Volete aggiungere dei divisori di forma personalizzata al vostro sito web WordPress?
I divisori di forma possono organizzare i contenuti in modo accattivante e coinvolgente. Possono anche mettere in evidenza i contenuti più importanti del sito, in modo che i visitatori e i clienti non si perdano informazioni cruciali.
In questo articolo vi mostreremo come creare un divisore di forma personalizzato in WordPress.

Perché creare divisori personalizzati in WordPress?
Un divisore di forma è un tipo di divisore di sezione che si aggiunge tra i blocchi di contenuto.
Questi divisori possono essere semplici, come una linea orizzontale creata con i blocchi integrati di WordPress.

Questi divisori di base possono essere utilizzati per organizzare e separare i contenuti, il che è particolarmente utile nelle pagine che trattano molti argomenti diversi.
È inoltre possibile creare divisori di forma più avanzata utilizzando plugin di page builder e altri software di web design. Questi possono mettere in evidenza i contenuti più importanti del vostro sito, in modo che risaltino agli occhi dei visitatori e dei clienti.

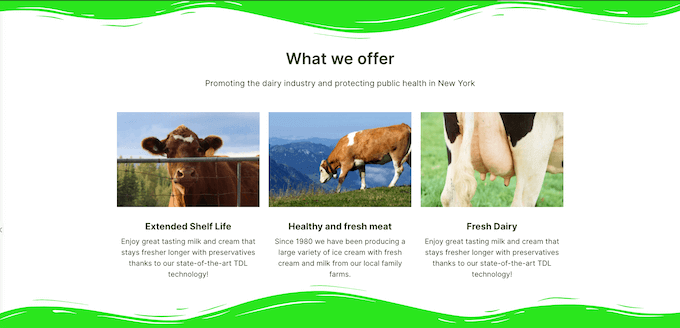
L’introduzione di divisori di forma professionale può anche rendere le pagine più interessanti e coinvolgenti.
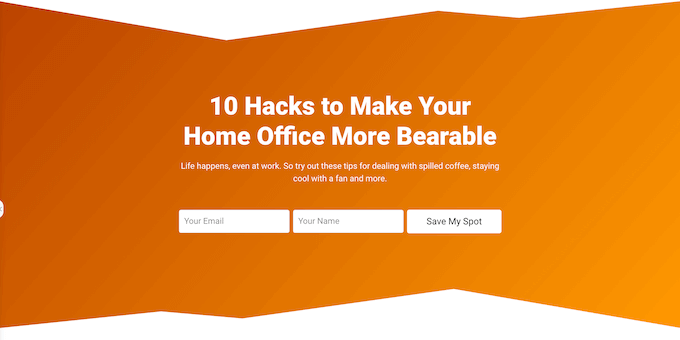
Ad esempio, si possono usare per creare uno sfondo unico per il modulo di iscrizione alla newsletter via email.

Detto questo, vediamo come creare un divisorio di forma personalizzata in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Creare un semplice divisore di forme nell’Editor blocchi (non è necessario alcun plugin)
Il modo più semplice per creare un divisore personalizzato in WordPress è utilizzare il blocco Separatore integrato.
Questo metodo consente di aggiungere un separatore di linee orizzontali tra qualsiasi blocco di WordPress e di personalizzare il colore e lo stile della linea.

Questo metodo non consente di aggiungere forme diverse a WordPress e ha impostazioni di personalizzazione limitate. Tuttavia, non è necessario installare un plugin aggiuntivo per WordPress, quindi questo è il modo più semplice per aggiungere un semplice divisore di forme al vostro sito web.
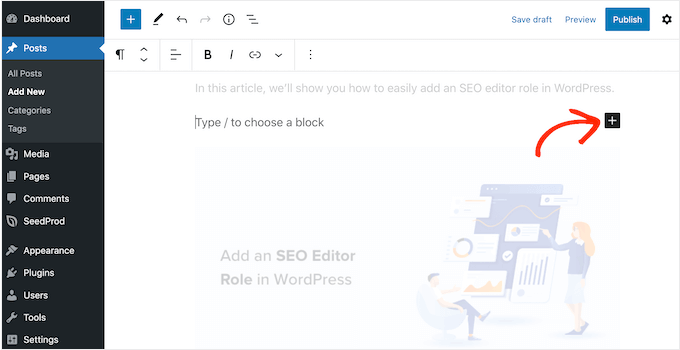
Per iniziare, basta aprire la pagina o la pubblicazione in cui si desidera aggiungere un divisorio orizzontale nell’editor di contenuti di Gutenberg. Quindi, fare clic sul pulsante ‘+’ nel punto in cui si desidera posizionare il divisorio.

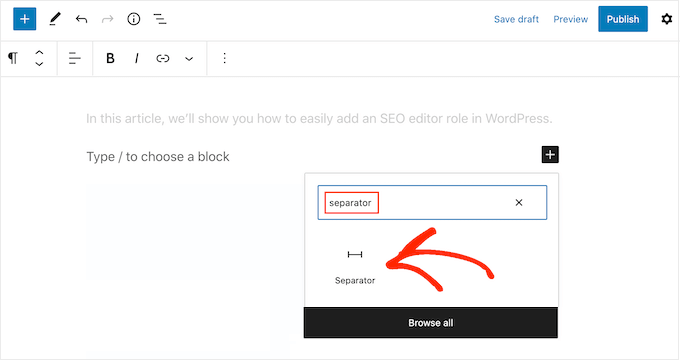
Nel popup, digitare “Separatore”.
Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina o al post.

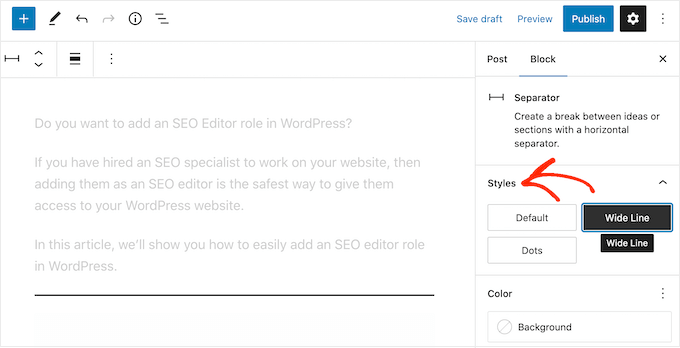
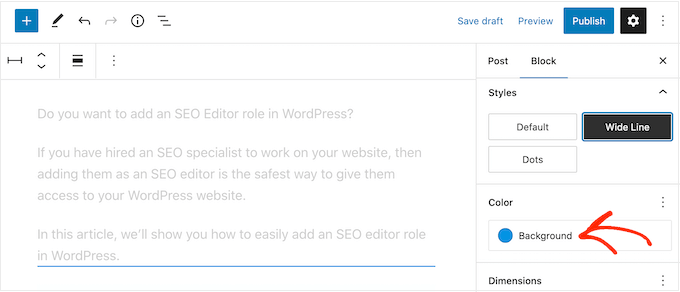
Per personalizzare il blocco Separatore predefinito, fare clic su di esso e utilizzare le impostazioni nel menu a destra.
È possibile passare da una linea predefinita a una linea larga e a un punto utilizzando i pulsanti della sezione “Stili”.

È inoltre possibile modificare il colore della linea in modo che si abbini al resto del tema o del marchio.
A tale scopo, fare clic su “Sfondo” e scegliere un colore dalla finestra di dialogo visualizzata.

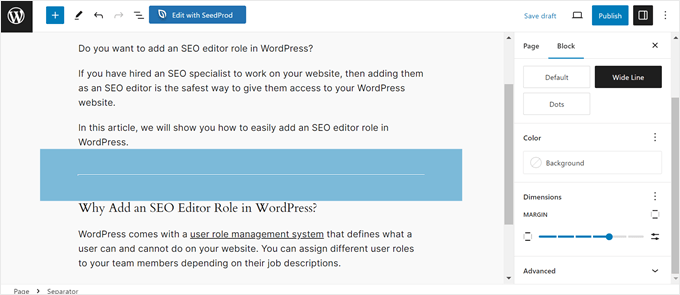
Inoltre, è possibile regolare il margine del separatore.
Più grande è il margine, più spazio ci sarà tra i blocchi separati.

Quando si è soddisfatti dell’aspetto del divisorio, si può fare clic sul pulsante “Pubblica” o “Aggiorna” per rendere attiva la funzione di divisorio.
Metodo 2: Creare un divisore di forma personalizzato in WordPress utilizzando un costruttore di pagine (consigliato)
Se desiderate utilizzare una forma diversa e personalizzare ogni parte dei vostri divisori, vi consigliamo di utilizzare il plugin SeedProd.
SeedProd è il miglior plugin per il page builder di WordPress sul mercato e consente di aggiungere un divisore di forma personalizzata a qualsiasi sezione, riga o colonna utilizzando un semplice editor drag-and-drop.

Inoltre, viene fornito con oltre 300 modelli progettati in modo professionale e più di 90 blocchi che possono essere utilizzati per creare bellissime home page personalizzate, landing page e altro ancora.
Nota: esiste una versione gratuita di SeedProd disponibile su WordPress.org, ma noi utilizzeremo la versione Pro, poiché è dotata di un’ampia gamma di divisori di forma.
La prima cosa da fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
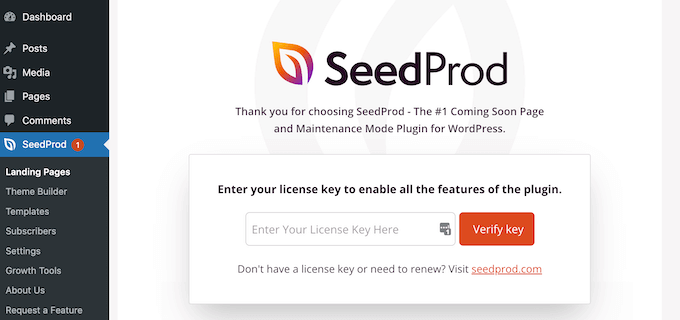
Al momento dell’attivazione, è necessario inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.
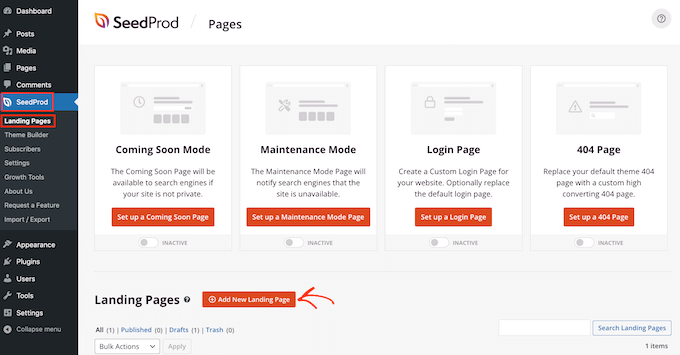
Fatto questo, andate su SeedProd ” Pagine e fate clic sul pulsante “Aggiungi nuova pagina di destinazione”.

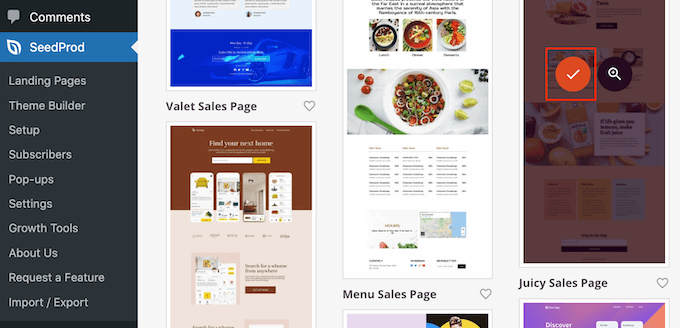
Dopodiché, è il momento di scegliere un modello di pagina. SeedProd dispone di un’infinità di modelli di design per siti web professionali, che potete perfezionare per adattarli perfettamente al vostro sito WordPress.
Per selezionare un modello, è sufficiente passare il mouse su di esso e fare clic sull’icona “Segno di spunta”.

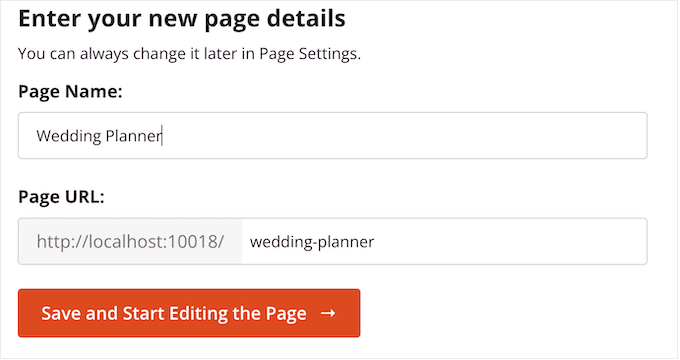
Quindi, digitate un nome per la pagina. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma è possibile cambiare l’URL con qualsiasi cosa si desideri.
Quando si è soddisfatti delle informazioni inserite, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

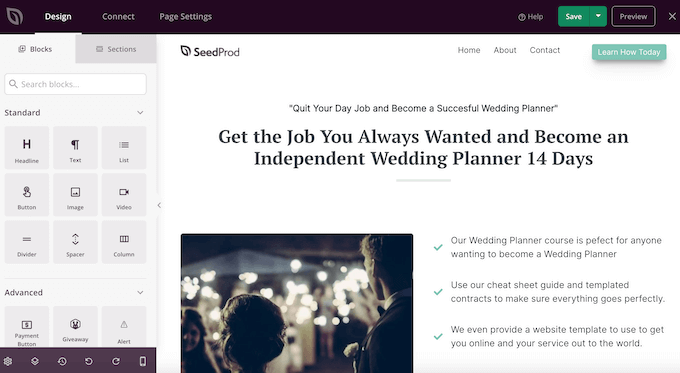
Successivamente, si accede al costruttore di pagine drag-and-drop, pronto a personalizzare il modello.
L’editor di SeedProd mostra un’anteprima live del progetto a destra e alcune impostazioni del blocco a sinistra.

Il menu di sinistra contiene anche dei blocchi che si possono trascinare sul layout.
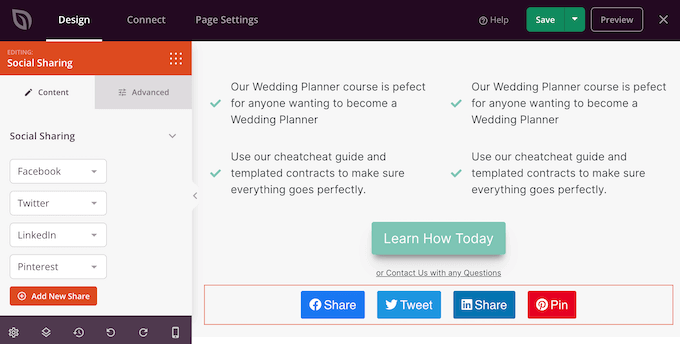
Ad esempio, è possibile trascinare e rilasciare blocchi standard come pulsanti e immagini o utilizzare blocchi avanzati come il timer per il conto alla rovescia, i pulsanti per la condivisione sui social media e altro ancora.

Per personalizzare un blocco, basta fare clic per selezionarlo nel layout.
Il menu di sinistra mostrerà quindi tutte le impostazioni che si possono utilizzare per configurare il blocco. È inoltre possibile modificare i colori di sfondo della pagina, aggiungere immagini di sfondo o cambiare lo schema di colori e i font per meglio corrispondere al proprio brand.

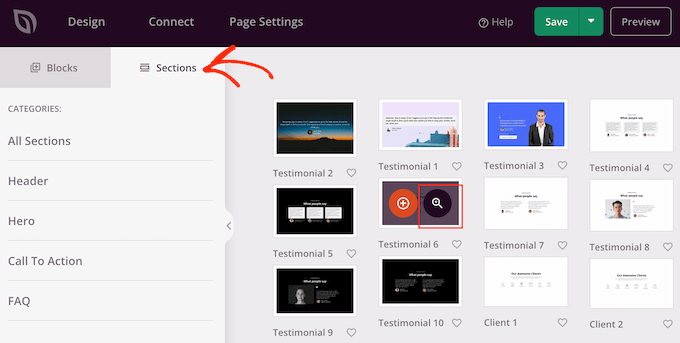
SeedProd è dotato anche di “sezioni”, che sono raccolte di blocchi che vengono spesso utilizzati insieme. Per esempio, SeedProd ha una sezione header, un’immagine in evidenza, un invito all’azione, testimonianze di clienti, caratteristiche, sezioni footer e altro ancora.
Per consultare le diverse sezioni, è sufficiente fare clic sulla scheda “Sezioni”.

È possibile spostare sezioni e blocchi all’interno del layout utilizzando il drag and drop.
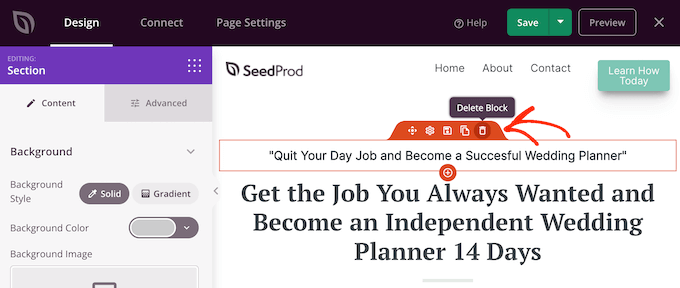
Se si desidera eliminare un blocco, è sufficiente passarci sopra e cliccare sull’icona del cestino quando appare.

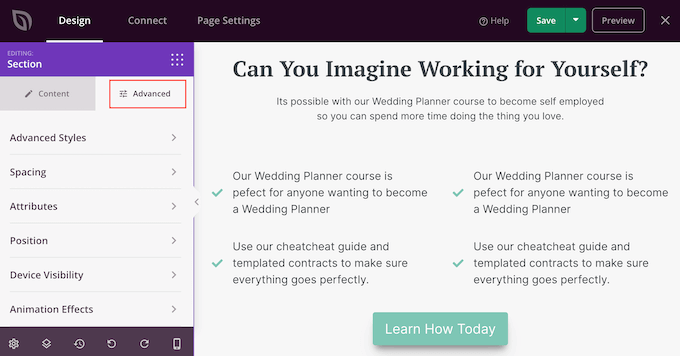
Che si scelga o meno di utilizzare una sezione SeedProd, è ora possibile creare un divisorio di forma personalizzata. È sufficiente fare clic per selezionare la sezione, la riga o la colonna in cui si desidera aggiungere il divisorio.
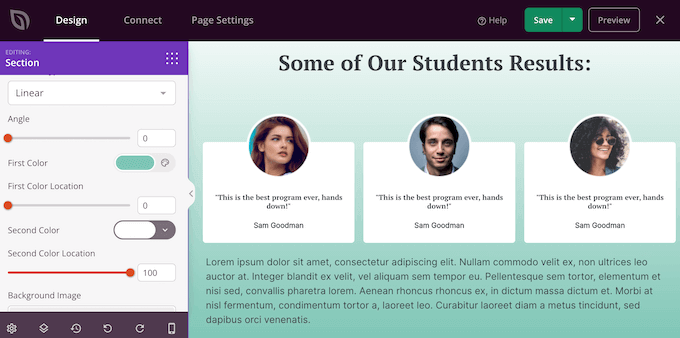
Quindi, fare clic sulla scheda “Avanzate” nel menu di sinistra.

A questo punto, fare clic per espandere la sezione “Divisore di forme”.
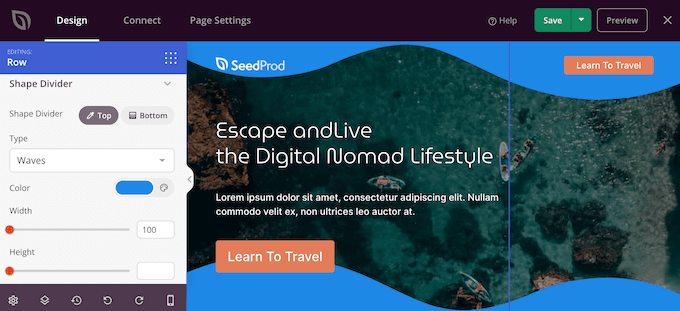
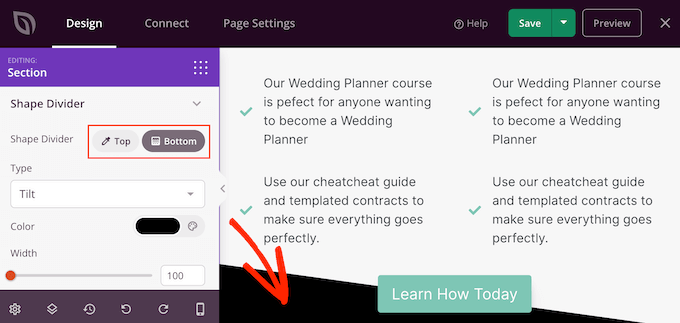
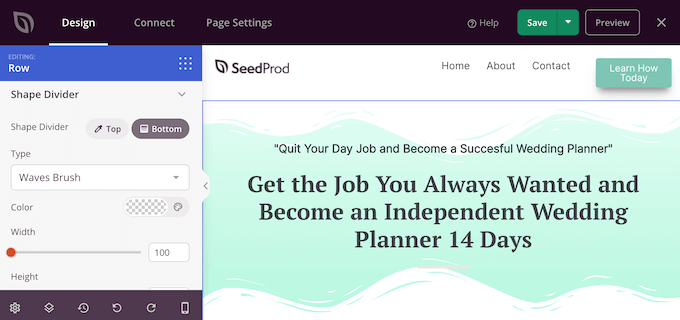
Per iniziare, è possibile scegliere dove mostrare il divisore di forma selezionando il pulsante ‘In alto’ o ‘In basso’.

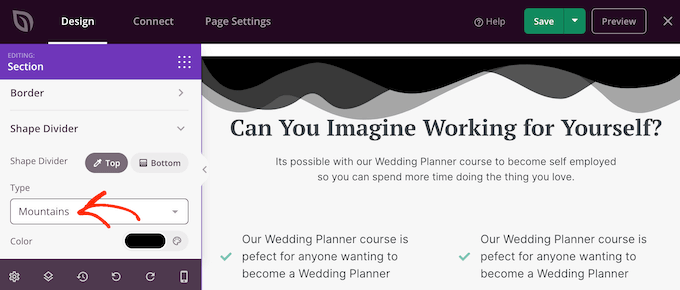
A questo punto è possibile aprire il menu ‘Tipo’ e scegliere il divisore di forma che si desidera utilizzare.
Man mano che si selezionano le diverse forme, l’anteprima dal vivo si aggiorna automaticamente, in modo da poter provare diversi stili per vedere quello che sembra migliore.

Dopo aver scelto un divisore di forma, è possibile creare uno stile utilizzando le nuove impostazioni.
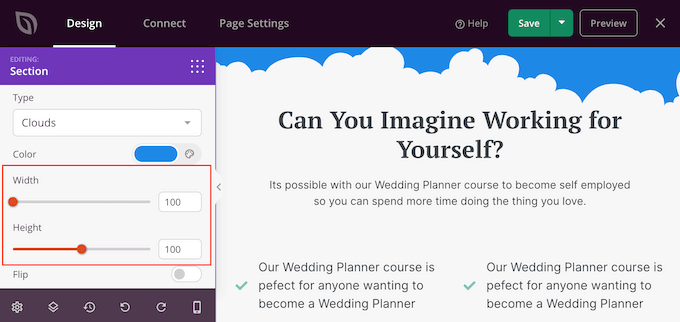
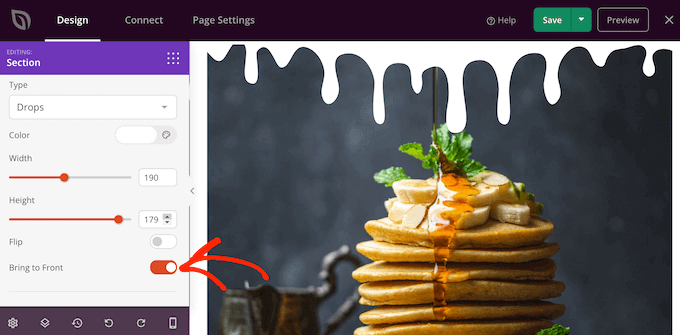
Per iniziare, è possibile fare clic su ‘Colore’ e scegliere un nuovo colore dalla finestra a comparsa.

A questo punto è possibile ingrandire o rimpicciolire il divisorio trascinando i cursori ‘Larghezza’ e ‘Altezza’.
Se avete già in mente una taglia specifica, potete digitare questi numeri nelle caselle.

Si può anche provare a capovolgere il divisore facendo clic per attivare o disattivare l’interruttore ‘Flip’.
Per impostazione predefinita, il divisorio apparirà dietro il resto del contenuto, in modo che gli utenti possano vedere chiaramente qualsiasi testo, immagine o altro contenuto che si sovrapponga al divisorio.
Tuttavia, spostando la forma in avanti si possono creare effetti interessanti. Se si desidera vedere come appare, è sufficiente fare clic per attivare l’interruttore ‘Porta davanti’.

Per aggiungere altri divisori, è sufficiente seguire la stessa procedura descritta sopra.
È anche possibile aggiungere un divisorio di forma alla parte superiore e inferiore di un’area, che spesso crea risultati impressionanti e accattivanti.

È possibile continuare a lavorare sulla pagina aggiungendo altri blocchi e personalizzandoli nel menu di sinistra.
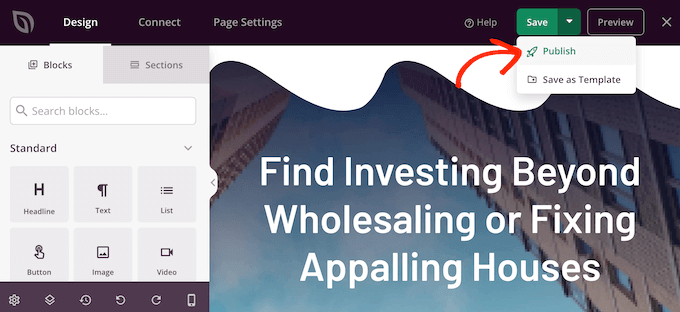
Quando si è soddisfatti dell’aspetto della pagina, fare clic sul pulsante “Salva”. È quindi possibile selezionare “Pubblica” per rendere la pagina attiva.

Come aggiungere i divisori di forma a un tema WordPress
L’editor drag-and-drop di SeedProd vi dà la libertà di aggiungere un divisore di forma unica a qualsiasi pagina. Tuttavia, a volte si desidera utilizzare gli stessi divisori su più pagine web o addirittura sull’intero blog o sito web WordPress.
Questo vi aiuterà a creare un design coerente e vi farà risparmiare un sacco di tempo. In questo caso, vi consigliamo di aggiungere un divisore di forma al vostro tema utilizzando il costruttore di temi SeedProd.
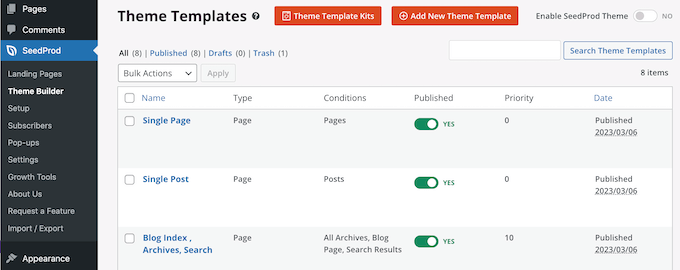
Con SeedProd è possibile creare e personalizzare un tema WordPress senza scrivere alcun codice. Crea tutti i file che compongono il tema, tra cui la barra laterale, l’intestazione, il piè di pagina, i singoli post e altro ancora.

È quindi possibile personalizzare questi file utilizzando il noto costruttore a trascinamento. Questo include l’aggiunta di divisori di forma seguendo lo stesso processo descritto sopra.
Quando si attiva il nuovo tema utilizzando SeedProd, esso sovrascrive il tema WordPress esistente, pertanto si consiglia di utilizzare questo metodo solo se si desidera sostituire il tema attuale.
Per istruzioni dettagliate passo dopo passo, consultate la nostra guida su come creare facilmente un tema WordPress personalizzato.
Scoprite altri trucchi e suggerimenti per il design di WordPress
Volete aggiungere altre caratteristiche di design che impressionino i visitatori del vostro sito web? Selezionate questi suggerimenti e trucchi per il design di WordPress per maggiori informazioni:
- Come aggiungere un effetto parallasse a qualsiasi tema WordPress
- Come creare una barra flottante a piè di pagina “in evidenza” in WordPress
- Come creare un menu WordPress responsive per i dispositivi mobili
- Come aggiungere un’animazione di precaricamento a WordPress (passo dopo passo)
- Come aggiungere i cappucci a goccia nelle pubblicazioni di WordPress
- Come aggiungere la modalità scura al vostro sito web WordPress (facile)
- Come aggiungere uno sfondo animato in WordPress
Speriamo che questo tutorial vi abbia aiutato a imparare come creare un divisorio personalizzato in WordPress. Potreste anche voler imparare come aggiungere box di caratteristiche con icone in WordPress e i nostri consigli da esperti su come creare un sito web WordPress mobile-friendly.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.