La creazione di barre, grafici e diagrammi a torta sul vostro sito WordPress può migliorare i vostri contenuti rendendo i dati più accessibili. Vi aiuta a presentare le informazioni in modo visivamente accattivante e di facile comprensione per gli utenti.
La buona notizia è che non è necessaria alcuna esperienza tecnica per farlo. È possibile utilizzare un plugin come Visualizer. Abbiamo testato noi stessi questo strumento e abbiamo apprezzato la semplicità con cui ha reso il processo.
Con Visualizer è possibile creare barre e grafici personalizzati di grande effetto, attingendo facilmente i dati da diverse fonti. In questo modo è possibile migliorare i contenuti e l’esperienza complessiva dell’utente.
In questo articolo vi mostreremo come creare barre e grafici in WordPress con Visualizer.

Il problema delle barre e dei grafici in WordPress
Esistono molti plugin per aggiungere barre, grafici e diagrammi ai vostri contenuti. Tuttavia, la lamentela più comune che abbiamo sentito dai nostri utenti è che questi plugin sono solitamente troppo complicati da usare.
Alcuni di questi plugin prevedono addirittura che gli utenti aggiungano dati all’interno di uno shortcode in formati estremamente complicati.
Invece di usare questi plugin, molti utenti finiscono per creare grafici nelle loro applicazioni per ufficio e convertirli in immagini per i loro siti web WordPress.
Questo potrebbe funzionare se si prevede di non modificarlo mai. Tuttavia, un’immagine non può sostituire un grafico interattivo in cui i dati utili appaiono quando l’utente clicca su una particolare sezione.
Una soluzione ideale per grafici e diagrammi consente di:
- Aggiungere dati da un’origine dati sul computer o sul Web.
- Popolate grafici, torte, diagrammi e barre utilizzando i vostri dati.
- Creare grafici belli, interattivi, colorati e adatti ai dispositivi mobili.
- Soprattutto, deve consentire di aggiornare i dati ogni volta che lo si desidera.
L’aggiunta di un grafico con il Visualizer vi aiuterà ad aumentare l’engagement dell’utente e a rendere i dati più comprensibili.
Detto questo, vediamo come aggiungere facilmente barre e grafici al vostro sito WordPress.
Come creare barre e grafici in WordPress con Visualizer
È possibile creare facilmente barre e grafici con WordPress utilizzando il plugin Visualizer. Si tratta del miglior plugin per la visualizzazione dei dati di WordPress sul mercato, che consente di creare visualizzazioni interattive dei dati per il vostro sito.
Ha anche un piano gratuito che si può utilizzare per creare barre e grafici.
Innanzitutto, è necessario installare e attivare il plugin Visualizer: Tables and Charts Manager for WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: questa esercitazione utilizzerà la versione gratuita del plugin. Se si desidera sbloccare le funzioni pro, è possibile acquistare un piano a pagamento.
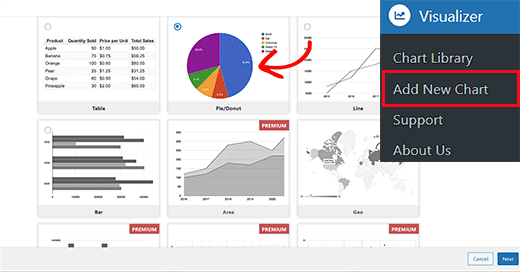
Dopo l’attivazione, è necessario visitare la pagina Visualizer ” Aggiungi nuovo grafico dalla dashboard di WordPress.
A questo punto, scegliere il tipo di grafico che si desidera creare, ad esempio un grafico a tabella, a torta, a linee o a barre. Quindi, fare clic sul pulsante “Avanti”.

Si passa così alla fase successiva, in cui si deve fare clic sul pulsante “Scegli file” per importare i dati del foglio di calcolo Excel dal computer.
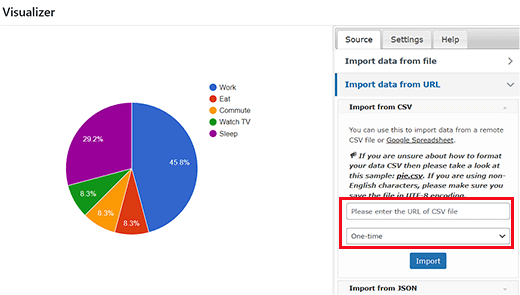
Se il foglio di calcolo Excel o Google è stato salvato come file CSV, è possibile importarlo espandendo la scheda “Importa dati da URL”.
Una volta fatto ciò, fare clic sul pulsante “Importa da CSV”. Quindi, è possibile inserire l’URL del file CSV per incorporare il file.

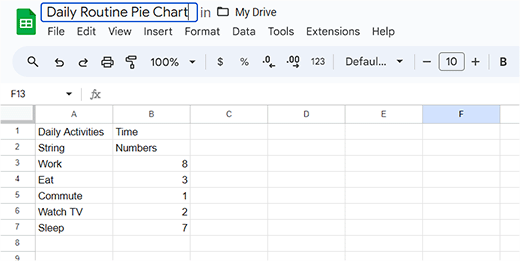
Tenere presente che il file CSV deve avere i nomi delle colonne nella prima riga e i tipi di dati nella seconda riga. Il plugin supporta i seguenti tipi di dati: stringa, numero, booleano, data, ora e ora del giorno.
Date un’occhiata al file di esempio che abbiamo creato in Google Sheets.

Se state creando un file CSV utilizzando un editor di testo, date un’occhiata a questo esempio di file CSV:
Attività quotidiane,Tempo
stringa,numeri
Lavoro,8
Dormire,7
Mangiare,3
Guardare la TV,2
Pendolarismo,1
Tuttavia, se i dati del grafico sono salvati come foglio di calcolo su Google Drive, è possibile aggiungerli al grafico senza esportarli.
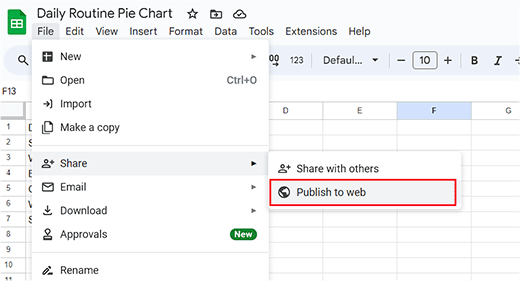
Per prima cosa, aprire il file di dati in Google Spreadsheets e poi fare clic sul link File ” Condividi ” Pubblica sul web.

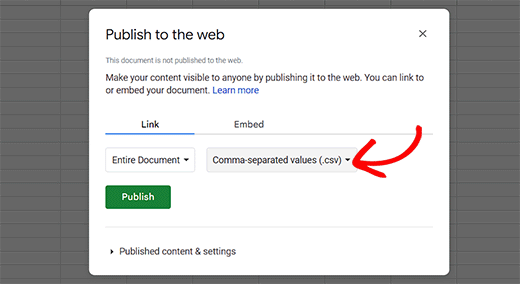
Si aprirà una finestra a comparsa in cui si dovrà scegliere come pubblicare il documento.
È sufficiente selezionare l’opzione Valori separati da virgola (.csv) dal menu a discesa e fare clic sul pulsante “Pubblica”.

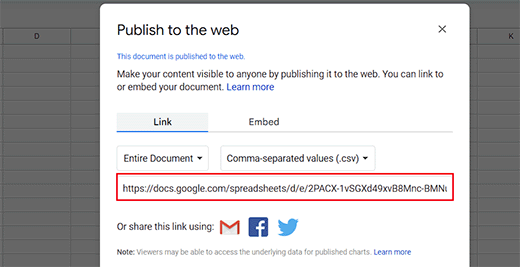
Ora verrà visualizzato l’URL del foglio disponibile al pubblico come file CSV. Copiare questo URL e tornare al grafico del Visualizer.
È necessario aggiungere questo URL nel campo “Importazione da CSV”.

Quando si inserisce l’URL, il plugin recupera il file CSV e mostra un’anteprima live del grafico.
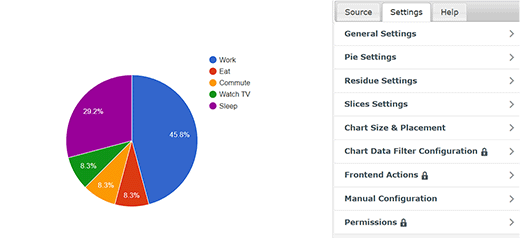
A questo punto è possibile passare alla scheda “Impostazioni” dall’alto per configurare le impostazioni generali come gli stili dei caratteri, il formato dei numeri, le dimensioni e il posizionamento, le impostazioni delle dimensioni e molto altro ancora.
Una volta terminato, fare clic sul pulsante “Crea” in fondo al prompt.

Aggiunta di un grafico o di un diagramma nei post/pagine di WordPress
Aggiungere un grafico o un diagramma ai post e alle pagine di WordPress è semplice come aggiungere immagini.
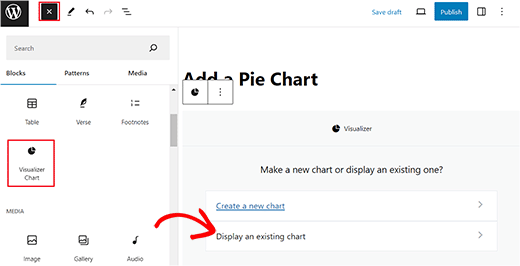
Per prima cosa, aprire una pagina o un post nuovo o vecchio in cui si desidera aggiungere il grafico a torta. Una volta lì, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo.
Si aprirà il menu dei blocchi, dal quale si dovrà trovare e aggiungere il blocco Grafico visualizzatore.
Una volta fatto ciò, fare clic sul pulsante “Visualizza un grafico esistente” nel blocco stesso.

Si aprirà un nuovo prompt nel blocco in cui si dovrà selezionare il grafico a torta appena creato.
Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
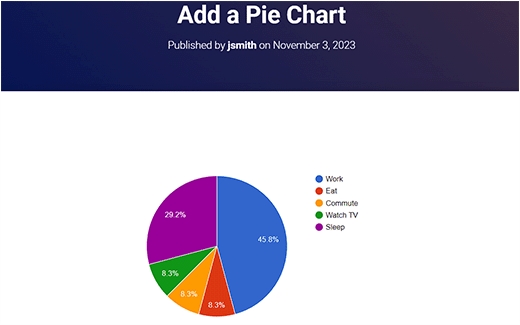
Ora è possibile visitare il sito WordPress per vedere il grafico a torta in azione.

Modifica dei grafici del visualizzatore in WordPress
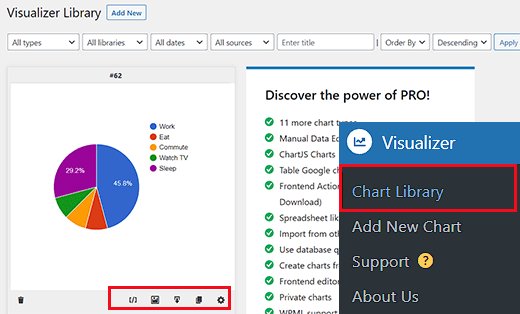
È possibile modificare e cambiare i grafici in qualsiasi momento. È sufficiente visitare la pagina Visualizer ” Chart Library dalla dashboard di WordPress.
Da qui è possibile clonare un grafico, eliminarlo o modificarne le impostazioni visive utilizzando le icone sotto il nome del grafico.

Anche l’aggiornamento dei dati di un grafico esistente senza modificare il grafico è piuttosto semplice con Visualizer.
Se si sono aggiunti dati da un foglio di calcolo di Google, è sufficiente aggiornare i dati nel foglio di calcolo, andare all’opzione File ” Condividi ” Pubblica sul web e ripubblicare il foglio di calcolo.
Le modifiche apportate si rifletteranno automaticamente nel grafico.
Se invece si è caricato un file CSV, è necessario aggiornare il file CSV sul computer. Una volta fatto, selezionare il grafico che si desidera aggiornare e fare clic sul link di modifica sotto il grafico.
Nella sezione “Importa file CSV”, caricare il nuovo file CSV. Le modifiche ai dati si rifletteranno automaticamente nei post o nelle pagine in cui è stato inserito il grafico.
Bonus: Creare un organigramma aziendale in WordPress
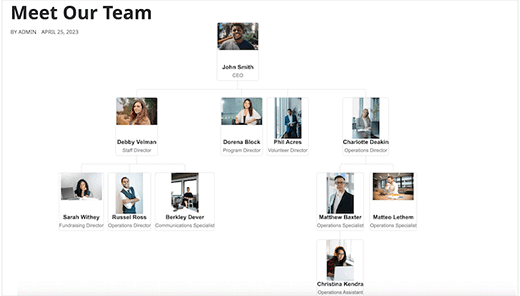
Se avete un sito di piccole imprese, potete anche aggiungere un organigramma aziendale in WordPress. Questo organigramma mostrerà come è strutturata la vostra azienda, dall’amministratore delegato ai diversi team e ai singoli dipendenti all’interno di ciascun team.
Un organigramma aiuta i potenziali clienti ad approfondire la conoscenza della vostra azienda e facilita la comunicazione tra i team.

Per creare un grafico, è sufficiente installare e attivare il plugin Organigramma. Per maggiori dettagli, consultare il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina Wpdevart Chart ” Grafici e fare clic sul pulsante ‘Aggiungi nuovo’. Si aprirà una nuova schermata in cui sarà possibile aggiungere un nome al grafico.
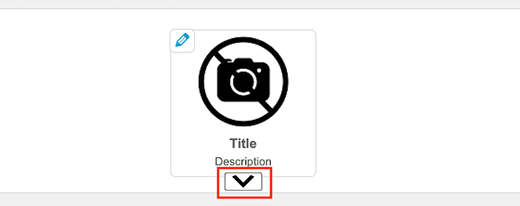
Dopodiché, add-on l’immagine e il titolo del CEO della vostra azienda nell’elemento sulla schermata. Quindi, fare clic sull’icona della freccia.

In questo modo si aggiunge un altro elemento in cui è possibile aggiungere un titolo e un’immagine per la persona che viene dopo il CEO. Quindi, facendo clic di nuovo sull’elemento, si visualizzeranno le icone a freccia multiple in diverse direzioni.
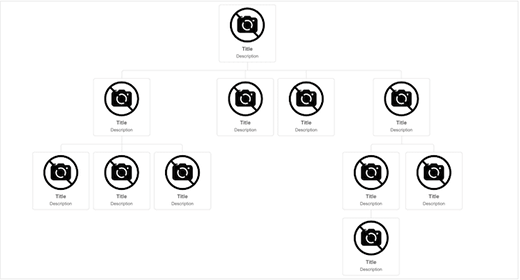
Questo vi aiuterà a creare una struttura aziendale con più rami o team.

Una volta terminato, basta fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Ora aprire la pagina in cui si desidera aggiungere l’organigramma e aggiungere il blocco ‘Organigramma WpDevArt’. Quindi, selezionare l’organigramma creato dal menu a discesa all’interno del blocco stesso.
Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni. Per ulteriori informazioni, consultate il nostro tutorial su come creare l’organigramma aziendale in WordPress.

Speriamo che questo articolo vi abbia aiutato ad aggiungere barre e grafici al vostro sito WordPress. Potreste anche voler consultare la nostra guida per principianti su come personalizzare i colori sul vostro sito WordPress e le nostre scelte di esperti sui migliori plugin divertenti per WordPress che vi state perdendo.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Adam
I am able to generate the chart and publish it on my site, but how to I edit the height and width once the shortcode?
zulfi
thxs dude it help a lot
Judith Hollies
Thank you so much for this clear tutorial. I’m trying to create a pie chart in wordpress and have successfully activated the visualizer plug-in. But when I copy the info over from either excel or google drive (following your steps) both times the first row of stats is omitted in the pie chart. I’ve tried re-ordering the stats, placing them in different locations, but it’s always the first row that gets omitted! Can you help me! Judith
mandeep
How we comparison between two app like app A and app B and now for i want to make a graph chart both of them in blog of wordpress?How i do it?Can you tell me here?
Felix
Thanks for the review. How do you handle values with a comma eg. 2.232,42 if you have to use commata as a seperator for the Visualizer?
david
Hi Great plugin, I solved all my problems except one.
How do you edit a chart in the visualizer library, when I click on the edit icon all I get is a blank screen, is this just me – plugin conflict or something, or is there a problem with the Visualizer plugin
Any ideas?
Thanks
David
david
Hi, I’m trying to replicate your example above from “Adding a Chart in WordPress using a CSV file”, but when I click “From Computer” in “Upload csv file” and select the file I copied from your example I get: “CSV file is broken or invalid. Please, try again”
Any ideas what the problem may be, any help greatly appreciated.
Thanks
David
Richard G
Hello
Thank you for this post
However maybe you can help me for one of my client. He has a group of students, each one have a private area
My client wants to integrate somes customs fields. Basicly each student will enter his datas into this custom fields, and these datas will be convert into a chart or a curve (tracking weight loss or mass gain for exemple)
Any idea?
Thank you
Richard
Chad
Thanks for the great tutorial. When I drop down the “upload CSV file” I am unable to click on the button for “From Web”, as it is not highlighted in blue. So I must add the data “from Computer”. I noticed that in the screen shot above the “from Web” button is also not highlighted. Has anybody else had this problem and figured out a solution?
Thanks Again
Artur
Thanks a lot !!!!!!
I love you guys, you solve my very long issue.
Thanks for this excellent plugin.
Recommended to all.
Tom Horn
I use charts on my blog often so this really comes in handy. Thanks alot.
Jeff
How do you make the bars thicker?
Editorial Staff
You have to tweak the CSS.
Admin
Franco Castillo
I just downloaded the Visualizer plugin, and I opened it in Winrar. Can anyone tell me how to activate the plugin in Winrar?
Editorial Staff
Use this guide on how to install a plugin in WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Richard
Hello
Yes very interesting indeed thanks!
I have the same question (and sorry for my english), i need to create personnal charts from datas feed by a user thrue a table on the website(and insert the final chart in the profil page of the user). Do you think it can be done? do you have any clues?
Thanks
Husien Adel
thanks a lot
Ted
Really helpful.
Stephen
Great looking plugin. Have been waiting for something like this for ages.
How feasible is it to be able to read data from custom fields, instead of a CSV file or a Google Drive spreadsheet?
Is this a feature that you may consider implementing?
That way, data could be kept in the WordPress database, and be updated from the front end of the website.
For me, that would be really useful!
– Stephen
Eugene
Hi Stephen,
your idea is good and I will keep in mind it for future release. Could you, please, re post your request at the forum on support site? It will help us to keep all requests in one place.
Post it here: http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh
hey, Awesome. Can this be done via google docs or any other online method. I’m running a blog on wordpress.com. Hope something, would come out. Do you have any ?