Parliamo di emoji in WordPress. Le usiamo a volte nei testi e nei media, ma non sempre sono adatte a tutti i siti web. Abbiamo costruito molti siti aziendali in cui era più sensato rimuoverle completamente.
Inoltre, ecco qualcosa che la maggior parte delle persone non sa: WordPress carica gli script emoji su ogni singola pagina. Si tratta di codice aggiuntivo che potrebbe anche non servirvi! Abbiamo aiutato migliaia di proprietari di siti a velocizzare i loro siti web e la rimozione di caratteristiche inutilizzate come le emoji spesso rende le cose più veloci.
Oggi vi mostreremo i modi più semplici per disattivare le emoji di WordPress. Che preferiate usare un plugin o aggiungere un rapido snippet di codice, abbiamo testato ogni metodo in modo che non dobbiate farlo voi.

Perché disabilitare le emoji in WordPress?
Sebbene le emoji siano popolari per aggiungere espressività ai contenuti, spesso possono sembrare poco professionali sui siti web aziendali. Inoltre, comportano costi di performance sul vostro sito WordPress.
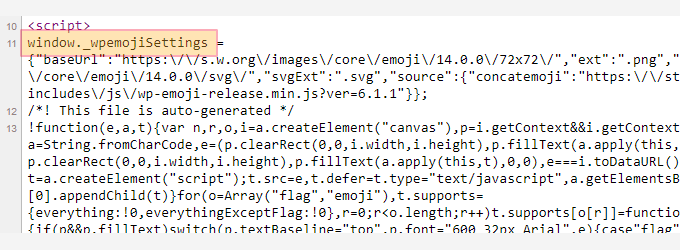
Ogni volta che qualcuno visita il vostro sito, WordPress carica file JavaScript e CSS extra solo per gestire il supporto alle emoji. Questa caratteristica è stata aggiunta in WordPress 4.2 principalmente per supportare le impostazioni dei caratteri cinesi, giapponesi e coreani.
È possibile individuare queste risorse extra visualizzando il codice sorgente del sito web o utilizzando lo strumento Inspect:

Disabilitando queste risorse extra, è possibile mantenere un aspetto più professionale e contribuire a migliorare la velocità e le prestazioni del sito WordPress.
Nota: la disabilitazione del supporto per le emoji in WordPress rimuove solo gli script aggiuntivi, ma non impedisce l’uso delle emoji. I browser che supportano le emoji continueranno a visualizzarle correttamente sul vostro sito.
Detto questo, vediamo come disabilitare facilmente il supporto alle emoji in WordPress.
Metodo 1. Disabilitare le Emoji in WordPress con il codice
Per questo metodo, utilizzeremo uno snippet di codice personalizzato per disabilitare il supporto alle emoji in WordPress.
Potete aggiungere questo frammento di codice al file functions.php del vostro tema WordPress o a un plugin specifico per il sito. Tuttavia, un piccolo errore nel codice potrebbe facilmente rompere il vostro sito web e renderlo inaccessibile.
Per evitare ciò, vi consigliamo di utilizzare WPCode. È il miglior plugin per gli snippet di codice di WordPress sul mercato, che offre il modo più sicuro per aggiungere codice personalizzato al vostro sito senza romperlo.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
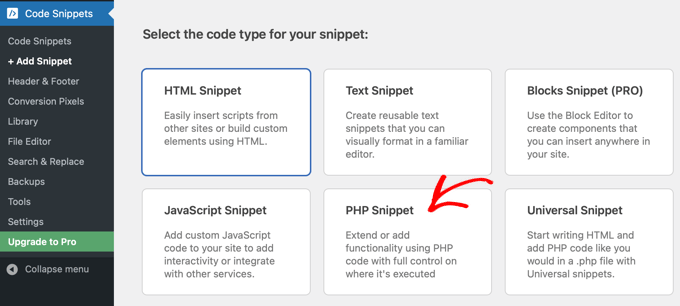
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla dashboard di amministrazione di WordPress. Da qui, andare all’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “+ Aggiungi snippet personalizzato”.

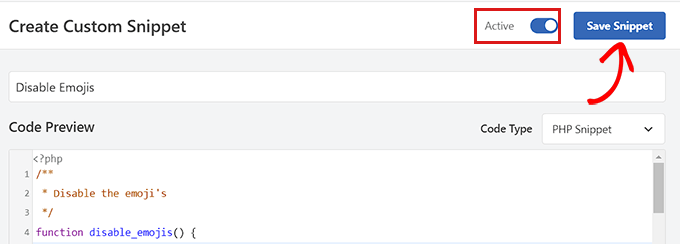
Si accede così alla pagina “Crea snippet personalizzato”.
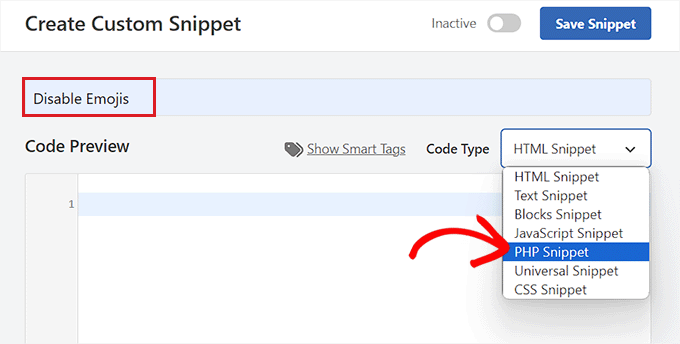
Qui, selezionare “Snippet PHP” come “Tipo di codice”.

Quindi, si può iniziare a digitare un nome per il proprio snippet di codice.
Può essere tutto ciò che si desidera.

A questo punto, non resta che copiare e incollare il seguente codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
Quindi, scorrere fino alla sezione ‘Inserimento’ e selezionare la modalità ‘Inserimento automatico’.
Il codice verrà ora eseguito automaticamente sul vostro sito al momento dell’attivazione.

Dopodiché, tornate in alto e spostate l’interruttore a destra da “Inattivo” ad “Attivo”.
Infine, fare clic sul pulsante “Salva snippet” per memorizzare le modifiche.

Questo è tutto, avete disabilitato con successo le emoji in WordPress.
Metodo 2. Disabilitare le Emoji in WordPress utilizzando un plugin
Se non volete aggiungere codice al vostro sito web, questo metodo fa per voi.
Per prima cosa, è necessario installare e attivare il plugin Disable Emojis. Per ulteriori istruzioni, consultare la nostra guida su come installare un plugin di WordPress .
Il plugin funziona subito e non ci sono impostazioni da configurare.
Dopo l’attivazione, disabilita automaticamente il supporto per le emoji dal vostro sito WordPress, migliorando la velocità di caricamento delle pagine.
Suggerimento bonus: Aggiungere pulsanti di reazione alle pubblicazioni di WordPress
Anche dopo aver disabilitato il supporto alle emoji, potreste voler permettere agli utenti di reagire ai vostri post e condividere le loro opinioni attraverso i pulsanti di reazione.
Questi pulsanti possono aumentare l’engagement sul vostro blog WordPress e aumentare l’interazione degli utenti.
A tal fine, è necessario installare e attivare il plugin Da Reactions. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina Reactions ” Reactions manager dalla propria Bacheca di WordPress. Qui troverete le 6 emoji di reazione predefinite con le loro etichette personalizzabili.

Ora è possibile riordinare i pulsanti, assegnare loro etichette, cambiare il colore delle emoji, eliminare un’emoji e altro ancora.
È anche possibile aggiungere altre emoji di propria scelta facendo clic sul pulsante “Aggiungi nuovo” alla fine. Il plugin aggiungerà quindi un’icona di reazione casuale all’elenco.
Quindi, fare clic su questa icona per aprire il pannello delle opzioni. Da qui è possibile scegliere una nuova emoji di proprio gradimento.

Una volta terminato, è sufficiente cliccare sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora, visitate il vostro sito WordPress per vedere i pulsanti di reazione in azione. Per ulteriori informazioni, consultate il nostro tutorial su come aggiungere pulsanti di reazione a WordPress per aumentare il coinvolgimento.

Speriamo che questo articolo vi abbia aiutato a capire come disabilitare le Emoji sul vostro sito WordPress. Potreste anche voler dare un’occhiata alla nostra guida step-by-step su come add-on un effetto di parallasse a qualsiasi tema WordPress e alle nostre scelte in alto per i migliori plugin di page builder per personalizzare il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I would like to ask. Does banning emoji really have any significant effect on increasing website speed? I’m working on speed for one site, but the requirement was to keep the emoji on. Is it actually worth turning off emoji?
WPBeginner Support
It would not be a major performance increase, it would mainly affect speed for sites looking to maximize the improvements possible for as short of a load time as possible.
Admin
Jiří Vaněk
Thanks for the reply, that’s what we were looking for. Get the highest possible speed results from the site. We will turn off the emoji and measure. Anyway, thanks for the advice.
Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin