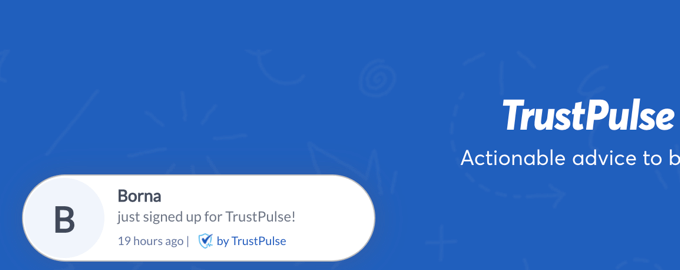
Le notifiche di vendita in tempo reale permettono ai visitatori di conoscere tutte le vendite in corso sul vostro negozio online. Si tratta di un potente modulo di riprova sociale che può aumentare le vendite complessive.
Nel corso degli anni, abbiamo utilizzato notifiche di vendita in tempo reale per la vendita di software. Questo ci ha aiutato a mostrare l’autenticità del nostro brand e a motivare i visitatori a diventare clienti fedeli. La nostra esperienza ci ha permesso di capire meglio come questa caratteristica possa essere utilizzata per massimizzare i risultati.
In questo articolo vi mostreremo come creare una notifica di vendita in tempo reale per WooCommerce.

Perché visualizzare le notifiche di vendita in tempo reale su WooCommerce?
Le persone si sentono più tranquille quando sanno che anche altri hanno acquistato lo stesso prodotto o servizio e hanno avuto una buona esperienza.
Ecco perché i proprietari di negozi WooCommerce intelligenti utilizzano la prova sociale nel loro marketing. Potreste aggiungere recensioni e testimonianze o mostrare il numero di follower su Facebook del vostro negozio.
Un’altra buona strategia è quella di visualizzare le notifiche di vendita in tempo reale. Questo crea un senso di FOMO(fear of missing out) tra i visitatori del vostro negozio online e li rende più propensi ad agire.

Quando visualizzate le interazioni recenti dei clienti sul vostro negozio WooCommerce, potete utilizzare la prova sociale per aumentare le vendite fino al 15%. Seguite la nostra guida per imparare a monitorare l’engagement degli utenti sul vostro negozio online, in modo da poterne vedere gli effetti sul vostro sito.
Detto questo, vediamo come creare una notifica di vendita in tempo reale sul vostro negozio WooCommerce. Ecco gli argomenti in copertina:
Cominciamo.
Passo 1: Installare il plugin TrustPulse
La prima cosa da fare è installare il plugin FOMO & Social Proof Notifications by TrustPulse. Per saperne di più, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
TrustPulse è un potente plugin di social proof che visualizza le interazioni recenti dei clienti sul vostro sito web per aumentare la fiducia, incrementare le conversioni e aumentare le vendite.
Ecco perché ci piace usare TrustPulse per creare notifiche di vendita in tempo reale:
- Funziona benissimo con WooCommerce e altre piattaforme di e-commerce come Shopify.
- Il plugin è dotato di un builder visuale di facile utilizzo che consente di creare popup FOMO di comprovata efficacia per la conversione dei visitatori.
- È possibile mostrare non solo le vendite recenti, ma anche le iscrizioni alle email e le registrazioni degli utenti.
- Le campagne “On-fire” mostrano quante persone hanno acquistato un prodotto specifico in un determinato periodo di tempo.
- I popup sono cliccabili per incrementare le vendite, gli upsell e i cross-sell.
- Funzioni di smart-targeting per mostrare i popup al momento e nel luogo giusto
Esiste una versione premium di TrustPulse con funzioni più avanzate, come le notifiche analitiche, il supporto prioritario e i sotto-account. Tuttavia, per questo tutorial utilizzeremo il plugin gratuito, poiché offre tutto ciò che serve per impostare le notifiche di vendita live di base.
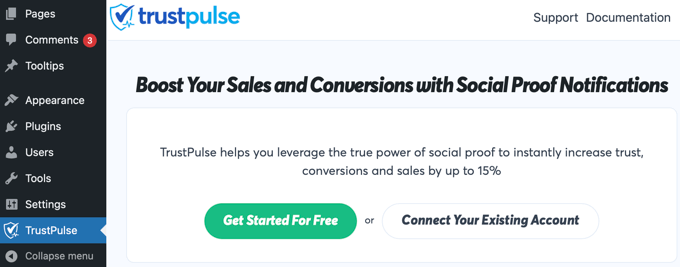
Dopo l’attivazione, si accede alla pagina TrustPulse dell’area di amministrazione di WordPress. Qui potrete cliccare su un pulsante per creare un account gratuito o collegare il vostro account TrustPulse esistente, se ne avete già uno.

Nota: è necessario inserire il numero di una carta di credito o di una carta di debito anche se si sceglie un account gratuito. Il conto non verrà addebitato in questo momento, ma i dati verranno utilizzati se si decide di effettuare un upgrade in futuro.
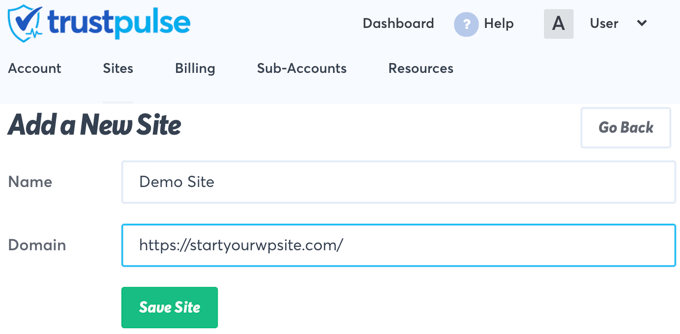
Una volta effettuata l’iscrizione a TrustPulse, vi verrà chiesto di aggiungere i dati del vostro sito web. Dovrete inserire il nome del vostro sito WordPress e anche il suo URL. Al termine, dovrete fare clic sul pulsante verde “Salva sito”.

Passo 2: Creare una campagna di vendita dal vivo WooCommerce
Ora che avete aggiunto il vostro sito WooCommerce a TrustPulse, il passo successivo è creare una campagna.
È sufficiente fare clic sul pulsante “Crea campagna” in alto a destra dello schermo.

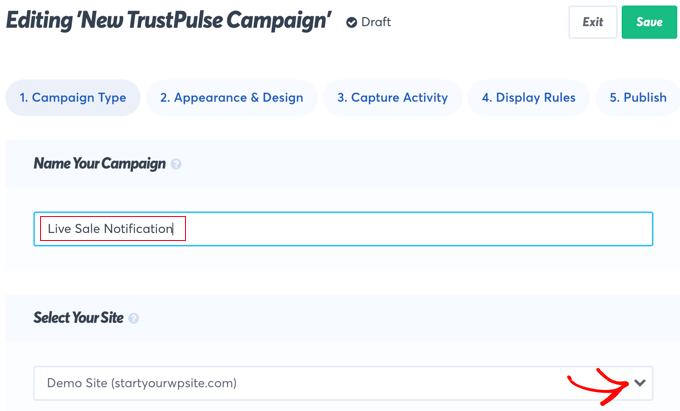
La prima cosa da fare è dare un nome alla campagna. La chiameremo “Notifica di vendita in diretta”.
Successivamente, se avete più di un sito web collegato a TrustPulse, dovrete selezionare il negozio online corretto dall’elenco a discesa.

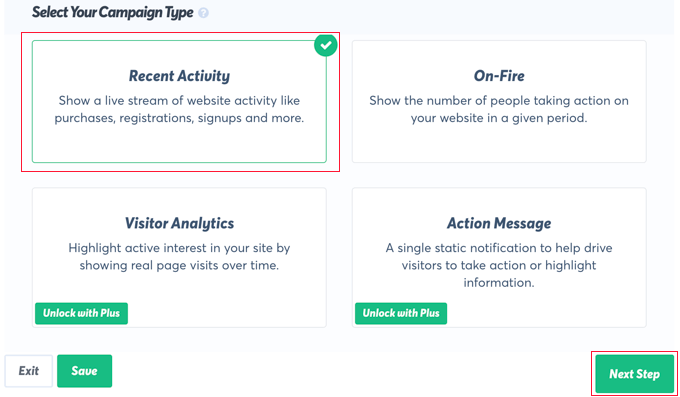
Successivamente, si deve scorrere verso il basso fino alla sezione “Selezionare il tipo di campagna” e poi selezionare l’opzione “Attività recente”.
Questo creerà notifiche di acquisti, registrazioni e iscrizioni sul vostro negozio online.

Dopodiché, è sufficiente fare clic sul pulsante “Next Step” in basso a destra dello schermo.
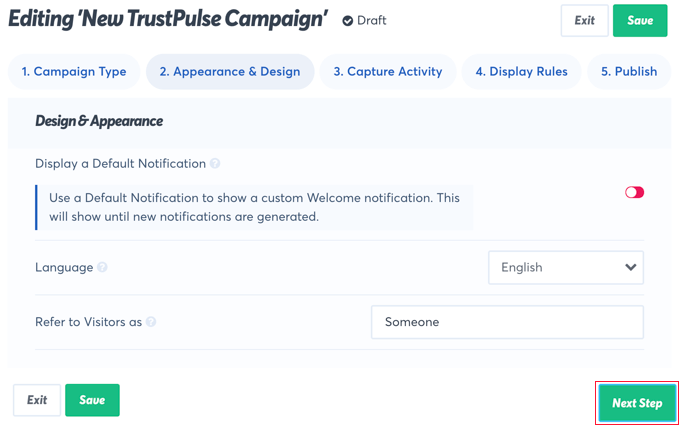
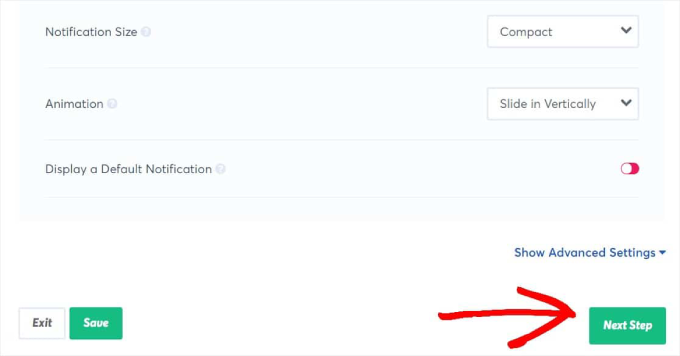
Nella schermata successiva, è possibile personalizzare il design e l’aspetto della notifica di vendita in tempo reale.
Per questo tutorial, ci atterremo alle impostazioni predefinite, ma sentitevi liberi di apportare modifiche per adattarle al vostro negozio online.

Queste impostazioni comprendono la lingua da utilizzare, il modo in cui ci si riferisce ai visitatori, il link che verrà utilizzato quando i visitatori faranno clic sulla notifica, le dimensioni e la posizione della notifica e molto altro ancora.
Inoltre, è possibile accedere all’area delle impostazioni avanzate se si desidera personalizzare il colore di sfondo, il bordo e l’ombra. In questo modo, potrete abbinare il marchio del vostro sito web alle notifiche di vendita in tempo reale.

Una volta terminata la personalizzazione della notifica, si deve fare clic sul pulsante “Passo successivo”.
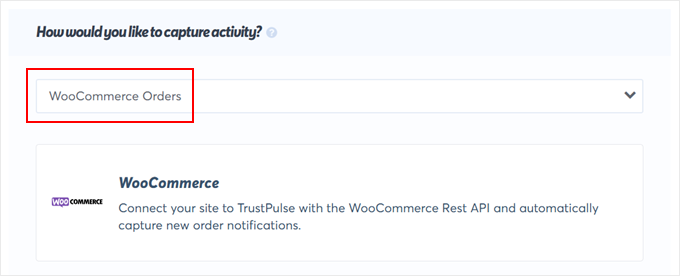
Ora vi verrà chiesto di decidere dove TrustPulse troverà le informazioni da includere nelle notifiche di vendita in tempo reale. Per questa esercitazione, selezioneremo “Ordini di WooCommerce”.

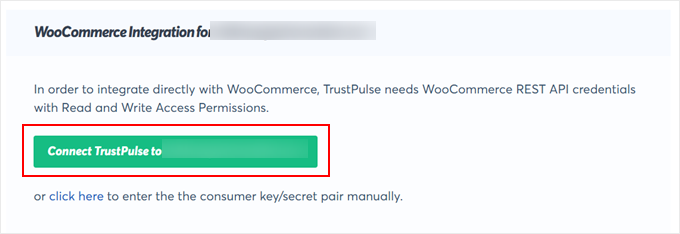
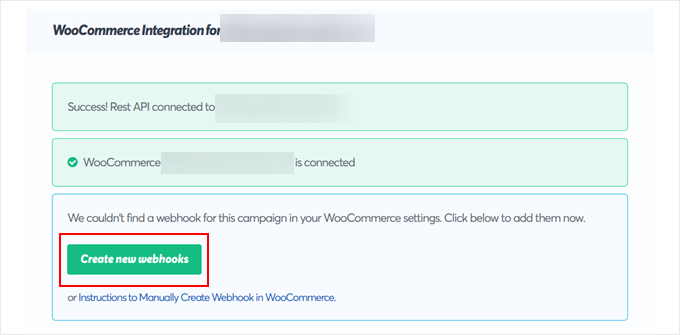
Poi, si deve scendere fino alla sezione con l’etichetta “Integrazione di WooCommerce per [nome del sito web]”.
Per iniziare, fate clic su “Connetti TrustPulse a [nome del sito web]”.

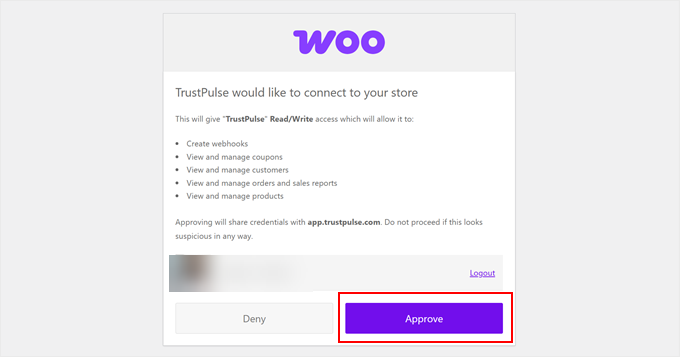
A questo punto si aprirà una nuova scheda che vi chiederà di consentire la connessione di TrustPulse con WooCommerce.
Fare clic sul pulsante “Approva” per continuare.

Dopodiché, si verrà reindirizzati al sito web di TrustPulse per continuare la configurazione delle notifiche.
Il passo successivo è cliccare sul pulsante “Crea nuovi webhook”.

TrustPulse creerà quindi nuovi webhook nel vostro plugin WooCommerce.
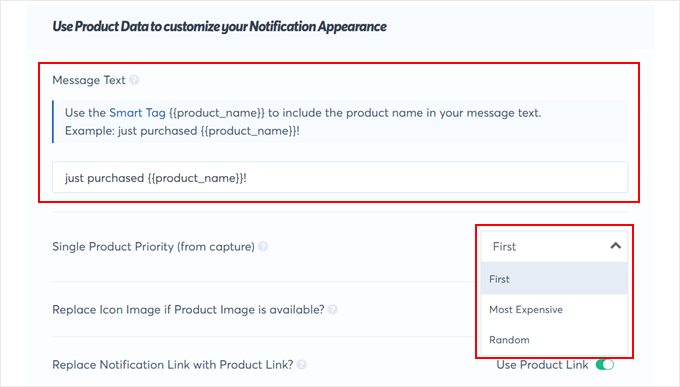
Dopo aver tolto questo dubbio, possiamo personalizzare il messaggio di notifica degli ordini di WooCommerce. Nel campo Testo del messaggio, è possibile modificare il testo predefinito in qualcosa come “Appena acquistato {{nome_prodotto}}!”.
Il tag {{nome_prodotto}} verrà automaticamente sostituito con il nome del prodotto appena acquistato dal cliente. Questo rende la copia molto più personalizzata e dinamica.
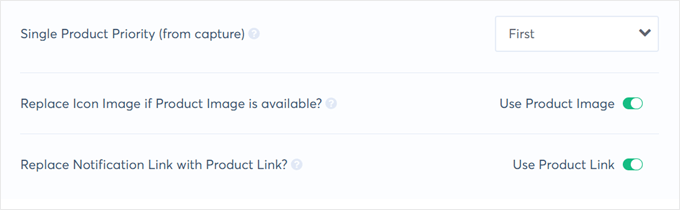
Si può anche scegliere se catturare il primo ordine di prodotti, quello più costoso o solo un ordine casuale.

Un’altra impostazione che si può abilitare è se sostituire l’immagine della notifica se l’immagine del prodotto è disponibile e se sostituire il link della notifica con il link del prodotto.
Si consiglia di attivarli entrambi. L’immagine del prodotto visualizzata può mostrare agli utenti esattamente l’elemento acquistato, mentre il link al prodotto può indurre gli utenti a visitare la pagina del prodotto non appena visualizzano la notifica.

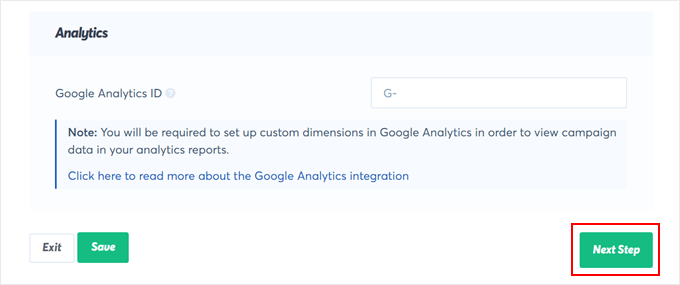
Infine, è possibile aggiungere in opzione l’ID di Google Analytics se si desidera integrare la notifica con Google Analytics. È possibile farlo se si è impostato in precedenza il monitoraggio delle conversioni di WooCommerce.
Altrimenti, fare clic su “Passo successivo”.

Passo 3: scegliere dove visualizzare le notifiche di vendita in tempo reale
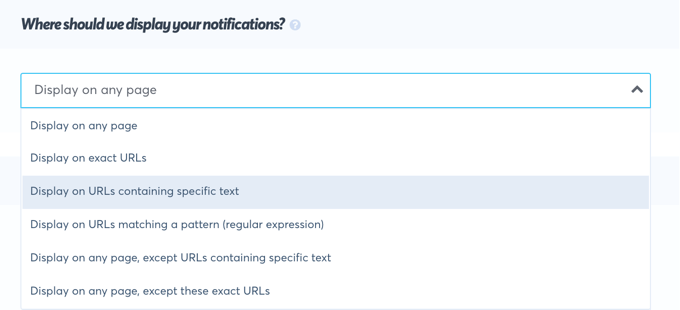
La pagina successiva consente di decidere come visualizzare le notifiche. La prima domanda è: “Dove visualizzare le notifiche?”.
Se volete che le notifiche di vendita in tempo reale vengano visualizzate ovunque sul vostro sito, scegliete l’impostazione predefinita “Visualizza su qualsiasi pagina”.

Tuttavia, se si desidera mostrare le notifiche di vendita live solo su determinate pagine o prodotti, è possibile scegliere di visualizzarle su determinati URL. Si può anche impostare in modo che le notifiche FOMO appaiano solo su URL che contengono un certo testo o che corrispondono a un modello specifico.
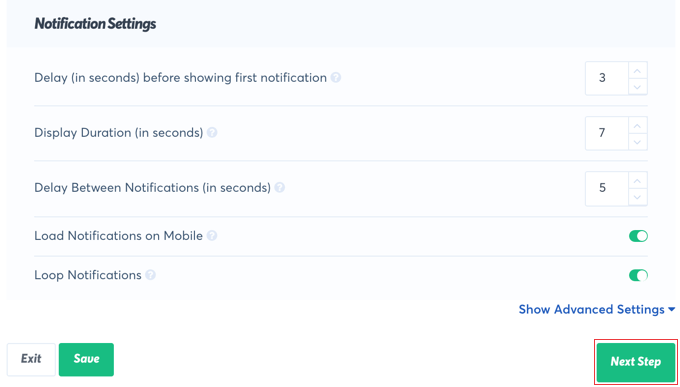
Successivamente, è necessario scorrere verso il basso fino alla sezione “Impostazioni di notifica”. Qui si può decidere quanto ritardare le notifiche e per quanto tempo visualizzarle.

Si può anche stabilire se mostrarli su mobile e se mandarli in loop.
In questa esercitazione, le impostazioni predefinite saranno mantenute, ma è possibile apportare tutte le modifiche desiderate. Dopodiché, dovrete fare clic sul pulsante “Passo successivo”. Avete quasi finito!
Passo 5: pubblicare la notifica di vendita in tempo reale di WooCommerce
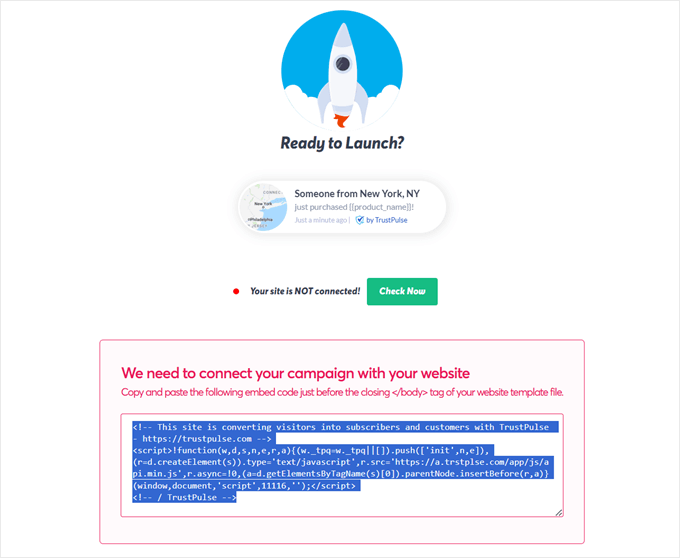
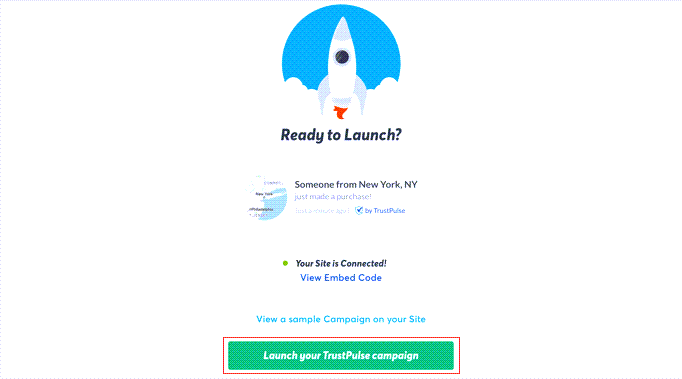
L’ultimo passo consiste nel pubblicare la notifica di vendita live sul vostro negozio online. In questa pagina verrà confermata la connessione del sito web e verrà visualizzata un’anteprima della campagna.
Se non è già collegato, è necessario copiare il codice incorpora che viene mostrato sulla pagina e incollarlo nei file del sito web.

Il modo più semplice per farlo è utilizzare un plugin per gli snippet di codice come WPCode. Abbiamo usato personalmente questo plugin molte volte quando abbiamo bisogno di aggiungere caratteristiche personalizzate che non sono offerte dai plugin di WordPress. Inoltre, ci ha salvato da tonnellate di errori legati al codice.
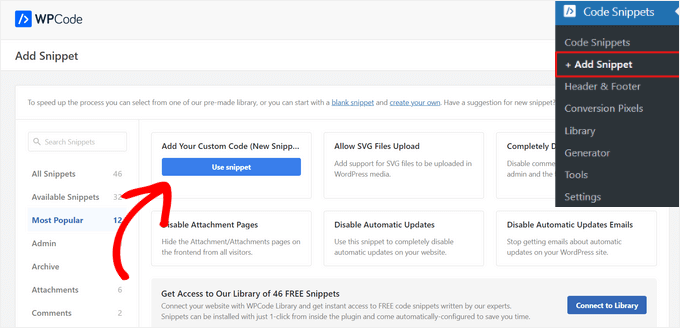
Innanzitutto, assicuratevi di installare questo plugin per WordPress sul vostro sito web. Quindi, andate su Code Snippets “ + Add Snippet. Passare al mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “+ Aggiungi snippet personalizzato”.

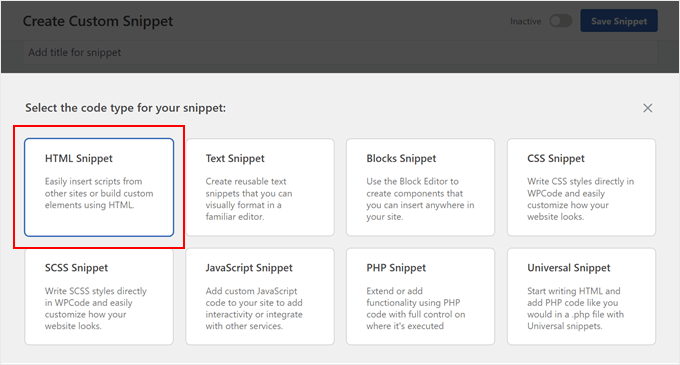
Una volta fatto, è necessario scegliere un tipo di codice.
Per questo, basta scegliere “Snippet HTML”.

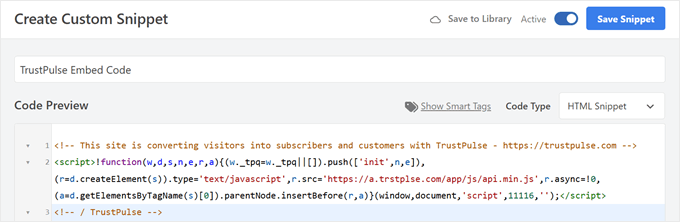
Ora, date un nome al vostro snippet di codice. Può essere qualcosa di semplice come “Codice incorpora TrustPulse”.
Quindi, incollare il codice nella casella Anteprima codice.

Dopo aver tolto questo dubbio, è sufficiente scorrere giù fino alla sezione Pannelli di inserimento.
Qui, assicurarsi di scegliere “Auto Insert” per il metodo di inserimento e “Site Wide Footer” per la posizione.
Infine, è sufficiente attivare/disattivare la levetta “Inactive” in modo che diventi “Active” e fare clic su “Save Snippet”.

A questo punto non resta che tornare sul sito web di TrustPulse e fare clic su “Verifica ora”.
Se la connessione è riuscita, si può fare clic sul pulsante “Lancia la tua campagna TrustPulse” per avviare la campagna.

Nota: a volte sono necessari alcuni minuti per completare la connessione al sito. È possibile verificare se il sito è connesso facendo clic sul pulsante verde “Controlla ora”.
Congratulazioni! I vostri clienti possono ora vedere le notifiche in tempo reale quando altri clienti acquistano articoli dal vostro negozio. Se desiderate apportare modifiche alla campagna, potete tornare indietro e modificare le impostazioni in qualsiasi momento.
Bonus: creare coupon per il vostro negozio WooCommerce
Oltre alle notifiche di vendita in tempo reale, un altro modo per aumentare le vendite nel vostro negozio è offrire coupon di sconto. Questo vi permetterà di cancellare l’inventario, incoraggiare gli acquisti ripetuti e attirare nuovi clienti.
È possibile creare coupon BOGO (Buy One Get One), coupon URL, coupon programmati, coupon regalo e altro ancora.
Per farlo, è necessario utilizzare il plugin Advanced Coupons. È il miglior plugin per coupon di WordPress che consente di creare tutti i tipi di coupon, premi e sconti in pochi minuti.

Inoltre, è possibile offrire spedizioni gratuite, impostare una data di scadenza del coupon, aggiungere restrizioni d’uso, generare codici coupon e visualizzare la cronologia dei coupon con questo strumento.
Per ulteriori informazioni, consultare il nostro tutorial su come creare coupon intelligenti in WooCommerce.
Video tutorial
Speriamo che questo tutorial vi abbia aiutato a capire come creare una notifica di vendita in tempo reale per WooCommerce. Potreste anche voler imparare come aggiungere una barra per la spedizione gratuita in WooCommerce o controllare la nostra scelta di esperti dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.