Se siete fotografi, artisti o designer, è una buona idea creare un sito web di portfolio che mostri il vostro lavoro. Inoltre, rendendo il vostro portfolio filtrabile, i visitatori potranno ordinare e visualizzare le vostre foto in base ai tag.
Questo vi aiuta a mettere in mostra i diversi stili del vostro lavoro e gli utenti possono scoprire facilmente gli articoli che li interessano.
WordPress non permette di fare questo dalla scatola, quindi abbiamo deciso di cercare una soluzione semplice. In questo articolo vi mostreremo come creare facilmente un portfolio filtrabile in WordPress.

Perché creare un portfolio filtrabile in WordPress?
La maggior parte dei fotografi e dei designer crea bellissimi portfolio che mostrano le loro foto migliori. Tuttavia, a volte le persone che vogliono assumervi vogliono vedere se avete già fatto qualcosa di simile in precedenza.
Ad esempio, chi cerca un fotografo di moda potrebbe voler vedere i vostri lavori precedenti nel campo della moda.
L’aggiunta di filtri al vostro portfolio vi permette di mostrare i vostri lavori sotto diversi tag. Inoltre, aiuta gli utenti a ordinare facilmente gli elementi del portfolio.

Detto questo, vediamo come creare facilmente un portfolio filtrabile sul vostro sito WordPress senza scrivere alcun codice.
Creare un portafoglio filtrabile in WordPress
Per prima cosa, è necessario installare e attivare il plugin Envira Gallery. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Envira Gallery è un plugin premium per WordPress e per accedere all’addon Tag è necessario almeno il piano Plus.
Per maggiori dettagli, potete consultare la nostra recensione completa di Envira Gallery.
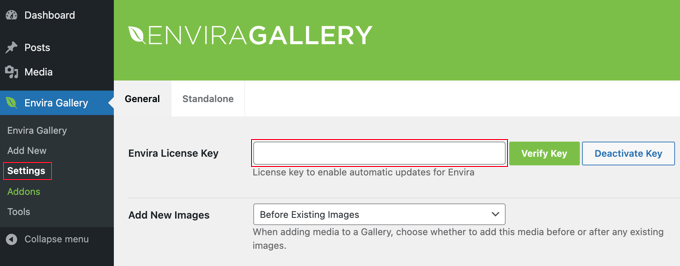
Al momento dell’attivazione, è necessario visitare la pagina Envira Gallery ” Impostazioni per inserire la chiave di licenza. È possibile ottenere queste informazioni dal proprio account sul sito web di Envira Gallery.

Una volta inserita la chiave, si deve fare clic sul pulsante “Verifica chiave”. Verrà visualizzato un messaggio che indica che il sito sta ricevendo gli aggiornamenti.
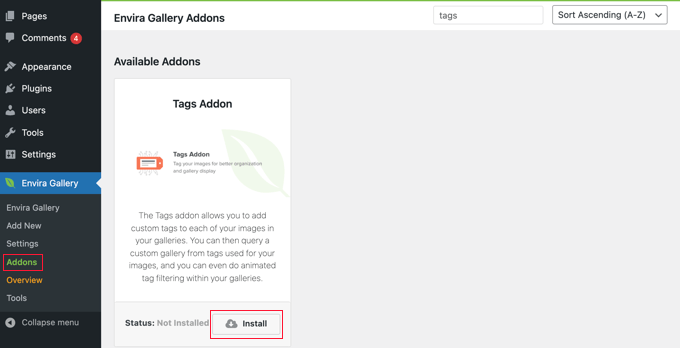
Successivamente, è necessario installare l’addon Tag. Per farlo, visitate la pagina Envira Gallery ” Addons e cercate l’addon Tags.

Una volta trovato, è necessario fare clic sul pulsante “Installa”.
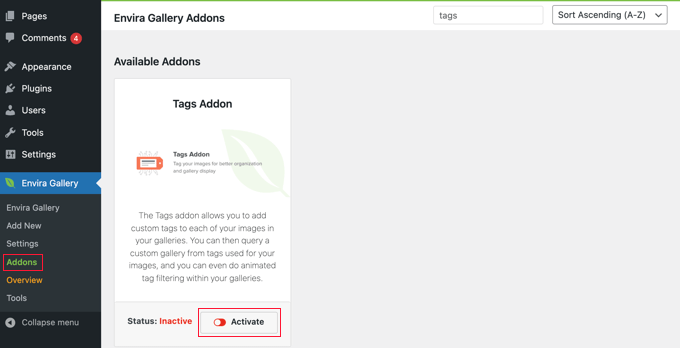
Envira Gallery recupererà e installerà l’addon per voi, quindi dovrete fare clic sul pulsante “Attiva” per iniziare a utilizzarlo.

Ora siete pronti a creare il vostro portafoglio filtrabile.
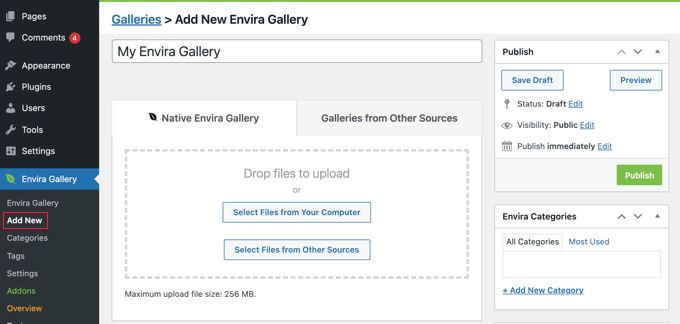
Andate alla pagina Envira Gallery ” Add New per creare la vostra prima galleria e darle un nome.

Se si desidera caricare le foto nella galleria, fare clic sul pulsante “Seleziona i file dal computer”.
Se le foto sono già presenti nella libreria multimediale di WordPress, si deve fare clic sul pulsante “Seleziona i file da altre fonti”.
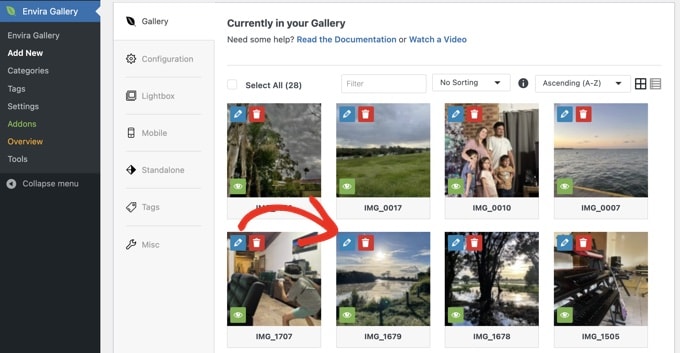
Envira caricherà e inserirà i file nella galleria. Una volta terminato, è possibile scorrere verso il basso per vedere le immagini.
Per maggiori dettagli, consultare la nostra guida su come aggiungere gallerie di immagini in WordPress.

Ora è necessario fare clic sull’icona della matita per modificare un’immagine.
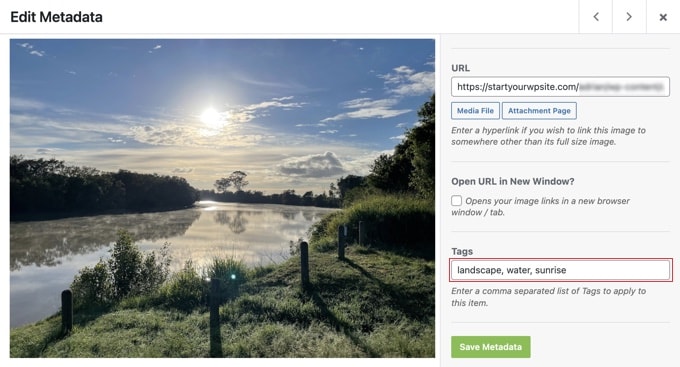
Si aprirà una finestra a comparsa in cui sarà possibile aggiungere i tag e altri metadati alle foto.

Inserire i tag che si desidera assegnare alla foto. È possibile aggiungere più tag separati da una virgola. Al termine, fare clic sul pulsante “Salva metadati” per memorizzare i tag.
Ora è necessario ripetere la procedura per aggiungere i tag a tutte le immagini della galleria.
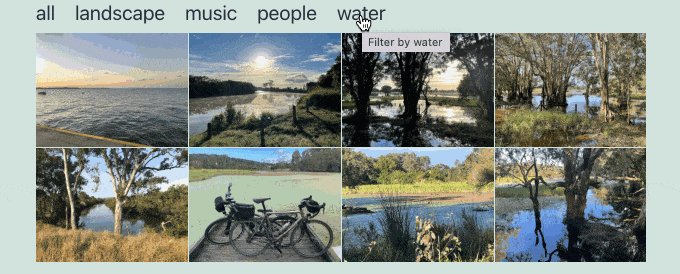
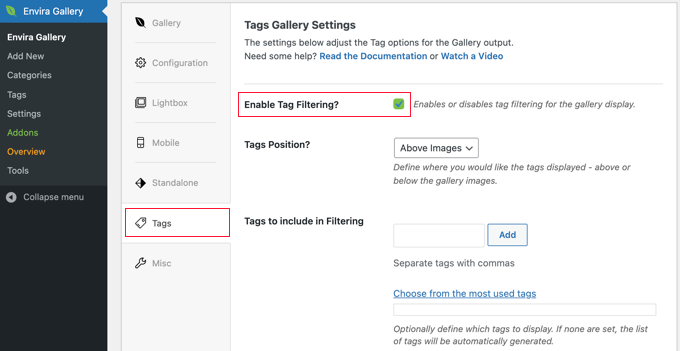
Dopo aver aggiunto i tag alle foto, fare clic sulla scheda “Tag” a sinistra della pagina della galleria. Qui è possibile attivare o disattivare il filtro dei tag per la galleria.

È necessario selezionare la casella “Abilita il filtro dei tag?” per abilitare il filtro dei tag e sarà possibile visualizzare le impostazioni per questa opzione.
È possibile mostrare i tag sopra o sotto la galleria, mostrare tutti i tag o selezionarli e configurare altre impostazioni di visualizzazione.
Una volta terminato, è sufficiente fare clic sul pulsante “Pubblica” per rendere attiva la galleria. La vostra galleria di portfolio è ora pronta per essere aggiunta al vostro sito.
Aggiunta del Portfolio filtrabile al vostro sito WordPress
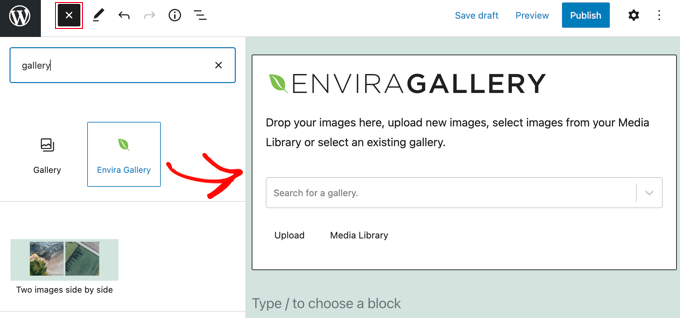
Ora è possibile creare il post o la pagina in cui si desidera visualizzare il portfolio filtrabile. Se si utilizza l’editor di blocchi, è sufficiente aggiungere un blocco Envira Gallery all’articolo.

Successivamente, si deve fare clic sul menu a discesa “Cerca una galleria” e selezionare la galleria pubblicata in precedenza.
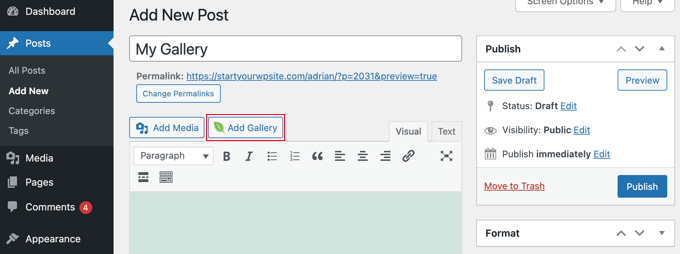
Se si utilizza l’editor classico, si deve fare clic sul pulsante “Aggiungi galleria” che si trova sotto il titolo del post o della pagina.

Si aprirà una finestra a comparsa in cui è possibile selezionare la galleria appena creata e inserirla nei post e nelle pagine di WordPress.
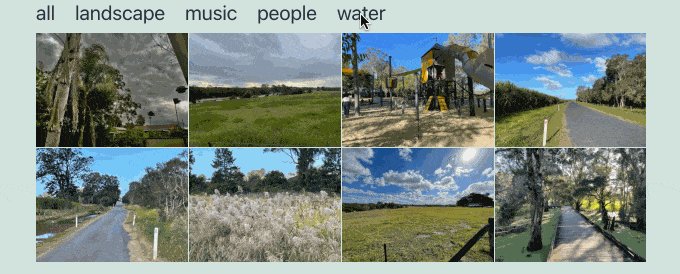
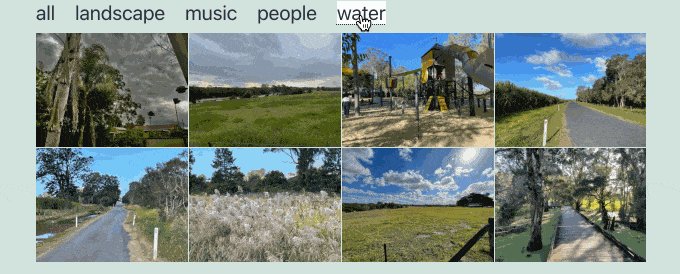
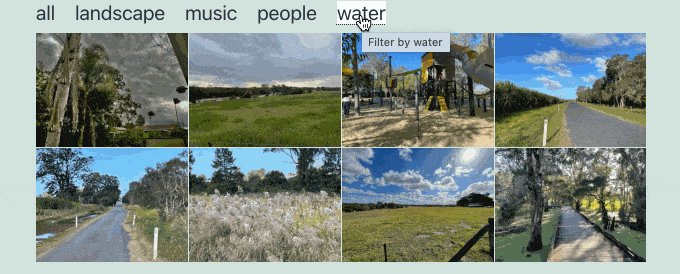
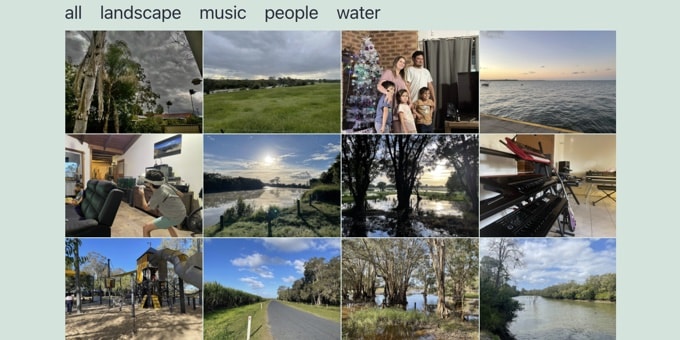
Ora è possibile aggiornare il post o la pagina per salvare le modifiche e visualizzare l’anteprima del sito web per vedere il portfolio filtrabile in azione.

Se volete imparare altre cose che potete fare con Envira Gallery, date un’occhiata a queste esercitazioni:
- Come creare una galleria di immagini in WordPress (passo dopo passo)
- Come aggiungere una galleria in WordPress con effetto Lightbox
- Come aggiungere automaticamente una filigrana alle immagini in WordPress
Video tutorial
Speriamo che questo articolo vi abbia aiutato ad aggiungere un portfolio filtrabile in WordPress. Potreste anche voler imparare a creare una galleria di immagini di prodotti WooCommerce o vedere la nostra scelta di esperti dei migliori plugin per gallerie fotografiche di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Haim
All the photo galleries I found so far that support Tags allow filtering one tag at a time. I’d like to implement gallery where I can filter based on multiple tags to get the photos having ALL the tags. For that the Tag selection should be in a checkbox form to allow checking more than one. Can anyone point me to such solution for WP? Thanks.
divp
nice one keep sharing
Lewis
Really awesome article, I loved this theme and soon I will be hiring a web developer to build me a theme like this. Thanks!