L’aggiunta di un popup modale di accesso di WordPress al vostro sito può rendere l’accesso più agevole per i vostri utenti. Permette ai visitatori di accedere senza lasciare la pagina corrente, migliorando così la loro esperienza complessiva.
Abbiamo visto diversi siti web di successo utilizzare questa caratteristica per mantenere gli utenti impegnati e migliorare l’interazione con il sito. È un modo semplice ma efficace per snellire il processo di accesso.
In questo articolo vi illustreremo i passaggi per creare un popup modale per l’accesso a WordPress.

Perché creare un popup modale per l’accesso a WordPress?
Se gestite un negozio online, vendete corsi online o avete un sito web per soci, probabilmente consentite agli utenti di registrarsi e di effettuare l’accesso al vostro sito web.
Di solito, quando gli utenti fanno clic sul link di accesso, vengono portati alla pagina di accesso predefinita di WordPress o a un’altra pagina di accesso personalizzata sul vostro sito web. Una volta effettuato l’accesso, gli utenti vengono reindirizzati a un’altra pagina.
Purtroppo questo può essere un inconveniente per gli utenti.
Un popup di accesso modale consente di visualizzare il modulo senza inviare gli utenti a un’altra pagina. Una volta connessi, è possibile reindirizzare gli utenti a qualsiasi pagina si desideri. Poiché il processo è più rapido ed elaborato, può contribuire a migliorare l’esperienza dell’utente e ad aumentare le conversioni.
Per questo motivo, vi mostreremo come creare facilmente un popup per l’accesso modale in WordPress utilizzando un plugin gratuito e dei plugin premium. Potete semplicemente fare clic sui link sottostanti per passare al metodo che preferite:
Pronti? Immergiamoci subito!
Metodo 1: Creare un popup di accesso modale usando il popup di accesso/sottoscrizione
🚨 Disclaimer: stiamo utilizzando un tema classico di WordPress con il plugin Popup di accesso. Se si utilizza un tema a blocchi, i passaggi possono variare. In alternativa, potete passare al metodo 2.
Per il primo metodo, utilizzeremo il plugin Login/Signup Popup, un plugin gratuito che consente agli utenti di accedere o registrarsi facilmente sul vostro sito.
Per prima cosa, è necessario installare e attivare il plugin Login/Signup Popup. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
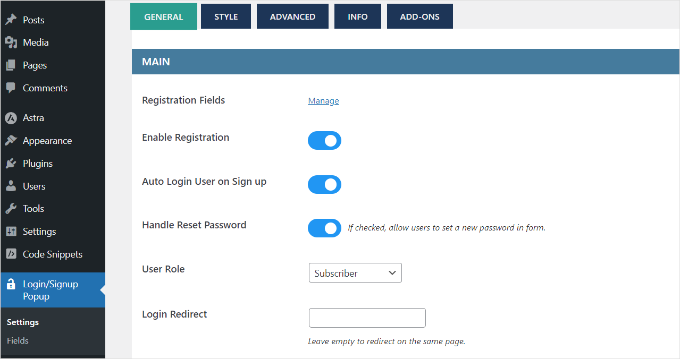
Dopo l’attivazione, si può andare su Login/Signup Popup ” Impostazioni dal pannello di amministrazione di WordPress.

Nelle impostazioni “Generali” è possibile abilitare la registrazione, l’accesso automatico dell’utente o l’iscrizione e gestire la reimposta della password.
Inoltre, il plugin consente anche di selezionare il ruolo utente di WordPress da assegnare agli utenti appena registrati. Per impostazione predefinita, viene assegnato il ruolo di “Abbonato”.
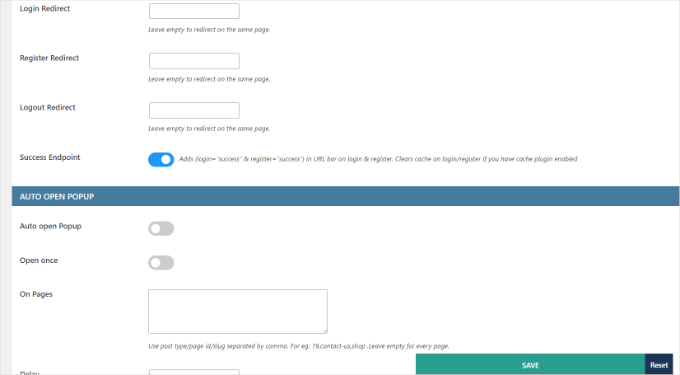
Se si scorre verso il basso, si vedranno altre impostazioni. Ad esempio, è possibile aggiungere un URL di reindirizzamento quando un utente accede o si registra.

Non dimenticate di cliccare sul pulsante “Salva” se avete apportato delle modifiche.
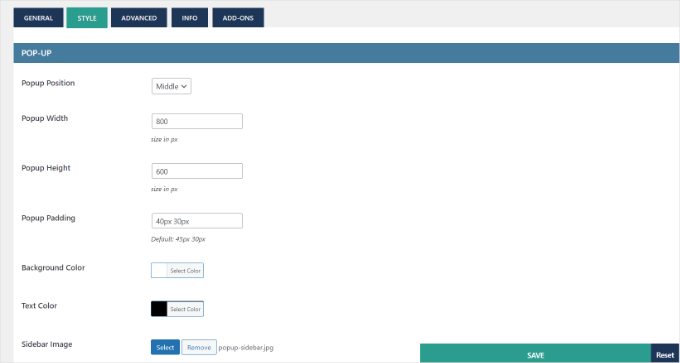
Successivamente, è possibile passare alla scheda “Stile” e modificare il popup modale di login/signup. Il plugin consente di modificare la posizione del popup, la larghezza, l’altezza, il colore dello sfondo, il colore del testo e altro ancora.

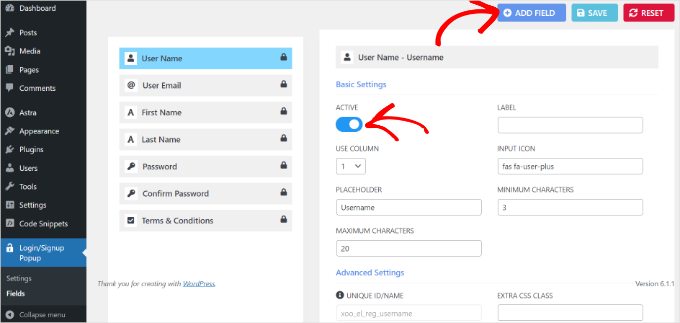
Successivamente, è possibile personalizzare i campi del modulo nel popup modale.
Basta andare su Login/Signup Popup ” Campi dalla dashboard di WordPress. Qui è possibile attivare diversi campi del modulo, modificare le loro etichette, renderli campi obbligatori e altro ancora.

Oltre a questo, c’è anche un’opzione per aggiungere altri campi al popup di accesso/signup.
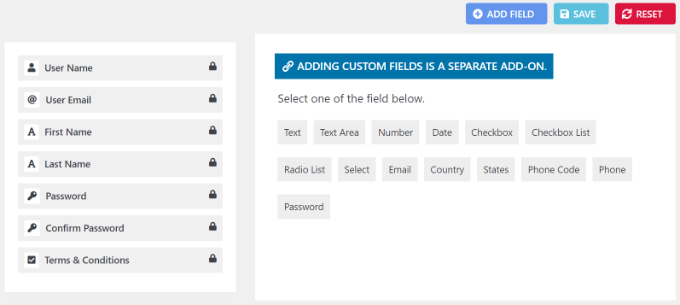
È sufficiente fare clic sul pulsante “+ Aggiungi campo” in alto e selezionare i campi modulo aggiuntivi da aggiungere al popup modale di accesso.

Dopo aver personalizzato i campi del modulo, è possibile aggiungere il popup di accesso modale al sito web. Il plugin offre diversi modi per aggiungere il popup al sito.
1. Aggiungere il popup di accesso ai menu
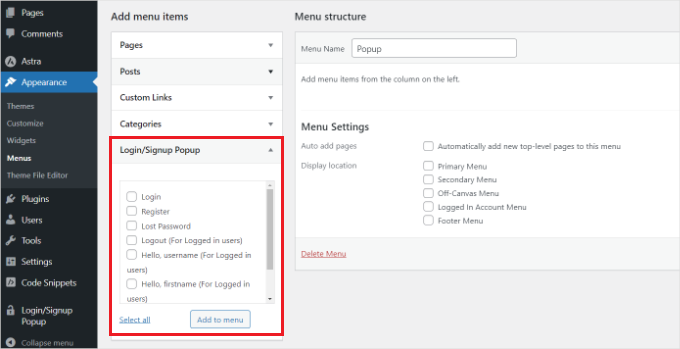
Per prima cosa, potete andare su Aspetto ” Menu dalla vostra dashboard di WordPress.
A questo punto, si possono vedere le voci di menu “Popup di accesso/iscrizione”. È sufficiente selezionare gli elementi che si desidera mostrare e fare clic sul pulsante ‘Aggiungi al menu’.

Per maggiori dettagli, consultare la nostra guida su come aggiungere un menu di navigazione in WordPress.
2. Aggiungere il popup di accesso modale come link di ancoraggio
Successivamente, è possibile aggiungere #login o #register alla fine dell’URL del sito web e inserire il popup di accesso come link interno.
Ad esempio, l’URL potrebbe avere il seguente aspetto:
1 | <a href="www.mywebsite.com#login">Login</a> |
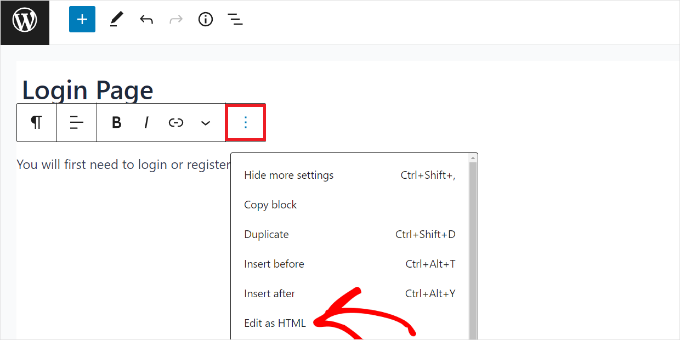
Per farlo, è possibile modificare un post o una pagina.
Una volta entrati nell’editor di contenuti, si dovrà fare clic sui 3 punti e selezionare l’opzione “Modifica come HTML”.

Successivamente, è possibile aggiungere il link interno all’anchor text del login.
Per saperne di più, seguite la nostra guida su come aggiungere link di ancoraggio in WordPress.
3. Utilizzare gli shortcode per aggiungere il popup di login modale
Un altro modo per aggiungere il popup di login/signup è quello di utilizzare gli shortcode.
È sufficiente inserire lo shortcode [xoo_el_action] in qualsiasi punto del sito per creare un link/pulsante che apra il popup.
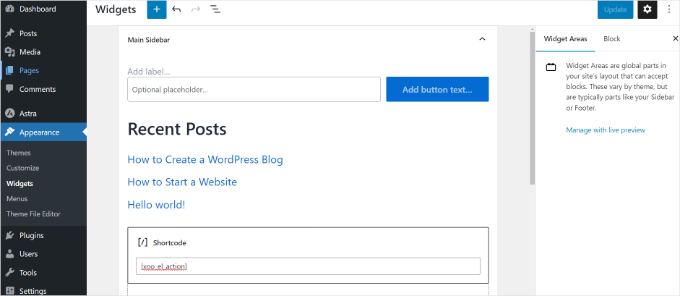
Ad esempio, si può andare su Aspetto ” Widget e aggiungere un blocco shortcode per mostrare il popup di accesso nella barra laterale del sito web.

Al termine, è sufficiente fare clic sul pulsante “Aggiorna”.
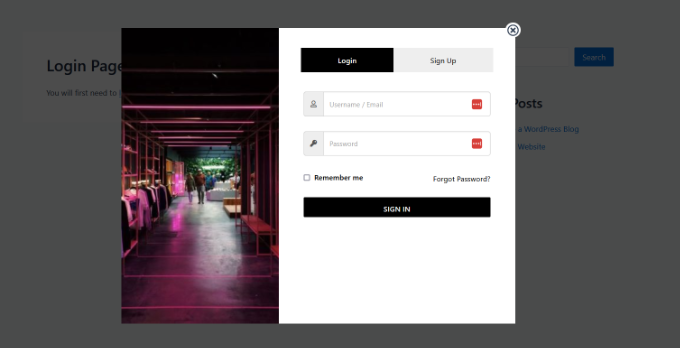
Ora è possibile visitare il sito web per vedere il popup di accesso in azione.

Metodo 2: Creare un popup di accesso modale usando WPForms e OptinMonster
Per questo metodo sono necessari i plugin WPForms e OptinMonster.
WPForms è il miglior modulo di contatto per WordPress e per accedere all’add-on “Registrazione utente” è necessario almeno il piano Pro.
OptinMonster è il miglior plugin per popup per WordPress presente sul mercato. Vi aiuta a convertire i visitatori del sito web in abbonati e personalizzati.
Noi di WPBeginner lo abbiamo utilizzato diverse volte per creare popup interattivi e abbiamo avuto un’esperienza eccellente. Per maggiori dettagli, consultate la nostra recensione completa di OptinMonster.
Tenete presente che è necessario almeno il piano Pro per accedere alla caratteristica MonsterLinks dello strumento che vi mostriamo in questo articolo.
Usare WPForms per creare un modulo di accesso per gli utenti
Per prima cosa, installiamo e attiviamo il plugin WPForms. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
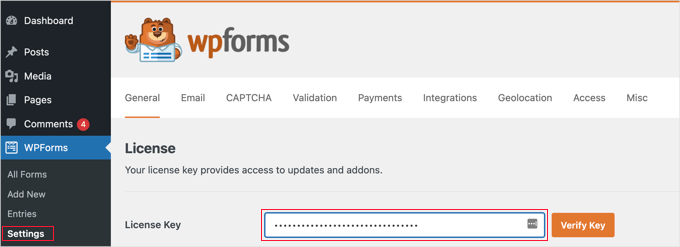
Dopo l’attivazione, dovrete andare su WPForms ” Impostazioni dalla vostra dashboard di WordPress e inserire la licenza.

Potete trovare la chiave nell’area del vostro account WPForms.
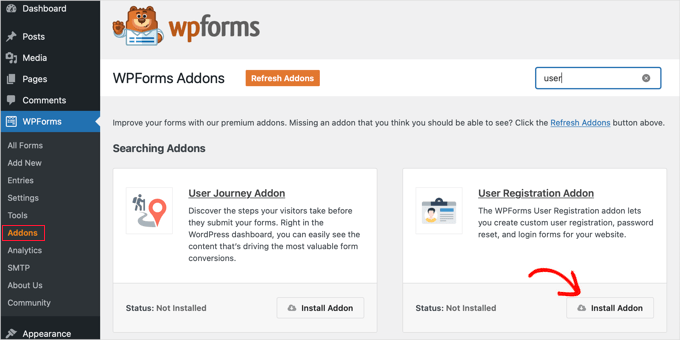
Quindi, andiamo su WPForms ” Add-on per installare e attivare ‘User Registration Addon’.

Dopo aver attivato l’add-on, si dovrà andare su WPForms ” Aggiungi nuovo e creare un nuovo modulo.
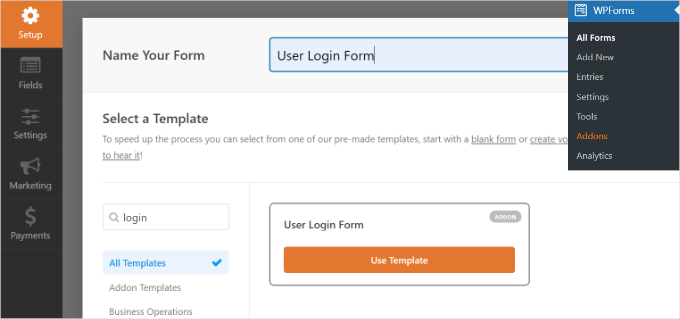
Nella schermata successiva, dovrete innanzitutto assegnare un nome al modulo.
Quindi, si sceglierà un modulo precostituito dalla galleria dei template. È possibile utilizzare la barra di ricerca per trovare facilmente il template ‘Modulo di accesso utente’.
Una volta trovato, si può fare clic sul pulsante “Usa template”.

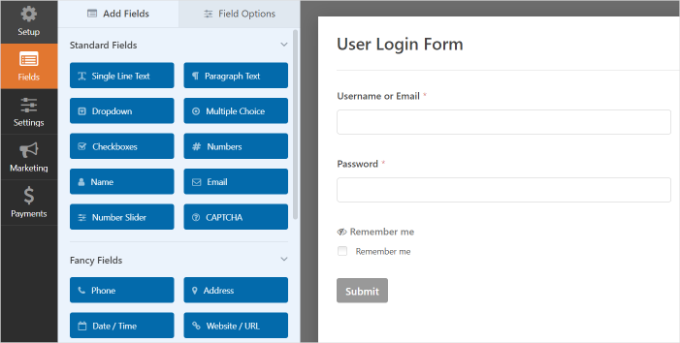
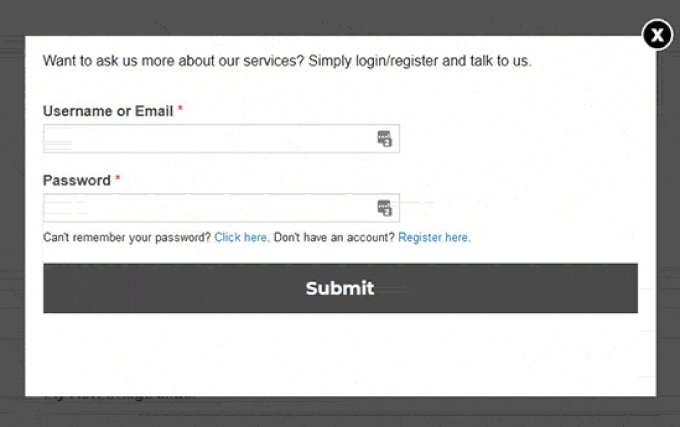
Questo modello di modulo di accesso ha campi per l’e-mail e la password che funzionano in modo simile al modulo di accesso predefinito di WordPress.
È possibile trascinare e rilasciare eventuali campi aggiuntivi dal lato sinistro della schermata, se necessario.

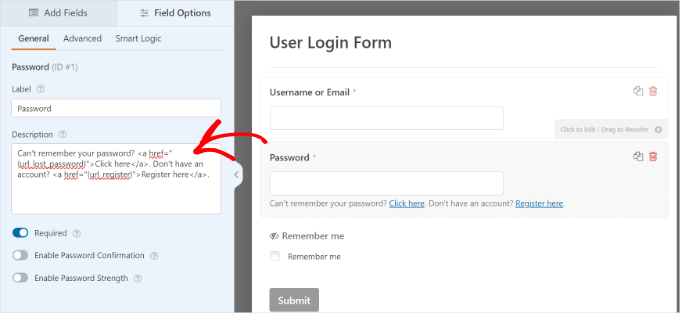
Successivamente, facendo clic sul campo “Password”, verranno visualizzate le opzioni del campo sul lato sinistro.
È possibile aggiungere il codice riportato di seguito alla casella di descrizione del campo “Password” per visualizzare opzioni come “dimentica password” e “registrazione utente”.
1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |

Dopodiché, si deve fare clic sul pulsante ‘Salva’ per memorizzare le modifiche e si è pronti a pubblicare il modulo.
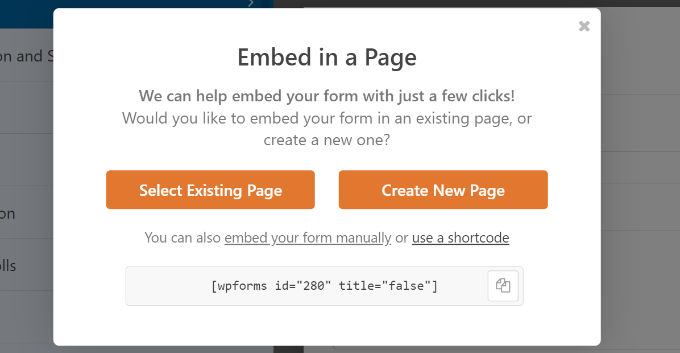
Per iniziare, è sufficiente fare clic sul pulsante “Incorpora”.

Si aprirà una finestra popup con le opzioni per aggiungere il modulo di accesso.
Selezionate l’opzione “usa un codice breve”. Apparirà come un link nella finestra, non come un pulsante.

A questo punto si dovrebbe vedere un codice di incorporamento per il modulo.
Qui è necessario copiare lo shortcode e salvarlo per utilizzarlo in seguito.

Utilizzo di OptinMonster per creare un popup modale
A questo punto, il modulo di accesso è pronto. Il passo successivo è creare il popup modale utilizzando OptinMonster.
Per prima cosa, dovrete visitare il sito web di OptinMonster e registrare un account.

Successivamente, è necessario installare e attivare il plugin OptinMonster. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Il plugin funge da connettore tra il vostro sito WordPress e OptinMonster.
Dopo l’attivazione, dovrebbe apparire la schermata di benvenuto. Fare clic sul pulsante “Connetti il tuo account esistente”.

Si aprirà una nuova finestra.
Basta fare clic sul pulsante “Connetti a WordPress”.

Una volta collegati, si è pronti a creare il popup modale.
Basta andare su OptinMonster nell’area di amministrazione di WordPress e cliccare sul pulsante “Crea la tua prima campagna”.

Nella schermata successiva, dovrete scegliere una campagna e un template.
Poiché stiamo creando un modal a comparsa, selezioniamo “Popup” come tipo di campagna.
Per quanto riguarda il template, OptinMonster offre molti template precostituiti, in modo da poterne adattare rapidamente uno se necessario.

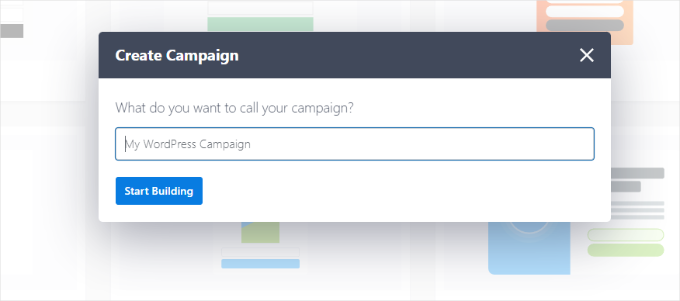
Una volta selezionato il template, si aprirà una finestra pop-up. Vi chiederà di aggiungere un nome alla vostra campagna.
Dopo aver inserito un nome, si può fare clic sul pulsante “Inizia a costruire”.

Fatto questo, verrete reindirizzati al builder della campagna OptinMonster.
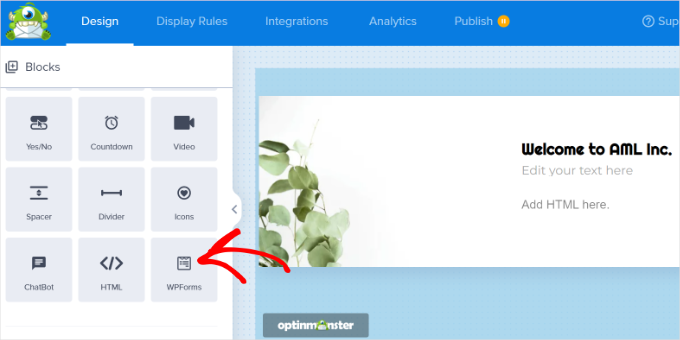
È possibile aggiungere diversi blocchi al template dal menu sulla sinistra. Quindi, procedete con l’aggiunta del blocco WPForms.

Successivamente, si dovrebbero vedere le opzioni del blocco WPForms nel menu a sinistra.
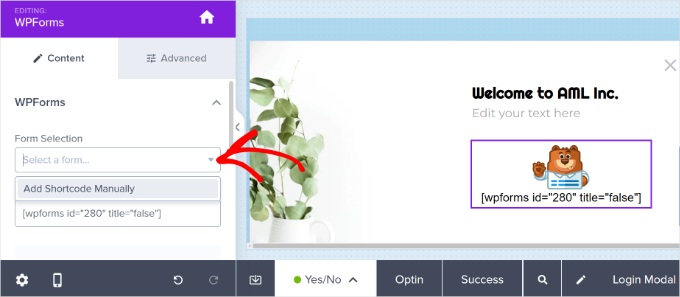
È possibile selezionare il modulo di accesso appena creato dal menu a discesa “Selezione modulo”.
Se non vedete il vostro modulo, selezionate semplicemente l’opzione “Aggiungi shortcode manualmente” e inserite lo shortcode che avete copiato in precedenza quando avete creato il modulo in WPForms.

Non preoccupatevi se non riuscite a vedere l’anteprima del modulo nel builder della campagna; il modulo apparirà quando pubblicherete la campagna.
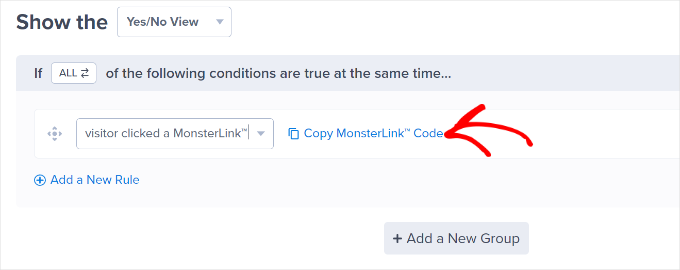
Successivamente, è possibile accedere alla scheda “Regole di visualizzazione”. OptinMonster offre potenti opzioni di targeting.
Da qui si dovrà selezionare la regola di visualizzazione ‘MonsterLink™’ (Facendo clic)’.

Dopo aver selezionato l’opzione, si dovrebbe visualizzare MonsterLink come regola di visualizzazione.
Fare clic sul pulsante “Copia il codice MonsterLink” e conservare il link in un luogo sicuro. Ne avrete bisogno in seguito.

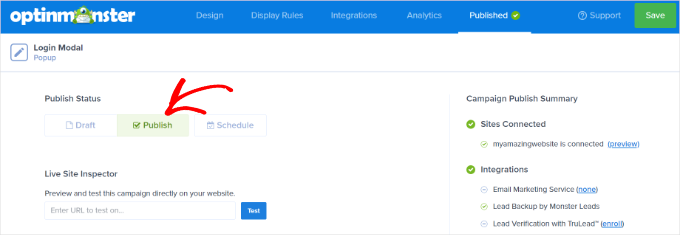
A questo punto si può andare alla scheda “Pubblica” in alto.
È sufficiente modificare lo “Stato di pubblicazione” da “Bozza” a “Pubblica”.

Non dimenticate di fare clic sul pulsante “Salva” in alto e di uscire dal costruttore di campagne.
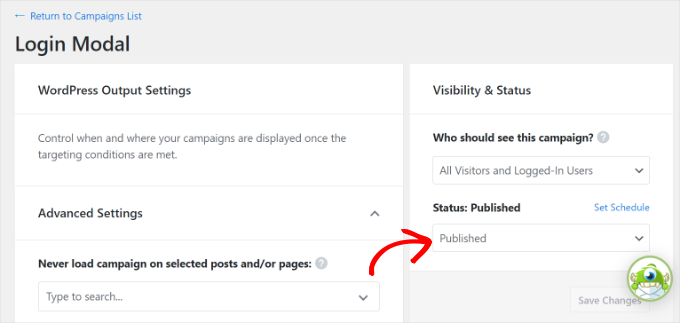
Quindi, assicurarsi che lo “Stato” sia impostato su “Pubblicato” nella sezione “Visibilità e stato”.

Per attivare lo stato, fare clic sul pulsante “Salva” in alto a destra e passare alla sezione “Pubblica”.
Aggiunta del login modale in WordPress
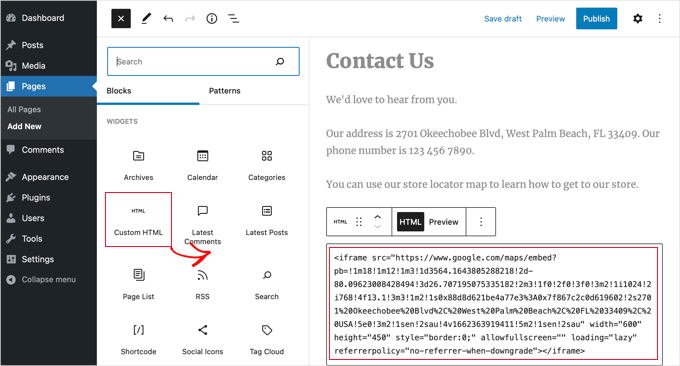
Ora è possibile creare una nuova pagina di WordPress o modificarne una esistente.
Una volta entrati nell’editor di contenuti, è possibile fare clic sul pulsante ‘+’ e aggiungere un blocco ‘HTML personalizzato’.

Dopodiché, è necessario incollare il MonsterLink nel blocco HTML personalizzato. Dovrebbe avere un aspetto simile a questo:
1 | <a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a> |
Poiché si tratta di un modulo di accesso e non di un optin via e-mail, si dovrà cambiare il testo del link nel codice che dice “Iscriviti ora” con qualsiasi cosa si desideri. Per questo tutorial, lo abbiamo cambiato in “accedi o registrati”, come si può vedere nello snippet di codice qui sopra.
Potete anche aggiungere il codice qui sopra ai menu di WordPress, alla barra laterale o a qualsiasi altra area del vostro sito.
Assicuratevi di salvare le modifiche alla pagina di WordPress e visitate il vostro sito per vedere l’accesso modale in azione.

Suggerimento bonus: Tracciare il percorso dell’utente nei moduli Lead di WordPress
Ora che avete imparato a creare un popup modale di accesso in WordPress, impariamo a tracciare i percorsi degli utenti per i vostri moduli WordPress.
Il monitoraggio del percorso dell’utente può aiutarvi a capire perché alcuni utenti compilano i moduli e altri no. Rivela i passaggi che gli utenti compiono sul vostro sito prima di inviare un modulo, fornendovi una visione del loro comportamento e della loro attività.
Sapere cosa spinge gli utenti a compilare i moduli consente di ricreare quel processo per ottenere più contatti e far crescere l’azienda. Google Analytics può mostrare alcune attività degli utenti, ma non collega il comportamento direttamente all’utente specifico che ha inviato il modulo.
È qui che entra in gioco WPForms. Si tratta di un popolare plugin per la creazione di moduli che include un add-on “User Journey”, che consente di vedere da dove provengono gli utenti, quale percorso hanno seguito e quanto tempo hanno trascorso su ogni pagina prima di inviare un modulo.

Nota: noi di WPBeginner siamo grandi fan di WPForms. Infatti, lo usiamo per creare moduli di contatto, moduli per la generazione di lead e sondaggi per i lettori. Per maggiori informazioni sul plugin, consultate la nostra recensione completa di WPForms.
Se siete interessati ad approfondire, vi invitiamo a fare riferimento alla nostra guida su come tracciare il percorso dell’utente sui moduli lead di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare un popup modale di accesso in WordPress. Potete anche selezionare il nostro elenco completo dei migliori plugin per le pagine di accesso di WordPress e la nostra guida su come reindirizzare gli utenti dopo un accesso riuscito in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.