Vuoi promuovere la tua pagina Facebook in WordPress con un popup?
I popup lightbox funzionano molto bene per convertire i visitatori in iscritti, e funzionano ancora meglio quando promuovono la tua pagina Facebook.
In questo articolo, ti mostreremo come promuovere efficacemente la tua pagina Facebook in WordPress con un popup lightbox senza infastidire i tuoi utenti.

Perché usare un popup per la pagina Facebook in WordPress?
I popup lightbox sono frequentemente utilizzati per la costruzione di liste email e la lead generation. Convertono molto bene, ed è per questo che li vedi ovunque.
Tuttavia, non sono limitati solo alla costruzione di liste email. Puoi visualizzare foto in un popup lightbox, offrire content upgrade, visualizzare un popup con modulo di contatto, offrire spedizione gratuita e sconti, e altro ancora.
Inoltre, puoi anche visualizzare i tuoi profili sui social media in un popup per catturare l'attenzione dell'utente e ottenere più follower.
Sebbene tu possa facilmente aggiungere la tua pagina Facebook nella barra laterale, è meno evidente. Di conseguenza, non ti porta buoni risultati.
D'altra parte, un popup è più evidente e richiede agli utenti di intraprendere un'azione. Questo ti aiuta a ottenere rapidamente più Mi piace per la tua pagina Facebook.
Detto questo, vediamo come aggiungere un popup lightbox per promuovere la tua pagina Facebook in WordPress.
Creare un popup lightbox per la tua pagina Facebook in WordPress
Il modo migliore per creare un popup lightbox per WordPress è utilizzare OptinMonster. È il miglior plugin per popup di WordPress e software di generazione lead perché ti aiuta a creare una lista email, ottenere più lead e convertire i visitatori del sito web che abbandonano in iscritti e follower.
Per maggiori dettagli, consulta la nostra recensione completa di OptinMonster.
La prima cosa da fare è registrarsi per un account OptinMonster. Utilizzeremo il piano Pro perché include più opzioni di personalizzazione, regole di visualizzazione e modelli di campagna.
Ora, visita il sito web di OptinMonster e fai clic sul pulsante 'Ottieni OptinMonster Ora' per iniziare.

Successivamente, è necessario installare e attivare il plugin OptinMonster. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
È un plugin connettore che aiuta a collegare il tuo sito WordPress al tuo account OptinMonster.
Dopo l'attivazione, vedrai la schermata di benvenuto di OptinMonster e la procedura guidata di configurazione nel menu di amministrazione di WordPress. Puoi fare clic sul pulsante 'Collega il tuo account esistente' per iniziare.

Successivamente, dovrai accedere al tuo account OptinMonster e collegarlo a WordPress.
Fai semplicemente clic sul pulsante ‘Connetti a WordPress’ per continuare.

Ora sei pronto per creare la tua prima campagna.
Vai su OptinMonster » Campagne dalla dashboard di WordPress e fai clic sul pulsante 'Crea la tua prima campagna'.

Quando fai clic sul pulsante, si aprirà una finestra popup che ti chiederà di selezionare un modello o un playbook.
OptinMonster offre bellissimi modelli di campagne predefiniti che puoi personalizzare in base alle tue esigenze. C'è anche un'opzione per creare una campagna da zero.
D'altra parte, l'opzione Playbooks contiene campagne pronte all'uso ispirate ad alcuni dei principali marchi al mondo.

Per questo tutorial, sceglieremo l'opzione 'Modelli' per creare un popup lightbox di Facebook.
Nella schermata successiva, dovrai selezionare un tipo di campagna e scegliere un modello. Procedi e scegli ‘Popup’ come tipo di campagna, quindi scegli un modello per la tua campagna.

Utilizzeremo il modello ‘Coinvolgimento Social’ per questo tutorial.
Quando scegli un modello, si aprirà una piccola finestra. Inserisci semplicemente un nome per la tua campagna e fai clic sul pulsante ‘Inizia a costruire’.

Dopodiché, OptinMonster avvierà la sua interfaccia di creazione campagne drag-and-drop.
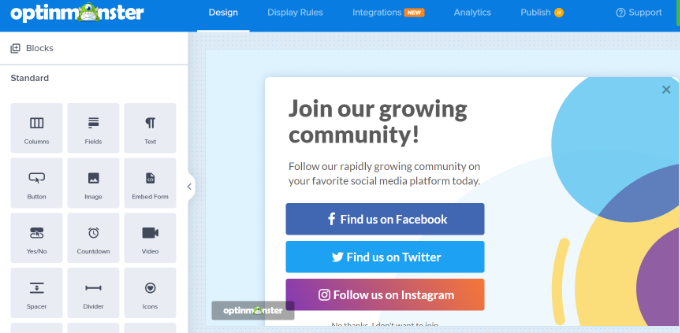
Vedrai un'anteprima live del tuo modello. Qui, puoi personalizzare il tuo modello aggiungendo diversi blocchi dal menu sulla sinistra.
Ad esempio, puoi aggiungere immagini, video e un conto alla rovescia. Puoi anche incorporare la tua pagina Facebook.

Poiché vogliamo promuovere la pagina Facebook, rimuoveremo gli altri pulsanti dei social media.
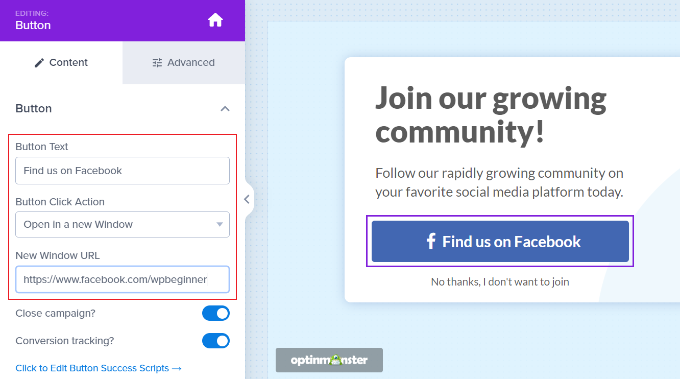
Successivamente, puoi selezionare il pulsante ‘Trovaci su Facebook’. Vedrai delle opzioni nel menu sulla sinistra dove puoi modificare il testo del pulsante, selezionare un'azione al clic del pulsante e inserire l'URL della tua pagina Facebook.

Oltre a ciò, puoi anche visualizzare un'anteprima della tua pagina Facebook nel popup lightbox.
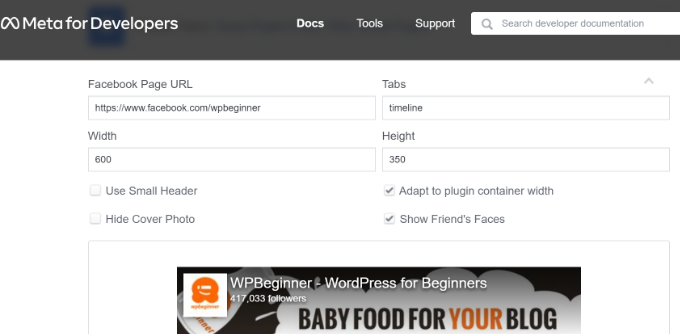
Per fare ciò, avrai prima bisogno del codice di incorporamento per la tua pagina Facebook. Puoi ottenerlo visitando il sito web Facebook Page Plugin in una nuova scheda del browser.
Inserisci semplicemente l'URL della tua pagina Facebook e regola la larghezza, l'altezza e altre opzioni di visualizzazione per la tua like box.

Puoi anche vedere un'anteprima della tua pagina Facebook.
Dopodiché, scorri verso il basso e fai clic sul pulsante ‘Ottieni codice’.

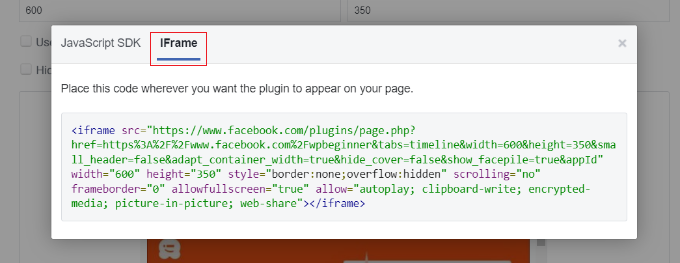
Successivamente, si aprirà una piccola finestra con il codice di incorporamento.
Semplicemente, passa alla scheda ‘iFrame’ in alto e copia il codice.

Ora, devi tornare all'editor di campagne di OptinMonster.
Per incollare il codice, dovrai aggiungere un blocco HTML. Trascina semplicemente il blocco dal menu sulla sinistra.

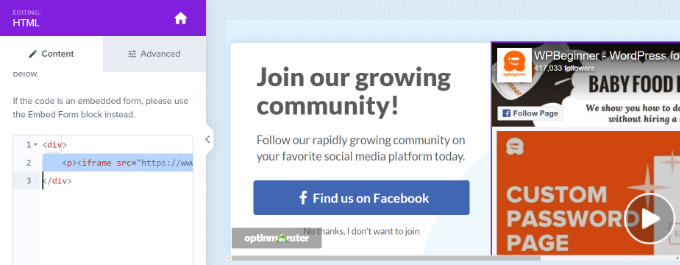
Successivamente, devi incollare il codice di incorporamento della pagina Facebook nel pannello di sinistra sotto HTML.
Se vuoi, puoi anche regolare l'altezza e la larghezza della pagina Facebook che apparirà nel popup.
Per farlo, puoi rivisitare il Plugin Pagina Facebook, regolare altezza e larghezza e ottenere un nuovo codice di incorporamento. Oppure puoi modificare il codice HTML e cambiare altezza e larghezza nel costruttore di campagne.

Successivamente, ricorda di fare clic sul pulsante 'Salva' in alto per memorizzare le modifiche.
Visualizzare il popup Lightbox della Pagina Facebook in WordPress
Dopo aver personalizzato il tuo popup Facebook, puoi scegliere dove verrà visualizzata la tua campagna. OptinMonster offre potenti regole di visualizzazione che ti consentono di mostrare la tua campagna in base alla posizione, al tempo sulla pagina, a pagine specifiche, alle interazioni eCommerce e altro ancora.
Innanzitutto, devi andare alla scheda 'Regole di visualizzazione' nel costruttore di campagne.
Per impostazione predefinita, OptinMonster utilizzerà la regola di visualizzazione 'tempo sulla pagina' e mostrerà il tuo popup dopo 5 secondi.

Poiché vogliamo promuovere la nostra pagina Facebook, utilizzeremo la regola di visualizzazione predefinita. Questo perché la campagna apparirà a tutti i visitatori che trascorrono almeno 5 secondi su una pagina, e ciò massimizzerà le possibilità di ottenere più like.
Puoi anche selezionare dove apparirà la campagna. L'impostazione predefinita utilizzerà l'opzione 'il percorso URL corrente è qualsiasi pagina'. In questo modo, il tuo popup apparirà su tutte le pagine del tuo blog WordPress.
Tuttavia, puoi cambiarlo e selezionare le tue regole di targeting.
Ad esempio, puoi utilizzare la tecnologia Exit Intent e mostrare la campagna proprio quando un visitatore sta per abbandonare il tuo sito WordPress.

Oppure puoi scegliere su quali pagine visualizzare il popup.
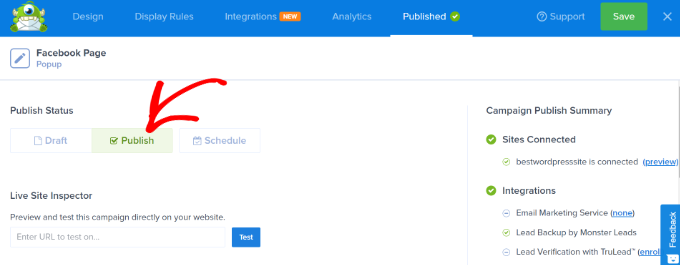
Una volta terminate le impostazioni delle regole di visualizzazione, vai alla scheda ‘Pubblica’. Qui, devi cambiare lo Stato di pubblicazione in ‘Pubblica’.

Una volta fatto, fai semplicemente clic sul pulsante ‘Salva’ in alto ed esci dal generatore di campagne.
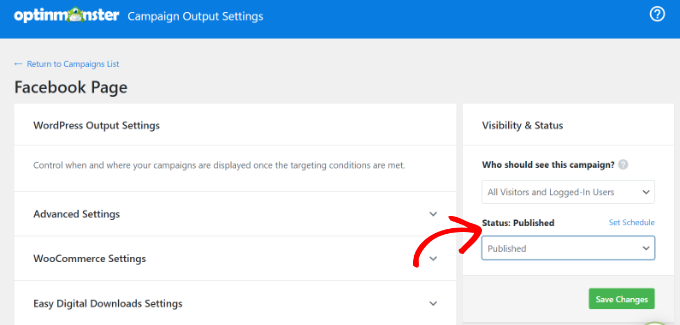
Nella schermata successiva, vedrai le Impostazioni di output di WordPress per la tua campagna. Fai clic sul menu a discesa ‘Stato’ e seleziona l’opzione ‘Pubblicato’.

Non dimenticare di fare clic sul pulsante ‘Salva modifiche’.
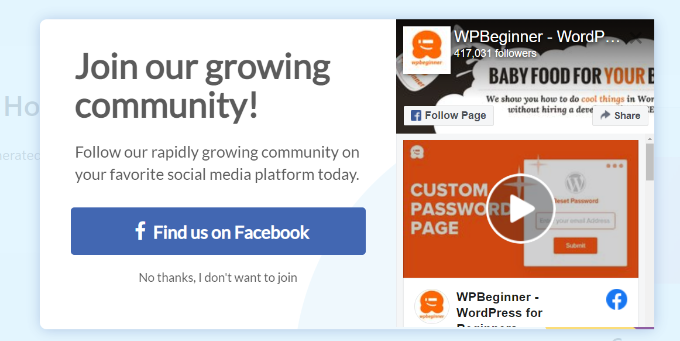
Una volta terminato, puoi visitare il tuo sito web per vedere la tua pagina Facebook visualizzata in un popup lightbox.

Speriamo che questo articolo ti abbia aiutato a imparare come promuovere la tua pagina Facebook in WordPress con un popup lightbox. Potresti anche voler consultare il nostro elenco dei plugin WordPress indispensabili per siti web aziendali e la nostra guida su come aumentare il traffico del blog.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Hai una domanda o un suggerimento? Lascia un commento per iniziare la discussione.