Cerchi un modo per creare layout personalizzati in WordPress senza dover scrivere codice? Lo capiamo. La maggior parte delle guide disponibili sembrano letture troppo lunghe o presuppongono che tu sia un esperto di programmazione.
Abbiamo notato che alcuni utenti WordPress esperti evitano page builder come Beaver Builder, preoccupati di creare design goffi o rallentare i loro siti.
Ma ecco cosa abbiamo imparato aiutando migliaia di principianti: il page builder giusto può semplificare drasticamente la creazione di siti web, offrendo comunque risultati professionali.
In questa guida passo passo, ti mostreremo come creare layout personalizzati di WordPress utilizzando Beaver Builder. Sia che tu stia partendo da zero o utilizzando modelli pronti all'uso, imparerai come costruire esattamente ciò che desideri, senza bisogno di scrivere codice.

Perché Usare Beaver Builder per Creare Layout Personalizzati di WordPress 👀
Molti temi WordPress premium sono dotati di layout di pagina pronti all'uso per diverse sezioni di un sito web. Tuttavia, a volte, un layout integrato potrebbe non soddisfare le tue esigenze.
Puoi creare modelli di pagina personalizzati in WordPress creando un tema figlio e quindi aggiungendo i tuoi modelli di pagina. Ma avrai bisogno di alcune conoscenze di PHP, HTML e CSS affinché ciò funzioni.
È qui che entrano in gioco strumenti come Beaver Builder. È un plugin per page builder drag-and-drop per WordPress. Ti aiuta a creare i tuoi layout di pagina personalizzati senza scrivere codice.
Beaver Builder è molto facile da usare e adatto ai principianti. Allo stesso tempo, è ricco di funzionalità incredibili per creare pagine dall'aspetto professionale.
Funziona con tutti i temi WordPress e dispone di tonnellate di moduli che puoi semplicemente trascinare e rilasciare sulla tua pagina. Puoi creare qualsiasi tipo di layout desideri e impostarlo esattamente come lo avevi immaginato.
In questo tutorial su Beaver Builder, ti mostreremo come utilizzare Beaver Builder per creare layout di pagina personalizzati in WordPress. Puoi utilizzare i collegamenti rapidi qui sotto per navigare in questo articolo:
- Passaggio 1: Configura il plugin Beaver Builder
- Passaggio 2: Crea il tuo primo layout di pagina personalizzato con Beaver Builder
- How to Manage Page Layout Templates in Beaver Builder
Passaggio 1: Configura il plugin Beaver Builder
Innanzitutto, devi acquistare il plugin Beaver Builder. È un plugin a pagamento, con prezzi a partire da $99 per siti illimitati.
Successivamente, devi installare e attivare il plugin Beaver Builder. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin di WordPress.
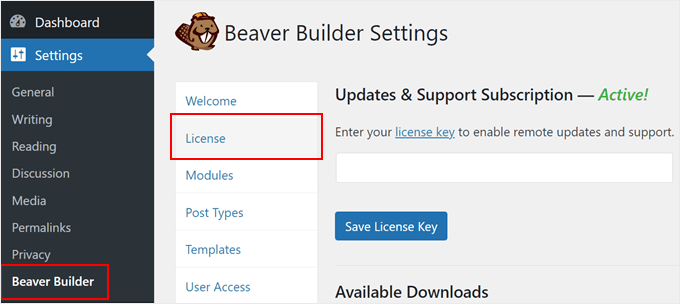
Dopo l'attivazione, devi visitare la pagina Impostazioni » Beaver Builder per inserire la tua chiave di licenza.

Dopo aver inserito la tua chiave di licenza, sei pronto per creare bellissimi layout di pagina.
Passaggio 2: Crea il tuo primo layout di pagina personalizzato con Beaver Builder
Innanzitutto, crea semplicemente una nuova pagina in WordPress visitando Pagine » Aggiungi Nuova Pagina.

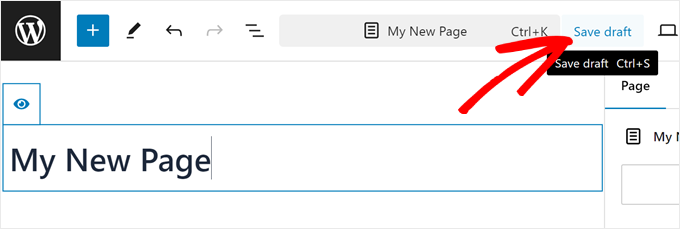
Prima di aprire Beaver Builder, assegna un titolo alla tua nuova pagina e salvala come bozza.
Secondo la nostra esperienza, il page builder non si apriva a meno che non facessimo prima questo.

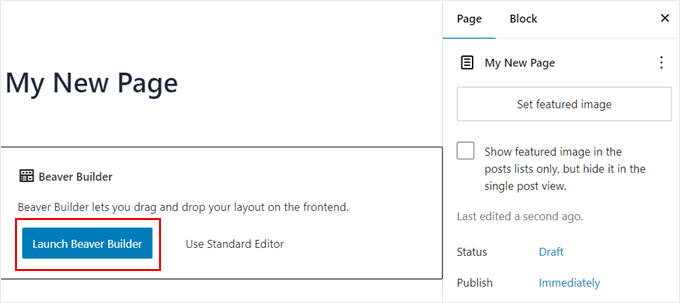
Una volta fatto ciò, premi il pulsante 'Avvia Beaver Builder' per iniziare.
Questo aprirà il frontend della tua pagina nell'interfaccia di Beaver Builder.

Se è la prima volta che usi Beaver Builder, vedrai un popup di benvenuto che ti offrirà un tour guidato.
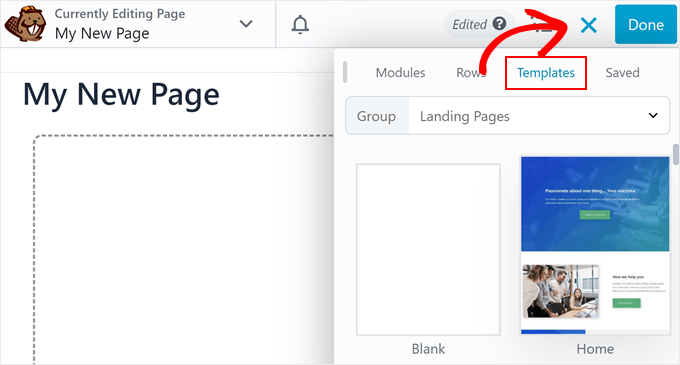
Dopodiché, devi fare clic sul pulsante ‘+’ nel menu in alto. Questo pulsante si trasformerà in un’icona ‘x’. Quindi, passa alla scheda ‘Modelli’.

Beaver Builder è dotato di alcuni modelli progettati professionalmente per iniziare subito.
Non preoccuparti; puoi personalizzare il modello quanto vuoi. È solo un modo rapido per iniziare con un layout.
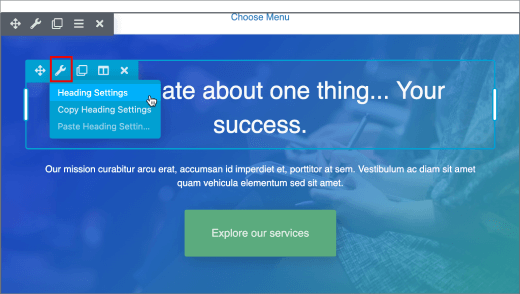
Quando selezioni un layout, Beaver Builder lo caricherà nella finestra di anteprima. Muovi il mouse su un elemento e Beaver Builder lo evidenzierà.
Puoi semplicemente fare clic sull’icona della chiave inglese su qualsiasi elemento evidenziato per modificarlo.

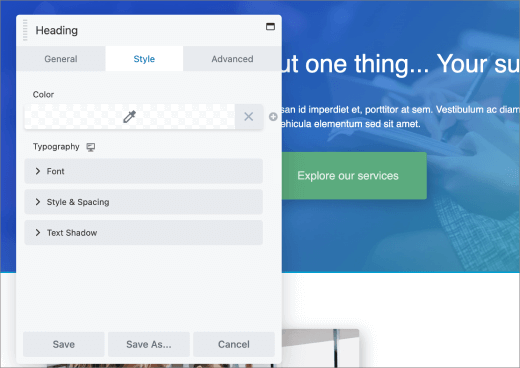
Beaver Builder mostrerà un popup con diverse impostazioni che puoi modificare.
Puoi cambiare il font, il colore, lo sfondo, il font, il padding, il margine e altro ancora.

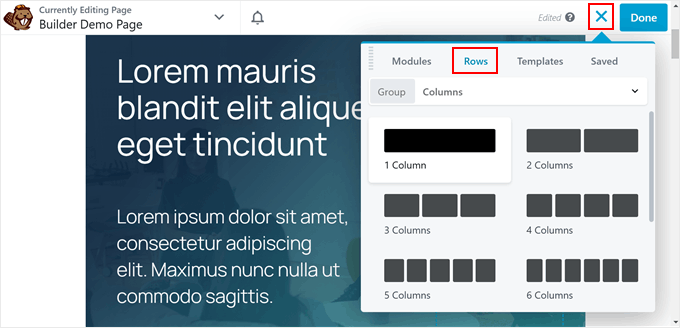
I layout di Beaver Builder si basano su righe. Puoi trascinare e rilasciare per riorganizzare le righe. Puoi anche rimuovere o aggiungere una nuova riga.
Fai semplicemente clic sullo stesso pulsante ‘+’ di prima e naviga nella sezione ‘Righe’. Da qui, puoi scegliere una qualsiasi delle righe e colonne che ti vengono presentate.

Beaver Builder aggiungerà la riga all’anteprima live sul tuo sito.
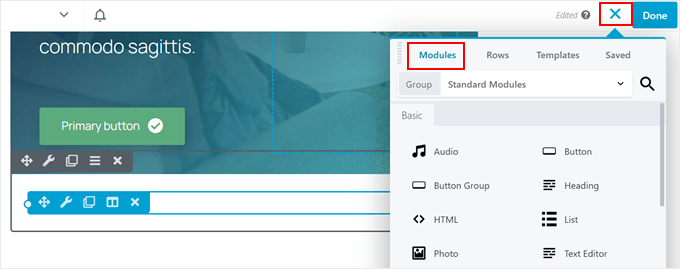
Puoi aggiungere elementi alla tua riga utilizzando i moduli di base o avanzati e i widget. Questi moduli ti consentono di aggiungere gli elementi più comunemente usati come pulsanti, intestazioni, testo, immagini, slideshow, audio, video, ecc.
Fai semplicemente clic sul pulsante '+' e naviga alla sezione 'Moduli'. Quindi, trascina un elemento nella riga che hai appena aggiunto.

Fai clic su un elemento di design di WordPress per modificarne le proprietà.
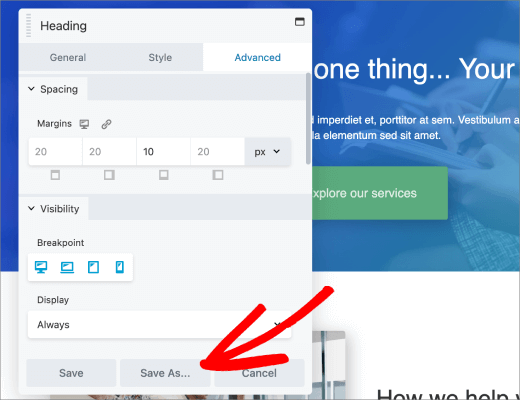
Puoi anche salvare una riga o un modulo per riutilizzarli in seguito su altre pagine. Fai clic sul pulsante 'Salva come' mentre modifichi una riga o un modulo.

Fai clic sul pulsante 'Fine' nell'angolo in alto a destra quando hai finito di modificare la tua pagina.
Beaver Builder mostrerà una serie di pulsanti per pubblicare o salvare la tua pagina come bozza.
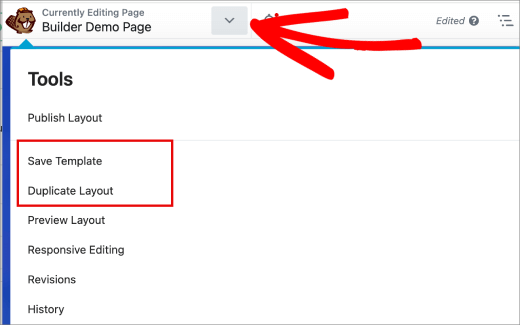
Puoi anche riutilizzare l'intero layout di una pagina per altre pagine del tuo sito WordPress. Apri semplicemente la pagina con Page Builder e quindi fai clic sul pulsante con la freccia verso il basso per accedere a 'Strumenti' nella barra in alto.
Beaver Builder ti mostrerà un popup. Puoi salvare la pagina come modello o creare rapidamente una pagina duplicata con lo stesso layout.

Come gestire i modelli di layout di pagina in Beaver Builder
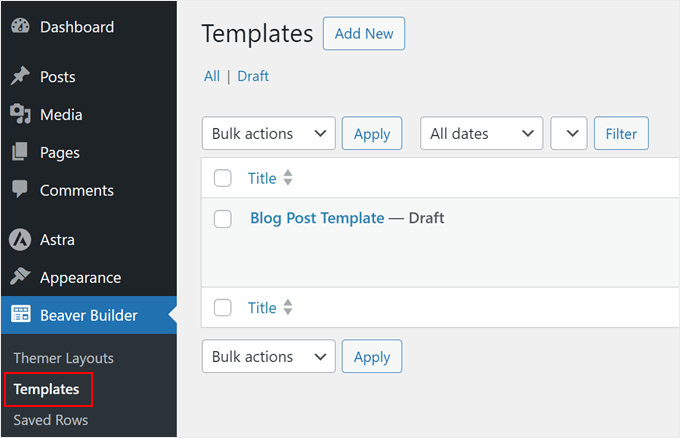
Puoi controllare tutti i modelli che hai creato in Beaver Builder » Modelli. Qui puoi gestire, visualizzare in anteprima e modificare i tuoi modelli esistenti.

Una cosa fantastica dei modelli di Beaver Builder è che sono tipi di post personalizzati. Ciò significa che puoi facilmente esportare i tuoi modelli di Beaver Builder utilizzando la funzione di esportazione integrata in WordPress.
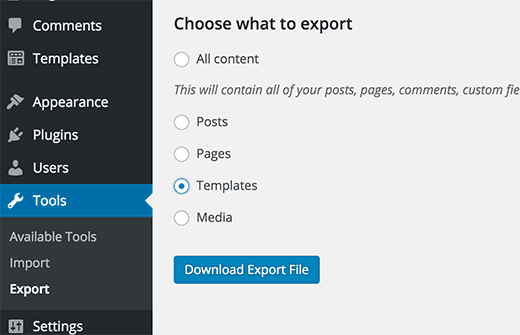
Visita la pagina Strumenti » Esporta e seleziona Modelli. Fai clic sul pulsante 'Scarica file di esportazione' e WordPress ti invierà un file XML da scaricare.

Ora accedi al sito WordPress in cui desideri importare i modelli. Visita la pagina Impostazioni » Importa e fai clic su WordPress.
Ti verrà chiesto di scaricare e installare il plugin per l'importazione di WordPress. Dopodiché, sarai in grado di caricare semplicemente il file XML del tuo modello e importarlo.
Alternativa: Usa SeedProd per Creare un Tema Personalizzato
Mentre Beaver Builder è ottimo, potrebbe non essere la scelta perfetta per tutti. Va bene! Ci sono altre eccellenti alternative, come SeedProd.
SeedProd è un altro page builder facile da usare che raccomandiamo spesso. Non serve solo per creare landing page. Puoi persino usarlo per creare interi temi WordPress. L'abbiamo utilizzato con successo in molti progetti, inclusa la creazione di landing page per OptinMonster.

Ciò che distingue SeedProd sono le sue ampie opzioni di personalizzazione. Queste ti permettono di aggiungere facilmente fantastiche funzionalità alle tue pagine, come testimonianze a rotazione, animazioni accattivanti, tabelle prezzi professionali, box funzionalità e altro ancora.
Inoltre, SeedProd dispone di strumenti AI che possono generare rapidamente testo e immagini di buona qualità per il tuo sito. Questo può farti risparmiare molto tempo quando stai costruendo le tue pagine.
Interessato a saperne di più? Dai un'occhiata a queste recensioni per vedere come SeedProd si confronta con altri page builder popolari:
- Elementor vs Divi vs SeedProd (Confronto) – Qual è il migliore?
- Instapage vs Leadpages vs Unbounce vs SeedProd
Speriamo che questo articolo ti abbia aiutato a creare layout di pagina personalizzati in WordPress utilizzando Beaver Builder. Potresti anche voler consultare la nostra guida su come creare un sito WordPress ottimizzato per dispositivi mobili e le nostre scelte esperte dei migliori costruttori di temi WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





corey
questo mi aiuta molto.
sto usando Astra e Beaver. ho bisogno di passare presto al piano Growth
è ancora troppo per me, a differenza di Guttenberg
Supporto WPBeginner
Lieti di sapere che la nostra guida è stata utile!
Amministratore
Rodney Harrier
Ho iniziato a usare Elementor per costruire un blog. Se passo a Beaver Builder, perdo tutto quello che ho fatto?
Supporto WPBeginner
Se cambi plugin perderesti le personalizzazioni del tuo primo plugin.
Amministratore
Pius Anthony
Egregio Signore,
Felice anno nuovo, ho guardato il tuo video di wpbeginner, è davvero stimolante, credo che entro i prossimi sei mesi insegnerò ad altre persone.
Saluti
Pius Anthony
Supporto WPBeginner
Glad our guides can help you start helping other people too
Amministratore
Krayl
Quando usi Beaver Builder, lo usi solo su un tema figlio? Se no, come regge agli aggiornamenti del tema?
Grazie team WPbeginner!
Lisa Theriault
Ho davvero bisogno di aiuto. Questo dovrebbe essere facile ma quando clicco su un modulo o una riga non succede nulla. Ho provato a trascinare e rilasciare, salvare, ecc. Niente. Mi sono assicurato che le impostazioni fossero corrette e che il plugin fosse attivo. Beaver Builder appare sulla pagina per la modifica ma sono ovviamente un idiota. Sto diventando frustrato, ma sono sicuro che sia solo una sciocchezza. Qualcuno può offrire suggerimenti? Ho seguito il tutorial per principianti ed è davvero facile. Quando provo a farlo in modalità Live... niente. Per favore, aiutatemi. Grazie in anticipo.
Supporto WPBeginner
Ciao Lisa,
Prova a modificare una nuova pagina. Se non funziona, prova a passare a un tema WordPress predefinito come twenty seventeen e poi prova a modificare con Beaver Builder. Se funziona, allora il tuo tema probabilmente ha problemi di compatibilità con il page builder.
Amministratore
David Sharp
Sto avendo lo stesso problema di Lisa. Ho usato Beaver Builder un paio d'anni fa per creare una landing page e ha funzionato molto bene. Infatti, sto ancora usando quella stessa landing page senza problemi. Ma oggi ho provato a creare una nuova landing page usando Beaver Builder, ma questa volta Beaver Builder non ha funzionato.
Ecco cosa è successo: ho creato una nuova pagina. Ho cliccato sulla scheda Beaver Builder. Ma invece di vedere un pulsante che diceva "Lancia Beaver Builder", sono stato portato a una schermata che diceva "Trascina un layout di riga o un modulo per iniziare". Sfortunatamente, Beaver Builder non è riuscito a produrre una barra degli strumenti di Beaver Builder o altri strumenti (come moduli o righe) con cui costruire la pagina.
Ecco cosa ho provato a fare per risolvere il problema, senza successo:
1. Ho disattivato i miei altri plugin.
2. Sono passato al tema Twenty Sixteen.
3. Mi sono assicurato di utilizzare la versione più recente di tutto (Wordpress, Beaver Builder, ecc.)
4. Ho notato che se digitavo qualcosa nella pagina e poi cliccavo sulla scheda Beaver Builder, apparivano gli strumenti. Ma quando cliccavo su di essi, ottenevo solo un cerchio che girava.
5. Ho provato a usare Beaver Builder sul mio sito web online e anche sul mio sito di test in localhost, ma Beaver Builder non ha funzionato su nessuno dei due siti.
6. Ho provato a usare un browser diverso (Safari invece del mio solito Chrome) senza successo.
Hai qualche idea su cosa potrebbe essere sbagliato e come potrei risolverlo?
Grazie!
Supporto WPBeginner
Ciao David,
Puoi contattare il supporto di Beaver Builder, loro sarebbero in grado di aiutarti.
Krayl
È successa la stessa cosa anche a me Lisa. Penso sia il mio tema che non va d'accordo con BB. Sto cercando di cambiare tema per avere la piena compatibilità.
Yeremi Akpan
Ho avuto problemi simili usando Chrome, ma si sono risolti quando sono passato a Microsoft Edge.
Jesse
Sono così grato per tutti gli articoli 'come fare' di wpbeginner. Sono chiari e diretti, e mi rendono la vita molto più facile. Poiché ho potuto seguire il percorso dall'ecommerce tramite Beaver Builder, ora sono in grado di ottenere OptInMonster. Grazie Syed & team.
Gabrielle
Ciao, BB sta producendo [shortcodes] o contenuti html, quando si torna all'editor normale?
Mi chiedo se questo funzioni bene, quando si creano pagine di prodotti per woocommerce.
Dr. Peter H. Markesteyn
Dovrei creare un tema figlio (20-17) per preservare tutte le modifiche che farei con BeaverBuilder quando ci sarà un aggiornamento?
Anthony
Sebbene questo plugin sia fantastico, mi chiedevo se insegnassi come personalizzarli da soli? Sto cercando di costruire il mio portfolio e sapere come farlo da soli sarebbe fantastico!
Ian Gordon
Con il plugin Beaver Builder, posso prendere un tema esistente e creare un'intestazione e un piè di pagina completamente nuovi senza modificare nessuno dei file di modello esistenti? Il mio
Sam
Quanto bene funziona Beaver Builder con altri plugin?
Supporto WPBeginner
Funziona bene con la maggior parte dei plugin. Potrebbero esserci alcuni intoppi con un plugin casuale meno comunemente usato, ma sono veloci a risolvere tali problemi.
Amministratore
Rk bhardwaj
Questo è un fantastico plugin per rendere bello qualsiasi blog
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
AMO Beaver Builder. L'ho usato per una dozzina di siti da quando sono passato in autunno. Sto effettivamente tornando indietro e convertendo alcuni dei miei clienti da VC a BB. È fantastico!
Shaiful
Ciao,
Mi stavo giusto chiedendo, può supportare shortcode con contesto condizionale? Come ad esempio:
[if user_loggedin]
ciao utente.
(mostra contenuti utente loggato creati con beaver builder)
[else]
ciao ospite.
(mostra contenuti pubblici creati con beaver builder)
[/if]
Supporto WPBeginner
Sì, supporta gli shortcode. Inseriscili in qualsiasi campo in cui puoi inserire testo e verranno renderizzati automaticamente. Quando inserisci gli shortcode nella pagina, è meglio usare il modulo HTML rispetto al modulo Editor di Testo. Quest'ultimo tende ad aggiungere tag p aggiuntivi che a volte rompono il layout.
Amministratore