Siete frustrati dai bassi tassi di completamento dei moduli? Se è così, non siete soli. 🙌
Molti proprietari di siti web faticano a raccogliere informazioni sugli utenti perché moduli troppo lunghi spaventano i visitatori.
È qui che i menu a discesa possono venire in soccorso!
I campi a discesa semplificano i moduli presentando agli utenti opzioni chiare e facili da selezionare. Invece di digitare le risposte, gli utenti possono scegliere rapidamente da un elenco.
Questa semplice modifica può rendere l’intero processo più veloce e più user-friendly. Di conseguenza, è possibile aumentare significativamente i tassi di completamento dei moduli. 📈
In questo articolo vi mostreremo esattamente come creare moduli WordPress con campi a discesa.

Cosa sono i menu a discesa e perché usarli?
Un campo a discesa consente agli utenti di scegliere un’opzione da un elenco di diverse varianti. Gli utenti possono semplicemente cliccare sul campo per vedere tutte le opzioni del menu a discesa.
Il proprietario di un sito web può utilizzare i menu a discesa per creare moduli web, come le iscrizioni alle newsletter via email, i moduli di contatto, i moduli di registrazione agli eventi o i moduli di ordine dei prodotti.
I menu a discesa possono migliorare l’efficacia del modulo. Ecco alcuni vantaggi:
- Consistenza. L’elenco di opzioni impostato mantiene la coerenza dei dati raccolti ed evita le voci non valide. Ciò rende l’analisi dei dati più accurata.
- Campi dinamici. I menu a discesa semplificano l’impostazione della logica condizionale. L’elenco di opzioni predefinite consente di mostrare campi aggiuntivi in base alla selezione dell’utente, senza ostacoli inutili.
- Riduzione della lunghezza del modulo. La combinazione di più opzioni in un menu a discesa compatto rende il modulo meno intimidatorio. Questo può migliorare l’esperienza dell’utente.
Detto questo, vediamo come creare moduli con campi a discesa in WordPress. Ecco una rapida panoramica dei passaggi che verranno coperti in questo tutorial:
- Step 1: Installing the Best Contact Form Plugin
- Step 2: Creating a New Form Using WPForms
- Step 3: Adding the Dropdown Field to Your Form
- Step 4: Configuring Dropdowns with Options and Conditional Logic
- Step 5: Personalizing Your Form Notifications and Confirmations
- Step 6: Embedding Your Form in WordPress
- Step 7: Publishing the New Form on Your WordPress Site
- Bonus Tip: Creative Ways to Use Dropdown Fields
Cominciamo!
Passo 1: installare il miglior modulo di contatto (plugin)
WPForms è il miglior plugin per moduli di contatto per WordPress. Dispone di oltre 2.000 template che aiutano a creare moduli in pochi clic.
Noi di WPBeginner usiamo WPForms per creare i nostri moduli di contatto, i sondaggi annuali tra gli utenti e le richieste di migrazione, e non potremmo essere più soddisfatti!
Non esitate a scoprire tutte le sue caratteristiche nella nostra recensione completa di WPForms.

📢 Note: WPForms Lite è dotato della caratteristica dei campi a discesa. Tuttavia, si consiglia di acquistare la versione premium del plugin per poter impostare la logica condizionale e migliorare l’esperienza dell’utente sul modulo.
La buona notizia è che i lettori di WPBeginner possono usufruire di uno speciale sconto del 50% utilizzando il coupon WPForms: SAVE50.
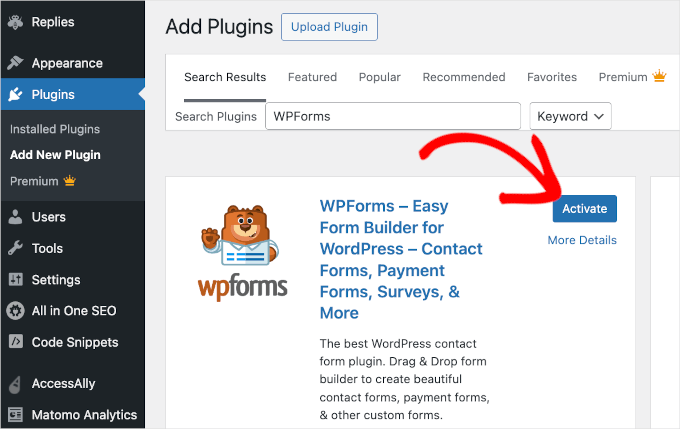
Installiamo e attiviamo il plugin WPForms. Potete andare su Plugin ” Aggiungi un nuovo plugin dalla vostra Bacheca di WordPress.
Nella schermata successiva, è possibile utilizzare il pulsante di ricerca per trovare il plugin WPForms. Una volta trovato, si può fare clic su “Installa plugin” e poi su “Attiva”.

Per istruzioni dettagliate, potete leggere la nostra guida su come installare un plugin di WordPress.
Fase 2: Creazione di un modulo con WPForms
Dopo l’attivazione, nell’area di amministrazione di WordPress dovrebbe comparire un menu WPForms come questo:

Ora potrete accedere all’interfaccia del builder di WPForms e creare moduli con menu a discesa.
Per iniziare a costruire un nuovo modulo, si può andare su WPForms “ Aggiungi nuovo.

Ora vedrete il pannello ‘Configurazione’ all’interno del builder di WPForms. In questo pannello, la prima cosa da fare è dare un nome al modulo.
Ad esempio, nel campo “Nome del modulo” si può digitare “Modulo di contatto semplice” o semplicemente “Modulo di contatto”.

Una volta fatto questo, è il momento di selezionare un template.
Per utilizzare un modello di modulo, è sufficiente passare del mouse su quello desiderato e fare clic su “Usa template”. In questo esempio, utilizzeremo “Modulo di contatto semplice”.

Per istruzioni passo passo, consultate la nostra guida dettagliata su come creare un modulo di contatto in WordPress.
Passo 3: Aggiunta del campo a discesa al modulo
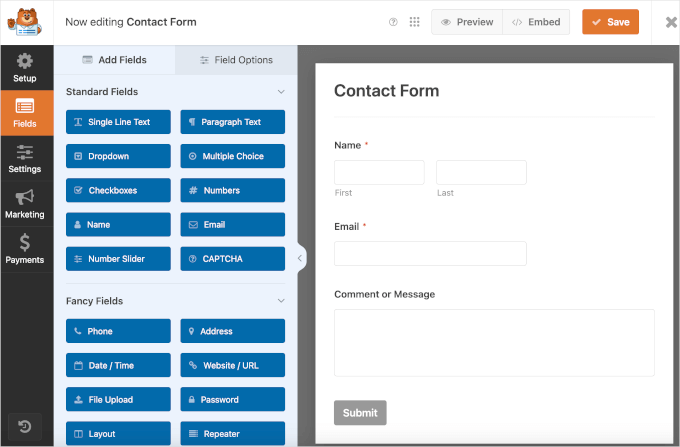
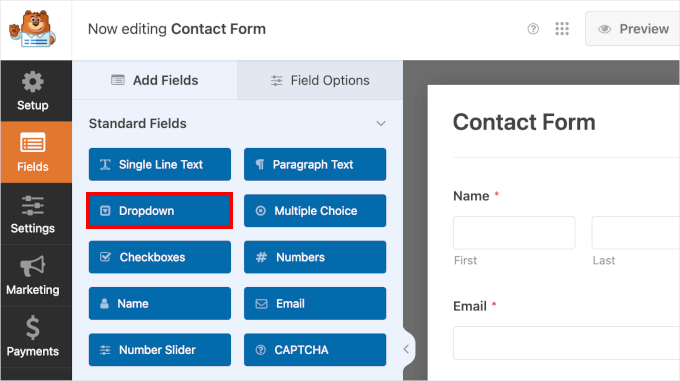
Dopo aver completato il processo di configurazione, si verrà reindirizzati al builder del modulo, con un elenco di campi sulla sinistra e un’anteprima dal vivo sulla destra.

Ora vogliamo aggiungere un menu a discesa al nostro modulo di contatto.
È sufficiente trascinare ‘Dropdown’ e rilasciarlo sul lato destro del modulo.

📢 Note: Tutti i campi della categoria “Campi standard” sono disponibili su WPForms Lite. È quindi possibile creare gratuitamente moduli con campi a scelta multipla o aggiungere CAPTCHA nei moduli di accesso e registrazione.
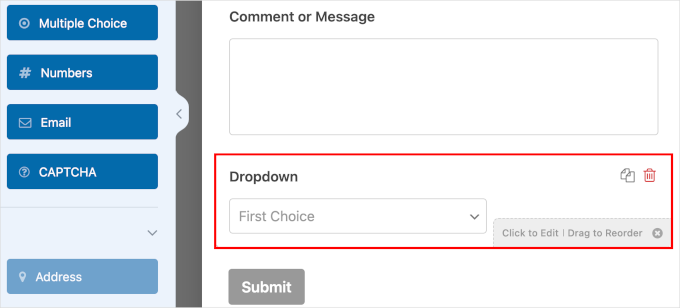
A destra del pannello, è possibile vedere un menu a discesa sul modulo di contatto. Al passaggio del mouse sul campo si accede alle sue impostazioni, che comprendono:
- Un pulsante di copia
- Un pulsante per l’eliminazione
- Un’istruzione “Cliccate per modificare”.
- Un’istruzione “Trascina per riordinare

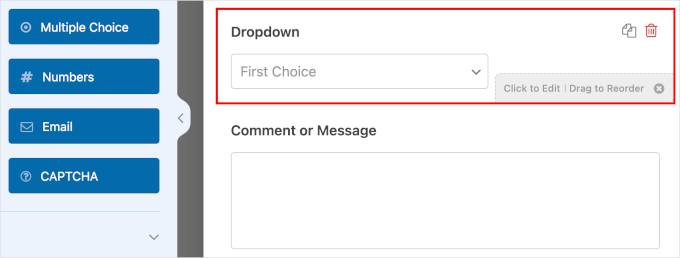
Utilizzando la caratteristica di trascina e rilascia, spostiamo il campo a discesa sopra “Commento o messaggio”.
Se il campo del paragrafo “Commento o messaggio” si trova subito prima del pulsante di invio, si offre un flusso migliore per il processo di completamento del modulo. Inoltre, rende il campo a discesa più visibile, in modo che gli utenti non lo trascurino.

Passo 4: Configurazione dei menu a discesa con opzioni e logica condizionale
In questo passaggio, si imposteranno l’etichetta, le opzioni e la descrizione del campo a discesa. L’elenco delle opzioni deve corrispondere al tipo di modulo. Poiché stiamo creando un modulo di contatto, offriamo un’opzione di abbonamento alla newsletter.
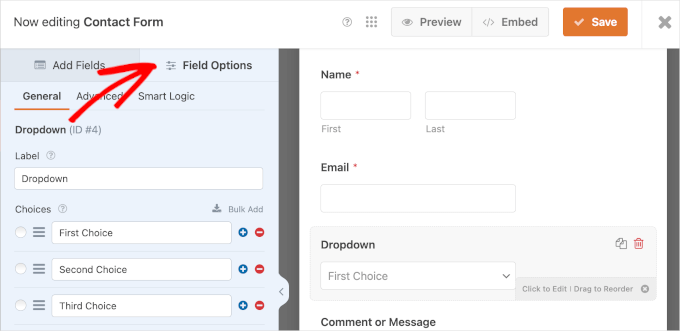
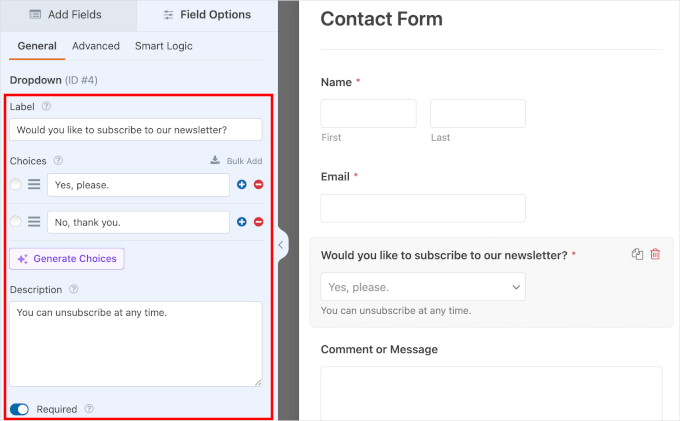
Fate clic sul vostro campo a discesa e poi su “Opzioni del campo”.

Nella scheda “Generale”, compilate i dati necessari:
- Etichetta. Nei campi a discesa, le etichette sono solitamente domande. Utilizzeremo come esempio “Desidera iscriversi alla nostra newsletter?”.
- Scelte. Aggiungiamo “Sì, per favore” e “No, grazie”.
- Descrizione. In questo campo è possibile lasciare la dicitura “Puoi annullare l’iscrizione in qualsiasi momento”.
- Necessario. Attivare questa opzione per richiedere ai visitatori di compilare questo campo.

Quindi, impostiamo la logica condizionale.
Logica condizionale significa prendere decisioni con dichiarazioni “se” e “allora”. Quando viene utilizzata nei moduli, decide cosa succede dopo in base alla risposta che l’utente dà.
L‘impostazione della logica condizionale facilita la compilazione dei moduli. Mostrando solo le opzioni pertinenti on le selezioni precedenti, il modulo non sovraccarica gli utenti di scelte inutili.
In questo esempio, visualizziamo un campo aggiuntivo se gli utenti scelgono l’opzione “Sì, grazie”. Permetteremo agli iscritti di scegliere la frequenza con cui desiderano ricevere email promozionali.
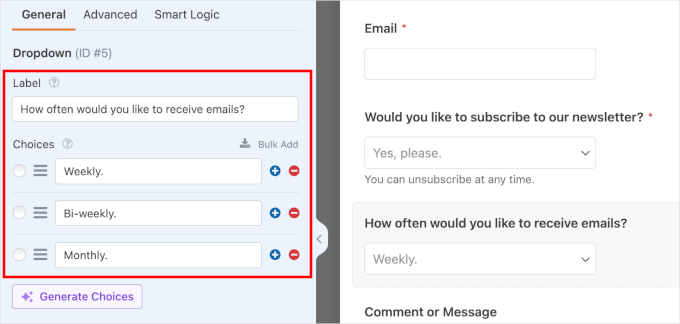
Prima di ciò, è necessario preparare un nuovo campo. Tornare alla scheda “Aggiungi campi” e fare clic su “Menu a discesa” o su qualsiasi altro tipo di campo. Quindi, completare i dettagli del nuovo campo.
Ecco un esempio:

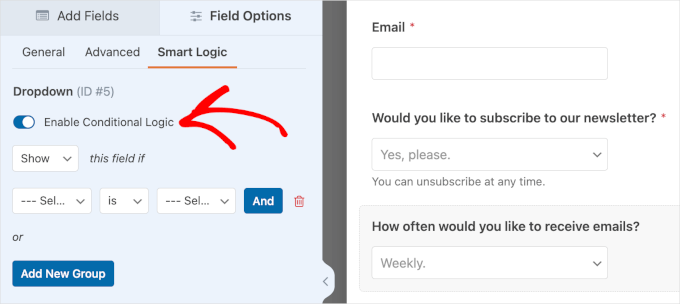
Ora che il nuovo campo è pronto, fare clic su di esso e navigare nella scheda “Logica intelligente”.
Da qui è possibile attivare la logica condizionale attivando l’opzione “Abilita logica condizionale”.

Una volta attivato, è possibile configurare la logica condizionale per il nuovo campo.
Si inizia scegliendo di “mostrare” o “nascondere” il nuovo campo. Quindi, selezionare un campo esistente e un input dell’utente.
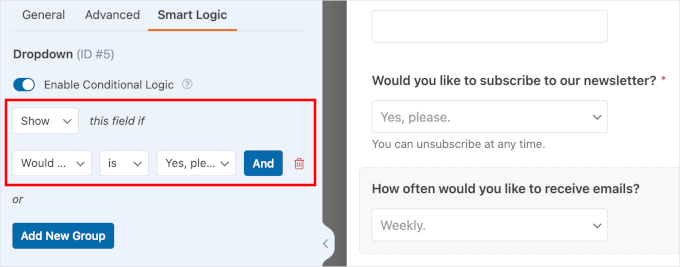
Ecco la nostra configurazione come referer: “Mostra” questo campo se “Vuoi iscriverti alla nostra newsletter” è “Sì, grazie”.

💡 Suggerimento dell’esperto: Volete aggiungere utenti direttamente alla vostra mailing list? Date un’occhiata al nostro tutorial su come creare una mailing list in WordPress.
Passo 5: personalizzare le notifiche e le conferme dei moduli
È il momento di personalizzare il vostro nuovo modulo.
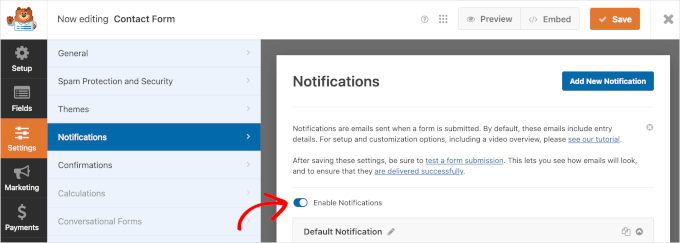
Si può iniziare con l’impostazione di notifiche email ogni volta che un nuovo utente invia un modulo. Andate su Impostazioni ” Notifiche e attivate/disattivate l’opzione “Notifiche”.

Quindi, passare ai dettagli delle notifiche predefinite del modulo sotto l’attiva/disattiva.
Alcune voci del campo “Notifiche predefinite” hanno un “Tag intelligente”. Questo tag presume dove inviare le notifiche di invio dei moduli, tra le altre cose. Tuttavia, è possibile regolare le impostazioni in base alle proprie esigenze.
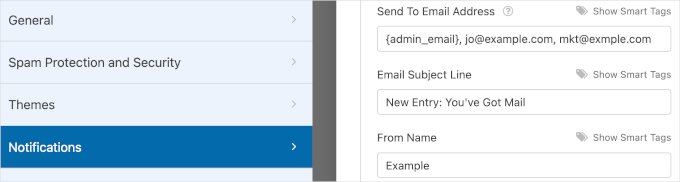
Ad esempio, il campo “Indirizzo email” ha lo “Smart tag” {admin_email}. Di default, questa sarà l’email di amministrazione del sito WordPress. Quindi, tutte le notifiche di invio di moduli saranno inviate alla casella di posta elettronica dell’amministratore.
È possibile aggiungere altri destinatari, ad esempio il vostro specialista di email marketing. Assicuratevi di separare ogni email con una virgola.
Se volete imparare a inviare l’email del vostro modulo a più persone o a diversi reparti, leggete la nostra guida su come creare un modulo di contatto con più destinatari.
Successivamente, la copia predefinita per l'”Oggetto email” è “Nuova Voce: Nome del modulo”. Tuttavia, è possibile modificare l’oggetto a proprio piacimento, purché sia facilmente identificabile.
Gli utenti che inviano un modulo dovrebbero ricevere una notifica nelle loro email. Il campo “Da nome” consente agli utenti di sapere chi invia l’email di notifica.

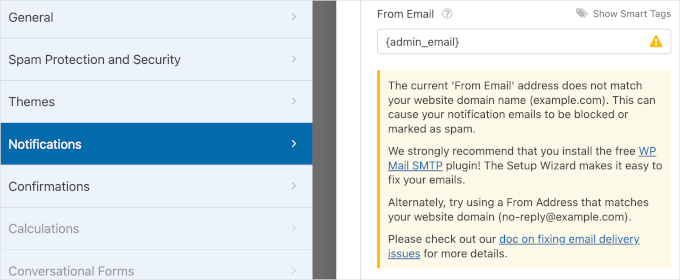
Il campo successivo è “Da email” e lo “Smart tag” per questo campo è {admin_email}.
Con questa impostazione predefinita, gli utenti riceveranno le email di notifica dall’email di amministrazione del sito.
La parte in evidenza informa che l’indirizzo email di amministrazione del sito si trova su un dominio diverso, ad esempio @gmail.com. Questo può portare a problemi di deliverability, come il fatto che le email finiscano nella casella “Spam”.
Potete leggere la nostra guida sull’impostazione di WP Mail SMTP per assicurarvi che le vostre email finiscano nelle caselle di posta dei lettori.

Per ogni email di notifica inviata, il destinatario ha anche l’opzione di rispondere.
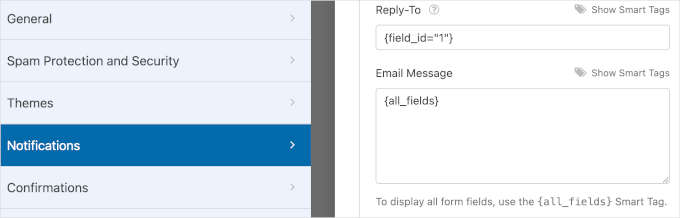
Nel campo “Rispondi a” è possibile impostare l’indirizzo email che riceverà le risposte degli utenti. Lo ‘Smart Tag’ di questo campo è {field_id=”1″}. Ciò significa che le risposte degli utenti saranno inviate allo stesso indirizzo email indicato nel campo “Da e-mail”.
Infine, il campo ‘Messaggio email’ ha lo ‘Smart tag’ {all_fields}. Quindi, il messaggio email conterrà i campi del modulo e le responsive dell’utente.

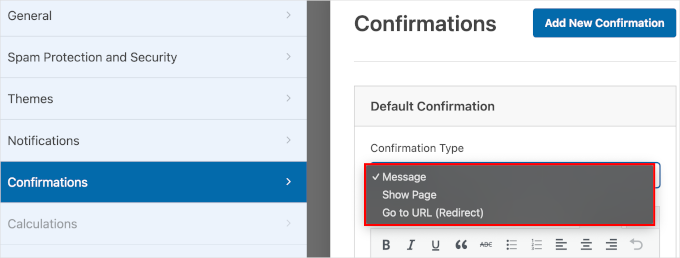
Dopo aver personalizzato le notifiche, navigare in “Conferme”. In questa sezione si imposterà la modalità di visualizzazione della conferma dopo l’invio del modulo.
Innanzitutto, è possibile scegliere “Messaggi”, “Mostra pagina” o “Vai all’URL (reindirizza)” come tipo di conferma.

Se si sceglie “Messaggio” come tipo di conferma, si visualizza un messaggio di conferma per informare gli utenti della ricezione dei moduli inviati.
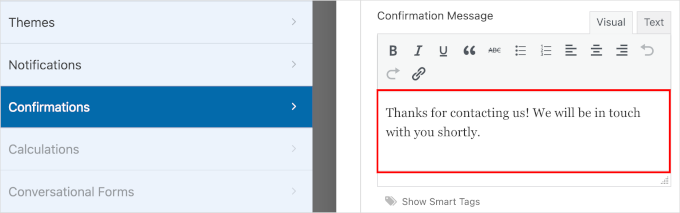
Con questo tipo di conferma, è possibile modificare il messaggio predefinito per adattarlo al proprio brand. Andate nel campo “Messaggio di conferma” e digitate il vostro messaggio personalizzato nella casella di testo.

Se scegliete “Mostra pagina”, dovrete selezionare una pagina esistente sul vostro sito web WordPress. Se invece optate per “Vai all’URL (reindirizza)”, dovrete inserire l’URL di una pagina.
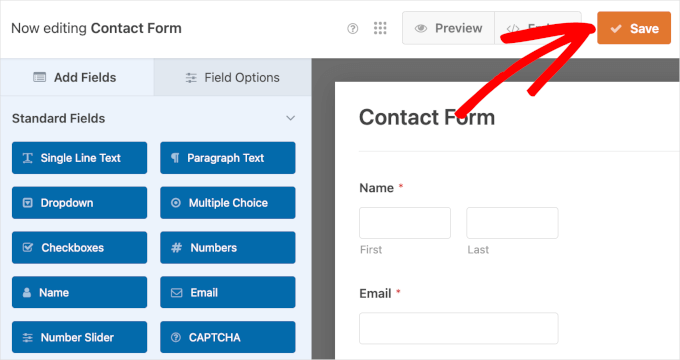
Prima di passare alla fase successiva, fare clic su “Salva” per non perdere i progressi.

Fatto questo, siete pronti a visualizzare il nuovo modulo sul vostro sito WordPress.
Passo 6: incorporare il modulo in WordPress
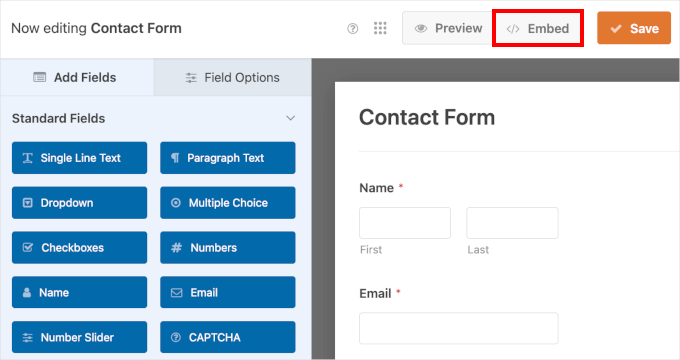
Per visualizzare il nuovo modulo sul vostro sito WordPress, potete usare la procedura guidata “Incorpora” all’interno del builder di WPForms.

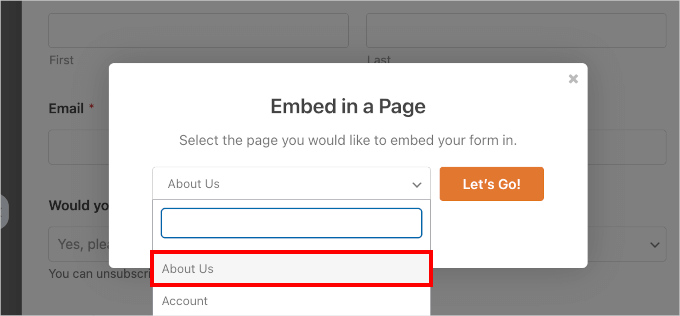
In questo modo si attiverà la finestra pop-up “Incorpora in una pagina”. Su di essa è possibile scegliere “Seleziona una pagina esistente” o “Crea una nuova pagina”, a seconda del caso.
In questo esempio, sceglieremo “Selezione della pagina esistente”.

Il passo successivo è quello di scegliere la pagina in cui visualizzare il nuovo modulo.
È sufficiente fare clic sul menu a discesa e scegliere una pagina web esistente. Una volta fatto ciò, fare clic su “Let’s Go!”.

In questo modo si viene reindirizzati all’editor a blocchi di WordPress.
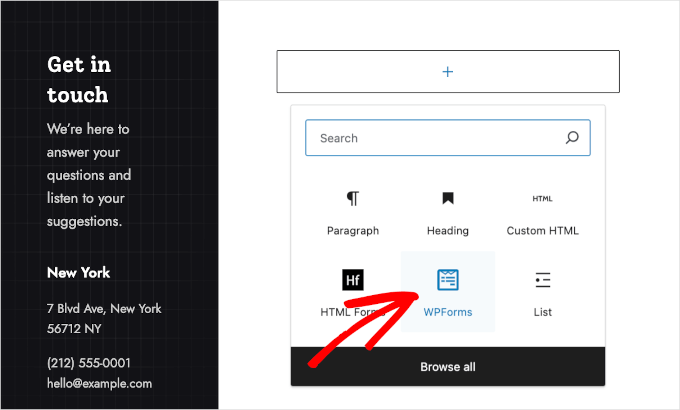
Da qui, è necessario fare clic sul pulsante ‘+’ per aggiungere un blocco WPForms.
Si può digitare “WPForms” nella barra di ricerca e si dovrebbe vedere il blocco WPForms nei risultati della ricerca.
Fate clic per aggiungerlo.

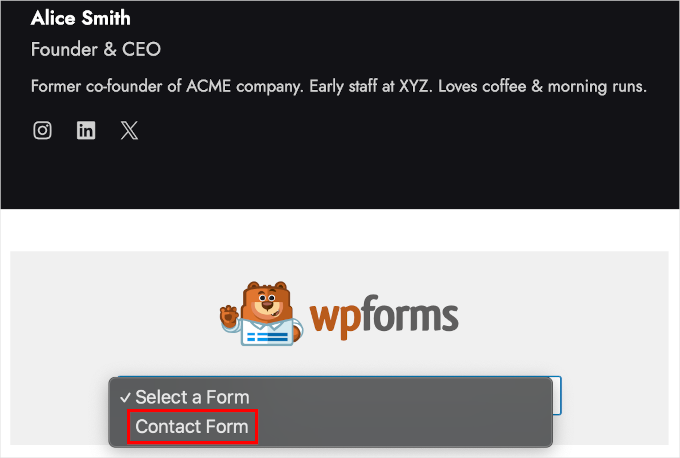
Dopo aver aggiunto il blocco WPForms, si vedrà un menu a discesa sulla pagina.
È sufficiente fare clic sul menu a discesa e scegliere un modulo dall’elenco. Selezioniamo “Modulo di contatto”, poiché è il modulo che abbiamo appena creato.

Fase 7: Pubblicazione del modulo sul sito WordPress
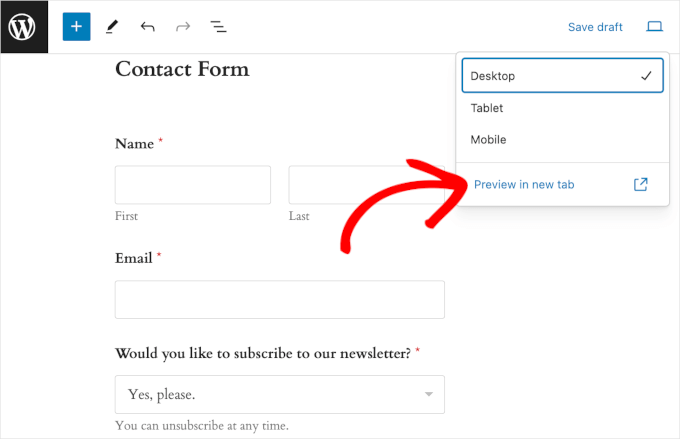
In questa fase finale, vediamo l’anteprima del modulo prima di pubblicarlo per assicurarci che tutto sia perfetto. Nell’editor a blocchi di WordPress, fare clic su Visualizza ” Anteprima in una nuova scheda.

Se si desidera, si può anche vedere l’anteprima del modulo su tablet e dispositivi mobili. Basta fare clic su Visualizza ” Tablet o mobile ” Anteprima in una nuova scheda.
Infine, se non sono necessarie ulteriori regolazioni, si può procedere con l’aggiornamento.
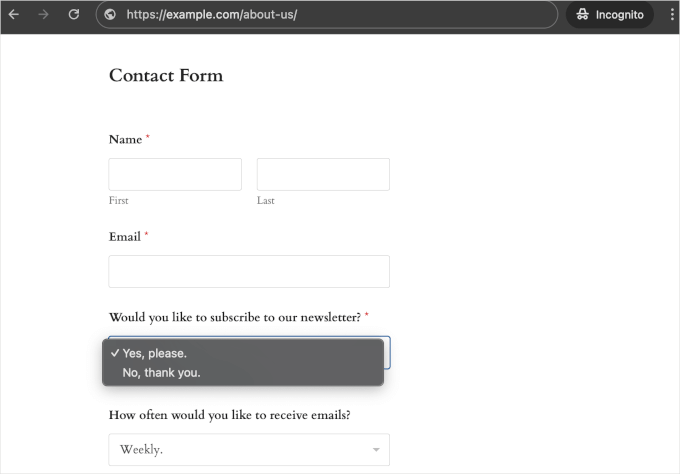
Congratulazioni! Avete aggiunto con successo il vostro nuovo modulo di contatto con campi a discesa sul vostro sito web WordPress.
Ecco come appariva sul nostro sito web demo:

Suggerimento bonus: Modi creativi di utilizzare i menu a discesa
Sapete cosa c’è di straordinario nei campi a discesa? Sono molto più versatili di quanto la maggior parte delle persone pensi!
Dopo anni di costruzione di siti web, abbiamo scoperto alcuni modi davvero intelligenti di utilizzare i menu a discesa che vanno oltre i soliti moduli di contatto. Ecco alcuni dei nostri casi d’uso creativi preferiti da cui trarre ispirazione:
🛍️ Configuratori di prodotti – Consente agli utenti di personalizzare i prodotti, ad esempio “Scegli il colore”, “Seleziona la dimensione” o “Scegli la finitura”. È perfetto per le pagine dei prodotti di WooCommerce o per i moduli d’ordine personalizzati.
Programmazione degli appuntamenti – Le piccole imprese o i siti web di servizi possono sfruttare i menu a discesa a cascata per le date e le fasce orarie. Questo è particolarmente indicato per i sistemi di prenotazione o per le richieste di consulenza.
🗺️ Servizi basati sulla posizione – È possibile aggiungere menu a discesa per la selezione di Paesi, Stati e città, incorporando mappe nei moduli. Questo può essere molto utile per i servizi di consegna o per le directory di aziende locali.
✏️ Moduli Quiz – I menu a discesa sono perfetti anche per le domande a scelta multipla. Se gestite un corso online, potete usare questi campi per tenere tutto in ordine e organizzato!
Soprattutto, è sempre possibile personalizzare e stilizzare ulteriormente i moduli di WordPress, in modo che si integrino con il design del sito web.
Speriamo che questa guida vi abbia aiutato a imparare a creare moduli WordPress con campi a discesa. A seguire, vi invitiamo a scoprire come utilizzare un modulo di contatto per far crescere la vostra mailing list e la nostra guida definitiva all’utilizzo dei moduli di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.