Se blogghi da qualche anno, l'elenco dei tuoi post pubblicati potrebbe essere troppo lungo per stare nella barra laterale di WordPress. Una barra laterale disordinata potrebbe non fare la migliore impressione sui lettori.
Gli archivi compatti sono un ottimo modo per semplificare la navigazione del tuo sito e migliorare l'esperienza utente. Presentando i tuoi archivi in un formato più pulito e conciso, puoi rendere più facile per i visitatori esplorare i tuoi contenuti senza sentirsi sopraffatti.
In questo articolo, ti mostreremo come creare facilmente archivi compatti sul tuo sito WordPress, passo dopo passo.

Perché hai bisogno di archivi compatti in WordPress?
Aggiungere un archivio sul tuo sito WordPress ti permette di visualizzare facilmente i tuoi contenuti pubblicati in precedenza, aumentando l'interazione e il tempo trascorso sul tuo sito.
Per impostazione predefinita, WordPress offre un blocco Archivi che può essere aggiunto alla barra laterale del tuo blog WordPress.
Tuttavia, questo blocco ti permette solo di visualizzare i tuoi archivi come un lungo elenco o un menu a tendina.
Un elenco renderà il tuo sito disordinato, mentre un menu a tendina può essere facilmente trascurato dagli utenti poiché non è evidente.

Creando archivi compatti, puoi facilmente visualizzare i tuoi archivi nella barra laterale di WordPress senza occupare molto spazio. Puoi anche mostrarli sulla tua pagina Chi siamo o persino creare una sezione archivi dedicata.
Gli archivi compatti renderanno più facile per gli utenti navigare nel tuo sito e trovare contenuti pertinenti, migliorando l'esperienza utente.
Detto questo, diamo un'occhiata a come aggiungere facilmente archivi compatti in WordPress, passo dopo passo:
- Come aggiungere archivi compatti in WordPress
- Metodo 1: Aggiungere archivi compatti in post o pagine di WordPress
- Metodo 2: Aggiungere archivi compatti come widget
- Metodo 3: Visualizzare archivi compatti nei file del template
- Metodo 4: Aggiungere archivi compatti alla tua sitemap HTML
- Bonus: Creare una pagina archivi personalizzata in WordPress
Come aggiungere archivi compatti in WordPress
Innanzitutto, devi installare e attivare il plugin Compact Archives. Per istruzioni dettagliate, consulta la nostra guida per principianti su come installare un plugin di WordPress.
Ora, il plugin offre tre stili per visualizzare archivi compatti sul tuo sito web.
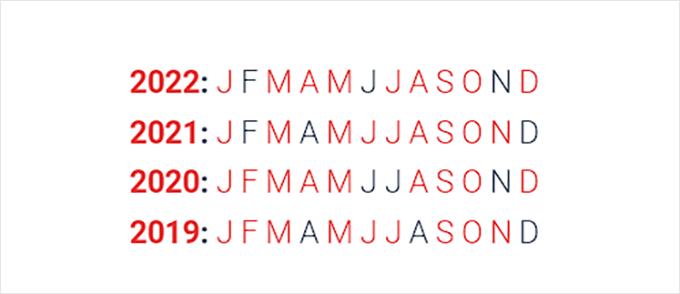
Stile 1: Iniziali dei mesi rilassate di tre lettere

Stile 2: Iniziali mensili compatte

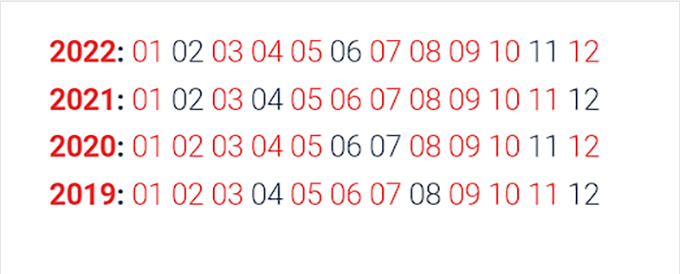
Stile 3. Blocco numerico

Ci sono diversi modi per visualizzare facilmente archivi compatti.
In questo tutorial, ti mostreremo tutti e quattro i metodi, e potrai scegliere quello che ti piace di più.
Metodo 1: Aggiungere archivi compatti in post o pagine di WordPress
Se vuoi aggiungere archivi compatti ai tuoi post o pagine di WordPress, allora questo metodo fa per te.
È super facile aggiungere archivi compatti perché il plugin viene fornito con un blocco facile da usare che puoi aggiungere al tuo post o pagina.
Innanzitutto, devi aprire un post/pagina esistente o nuovo nell'editor a blocchi dalla barra laterale di amministrazione di WordPress.
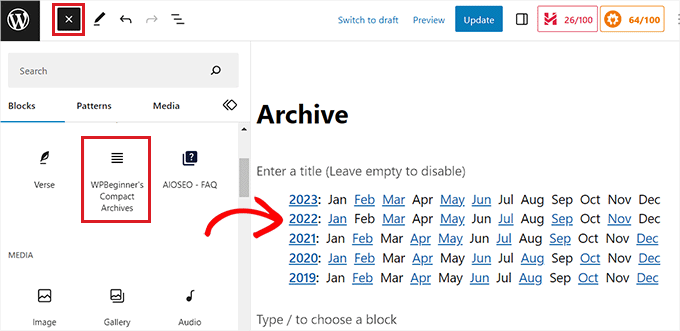
Una volta lì, fai clic sul pulsante 'Aggiungi blocco' (+) nell'angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Da qui, trova e aggiungi il blocco WPBeginner’s Compact Archives al tuo post o pagina di WordPress.

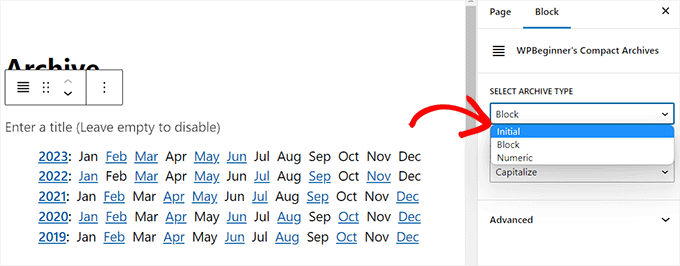
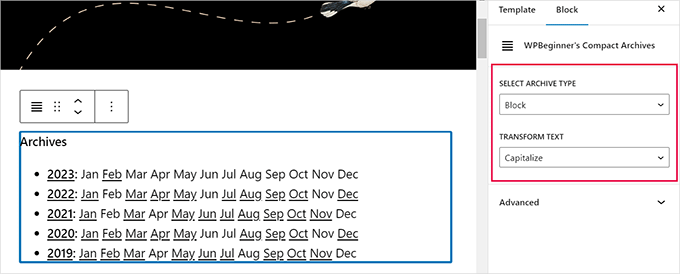
Dopodiché, puoi scegliere uno stile per i tuoi archivi dal pannello dei blocchi nell'angolo destro dello schermo.
Scegli semplicemente uno stile di tuo gradimento dal menu a discesa sotto l'opzione 'Seleziona tipo di archivio'.

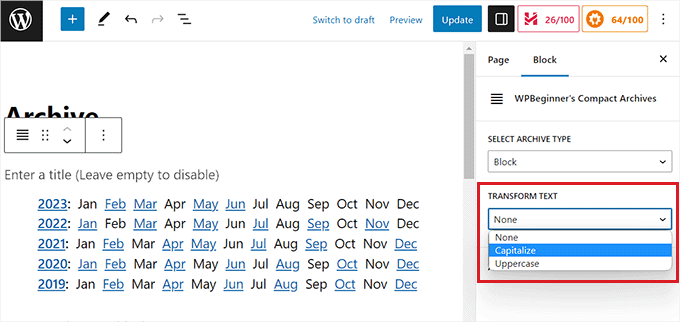
Puoi anche selezionare se desideri che il testo del tuo archivio sia in maiuscolo o minuscolo.
Per fare ciò, apri il menu a discesa sotto l'opzione 'Trasforma testo' e seleziona uno stile di testo.

Una volta soddisfatto delle tue scelte, fai semplicemente clic sul pulsante 'Pubblica' o 'Aggiorna' per salvare le tue impostazioni.
Ora puoi visitare il tuo sito WordPress per visualizzare la tua pagina degli archivi.

Metodo 2: Aggiungere archivi compatti come widget
Se desideri aggiungere archivi compatti come widget, allora questo metodo è quello che fa per te.
Aggiungere il blocco Archivi compatti nell'editor del sito completo
Se stai utilizzando un tema basato su blocchi sul tuo sito web, dovrai aggiungere il blocco Archivi compatti di WPBeginners utilizzando l'editor del sito completo.
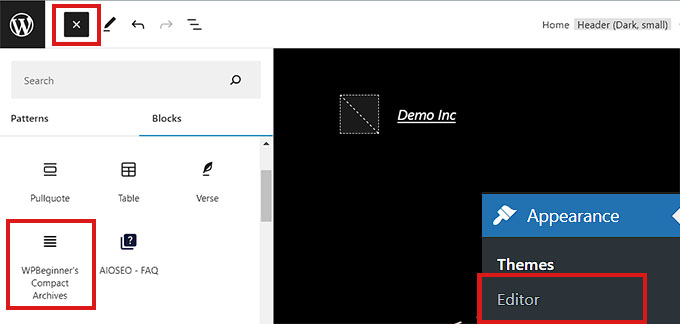
Innanzitutto, devi visitare la pagina Aspetto » Editor dalla barra laterale di amministrazione di WordPress per avviare l'editor del sito completo.
Da qui, fai clic sul pulsante 'Aggiungi blocco' (+) nell'angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Successivamente, individua e aggiungi semplicemente il blocco Archivi compatti di WPBeginner nel tuo punto preferito del sito web.

Una volta aggiunto il blocco, puoi configurare il suo stile e le impostazioni del testo dal pannello dei blocchi sulla destra.
Infine, non dimenticare di fare clic sul pulsante 'Salva' in alto per salvare le tue impostazioni.

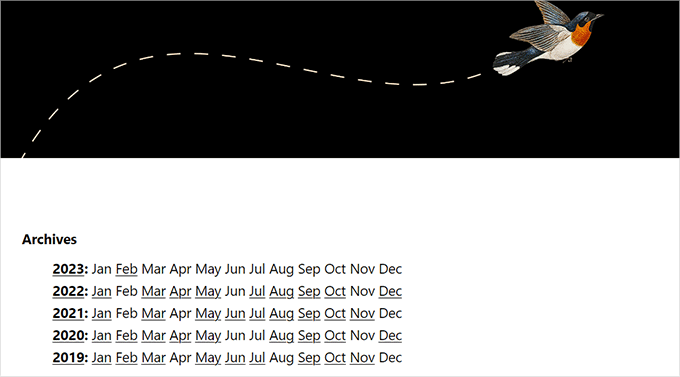
Ora visita il tuo sito web per visualizzare i tuoi archivi compatti.
Ecco come appariva sul nostro sito demo.

Aggiungere il blocco Archivi compatti utilizzando i widget
Se stai utilizzando un tema WordPress classico, allora questo metodo è per te.
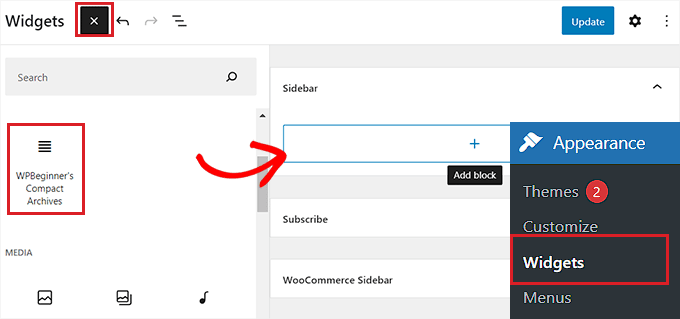
Innanzitutto, devi visitare la pagina Aspetto » Widget dalla bacheca di WordPress.
Una volta lì, fai clic sul pulsante ‘Aggiungi blocco’ (+) nell'angolo in alto a sinistra per aprire il menu dei blocchi.
Da qui, individua e aggiungi il blocco WPBeginner’s Compact Archives alla scheda della barra laterale.

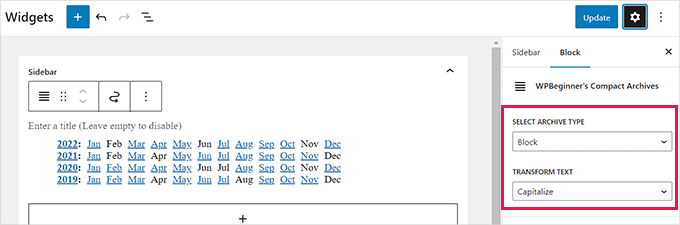
Una volta aggiunto il blocco Compact Archives, puoi modificare lo stile e il testo del tuo archivio configurando le impostazioni del blocco nel pannello a destra.
Infine, non dimenticare di fare clic sul pulsante ‘Aggiorna’ in alto per salvare le modifiche.

Puoi quindi visitare il tuo sito web per vedere gli archivi compatti nella tua barra laterale.
Sul nostro sito demo appariva così.

Metodo 3: Visualizzare archivi compatti nei file del template
Se stai creando un tema WordPress personalizzato o desideri visualizzare gli archivi in un file di modello del tema, Compact Archives è dotato di utili tag modello che puoi utilizzare.
Aggiungi semplicemente il seguente tag modello al tuo codice:
<ul> <?php compact_archive(); ?> </ul>
Dopo aver aggiunto il tag, gli archivi compatti verranno aggiunti alla tua pagina WordPress.
Tuttavia, se desideri aggiungere uno stile al tuo archivio, puoi farlo aggiungendo il seguente tag modello nel tuo codice:
<ul>
<?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?>
</ul>
Ad esempio, $style == 'initial' visualizzerà solo le iniziali del nome del mese e dovrebbe adattarsi perfettamente a una barra laterale. L'utilizzo di $style == 'block' si adatterà alla colonna principale di una pagina. L'utilizzo di $style == 'numeric' visualizzerà i mesi numerici.
Metodo 4: Aggiungere archivi compatti alla tua sitemap HTML
Se vuoi creare una pagina sitemap HTML in WordPress e visualizzare i tuoi archivi compatti con essa, allora questo metodo è quello che fa per te.
All in One SEO è il miglior plugin SEO per WordPress sul mercato che ti permette di ottimizzare facilmente il tuo sito web per i motori di ricerca e migliorare il tuo posizionamento.
Ti permette persino di aggiungere facilmente una sitemap HTML al tuo sito WordPress.

Innanzitutto, dovrai installare e attivare il plugin All in One SEO for WordPress. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
Nota: AIOSEO ha anche una versione gratuita che puoi utilizzare per creare una sitemap HTML. Tuttavia, utilizzeremo il piano premium per maggiori funzionalità.
Dopo l'attivazione, il plugin avvierà la procedura guidata di configurazione. Segui semplicemente le istruzioni sullo schermo per configurare il plugin o consulta la nostra guida su come configurare correttamente All in One SEO per WordPress.
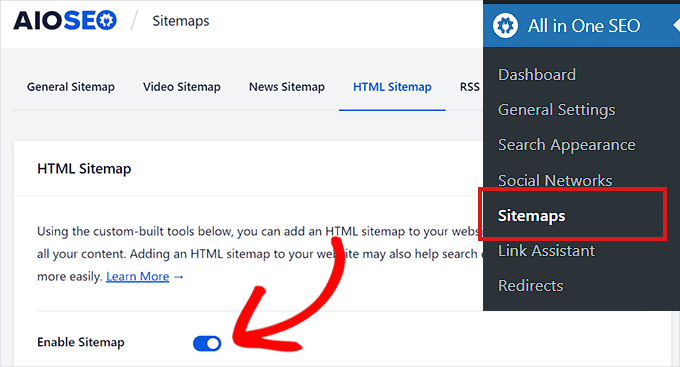
Una volta fatto ciò, vai alla pagina All in One SEO » Sitemaps dalla barra laterale di amministrazione di WordPress.
Da qui, passa alla scheda ‘HTML Sitemap’ dall'alto e assicurati che l'interruttore ‘Enable Sitemap’ sia attivato.

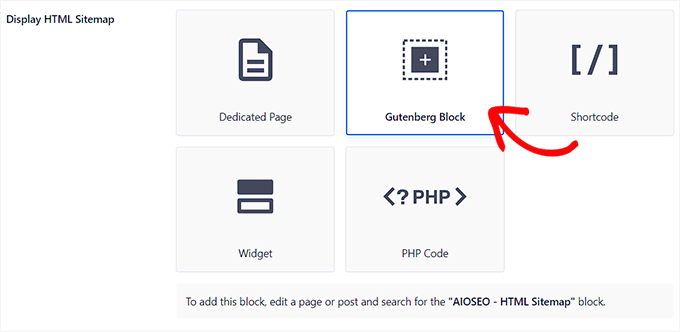
Successivamente, devi scegliere come desideri visualizzare la tua sitemap HTML. Puoi visualizzare la tua sitemap utilizzando uno shortcode, codice PHP, un blocco o come widget.
Per questo tutorial, sceglieremo l'opzione ‘Blocco Gutenberg’.
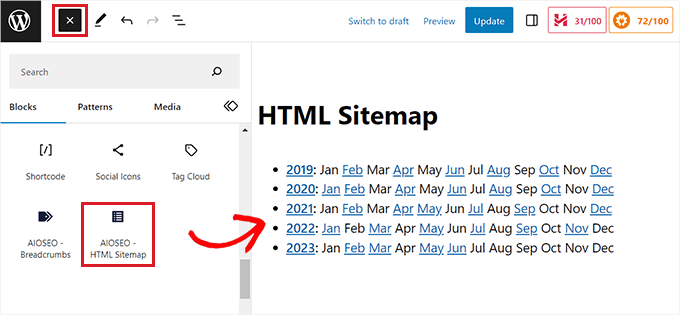
Se scegli questo metodo, dovrai aggiungere il blocco AIOSEO – Sitemap HTML alla pagina in cui desideri visualizzare la sitemap.
Per istruzioni più dettagliate, potresti voler consultare il nostro tutorial su come aggiungere una pagina sitemap HTML in WordPress.

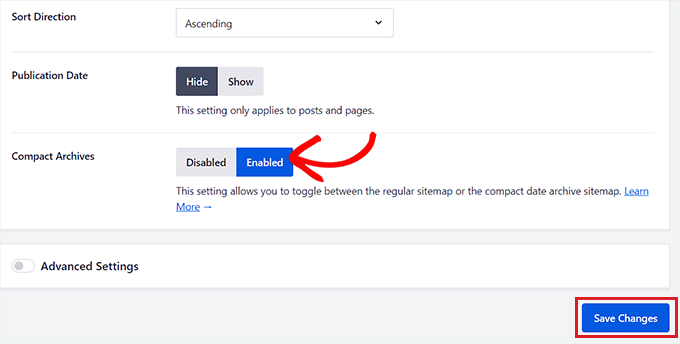
Successivamente, devi scorrere verso il basso fino all'opzione ‘Archivi compatti’ nella sezione ‘Impostazioni Sitemap HTML’.
Da qui, attiva l'interruttore ‘Archivi compatti’ su ‘Abilitato’.
Tieni presente che non è necessario installare il plugin Archivi compatti affinché questa funzionalità funzioni.
Ora, la tua sitemap HTML verrà visualizzata in un formato di archivio date compatto.

Infine, non dimenticare di fare clic sul pulsante ‘Salva modifiche’ per memorizzare le tue impostazioni.
Successivamente, apri una pagina esistente o nuova sulla quale desideri visualizzare la sitemap dalla barra laterale dell'amministratore.
Da qui, fai semplicemente clic sul pulsante ‘Aggiungi blocco’ (+) in alto e aggiungi il blocco AIOSEO-Sitemap HTML alla tua pagina.

Infine, non dimenticare di fare clic sul pulsante 'Pubblica' o 'Aggiorna' per salvare le modifiche.
La tua Sitemap HTML di archivi compatti apparirà così.

Bonus: Creare una pagina archivi personalizzata in WordPress
Oltre ad aggiungere un blocco archivi a una pagina esistente, puoi anche creare una pagina archivi personalizzata sul tuo sito WordPress con SeedProd.
È il miglior costruttore di pagine WordPress sul mercato che viene fornito con un costruttore drag-and-drop, modelli predefiniti e un blocco ‘Post’ che ti consente di visualizzare i tuoi post del blog in modo accattivante.

Innanzitutto, devi installare e attivare SeedProd. Per istruzioni dettagliate, consulta la nostra guida per principianti su come installare un plugin WordPress.
Dopo l'attivazione, visita la sezione SeedProd » Landing Pages dal pannello di controllo di WordPress e fai clic sul pulsante ‘Aggiungi nuova landing page’.

Questo ti porterà alla schermata ‘Scegli un modello di pagina’, dove noterai numerosi modelli predefiniti offerti da SeedProd che puoi utilizzare sul tuo sito.
Una volta scelto un modello, questo verrà avviato nell'editor drag-and-drop di SeedProd, dove potrai personalizzarlo utilizzando i blocchi dalla colonna di sinistra.
Per maggiori dettagli, consulta il nostro tutorial su come creare una landing page in WordPress.

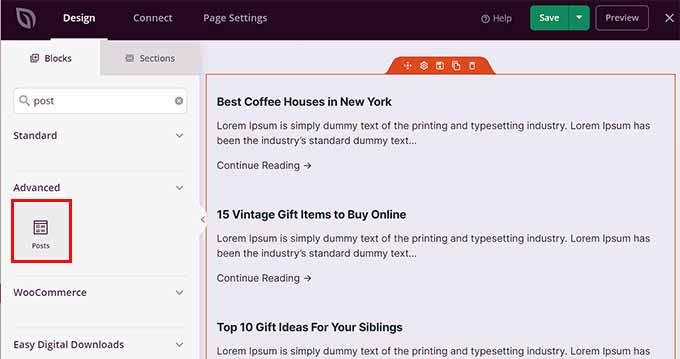
Ora, per visualizzare i tuoi post nella pagina Archivi, individua e aggiungi semplicemente il blocco 'Post' dalla colonna di sinistra.
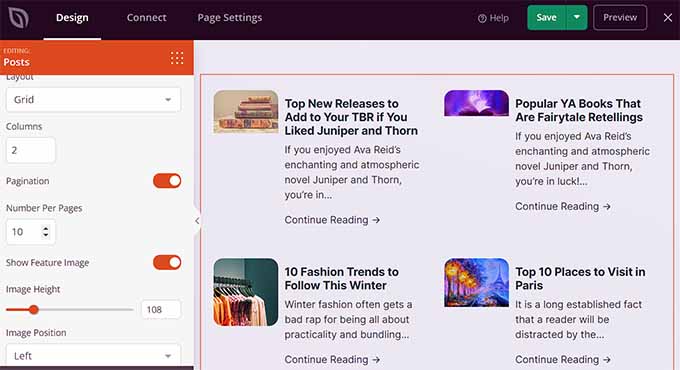
Dopodiché, potrai scegliere il layout del blocco, selezionare l'ordine, configurare la paginazione, utilizzare le colonne e altro ancora.
Una volta soddisfatto, non dimenticare di fare clic sul pulsante 'Salva' e 'Pubblica' in alto per memorizzare le tue impostazioni.
Per maggiori informazioni, potresti voler consultare il nostro tutorial su come creare una pagina archivi personalizzata in WordPress.

Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente archivi compatti in WordPress. Potresti anche voler consultare il nostro tutorial passo-passo su come creare tassonomie personalizzate in WordPress e la nostra guida su categorie vs tag – Migliori strategie SEO per ordinare i tuoi contenuti.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Janice Daniels
Vorrei organizzare gli articoli scritti per categorie di nomi, non per date. C'è un modo per mostrare una pagina con titoli come Elezioni o Canzoni e avere un breve commento di cosa dice il post con un link al post completo?
Supporto WPBeginner
Per quello che sembra tu voglia, dovresti aggiungere un link alla categoria nel tuo menu per utilizzare la visualizzazione predefinita di WordPress per le pagine delle categorie. Mostriamo come farlo nel nostro articolo qui: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Amministratore
Amy Sue
La parte "Per data" degli archivi compatti non funziona sul mio blog. Mi chiedo se sia perché ho dovuto spostare il mio blog su un nuovo web host, o se ho combinato qualcosa? So abbastanza di HTML/CSS da essere pericoloso, ma di solito scrivo codice con il metodo "tentativi ed errori ed errori ed errori", quindi probabilmente ho combinato qualcosa...
Hariharakumar
Questo funziona meglio per i post predefiniti. Il mio blog ha post personalizzati che voglio visualizzare anche negli archivi compatti. Cosa dovrei fare ora?
Supporto WPBeginner
Abbiamo testato il plugin con WordPress 4.3. Funziona bene da parte nostra.
Amministratore
Dan
Si prega di aggiornare questo plugin. Sembra causare numerosi problemi di aggiornamento per altri plugin ora perché non è stato aggiornato da oltre due anni.
Vince
Questo plugin non è stato aggiornato da oltre due anni e, in particolare, non è stato aggiornato per rimuovere la chiamata al costruttore deprecata-da-4.3. Né hai risposto a nessuna delle richieste di supporto nell'ultimo anno.
Stai ancora supportando questo plugin?
Supporto WPBeginner
Sì. Il plugin è ora aggiornato e testato con l'ultima versione di WordPress.
Amministratore
Ameya
Ciao,
Vorrei sapere se c'è qualcosa di speciale in questo plugin? Uso SRG Clean Archives. Conosci qualcosa di questo plugin? È migliore o dovrei usare quello che hai suggerito?
Ameya
Staff editoriale
Non ho mai usato il plugin che stai suggerendo, quindi non posso dirti quale sia migliore. Questo è quello che usiamo. Spetta a te prendere la decisione finale.
Amministratore