Volete creare un elenco del personale sul vostro sito web WordPress?
Nel corso degli anni abbiamo aiutato innumerevoli utenti a costruire siti web e una caratteristica che si rivela sempre preziosa è l’elenco dei dipendenti. Che si tratti di un’azienda locale o di una società di consulenza, un elenco dei dipendenti consente a potenziali clienti e clienti di vedere i volti che si celano dietro il vostro marchio.
In questo articolo vi mostreremo come creare un elenco del personale sul vostro sito web WordPress.

Perché creare un elenco del personale sul vostro sito WordPress?
Molti siti web aziendali WordPress possono trarre vantaggio dall’aggiunta di un elenco dei dipendenti. È un ottimo modo per entrare in contatto con il pubblico e creare fiducia.
Ad esempio, un negozio locale può mettere in mostra il suo personale cordiale, facendo sentire i clienti benvenuti. Le società di consulenza possono mettere in evidenza le qualifiche del loro team, convincendo i potenziali clienti che hanno le competenze giuste per il lavoro.
Anche i siti web educativi potrebbero trovare utile un elenco del personale. Pensate a un sito web universitario che includa un elenco di professori con le loro informazioni di contatto e le loro aree di competenza. Questo può essere di grande aiuto per gli studenti che cercano di trovare il giusto membro della facoltà.
Tenendo conto di ciò, diamo un’occhiata a 2 modi semplici per aggiungere un elenco del personale al vostro sito web WordPress. Potete usare i link rapidi qui sotto per passare al metodo che preferite:
Metodo 1: Creare un semplice elenco del personale con SeedProd (per piccoli team)
Questo metodo è perfetto se avete solo fino a 20 membri del personale e volete creare una pagina personale personalizzata per metterli in evidenza.
In questo caso, utilizzeremo SeedProd, il miglior plugin di WordPress per progettare pagine e temi personalizzati. Offre molta più flessibilità, funzioni e componenti aggiuntivi rispetto all’editor predefinito di WordPress.
SeedProd include anche un blocco dedicato ai “membri del team”, che consente di creare un elenco del personale visivamente accattivante.
Per ulteriori informazioni sulle caratteristiche e sui prezzi di SeedProd, consultate la nostra recensione completa di SeedProd.
Passo 1: Installazione e attivazione di SeedProd
Prima di iniziare, è necessario installare e attivare il plugin SeedProd. In questo tutorial utilizzeremo la versione Pro, che sblocca modelli e blocchi aggiuntivi, tra cui “Team Member”, per la nostra directory del personale.
Se siete alle prime armi con l’installazione dei plugin, potete leggere la nostra guida su come installare i plugin di WordPress.
Dopo l’attivazione, andare su SeedProd ” Impostazioni nell’amministrazione di WordPress e inserire la chiave di licenza dal proprio account SeedProd. Dopo aver inserito la chiave, fare clic su “Verifica chiave” per attivare le funzionalità Pro.

Passo 2: Scegliere un modello di pagina di atterraggio
Ora creiamo una nuova pagina di destinazione specifica per l’elenco del personale. Andate su SeedProd ” Pagine di destinazione e cliccate su “Aggiungi nuova pagina di destinazione”.

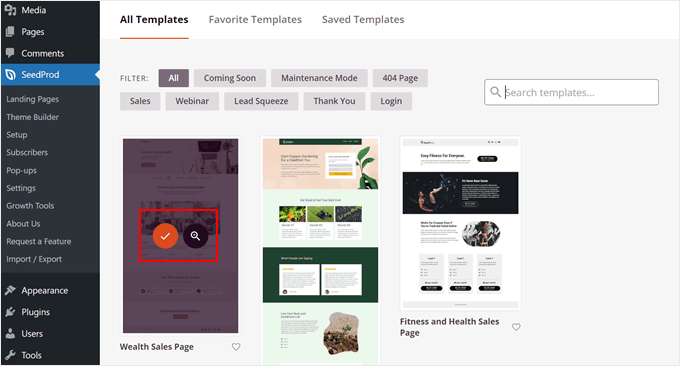
SeedProd offre vari modelli predefiniti organizzati per tipi di campagne, come “coming soon” o “404 pages“. È possibile filtrare i modelli in base a queste categorie utilizzando le schede nella parte superiore della schermata.
È sufficiente passare il mouse su un modello per visualizzarne l’anteprima e fare clic sull’icona della lente di ingrandimento per osservarlo più da vicino. Una volta trovato un modello di vostro gradimento, fate clic sull’icona del segno di spunta per selezionarlo.

Per questo esempio, utilizzeremo il modello “Wealth Sales Page” e lo trasformeremo in un elenco di membri del personale.
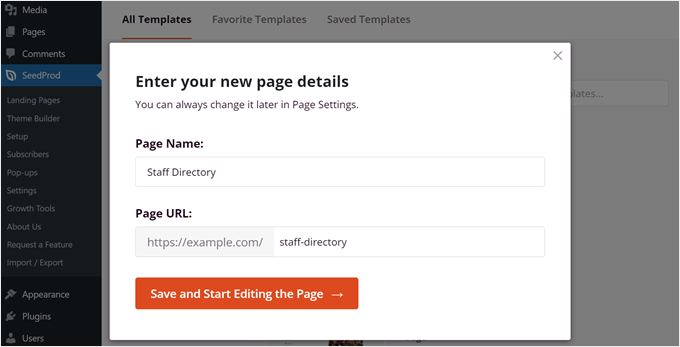
Successivamente, assegnare alla pagina di destinazione un nome descrittivo. SeedProd genererà automaticamente un URL basato su questo titolo, ma è possibile personalizzarlo a piacimento.

Quando si è soddisfatti del nome della pagina e del modello scelto, è sufficiente fare clic su “Salva e inizia a modificare la pagina” per iniziare a creare il proprio elenco del personale.
Fase 3: Progettazione della pagina personalizzata
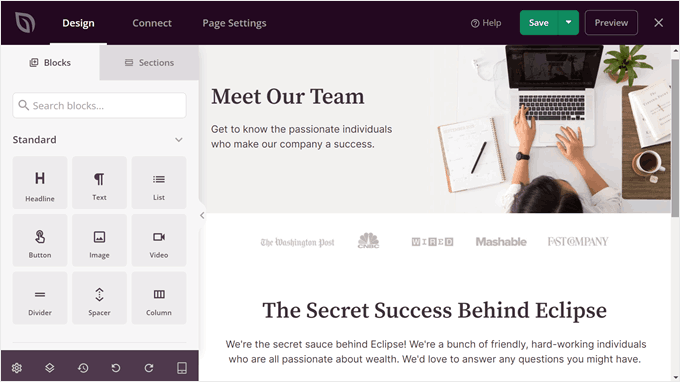
SeedProd avvierà ora l’interfaccia del costruttore di pagine a trascinamento. Sul lato destro verrà visualizzata un’anteprima live del modello di front-end, mentre a sinistra verranno visualizzate le impostazioni dei blocchi. Qui è possibile personalizzare il design della pagina in base alle proprie esigenze.
Per una spiegazione più dettagliata del page builder, potete consultare la nostra guida su come creare landing page con WordPress.
In questa esercitazione, abbiamo modificato alcuni testi per far sembrare la pagina più simile a un elenco del personale. Abbiamo anche rimosso alcuni blocchi per fare spazio ai profili del personale.

Passo 4: Aggiungere e personalizzare il blocco dei membri del team
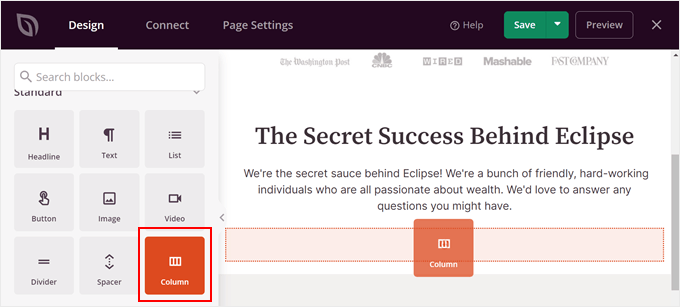
Per aggiungere la sezione dell’elenco del personale, utilizzare la barra di ricerca nella sezione dei blocchi a sinistra e selezionare il blocco “Colonna”. Questo vi permetterà di visualizzare più membri dello staff in un unico posto. Una volta trovato, è sufficiente trascinare il blocco dove si preferisce.

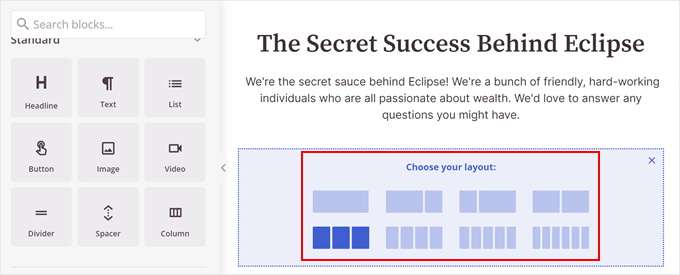
Ora, scegliete un layout di colonna.
Questo dipende dal numero di membri del personale che si desidera mettere in mostra.

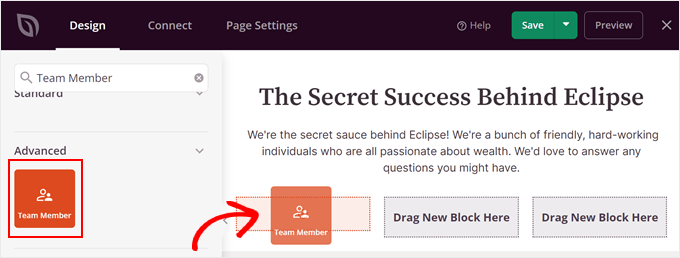
Quindi, cercate il blocco “Membro del team”.
È sufficiente trascinare e rilasciare il blocco in ciascuna delle colonne.

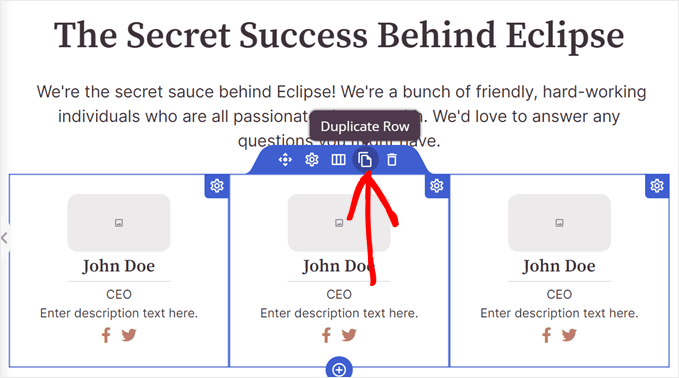
Forse una colonna non è sufficiente per visualizzare tutti i membri del team. In questo caso, si può semplicemente copiare e incollare.
Per farlo, è sufficiente passare il mouse sul blocco della colonna finché non appare il colore blu intorno a tutti i blocchi. Quindi, fare clic sul pulsante ‘Duplica riga’ nella barra degli strumenti.

SeedProd visualizzerà automaticamente la riga duplicata sotto quella originale.
A questo punto, è possibile iniziare ad aggiungere informazioni per ciascun membro del personale.
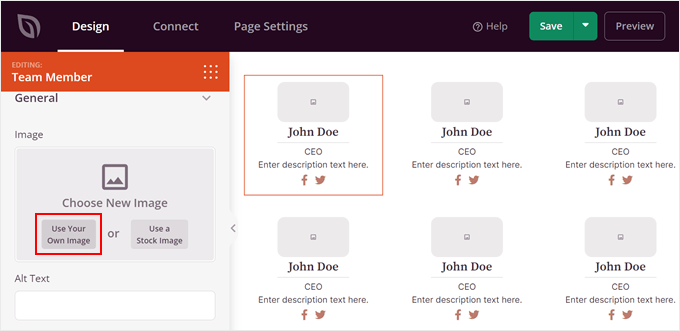
Iniziamo aggiungendo un’immagine. A tale scopo, fate clic su un blocco di membri del team e selezionate “Usa la tua immagine” nella barra laterale delle impostazioni del blocco.

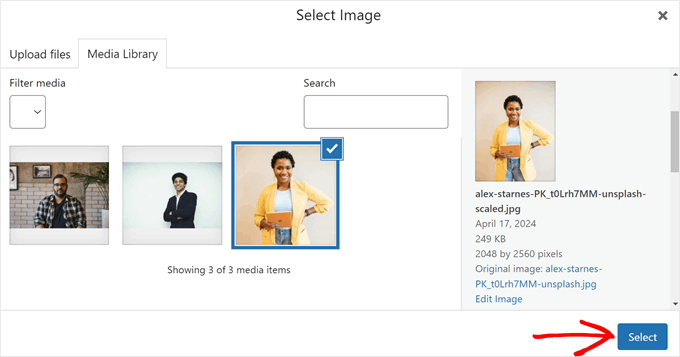
Si aprirà la Mediateca.
Scegliere un’immagine. Quindi, fare clic su “Seleziona”.

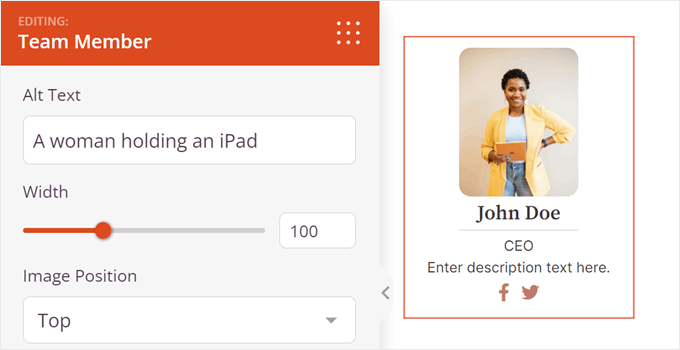
Una volta fatto, è possibile personalizzare altre impostazioni dell’immagine.
Ad esempio, è possibile inserire il testo alt dell’immagine, personalizzare la larghezza e/o modificare la posizione dell’immagine dall’alto a sinistra o a destra.

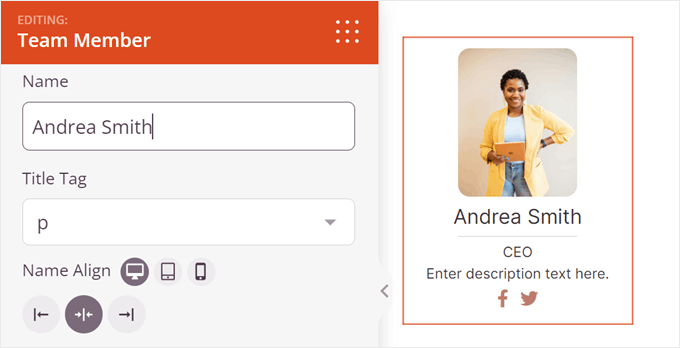
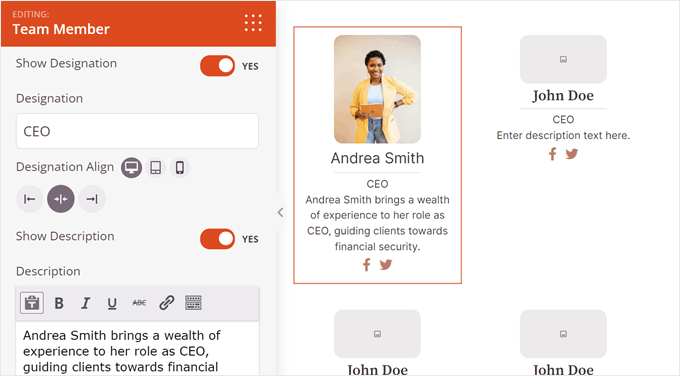
Scorrendo verso il basso, è possibile modificare il nome predefinito, il tag di intestazione del titolo (ad esempio da H1 a paragrafo) e l’allineamento del nome.
Con SeedProd, inoltre, è possibile regolare la visualizzazione del nome a seconda che la pagina dell’elenco del personale sia visualizzata su mobile, desktop o tablet.

Poi c’è la designazione e la descrizione.
La designazione consente di inserire il titolo di lavoro del personale.
Nella descrizione, invece, si possono inserire tutte le informazioni importanti sul dipendente. Oltre a ciò che la persona fa, si possono fornire anche le sue informazioni di contatto (come l’indirizzo e-mail o il numero di telefono aziendale).
Come il nome, è possibile regolare il layout di questa denominazione e della descrizione in base alla posizione in cui viene visualizzata la pagina dell’elenco del personale.

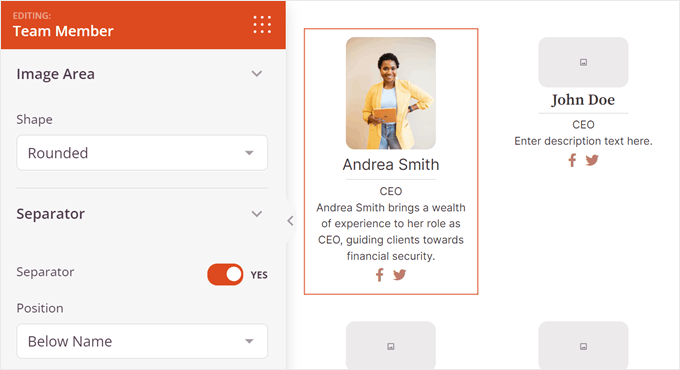
Scendendo verso il basso, si trovano le impostazioni per personalizzare il design del blocco Membri del team.
Ad esempio, è possibile modificare i bordi arrotondati dell’immagine e attivare un separatore tra l’immagine e la descrizione della persona.

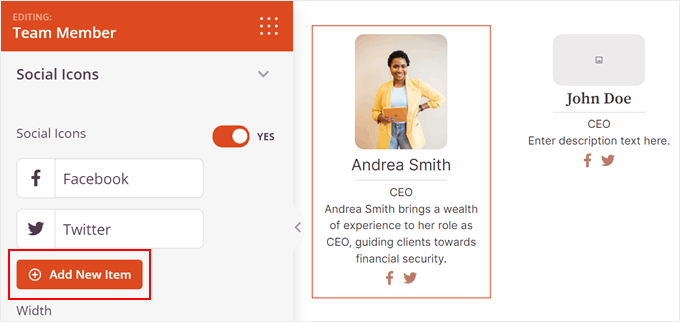
Se necessario, è possibile aggiungere le informazioni sui social media del dipendente. Per impostazione predefinita, SeedProd aggiunge le icone social di Facebook e Twitter, ma è possibile inserirne altre rilevanti per la propria attività, come LinkedIn.
Per farlo, basta fare clic su “+ Aggiungi nuovo elemento”.

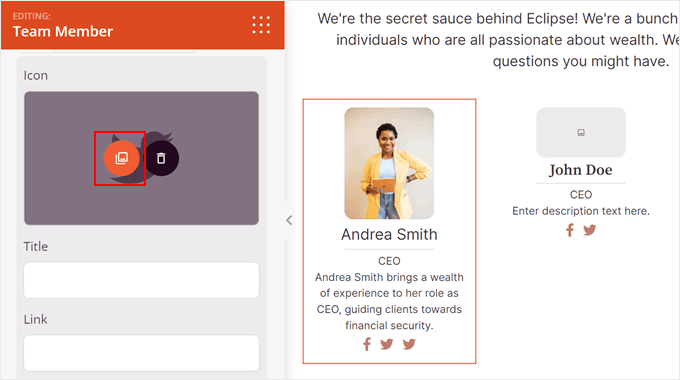
A questo punto, verrà visualizzato un elenco di impostazioni per personalizzare l’icona sociale.
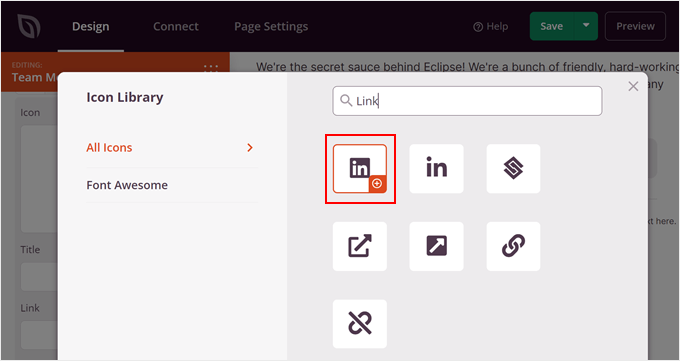
Cliccare sul simbolo dell’immagine per cambiare l’icona sociale.

La Biblioteca delle icone è ora aperta.
Cercate la piattaforma di social media desiderata e fate clic sul pulsante “+” per utilizzarla.

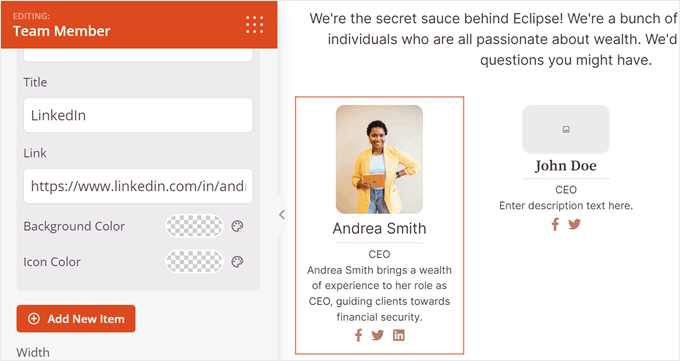
Ora, scorrete un po’ più in basso per aggiungere il titolo del social media e il link del social della persona.
È anche possibile modificare i colori dell’icona.

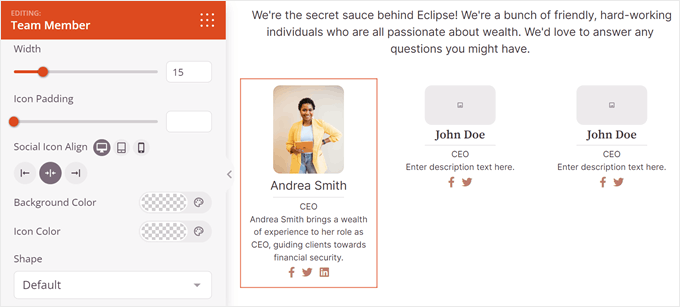
A questo punto, è possibile scendere nella barra laterale delle impostazioni.
Qui è possibile modificare le dimensioni, l’allineamento, i colori e la forma delle icone sociali.

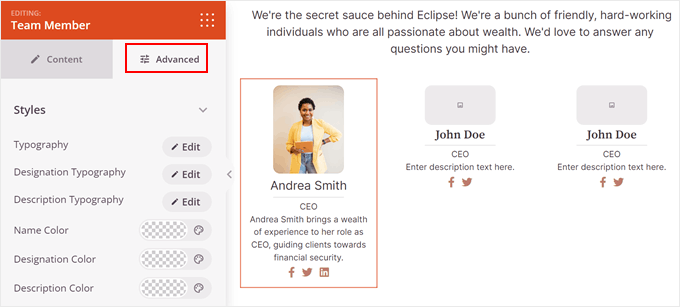
Se si desidera personalizzare ulteriormente il blocco Membri del team, passare alla scheda “Avanzate”.
Qui si trovano altre impostazioni per modificare il design del blocco. Ad esempio, è possibile personalizzare il padding e i margini, aggiungere un effetto ombra, attivare le animazioni CSS e altro ancora.

Successivamente, è sufficiente ripetere la stessa procedura con gli altri profili del personale.
Nota: per assicurarsi che l’elenco dei membri del team abbia un bell’aspetto, si consiglia di rendere tutte le immagini del profilo della stessa dimensione o rapporto. Per una guida su come modificare le immagini di base in WordPress, potete consultare la nostra guida passo-passo.
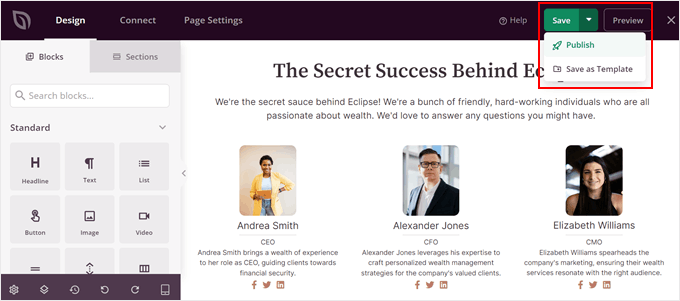
Quando si è soddisfatti dell’aspetto finale della pagina dell’elenco del personale, è sufficiente fare clic sul pulsante “Salva” per salvare i progressi.
Infine, per rendere attiva la pagina dell’elenco del personale sul vostro sito web, fate clic sul pulsante “Pubblica”.

Ecco fatto! L’elenco del personale è ora attivo e funzionante con SeedProd.
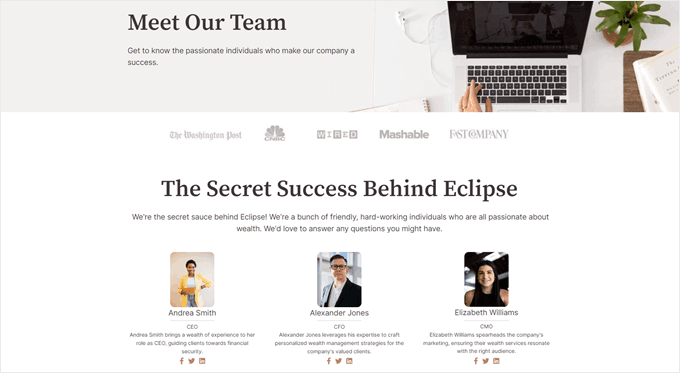
Ecco come si presenta il nostro sito web dimostrativo:

Metodo 2: Utilizzare il plugin Business Directory (per i team più numerosi)
Se avete un team piccolo, il metodo 1 potrebbe essere sufficiente. Ma per i team più grandi, vedere decine di profili in un’unica pagina può diventare opprimente per i visitatori.
È qui che si rivela utile un plugin dedicato agli elenchi del personale. Utilizzeremo la versione gratuita di Business Directory Plugin.
Questo plugin consente di creare una directory dedicata ai membri del team sul vostro sito web WordPress, completa di barra di ricerca, filtri e pagine di profilo individuali per ciascun membro del personale. È possibile utilizzarlo anche per creare altri tipi di directory.
Detto questo, è anche possibile effettuare l’upgrade al Business Directory Plugin premium. Questo vi permetterà di accedere a funzioni professionali come i gateway di pagamento per le directory a pagamento, i temi premium, le valutazioni/recensioni e altro ancora.
Per ulteriori informazioni, consultate la nostra recensione di Business Directory Plugin.
Passo 1: Installare e configurare il plugin Business Directory
Per prima cosa, è necessario installare e attivare il plugin Business Directory. Per maggiori informazioni, potete leggere la nostra guida su come installare un plugin di WordPress.
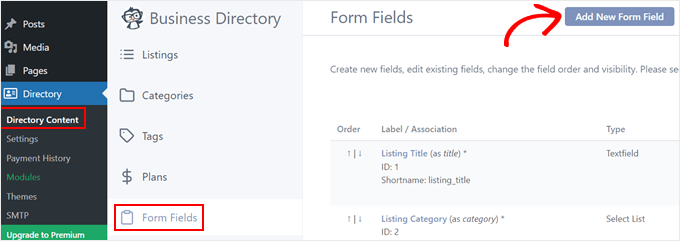
Una volta attivato, andate su Directory ” Directory Content e poi su ‘Form Fields’. Qui si trovano i campi preconfezionati che verranno utilizzati per inserire successivamente le informazioni sul personale, come descrizioni, siti web, numeri di telefono e indirizzi.
Questi campi sono un buon punto di partenza, ma è possibile personalizzarli ulteriormente. Facciamo clic su “Aggiungi nuovo campo modulo” per creare nuovi campi.

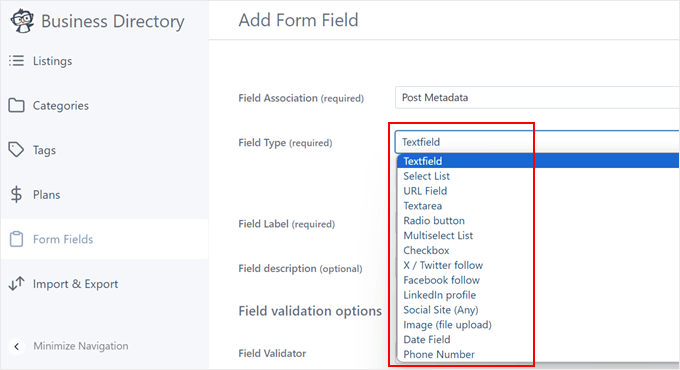
Cominciamo con l’associazione del campo. Per impostazione predefinita, il plugin dell’elenco del personale lo lascerà come Post Metadata, il che significa che il campo apparirà come campo personalizzato sotto l’area di modifica principale nell’editor dei blocchi. Lasceremo questa opzione così com’è.
È inoltre possibile cambiare il tipo di campo, da testo a pulsanti di opzione, link a social media, caselle di controllo e altro ancora, a seconda delle informazioni che si desidera raccogliere.

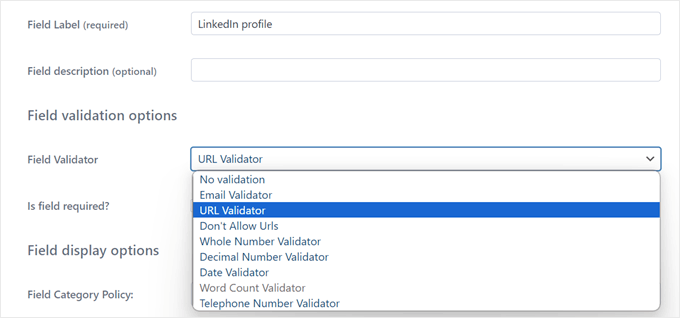
Quindi, fornite un’etichetta chiara per ogni campo (come “Profilo LinkedIn”). Si può anche aggiungere una descrizione opzionale per guidare gli utenti nel processo di compilazione.
Per i campi che richiedono formati di dati specifici, è possibile impostare un validatore di campo per garantire l’inserimento di informazioni accurate.
È possibile scegliere tra diverse opzioni, come indirizzi e-mail, URL e numeri di telefono.

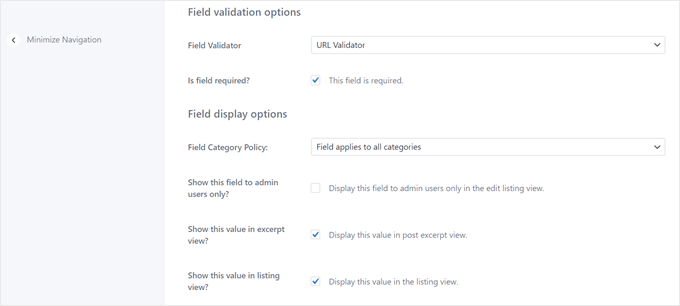
Di seguito, è possibile rendere obbligatori alcuni campi selezionando la casella “Richiesto”. Questo può essere utile per le informazioni essenziali.
Nelle “Opzioni di visualizzazione del campo” si può controllare dove il campo viene visualizzato. Ad esempio, si può scegliere se si applica a tutte le categorie della directory o solo a quelle specifiche, se solo gli amministratori possono modificarle o se il valore del campo deve essere nascosto sul front-end.

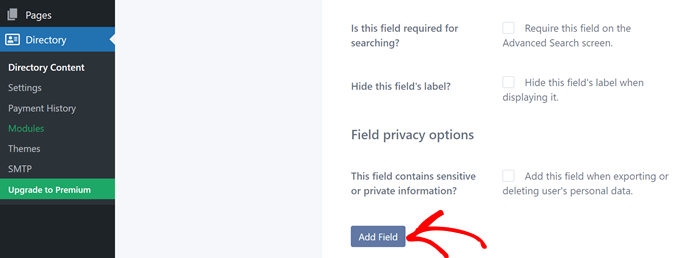
Una volta terminata la personalizzazione delle impostazioni del campo, scorrere fino in fondo.
Quindi, fare clic su “Aggiungi campo” per salvare le modifiche.

Ripetete questo passaggio finché non avrete creato i campi necessari per l’elenco dei dipendenti.
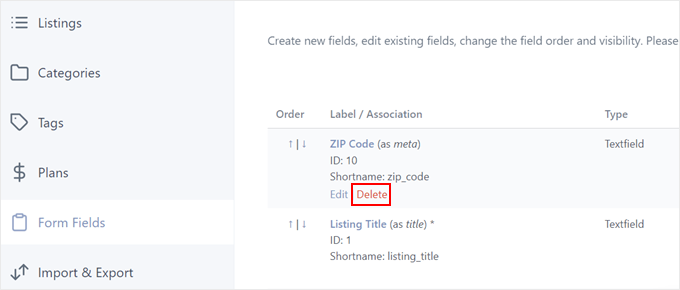
Nel menu Campi del modulo, è possibile rimuovere tutti i campi predefiniti che non si applicano alla rubrica del personale.
È sufficiente passare il mouse sul campo indesiderato e fare clic su “Elimina”.

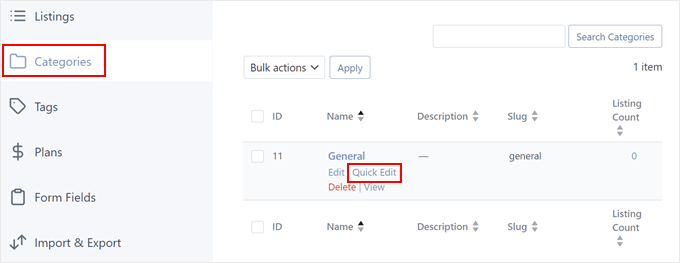
Quindi, passare alla scheda “Categorie”. Vedrete una categoria predefinita denominata “Generale”.
Per la nostra rubrica del personale, rinominiamo questo nome in qualcosa di più descrittivo, come “Employee”. In questo modo, tutti gli elenchi della rubrica dei dipendenti saranno categorizzati.
A tal fine, fare clic su “Modifica rapida”.

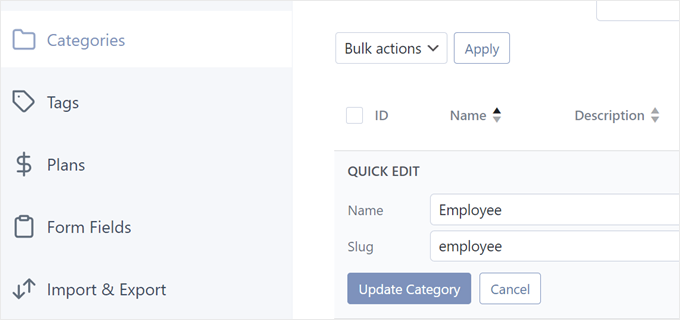
Quindi, cambiare il nome da Generale a Dipendente.
Non dimenticate di modificare anche lo slug e fate clic su “Aggiorna categoria”.

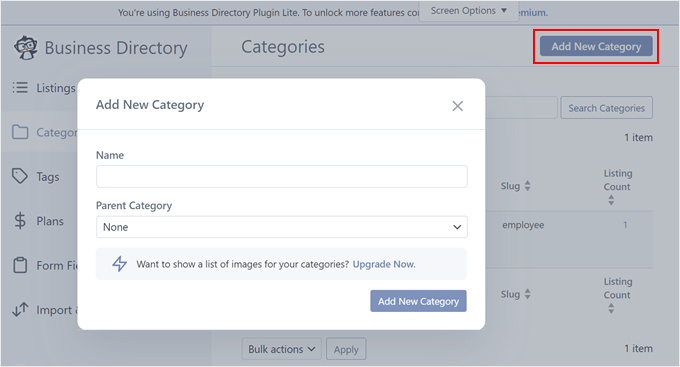
Se la vostra azienda ha più reparti e volete organizzare ulteriormente gli annunci, potete creare diverse categorie facendo clic su “Aggiungi nuova categoria”.
Verrà quindi visualizzata una finestra a comparsa. Qui è sufficiente inserire il nome della categoria e la categoria madre (se applicabile). Quindi, fare clic su “Aggiungi nuova categoria”.

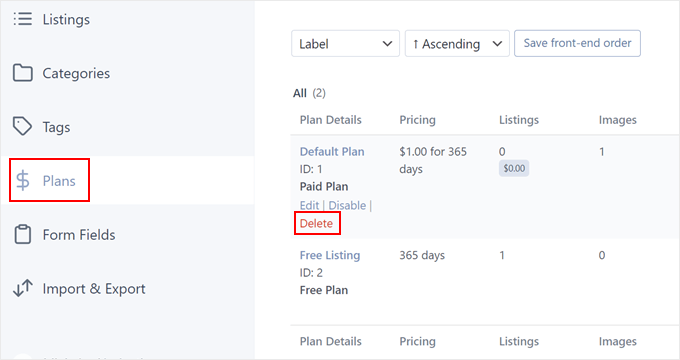
Passate ora alla scheda “Piani”. Poiché ci stiamo concentrando sulla presentazione del vostro team e non sulla creazione di una directory aziendale a pagamento, dovreste eliminare tutte le opzioni di piano a pagamento predefinite non necessarie.
È sufficiente passare il mouse su un piano e fare clic su “Elimina”.

Per quanto riguarda l’inserzione gratuita, la lasceremo così com’è perché non possiamo cancellarla.
Fase 2: Creare la pagina dell’elenco dei dipendenti
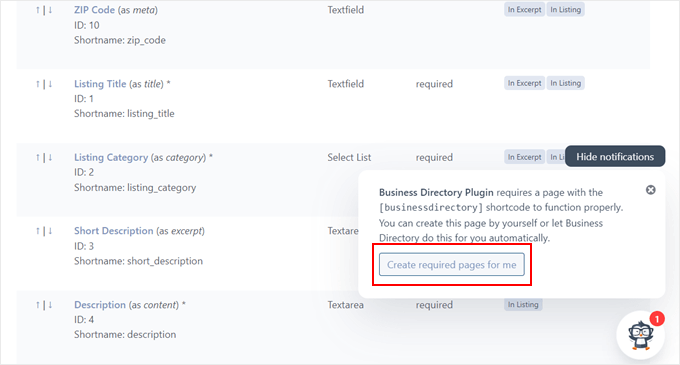
A un certo punto potrebbe apparire una notifica che dice: “Ilplugin Business Directory richiede una pagina con lo shortcode [businessdirectory] per funzionare correttamente. Potete creare questa pagina da soli o lasciare che Business Directory lo faccia automaticamente per voi”.
Si consiglia di fare clic su “Crea le pagine richieste per me” per un’impostazione rapida e semplice. La pagina della directory si adatterà automaticamente al vostro tema WordPress attuale.

Per impostazione predefinita, il plugin crea una pagina denominata “Business Directory”, che non è adatta a ciò che stiamo creando.
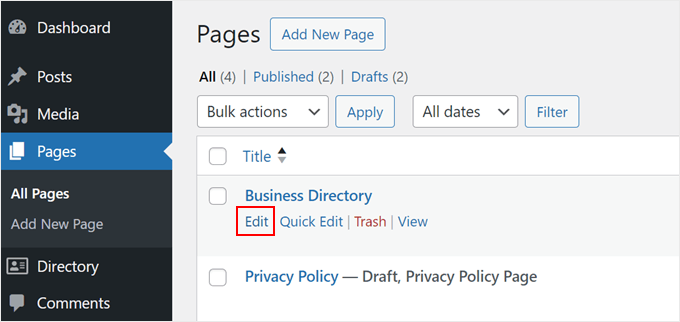
Per cambiare questa pagina, andate su Pagine nella dashboard di WordPress e trovate la pagina della directory. Quindi, passateci sopra e fate clic su “Modifica”.

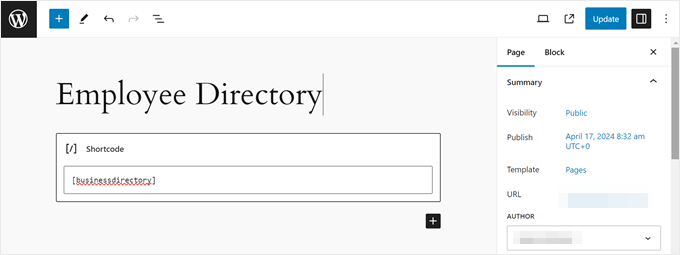
Nell’editor dei blocchi, è sufficiente rinominare la pagina in qualcosa come “Elenco dei dipendenti” o qualsiasi altro nome che rifletta meglio il suo scopo.
È inoltre possibile aggiungere ulteriori blocchi per migliorare l’aspetto visivo della pagina della directory. Ma assicuratevi di lasciare lo shortcode [businessdirectory] così com’è.

Infine, fare clic su “Aggiorna” per salvare le modifiche.
Fase 3: Creare l’elenco dei membri del personale
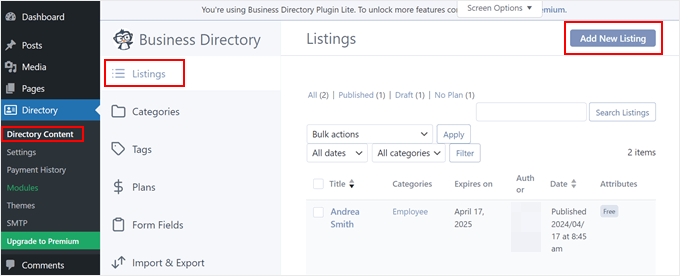
Ora che tutto è stato impostato, creiamo gli elenchi dei singoli membri del personale. Andate su Directory ” Directory Content e aprite la scheda ‘Listings’. Fare clic su “Aggiungi nuovo elenco” per iniziare.

Si arriva all’editor di blocco con i campi personalizzati del plugin Business Directory. Nella sezione Titolo, inserire il nome o il soprannome del membro del personale.
Nella sezione dedicata in basso, è possibile aggiungere una descrizione dettagliata del ruolo e delle competenze del candidato. La descrizione può essere più lunga, poiché verrà visualizzata solo nella pagina del profilo individuale e non nell’elenco.

Scorrere fino a “Campi/immagini dell’elenco” e utilizzare i campi personalizzati creati o modificati in precedenza per compilare le informazioni del membro del personale.
Questo potrebbe includere i dettagli di contatto o i link ai social media.

Passare ora alla scheda “Immagini”.
Qui è possibile caricare un’immagine per il profilo del membro del personale dalla libreria multimediale o dal computer.

Una volta fatto questo, passiamo alla scheda “Elenco” nella barra laterale delle impostazioni. Nella sezione “Categorie dell’elenco”, selezionare la casella accanto a “Dipendente” o alla categoria creata in precedenza.
Se necessario, è possibile aggiungere altri tag.

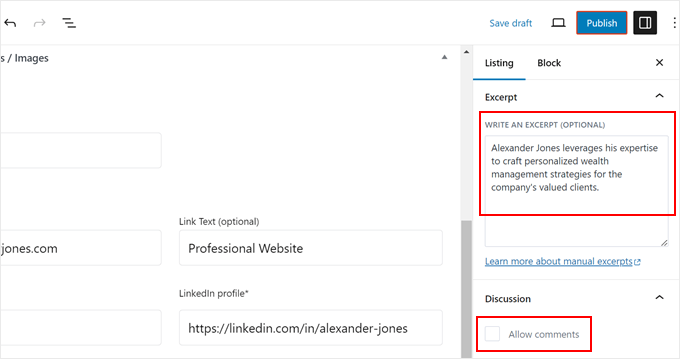
Nella sezione “Estratto” è possibile scrivere una descrizione breve ma informativa. Questa apparirà nella pagina principale dell’elenco dei membri del personale, dove sono elencati tutti i profili.
Si consiglia inoltre di disabilitare i commenti nella sezione “Discussione”.
Questo per evitare un inutile ingombro nella pagina, dato che il plugin ha già aggiunto un modulo di contatto nella pagina per impostazione predefinita.

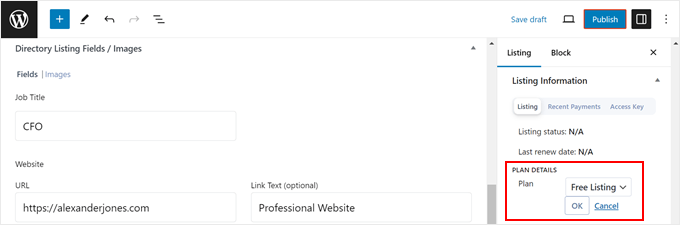
Nella sezione Informazioni sull’inserzione, scegliere il piano “Inserzione gratuita” e fare clic su “OK”.
Non sarà possibile pubblicare l’annuncio se prima non gli si assegna un piano.

Una volta soddisfatti di tutto, fare clic su “Pubblica” per rendere attivo il profilo del membro del personale.
È sufficiente ripetere questi passaggi per creare i profili di tutti i membri del team.
Passo 4: Personalizzare la pagina degli elenchi dei dipendenti
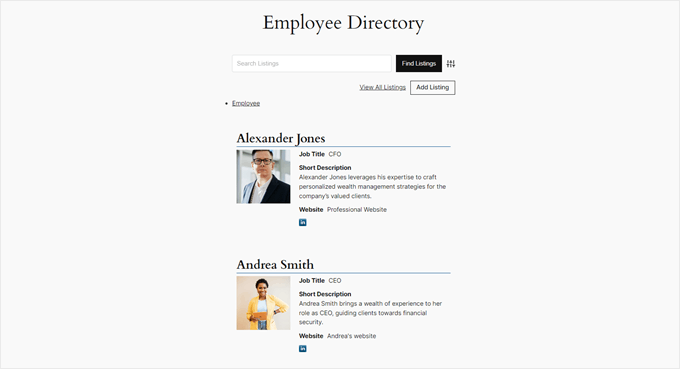
Quando si visualizza l’anteprima della pagina Elenco dei dipendenti, viene visualizzato un modulo di ricerca per filtrare gli elenchi dei dipendenti.
Di seguito è riportato un elenco chiaro e organizzato dei membri del vostro team.

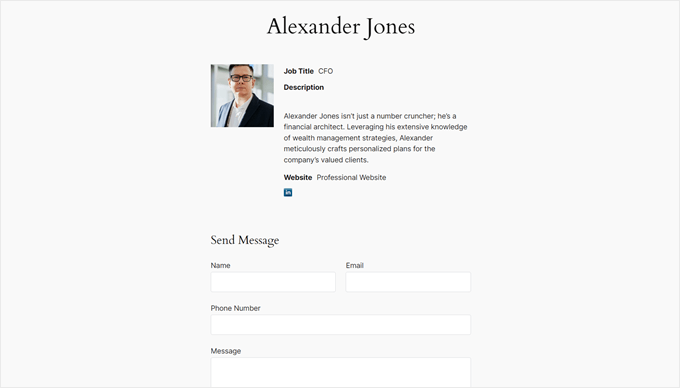
Se si apre la pagina del profilo del personale, si vedranno le informazioni sul dipendente e un modulo di contatto per il visitatore.
Ecco come si presenta:

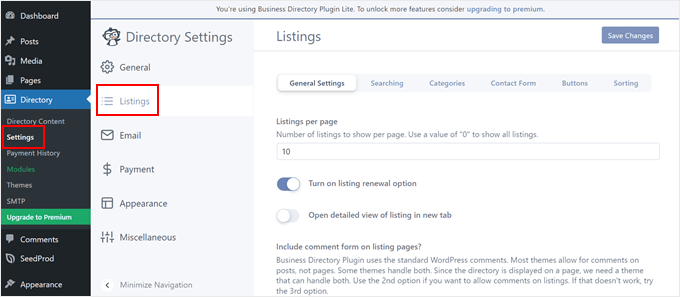
Se non siete soddisfatti dell’aspetto di queste pagine e volete personalizzarle, andate su Directory ” Impostazioni nella dashboard di WordPress. Quindi, fate clic su “Elenchi”.
Qui è possibile modificare il numero di annunci visualizzati per pagina, modificare le impostazioni del modulo di ricerca, disattivare i moduli di commento e/o di contatto, regolare i pulsanti e così via.
Non dimenticate di fare clic su “Salva modifiche” quando avete finito.

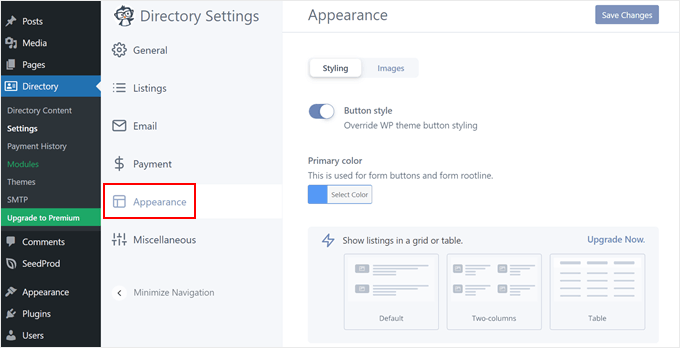
Si può anche navigare nel menu “Aspetto”.
Qui è possibile modificare lo stile dei pulsanti e il colore primario della pagina dell’elenco. È inoltre possibile installare Font Awesome Icons o passare a un piano pro per personalizzare il layout dell’elenco.

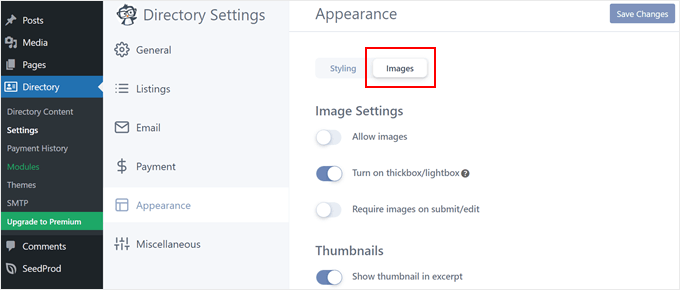
Se si passa alla scheda “Immagini”, è possibile modificare l’aspetto delle immagini del profilo del personale.
Ad esempio, è possibile attivare l’effetto lightbox, disattivare le immagini in miniatura nella pagina principale dell’annuncio e modificare le dimensioni delle immagini in miniatura. Anche in questo caso, ricordate di fare clic su “Salva modifiche”.

Per ulteriori informazioni sulla creazione di elenchi con WordPress, consultate questi articoli:
- Come creare una directory web in WordPress (passo dopo passo)
- Come creare un elenco di membri ricercabile in WordPress
- I migliori plugin per elenchi aziendali di WordPress
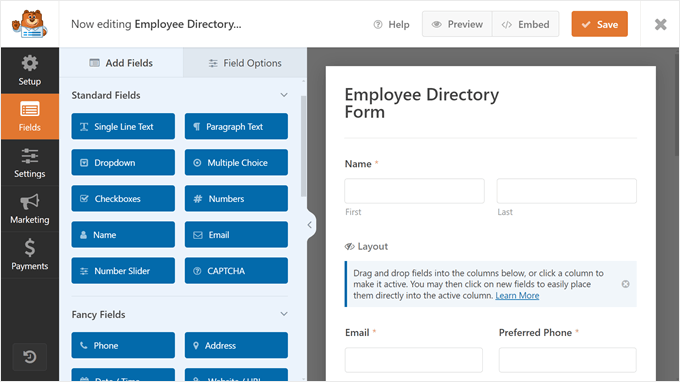
Suggerimento bonus: Usare WPForms per raccogliere le informazioni sui dipendenti
Se gestite un team piccolo o grande, raccogliere tutte le informazioni necessarie sul personale per la vostra directory può essere una sfida. Ottenere manualmente i dati tramite e-mail o fogli di calcolo può richiedere molto tempo.
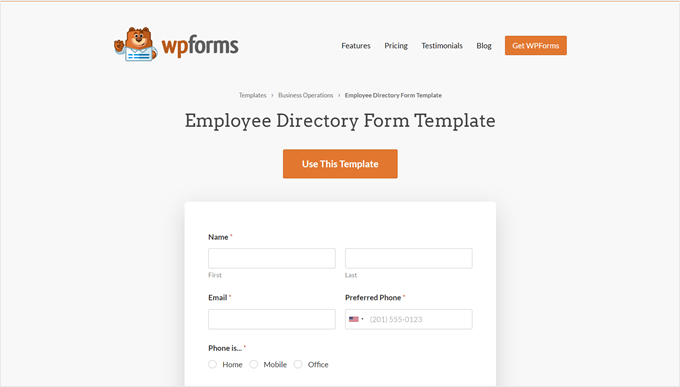
Per semplificare questo processo, vi consigliamo di utilizzare WPForms, un plugin per la creazione di moduli per WordPress potente ma facile da usare. Viene fornito con un modello di modulo per l’elenco dei dipendenti precostituito che vi consentirà di iniziare rapidamente.

Il modello include già molti campi rilevanti, come nome, indirizzo e-mail, numero di telefono, dipartimento, ruolo e così via. È inoltre possibile utilizzare il pratico costruttore di moduli di contatto per aggiungere altri campi pertinenti alle proprie esigenze.
È possibile scegliere tra diversi tipi di campi, dai pulsanti di opzione, al caricamento di immagini, fino ai CAPTCHA per evitare l’invio di moduli di spam.

Per saperne di più su WPForms, potete leggere la nostra recensione completa di WPForms.
Speriamo che questo articolo vi abbia aiutato a capire come creare un elenco del personale in WordPress. Potreste anche consultare la nostra guida su come creare un organigramma aziendale in WordPress o il nostro elenco dei plugin WordPress indispensabili per far crescere il vostro business online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Scott
Will this plugin pull in already existing WP users or do they all have to be created separately?
WPBeginner Support
You would need to manually add all of your users.
Admin
Dex Antikua
Hi,loving the tips.
So does i mean I will create two pages ie for or team and team profile ?
Regards.
WPBeginner Support
Correct
Admin
Aditya
How To Arrange them in Alphabatical order
WPBeginner Support
You would want to check the plugin’s settings for the Staff Order section for what you’re wanting.
Admin
Art Man
Hi I was trying to follow your steps but when I go to add the Shortcode widget, I do not see a shortcode widget available. Can you please help with some more detail? Thank you!
WPBeginner Support
Apologies, by shortcode widget, we meant shortcode block for content inside a page. For all the different methods to add a shortcode, you can take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Thank’s.
WPBeginner Support
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Hi Great recommendation, do you know if there is a search shortcode to find details on employees. There is one listed in the admin panel But i need one on the front end.
WPBeginner Staff
We tested it with WP 3.9.1 and it works fine.
ognapolean
This plugin hasn’t been test with the latest version, WordPress 3.91.
Tina
Hi, I have WP v. 3.9.1. and Simple Staff List v 1.15 plugin.
I created a person in the wp-admin. Then I used
which writes out the person. Nice, but I have a special div structure prepared for this, so it would be nice to have access to the individual parameters (name, email, phone, …), so I can place them at a correct place.
I tried the following:
also the original code without from the Templates, but it always results in a plain text as if I intended to write out “[staff_loop]” on my page. See the attachement. The person above the text is the code.
Where am I making the mistake? Thanks!
aldrien
Hi there, i used Simple Staff List plugin in wordpress
but got error in image uploading, using Nevo theme.
can you please help me. Thank you
dorji khandu
i have added a new field but when i view it on the page the data added in a new field does not show up……..Hep me….
Sebastian
Pretty cool plugin
Are you planning to go on with the development of it?
Chris
This plugin is great but absolutely falls short at one thing: Providing a competent Individual Staff Member page. To do so requires knowledge of PHP, which for something labeled as “simple”, is rather strange.
The discussion at this post: http://wordpress.org/support/topic/link-to-staff-member-page did not provide a full solution, and Peggyst did not provide a full solution either. It’s all vague and piecemeal.
I can get the information about the staff person to appear, but I cannot get it to play nice with the Twenty Thirteen (default) theme. Any idea as to what I’m doing wrong and how I can fix it? I know the solution lies SOMEWHERE in the simple.php file but, like the support thread, it’s not at all clear.
Joseph
How can you display a single staff page? I have checked the WordPress forum for this information but every response appear too vague (or perhaps too advanced) for me. I have not been successful with every suggestion because of lack of clarity. I understand how to create the single-page.php but finding it difficult to incorporate this plugin to it.
Thank you for your help.
WPBeginner Support
You can create a simple Page in WordPress to create a staff page.
Admin
Joseph
Thanks for your reply but this doesn’t explain the issue. As you can see on the post here at http://wordpress.org/support/topic/link-to-staff-member-page, a lot of people are having problems creating a stand-alone staff page. I have read that forum many times and still confused on what to do.
Basically, at what point do you insert the staff loop and how do you print or output the custom post data on the page. It will be great if you can write a followup post on this as many people seem to be struggling with this same issue.
Thanks for your work.
WPBeginner Support
Joseph, the support thread you are referring to is a discussion about creating a support staff list page, where each individual staff member has their own page. On the same thread, Peggyst has posted the solution.
Jerzy
What’s the best (and easiest) way to add rows? I’d like to make the staff members go across horizontally instead of vertically in one column.
I’ve checked the forums, but everything they’ve been adding is a bit too advanced for my taste. I’m a WP/CSS/htmml newb.
any help would be greatly appreciated.
Thanks in advance.
WPBeginner Support
You can do that with CSS. First use this template for your staff loop
[staff_loop]<divclass="staff-member-container"><imgclass="staff-member-photo"src="[staff-photo-url]"alt="[staff-name] : [staff-position]"><divclass="staff-member-info-wrap">[staff-name-formatted][staff-position-formatted][staff-bio-formatted][staff-email-link]</div></div>[/staff_loop]<divstyle="clear:both;"></div>1-click Use in WordPress
Then you can use CSS to set width, maximum height, float to left, etc. We haven’t tested it exactly but should work.
Admin
Tom
This template for the horizontal staff display is missing a s closing “>” at the end of line 2. Correcting this adds-in the photo some people are having trouble with.
WPBeginner Support
Thanks, fixed it.
Antonio Calabrò
Using the loop template suggested, you can layout your staff list in two columns with the following CSS:
/* div wrapped around each staff member */
div.staff-member {
width: 40%;
}
/* “Even” staff member */
div.staff-member.even {
float: right;
clear: both;
}
/* “Odd” staff member */
div.staff-member.odd {
float: left;
}
Have fun!
ravindrasaran
I’have facing Same Problem DAWID.
I can’t add photo into people of the company.
WPBeginner Support
The problem may occur due to a number of reasons. You should open a support thread on the plugin’s page in WordPress plugin directory.
Admin
sam jones
whenever i put the [simple-staff-list] in the page nohting happens in the list it doesnt show up at ll i can no idea wht im doing wrong.
WPBeginner Support
for testing purposes try switching to a default wordpress theme. If this does not solve your problem try deactivating all plugins except simple staff list. If this resolves your problem, then there is a plugin causing the conflict.
Admin
Rich Kite
This is really great, but I want to use this tool for a contributors page instead of “Staff”. I get emailed articles of which I post, and I would like to create a page to add in a short list of bios of all my authors whom of which have no access to my page. Any ideas? Would almost be like a form I need to fill in for each new author I guess?
Editorial Staff
Yes, you would have to do this for each author unless you want to deal with code by pulling each author profile/description automatically.
Admin
stjamesb
How do get the picture and the bio in 2 columns like the example? Thanks
Samedi Amba
Just a follow up on a comment I’d written previously. How can I add more fields to the already existing ones?
Editorial Staff
You would have to dig through the code to find the filter. Asking in the support forum to the author would be the fastest thing if you don’t like digging through the code.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Thanks for this info. It was really helpful. And the plugin is really good.
patty jones
This is what I have been doing by hand, looks like I need to check this one out. Thanks for the tip!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time “white line”. What to do?