Dopo aver gestito siti web WordPress per anni, una delle pagine più engagement che abbiamo trovato per aumentare l’interazione con la Community è la pagina dei commenti recenti. È sorprendente come molti proprietari di siti trascurino questa semplice ma potente caratteristica 🤩 .
Chi siamo: il vostro sito WordPress è pieno di commenti, ma sono sparsi tra le varie pubblicazioni. Questo significa che i visitatori si perdono le vivaci discussioni che si svolgono sulla vostra piattaforma.
Creare una pagina dedicata ai commenti recenti non significa solo mettere in mostra le attività. Chi siamo è in grado di costruire una Community e di aumentare l’engagement. Offre ai lettori un punto di riferimento centrale per immergersi nelle ultime conversazioni, incoraggiando una maggiore partecipazione e visite più lunghe al sito.
In questa guida vi mostreremo come creare una vera e propria pagina di commenti recenti in WordPress che invogli i visitatori a partecipare.

Perché creare una pagina dei commenti recenti?
Icommenti svolgono un ruolo importante nella creazione di una comunità attorno al vostro sito WordPress. Permettono ai lettori di partecipare alle discussioni e di interagire con voi.
Con una pagina di commenti recenti, i visitatori nuovi e quelli che ritornano possono vedere le discussioni in corso e seguirle attraverso il vostro sito.
I commenti sono anche un ottimo segnale di coinvolgimento e una prova sociale per i nuovi visitatori. Attraverso la pagina dei commenti recenti, gli utenti possono vedere che avete una comunità attiva e appassionata. Questo può incoraggiarli a rimanere più a lungo sul vostro sito e magari a partecipare alla conversazione.
Molti blog WordPress scelgono di visualizzare i commenti più recenti in un’area widget, come la barra laterale. Tuttavia, il widget dei commenti recenti può essere un po’ stretto e difficile da leggere.
Per questo motivo vi consigliamo di creare una pagina dei commenti recenti. Se volete, potete anche collegare questa pagina in fondo al widget dei commenti recenti sulla barra laterale. In questo modo, i visitatori possono leggere i commenti in modo più dettagliato.
In questa guida passo passo, vi mostreremo come creare una pagina di commenti recenti utilizzando due metodi: Il blocco Commenti recenti integrato in WordPress e SeedProd, il miglior builder di pagine WordPress sul mercato.
Per navigare in questa esercitazione è possibile utilizzare i collegamenti rapidi riportati di seguito:
💡 A vete bisogno di aiuto per il vostro sito web WordPress? Avendo gestito decine di siti WordPress nel corso degli anni, sappiamo esattamente cosa serve per il successo del vostro sito web. Dagli aggiornamenti di sicurezza all’ottimizzazione delle prestazioni, i nostri servizi WPBeginner Pro sono in grado di gestire tutte le vostre esigenze di WordPress mentre voi vi concentrate sulla crescita della vostra attività.
Metodo 1: Creare una semplice pagina di commenti recenti con il blocco degli ultimi commenti (non è necessario alcun plugin)
Per prima cosa, è necessario aprire la dashboard di WordPress e navigare su Pagine ” Aggiungi nuova pagina.

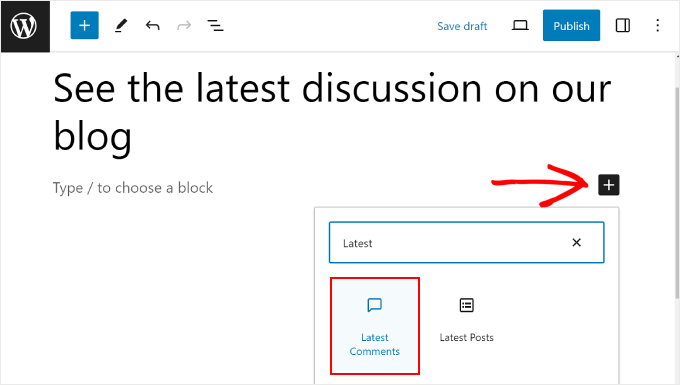
Successivamente, è necessario aggiungere un titolo alla pagina. Si può usare qualcosa come “Guarda le ultime discussioni sul nostro blog” o “Leggi i commenti più recenti”.
Una volta fatto ciò, basta fare clic sul pulsante “+” per aggiungere un blocco sotto il titolo o nell’angolo in alto a sinistra e individuare il blocco Ultimi commenti. È possibile trascinarlo e rilasciarlo in qualsiasi punto della pagina.

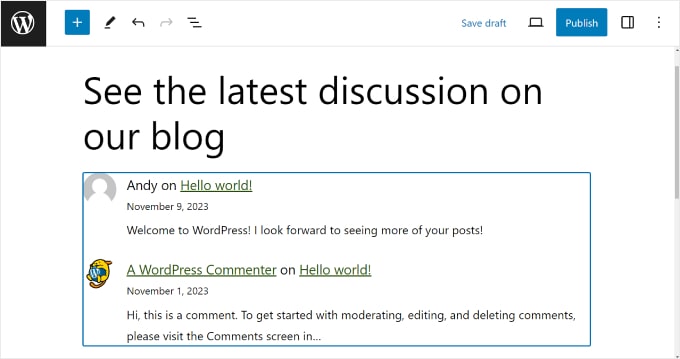
Per impostazione predefinita, l’editor di blocchi visualizza il nome dell’autore del commento, l’estratto del commento, la data del commento, il gravatar del commentatore e un link al post in cui si trova il commento.
Ecco come si presenta:

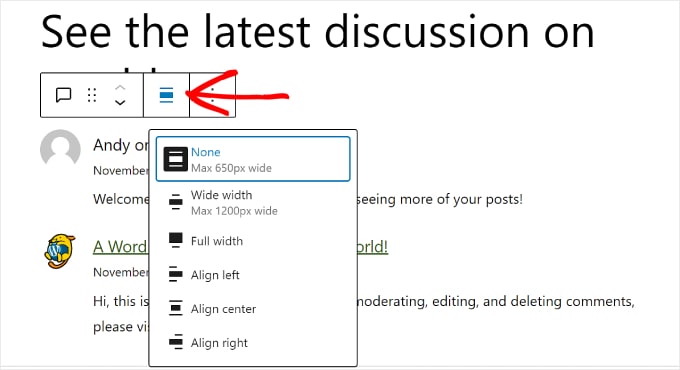
Se si desidera personalizzare l’aspetto del blocco, è possibile fare clic sul pulsante ‘Allinea’ nella barra degli strumenti del blocco. Questo pulsante consente di regolare le impostazioni di allineamento del blocco.
È possibile scegliere tra l’assenza di allineamento, l’ampia larghezza, l’intera larghezza o l’allineamento del blocco a sinistra, al centro o a destra.

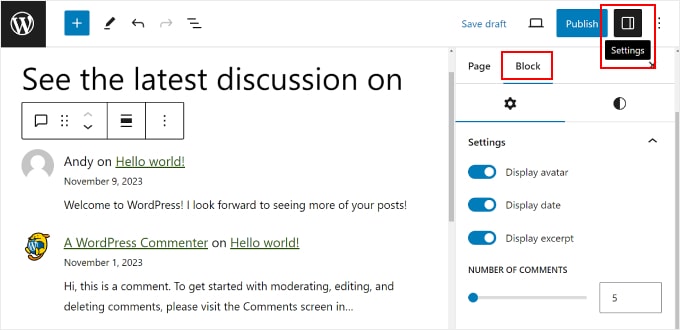
Inoltre, è possibile fare clic sul pulsante “Impostazioni” in alto a destra e passare alla scheda “Blocco”. In questo modo si apriranno le impostazioni del blocco.
Qui si può scegliere di visualizzare o disabilitare il gravatar, la data del commento e il riassunto del commento. È anche possibile selezionare il numero di commenti WordPress da visualizzare sulla pagina.

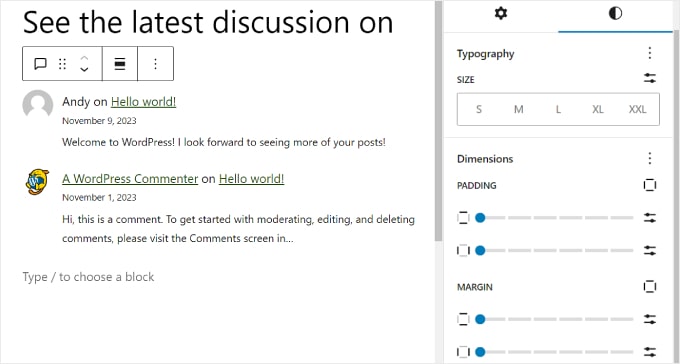
Se si apre la scheda “Stili” del blocco, è possibile modificare la Tipografia del blocco, che controlla i caratteri utilizzati nel blocco. È inoltre possibile modificare le Dimensioni, che controllano il padding e il margine del blocco.
Sentitevi liberi di giocare con queste impostazioni per rendere i commenti più leggibili e attraenti con il vostro tema WordPress.

Una volta terminato, è possibile fare clic sul pulsante “Anteprima” nell’angolo in alto a destra per vedere l’aspetto della pagina su un dispositivo desktop, mobile o tablet.
Quindi, fare clic su “Salva bozza” per salvare la pagina senza pubblicarla. Oppure si può fare clic su “Pubblica” se si desidera rendere subito la pagina disponibile al pubblico.

Ed ecco fatto! Avete creato con successo una pagina di commenti recenti in WordPress.
Metodo 2: Creare una pagina personalizzata di commenti recenti con SeedProd (più personalizzabile)
Se volete creare una pagina di commenti recenti completamente personalizzata in WordPress, vi consigliamo di utilizzare un plugin di page builder come SeedProd.

SeedProd offre tonnellate di opzioni di personalizzazione che l’editor di blocchi integrato non ha, come gli effetti animati. Ecco perché vi consigliamo questo metodo se volete rendere la vostra pagina dei commenti recenti davvero unica e distinguervi.
Nota: per questa esercitazione, è possibile utilizzare la versione premium di SeedProd o la versione gratuita di SeedProd se si ha un budget limitato. Utilizzeremo la prima perché offre più modelli e blocchi di pagina per personalizzare la pagina.
Per prima cosa, installate il plugin SeedProd in WordPress. Per maggiori informazioni, potete leggere la nostra guida per principianti sull’installazione di un plugin di WordPress.
Successivamente, si deve andare su SeedProd “ Pagine di destinazione. Quindi, fare clic sul pulsante “+ Aggiungi una nuova pagina di destinazione”.

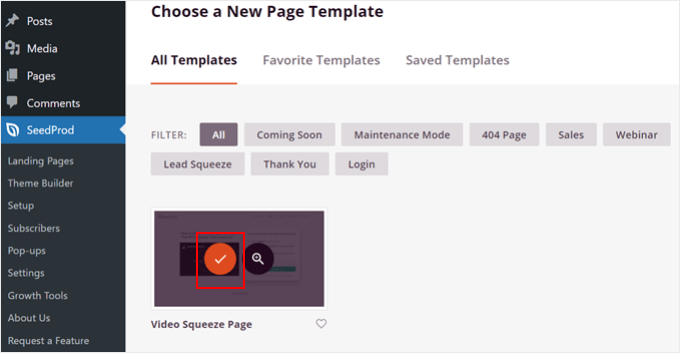
Nella schermata successiva, è possibile scegliere un modello di pagina di destinazione per la pagina dei commenti recenti.
In questo caso, utilizzeremo la “Video Squeeze Page”.

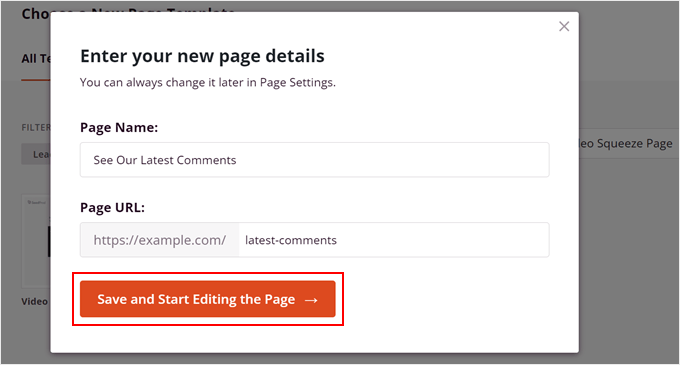
A questo punto, assegnate alla vostra nuova pagina di destinazione un nome e un URL.
Abbiamo chiamato la nostra pagina di destinazione “Vedi i nostri ultimi commenti” e le abbiamo dato l’URL “/ultimi-commenti” per mantenerla semplice. Una volta completato questo passaggio, basta fare clic sul pulsante “Salva e inizia a modificare la pagina”.

Si arriva così all’interfaccia del costruttore di pagine. Prima di aggiungere gli ultimi commenti, si potrebbe voler personalizzare l’aspetto generale della pagina.
Per questo, vi consigliamo di guardare il nostro video tutorial WPBeginner su come iniziare con SeedProd.
In questo caso, abbiamo eliminato alcuni elementi dal modello di landing page originale e abbiamo adattato il testo per adattarlo allo scopo di questa guida.
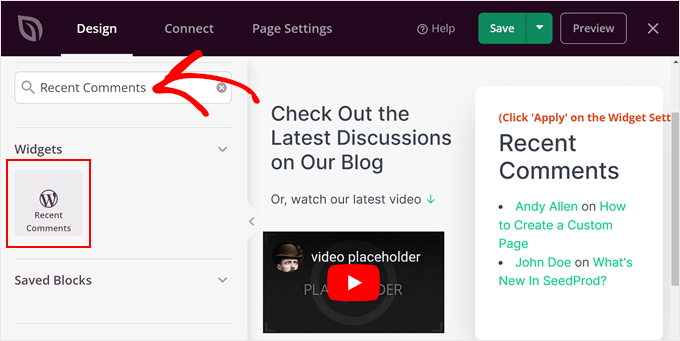
Ora, nel pannello di blocco di sinistra, cercate il widget “Commenti recenti” e trascinatelo dove è più opportuno.

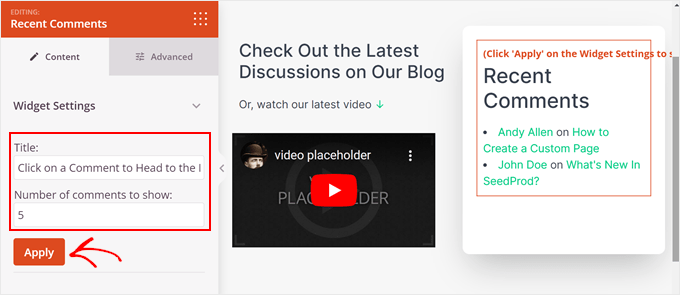
Dopo aver trascinato il widget nel costruttore di pagine, fare clic sul widget stesso. Il pannello di sinistra mostrerà alcune impostazioni per modificare l’aspetto del widget.
Nella scheda “Contenuto” è possibile modificare il titolo del widget e il numero di commenti da mostrare. Una volta soddisfatti, fare clic su “Applica”.

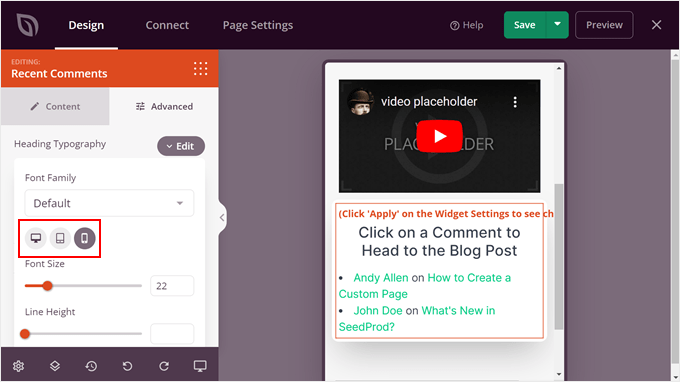
Se si passa alla scheda “Avanzate”, si vedranno altre impostazioni per la tipografia del blocco, la spaziatura, gli attributi CSS, la visibilità del dispositivo e gli effetti di animazione.
In alto, abbiamo regolato la dimensione del carattere dell’intestazione per i dispositivi desktop, tablet e mobili. In questo modo, il testo appare bene a prescindere dalla posizione in cui viene visualizzato.

Una volta soddisfatto dell’aspetto del widget, è possibile aggiungere altri blocchi alla pagina. Ad esempio, è possibile aggiungere contenuti dinamici, utilizzare uno sfondo animato, utilizzare un divisorio di forma personalizzata e così via.
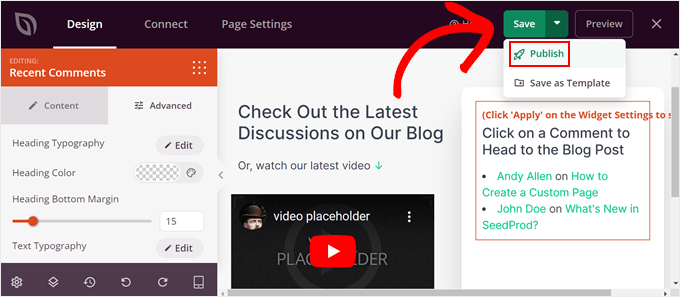
Poi, quando si è soddisfatti del design della pagina, basta fare clic sul menu a discesa sotto il pulsante “Salva” e cliccare su “Pubblica” per rendere la pagina attiva.

Alternativa: Thrive Architect è un’altra grande opzione per la progettazione di pagine personalizzate sul vostro sito web. Per maggiori dettagli, consultate la nostra recensione di Thrive Architect.
Come gestire i commenti degli utenti in WordPress
Vi abbiamo mostrato come visualizzare gli ultimi commenti dei vostri post su WordPress in una pagina separata. Ora parliamo di come rendere la vostra sezione commenti ancora migliore.
Un metodo è quello di modera sempre i commenti. Ricordate che il blocco Ultimi commenti e il widget Commenti recenti visualizzano automaticamente ogni nuovo commento approvato.
Supponiamo che non moderiate questi commenti e che il blocco mostri involontariamente un messaggio dannoso inviato da un utente. Quel commento può avere un impatto negativo sul vostro marchio e sulla vostra comunità.
Lo scopo della moderazione dei commenti è assicurarsi che non vengano visualizzati commenti inappropriati o di spam. In questo modo, la vostra sezione commenti può essere sempre uno spazio sicuro per gli utenti che vogliono condividere i loro pensieri.
Per una guida passo passo, consultate la nostra guida per principianti su come moderare i commenti in WordPress.
Un’altra cosa che potete fare è utilizzare un plugin per i commenti di WordPress. Può aumentare il coinvolgimento nei commenti e far sì che gli utenti esplorino maggiormente i vostri contenuti.
Per questo, vi consigliamo di utilizzare Thrive Comments, un plugin per WordPress facile da usare che può migliorare la vostra sezione commenti. È dotato di funzioni che incoraggiano commenti di qualità e gestiscono le discussioni, come ad esempio i commenti con voti in alto o in basso e i “mi piace” o i “non mi piace”.

Inoltre, Thrive Comments consente di aggiungere un’azione post-commento. Dopo che gli utenti lasciano un commento, è possibile mostrare loro un post correlato, incoraggiarli a condividere il post o chiedere loro di compilare un modulo di lead-generation.
Selezionate le nostre guide su come utilizzare Thrive Comments:
- Come consentire agli utenti di mettere “Mi piace” o “Non mi piace” ai commenti in WordPress
- Come mettere in evidenza o seppellire i commenti in WordPress
- Come creare un sito web forum simile a Reddit con WordPress
- Come reindirizzare l’attenzione dell’utente con il commento Redirect
Speriamo che questo articolo vi abbia aiutato a capire come creare una pagina per visualizzare i commenti recenti in WordPress. Potreste anche voler consultare la nostra guida su come visualizzare i commenti in alto nella barra laterale di WordPress e su come visualizzare il numero più preciso di commenti in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
This is very good way to show the engagement of the users to the users so that they can also get engaged or at least get to know about different new topics being discussed.
For desktop view, showing recent comments on the sidebar widget area is appealing, however in my humble opinion, it is not good practice to have is sidebar widget for mobile view for good user experience.
is there a code snippet that we can use to exclude recent comments to show on mobile screens?
WPBeginner Support
We have a guide on how you can hide a widget on a mobile device on our page below!
https://www.wpbeginner.com/wp-tutorials/how-to-hide-a-wordpress-widget-on-mobile/
Admin