Le immagini possono aggiungere interesse visivo al sito web, rendendolo più attraente di un muro di testo. Ma siamo onesti, a volte le immagini da sole restano lì, belle ma passive.
E se aveste bisogno di guidare l’attenzione dei vostri spettatori verso dettagli chiave o inviti all’azione? È qui che entrano in gioco le immagini interattive. Abbiamo testato diversi plugin e siamo entusiasti di condividere il modo più semplice per aggiungere questo elemento dinamico al vostro sito WordPress.
In questa pubblicazione vi spiegheremo come utilizzare un semplice plugin per trasformare le immagini statiche in immagini interattive per i vostri visitatori.

Che cos’è un’immagine interattiva?
Un’immagine interattiva può avere aree hotspot, evidenziazioni, link, pulsanti cliccabili, colori, contenuti audiovisivi e altro ancora.
Si tratta subito di un’immagine molto più coinvolgente di una semplice immagine standard caricata sul vostro sito WordPress.
Le immagini interattive possono attirare l’attenzione del visitatore su caratteristiche e contenuti specifici, mostrando poi informazioni aggiuntive.
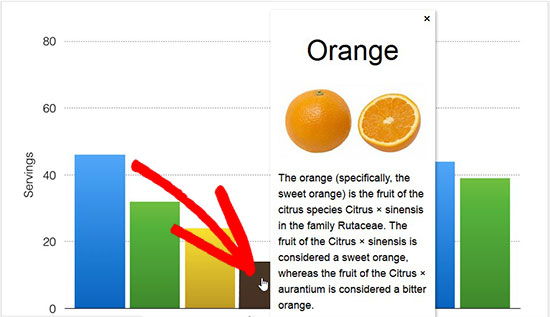
Ad esempio, si potrebbe mostrare un popup quando il visitatore passa il mouse su una particolare barra di un grafico.

Questa interazione può incoraggiare i visitatori a esplorare le immagini in modo più dettagliato, facendoli rimanere più a lungo sulla pagina. Può anche creare un’esperienza più interattiva e interessante, che può aumentare le pagine viste e ridurre la frequenza di rimbalzo in WordPress.
Le immagini interattive possono anche mostrare ai visitatori i passi successivi da compiere. Ad esempio, si possono aggiungere link ad altre parti del sito o mostrare un pulsante di invito all’azione.
Detto questo, vediamo come creare immagini interattive per il vostro sito WordPress.
Nota: se invece volete aggiungere immagini animate al vostro sito web, seguite la nostra guida passo passo su come add-onare GIF animate in WordPress.
Come aggiungere immagini interattive ai contenuti di WordPress
Il modo più semplice e adatto ai principianti per aggiungere aree cliccabili o hotspot interattivi è utilizzare Draw Attention. Questo plugin consente di mostrare un popup di “maggiori informazioni” o di aprire un nuovo URL quando l’utente interagisce con un’immagine.

Nota: in questa guida utilizzeremo la versione gratuita del plugin. Tuttavia, non esitate ad acquistare la versione pro di WP Draw Attention, che consente di creare più mappe di immagini interattive, di utilizzare tooltip ed effetti lightbox e molto altro ancora.
La prima cosa da fare è installare e attivare il plugin Draw Attention. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
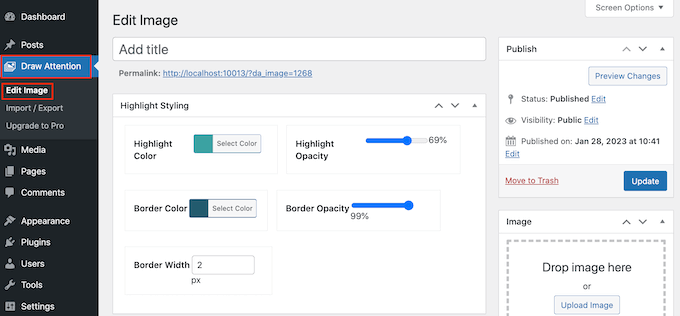
Dopo l’attivazione, andate su Attirare l’attenzione “ Modifica immagine nella dashboard di WordPress. Si accede a una schermata in cui è possibile creare diverse interazioni e aggiungerle a un’immagine come aree cliccabili.

Per iniziare, digitate un titolo per l’immagine interattiva.
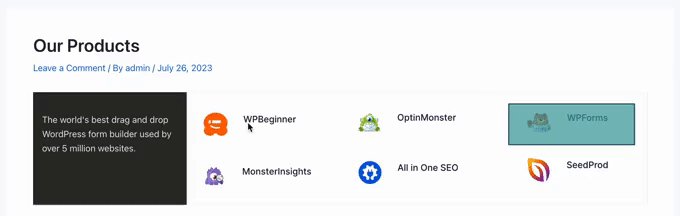
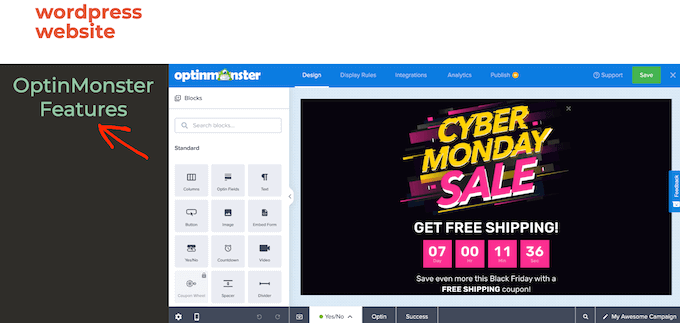
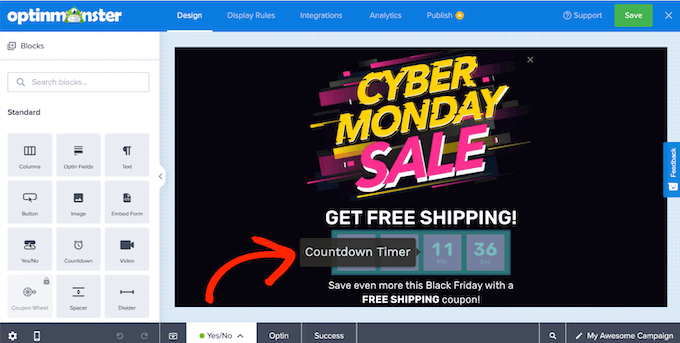
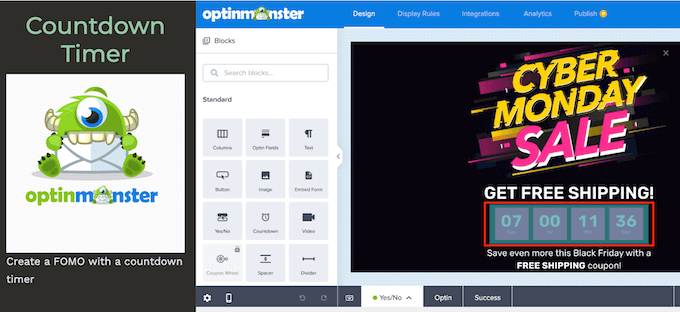
Il titolo apparirà accanto all’immagine sul vostro sito web WordPress. Ad esempio, nella seguente immagine utilizziamo il titolo “Caratteristiche di OptinMonster”.

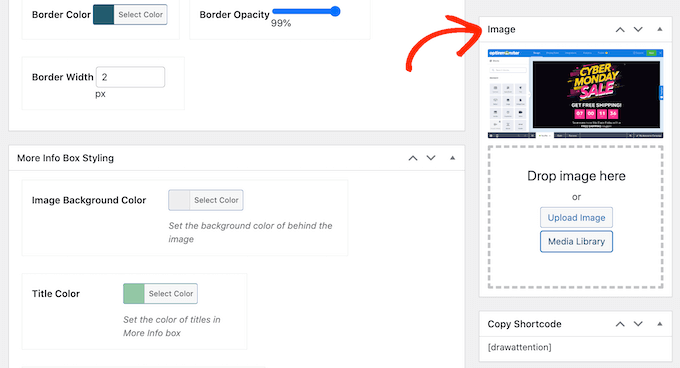
Dopo aver digitato un titolo, scorrere la sezione “Immagine” e scegliere l’immagine che si desidera utilizzare.
È possibile selezionare un’immagine dalla libreria dei media o caricare una nuova immagine.

Dopo aver scelto un’immagine, è possibile aggiungere colori e collegamenti, creare aree cliccabili e altro ancora scorrendo la sezione “Aree hotspot”.
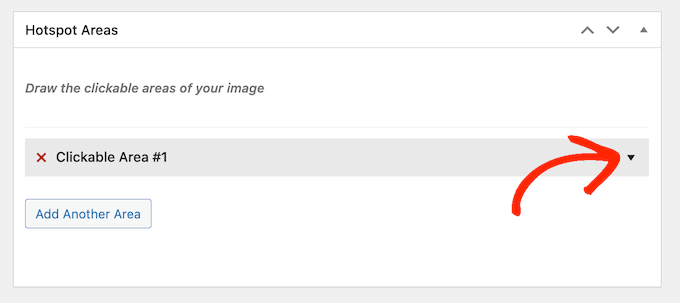
Il plugin crea un’Area cliccabile 1 per impostazione predefinita, quindi fare clic per espandere questa sezione.

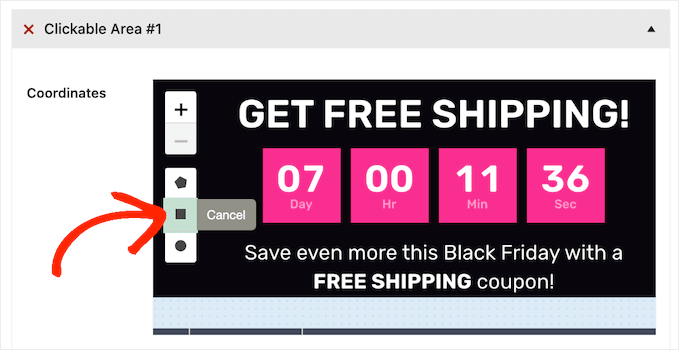
Per iniziare, è necessario evidenziare l’area che si desidera rendere interattiva.
Draw Attention offre alcune forme diverse che possono essere utilizzate per l’evidenziazione, quindi è sufficiente fare clic sulla forma che si desidera utilizzare. Nell’immagine seguente abbiamo selezionato un rettangolo.

A questo punto, è sufficiente fare clic e trascinare per evidenziare l’area che si desidera utilizzare come hotspot dell’immagine.
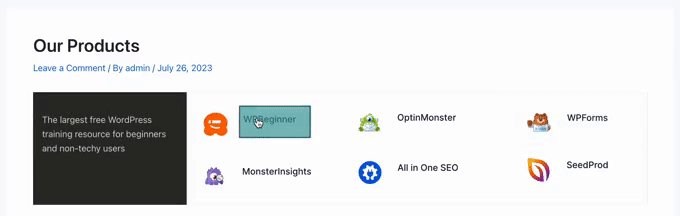
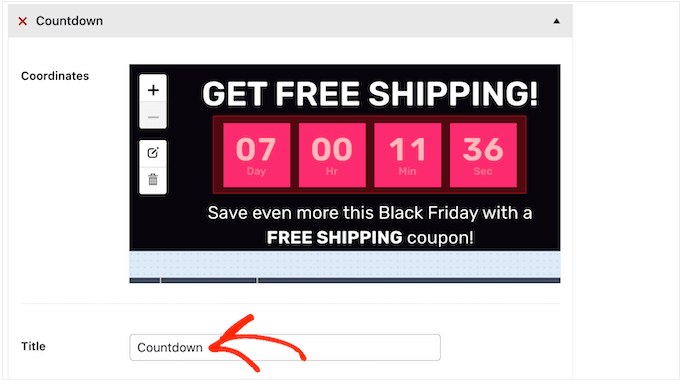
Draw Attention mostrerà ora alcune nuove impostazioni per quest’area cliccabile. Per iniziare, digitate un nome nel campo ‘Titolo’.

Questo apparirà come tooltip quando il visitatore passerà con il mouse sopra l’hotspot, quindi è una buona idea usare qualcosa di descrittivo.
Nell’immagine seguente, abbiamo trasformato l’area del conto alla rovescia in un hotspot e abbiamo aggiunto il titolo dell’immagine “Timer del conto alla rovescia”.

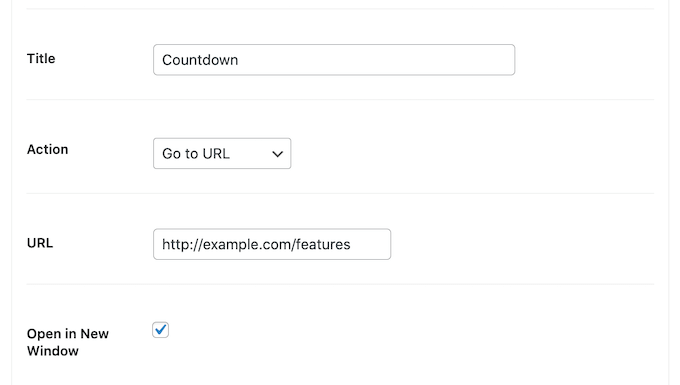
Una volta fatto ciò, aprite il menu a tendina “Azione” e scegliete cosa accadrà quando un visitatore farà clic su quest’area. Draw Attention può aprire un link o mostrare un riquadro “ulteriori informazioni”.
Verranno visualizzate impostazioni diverse a seconda delle opzioni selezionate. Ad esempio, se si sceglie “Vai all’URL”, è necessario aggiungere un link e specificare se deve essere aperto in una nuova scheda.

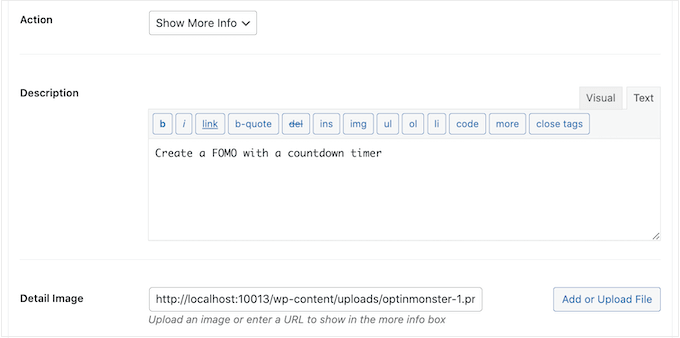
Se si seleziona “Mostra altre informazioni”, è necessario digitare le informazioni che appariranno quando il visitatore farà clic sull’hotspot.
È inoltre possibile aggiungere un’immagine di dettaglio o un URL opzionale, che verrà incluso nella casella informativa.

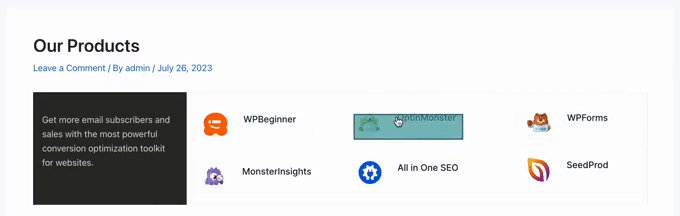
Nell’immagine seguente, abbiamo aggiunto del testo al riquadro di maggiori informazioni.
Abbiamo anche aggiunto il logo di OptinMonster come immagine di dettaglio.

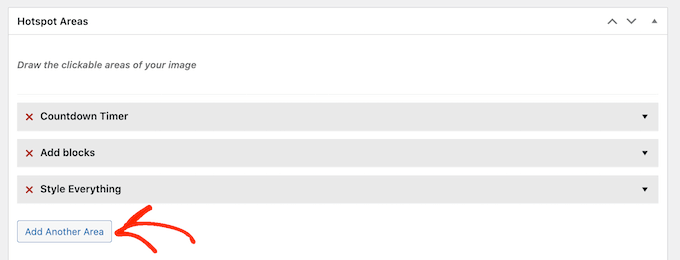
Quando si è soddisfatti dell’aspetto dell’hotspot, fare clic sul pulsante “Aggiungi un’altra area”.
A questo punto è possibile configurare l’area cliccabile seguendo la stessa procedura descritta in precedenza.

È sufficiente ripetere questi passaggi per aggiungere all’immagine tutte le aree cliccabili.
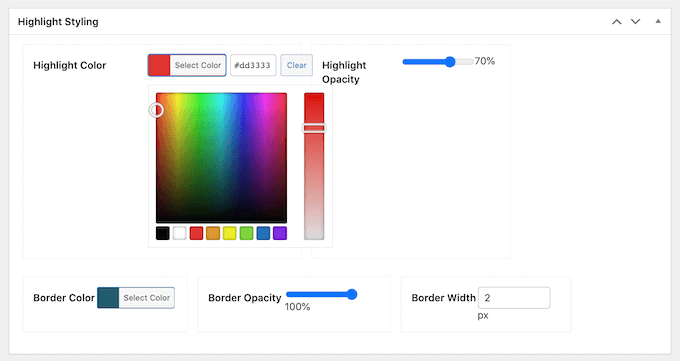
Fatto questo, si può personalizzare l’aspetto delle evidenziazioni e della casella di maggiori informazioni. Ad esempio, è possibile modificare il colore che Draw Attention mostra quando i visitatori passano il mouse su un’area cliccabile, utilizzando le impostazioni di ‘Highlight Color’.

È inoltre possibile modificare l’opacità dell’evidenziazione e la larghezza del bordo, aggiungere un bordo e altro ancora utilizzando le impostazioni della sezione “Stile dell’evidenziazione”.
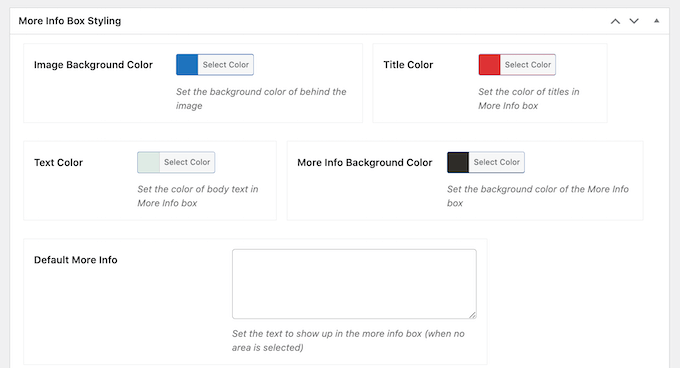
Successivamente, è possibile scorrere fino a “Stilizzazione del riquadro informazioni” e perfezionare l’aspetto del riquadro. Ad esempio, è possibile modificare il colore di sfondo, il colore del testo e altro ancora.

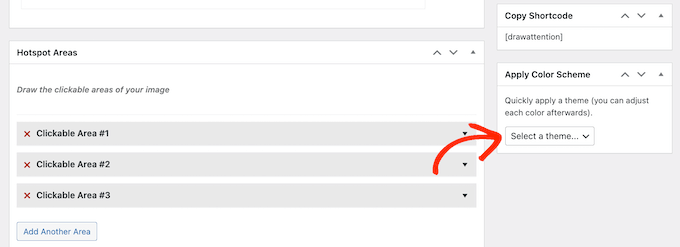
Draw Attention è inoltre dotato di diversi temi che si possono applicare all’immagine interattiva.
Per dare un’occhiata a questi temi, è sufficiente scorrere fino alla casella “Applica schema di colori” e aprire il menu a discesa. È possibile scegliere tra Chiaro, Scuro e Attira l’attenzione.

Tutte queste opzioni sono abbastanza semplici, quindi vale la pena di provare diverse impostazioni per vedere quale sia la migliore sul vostro sito web.
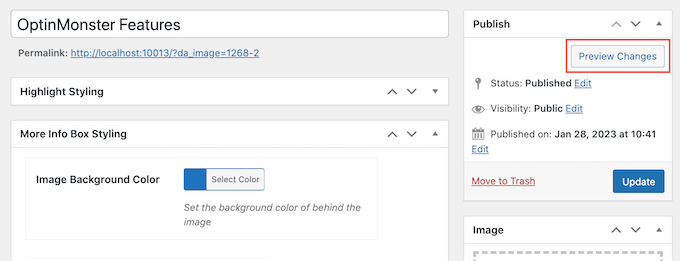
Mentre provate le varie opzioni, potete vedere in anteprima l’aspetto che avranno sul vostro sito WordPress facendo clic su “Anteprima delle modifiche”.

Quando si è soddisfatti dell’aspetto e del comportamento dell’immagine interattiva, fare clic su “Aggiorna” per salvare le modifiche.
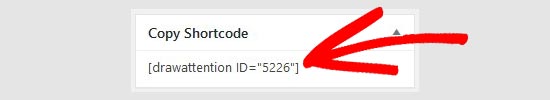
È ora possibile aggiungere l’immagine interattiva a qualsiasi pagina, post o area pronta per i widget utilizzando il codice breve nel blocco “Copia codice breve”.

Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Come importare/esportare immagini interattive in altri siti WordPress
A volte è possibile riutilizzare la stessa immagine interattiva su più siti web.
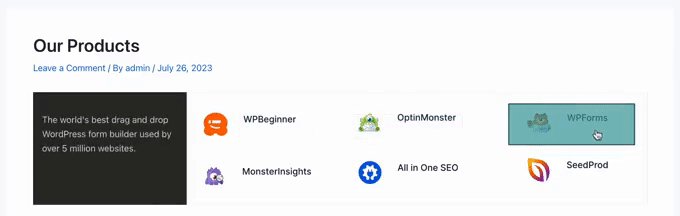
Ad esempio, se siete un affiliate marketer, potete creare un’immagine interattiva che promuova uno dei vostri prodotti. Potete poi utilizzare la stessa immagine interattiva in tutti i vostri negozi di affiliazione Amazon e in altri siti web di marketing di affiliazione.
Caricare la stessa immagine e poi ricreare manualmente tutte le interazioni può richiedere molto tempo e fatica.
Si consiglia invece di creare l’immagine interattiva una sola volta e di utilizzare la funzione di importazione/esportazione di Draw Attention. In questo modo è possibile riutilizzare la stessa immagine su innumerevoli siti web o negozi online.
A tal fine, è necessario installare il plugin Draw Attention sul sito originale che contiene l’immagine interattiva e su tutti gli altri siti web in cui si desidera utilizzare tale immagine.
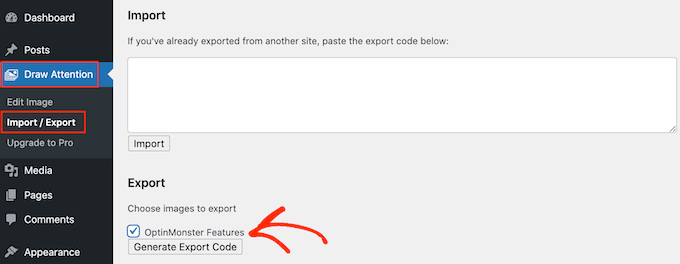
Sul sito originale, andare su Draw Attention ” Import / Export e selezionare la casella accanto a ciascuna immagine che si desidera esportare.

Quindi, fare clic sul pulsante “Genera codice di esportazione”. Dopo qualche istante, Draw Attention genererà un codice.
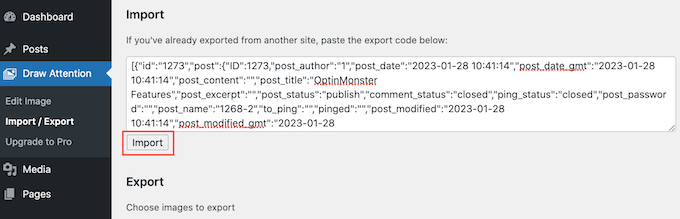
In un’altra scheda, accedere all’altro blog o sito web WordPress e andare su Disegna l’attenzione ” Importazione / Esportazione.
Copiare il codice di esportazione nella casella “Importa” e fare clic sul pulsante “Importa”.

Draw Attention importerà ora l’immagine e tutte le sue interazioni, pronte per essere utilizzate.
È sufficiente ripetere questi passaggi su tutti i siti web in cui si desidera utilizzare l’immagine interattiva.
Speriamo che questo articolo vi abbia aiutato a capire come creare immagini interattive in WordPress. Potreste anche consultare la nostra guida su come creare immagini flipbox in overlay e al passaggio del mouse in WordPress e la nostra selezione dei migliori plugin per slider di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Andrea Davidson
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea