Secondo la nostra esperienza, moduli più personali e facili da usare possono aumentare i tassi di completamento sul vostro sito WordPress.
Ma i moduli di contatto tradizionali, in cui tutte le domande appaiono in una sola volta, a volte possono sembrare opprimenti.
È qui che entrano in gioco i moduli conversazionali.
I moduli conversazionali pongono una domanda alla volta, facendo assomigliare l’esperienza a una vera e propria conversazione. In questo modo la compilazione dei moduli è più facile e coinvolgente. 🚀
In questa guida vi mostreremo come creare moduli conversazionali in WordPress, dalla scelta del plugin giusto alla personalizzazione per adattarlo al design del vostro sito web.

Il miglior modulo di conversazione per WordPress (alternativa a Typeform)
Prima era difficile creare moduli conversazionali su un sito web WordPress perché non esisteva una buona soluzione incentrata su WordPress.
Diverse applicazioni SaaS offrivano questa caratteristica, e Typeform era la più popolare. Tuttavia, aveva e ha tuttora diversi aspetti negativi:
- Typeform è uno strumento SAAS (software as a service) che memorizza i dati del modulo sui suoi server. Ciò significa che vi affidate a qualcun altro per la sicurezza dei vostri dati.
- Typeform è costoso per le piccole imprese. I suoi piani premium partono da 25 dollari per utente al mese e, se avete bisogno di più caratteristiche, pagherete fino a 83 dollari al mese.
Inoltre, anche se Typeform offre un piano gratuito, è troppo limitato. Per questo motivo abbiamo chiesto al team di WPForms di creare un’alternativa a Typeform per WordPress.
Conversational Forms di WPForms vi permette di creare moduli interattivi per WordPress senza i costi elevati di Typeform.

Con questo add-on, potete trasformare qualsiasi modulo in un modulo conversazionale in meno di 90 secondi. A differenza di Typeform, WPForms è un plugin open-source per WordPress, il che significa che tutti i dati dei moduli sono memorizzati sul vostro sito web, non su un’applicazione di terze parti.
Inoltre, WPForms è più conveniente di Typeform. Il piano annuale costa 199,50 dollari e prevede moduli illimitati, sondaggi e tonnellate di altre potenti caratteristiche, tra cui l’add-on Conversational Forms.
ℹ️ Divulgazione: WPForms è stato creato dallo stesso team che ha creato WPBeginner. È uno dei nostri plugin premium per WordPress.
Vediamo come creare facilmente un modulo di conversazione sul vostro sito web WordPress.
Creare moduli di conversazione in WordPress
La prima cosa da fare è installare e attivare il plugin WPForms.
WPForms è il miglior plugin per moduli WordPress ed è utilizzato da oltre 6 milioni di siti web. È anche il costruttore di moduli più facile da usare sul mercato, grazie al suo builder AI-powered, all’editor trascina e rilascia e a una vasta libreria di oltre 2000 template di moduli.
Noi di WPBeginner utilizziamo WPForms per visualizzare il nostro modulo di contatto, il modulo di richiesta di migrazione, i sondaggi annuali tra gli utenti e altro ancora! Approfondisci chi siamo nella nostra recensione di WPForms.
Per istruzioni dettagliate, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: per accedere al modulo add-on conversazionale è necessario almeno il piano “Pro”. Come lettore di WPBeginner, potete ottenere il 50% di sconto su tutte le licenze WPForms utilizzando il nostro coupon WPForms.
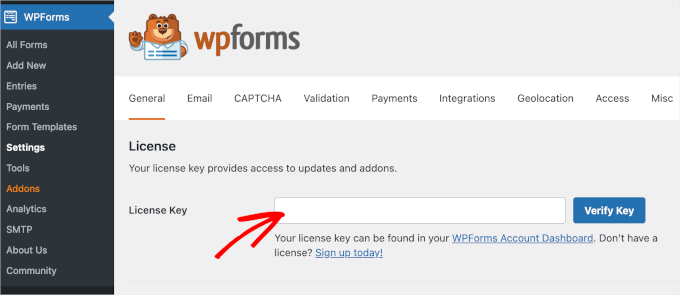
Dopo l’attivazione, dovrete visitare la pagina WPForms ” Impostazioni per verificare la vostra chiave di licenza. Potete trovare queste informazioni nell’area del vostro account sul sito web di WPForms.

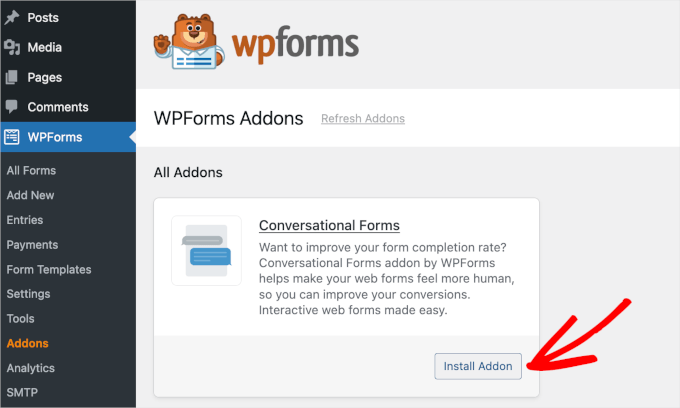
Successivamente, si dovrà andare su WPForms ” Add-on e trovare il modulo Conversational Forms.
I moduli conversazionali sono utili per ridurre l’abbandono dei moduli. L’interattività e la conversazione faccia a faccia portano a un tasso di completamento del modulo più elevato.
È molto efficace nei seguenti tipi di forme:
- Moduli di indagine
- Moduli di feedback per i clienti
- Moduli di registrazione agli eventi
- Moduli di donazione
- Moduli di registrazione utente
Questi moduli sono in genere più lunghi e includono più campi. Se si visualizzano tutte le domande in una volta, gli utenti potrebbero sentirsi sopraffatti e abbandonare il modulo.
I moduli conversazionali correggono questo problema chiedendo agli utenti di rispondere a una domanda alla volta. Invece di un modulo lungo e noioso, sono più interattivi e mantengono l’utente impegnato.
Per installare questo addon, è gratuito esplorare la pagina “Add-on” per individuare l’addon o utilizzare la barra di ricerca per trovarlo rapidamente. Una volta trovato, è sufficiente fare clic sul pulsante “Installa add-on”.

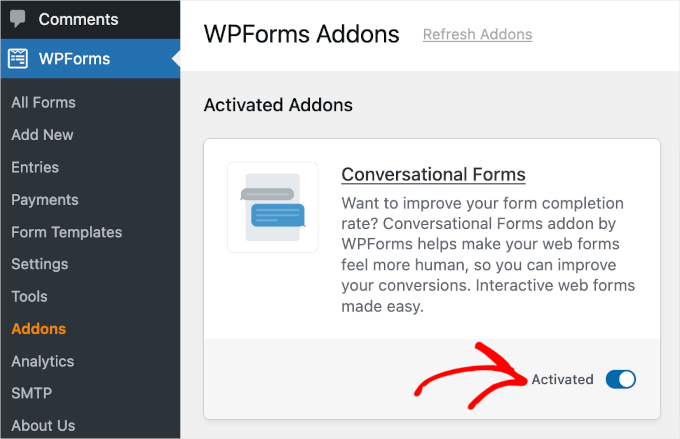
WPForms installerà e attiverà l’add-on Conversational Form in pochi secondi.
Quando lo stato dell’add-on è “attivato”, si può iniziare a usarlo. È possibile abilitare i moduli conversazionali per tutti i moduli nuovi o esistenti creati con WPForms.

In questo esempio, vi mostreremo come creare un modulo di indagine conversazionale.
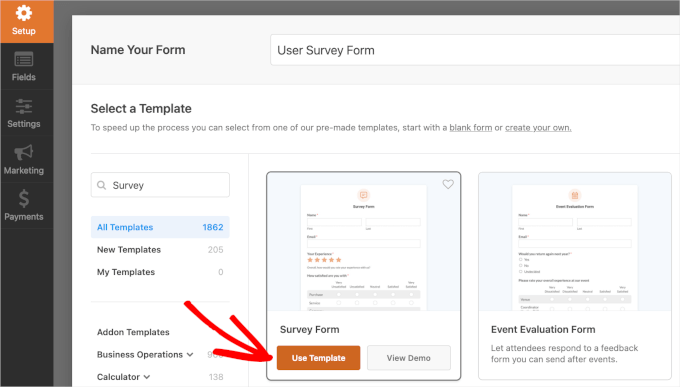
Per prima cosa, creiamo un normale modulo di sondaggio. Potete farlo facendo clic su WPForms ” Aggiungi nuovo dall’area di amministrazione di WordPress. Poi, potete scegliere un template tra le opzioni disponibili.
Per maggiori dettagli, consultate gratuitamente la nostra guida passo-passo su come creare un sondaggio in WordPress.

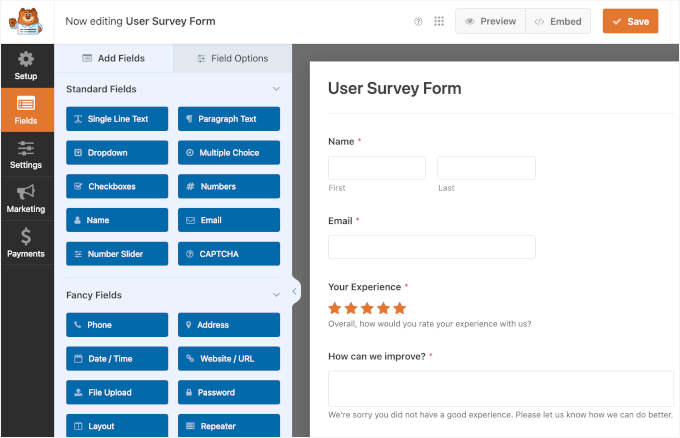
Creare un modulo con WPForms è facile grazie alla sua semplice interfaccia drag-and-drop. È possibile trascinare i campi del modulo a sinistra nell’editor del modulo a destra.
Ecco come appare un modulo di sondaggio WPForms di esempio:

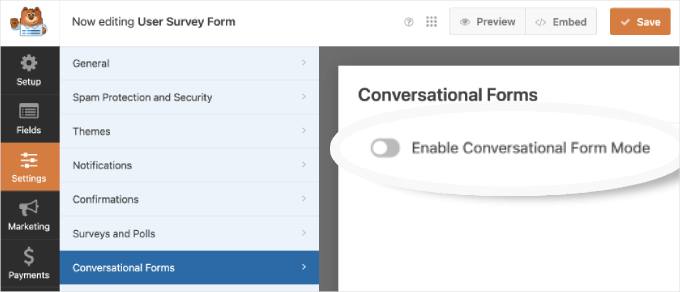
Una volta aggiunte le domande del sondaggio, si può andare alla scheda Impostazioni ” Moduli conversazionali nel pannello di sinistra.
Per attivare questa caratteristica, è sufficiente attivare/disattivare l’interruttore “Attiva/disattiva la modalità Conversational Form”.

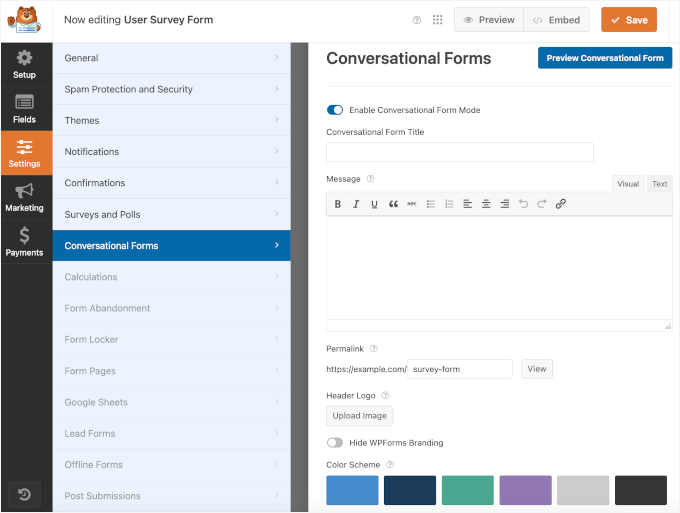
Successivamente, si vedranno le impostazioni del modulo conversazionale e le opzioni personalizzate.
Queste opzioni consentono di progettare un’attraente landing page a modulo conversazionale con messaggio personalizzato, logo, combinazione di colori e barra di avanzamento.

Ora proviamo a personalizzare l’add-on.
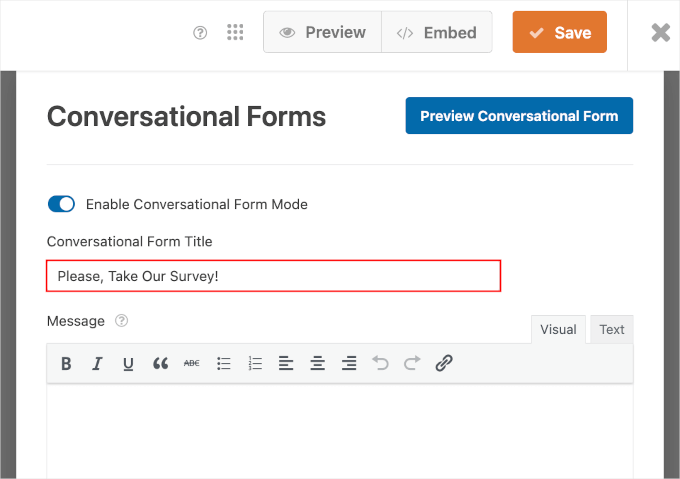
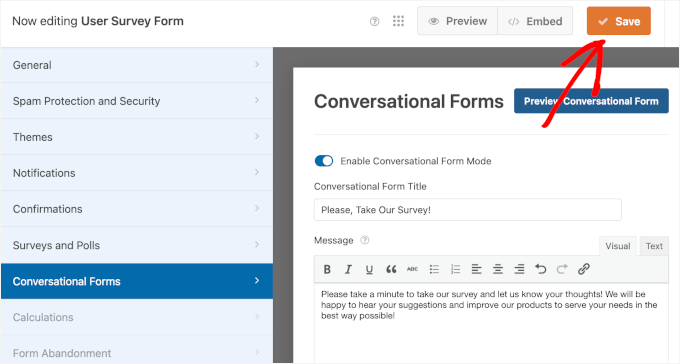
In alto si trova il campo “Titolo del modulo conversazionale”. Qui è possibile inserire un breve titolo descrittivo per il modulo.
Ad esempio, “NON SI TRADUCE il nostro sondaggio!”.

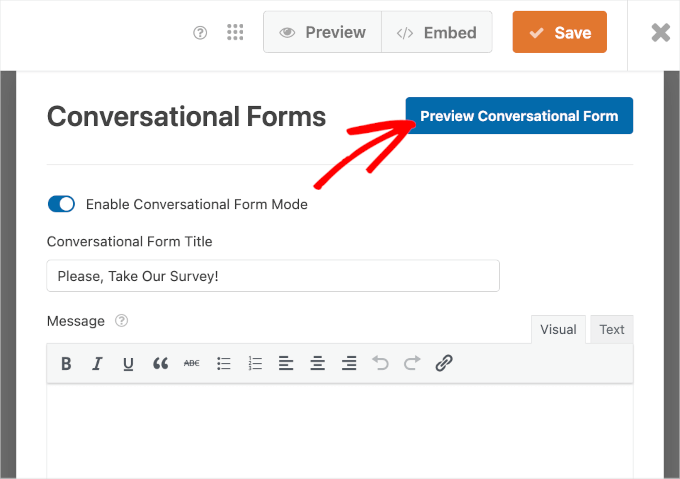
Se, dopo aver apportato le modifiche, si desidera vedere l’anteprima del modulo, è possibile farlo facilmente.
È sufficiente fare clic sul pulsante blu “Anteprima modulo di conversazione” a destra dei moduli di conversazione.

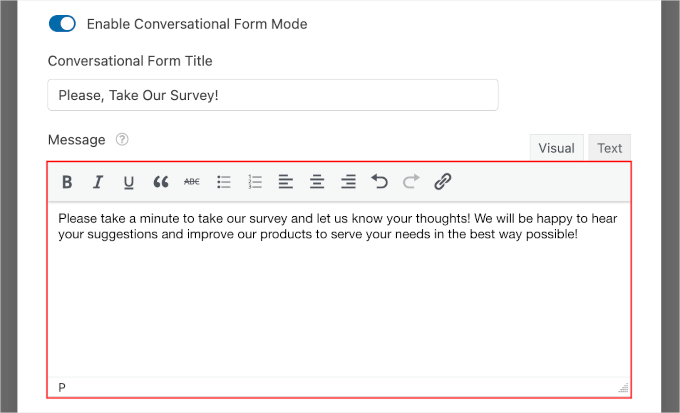
Successivamente, si può scendere fino al campo “Messaggio”.
Qui è possibile aggiungere un breve messaggio per incoraggiare gli utenti a compilare il modulo.

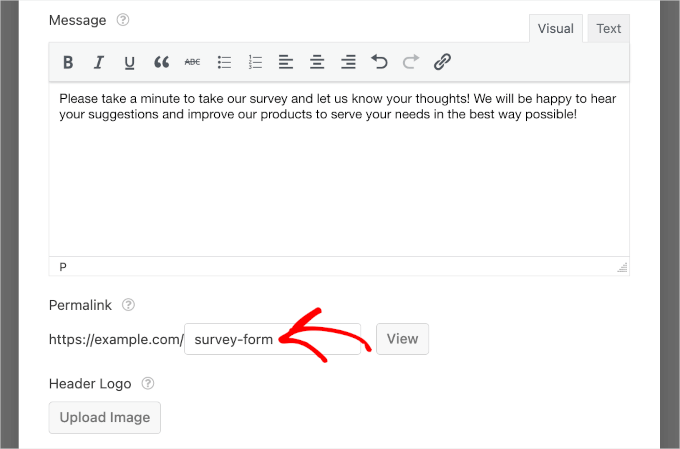
Scorrendo l’editor verso il basso, si vedrà il campo “Permalink”.
Il permalink è un URL unico per la landing page del modulo conversazionale. Il plugin lo crea automaticamente per ogni modulo conversazionale utilizzando il vostro titolo. Tuttavia, se lo si desidera, è possibile modificarlo in modo gratuito.

Nell’impostazione del permalink, assicuratevi che sia breve e semplice. Potreste voler utilizzare questo URL nelle vostre campagne email o nei post sui media.
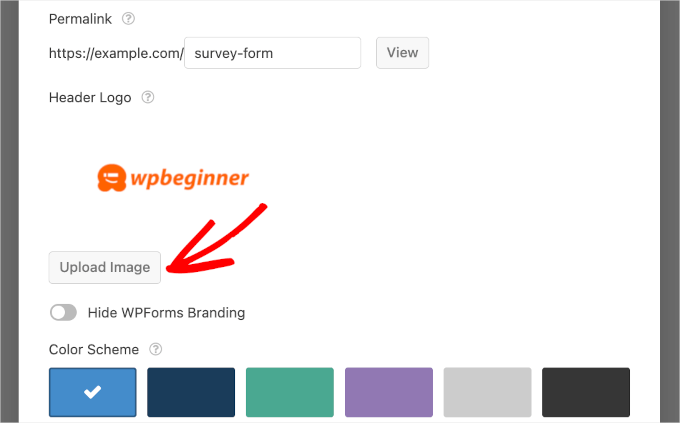
Il passo successivo per personalizzare la pagina del modulo conversazionale è aggiungere il logo dell’header. Per farlo, basta cliccare sul pulsante “Upload Image” e selezionare un’immagine da caricare.

Al di sotto di questo, vedrete un’opzione checkbox per nascondere il brand di WPForms sul vostro modulo WordPress.
Selezionate la casella accanto a “Nascondi brand di WPForms” se non volete visualizzare il messaggio “powered by WPForms” sulla landing page del vostro modulo.
Se lo si desidera, è possibile vedere l’anteprima dell’aspetto del brand facendo clic sul pulsante blu “Anteprima modulo conversazionale” in alto a destra. A quel punto, si può decidere se includerlo o meno.
![WooCommerce semplificato: Un tutorial passo dopo passo [+ risorse]. WPForms Branding in Conversational Form Landing page](https://www.wpbeginner.com/wp-content/uploads/2019/03/wpforms-formbuilder-preview-wpformslogo.png)
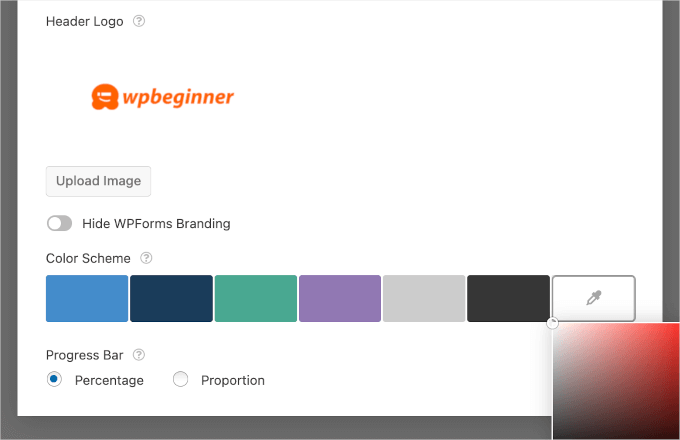
Successivamente, è disponibile l’opzione “Schema di colore” per personalizzare il pulsante di invio e lo sfondo della pagina del modulo.
È possibile utilizzare uno dei colori preimpostati o scegliere un nuovo colore utilizzando il selezionatore di colori.

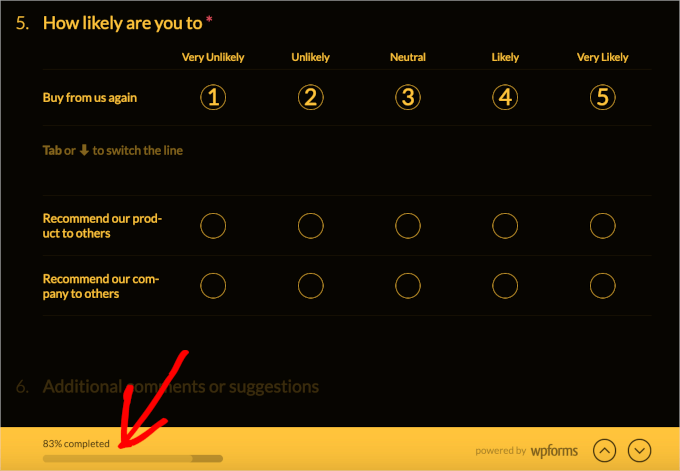
Infine, c’è l’opzione “Barra di avanzamento”. È possibile scegliere tra due stili: “Percentuale” e “Proporzione”.
Se si vuole vedere come appare ogni stile di barra di avanzamento, è possibile selezionare gli stili uno per uno e vedere l’anteprima del modulo.
Ad esempio, ecco come potrebbe apparire una barra di avanzamento percentuale:

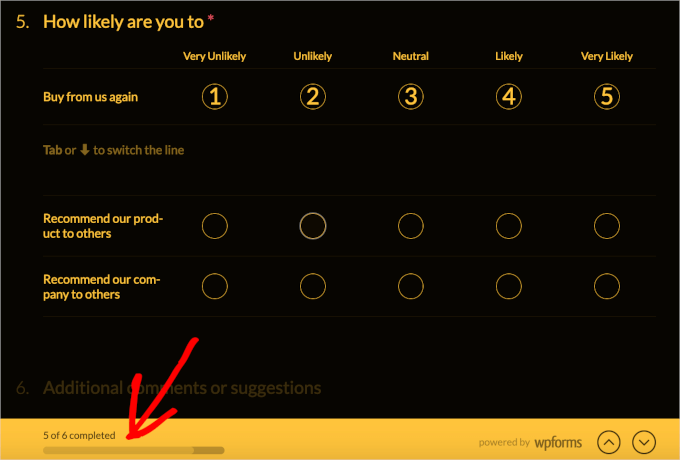
Passiamo ora allo stile “Proporzioni”.
Ecco come potrebbe apparire nel modulo di conversazione:

Una volta configurate tutte le impostazioni del modulo conversazionale, è possibile vederne l’anteprima per vedere come appare su un sito dal vivo.
Se tutto sembra a posto, fate clic sul pulsante “Salva” in alto per memorizzare i progressi.

Ecco fatto!
Ora, se aprite il modulo conversazionale permalink nel vostro browser, lo vedrete in azione.
Ecco come si presentava la pagina del nostro modulo di sondaggio conversazionale:

Ora che la landing page del modulo conversazionale è pronta, potete aggiungere il link al vostro menu di navigazione di WordPress e utilizzarlo nelle vostre campagne email, negli aggiornamenti dei media o nei post del blog.
Video tutorial
Cercate un video tutorial sulla creazione di moduli conversazionali in WordPress? Verificate qui!
Suggerimento bonus: Rendere i moduli di WordPress più interattivi
Volete rendere i vostri moduli più engagement?
Provate ad aggiungere immagini e icone per renderli più accattivanti. Ad esempio, si possono usare icone per le domande a scelta multipla o aggiungere immagini dei prodotti nei moduli d’ordine per aiutare gli utenti a prendere decisioni più rapide.
Un’altra grande opzione è la logica condizionale, che consente di mostrare o nascondere le domande in base alle risposte precedenti dell’utente. In questo modo i moduli sono brevi e pertinenti, e l’esperienza risulta più personalizzata e meno opprimente.
Queste piccole modifiche possono fare una grande differenza nell’esperienza dell’utente. Per ulteriori ispirazioni, date un’occhiata ai consigli dei nostri esperti su come creare moduli più interattivi in WordPress e aumentare le conversioni. 🚀
Speriamo che questo articolo vi abbia aiutato a imparare come creare facilmente moduli conversazionali in WordPress. Potreste anche voler selezionare la nostra guida su come creare uno stile per i moduli di WordPress e su come monitorare le conversioni dei moduli in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin