L’aggiunta di una chat room al vostro sito web WordPress è un ottimo modo per aumentare l’engagement e costruire una Community intorno al vostro brand.
Sfortunatamente, molti software di chat sono venduti come servizio mensile, quindi è necessario prevedere questa spesa a tempo indeterminato o rischiare di perdere tutto ciò che si è costruito.
Alcuni servizi di chat chiedono addirittura di registrarsi a un sito web di terze parti, per cui non si ha mai il pieno controllo delle proprie chat room. Ancora peggio, alcuni tutorial dicono semplicemente di inoltrare gli utenti a un client di chat esterno come Slack o Discord.
In questo articolo vi mostreremo come aggiungere una chat room ospitata all’esterno del vostro sito web WordPress. Ciò significa che non dovrete pagare costosi abbonamenti mensili, né fare affidamento su servizi di terze parti, né allontanare i visitatori dal vostro sito.

Perché aggiungere una chat room in WordPress?
Se gestite un sito web associativo o un forum online, potreste voler creare una chat room di messaggistica istantanea per i vostri utenti.
Alcuni proprietari di siti web scelgono di utilizzare servizi di terze parti come Slack, WhatsApp, gruppi Facebook o Discord. Tuttavia, questi metodi allontanano le persone dal vostro sito, quindi sono una cattiva notizia per le vostre pageview e la vostra frequenza di rimbalzo. Inoltre, non avete il pieno controllo dell’esperienza di chat.
Incorporando una chat room nel vostro sito web, potete far rimanere le persone sul vostro sito più a lungo e costruire un senso di Community più forte. Inoltre, creando una chat room ospitata all’esterno, si possono evitare costosi abbonamenti.
Nota: le chat room tendono a funzionare meglio per piccole comunità di utenti. Se volete offrire un’assistenza clienti dal vivo, consultate il nostro elenco dei migliori software di supporto alla chat dal vivo.
Detto questo, vediamo come aggiungere una chat room al vostro blog o sito web WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Utilizzo di Simple Ajax Chat (plugin gratuito per WordPress)
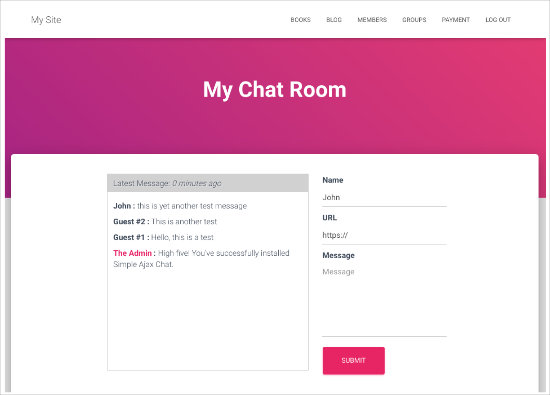
Volete aggiungere una semplice chat room al vostro sito senza dover spendere un plugin premium per WordPress o un abbonamento continuo? Simple Ajax Chat vi permette di aggiungere una semplice chat room ospitata all’esterno di qualsiasi pagina, pubblicazione o area pronta per il widget senza dover pagare un centesimo.
Inoltre, consente di limitare l’accesso agli utenti connessi o di creare una chat room completamente aperta al pubblico. Per maggiori dettagli, consultate la nostra recensione di Simple Ajax Chat.

Nota: in questa guida, utilizziamo il plugin gratuito Simple Ajax Chat, che ha tutto ciò che serve per creare una singola chat room. Tuttavia, se si desidera creare più chatroom diverse, è necessario effettuare l’aggiornamento a Plugin Planet Simple Ajax Chat.
Passo 1. Impostazione della chat AJAX semplice
Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
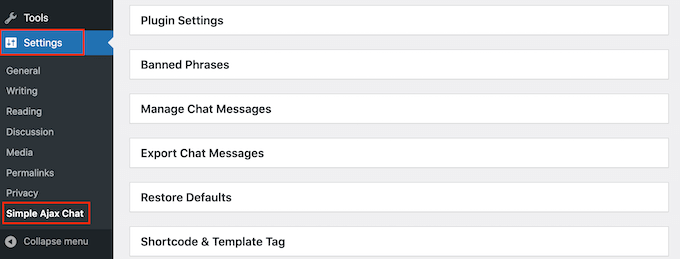
Dopo l’attivazione, andare su Impostazioni ” Chat Ajax semplice per impostare la stanza di chat.

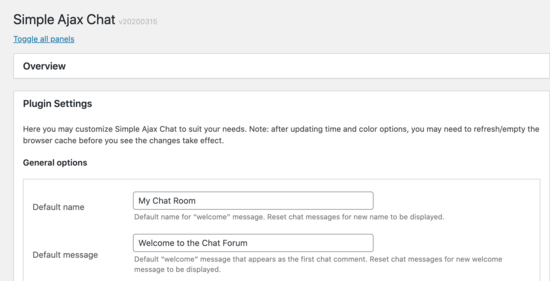
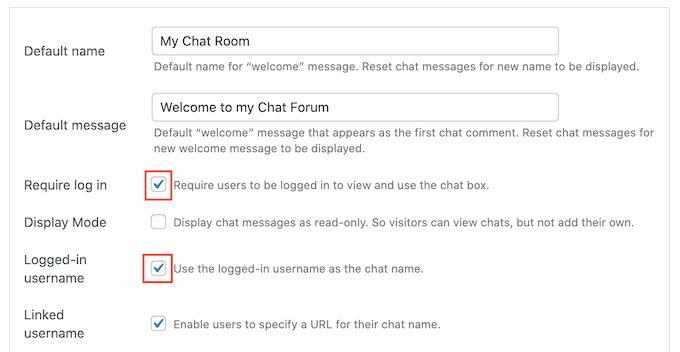
Per iniziare, fate clic per espandere la sezione “Impostazioni del plugin” e cambiate il “Nome predefinito” con quello che desiderate.
È anche possibile digitare un “messaggio predefinito”, che apparirà la prima volta che qualcuno visiterà la vostra chat room.

Poi, si può decidere se gli utenti devono essere registrati per utilizzare la chat room. Richiedere la registrazione dell’utente può aiutare a combattere lo spam e i troll, ma una chat room pubblica può attirare più utenti.
Per prendere questa decisione, selezionare o deselezionare la casella accanto a “Richiedi che gli utenti siano connessi per visualizzare e utilizzare la chat”.
Si può anche selezionare la casella accanto a “Nome utente collegato”, in modo che WordPress mostri il nome utente della persona nella chat.

Un’altra opzione è quella di consentire ai visitatori non registrati di leggere la chat, ma non di interagire. Le persone a cui piace ciò che vedono potrebbero creare un account per partecipare alla conversazione, quindi è consigliabile selezionare la casella accanto a “Visualizza i messaggi della chat come di sola lettura”.
Fase 2. Personalizzare la stanza di chat
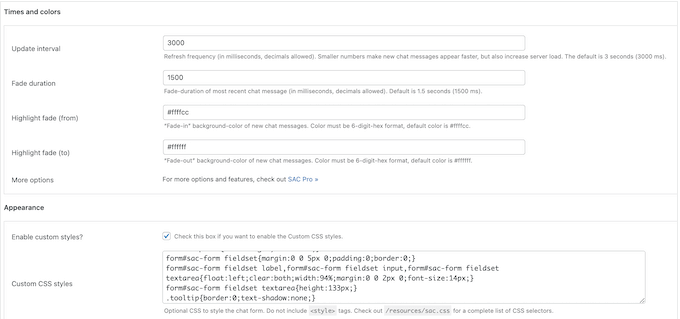
A questo punto è possibile personalizzare la chat room. Ad esempio, è possibile aggiungere il proprio logo, colori personalizzati e brand. Questo è un grande vantaggio della scelta di una soluzione ospitata all’esterno come Simple Ajax Chat, rispetto a una piattaforma separata come Discord.
Per apportare queste modifiche, è sufficiente utilizzare le impostazioni dei riquadri “Tempi e colori” e “Aspetto”.

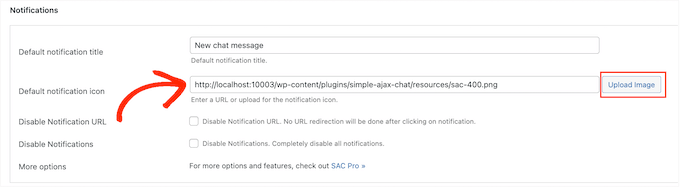
È anche possibile sostituire l’icona di notifica predefinita con una propria immagine. Ad esempio, si può usare il proprio logo, l’icona o qualsiasi altra immagine creata con un software di web design come Canva.
Per aggiungere la propria grafica, individuare il campo “Icona di notifica predefinita” e fare clic su “Carica”.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un file dal proprio computer.
Se si apportano modifiche in questa sezione, non dimenticare di fare clic su “Salva impostazioni”.
Passo 3. Aggiungere caratteristiche di moderazione
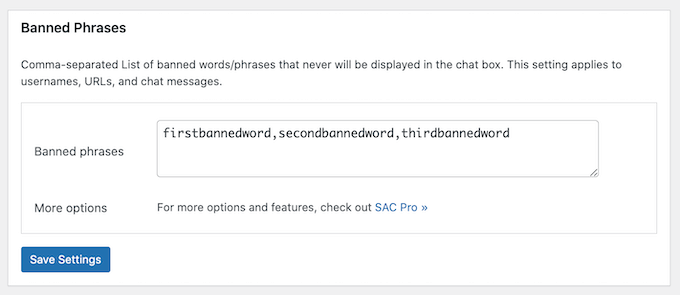
Facendo clic per espandere la sezione “Frasi bannate”, è possibile digitare le parole che non dovrebbero mai comparire nella chat. Potrebbe trattarsi del nome di un concorrente, di parole offensive o di qualsiasi altra cosa che potrebbe danneggiare l’esperienza dei visitatori e la vostra reputazione.
Trattandosi di una soluzione ospitata all’esterno, avete il controllo completo sulle parole che volete vedere e su quelle che non trovano posto nella vostra Community.
È sufficiente separare ogni parola con una virgola.

Anche in questo caso, non dimenticate di fare clic su “Salva impostazioni” per memorizzare le modifiche.
Ci sono molte altre impostazioni da esplorare, quindi vale la pena di esaminarle e vedere quali modifiche si possono apportare. Tuttavia, questo è tutto ciò che serve per creare una semplice chat room, quindi vediamo come aggiungerla al vostro sito WordPress.
Passo 4. Visualizzare la stanza di chat in WordPress
Simple Ajax Chat vi permette di controllare esattamente dove visualizzare le vostre chat room, in modo da poterle aggiungere a qualsiasi pagina, pubblicazione o area predisposta per widget.
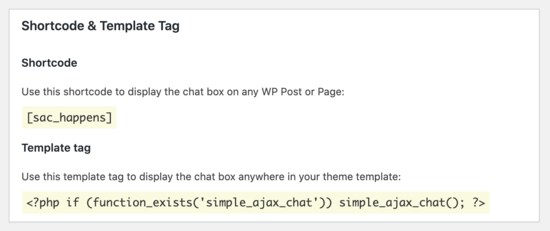
Una volta soddisfatti dell’impostazione della chat, scorrere verso il basso fino all’area Shortcode & Template Tag e fare clic per aprirla. Qui, vedrete lo shortcode che potete utilizzare.

Per aggiungere la chat room a una pagina, basta andare su Pagine ” Aggiungi nuovo nella dashboard di WordPress.
Ora è possibile digitare un titolo, caricare un’immagine in evidenza, aggiungere categorie e tag, oltre a qualsiasi altro contenuto che si desidera mostrare nella pagina.

Potreste anche fare un passo avanti e add-on un sondaggio di feedback sull’esperienza dell’utente per ottenere preziosi suggerimenti e idee su come migliorare la vostra chat room. Questa flessibilità è un altro motivo per cui consigliamo sempre di utilizzare un plugin come Simple Ajax Chat, rispetto a un rigido software di terze parti.
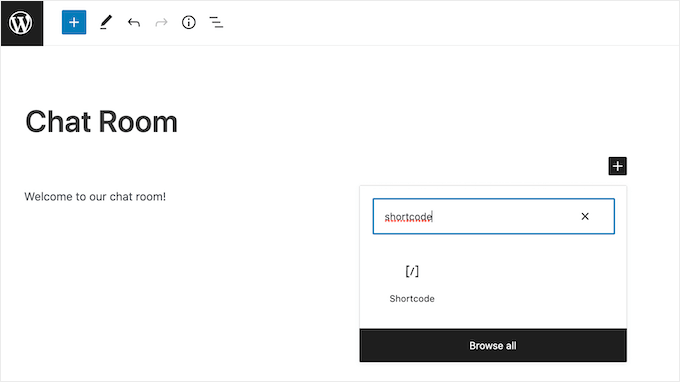
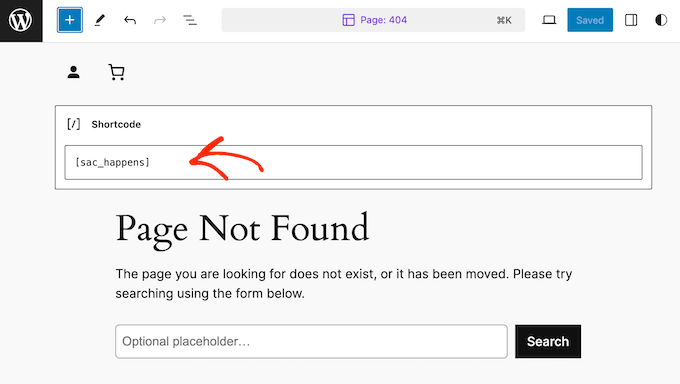
Per incorporare la chat, fare clic sul segno “+” e poi digitare “Shortcode”. Ora è possibile selezionare il blocco giusto quando appare.

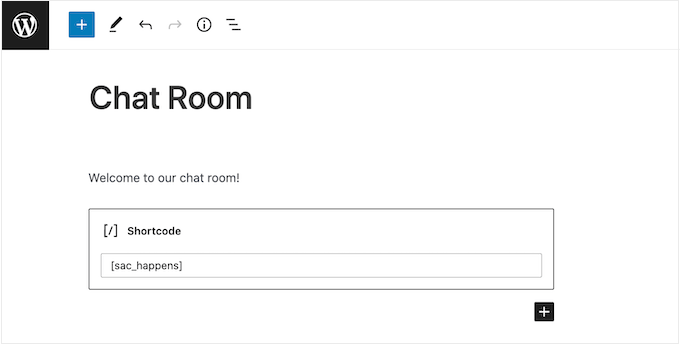
Dopodiché, basta aggiungere lo shortcode [sac_happens] al blocco Shortcode.
Ora è possibile fare clic su “Pubblica” o “Aggiorna” per rendere attiva la chat.

Un’altra opzione è quella di aggiungere la chat room a un’area pronta per i widget. Questo è un modo semplice per mostrare la finestra di chat su più pagine.
Se si utilizza uno dei temi più recenti basati su blocchi, è possibile aggiungere la chat room anche alle aree del sito che non si possono modificare con l’editor di contenuti standard di WordPress.
Per istruzioni dettagliate, consultare la nostra guida su come aggiungere e utilizzare i widget.

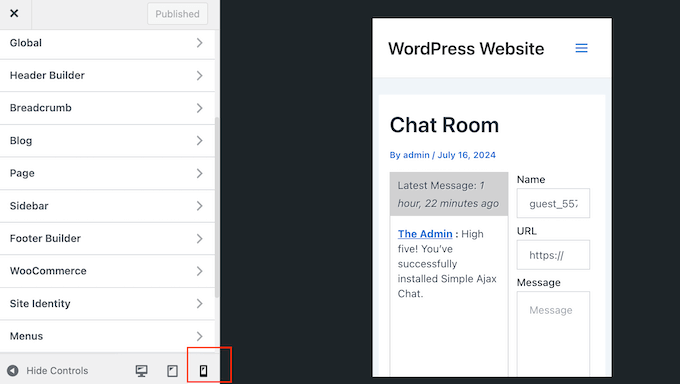
Indipendentemente dal modo in cui si aggiunge la chat room a WordPress, è importante verificare che abbia un buon aspetto e funzioni correttamente su tutti i dispositivi, testando la versione mobile del sito web.
Per saperne di più su questo argomento, consultate i consigli dei nostri esperti sulla creazione di un sito web mobile-friendly.

Metodo 2. Utilizzo di BuddyBoss (il migliore per la creazione di Community online)
Volete creare una Community online fiorente che faccia tornare le persone a chiedere di più? Le chat room sono un ottimo inizio, ma sono solo una parte della costruzione di una Community digitale di successo.
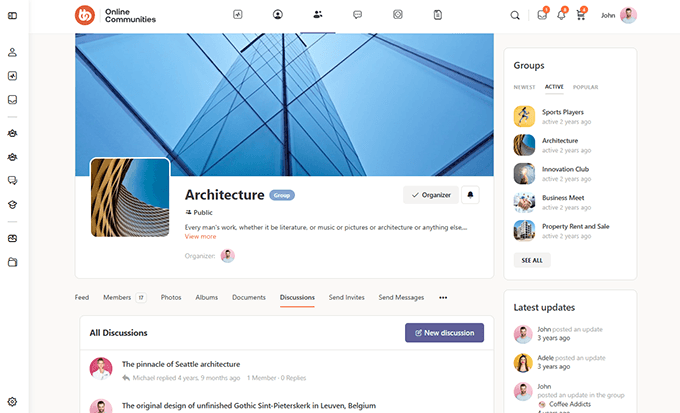
È qui che entrano in gioco caratteristiche potenti come profili dei membri, directory ricercabili, forum, gruppi sociali e feed di attività.
La buona notizia? Non è necessario mettere insieme un mucchio di plugin diversi per offrire questo tipo di esperienza. BuddyBoss ha tutte queste caratteristiche e anche di più.

BuddyBoss è la migliore piattaforma per la creazione di Community su WordPress presente sul mercato. Infatti, abbiamo anche una recensione completa di BuddyBoss che illustra tutti i motivi per cui è il nostro plugin preferito per la Community.
In questa guida mostreremo come add-on la messaggistica live al vostro sito utilizzando BuddyBoss. Per maggiori informazioni su come utilizzare le altre caratteristiche sociali, consultate la nostra guida su come creare la vostra Community privata con WordPress.

Passo 1. Creare un account Pusher
BuddyBoss può aggiungere al vostro sito la messaggistica dal vivo utilizzando i canali Pusher, un servizio che permette agli utenti di comunicare in tempo reale.
Prima di iniziare con BuddyBoss, è necessario creare un account Pusher. Fortunatamente, Pusher ha un piano gratuito che consente di inviare fino a 200.000 messaggi al giorno, il che dovrebbe essere sufficiente per la maggior parte dei blog e siti web WordPress. Tuttavia, se avete bisogno di un aggiornamento, potete inviare fino a 1 milione di messaggi al giorno per 49 dollari al mese.
Per iniziare, andate sul sito web di Pusher e fate clic sul pulsante “Iscriviti”.

Seguite quindi le istruzioni sullo schermo per creare il vostro account gratuito.
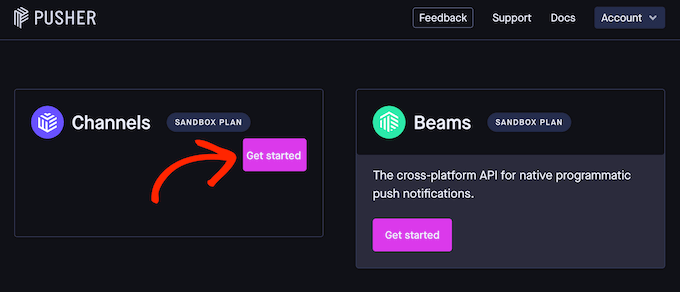
Fatto questo, verrete reindirizzati automaticamente alla Bacheca di Pusher. Su questa schermata, fate clic sul pulsante “Inizia” sotto “Canali”.

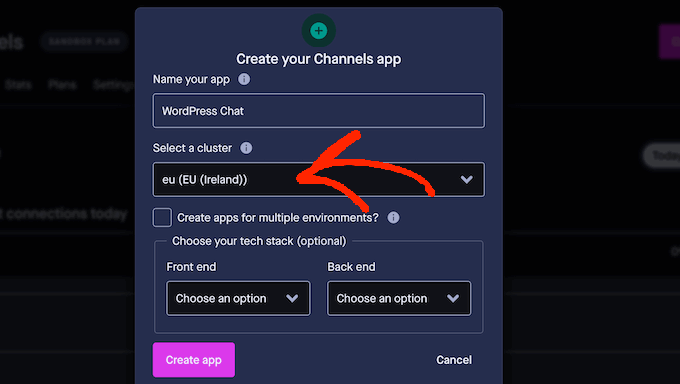
Ora è possibile digitare un nome per l’applicazione Pusher. Questo nome rappresenterà l’applicazione nella vostra Bacheca Pusher, quindi è bene usare qualcosa di descrittivo.
È anche possibile selezionare un cluster, ovvero la posizione fisica dei server che gestiranno le richieste dell’applicazione Pusher. Quando si sceglie un luogo, bisogna tenere presente che le normative europee sulla protezione dei dati specificano che i dati personali degli utenti non possono uscire dai confini dell’UE.
È inoltre opportuno scegliere una sede geograficamente vicina agli utenti o ai propri server. In questo modo si ridurrà il ritardo che può verificarsi durante l’invio e la ricezione dei messaggi.
Per scegliere una posizione, aprire il menu a discesa “Seleziona un cluster” e scegliere un’opzione dall’elenco.

Fatto questo, cliccate su “Crea app”.
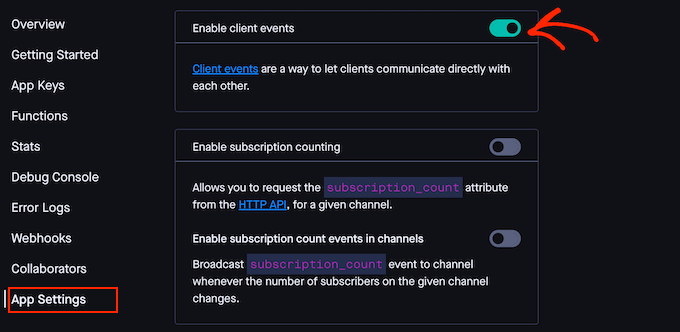
Per terminare la configurazione dell’applicazione, selezionare “Impostazioni dell’applicazione” dal menu di sinistra. Quindi, scorrere fino alla sezione “Abilita eventi client” e fare clic per abilitare l’interruttore.

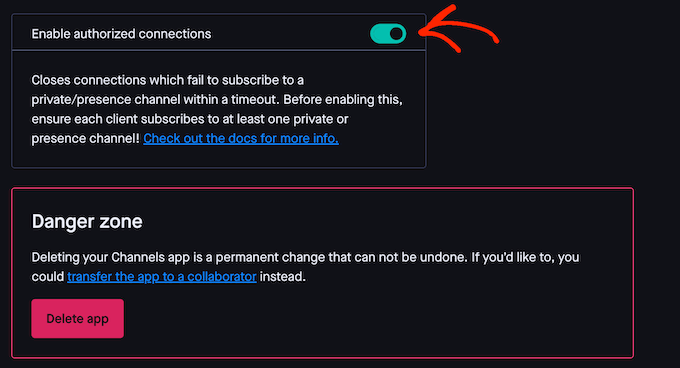
Quindi, scorrere fino alla sezione “Abilitato alle connessioni autorizzate”.
Ancora una volta, fare clic per abilitare questo interruttore.

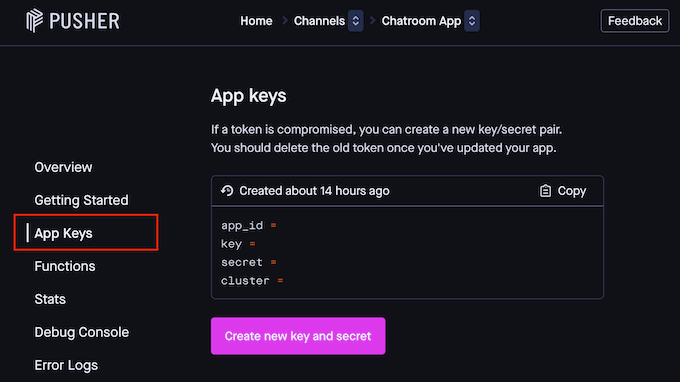
La vostra applicazione è ora attiva e funzionante, quindi fate clic su “Chiavi dell’applicazione” nel menu di sinistra. Qui sono contenute tutte le informazioni da aggiungere al plugin di BuddyBoss.
Per questo motivo, lasciate questa schermata aperta in una scheda separata durante i prossimi passi.

Passo 2. Installare i plugin e il tema di BuddyBoss
Per impostare la messaggistica dal vivo, sono necessari il plugin BuddyBoss di base, BuddyBoss Platform Pro e il tema BuddyBoss. Detto questo, fate un salto sul sito web di BuddyBoss e iscrivetevi al pacchetto Web o a un Bundle.

Dopo aver completato l’acquisto, è necessario installare i plugin BuddyBoss e BuddyBoss Platform Pro sul proprio sito. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin per WordPress.
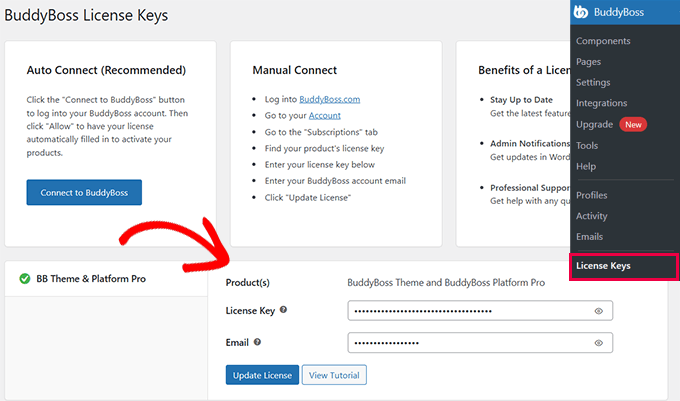
Quando viene richiesto, inserire la chiave di licenza del prodotto. Queste informazioni si trovano nel proprio account sul sito web di BuddyBoss.

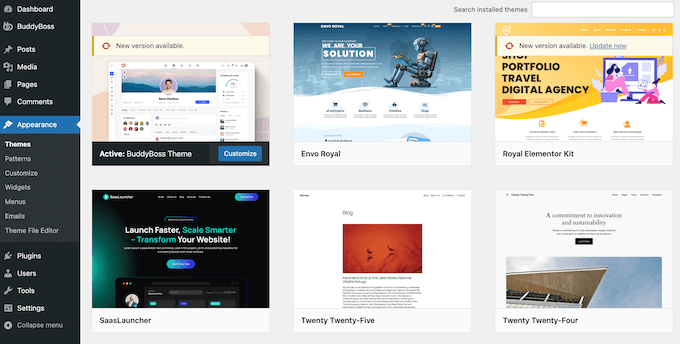
Successivamente, è necessario installare il tema BuddyBoss, incluso in tutti i pacchetti Web e Bundle.
Per istruzioni dettagliate passo-passo, consultare la nostra guida su come installare un tema WordPress.

Passo 3. Abilitazione della messaggistica privata
BuddyBoss ha una tonnellata di caratteristiche, quindi per rendere le cose più facili, il plugin separa queste caratteristiche in diversi componenti. È possibile abilitare o disabilitare questi componenti, a seconda delle caratteristiche di cui si ha bisogno.
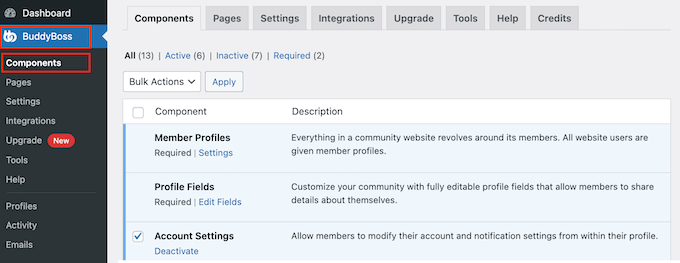
A tal fine, si può andare alla pagina “Componenti” di BuddyBoss.

Qui vengono mostrati tutti i diversi Componenti che è possibile utilizzare.
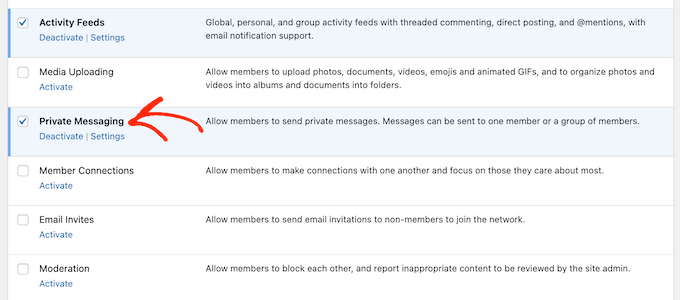
Poiché vogliamo aggiungere la messaggistica in tempo reale a WordPress, troviamo il componente Messaggistica privata e facciamo clic sul link “Attiva”.

Passo 4. Integrazione con il canale Pusher
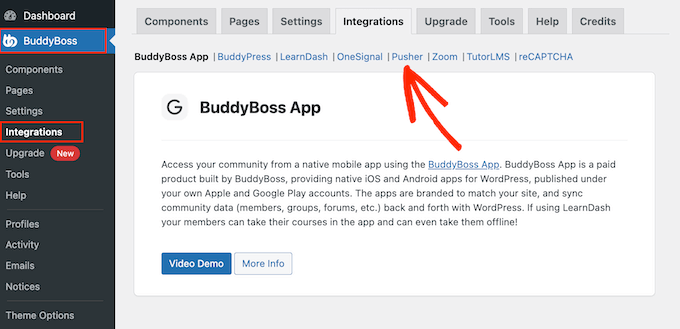
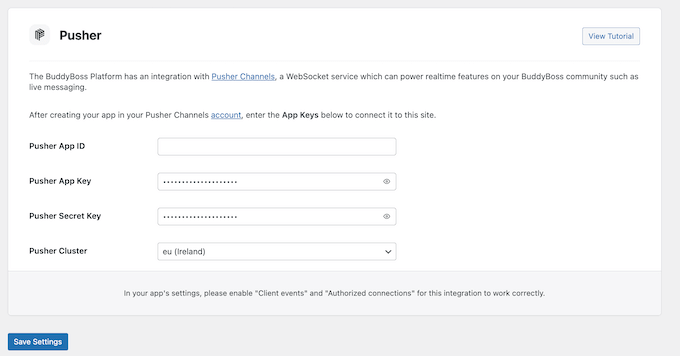
Ora siete pronti a collegare il vostro sito web WordPress e l’account Pusher andando su BuddyBoss ” Integrazioni. Qui, fate clic sul link “Pusher”.

A questo punto viene visualizzata un’area in cui è possibile aggiungere l’ID e le chiavi di Pusher.
È sufficiente copiare ogni informazione dalla scheda di Pusher e incollarla nel campo corrispondente della dashboard di WordPress.

Potrebbe essere necessario modificare il campo “Pusher Cluster” in modo che corrisponda al cluster selezionato nel proprio account Pusher.
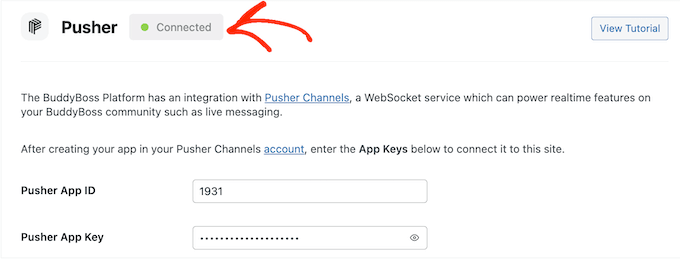
Una volta fatto ciò, cliccate su “Salva impostazioni” nella vostra dashboard di WordPress. Se tutto funziona bene, vedrete un messaggio verde “Connesso” in alto nella schermata.

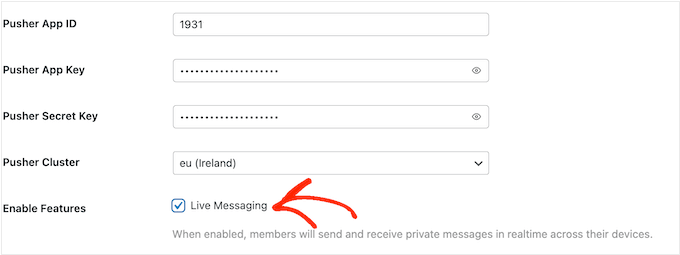
È presente anche un nuovo campo “Live Messaging”.
Selezionate la casella accanto a questa opzione.

Infine, fare clic su “Salva impostazioni” per memorizzare le modifiche.
Fase 5. Test della chat dal vivo
È una buona idea testare la nuova caratteristica della chat per verificare che tutto funzioni correttamente. Per farlo, è necessario accedere a due account diversi utilizzando la modalità in incognito del browser.
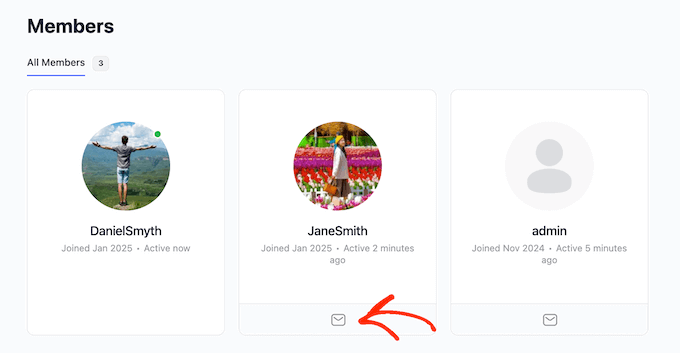
Quindi, si deve andare alla pagina “Membri” che BuddyBoss crea automaticamente. Se non si sa dove trovare questa pagina, di solito BuddyBoss la crea all’indirizzo your-website-url/members.
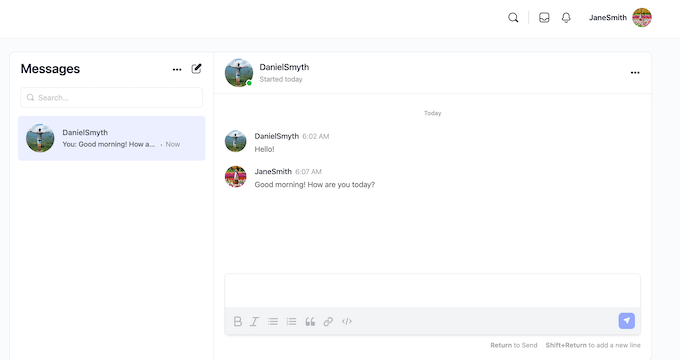
In questa pagina, trovare l’account dell’altro membro che si sta utilizzando nel test e fare clic sul pulsante “Invia messaggio”.

Dovrebbe apparire un’icona verde che indica che la persona è online.
Digitate un messaggio e fate clic su “Invia”.

Ora, se si passa all’altra finestra del browser, si dovrebbe ricevere immediatamente il messaggio senza dover aggiornare la scheda.
Guide bonus
Ora che avete imparato a creare chat room sul vostro sito web, potreste voler approfondire i consigli per migliorare la vostra Community online e l’esperienza dell’utente:
- Come offrire corsi online basati sulla coorte – WordPress Group Learning
- Come creare la propria Community privata con WordPress
- Come monitorare l’engagement degli utenti in WordPress con Google Analytics
- Cos’è Google Lighthouse? Come può migliorare la UX del sito?
Speriamo che questo articolo vi abbia aiutato a capire come creare chat room per i vostri utenti WordPress. Potete anche consultare le nostre guide su come add-on i pulsanti di reazione per aumentare l’engagement e su come fare un audit UX del vostro sito web WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Aks
Hey, does everyone who wants to partake in the chat require a wordpress account?
WPBeginner Support
The users do not need a WordPress account but you can require an account on your site if you wanted.
Admin
Alexi
Wow, great article!
WPBeginner Support
Thank you
Admin
Maja
It’s a pity that you can not embed room on any page, e.g. shordcode, widget etc.
on any page, e.g. shordcode, widget etc.
WPBeginner Support
We will be sure to look into alternatives with that option for future updates
Admin
Ahshan
a how can i delete chatbox pragraph
Tijjani Isah
Really Appreciate It
Ahmed Barwari
I installed and activated the plugin but its not working.
403 Forbidden
The website’s configuration prevents you from accessing this page.
Saminu Eedris
This is great.
I just got a job for an online bar, not really and online bar but there would be a platform where the visitors can interact with some of the brand ambassadors.
I think I will try out this plugin to see how it works.
Thanks,
Saminu!
asad ali
Hi
i have chat room site and i want to use wordpress chat room their is any plugin that i can use on my blog right now i am using someone else chat room scrpit but i want to add mine chat room please suggest if their is any good chat room thanks
anand kjha
how many users can use the facility of chat room at a time?
Giorgios
I used that plugin on my website – it works fine but is too simple. Mainly no file sharing feature so I switched to Chatwee. It suits me better.
HappyMoon
Hello. How do I create something like the top of your site, such as HOME »BLOG» WORDPRESS PLUGINS »HOW TO CREATE CHAT ROOMS …
Editorial Staff
Its a plugin called Breadcrumb NavXT. You can see more about it on our Blueprint page.
https://www.wpbeginner.com/blueprint/
Admin
HappyMoon
Thank you so much
Khürt L. Williams
I’m always looking for way to increase the use of our organization’s WordPress install. We have a bulletin board running on another system but I want to centralize systems. Perhaps bbpress with this plugin is the way forward.
ivica
Did you see this WP chat plugin? One of the best, if not THE best:
http://wordpress.org/extend/plugins/quick-chat/
Made in Croatia
Ivica
Editorial Staff
Didn’t know about that one. Will have to take a look at it.
Admin
Thomas
Have to agree with this. Looked into both and the one you posted is way better! I’ve been looking for something JUST like this for my site at NE1UP.com so I really appreciate it!
No worries, @WPBeginner, still love your site and it’s so beautiful. Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Thanks guys!