WordPress a volte ritaglia le immagini in evidenza delle pubblicazioni in un modo che non è molto bello. Il ritaglio automatico può offuscare parti importanti dell’immagine. Ritagliando e modificando manualmente le miniature, è possibile creare immagini migliori.
In questa guida vi mostreremo come ritagliare e modificare le immagini in evidenza di WordPress. Questi suggerimenti vi aiuteranno a far sì che le immagini abbiano un aspetto perfetto sul vostro sito.
La modifica manuale consente di controllare la messa a fuoco e la composizione delle miniature. In questo modo, i vostri contenuti appariranno sempre al meglio.

Perché ritagliare e modificare le miniature dei post o le immagini in primo piano di WordPress?
L’aggiunta di un’immagine in evidenza o di una miniatura è il modo più semplice per rendere più attraente un nuovo blog. Secondo la nostra esperienza, una miniatura ben ritagliata e modificata ha un enorme impatto sull’engagement degli utenti.
La maggior parte dei temi di WordPress supporta le immagini in evidenza e le visualizza in modo eccellente sul sito. Per i passaggi dettagliati, consultate la nostra guida per esperti su come add-on le immagini in evidenza o le miniature dei post in WordPress.
A seconda del tema, WordPress può ritagliare automaticamente l’immagine in evidenza della pubblicazione, talvolta offrendone parti essenziali e lasciando una cattiva impressione. Sulla base della nostra vasta esperienza, consigliamo di ritagliare manualmente per garantire i migliori risultati.
Scopriamo come ritagliare manualmente le immagini in evidenza delle pubblicazioni su WordPress. Condivideremo anche consigli avanzati per modificare le miniature in modo efficace.
Ritagliare e modificare le anteprime dei post da WordPress
Sapevate che è possibile modificare le immagini di base in WordPress? La funzione “modifica immagine” di WordPress consente di ritagliare, ruotare, capovolgere e scalare le immagini.
È utile per lavori di editing rapidi, soprattutto quando non è possibile accedere al software di editing delle immagini più potente sul computer principale.
Per iniziare, aprire la pubblicazione con l’immagine in evidenza che si desidera modificare. Sulla destra, scorrere giù fino al pannello Immagine in evidenza e fare clic sull’immagine.

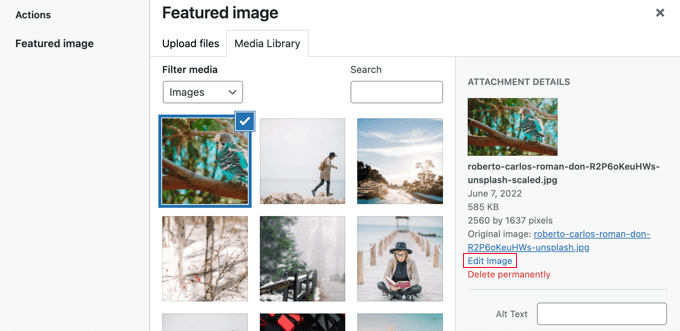
Si aprirà la Libreria multimediale di WordPress con l’immagine in primo piano selezionata. Sulla destra è presente un’area in cui è possibile aggiungere un testo alt, un titolo, una didascalia e una descrizione per l’immagine.
In alto, sotto “Dettagli allegato”, si trova anche il link “Modifica immagine”.

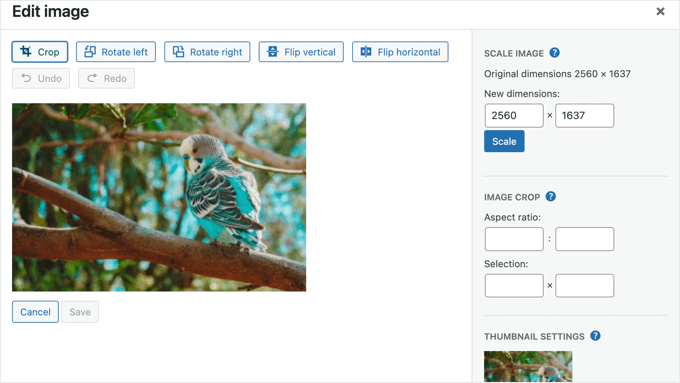
Facendo clic su questo link, si accede alla pagina “Modifica immagine”.
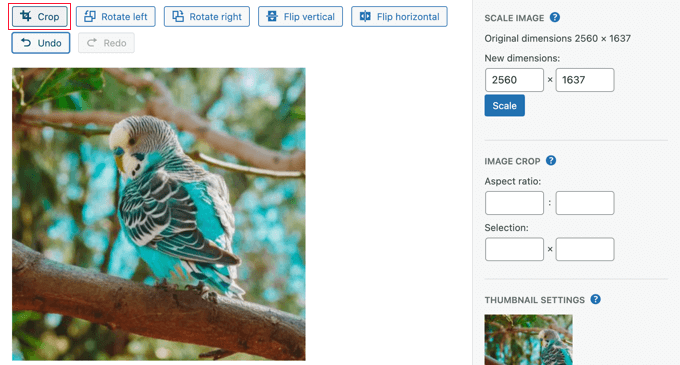
Qui si trova un’anteprima dell’immagine, i pulsanti per ritagliarla e modificarla in vari modi e molte altre opzioni utili per ridimensionare o ritagliare l’immagine.

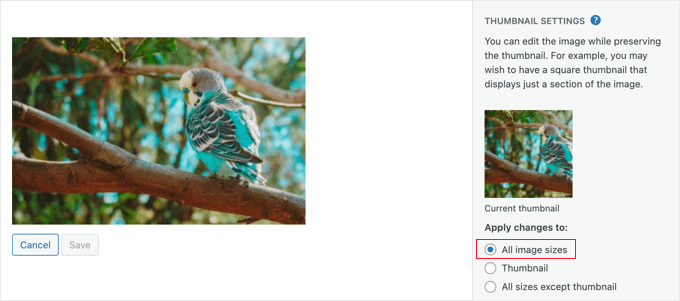
Per prima cosa, è necessario esaminare la sezione “Impostazioni miniature”. Qui è possibile scegliere se applicare le modifiche a tutte le dimensioni dell’immagine, solo alla miniatura o a tutte le dimensioni tranne la miniatura.
Ricordate che questa impostazione di miniatura è per la dimensione più piccola creata da WordPress per questa immagine, come quando si utilizza il blocco “Ultimi messaggi”. Non è la stessa cosa dell’immagine in primo piano o della miniatura del post.

Queste impostazioni consentono di creare una versione dell’immagine per l’immagine principale o la miniatura del post e un’altra per la miniatura piccola.
Per questa esercitazione, utilizzeremo l’opzione predefinita “Tutte le dimensioni delle immagini”.
Ritagliare le anteprime dei post di WordPress
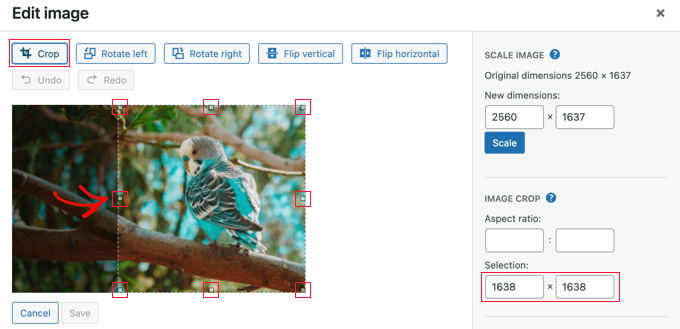
Per ritagliare l’immagine, è necessario fare clic sul pulsante ‘Ritaglia’ nella parte superiore dello schermo.
A questo punto si vedranno delle maniglie su ogni angolo e bordo dell’immagine. È possibile trascinare queste maniglie per selezionare la parte dell’immagine che deve rimanere dopo il ritaglio.

Mentre si trascinano le maniglie, è possibile osservare i campi ‘Selezione’ sulla destra sotto ‘Ritaglio immagine’ per monitorare le dimensioni a cui l’immagine verrà ritagliata.
Una volta soddisfatti, è sufficiente fare nuovamente clic sul pulsante ‘Ritaglia’ per ritagliare l’immagine.

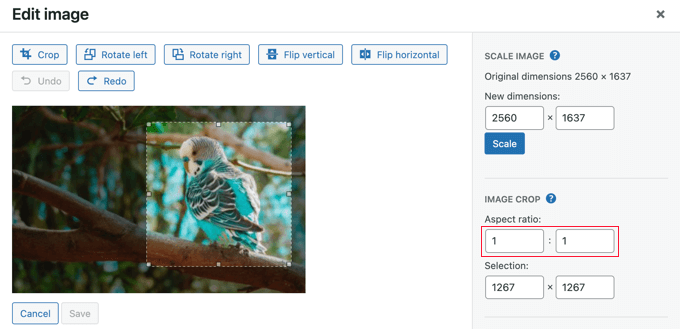
Una ragione comune per ritagliare un’immagine di anteprima di un post in WordPress è assicurarsi che abbia il rapporto d’aspetto corretto per il tema, ad esempio 1:1 (quadrato) o 16:9. È possibile utilizzare le impostazioni “Rapporto di aspetto” per facilitare la selezione di un’area con il rapporto corretto.
È sufficiente inserire il rapporto d’aspetto desiderato e la selezione verrà mantenuta a quel rapporto.
Ad esempio, inseriamo un rapporto di aspetto 1:1 per garantire un’immagine quadrata. Quando si trascina il mouse sull’immagine, la forma sarà sempre quadrata.

Quando si è soddisfatti della selezione, fare nuovamente clic sul pulsante ‘Ritaglia’.
Successivamente, è necessario fare clic sul pulsante ‘Salva’ per memorizzare l’immagine modificata.
Scalare le anteprime dei post di WordPress
È importante non utilizzare immagini troppo grandi per non compromettere le prestazioni del sito web. Per saperne di più, consultate la nostra guida su come ottimizzare le immagini per le prestazioni del web.
Quando si importa una foto dal telefono o da una fotocamera digitale, questa avrà una risoluzione molto alta. Riducendo le dimensioni a qualcosa di più ragionevole, il caricamento sarà più veloce.
La nostra immagine ha una risoluzione di 2560×1637 pixel, che è più grande di quella necessaria per un’immagine in evidenza. Tuttavia, digitando il primo campo “Scala immagine”, possiamo ridurla a una larghezza di 1200 pixel.

Si noti che l’altezza dell’immagine cambia automaticamente per mantenere l’immagine in proporzione.
Quindi, fare clic sul pulsante ‘Scala’ per modificare la risoluzione dell’immagine. Quindi, ricordarsi di fare clic sul pulsante “Salva” per salvare le modifiche.
Si noti che in WordPress è possibile solo ridimensionare un’immagine. Non è possibile ingrandire le immagini aumentandone le dimensioni.
Tuttavia, è possibile utilizzare altri software di modifica delle immagini per ingrandirle senza perdere qualità.
Rotazione delle anteprime dei post di WordPress
Se la miniatura del vostro post ha un aspetto sbagliato perché è ruotata lateralmente, potete sistemarla utilizzando l’editor di immagini di WordPress.
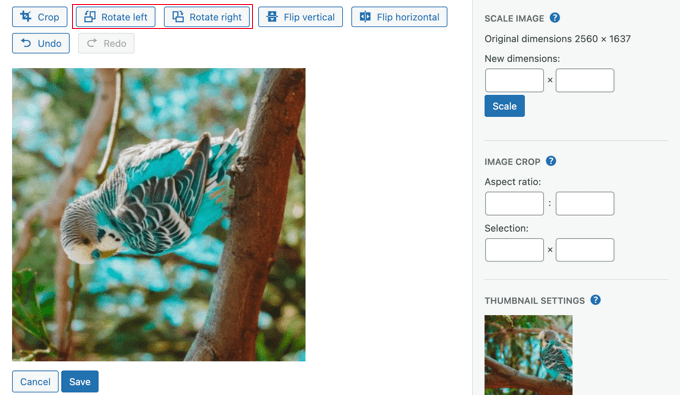
Sono presenti due pulsanti che ruotano l’immagine. ‘Ruota a sinistra’ la ruoterà in senso antiorario, mentre ‘Ruota a destra’ la ruoterà in senso orario.

Assicurarsi di fare clic sul pulsante “Salva” per memorizzare le modifiche.
Capovolgere le miniature dei post di WordPress
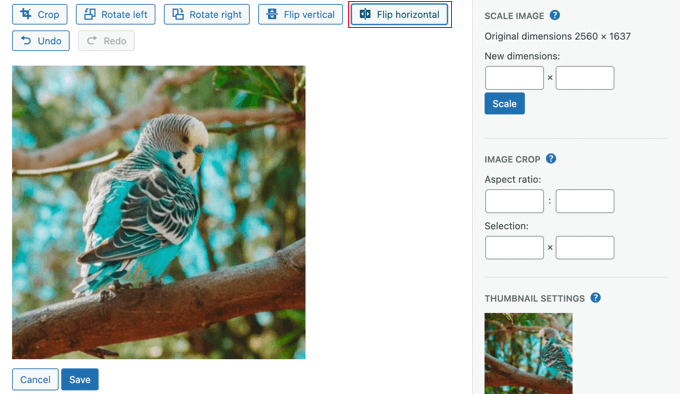
È anche possibile capovolgere l’immagine. Ciò è utile, ad esempio, se una scritta sull’immagine appare invertita.
Facendo clic sul pulsante ‘Capovolgi orizzontale’ si crea immediatamente un’immagine speculare.

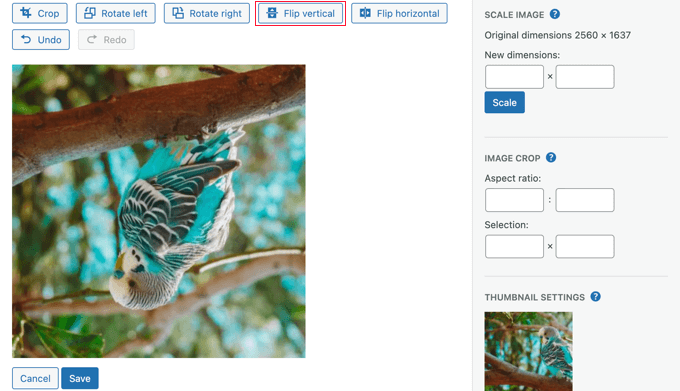
Facendo clic sul pulsante ‘Capovolgi verticale’ si capovolge l’immagine.
Una volta terminato, è possibile memorizzare le modifiche facendo clic sul pulsante “Salva”.

Ripristino delle anteprime dei post di WordPress
WordPress conserva una copia dell’immagine originale quando si salvano le modifiche a un’immagine. È possibile ripristinare l’immagine in qualsiasi momento.
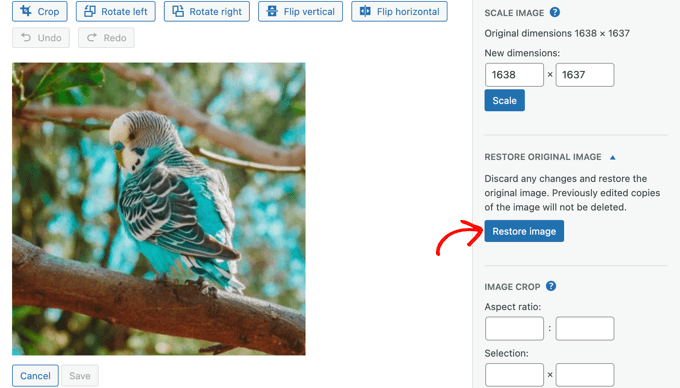
È sufficiente tornare alla schermata “Modifica immagine” di WordPress per vedere un nuovo pannello con l’etichetta “Ripristina immagine originale”.

È necessario fare clic sul pulsante con la freccia rivolta verso il basso per espandere questa sezione. A questo punto è presente il pulsante “Ripristina immagine”.
Quando si fa clic su questo pulsante, tutte le modifiche vengono eliminate e viene ripristinata l’immagine originale.

In questo caso non è necessario salvare le modifiche, poiché l’immagine è già stata ripristinata.
Ritaglio e modifica delle anteprime di WordPress sul computer
Anche se l’editor di immagini di WordPress è comodo, di solito è più facile ritagliare e modificare le immagini utilizzando un software di editing di terze parti sul computer.
Adobe Photoshop è un’applicazione software di alto livello per la creazione e la modifica di immagini.
È più di quanto sia necessario per modificare l’immagine in evidenza di una pubblicazione, ma è una buona opzione se la si conosce e se è già installata sul computer.
In alternativa, è possibile utilizzare una delle tante alternative a Photoshop a prezzi accessibili. Affinity Photo, Pixelmator Pro e GIMP offrono tutti strumenti completi per il ritaglio e la modifica delle immagini.
Una terza opzione è quella di utilizzare un visualizzatore di foto. Queste applicazioni sono facili da usare e spesso dispongono di funzioni di ritaglio e modifica di base. Alcune buone opzioni gratuite sono:
- Irfanview per Windows (gratis)
- L’applicazionePhotos è integrata nel sistema operativo Windows (gratuita).
- Apple Photos per Mac (gratuito con MacOS)
Pur essendo simili, questi strumenti funzionano in modo diverso. Una volta scelta un’applicazione, è necessario acquisire familiarità con i suoi strumenti.
Ad esempio, ecco una schermata di utilizzo dello strumento di ritaglio di Affinity Paint.

Creare da zero le miniature dei post del blog e le immagini in primo piano
Molti principianti hanno difficoltà a trovare immagini da utilizzare nei loro blog.
Non è possibile scaricare immagini da Google Search, in quanto potrebbero essere protette da copyright e quindi violare i diritti del creatore originale.
Fortunatamente, esistono diversi luoghi in cui è possibile trovare immagini libere da copyright.
Una volta trovata un’immagine, è possibile modificarla sul computer per adattarla alle dimensioni delle immagini in primo piano del tema.
In alternativa, è possibile utilizzare strumenti di intelligenza artificiale per generare immagini per i post del blog e immagini in evidenza.
Per maggiori dettagli, consultate la nostra selezione dei migliori strumenti per creare immagini migliori per i vostri blog (molti sono gratuiti).
Speriamo che questo tutorial vi abbia aiutato a imparare come ritagliare e modificare le miniature dei post di WordPress. Potreste anche voler imparare a creare un modulo di contatto in WordPress o consultare il nostro elenco dei migliori plugin per i social media.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Javier
It is possible to do this without a plugin?
WPBeginner Support
If you would like to do it before you upload to WordPress, you could use an image editor such as one from our list here: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Admin
NIcole
This might be so dumb but, I have a image that is showing when I type my website it is a image I use to tell possible clients I am a member of this elite group. However I would so much rather have a image I took when I type out my website. I am with word press and could use guidance please.
Rosa Bosma
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet
Hi,
Love that this plugin exists however, I’m still unsure how to determine how to change the image being used for the featured image on the home page.
Help?
Thank ou!!
Deb
I downloaded, but when I crop, I’m only seeing a “crop” button; not a “crop and save” … did I miss something? (thanks in advance for whatever insight you might have.)
Donovan
Is there any way to modify the default image size options on the plugin?
Umer
Hi i want To Add A little image On thumbnail on top right Corner on homepage,….
can you help me..