Fare acquisti online significa che i clienti non possono toccare, tenere in mano o esaminare i tuoi prodotti di persona.
È esattamente per questo che le immagini dei tuoi prodotti WooCommerce devono lavorare sodo per raccontare la storia completa di ciò che stai vendendo.
Una galleria di immagini di prodotto ben progettata fa più che mostrare i tuoi articoli: risponde alle domande, infonde fiducia e aiuta i clienti a visualizzare il possesso dei tuoi prodotti.
Grazie al nostro lavoro con innumerevoli negozi WooCommerce, abbiamo visto come la giusta configurazione della galleria possa trasformare semplici visitatori in clienti soddisfatti.
La parte migliore? Non hai bisogno di strumenti costosi o competenze tecniche per creare gallerie.
Ti mostreremo esattamente come impostare gallerie di immagini di prodotto che faranno sembrare professionale il tuo negozio WooCommerce e aiuteranno i tuoi prodotti a vendersi da soli.

Perché dovresti creare gallerie di prodotti WooCommerce?
WooCommerce è il plugin eCommerce di WordPress più popolare sul mercato. Ti consente di vendere prodotti creando un negozio online.
La maggior parte dei temi WordPress per WooCommerce viene fornita con modelli predefiniti per le pagine del negozio e delle categorie del negozio. Queste pagine elencano semplicemente i tuoi prodotti utilizzando lo stile del tema.
E se volessi creare una galleria di prodotti e visualizzarla all'interno di un post del blog o di un'altra pagina del tuo sito? Visualizzando i tuoi prodotti nei tuoi post e pagine popolari, puoi aumentare le tue vendite e conversioni.
Diamo un'occhiata a come creare facilmente gallerie di immagini per prodotti WooCommerce. Condivideremo due metodi diversi e puoi usare i collegamenti rapidi qui sotto per passare all'opzione che fa per te:
- Metodo 1: Creare gallerie di prodotti WooCommerce con SeedProd (Consigliato)
- Metodo 2: Creare gallerie di prodotti WooCommerce con Envira Gallery
- Domande frequenti
Metodo 1: Creare gallerie di prodotti WooCommerce con SeedProd (Consigliato)
Il modo migliore per creare una galleria di immagini per prodotti WooCommerce è usare SeedProd. È il miglior costruttore di pagine WordPress drag and drop sul mercato.
Abbiamo usato SeedProd per creare diversi design di pagine sui nostri siti web demo e i risultati sono stati impressionanti: i layout sembravano professionali e si caricavano fluidamente.
SeedProd ti permette di creare facilmente temi WordPress personalizzati e landing page, senza bisogno di programmare. Inoltre, viene fornito con blocchi e integrazioni WooCommerce integrati che rendono facile aggiungere gallerie di immagini per prodotti a qualsiasi pagina o post in WordPress.
Se desideri vedere maggiori dettagli, abbiamo una recensione approfondita di SeedProd che copre tutte le sue funzionalità e i suoi vantaggi.
Per iniziare, devi installare e attivare il plugin SeedProd. Se hai bisogno di aiuto, puoi seguire questa guida su come installare un plugin WordPress.
Nota: Esiste una versione gratuita di SeedProd che puoi provare, ma hai bisogno del piano Elite di SeedProd per accedere ai blocchi WooCommerce.
Una volta attivato il plugin, vai su SeedProd » Impostazioni dalla tua bacheca di WordPress e inserisci la tua chiave di licenza.

Puoi trovare la tua chiave di licenza nel tuo account sul sito web di SeedProd. Dopo aver inserito la tua chiave di licenza, fai clic sul pulsante 'Verifica chiave' per continuare.
Scelta di un kit di modelli WooCommerce
Successivamente, devi scegliere un kit di modelli WooCommerce da utilizzare per il tuo negozio online. Questo sostituirà il tuo tema WordPress esistente con un nuovo design personalizzato.
Vai semplicemente su SeedProd » Theme Builder e quindi fai clic sul pulsante 'Kit di modelli tema'.

Questo ti porterà alla libreria dei kit del sito web di SeedProd.
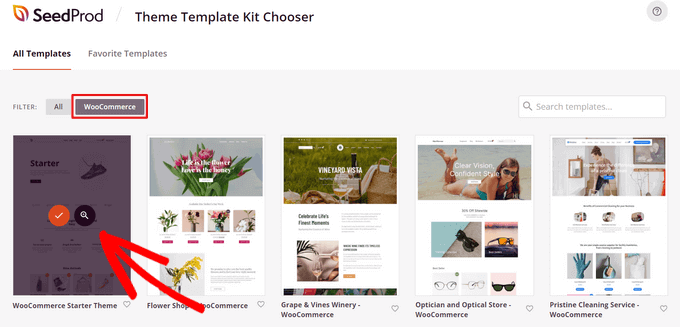
Da qui, puoi fare clic sulla scheda ‘WooCommerce’ per vedere tutti i kit di modelli creati specificamente per i negozi online.

Puoi passare il mouse sopra qualsiasi kit di modelli e fare clic sulla lente d'ingrandimento per visualizzare in anteprima il design. Quando trovi un kit di modelli che ti piace, fai semplicemente clic sul segno di spunta per usarlo.
Per questo tutorial, utilizzeremo il tema di avvio di WooCommerce, ma puoi usare qualsiasi kit di modelli desideri.
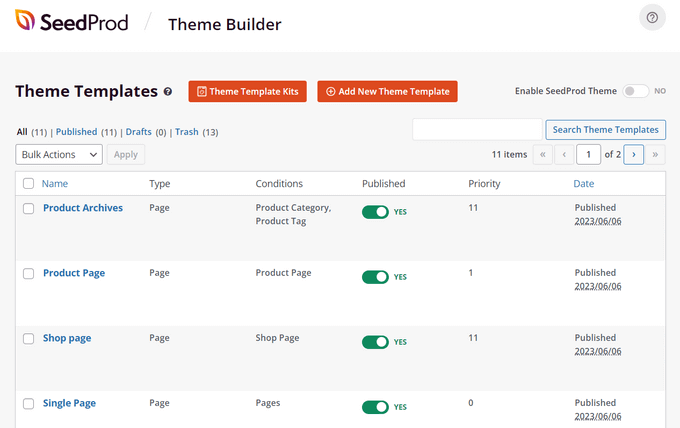
Una volta selezionato un kit di modelli, SeedProd lo importerà e potrai vedere un elenco di tutte le parti del tema nella dashboard del tema.

Puoi personalizzare ogni parte del modello, incluse le pagine dei prodotti, la pagina del negozio, la pagina di checkout e altro ancora, con il facile builder drag-and-drop di SeedProd. È così che aggiungeremo una galleria di immagini di prodotti WooCommerce.
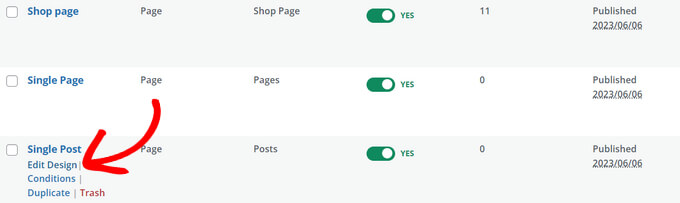
Innanzitutto, trova la parte del modello che desideri personalizzare. Per questo tutorial, sceglieremo la parte ‘Singolo Post’. Questo è il modello che determina l'aspetto di tutti i tuoi singoli post del blog.
Passa semplicemente il mouse sopra e fai clic sul link ‘Modifica Design’.

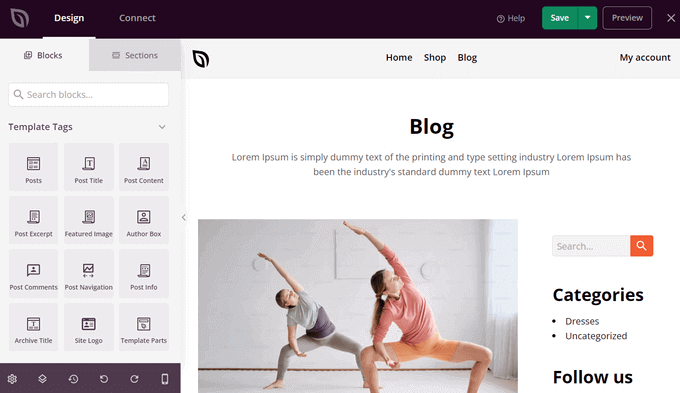
Questo aprirà il builder visivo di pagine di SeedProd.
Da qui, puoi trascinare e rilasciare blocchi pronti all'uso sulla tua pagina, fare clic su qualsiasi elemento per personalizzarlo e vedere un'anteprima di come appare il tuo design in tempo reale.

Procedi pure con le personalizzazioni che desideri e aggiungeremo la galleria di immagini dei prodotti nel passaggio successivo.
Aggiungere uno slider per la galleria di immagini dei prodotti WooCommerce in WordPress
Ora che hai un design personalizzato del tema WooCommerce, sei pronto per aggiungere una bellissima galleria di immagini dei prodotti.
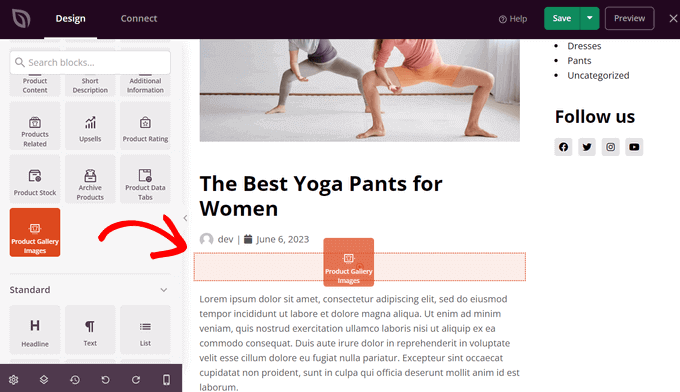
Per fare ciò, fai clic sul blocco del tag del modello di WooCommerce ‘Immagini della galleria prodotti’ nel pannello di sinistra e trascinalo ovunque nell'area di anteprima della tua pagina.
Questo estrarrà le informazioni e le immagini dei tuoi prodotti direttamente da WooCommerce.

Successivamente, puoi fare clic sul blocco per personalizzare le impostazioni della tua galleria di immagini dei prodotti.
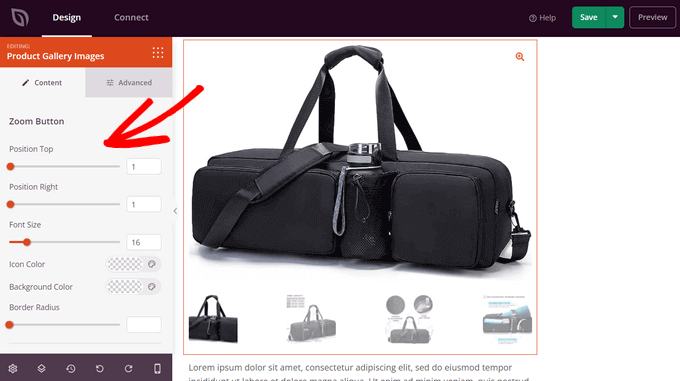
Innanzitutto, vedrai l'opzione di zoom dell'immagine. Questo consente ai visitatori di passare il mouse sopra un'immagine per ottenere una vista ingrandita di un prodotto.

Puoi trascinare i cursori orizzontali per controllare la posizione del pulsante di zoom. Puoi anche modificare la dimensione del carattere, il colore dell'icona, il raggio del bordo e il colore di sfondo.
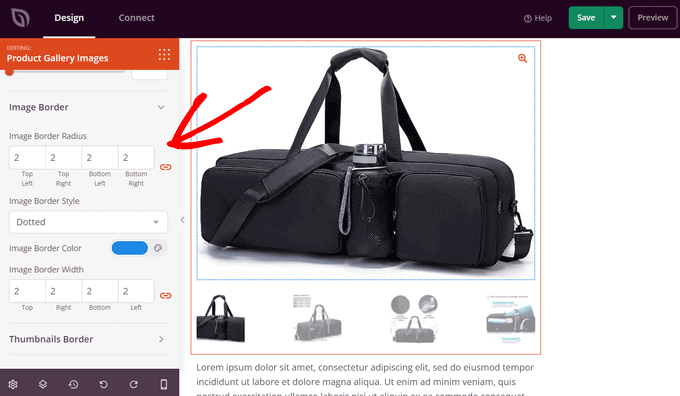
Se scorri verso il basso, puoi anche personalizzare i bordi delle immagini e delle miniature. Puoi impostare il raggio del bordo, lo stile, il colore e la larghezza.

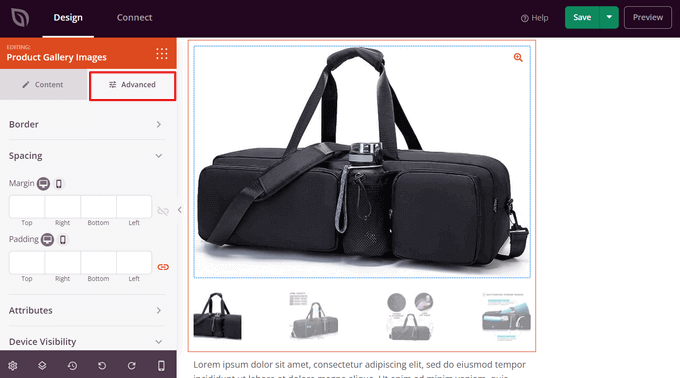
C'è anche una scheda 'Avanzate' su cui puoi fare clic per vedere altre opzioni di personalizzazione.
Queste includono spaziatura, ID e classe CSS, visibilità del dispositivo, effetti di animazione e altro ancora.

Al termine della personalizzazione della tua galleria di immagini dei prodotti, non dimenticare di fare clic sul pulsante 'Salva'.
Pubblicazione della tua galleria di immagini dei prodotti WooCommerce
Infine, devi rendere la tua galleria di immagini dei prodotti attiva sul tuo sito web. Per fare ciò, esci dal generatore visivo e torna alla dashboard 'Theme Builder'.
Quindi, semplicemente sposta l'interruttore 'Abilita tema SeedProd' sulla posizione 'Sì'.

Ecco fatto!
Puoi visitare il tuo sito web e vedere la tua galleria di immagini dei prodotti WooCommerce attiva.

Ora, i tuoi visitatori possono scorrere le immagini dei prodotti nella tua galleria come una presentazione e ingrandire i dettagli del prodotto.
Metodo 2: Creare gallerie di prodotti WooCommerce con Envira Gallery
Envira Gallery è il miglior plugin per gallerie fotografiche di WordPress e rende facile mostrare prodotti ovunque sul tuo sito.
L'abbiamo testato a fondo sul nostro sito web e abbiamo ottenuto risultati impressionanti. È un modo rapido per creare una galleria di prodotti WooCommerce in WordPress.
Per maggiori dettagli, puoi consultare la nostra recensione completa di Envira Gallery per esplorare tutte le sue funzionalità e capacità.
La prima cosa da fare è installare e attivare il plugin Envira Gallery. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Dopo l'attivazione, è necessario accedere alla pagina Envira Gallery » Impostazioni per inserire la chiave di licenza. È possibile trovare queste informazioni nel proprio account sul sito web di Envira Gallery.

Una volta verificata la chiave di licenza, è possibile accedere a Envira Gallery » Addon per installare e attivare l'addon 'Featured Content'.
Questo addon ti permetterà di visualizzare i tuoi prodotti WooCommerce nelle gallerie Envira. Procedi e fai clic sul pulsante 'Installa' sotto l'Addon Featured Content.

Successivamente, è necessario accedere alla pagina Envira Gallery » Aggiungi nuovo per creare la tua nuova galleria di prodotti.
Da qui, puoi iniziare aggiungendo un titolo per la nuova galleria.

Dopo il titolo, è necessario passare alla scheda 'Galleria esterna' e fare clic sull'opzione 'Featured Content'.
Successivamente, scorri verso il basso fino alla scheda 'Immagini'. Nel campo 'Seleziona i tuoi tipi di post', è necessario selezionare l'opzione 'Prodotto', che è il tipo di post personalizzato per i prodotti WooCommerce.

Se hai centinaia di prodotti, potresti voler creare più gallerie.
Puoi restringere l'elenco delle gallerie selezionando i termini di tassonomia per specifici tag o categorie di prodotti.

Ripeti semplicemente questo processo con diversi tag e categorie di prodotti ogni volta che crei una nuova galleria di prodotti. Il tipo di post sarà sempre 'Prodotto' in tutte le tue gallerie di prodotti WooCommerce.
Puoi anche scegliere una relazione di termine di tassonomia per selezionare e visualizzare prodotti specifici nelle tue gallerie.

Per maggiori dettagli, consulta la nostra guida su come creare una galleria di immagini in WordPress.
Una volta terminato, puoi pubblicare la tua galleria di prodotti che la renderà disponibile per essere aggiunta ovunque sul tuo sito WordPress.

Aggiungere una galleria di prodotti WooCommerce in WordPress
Successivamente, puoi aggiungere un nuovo post o pagina o modificare uno esistente per visualizzare la tua galleria di prodotti WooCommerce.
Una volta nell'editor dei contenuti, fai semplicemente clic sul pulsante '+' e aggiungi il blocco Galleria Envira.

Dopodiché, puoi selezionare la tua galleria di immagini di prodotti nel blocco Galleria Envira.
Fai semplicemente clic sul menu a discesa e scegli la galleria che hai creato in precedenza.

Ora vedrai un'anteprima della tua galleria nell'editor a blocchi. Se non viene caricata, non preoccuparti. Puoi semplicemente visualizzare in anteprima il tuo post o la tua pagina per vedere se funziona correttamente.
Successivamente, puoi salvare e pubblicare il tuo post. Dopodiché, visita il tuo sito web per vedere la galleria di prodotti in azione.

Domande frequenti
Ecco alcune domande frequenti sulla creazione di gallerie di prodotti in WooCommerce.
Posso aggiungere video alla mia galleria di immagini di prodotti WooCommerce?
Sì, puoi migliorare la tua galleria di immagini di prodotti WooCommerce includendo video. I video offrono un modo dinamico per mostrare i tuoi prodotti, offrendo una visione dettagliata ai potenziali clienti.
Per iniziare, consulta il nostro tutorial su come aggiungere video di prodotti alle tue gallerie WooCommerce.
Come posso ottimizzare le immagini della galleria per tempi di caricamento più rapidi?
Ottimizzare le immagini della tua galleria è importante per migliorare i tempi di caricamento delle pagine e aumentare l'esperienza utente.
Si consiglia di iniziare comprimendo le immagini utilizzando strumenti come EWWW Image Optimizer, che può ridurre significativamente le dimensioni dei file senza sacrificare la qualità.
Inoltre, considera l'utilizzo di una rete di distribuzione dei contenuti (CDN) per distribuire rapidamente le immagini agli utenti, indipendentemente da dove si trovino.
Infine, utilizza il caricamento lazy per assicurarti che le immagini vengano caricate solo quando gli utenti scorrono la pagina verso il basso.
Per ulteriori informazioni, potresti voler consultare la nostra guida per principianti su come ottimizzare le immagini per le prestazioni web senza perdere qualità.
Speriamo che questo articolo ti abbia aiutato a imparare come creare una galleria di immagini per i prodotti WooCommerce. Potresti anche voler consultare la nostra guida su come aumentare le vendite dei prodotti in WooCommerce e la nostra selezione di esperti dei migliori plugin WooCommerce per il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Sono davvero entusiasta di questo articolo! Hai descritto molto bene come creare facilmente gallerie di immagini in WooCommerce, il che è perfetto per qualcuno come me che sta ancora imparando a gestire un negozio online. Fortunatamente, non sono solo in questo percorso :). Usare Optin Monster per una CTA alla fine dell'articolo è un'idea geniale, soprattutto perché usiamo Optin Monster (così come Seed Prod per le landing page) non solo su WooCommerce ma anche sul nostro blog e sul sito web aziendale. Ha ampliato ancora una volta la mia conoscenza dell'e-commerce sulla piattaforma Woo.