Vendere un prodotto o servizio direttamente dal tuo sito web è un modo fantastico per crescere. Puoi realizzarlo con un semplice modulo di pagamento, senza bisogno di un complesso negozio online.
Questo approccio diretto è perfetto per molti obiettivi. Potresti offrire sessioni di consulenza, vendere biglietti per un evento o fornire un singolo download digitale.
Funziona tutto collegando il tuo modulo a un servizio di pagamento affidabile come Stripe o PayPal. Questo offre ai tuoi visitatori un modo familiare e sicuro per completare il loro acquisto.
Per una configurazione affidabile, gli strumenti giusti fanno la differenza. Troviamo che plugin come WPForms e WP Simple Pay funzionino benissimo, poiché gestiscono per te il lato tecnico delle cose.
Questa guida ti mostrerà esattamente come mettere tutto insieme. Prepariamo il tuo nuovo modulo di pagamento per l'attività.

Perché Creare Moduli WordPress con Opzioni di Pagamento?
Se vuoi creare un semplice modulo con opzioni di pagamento personalizzate, allora non hai bisogno di creare un negozio online completo. Quindi, plugin per eCommerce come Easy Digital Downloads e WooCommerce potrebbero essere troppo completi se stai vendendo solo pochi articoli o hai bisogno di accettare importi personalizzati da ciascun cliente.
In alcuni casi, creare un semplice modulo di pagamento è una soluzione molto migliore rispetto all'utilizzo di un plugin eCommerce dedicato.
Ad esempio, su un sito web no-profit, potresti voler dare ai visitatori la possibilità di fare una donazione mentre compilano un modulo di candidatura volontario.
Alcuni proprietari di siti web amano accettare mance facoltative dai visitatori che chiedono aiuto.
Oppure, potresti voler offrire un download digitale con un sistema "paga quanto vuoi", in cui i visitatori scelgono quanto vogliono pagare per un prodotto o servizio.
Abbiamo anche visto siti web WordPress offrire prodotti come download gratuito, dando ai visitatori la possibilità di pagare per un aggiornamento premium o contenuti aggiuntivi.
Nota: Dovrai abilitare HTTPS/SSL sul tuo sito web per poter accettare pagamenti in modo sicuro. Per maggiori dettagli, puoi seguire la nostra guida su come ottenere un certificato SSL gratuito per il tuo sito WordPress.
Tenendo conto di ciò, ti mostreremo come creare moduli di pagamento facoltativi. Utilizza semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desideri utilizzare:
- Metodo 1. Utilizzo di WP Simple Pay (Migliore opzione gratuita)
- Metodo 2. Utilizzo di WPForms (Ideale per pagamenti flessibili e facoltativi)
- Domande frequenti: Moduli di pagamento WordPress
Iniziamo.
Metodo 1. Utilizzo di WP Simple Pay (Migliore opzione gratuita)
Il modo più semplice per creare un semplice modulo di pagamento WordPress è utilizzare WP Simple Pay.
WP Simple Pay è il miglior plugin di pagamento Stripe per WordPress, e ti consente di accettare pagamenti con carta di credito, Apple Pay, Google Pay e altro ancora senza dover installare plugin speciali per l'eCommerce.
Abbiamo testato ampiamente lo strumento sul nostro sito demo e lo abbiamo trovato super facile da navigare. Per maggiori dettagli sul plugin, puoi consultare la nostra recensione di WP Simple Pay.

Questo plugin è perfetto per organizzazioni no-profit, piccole imprese, volontari e chiunque voglia riscuotere pagamenti senza dover investire in plugin eCommerce avanzati.
Per iniziare, dovrai installare e attivare il plugin WP Simple Pay. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
Per questa guida, utilizzeremo la versione gratuita di WP Simple Pay poiché ha tutto ciò di cui hai bisogno per iniziare ad accettare pagamenti online. Esiste anche una versione Pro che ti consente di accettare pagamenti tramite addebito diretto ACH, impostare un piano di pagamento ricorrente, aggiungere un piano “acquista ora paga dopo” a WordPress e molto altro.
Dopo l'attivazione, il plugin avvierà automaticamente la procedura guidata di configurazione. Fai clic sul pulsante ‘Iniziamo’.

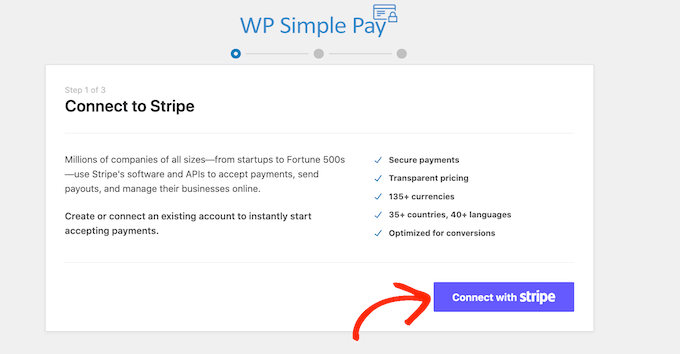
Nel passaggio successivo, dovrai collegare un account Stripe a WP Simple Pay. Stripe è un elaboratore di pagamenti facile da usare per i proprietari di siti web.
Per attivare il processore di pagamento, puoi fare clic sul pulsante ‘Connetti con Stripe’.

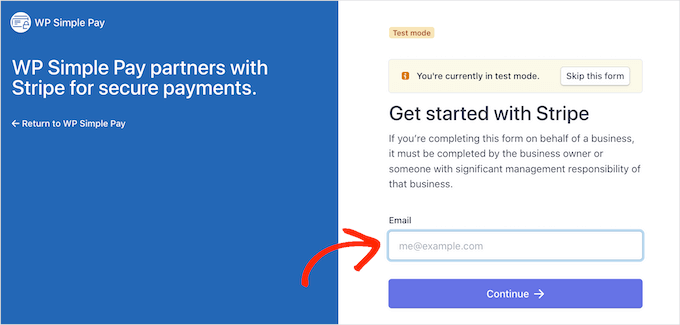
Dopo di che, puoi accedere a un account Stripe esistente o crearne uno nuovo.
Se ti sei già registrato con Stripe, digita semplicemente l'indirizzo email e la password per quell'account.

WP Simple Pay ti mostrerà ora come collegare il tuo account Stripe a WordPress.
Se non sei ancora registrato con Stripe, digita il tuo indirizzo email e segui le istruzioni sullo schermo per creare il tuo account Stripe gratuito.
Una volta effettuato l'accesso a un account Stripe, procedi e fai clic su ‘Crea un modulo di pagamento’.
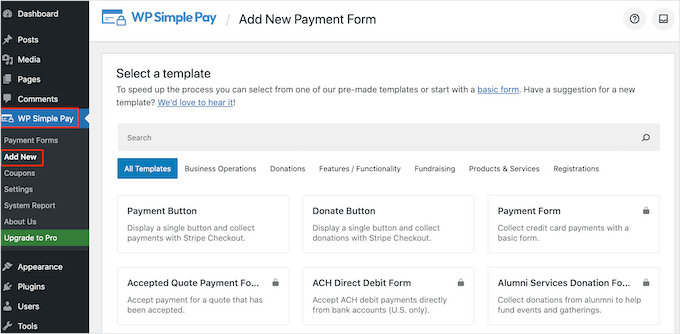
Se hai fatto clic fuori da questa schermata per errore, non preoccuparti. Puoi raggiungere la stessa schermata andando su WP Simple Pay » Aggiungi Nuovo nella dashboard di WordPress.

Il plugin gratuito WP Simple Pay ha alcuni diversi modelli di pagamento che possono aiutarti a creare diversi tipi di moduli di pagamento in pochi minuti.
Puoi sbloccare modelli aggiuntivi eseguendo l'aggiornamento a WP Simple Pay Pro, incluso un modello che aggiunge un pulsante di donazione Stripe in WordPress.
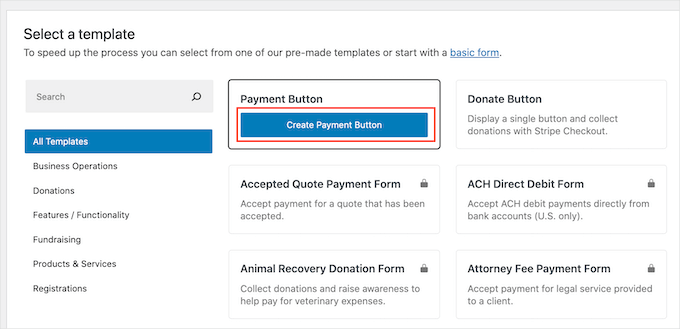
Poiché vogliamo creare un semplice modulo di pagamento WordPress, passa il mouse sopra il modello 'Pulsante di pagamento' e quindi fai clic su 'Crea pulsante di pagamento' quando appare.

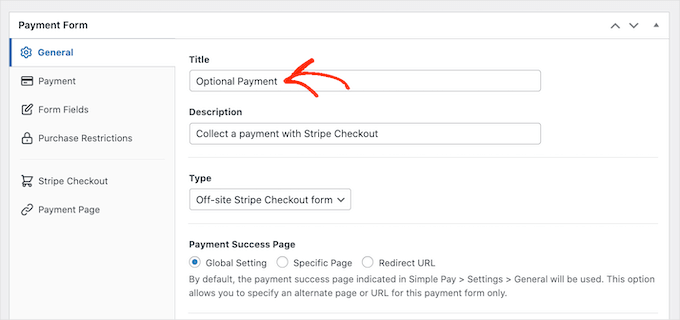
Nel campo 'Titolo', digita un nome per il tuo modulo di pagamento.
Questo titolo è solo per tuo riferimento, quindi puoi usare quello che vuoi.

Puoi anche utilizzare il campo 'Descrizione' per aggiungere alcune informazioni sul tuo modulo di pagamento.
Ancora una volta, WordPress non lo mostrerà ai visitatori del tuo sito, ma può essere utile per il tuo riferimento o per chiunque altro condivida la tua dashboard di WordPress.
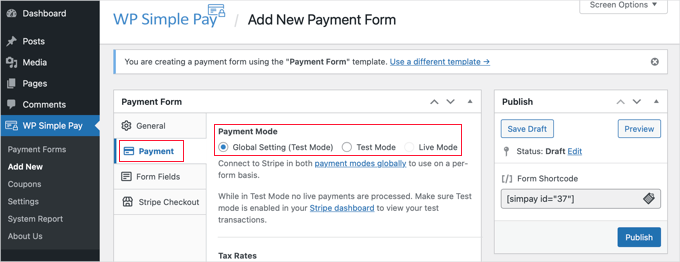
Dopodiché, fai clic sulla scheda ‘Pagamento’.
Per impostazione predefinita, WP Simple Pay creerà il tuo modulo di pagamento in modalità di test, il che significa che non puoi accettare pagamenti dai visitatori.
Ti consigliamo di lasciare selezionato il pulsante radio 'Impostazioni globali (Modalità di test)' in modo da poter testare il funzionamento del modulo prima di iniziare ad accettare pagamenti dai visitatori.

Tuttavia, se desideri iniziare ad accettare pagamenti reali immediatamente, puoi selezionare invece il pulsante 'Modalità live'.
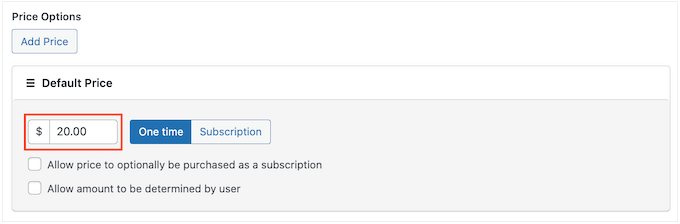
Successivamente, puoi decidere quanto addebiterai ai visitatori digitando un numero nel campo 'Importo una tantum'.

Nota: Per impostazione predefinita, WP Simple Pay utilizza la valuta del dollaro. Se desideri accettare pagamenti in qualsiasi altra valuta, vai semplicemente su WP Simple Pay » Impostazioni. Puoi quindi selezionare la scheda 'Valuta' e scegliere una nuova valuta.
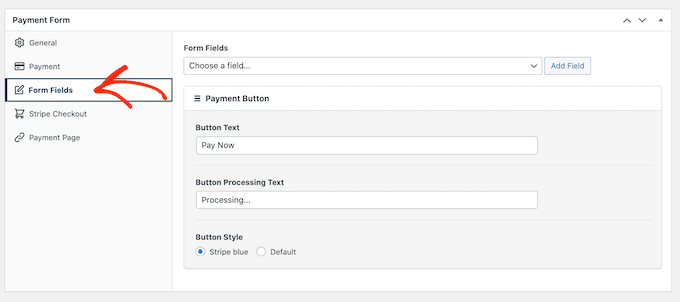
Dopo averlo fatto, vorrai andare alla scheda 'Campi modulo'.

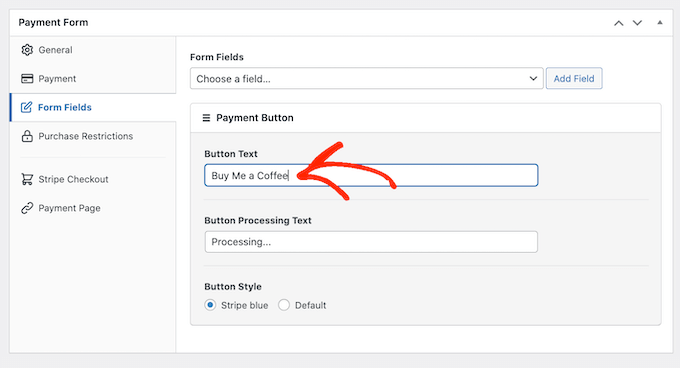
Il tuo pulsante sarà etichettato 'Paga ora' per impostazione predefinita, ma puoi cambiarlo in qualsiasi cosa desideri digitando nel campo 'Testo del pulsante'.
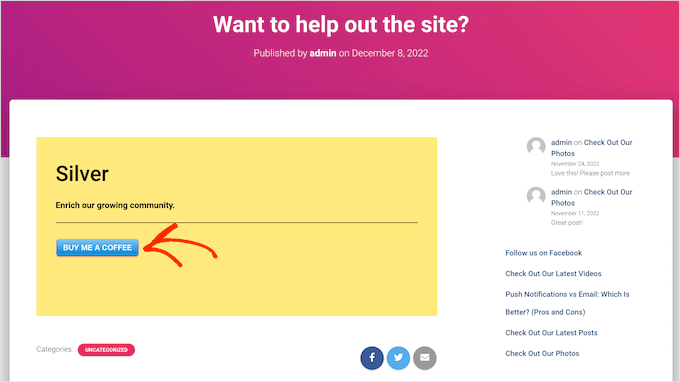
Poiché stiamo creando un modulo di pagamento opzionale, potresti voler utilizzare qualcosa come 'Inviaci una mancia' o 'Offrimi un caffè'.

Puoi anche cambiare il 'Testo di elaborazione del pulsante', che è il messaggio che WP Simple Pay mostrerà agli acquirenti durante l'elaborazione del loro pagamento.
Ancora una volta, poiché questo è un modulo di pagamento opzionale, potresti usare qualcosa che lo rifletta, come 'Stiamo elaborando la tua donazione'.
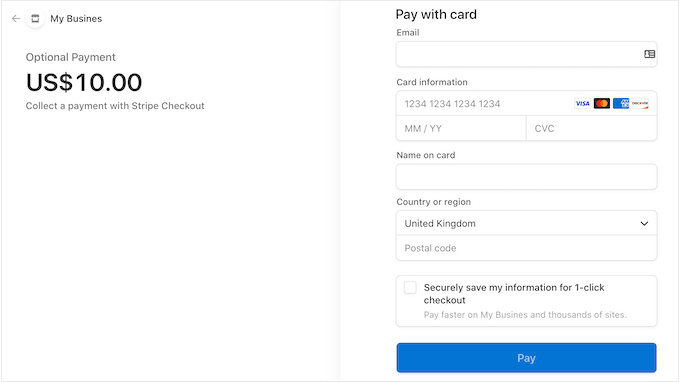
Per impostazione predefinita, WP Simple Pay utilizzerà lo stesso stile del pulsante del tuo tema WordPress. Ha anche uno stile 'Stripe blue' che puoi utilizzare, come puoi vedere nell'immagine seguente.

Se desideri utilizzare questo stile di pulsante, seleziona semplicemente il pulsante radio 'Stripe blue' nella sezione 'Pulsante di pagamento'.
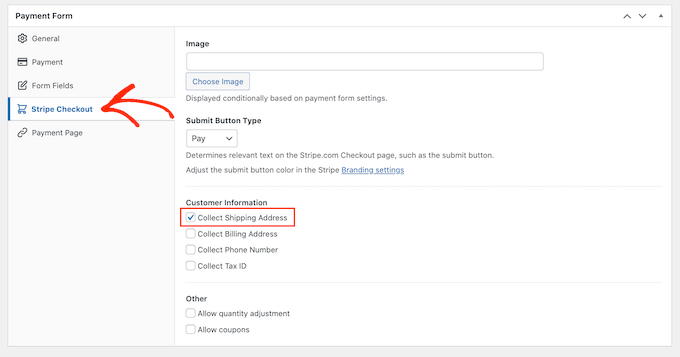
Successivamente, seleziona la scheda 'Stripe Checkout' e scegli le informazioni che WP Simple Pay raccoglierà dai visitatori al momento del checkout.
Ad esempio, se stai vendendo un prodotto fisico, dovrai selezionare la casella 'Raccogli indirizzo di spedizione'.

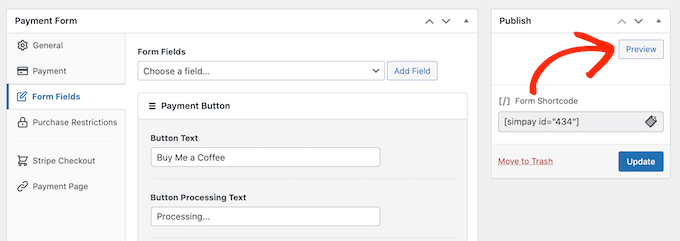
Mentre lavori al modulo di pagamento, puoi visualizzare in anteprima come appare in qualsiasi momento semplicemente facendo clic sul pulsante 'Anteprima'.
Questo aprirà il modulo di pagamento in una nuova scheda esattamente nello stesso modo in cui visualizzi in anteprima post e pagine nell'editor standard di WordPress.

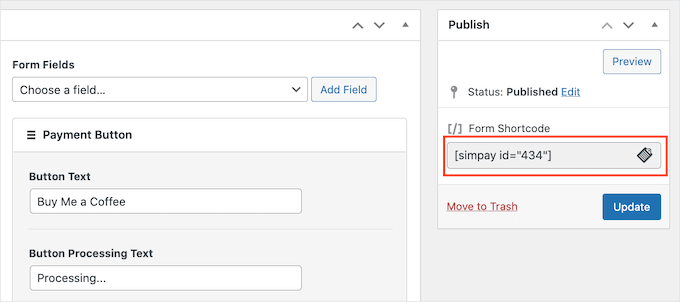
Quando sei soddisfatto dell'aspetto del modulo di pagamento, fai clic sul pulsante 'Pubblica' per renderlo attivo.
Ora puoi aggiungere il modulo di pagamento a qualsiasi pagina, post o area pronta per i widget utilizzando il valore in 'Codice breve del modulo'.

Per maggiori dettagli su come inserire lo shortcode, puoi consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Se hai pubblicato il modulo in modalità di test, la dashboard di Stripe non mostrerà alcun pagamento ricevuto durante questo periodo. Ciò rende difficile testare il tuo modulo di pagamento opzionale.
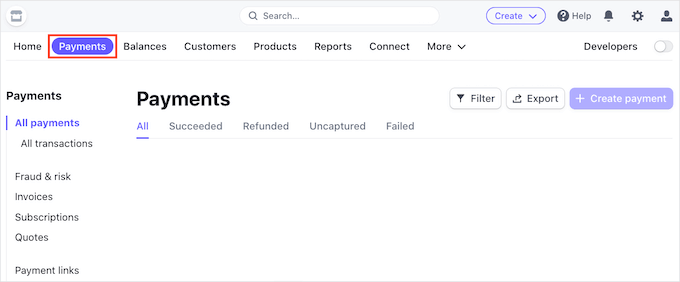
Per visualizzare le tue transazioni, dovrai attivare la modalità di test in Stripe accedendo alla tua dashboard Stripe e quindi selezionando la scheda 'Pagamenti'.

Successivamente, fai clic sull'opzione 'Sviluppatori' nell'angolo in alto a destra.
Una volta fatto ciò, tutti i tuoi pagamenti di test appariranno nella dashboard di Stripe in modo da poter verificare che il modulo funzioni correttamente.
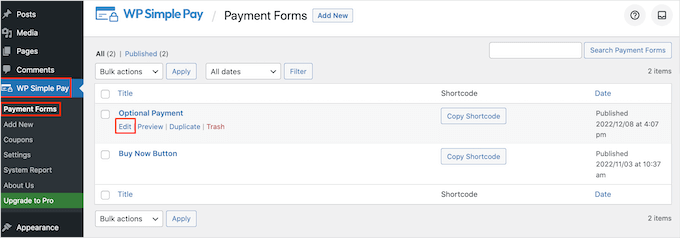
Quando sei soddisfatto della configurazione del modulo, puoi iniziare ad accettare pagamenti reali andando su WP Simple Pay » Moduli di pagamento nella dashboard di WordPress.
Qui, semplicemente passa il mouse sopra il modulo di pagamento opzionale e fai clic sul link 'Modifica'.

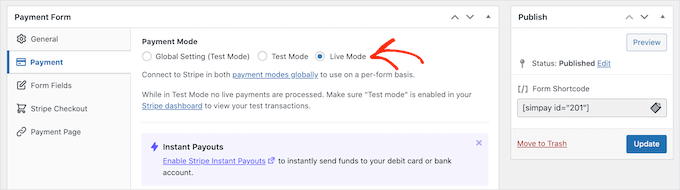
Ora puoi procedere e selezionare la scheda 'Pagamento'.
Quindi, fai clic sul pulsante di opzione accanto a 'Modalità live'.

Infine, è ora di fare clic su 'Aggiorna'.
Congratulazioni! Il tuo modulo di pagamento è ora attivo e sei pronto per iniziare ad accettare denaro dal tuo pubblico.
Metodo 2. Utilizzo di WPForms (Ideale per pagamenti flessibili e opzionali)
A volte, potresti voler consentire ai clienti di scegliere quanto denaro inviare come parte di un pagamento o di una donazione.
Ad esempio, potresti creare un modello 'paga quanto vuoi'. Altre volte, potresti voler raccogliere dettagli aggiuntivi come parte del modulo o persino consentire agli utenti di inviare contenuti a pagamento al tuo blog o sito web.
Se stai cercando di creare un modulo di pagamento flessibile, avrai bisogno di un plugin per la creazione di moduli avanzato.
WPForms è il miglior plugin per la creazione di moduli per WordPress. Puoi usarlo per creare rapidamente molti moduli diversi, inclusi moduli di contatto, moduli di prenotazione e altro ancora.
Oltre 6 milioni di proprietari di siti web utilizzano WPForms, inclusi noi. Lo usiamo per visualizzare moduli di contatto, sondaggi annuali e moduli di migrazione del sito. Per saperne di più sul plugin, consulta la nostra estesa recensione di WPForms.
Utilizzando questo plugin, puoi creare un modulo che mostra campi diversi a seconda che il cliente desideri inviarti un pagamento o meno.
Per questa guida, utilizzeremo WPForms Pro perché viene fornito con componenti aggiuntivi che semplificano la raccolta di pagamenti utilizzando gateway di pagamento popolari come Stripe e PayPal. Inoltre, non ci sono costi di transazione aggiuntivi.
Esiste anche una versione WPForms Lite che è gratuita al 100%. Ti consente di accettare pagamenti Stripe, ma c'è una commissione aggiuntiva del 3% per i pagamenti effettuati tramite i tuoi moduli.
Innanzitutto, dovrai installare e attivare WPForms Pro. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
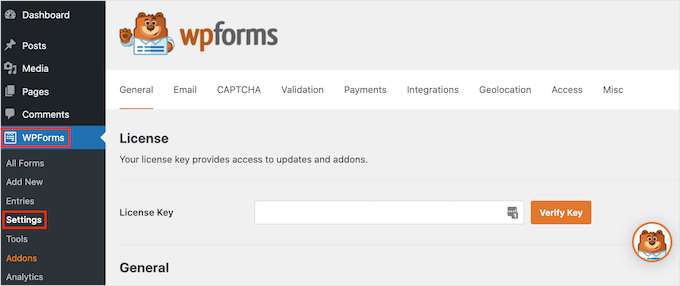
Dopo l'attivazione, vai su WPForms » Impostazioni nella tua bacheca di WordPress.

Da qui, la prima cosa da fare è inserire la tua chiave di licenza nel campo ‘Chiave di licenza’. Puoi trovare queste informazioni nel tuo account WPForms.
Dopo aver attivato il plugin WPForms, dovrai installare almeno un componente aggiuntivo di pagamento.
Per incoraggiare i visitatori a pagare per il tuo prodotto o servizio, potresti voler configurare più componenti aggiuntivi in modo che i visitatori possano pagare utilizzando il loro metodo preferito.
Per installare uno o più componenti aggiuntivi di pagamento, vai semplicemente su WPForms » Componenti aggiuntivi. Nella schermata successiva, sarai in grado di trovare il componente aggiuntivo di pagamento che desideri utilizzare.
WPForms ti consente di accettare pagamenti tramite Stripe, Square, PayPal e Authorize.net. Per iniziare ad accettare pagamenti, fai semplicemente clic sul pulsante ‘Installa componente aggiuntivo’ per il tuo componente aggiuntivo di pagamento preferito.
Ad esempio, vuoi accettare pagamenti tramite PayPal. Quindi, puoi fare clic sul pulsante ‘Installa componente aggiuntivo’ del componente aggiuntivo PayPal Standard.

Dopo aver attivato uno o più componenti aggiuntivi di pagamento, il passo successivo è collegare WPForms all'account di pagamento correlato. Quindi, se hai installato il componente aggiuntivo Square, dovrai collegare WPForms al tuo account Square.
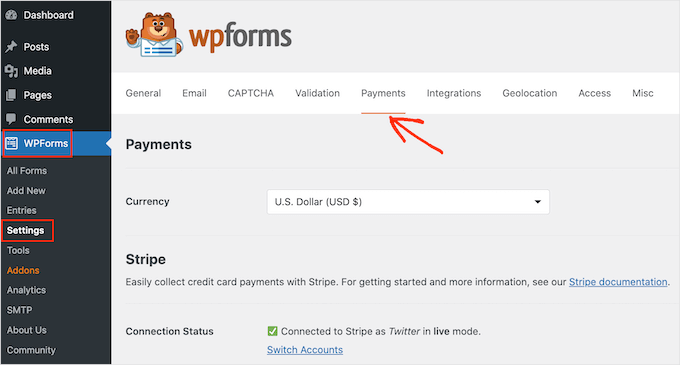
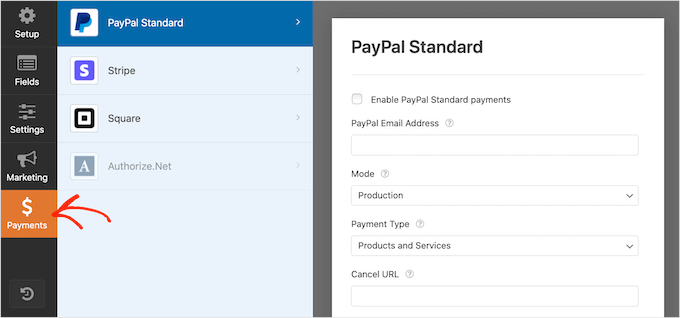
Per effettuare questo collegamento, vai su WPForms » Impostazioni. Puoi quindi fare clic su ‘Pagamenti’.

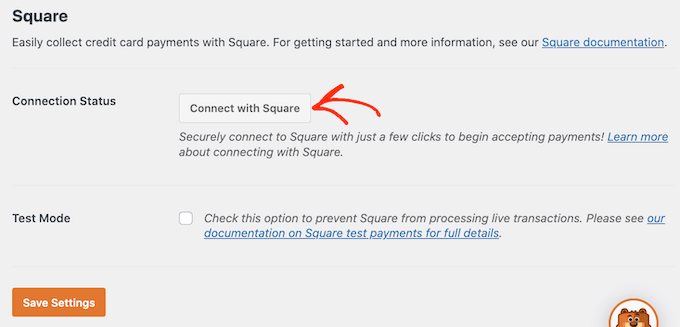
In questa schermata, vedrai un pulsante ‘Connetti con…’ per ogni componente aggiuntivo di pagamento che hai installato.
Qui, fai semplicemente clic sul pulsante ‘Connetti con…’. Questo avvierà una procedura guidata di configurazione, che ti guiderà attraverso il processo di collegamento di WPForms al tuo account di pagamento.

Ripeti semplicemente questi passaggi per ogni componente aggiuntivo di pagamento che desideri utilizzare.
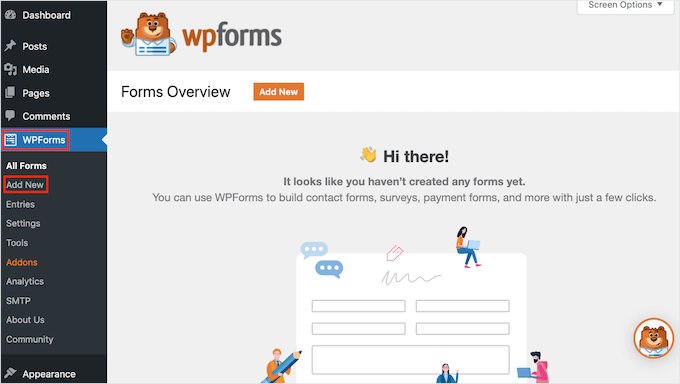
Non appena l’hai fatto, fai clic sul pulsante ‘Salva impostazioni’ in fondo alla schermata. Quindi, vai su WPForms » Aggiungi nuovo.

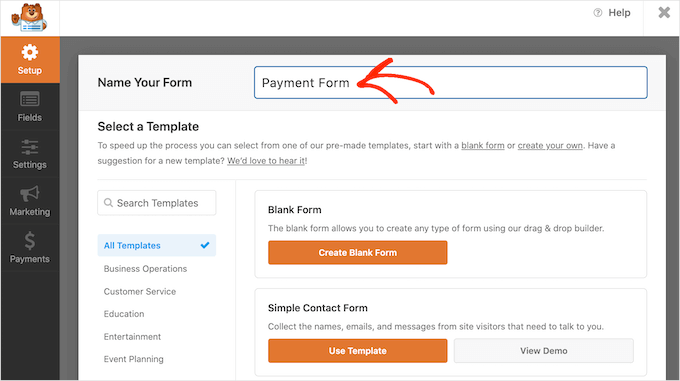
Qui, digita un nome per il tuo modulo nel campo ‘Dai un nome al tuo modulo’.
I visitatori del tuo sito non vedranno il nome, quindi è solo per tua consultazione.

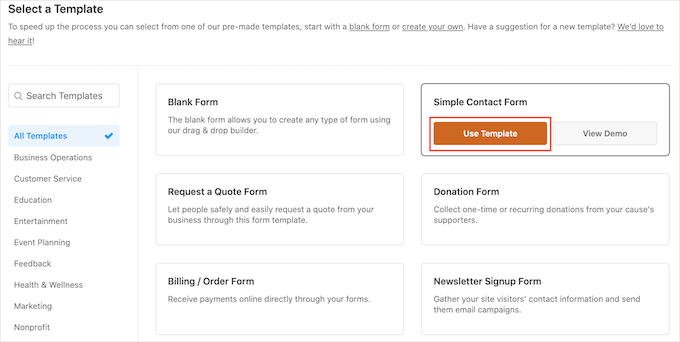
WPForms dispone di oltre 2.000 modelli diversi, quindi puoi iniziare rapidamente e creare tutti i tipi di moduli.
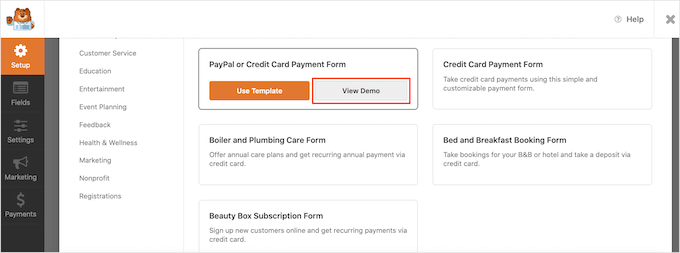
Per esaminare un modello più da vicino, passa il mouse sopra di esso. Quindi, fai clic sul pulsante ‘Visualizza demo’.

Per questa guida, utilizzeremo il modello ‘Modulo di contatto semplice’, ma puoi aggiungere un campo di pagamento a qualsiasi modello WPForms.
Quando trovi un modello che desideri utilizzare, fai semplicemente clic sul suo pulsante ‘Usa modello’. Questo avvierà il generatore di moduli drag-and-drop di WPForms.

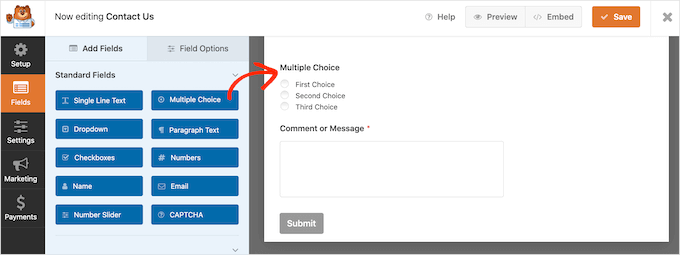
Il modello ‘Modulo di contatto semplice’ ha già campi in cui i clienti possono digitare il proprio nome, indirizzo email e messaggio.
Quindi, dobbiamo aggiungere un campo in cui i visitatori possano decidere se inviarti un pagamento. Il modo più semplice per farlo è utilizzare un campo ‘Scelta multipla’.
Nel menu a sinistra, trova il campo ‘Scelta multipla’ e quindi aggiungilo al tuo modulo tramite drag and drop.

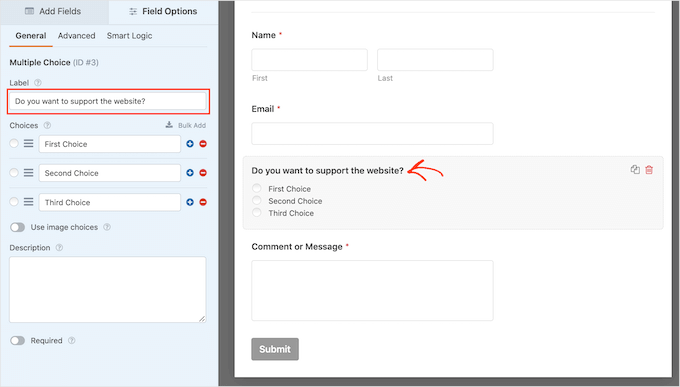
Quindi, dovremo modificare l'etichetta che WPForms mostra in cima alla sezione ‘Scelta multipla’.
Questo è il posto perfetto per chiedere ai visitatori se desiderano inviarti un pagamento. Ad esempio, potresti usare 'Vuoi inviarci una donazione?' o 'Vuoi supportare questo sito web?'
Per modificare l'etichetta predefinita, fai semplicemente clic per selezionare la sezione 'Scelta multipla' nel tuo modulo. Il menu di sinistra mostrerà ora tutte le impostazioni che puoi utilizzare per personalizzare questa sezione.
Nel menu di sinistra, elimina il testo segnaposto 'Scelta multipla' nel campo 'Etichetta'. Puoi quindi digitare il nuovo testo che desideri utilizzare.

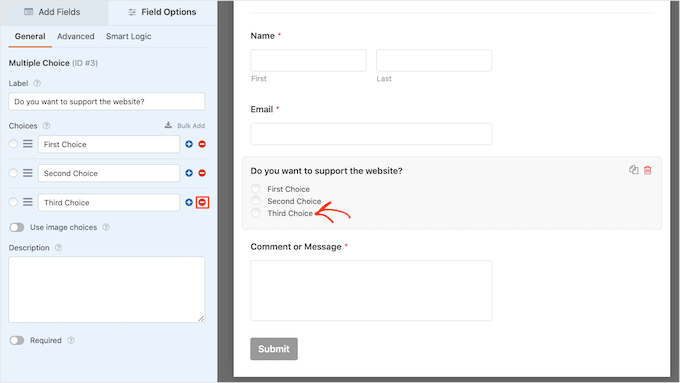
Per impostazione predefinita, la sezione 'Scelta multipla' ha tre opzioni, ma ne abbiamo bisogno solo di due.
Per rimuovere una di queste opzioni, fai clic sul pulsante '-' accanto ad essa.

Il passo successivo è personalizzare il testo per 'Prima scelta' e 'Seconda scelta'.
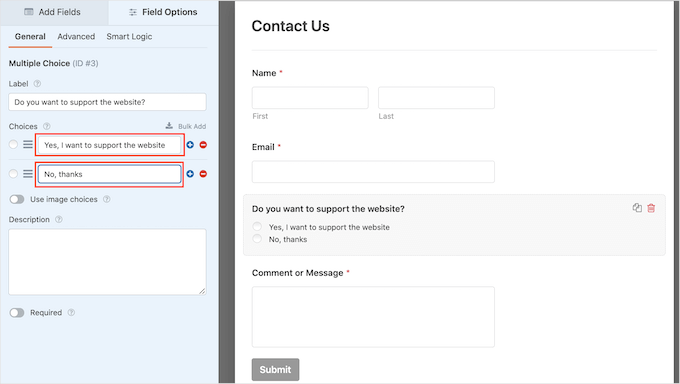
Nel menu di sinistra, elimina semplicemente il testo segnaposto e digita il testo che desideri utilizzare al suo posto. Ad esempio, potresti voler digitare 'Sì, voglio supportare il sito web' e 'No, grazie'.

Quando crei moduli WordPress con un'opzione di pagamento, potresti voler consentire ai visitatori di decidere quanto denaro inviarti.
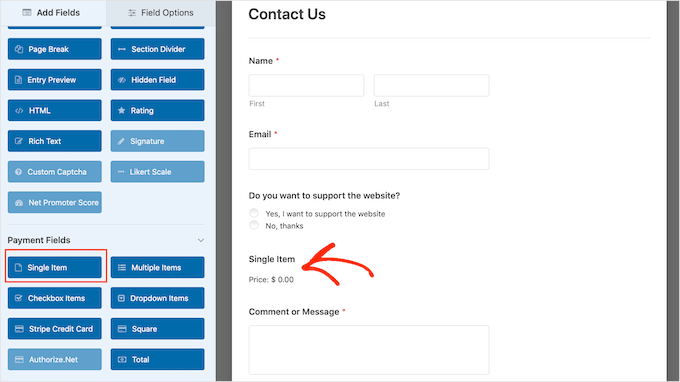
Per fare ciò, fai semplicemente clic sulla scheda 'Aggiungi campi' nel menu di sinistra. Quindi, trascina e rilascia un campo 'Elemento singolo' sul tuo modulo.

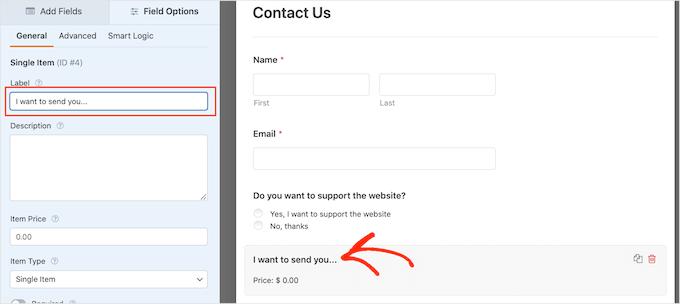
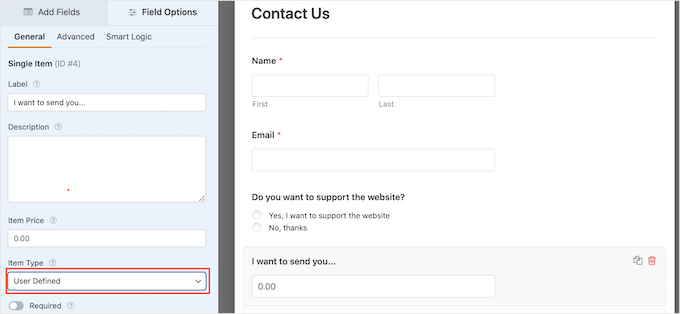
Per personalizzare questo campo, fai semplicemente clic su di esso.
Per impostazione predefinita, il campo mostra un'etichetta 'Elemento singolo'. Puoi sostituire questa etichetta con il tuo testo digitando nel campo 'Etichetta' nel menu di sinistra.
Ad esempio, potresti voler digitare testo come 'Voglio inviarti...' o 'Importo donazione'.

Successivamente, apri il menu a discesa 'Tipo elemento' e fai clic su 'Definito dall'utente'.
I visitatori saranno ora in grado di digitare qualsiasi valore in questo campo e inviarti quell'importo di denaro.

Potresti anche voler suggerire l'importo di denaro che desideri ricevere. Questo può rendere più facile per i visitatori completare il tuo modulo, poiché possono fare clic per scegliere un importo anziché dover prendere questa decisione da soli.
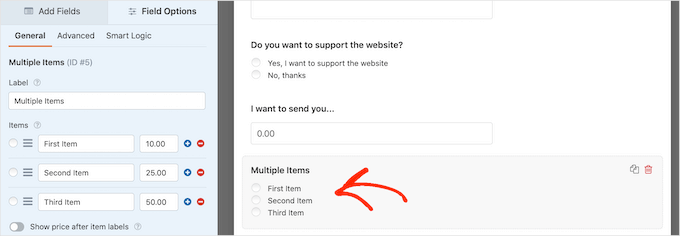
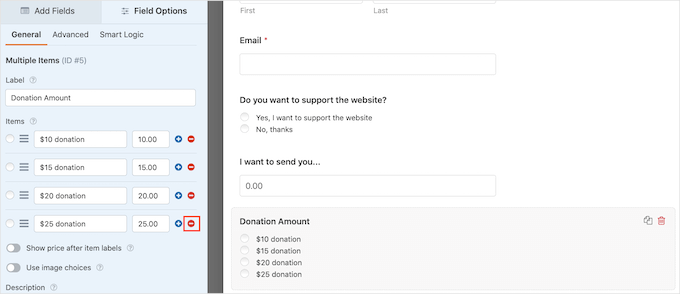
Per aggiungere alcuni suggerimenti al tuo modulo, trascina e rilascia semplicemente un campo 'Articoli multipli' sul tuo modulo WordPress.

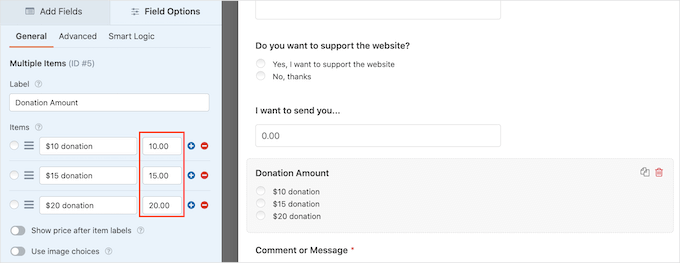
Quindi, procedi a personalizzare l'etichetta della sezione e il testo delle opzioni seguendo lo stesso processo descritto sopra.
Una volta fatto ciò, dovrai impostare un prezzo per ogni opzione digitando il valore nel campo accanto ad essa.

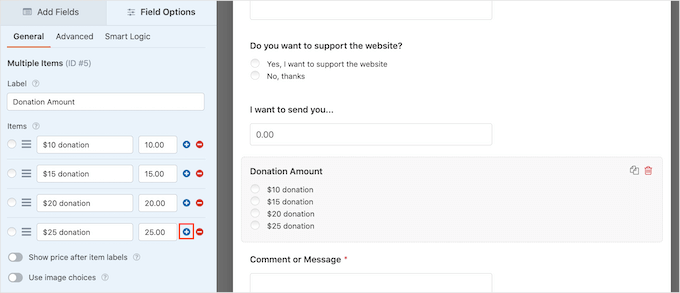
Per impostazione predefinita, la sezione 'Articoli multipli' ha tre opzioni. Per aggiungere altre scelte, fai semplicemente clic sull'icona '+'.
Puoi quindi personalizzare il testo della nuova opzione e digitare un valore seguendo lo stesso processo descritto sopra.

Vuoi invece rimuovere un'opzione dalla sezione Articoli multipli?
Per farlo, fai semplicemente clic sul pulsante '-'.

Dopo aver aggiunto alcuni campi, puoi cambiare l'ordine in cui appaiono nel tuo modulo trascinandoli.
Una volta fatto tutto ciò, dovrai aggiungere almeno un'opzione di pagamento al tuo modulo.
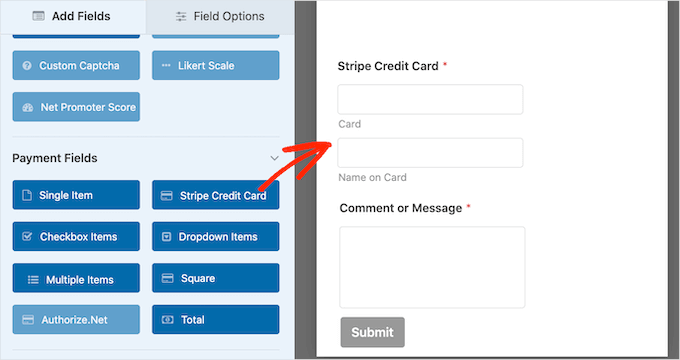
Nel menu a sinistra, scorri il pannello per trovare la sezione 'Campi di pagamento'.
Qui troverai i campi per tutti i diversi componenti aggiuntivi di pagamento che hai installato. Per aggiungere un'opzione di pagamento al tuo modulo, puoi semplicemente fare clic sull'opzione preferita. Il campo apparirà quindi nell'anteprima live.
Ad esempio, qui abbiamo aggiunto il campo 'Stripe Credit Card' al nostro modulo.

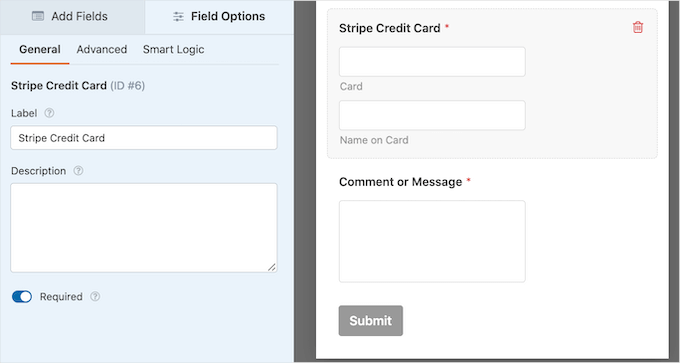
Dopo aver aggiunto un campo di opzione di pagamento, è il momento di personalizzarlo. Fai semplicemente clic sul campo di pagamento e WPForms ti mostrerà tutte le impostazioni che puoi utilizzare per configurare questo campo.
Ad esempio, se fai clic sul campo 'Stripe Credit Card', potrai modificare l'etichetta, aggiungere una descrizione e attivare il pulsante 'Richiesto'.

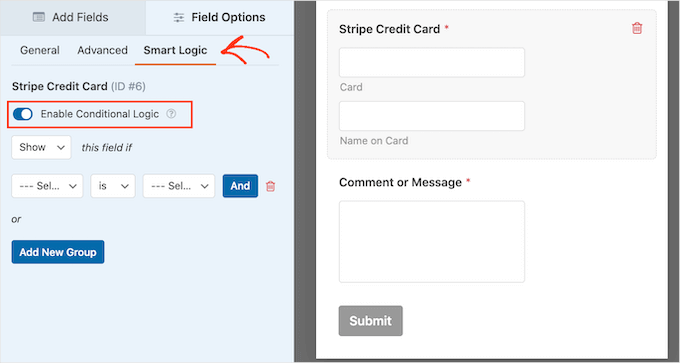
Ora, vogliamo mostrare il campo di pagamento solo ai visitatori che scelgono di inviarti un pagamento. Per fare ciò, dovrai abilitare la logica condizionale per il tuo campo di pagamento.
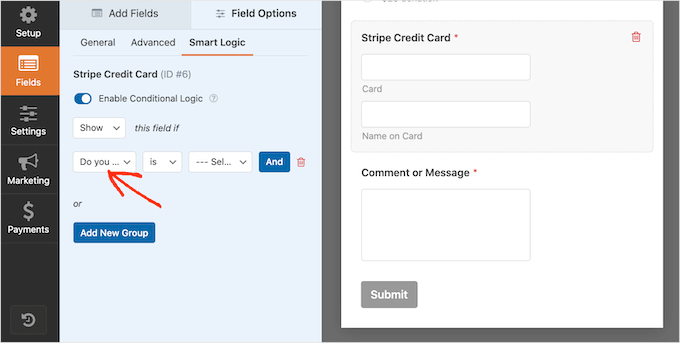
Innanzitutto, puoi selezionare il campo di pagamento nel tuo modulo. Quindi, fai semplicemente clic sulla scheda 'Logica Intelligente' nel menu di sinistra.
Una volta fatto ciò, procedi e fai clic sul cursore 'Abilita Logica Condizionale' per trasformarlo da grigio (inattivo) a blu (attivo).

Successivamente, dobbiamo dire a WPForms di mostrare il campo di pagamento solo se il visitatore seleziona la tua opzione 'Sì, voglio supportare il sito web'.
Per fare ciò, assicurati che il menu a discesa 'questo campo se' sia impostato su 'Mostra'.
Quindi, fai clic su 'Seleziona Campo' e scegli 'Vuoi supportare il sito web?'.

Nel menu a discesa successivo, puoi fare clic su 'è'.
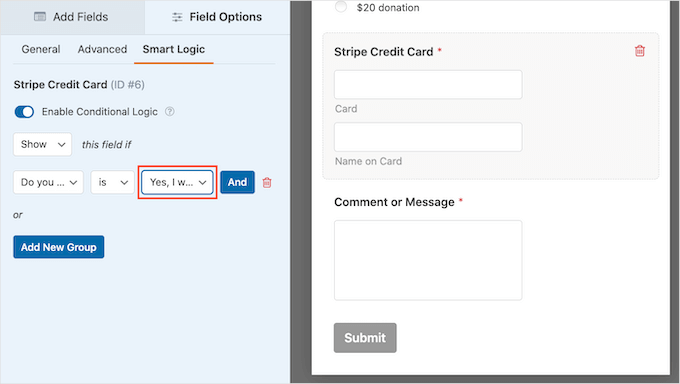
Infine, apri il menu a discesa che mostra 'Seleziona Scelta' e scegli il campo 'Sì, voglio supportare il sito web'.

Nell'immagine sopra, stiamo dicendo a WPForms di mostrare il campo di pagamento solo quando un visitatore conferma che desidera supportare il sito web.
Aggiungere Metodi di Pagamento a WPForms
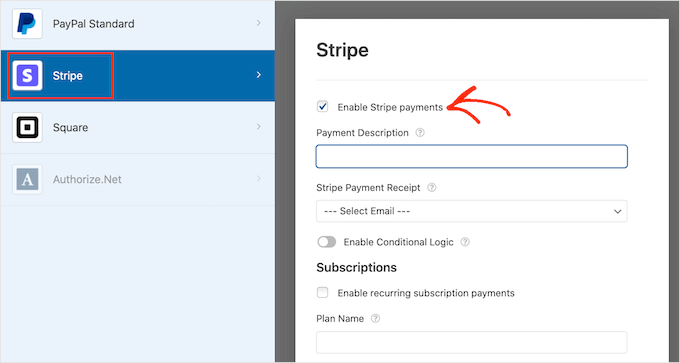
Il passo successivo è abilitare i pagamenti per il modulo. Per fare ciò, fai clic sulla scheda 'Pagamenti' nel menu di sinistra.
Ora vedrai tutte le diverse opzioni di pagamento che puoi abilitare per il modulo.

Per iniziare, fai semplicemente clic sull'opzione di pagamento che desideri configurare.
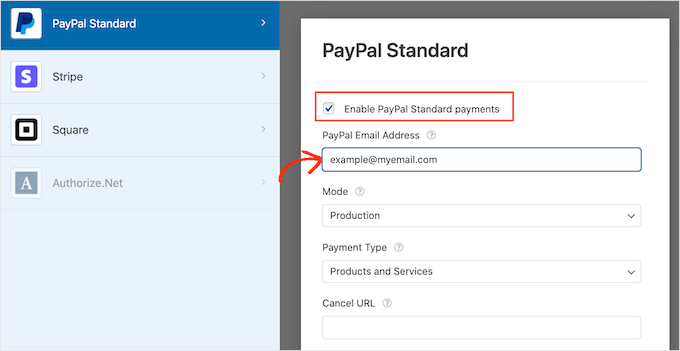
Dopo di che, seleziona la casella accanto a 'Abilita...'.
A seconda dell'opzione di pagamento, potrebbe essere necessario configurare alcune impostazioni aggiuntive. Ad esempio, se stai abilitando PayPal, dovrai digitare l'indirizzo email dove desideri ricevere i tuoi pagamenti.

Vorrai anche utilizzare regole di logica condizionale con le tue impostazioni di pagamento.
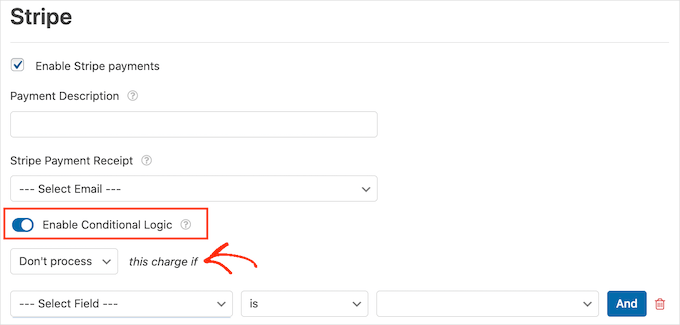
Per utilizzare la logica condizionale, fai clic sul cursore ‘Abilita logica condizionale’. Quindi, apri il menu a discesa ‘questo addebito se’ e seleziona ‘Non elaborare’.

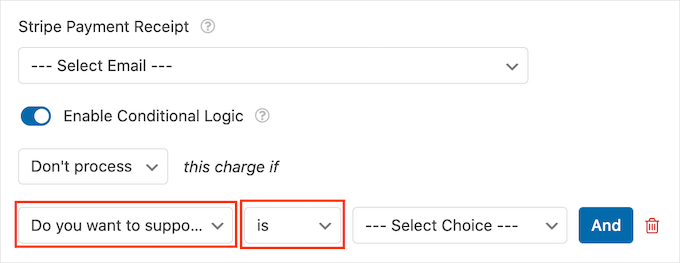
Una volta fatto ciò, procedi ad aprire il menu a discesa che mostra ‘Seleziona campo’ per impostazione predefinita. Ora puoi scegliere il tuo campo ‘Vuoi supportare questo sito web?’ o un campo simile.
Quindi, assicurati che il menu a discesa successivo sia impostato su ‘è’.

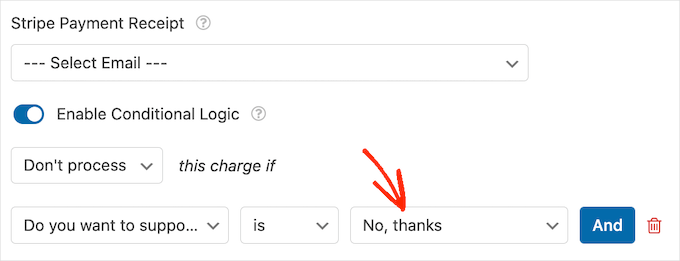
Dopo aver fatto ciò, sei pronto per aprire il menu a discesa ‘Seleziona scelta’ e fare clic su ‘No, grazie’ o un campo simile.
Ora, il tuo sito rifiuterà di elaborare qualsiasi pagamento se il visitatore sceglie l'opzione ‘No, grazie’, indipendentemente da ciò che digita nel resto del tuo modulo.

Se offri una scelta di opzioni di pagamento, ripeti semplicemente il processo sopra selezionando la casella ‘Abilita’ e quindi configurando eventuali impostazioni aggiuntive. Puoi anche abilitare la logica condizionale.
Nello screenshot seguente, puoi vedere che Stripe ha impostazioni diverse rispetto a PayPal, quindi vale sempre la pena controllare attentamente queste impostazioni aggiuntive.

Una volta fatto ciò, è una buona idea abilitare l'invio di moduli AJAX. Ciò consente agli utenti di inviare il modulo di pagamento senza ricaricare l'intera pagina.
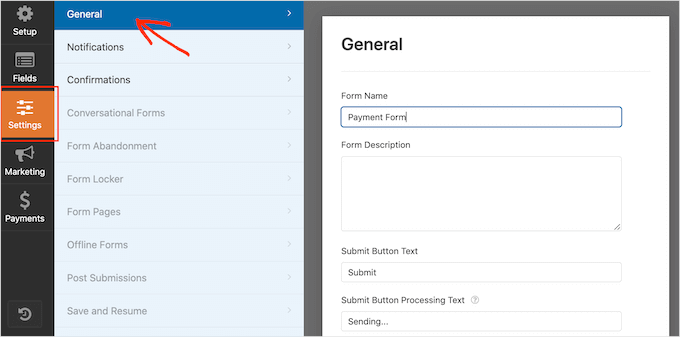
Per abilitare l'invio AJAX, vai semplicemente su Impostazioni » Generali.

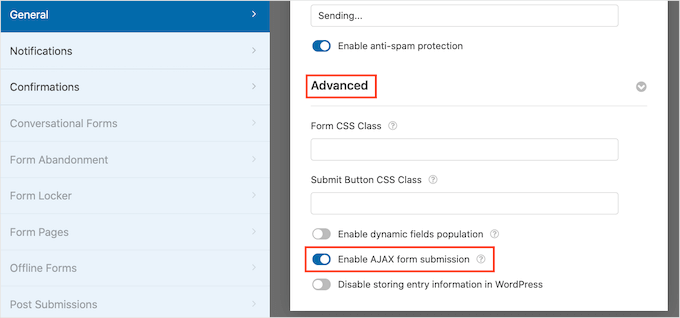
Quindi, fai semplicemente clic per espandere la sezione ‘Avanzate’.
Dopodiché, puoi procedere e selezionare la casella ‘Abilita invio modulo AJAX’.

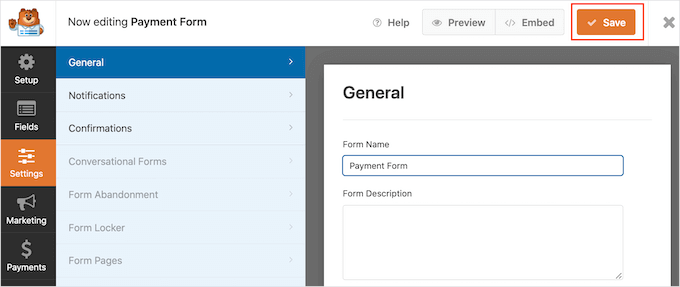
Quando sei soddisfatto dell'aspetto del tuo modulo WordPress, procedi e salva le modifiche.
Per fare ciò, fai semplicemente clic sul pulsante ‘Salva’ nella parte superiore dello schermo.

Per impostazione predefinita, WPForms invierà un'e-mail al tuo amministratore WordPress ogni volta che qualcuno invia questo modulo. Tuttavia, potresti voler ricevere una notifica solo quando qualcuno sceglie di inviarti un pagamento.
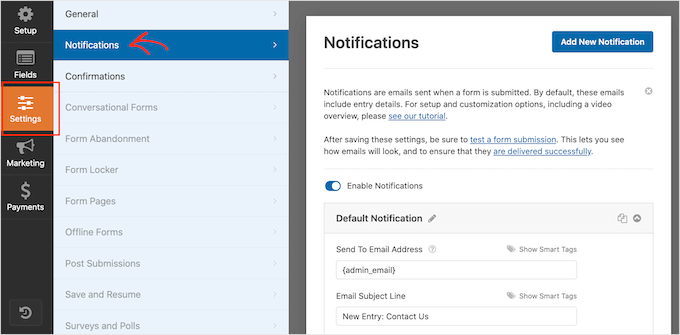
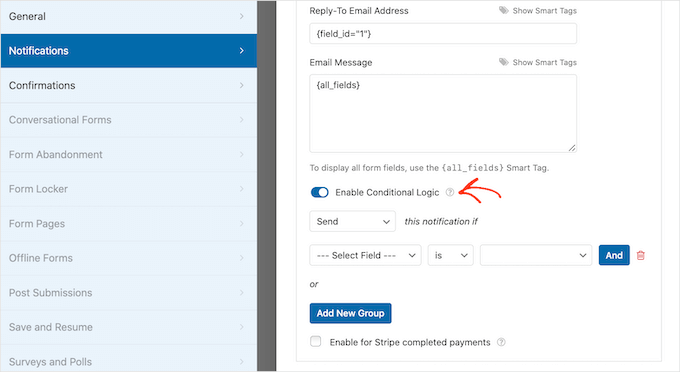
Per modificare le impostazioni di posta elettronica predefinite di WPForms, fai clic sulla scheda ‘Impostazioni’. Quindi, procedi e fai clic su ‘Notifiche’ nel menu a sinistra.

Ora, scorri fino in fondo alla schermata e fai clic sul cursore ‘Abilita logica condizionale’.
Non appena attivi il cursore, WPForms mostrerà alcune impostazioni aggiuntive.

Successivamente, assicurati che il menu a discesa ‘questa notifica se’ sia impostato su ‘Invia’.
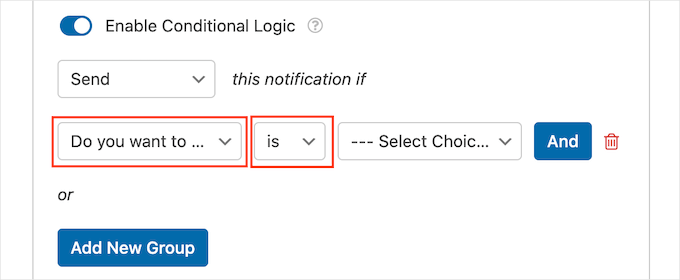
Dopo averlo fatto, apri il menu a discesa che mostra ‘Seleziona campo’ per impostazione predefinita e fai clic su ‘Vuoi supportare il sito web?’ o un campo simile.
Successivamente, vorrai assicurarti che il menu a discesa sia impostato su ‘è’.

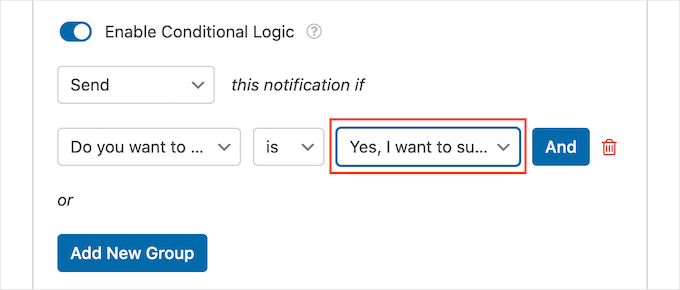
Ora, puoi aprire il menu a discesa che mostra ‘Seleziona scelta’ per impostazione predefinita.
Il passaggio finale consiste nello scegliere ‘Sì, voglio supportare il sito web’ o un campo simile.

Quando sei soddisfatto di queste modifiche, non dimenticare di fare clic sul pulsante ‘Salva’.
Hai anche la possibilità di inviare questi messaggi a qualsiasi altro indirizzo email o anche a più indirizzi. Quindi, quando abiliti queste impostazioni, WPForms invierà tutte le email all’email dell’amministratore di WordPress, insieme ad altre email registrate.
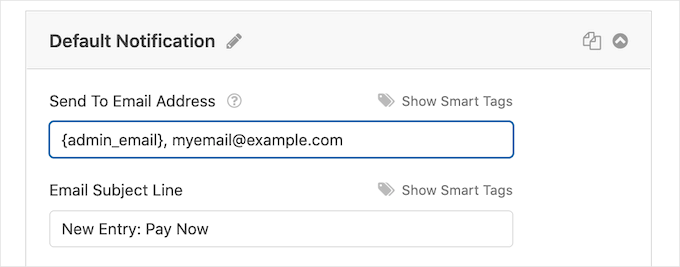
Per modificare le impostazioni predefinite, trova il campo ‘Indirizzo email di invio’. Per impostazione predefinita, questo è impostato su {admin_email}. Questo è un valore dinamico che dice a WordPress di inviare le sue email all’amministratore di WordPress.
Puoi sostituire questo testo dinamico con qualsiasi altro indirizzo email digitando il nuovo indirizzo nel campo ‘Indirizzo email di invio’.
Se vuoi inviare email a più persone, allora semplicemente separa ogni indirizzo con una virgola, come puoi vedere nello screenshot seguente.

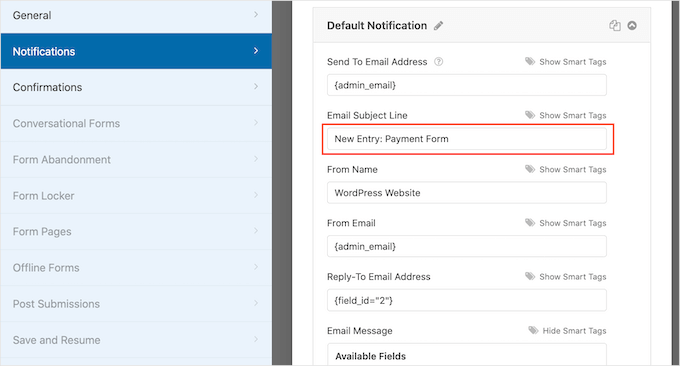
Per impostazione predefinita, WPForms utilizza ‘Nuova voce’ e il nome del tuo modulo per la riga dell’oggetto dell’email.
Se vuoi usare qualcos’altro, allora semplicemente digita il nuovo testo in ‘Riga oggetto email’.

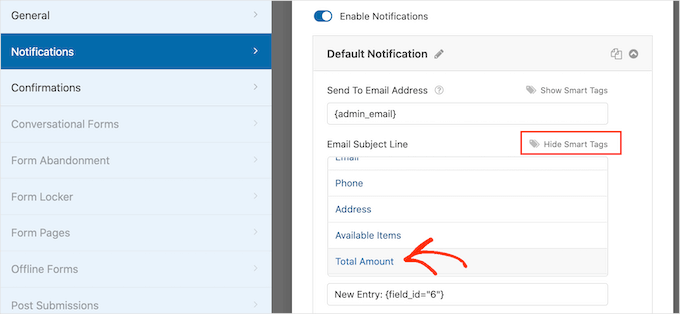
Un'altra opzione è utilizzare testo dinamico nell'oggetto dell'email. Per fare ciò, fai clic sul link ‘Mostra Smart Tag’ e quindi scegli un tag dall'elenco ‘Campi disponibili’.
Ora, quando WPForms crea le sue email, sostituirà automaticamente gli smart tag con i valori presi dal modulo inviato. Ad esempio, se fai clic su ‘Importo totale’, WPForms mostrerà il pagamento totale nella riga dell'oggetto dell'email.

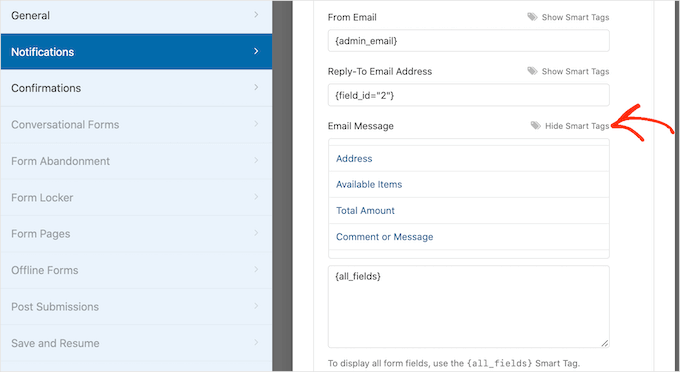
Puoi anche modificare il testo incluso nel corpo dell'email.
Ancora una volta, hai la possibilità di utilizzare i tag intelligenti per creare un'email più informativa.

Dopo aver creato le tue notifiche email personalizzate, vorrai assicurarti che vengano inviate alla casella di posta elettronica del destinatario e non alla cartella spam.
Il modo migliore per farlo è utilizzare un provider di servizi SMTP insieme a WP Mail SMTP per migliorare la recapitalità delle email.
Per maggiori dettagli, consulta la nostra guida su come risolvere il problema di WordPress che non invia email.
Potresti anche voler mostrare un messaggio di conferma ai tuoi clienti.
Ad esempio, potresti confermare di aver ricevuto in sicurezza il loro modulo o mostrare loro un messaggio personalizzato di 'Grazie'. WPForms mostrerà questo messaggio automaticamente ogni volta che un cliente invia il modulo WordPress.
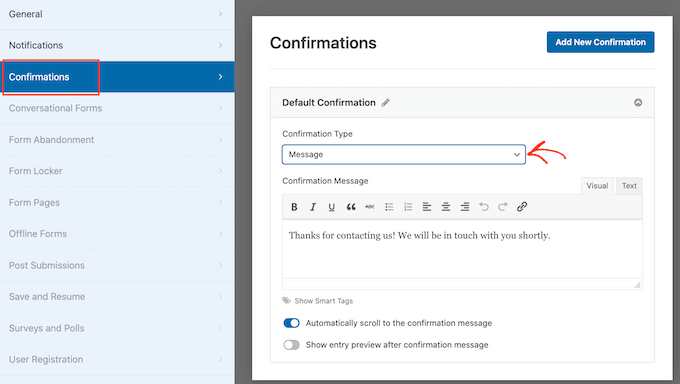
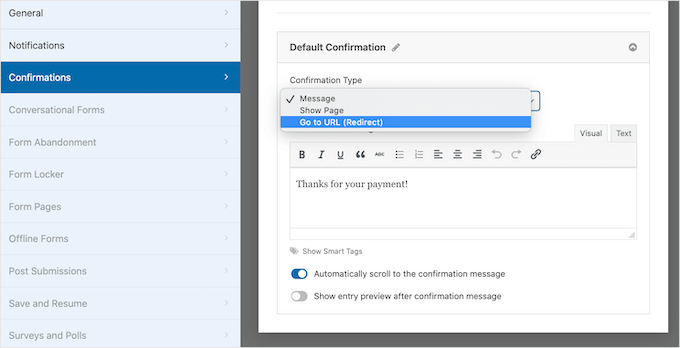
Per configurare questo messaggio, fai clic sulla scheda 'Conferme'. Quindi, apri il menu a discesa 'Tipo di conferma' e scegli 'Messaggio'.

Se desideri mostrare lo stesso testo a tutti i visitatori, puoi semplicemente digitare il tuo testo nella casella 'Messaggio di conferma'.
Un'altra opzione è creare un messaggio personalizzato aggiungendo tag intelligenti, seguendo lo stesso processo descritto sopra.
Invece di mostrare un messaggio, potresti preferire mostrare una pagina specifica o reindirizzare i visitatori a un altro URL. Per farlo, apri semplicemente il menu a discesa 'Tipo di conferma'.
Ora puoi scegliere tra 'Mostra pagina' o 'Vai a URL'.

Dopodiché, puoi utilizzare le impostazioni per configurare la pagina o l'URL che WPForms mostrerà dopo che il cliente avrà inviato il modulo.
Quando sei soddisfatto di queste impostazioni, non dimenticare di salvare le modifiche facendo clic sul pulsante 'Salva'.
Una volta fatto, sei pronto per aggiungere questo modulo al tuo sito web.
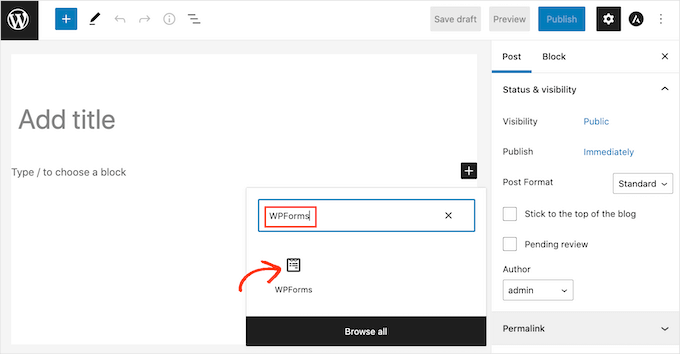
Per pubblicare il tuo modulo, apri semplicemente la pagina o il post in cui desideri visualizzare il modulo. Quindi, fai clic sull'icona più '+'.
Nel popup che appare, digita 'WPForms' per trovare il blocco corretto. Non appena fai clic sul blocco WPForms, questo verrà aggiunto alla tua pagina.

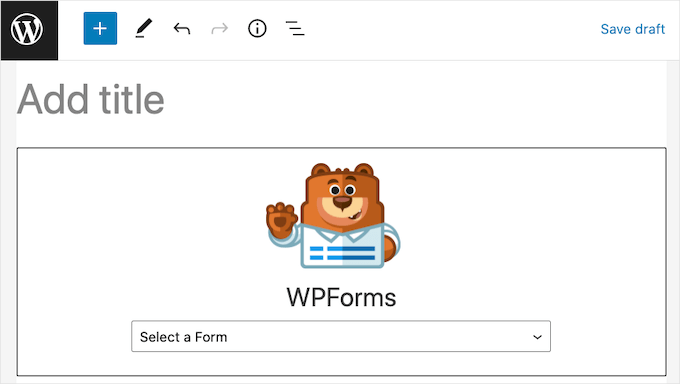
Nel tuo nuovo blocco, fai clic per aprire il menu a discesa.
Ora vedrai un elenco di tutti i moduli che hai creato utilizzando WPForms. Fai semplicemente clic per selezionare il modulo WordPress con un'opzione di pagamento.

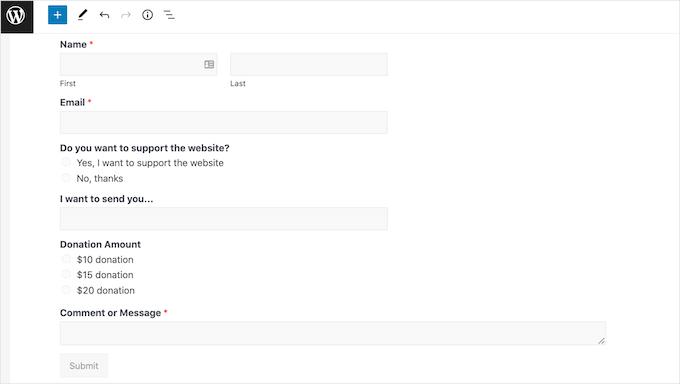
WPForms mostrerà ora un'anteprima di come apparirà il tuo modulo direttamente nell'editor di WordPress.
Puoi anche visualizzare in anteprima l'intera pagina facendo clic sul pulsante 'Anteprima' nella barra degli strumenti.

Quando sei soddisfatto dell'aspetto del tuo modulo, puoi pubblicare o aggiornare questa pagina come al solito.
Ora, se visiti questa pagina o post, vedrai il modulo di pagamento opzionale attivo sul tuo sito WordPress.
Alternativa: Se preferisci aggiungere più opzioni di pagamento, puoi consultare la nostra guida su come consentire agli utenti di scegliere un metodo di pagamento sui moduli WordPress.
Domande frequenti: Moduli di pagamento WordPress
Ecco alcune domande frequenti poste dai nostri lettori sulla creazione di moduli WordPress con opzione di pagamento:
Come riscuotere pagamenti in modo sicuro su WordPress?
Per mantenere sicuri i pagamenti sul tuo sito WordPress, puoi seguire questi passaggi essenziali:
- Abilita SSL/HTTPS – Questo crittografa i dati tra il tuo sito e i browser dei visitatori. La maggior parte delle società di hosting fornisce un certificato SSL gratuito, quindi attivalo prima di accettare pagamenti.
- Utilizza plugin di pagamento affidabili – Plugin come WPForms o WP Simple Pay utilizzano campi di pagamento sicuri e incorporati, in modo che i dati sensibili non tocchino mai il tuo server.
- Testa prima in modalità sandbox – La maggior parte dei gateway offre modalità di test che consentono di simulare le transazioni prima di andare in produzione.
- Escludi gli script di pagamento dalla cache – Se stai utilizzando un plugin di caching, escludi file come
wpforms.min.jsper garantire che i moduli vengano caricati correttamente e i token rimangano sicuri.
Questi passaggi creano un ambiente sicuro per i tuoi utenti e aiutano a prevenire problemi di pagamento.
Come posso testare i pagamenti prima di andare online?
La maggior parte dei plugin e dei gateway di pagamento, come Stripe o PayPal, offre una modalità di test o sandbox. Questo ti permette di effettuare transazioni di prova con numeri di carta fittizi per assicurarti che tutto funzioni prima di accettare pagamenti reali.
Puoi controllare cose come l'invio dei moduli, le notifiche via email e i log dei pagamenti per garantire un'esperienza fluida per gli utenti.
Per una guida passo passo, consulta il nostro tutorial dettagliato su come testare i pagamenti Stripe in WordPress.
Dove posso incorporare il mio modulo di pagamento sul mio sito?
Il posizionamento del tuo modulo di pagamento può fare una grande differenza nel numero di utenti che completano il pagamento. Ecco alcuni punti popolari da considerare:
- Pagine di checkout o di destinazione dedicate – Funzionano bene se vuoi concentrare l'attenzione dell'utente sul completamento del pagamento senza distrazioni.
- Pagine prodotto, post del blog o barre laterali – Perfetto per donazioni rapide, iscrizioni o quando vuoi associare il modulo di pagamento ad altri contenuti.
- Piè di pagina – Una buona opzione per piccoli contributi o offerte di abbonamento che non richiedono una grande call-to-action.
- Pagine esterne o ospitate – Ad esempio, Stripe Checkout reindirizza gli utenti a una pagina di pagamento sicura e ospitata se preferisci questo approccio.
Puoi aggiungere il tuo modulo utilizzando uno shortcode o un blocco Gutenberg. Ti consigliamo di sperimentare con il posizionamento per vedere quale posizione ti offre i migliori risultati.
Speriamo che questo articolo ti abbia aiutato a imparare come creare moduli WordPress con un'opzione di pagamento. Potresti anche voler consultare le nostre guide su come creare un modulo di donazione ricorrente e come personalizzare e stilizzare il tuo modulo WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jennifer Wan
Sono una piccola imprenditrice che ha intenzione di creare un modo semplice per accettare pagamenti sul mio sito web senza impostare un complesso carrello della spesa. Hai spiegato ogni passaggio chiaramente con immagini in modo facile da capire. Grazie
Supporto WPBeginner
Lieti di sapere che la nostra guida è stata utile!
Amministratore