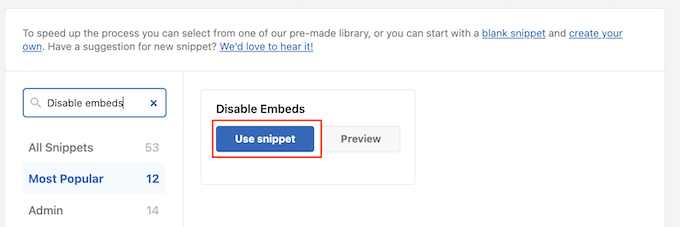
Fatto questo, tornate alla dashboard di WordPress e passate sopra lo snippet di codice Disable Embeds.
Quando appare, è necessario fare clic sul pulsante “Usa snippet”.

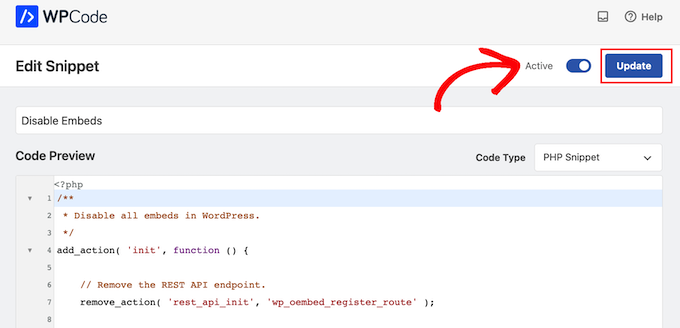
Questo carica lo snippet di codice con tutte le impostazioni già configurate. Per rendere attivo lo snippet, è sufficiente fare clic sul cursore ‘Inattivo’, in modo che appaia ‘Attivo’.
È quindi possibile fare clic su “Aggiorna”.

Fatto ciò, WPCode aggiungerà il codice al file functions.php del tema WordPress e disabiliterà gli oggetti incorporati nel sito web. Allo stesso tempo, lo snippet impedirà ad altri siti web di incorporare i vostri contenuti.
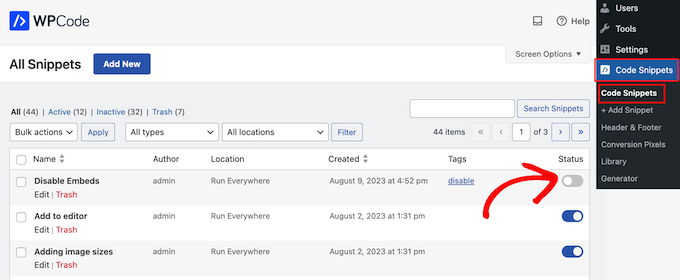
A un certo punto, potreste voler consentire gli embed sul vostro sito web o permettere ad altri utenti di mostrare i vostri contenuti sul loro sito. In questo caso, basta andare su Code Snippets “ Code Snippets.
Qui si deve trovare lo snippet Disable embeds e fare clic per disattivare la levetta “Status”.

Questo disabiliterà lo snippet di codice in tutto il vostro sito WordPress.
Metodo 2: Installare il plugin Disable Embeds di WordPress (rapido)
Se non volete aggiungere codice personalizzato al vostro sito web, potete invece utilizzare Disable Embeds. Si tratta di un semplice plugin senza impostazioni di configurazione, che disabilita gli embed di WordPress all’attivazione.
Nota: potreste notare che il plugin Disable Embeds non è stato testato con l’ultima versione di WordPress. Non preoccupatevi: lo abbiamo testato noi stessi e funziona bene per questo scopo. Se volete saperne di più sull’utilizzo di plugin non testati con la vostra versione di WordPress, consultate la nostra guida dettagliata sull’argomento.
La prima cosa da fare è installare e attivare Disable Embeds. Per maggiori informazioni, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Fatto ciò, il plugin disabiliterà oEmbed per i vostri articoli su altri blog WordPress. Inoltre, non sarà possibile incorporare contenuti di terze parti nell’editor a blocchi di Gutenberg.
Come abbiamo detto in precedenza, questo non rimuove i vostri contenuti dai siti web WordPress. A causa del funzionamento della cache di WordPress, se una terza parte ha già incorporato una pagina o un post, continuerà ad apparire sul suo sito web.
Suggerimenti bonus per migliorare la velocità e le prestazioni di WordPress
Disattivare gli embed in WordPress può essere un ottimo modo per aumentare la velocità e le prestazioni del vostro sito web. Se state cercando altri modi per aumentare le prestazioni di WordPress, potete farlo:
- Installare un plugin di caching come WP Rocket.
- Ottimizzate le immagini in WordPress per ridurre i tempi di caricamento.
- Utilizzare una rete di distribuzione dei contenuti.
- Ottimizzare il database di WordPress.
Per maggiori dettagli, potete consultare la nostra guida completa alle prestazioni di WordPress.
Speriamo che questo articolo vi abbia aiutato a disabilitare gli embed in WordPress. Potreste anche voler consultare la nostra guida su come impostare la larghezza massima degli embed in WordPress o vedere la nostra scelta di esperti dei migliori plugin e strumenti SEO (ottimizzazione dei motori di ricerca) per aiutarvi a ottenere più traffico sul sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





David
I tried it didn’t work pls help
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to take a look at the cause of the possible issue.
Admin
Elena
Hello
Does this help when crawlers use oembed and it crawls links without restrictions?
WPBeginner Support
It would depend on what crawlers you mean but the main goal of this would be to prevent your posts from being embedded using oembed rather than preventing something that crawls your RSS feed
Admin
Neil
Does the embed feature display broken links?
Dave Kinskey
Hi. My concern is not whether others can embed my content, but instead, I want to PREVENT iframe embeds by WordPress on my own pages when I include a link to another site. How can I do that?
I have a problem on one site on which I include a list of links to help people, but one of the links causes a pop-up registration box for the external site in the Safari browser on all Apple devices. If I visit the external page, however, there is no registration pop-up.
It’s very off-putting and confusing for any visitor to my site to encounter a pop-up registration box from an external site about 5 seconds after loading the page from my site. I would also like the option to block oembeds when I include links to external sites on a page. How can I do that? I haven’t been able to find any way to stop my own site’s pages from including embeds in iframes on my pages. Can anyone offer a solution? Thanks in advance!
Grant
The caption says “… and Why You Should Disable it”, but the story says “There is no harm in leaving it enabled on your website.” I tend to agree with the latter, unless I’m missing something.
Why would we want to disable a feature that allows someone, who found our content useful, to easily post a nice summary of it on their own site? It seems like there are only upsides to that, unless the new feature has negatives like security holes, or it’s resource-intensive or something.
WPBeginner Support
You are right, there is no downside to the new feature. However, if someone wants to disable it, they can.
Admin
Øyvind
“no downside”.. except the oembed script added by wp_head function shows your site owner username.. The hackers job just got cut in half.
WPBeginner Support
It does not show username, instead it shows author name. You can edit your WordPress profile and under ‘Display Publicly As’ select a user nicename, this could be your first or last name, or a nickname. If you are more security conscious then you can use a username that is even harder to guess.
Øyvind
The field author_name shows the authors name. But the field author_url ends with the username slug. I have changed nickname in the admin panel and nicename in the db and still it shows the username like this in the json format:
“author_url”:”http:\/\/website.com\/author\/username\/
M. Qtips
Yes, there is most definitely a downside to this bug (this is not a feature, a feature is something you *want*, not something you don’t want that you need to take extra steps to get rid of.) See me other just-submitted comment about how this is aggravatingly interfering with my ability to post code examples on my blog..
M. Qtips
Um, this is a very stupid feature that should have been opt-in, not opt-out. I run a tech blog, and I am trying to post about apache mod_rewrite rules, and I can’t use URLs in my examples because it keeps “helpfully” embedding content instead of leaving my posts as I type them, ruining my example code. Totally aggravating.
Wajid Ali Tabassum
How i can disable “srcset” attribute in img HTML tag in WordPress 4.4?
Chris
Thanks for that hint.
Is there an option to add a code snippet to the functions.php for example instead of another plugin?
mensmaximus
Rather than adding a lot of code I recommend to block other sites from displaying your content in an iframe which is what the oembed feature does. Add the following lines to your .htaccess file:
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
mensmaximus
the comments strip out some code, next try:
´
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
´
mensmaximus
Well, I have no idea how to post a code here. The three lines have to sit between a conditional “ifModule mod_headers.c” . However lines with “smaller”/”greater” arrows are filtered out in the comments (i guess this is a html tag strip feature).
WPBeginner Support
Yes, try wrapping your code in [html] …[/html]
mensmaximus
2nd try
<ifModulemod_headers.c>Header set X-XSS-Protection "1; mode=block"Header always append X-Frame-Options SAMEORIGINHeader set X-Content-Type-Options: "nosniff”</ifModule>1-click Use in WordPress
Doug Wilson
Was wondering if someone would mention this. I’d bet a lot of those 404’s are from other sites: search engines following links to removed content, images …