Hai mai visitato un sito web grande e complesso e ti sei sentito perso cercando di trovare ciò di cui hai bisogno? Abbiamo notato questo problema su diversi siti importanti come pubblicazioni di notizie o negozi online, anche se hanno già un comodo menu di navigazione 😅
La buona notizia è che abbiamo scoperto una soluzione facile a questo problema: una sitemap visiva. Questa è una guida user-friendly che aiuta i visitatori a navigare attraverso la struttura di un sito.
In questo post, ti mostreremo come creare una sitemap visiva in WordPress con un plugin facile da usare.

Il mio sito web ha davvero bisogno di una Sitemap Visiva?
Una sitemap è come una mappa stradale per il tuo sito web, che mostra tutte le pagine importanti e come sono collegate.
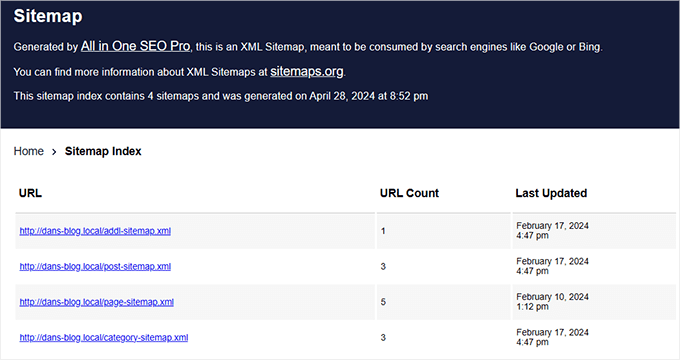
Se hai familiarità con i principi di SEO per WordPress, allora probabilmente conosci già il termine sitemap XML. Queste sono progettate per i motori di ricerca, aiutandoli a trovare e comprendere i tuoi contenuti.

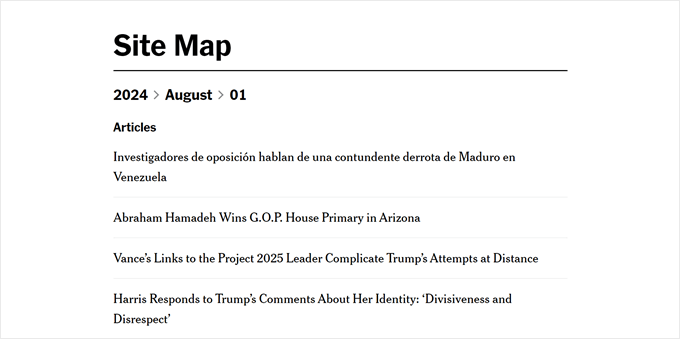
D'altra parte, esiste anche la sitemap HTML.
In questo post, ci concentreremo sulle sitemap visive, che sono un tipo di sitemap HTML che visualizza la struttura del tuo sito in un formato più visivamente accattivante e facile da capire rispetto a una sitemap XML.
Se hai un sito web che si rivolge a diversi tipi di utenti, una mappa del sito visiva può aiutare a guidare ogni visitatore alla pagina o post più correlato ai loro interessi. È come avere una guida amichevole che mostra a tutti dove andare.

Le mappe del sito visive possono anche essere ottime per siti web educativi o corsi online. Possono mostrare il percorso di apprendimento e aiutare gli studenti a capire come sono collegati i diversi argomenti.
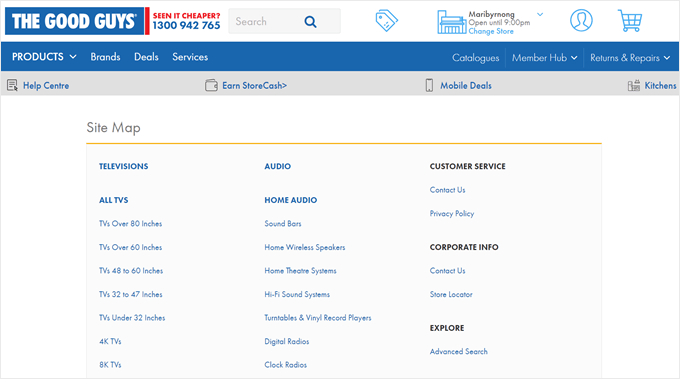
Per negozi online con molte categorie di prodotti, una mappa del sito visiva può aiutare gli acquirenti a comprendere la tua gamma di prodotti a colpo d'occhio e a trovare più facilmente le categorie di loro interesse. Ecco un ottimo esempio che abbiamo trovato sul sito web di The Good Guys:

Tenendo presente questo, vediamo come creare una mappa del sito visiva in WordPress.
Come creare una mappa del sito visiva in WordPress senza codice (adatta ai principianti) 🗺️
In passato suggerivamo il plugin Slick Sitemap per creare mappe del sito visive, ma non viene aggiornato da molto tempo. E quando l'abbiamo testato di recente, abbiamo scoperto che non funziona più bene come una volta.
Abbiamo anche provato a usare Gutenberg e un po' di CSS personalizzato per creare una sitemap. Questo ha funzionato all'inizio, ma man mano che aggiungevamo più pagine al nostro sito, la sitemap ha iniziato ad apparire strana perché il CSS non riusciva a tenere il passo con le modifiche.
Ci piace trovare soluzioni facili che ti fanno risparmiare tempo e non complicano le cose qui a WPBeginner. E per fortuna, abbiamo trovato un ottimo plugin sostitutivo chiamato Simple Sitemap che fa bene il suo lavoro.
Per iniziare, dovrai installare e attivare il plugin di WordPress sul tuo sito web. Una volta fatto, puoi procedere e creare un nuovo post o una nuova pagina per la tua sitemap. Oppure, puoi aprirne una esistente usando l'editor a blocchi di Gutenberg.
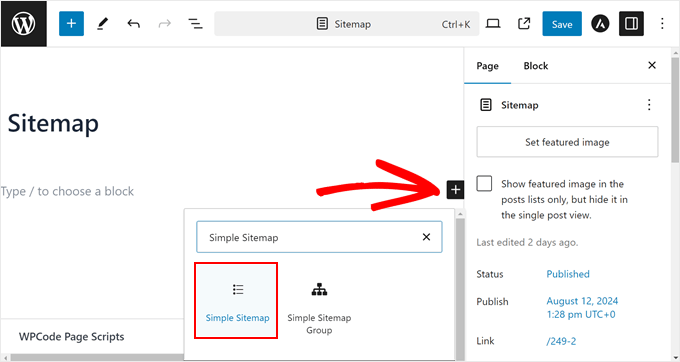
Nel nostro caso, abbiamo deciso di creare una nuova pagina chiamata 'Sitemap'.
Con l'editor a blocchi aperto, fai clic sul pulsante '+' in qualsiasi punto della pagina e seleziona il blocco 'Simple Sitemap'.

Per impostazione predefinita, il plugin crea una sitemap delle tue pagine e delle loro sottopagine, ma non dei tuoi post.
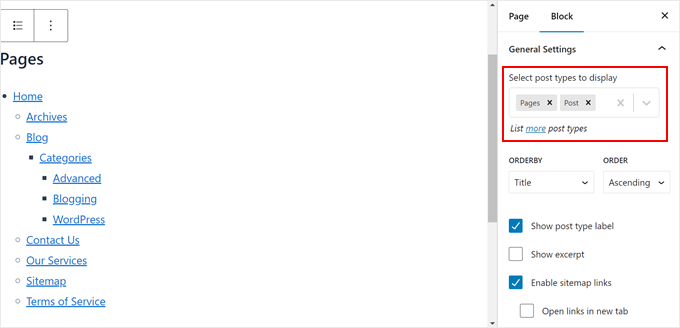
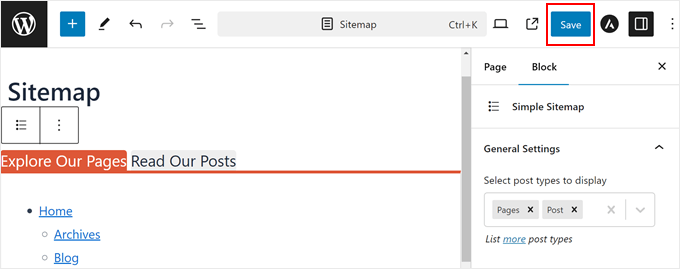
Se desideri aggiungere post alla sitemap, puoi andare su ‘Impostazioni generali’ nella tua scheda ‘Blocco’. Qui, digita ‘Post’ nel campo ‘Seleziona i tipi di post da visualizzare’.

Una volta fatto, troverai tutti i tuoi post visualizzati sotto la sezione delle pagine nella sitemap.
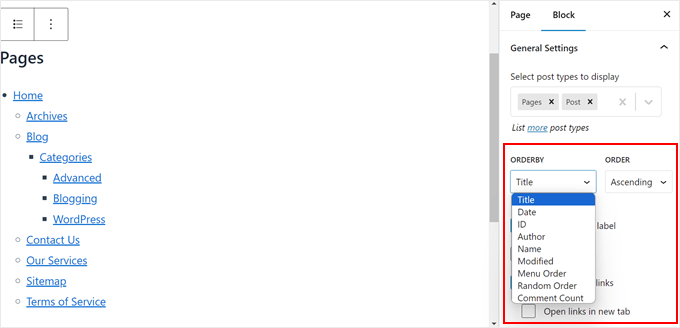
Successivamente, personalizziamo l'ordine in cui vengono elencate le pagine e i post. Puoi scegliere tra titolo, data, ID, autore, nome, modificato, ordine del menu, ordine casuale o numero di commenti. Puoi anche scegliere tra ordine ‘Ascendente’ o ‘Discendente’.

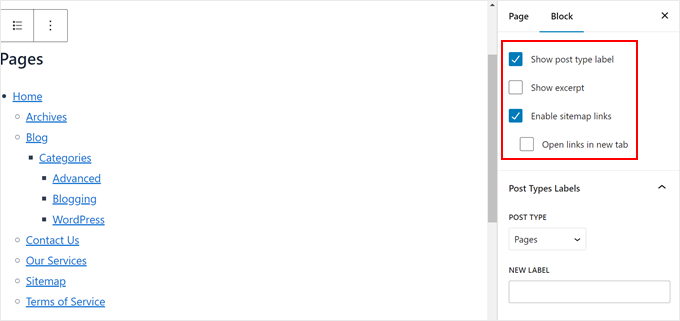
Scorrendo verso il basso, puoi scegliere di:
- Mostrare l'etichetta del tipo di post per differenziare chiaramente tra pagine e post nella sitemap.
- Mostrare gli estratti dei post e delle pagine. Abbiamo deciso di disabilitare questa opzione perché potrebbe rendere la sitemap troppo lunga.
- Abilitare i collegamenti della sitemap. Se disabiliti questa opzione, gli utenti non potranno fare clic sui collegamenti nella sitemap.
- Far aprire ogni collegamento in una nuova scheda ogni volta che vengono cliccati, in modo che gli utenti non lascino la pagina della sitemap.
Qualunque impostazione tu scelga dipende dalle tue preferenze e dalle esigenze del tuo sito web, quindi assicurati di considerare attentamente queste opzioni. Inoltre, puoi sempre abilitare o disabilitare queste impostazioni se cambi idea.

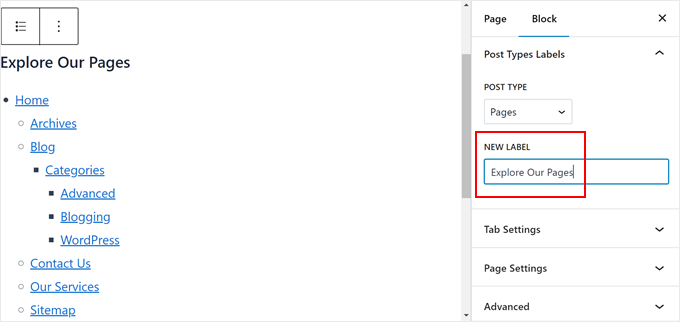
Sotto quella sezione si trova ‘Etichette tipi di post’. Qui, puoi sostituire l'etichetta predefinita per il tipo di post con un altro testo.
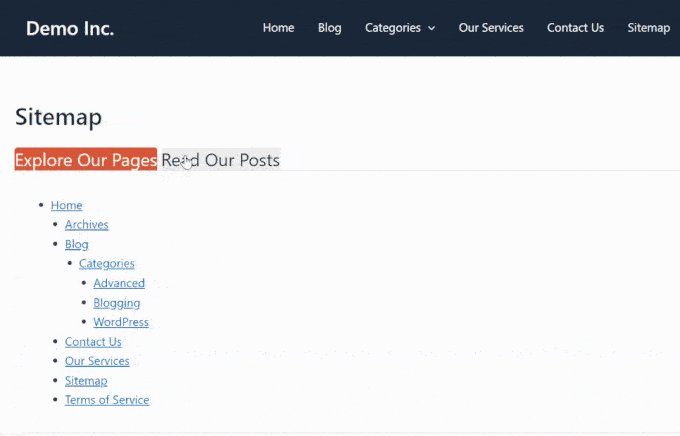
Nel nostro esempio, abbiamo deciso di sostituire l'etichetta ‘Pagine’ con ‘Esplora le nostre pagine’ come invito all'azione.

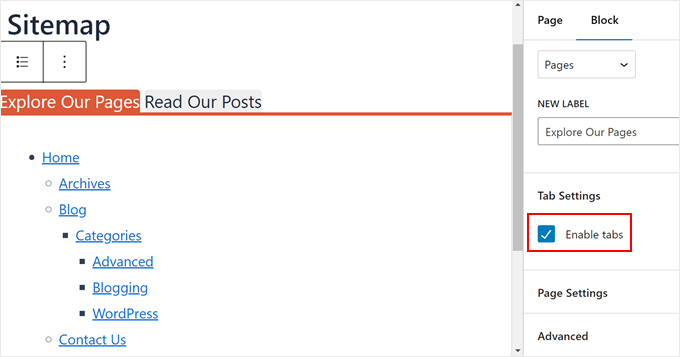
Infine, puoi aprire le ‘Impostazioni schede’.
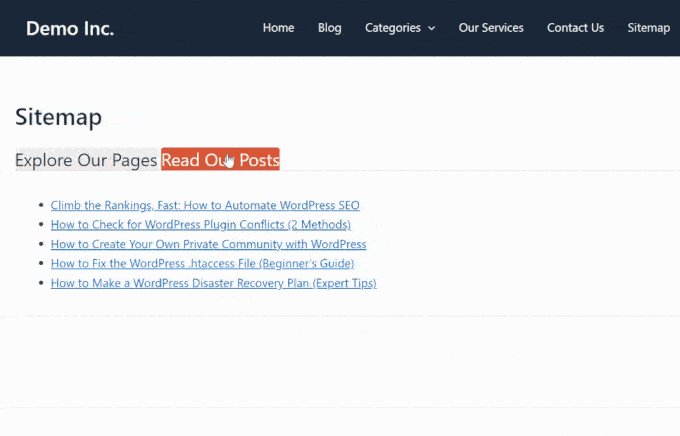
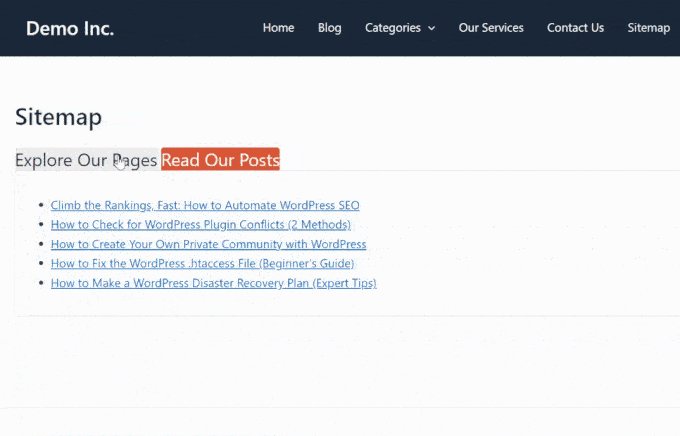
Qui puoi abilitare le schede per visualizzare i collegamenti della tua sitemap. Per impostazione predefinita, i collegamenti della tua sitemap saranno divisi in base al loro tipo di post. Questa può essere un'ottima opzione se non vuoi rendere la tua pagina della sitemap troppo lunga.

Una volta che sei soddisfatto di come appare la pagina della sitemap, puoi continuare a personalizzare la pagina a tuo piacimento. Se hai bisogno di aiuto, ecco alcune guide per iniziare:
- Come modificare un sito WordPress (Guida definitiva)
- Come aggiungere font personalizzati in WordPress
- Come aggiungere una barra di scorrimento personalizzata a qualsiasi elemento in WordPress (se il blocco della sitemap è un po' lungo)
Quando sei pronto, fai clic su Salva, Aggiorna o Pubblica.

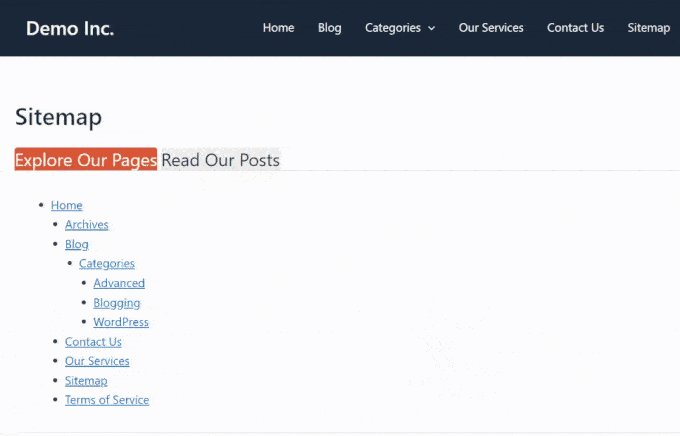
Assicurati di visualizzare la tua nuova pagina su mobile, desktop e tablet per vedere se ha un bell'aspetto su tutti i dispositivi o meno.
Ecco come appare la nostra sitemap visiva:

Suggerimenti bonus per migliorare la navigazione del tuo sito web
Vuoi rendere il tuo sito web ancora più facile da usare? Dai un'occhiata a queste guide qui sotto:
- Come aggiungere un menu responsive a schermo intero in WordPress – Impara a creare un menu che abbia un bell'aspetto su tutti i dispositivi.
- Come visualizzare i link di navigazione breadcrumb in WordPress – Aiuta i visitatori a capire dove si trovano sul tuo sito.
- Come aggiungere la navigazione da tastiera con tasti freccia in WordPress – Rendi il tuo sito più accessibile agli utenti da tastiera.
- Come creare una directory del personale in WordPress (con profili dei dipendenti) – Organizza efficacemente le informazioni del tuo team.
- Trucchi per la Sidebar di WordPress per Ottenere Massimi Risultati – Ottimizza la tua sidebar per una migliore navigazione e coinvolgimento.
Speriamo che questo articolo ti abbia aiutato a imparare come creare una sitemap visiva in WordPress. Potresti anche voler consultare le nostre scelte esperte dei migliori page builder drag-and-drop per WordPress e la nostra guida definitiva sugli elementi di design più efficaci per un sito WordPress efficace.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Clay Ravin
Il plugin Slick Sitemap non è aggiornato da 4 anni. C'è un'alternativa che potremmo usare?
Supporto WPBeginner
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Amministratore
Trapti
Ho letto entrambi gli articoli; sitemap xml e sitemap HTML. Ho già creato la sitemap xml in Google Webmaster. Sitemap xml per il crawling e sitemap HTML per gli utenti secondo l'articolo. Quindi quale sitemap dovrei mettere nel footer di WordPress? Ho visto molti siti web mettere la sitemap nel footer di WordPress.
Supporto WPBeginner
Sarebbe una questione di preferenza personale per quale vorresti
Amministratore
Mohd Amir
Perché la sitemap visiva non funziona con la versione attuale di WordPress.
amit
hai altri plugin? lo slick ha problemi in lingua RTL
Hemang Rindani
Bel articolo. La sitemap è ancora importante per un sito web e può aiutare a migliorare i risultati di ricerca. WordPress, un potente servizio di gestione di contenuti web aziendali, consente agli utenti di creare facilmente una sitemap implementando plugin come Simple Sitemap, come menzionato nell'articolo. Questo può essere implementato implementando uno shortcode su un post, una pagina, un tipo di post personalizzato o un widget di testo. Ci sono vari attributi in questo plugin che consentono di impostare valori per il tipo di pagina, l'etichetta, i link, ecc.
È importante assicurarsi che la sitemap venga aggiornata ogni volta che una pagina o un link viene aggiunto o rimosso da un sito. A tal fine ritengo che Google XML sitemap sia un plugin migliore per i siti WordPress.
Matija
Sebbene possa sembrare carino, non vedo molti benefici da questa funzionalità.
Inoltre, stai raccomandando l'uso di un plugin che è stato aggiornato l'ultima volta 8 mesi fa.
mahmood
Ciao…
Grazie mille.
Bobby
Bel articolo. Solo un paio di domande veloci.
C'è qualche motivo davvero valido per avere una sitemap html su una pagina del tuo sito? Non ricordo di averle viste molto ultimamente come succedeva anni fa.
È meglio per siti web più grandi? Ho solo circa 20 pagine in totale nel mio menu di navigazione principale.
O sarebbe semplicemente una scelta personale per il layout del sito web?
Adrienne
Funzionalità molto bella. La proverò! Saluti,