Avete mai inviato un codice coupon “esclusivo” per poi ritrovarlo pubblicato su internet il giorno successivo? 😨
Amiamo utilizzare i codici coupon per le vendite stagionali e le campagne di apprezzamento dei clienti, ma una cosa che abbiamo imparato è che i coupon standard possono diffondersi rapidamente oltre il pubblico a cui sono destinati.
La buona notizia è che la creazione di codici personalizzati una tantum è più semplice di quanto si possa pensare.
In questa guida facile da seguire, vi mostreremo esattamente come impostare codici coupon unici in WooCommerce che funzionino perfettamente per singoli clienti e promozioni speciali.

Perché il vostro negozio ha bisogno di coupon WooCommerce da utilizzare una sola volta 🎯
Volete aumentare il successo del vostro negozio online? I coupon monouso sono un ottimo modo per incrementare le vendite e far sì che i clienti tornino nel vostro negozio online. Aiutano a evitare che gli acquirenti lascino gli elementi nel carrello e abbandonino gli acquisti.
Ecco quando questi coupon speciali si rivelano utili:
- Offrire ai nuovi clienti uno sconto speciale per il primo acquisto
- Inviare ai clienti un regalo di compleanno che adoreranno
- Dire “grazie” quando qualcuno lascia una recensione utile
- Creazione di codici speciali per le promozioni sui media.
- Far sentire i clienti speciali con offerte esclusive
La parte migliore? Questi coupon possono essere utilizzati una sola volta, quindi non dovrete preoccuparvi che lo stesso codice venga condiviso in tutto-in-uno. Ciò significa che potete essere più generosi con gli sconti, mantenendo le vostre promozioni speciali e i vostri profitti sani.
Siete pronti a creare questi coupon intelligenti da utilizzare una sola volta? Vi mostreremo esattamente come impostarli per ottenere più vendite e clienti felici.
Come creare coupon intelligenti per WooCommerce (uso una tantum)
Dopo aver testato decine di plugin per i coupon, abbiamo scoperto che Advanced Coupons si distingue come il miglior plugin per i codici coupon di WooCommerce. Vi mostreremo come usare la versione gratuita, anche se Advanced Coupons Premium offre degli extra interessanti come i timer per la reimposta automatica dei coupon.
Per maggiori informazioni, potete selezionare la nostra recensione di Advanced Coupons.
Iniziamo con le basi. Innanzitutto, è necessario installare e attivare il plugin Advanced Coupons for WooCommerce. Non sapete come fare? Verificate la nostra semplice guida all’installazione dei plugin di WordPress.
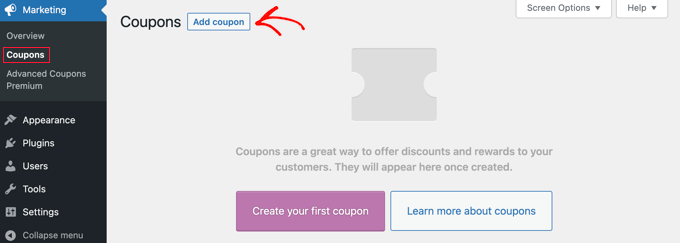
Una volta installato, basta andare su Marketing ” Coupon nella vostra Bacheca e fare clic su “Aggiungi Coupon” per iniziare.

👉 S uggerimento rapido: utilizzate una versione precedente di WooCommerce? Troverete i coupon sotto WooCommerce ” Coupons “.
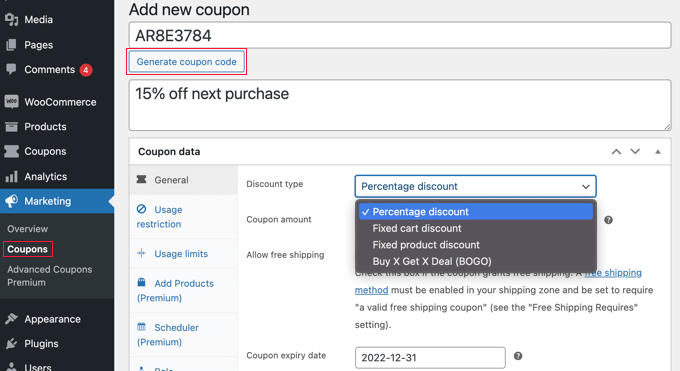
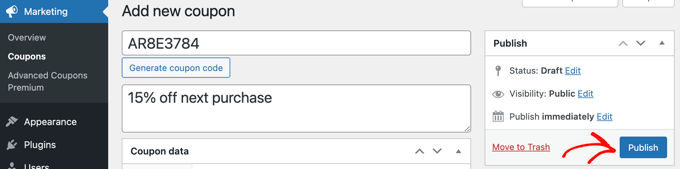
Successivamente, dovrete creare il vostro coupon in WooCommerce. Potete digitarlo voi stessi o lasciare che il sistema lo generi per voi facendo clic sul pulsante “Genera codice coupon”.

Non dimenticate di aggiungere una descrizione cancellata. Questo vi aiuterà a ricordare a cosa serviva il coupon quando lo guarderete in seguito.
Ora viene la parte divertente: l’impostazione dei dettagli di utilizzo del coupon. Potete scegliere uno dei seguenti metodi:
Opzione 1: Creazione di un coupon a uso singolo o limitato
Questo metodo è il migliore per limitare il coupon a un solo utilizzo per visitatore o a un numero limitato di utilizzi in totale.
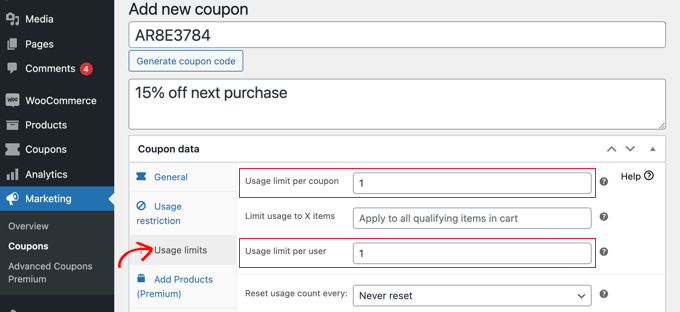
Nella pagina “Aggiungi un nuovo coupon”, è necessario consultare la sezione “Dati del coupon” e fare clic sulla scheda “Limiti di utilizzo”.

A questo punto è necessario inserire il numero 1 nel campo “Limite di utilizzo per utente”. In questo modo, ogni cliente che riceve il codice coupon può utilizzarlo una sola volta.
In alternativa, è possibile inserire un numero nel campo “Limite di utilizzo per coupon”. In questo modo si pone un limite al numero di volte in cui il codice può essere utilizzato in totale da tutti gli utenti.
È anche possibile inserire un numero in entrambi i campi. Supponiamo di digitare 100 nel campo “Limite di utilizzo per coupon” e 1 nel campo “Limite di utilizzo per utente”. In questo modo, i primi 100 clienti potranno utilizzare il codice una sola volta.
Gli utenti Premium possono anche reimpostare il codice in modo che funzioni di nuovo dopo un periodo di tempo, ad esempio mensile o annuale.
Opzione 2: Creazione di un coupon personalizzato
Questo metodo consente di personalizzare un coupon in modo che sia disponibile solo per determinati clienti.
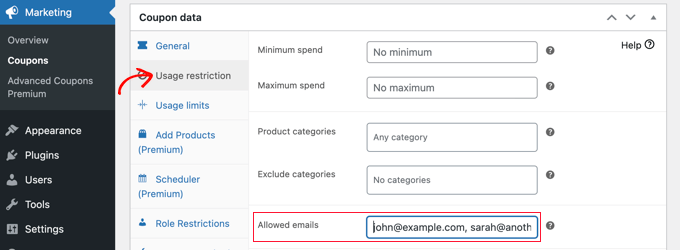
Dovreste trovarvi ancora nella pagina “Aggiungi un nuovo coupon”. Nella sezione “Dati del coupon”, passare alla scheda “Limitazioni d’uso”. Ora è necessario scorrere verso il basso fino al campo “Email consentite”.

Qui è possibile inserire un singolo indirizzo e-mail o più indirizzi e-mail separati da virgole. Solo questi clienti potranno utilizzare il coupon.
È possibile abbinare più indirizzi e-mail utilizzando un asterisco come carattere jolly. Ad esempio, se si inserisce *@gmail.com, chiunque abbia un indirizzo Gmail potrà utilizzare il coupon.
Tuttavia, questi utenti potranno utilizzare il coupon più di una volta. Se avete bisogno di creare un coupon che sia al tempo stesso unico e personalizzato, potete combinare i metodi 1 e 2.
Per prima cosa è necessario inserire il numero 1 nel campo “Limite di utilizzo per utente”, come descritto nel metodo 1. Dopodiché, si inseriscono gli indirizzi e-mail degli utenti consentiti, come descritto nel Metodo 2.
Ora, solo gli utenti che avete elencato otterranno un singolo utilizzo del coupon.
Opzione 3: creazione di un coupon con restrizioni di ruolo
Questo metodo limita l’uso del coupon ai soli clienti con un determinato ruolo utente di WordPress. In alcuni casi, questo metodo può essere più semplice che digitare un lungo elenco di indirizzi email, come nel metodo 2.
💡 S uggerimento: Questo metodo può anche essere combinato con il metodo 1 per assicurarsi che ogni cliente con quel ruolo utente possa utilizzare il coupon una sola volta.
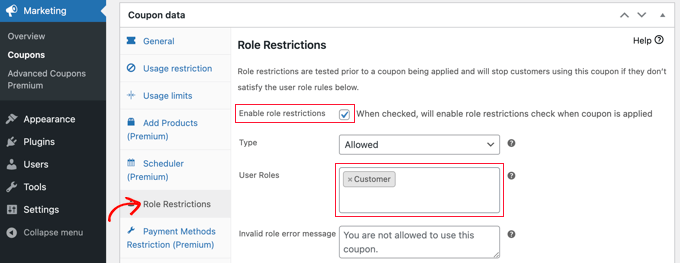
Nella pagina “Aggiungi un nuovo coupon”, guardate la sezione “Dati del coupon” e fate clic sulla scheda “Restrizioni dei ruoli”.
A questo punto è possibile selezionare la casella “Abilita restrizioni di ruolo”. Quindi, selezionare uno o più ruoli utente. Facendo clic sul riquadro “Ruoli utente” viene visualizzato un elenco di ruoli.

Si consiglia di personalizzare il “messaggio di errore del ruolo non valido” per chiarire perché gli utenti con altri ruoli non possono accedere alla promozione.
Questo metodo può essere utilizzato in vari modi. Ad esempio, si può semplicemente impostare il ruolo dell’utente su ‘Cliente’, in modo che gli utenti debbano effettuare il login prima di poter utilizzare il codice. In questo modo si potrà tenere meglio traccia dei clienti.
Un’altra idea è quella di assegnare ai vostri clienti più fedeli un ruolo speciale su WordPress, in modo da poter offrire loro codici coupon esclusivi.
Questo metodo può essere utilizzato anche per creare coupon riservati ai soci per il vostro sito associativo.
Come pubblicare il coupon personalizzato una tantum
Qualunque sia il metodo utilizzato, una volta terminata l’impostazione del coupon, è necessario fare clic sul pulsante “Pubblica” in alto a destra della pagina.
Il vostro coupon è ora pronto per essere utilizzato e potete iniziare a farlo conoscere ai vostri clienti. Il modo in cui lo farete dipende dal tipo di coupon che avete creato e da chi volete che lo utilizzi.

Ad esempio, potreste offrire il coupon ai nuovi iscritti nella vostra e-mail di benvenuto, oppure premiare i clienti che lasciano una recensione di un prodotto. Potreste creare un coupon popup sul vostro negozio online o includere un’offerta speciale nella vostra newsletter.
Inoltre, è possibile rendere il coupon condivisibile tramite un URL, in modo che i clienti possano cliccare una sola volta per applicare lo sconto. Non dovrete più copiare e incollare i codici. Per maggiori dettagli, leggete la nostra guida su come applicare automaticamente i coupon in WooCommerce.
Suggerimento bonus: Aggiungere campi coupon nei moduli di WordPress
Se non avete un negozio WooCommerce ma volete comunque offrire coupon di sconto agli utenti, potete aggiungere campi per coupon ai vostri moduli WordPress con WPForms.
È il miglior modulo di contatto per WordPress sul mercato, con oltre 2.000 template già pronti, un builder trascina e rilascia e una protezione completa contro lo spam.

Dopo l’attivazione del plugin, è sufficiente installare e attivare il componente aggiuntivo Coupons.
Per farlo, dovete visitare la pagina WPForms ” Addons dalla dashboard di WordPress.

Una volta fatto ciò, andare alla pagina WPForms ” Pagamenti e passare alla scheda “Coupon”. Quindi, fare clic sul pulsante “+ Aggiungi coupon” per continuare.
Si aprirà una nuova schermata in cui è possibile aggiungere un nome, l’importo dello sconto e la data di inizio e di scadenza del codice coupon. È quindi possibile scorrere la schermata e scegliere i moduli in cui si desidera aggiungere i campi dei coupon sul proprio sito web.
Infine, non dimenticate di fare clic sul pulsante “Salva coupon” per memorizzare le impostazioni.

Ora, dovrete visitare il builder di WPForms per trascina e rilascia per aggiungere il campo del coupon dalla colonna di sinistra all’anteprima del modulo di vostra scelta. Dopodiché, non dimenticate di fare clic sul pulsante “Salva” per memorizzare le modifiche.
Per istruzioni dettagliate, consultate il nostro tutorial su come aggiungere facilmente un campo per il codice coupon ai vostri moduli WordPress.

Speriamo che questo tutorial vi abbia aiutato a imparare come creare codici coupon personalizzati una tantum in WooCommerce. Potreste anche voler imparare a fare uno sconto per il primo acquisto in WooCommerce o consultare il nostro elenco dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
Personalized coupon comes handy when you want specific user to benefits a discount in your store. It can also be used to to award users after a contest or competition whereby only winners will be allowed to benefits the discount.
Thanks for sharing this.