Elementi interattivi come i calcolatori possono migliorare l’esperienza dell’utente sul vostro sito. Possono servire a diversi scopi, come catturare lead, aumentare l’engagement o aiutare i visitatori a trovare risposte rapide.
Fornendo strumenti preziosi che rispondono direttamente alle esigenze degli utenti, è possibile farli rimanere sul sito più a lungo, approfondire la loro esperienza online e, in ultima analisi, raggiungere gli obiettivi del sito web.
Il nostro team ha testato diversi strumenti e plugin per trovare quello che rende più facile aggiungere una calcolatrice per qualsiasi scopo.
In questo articolo vi mostreremo come creare una calcolatrice personalizzata in WordPress in modo semplice e passo dopo passo.

Perché aggiungere una calcolatrice personalizzata in WordPress?
Una calcolatrice personalizzata permette agli utenti di calcolare rapidamente le cose senza lasciare il vostro sito web.
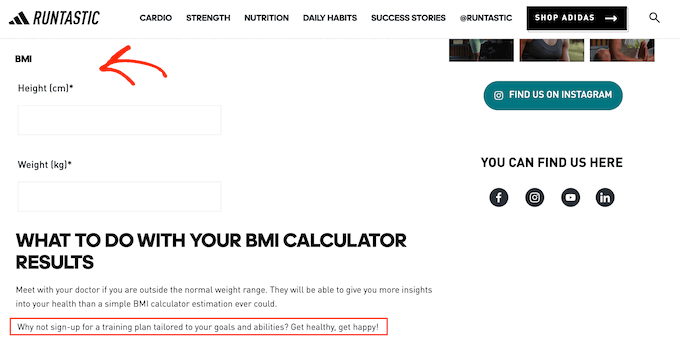
Ad esempio, se avete un blog di salute e fitness, potreste aggiungere un calcolatore di IMC, in modo che gli utenti possano vedere il loro IMC e decidere quale piano di abbonamento o prodotto acquistare dal vostro sito.

Se vendete in tutto il mondo, un calcolatore online che converte le unità metriche in unità imperiali può anche farvi aumentare le vendite aiutando i clienti a verificare se un prodotto è della dimensione o del peso desiderato.
È inoltre possibile creare fiducia e ridurre l’abbandono del carrello offrendo un calcolatore di spedizione. In questo modo, i clienti non saranno sorpresi da costi inaspettati al momento del checkout.
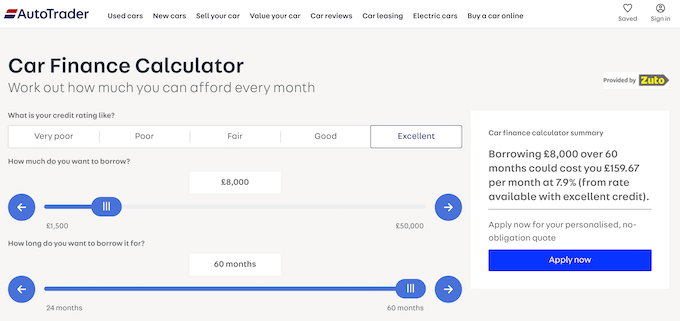
Oppure, potete aggiungere un calcolatore di mutui al vostro sito web immobiliare o un calcolatore di pagamenti auto al sito della vostra concessionaria.

Queste calcolatrici personalizzate sono anche un ottimo modo per generare contatti. Ad esempio, potete chiedere agli utenti di inserire il loro indirizzo e-mail in modo da poter inviare loro i risultati. In questo modo, un calcolatore può aiutarvi a costruire una lista di e-mail in WordPress.
Detto questo, vediamo come creare facilmente una calcolatrice personalizzata in WordPress.
Come creare una calcolatrice personalizzata in WordPress
Con WPForms potete creare facilmente una calcolatrice personalizzata in WordPress. A nostro avviso, è il miglior plugin e builder per calcolatrici personalizzate presente sul mercato. È dotato di un builder con trascinamento e rilascio, oltre 2000 template già pronti e una protezione completa contro lo spam.
In effetti, amiamo così tanto WPForms che lo usiamo per tutti i moduli di contatto sul nostro sito, oltre che per il nostro sondaggio annuale.
Durante i nostri test, ci siamo resi conto che il plugin dispone anche di un add-on per i calcoli che consente di creare facilmente qualsiasi calcolatrice, tra cui una calcolatrice per i mutui, uno sconto per la spedizione, una calcolatrice per l’età e altro ancora. Per saperne di più, consultate la nostra recensione di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPForms ha anche un piano gratuito. Tuttavia, per sbloccare l’addon Calcoli è necessaria la versione pro del plugin.
Dopo l’attivazione, visitate la pagina WPForms ” Impostazioni dalla barra laterale dell’amministrazione di WordPress per inserire la chiave di licenza.
È possibile ottenere questa chiave dal proprio account sul sito web di WPForms.

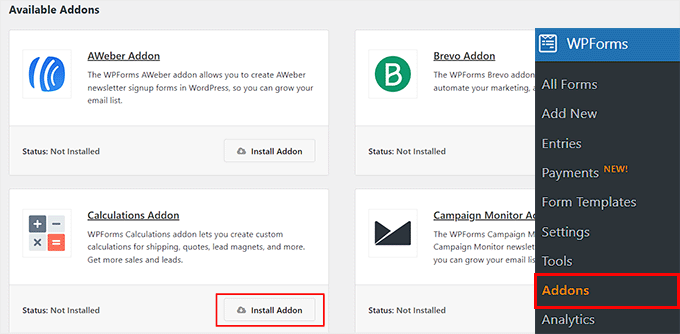
Dopodiché, andate alla pagina WPForms ” Addons dalla dashboard di WordPress e trovate l'”Addon Calcoli”.
Una volta fatto ciò, è sufficiente fare clic sul pulsante “Installa addon” per attivarlo sul proprio sito.

Quindi, andare alla pagina WPForms ” Aggiungi nuovo dalla dashboard di amministrazione.
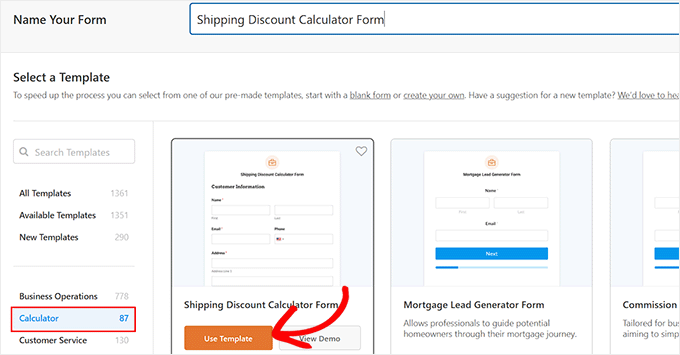
Si accede così alla pagina “Seleziona un modello”, dove si può iniziare a digitare un nome per il modulo che si sta per creare.
Dopodiché, è possibile fare clic sull’opzione “Calcolatrice” dalla colonna di sinistra per aprire gli oltre 87 modelli di calcolatrice già pronti offerti da WPForms, tra cui:
- Modello di calcolatrice ipotecaria
- Modello di calcolatore di mance
- Modello di calcolatore del contratto di locazione
- Modello di calcolatore BMI
- Modello di calcolatore di risparmio e investimenti
Da qui, è possibile fare clic sul pulsante “Usa modello” sotto qualsiasi modello di modulo desiderato. Per questa esercitazione, creeremo un semplice modulo ‘Calcolatore di sconto sulla spedizione’.

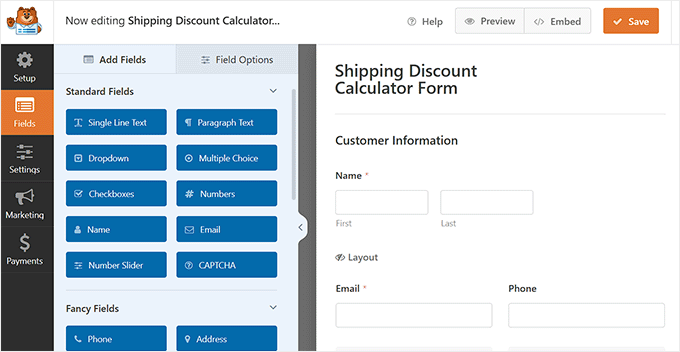
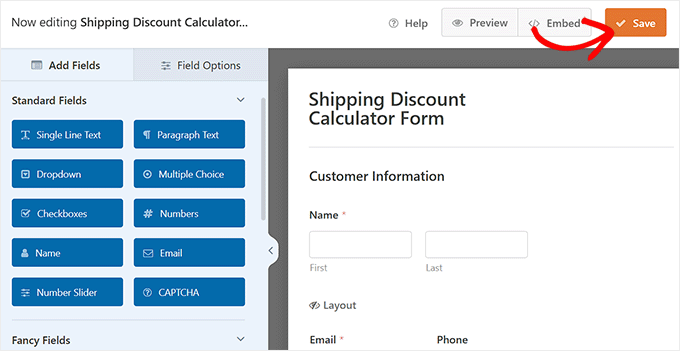
In questo modo si aprirà il modulo builder sulla schermata. Si vedrà l’anteprima del modulo sul lato destro e i campi del modulo nella colonna di sinistra.
Ora è possibile aggiungere facilmente altri campi dal pannello di sinistra e trascinarli per modificarne l’ordine.

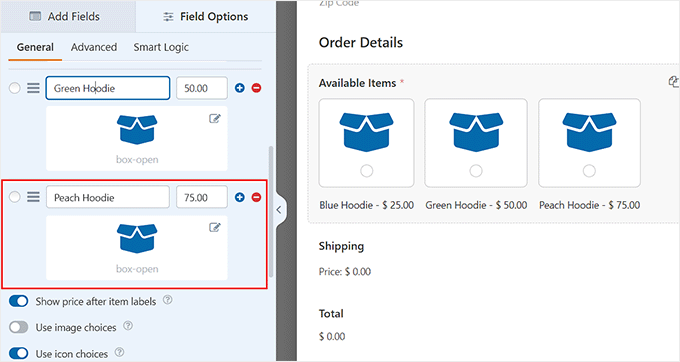
Scorrere poi fino alla sezione “Elementi disponibili” e fare clic su questo campo per aprire le sue impostazioni nella barra laterale.
Una volta fatto ciò, è possibile aggiungere il titolo, l’immagine e il prezzo di tutti gli elementi che si vendono nel proprio negozio di e-commerce.
Tuttavia, tenete presente che se volete aggiungere immagini per gli articoli che vendete, dovrete attivare l’opzione “Usa scelte di immagini”.
È inoltre possibile fare clic sul pulsante “+” per aggiungere altri elementi o sul pulsante “-” per rimuovere un elemento dalla sezione.

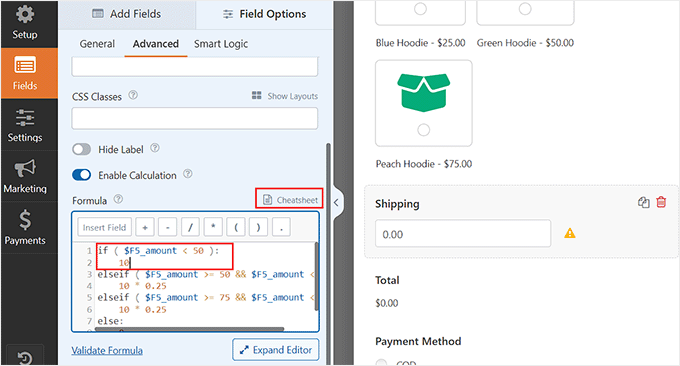
Successivamente, è necessario fare clic sul campo “Spedizione” per aprire le impostazioni nella colonna di sinistra. Questo campo calcolerà lo sconto sulla spedizione in base al totale del prodotto. Se si elimina questo campo, il calcolatore non funzionerà per i vostri utenti, quindi assicuratevi di mantenerlo nel modulo.
Per impostazione predefinita, il campo Spedizione offre uno sconto automatico del 10% sugli acquisti inferiori a 50 dollari e moltiplica poi lo sconto per lo 0,25% all’aumentare del totale.
Tuttavia, se si desidera modificare lo sconto sulla spedizione, passare alla scheda “Avanzate” dalla colonna di sinistra e scorrere fino alla sezione “Formula”.
Qui è possibile sostituire il valore 10 con la percentuale di sconto che si desidera offrire. È inoltre possibile modificare i totali dei prodotti.
Se si desidera personalizzare ulteriormente lo sconto sulla spedizione, è possibile fare clic sul link “Foglio di calcolo” in alto. Si accede così alla pagina “Foglio di calcolo della formula”, dove è possibile comprendere meglio le regole e le stringhe da utilizzare.

Successivamente, è possibile configurare allo stesso modo le impostazioni di tutte le altre opzioni del campo.
Novità: volete un modo più semplice per creare le formule di calcolo? WPForms offre ora una potente caratteristica di calcolo AI che fa il lavoro duro per voi.
È sufficiente fare clic sul pulsante “Genera formula” accanto alla casella della formula per iniziare a parlare con l’assistente AI.

A questo punto, si può semplicemente descrivere ciò che si vuole calcolare in parole povere.
Ad esempio, si può digitare: “Applicare uno sconto del 15% sulla spedizione per ordini superiori a 100 dollari e poi aumentare lo sconto dello 0,25% per ogni 50 dollari in più spesi”.

Dopo aver fatto clic sul pulsante ‘Inserisci’, l’IA genererà automaticamente la formula corretta, che sarà possibile aggiungere al modulo in un solo clic.
💡 S uggerimento per i professionisti: Più si è specifici nel descrivere le proprie esigenze di calcolo all’IA, più la formula sarà accurata e personalizzata.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.

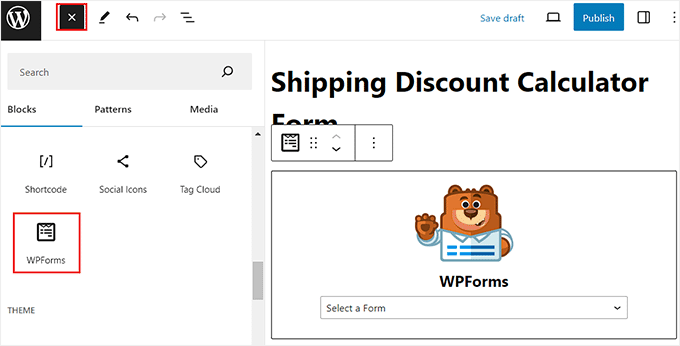
Successivamente, è necessario aprire la pagina o il post di WordPress in cui si desidera aggiungere il modulo per il calcolo delle spese di spedizione nell’editor dei blocchi.
Da qui, fare clic sul pulsante Aggiungi blocco ‘+’ in alto a sinistra per aprire il menu dei blocchi e incorporare il blocco WPForms.
Una volta fatto ciò, basta scegliere il modulo di calcolo dello sconto sulla spedizione dal menu a tendina all’interno del blocco stesso.

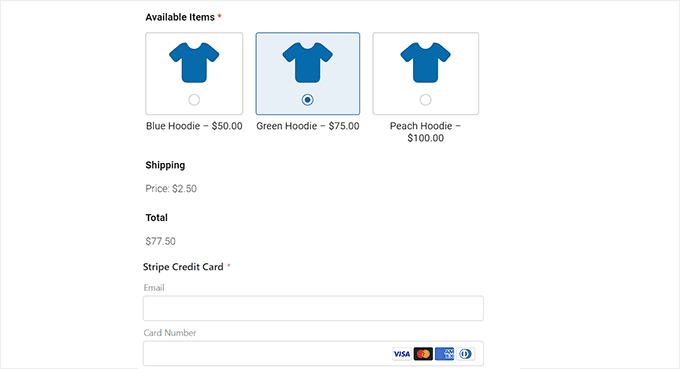
Infine, fate clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le impostazioni. A questo punto, potete visitare il vostro sito WordPress per vedere il modulo di calcolo personalizzato in azione.
In questo caso, il campo di spedizione calcolerà automaticamente il costo di spedizione in base al prezzo dei diversi articoli che il cliente sta ordinando dal vostro sito.

Personalizzazione del modulo di calcolo in WordPress
A un certo punto, si potrebbe provare a modificare il calcolatore per vedere se si possono ottenere più conversioni. Ad esempio, si potrebbe rendere obbligatorio il campo “Email”.
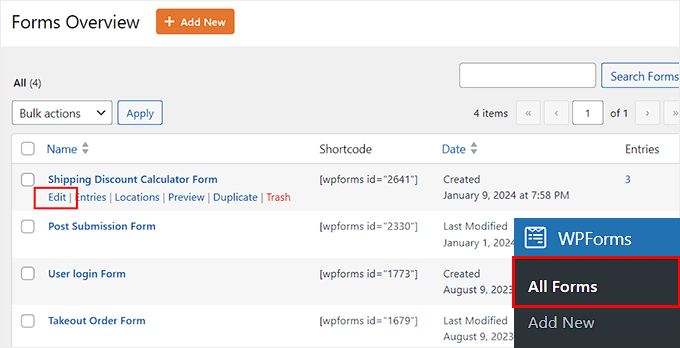
Per apportare queste modifiche, basta visitare la pagina WPForms ” Tutti i moduli dalla dashboard di WordPress.
Una volta lì, fare clic sul link “Modifica” sotto il nome del modulo per avviarlo nuovamente nel costruttore di moduli.

È ora possibile personalizzare i campi del modulo o aggiungerne di nuovi seguendo la procedura descritta in precedenza.
Una volta terminato, è sufficiente fare clic sul pulsante “Salva” e le modifiche appariranno automaticamente sul vostro sito web o blog aziendale.
Visualizzazione delle voci del modulo di calcolo
Ogni volta che qualcuno compila un modulo sul vostro sito web, WPForms salva automaticamente la sua voce nel vostro database WordPress. Questo vi permette di vedere come le persone utilizzano il modulo e di visualizzare le informazioni di contatto dei vostri visitatori.
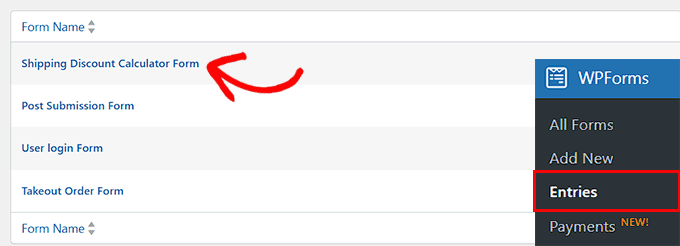
Per vedere queste informazioni, basta andare alla pagina WPForms ” Inserimenti nella dashboard di WordPress e scorrere fino alla sezione “Nome del modulo”.
Successivamente, fare clic sul modulo di calcolo per visualizzare le voci.

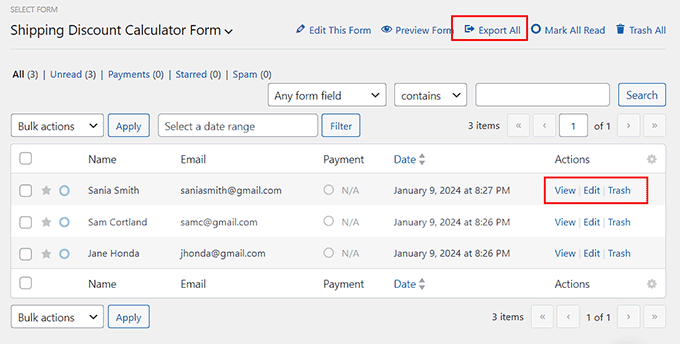
Si aprirà un elenco di tutte le voci del modulo presenti nella pagina. Da qui è possibile fare clic sull’icona del cerchio per contrassegnare una voce come letta.
È inoltre possibile fare clic sul link “Visualizza” accanto a ciascuna voce per visualizzare tutti i dettagli del modulo, compresi l’indirizzo e-mail, il numero di telefono, gli articoli ordinati, lo sconto per la spedizione e altro ancora.

A volte, potreste voler condividere i dati di un modulo con persone che non hanno accesso alla vostra dashboard di WordPress. Ad esempio, potreste gestire un’agenzia di sviluppo WordPress e gestire più siti web per i clienti.
Con WPForms, è possibile esportare tutti i dati in un file CSV o XLSX facendo clic sul link “Esporta tutto” in alto.
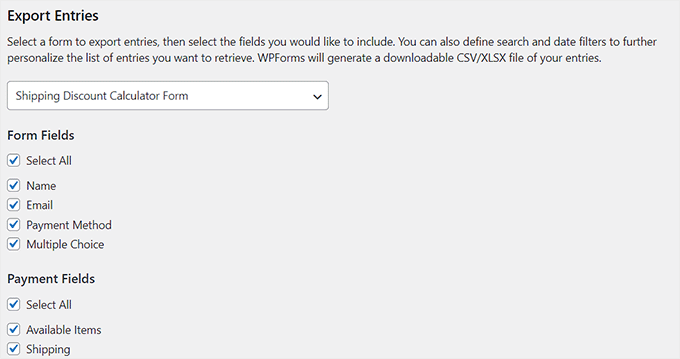
Si aprirà una nuova schermata in cui è possibile selezionare tutti i campi del modulo i cui dati si desidera esportare. Quindi, fare clic sul pulsante “Scarica file di esportazione” per salvare i dati del modulo in un file XLSX.

Bonus: Creare complessi calcolatori personalizzati con Formidable Forms
Se desiderate creare calcolatori più complessi sul vostro sito web WordPress, vi consigliamo di utilizzare Formidable Forms. Si tratta di un plugin avanzato per i moduli, dotato di un costruttore drag-and-drop, di modelli predefiniti e di campi dinamici.
Inoltre, il plugin può eseguire calcoli avanzati, come l’uso di formule, calcoli condizionali, formattazione dei numeri e altro ancora, diventando così un ottimo builder di calcolatrici.

È possibile utilizzare il plugin per creare diversi tipi di calcolatrici, come la calcolatrice di percentuale, la calcolatrice di prezzo, la calcolatrice di prestito, la calcolatrice di età, la calcolatrice di assicurazione sulla vita e la calcolatrice di interessi composti.
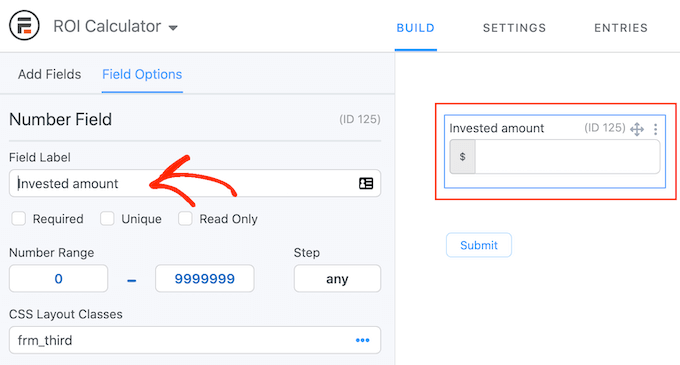
Ad esempio, se vendete corsi online, potreste aggiungere un modulo di calcolo del ROI per mostrare agli utenti come l’acquisto del vostro corso possa aumentare il loro potenziale di guadagno.

Altre caratteristiche di Formidable Forms sono la logica condizionale, gli indicatori di avanzamento, i moduli multipagina e un campo ChatGPT che aiuta gli utenti a compilare il modulo più rapidamente.
Formidable Forms può anche integrarsi con diversi servizi di email marketing per far crescere la vostra lista di email. Per maggiori informazioni, consultate la nostra recensione completa di Formidable Forms.
Speriamo che questo articolo vi abbia aiutato ad aggiungere una calcolatrice personalizzata in WordPress. Potreste anche voler consultare la nostra guida passo-passo su come generare più contatti con le calcolatrici online gratuite e la nostra selezione in alto dei migliori moduli di contatto per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Anne
Wanted to create a BMI calculator on my health website too, but doesn’t have the WP Forms Pro version. Plan to buy in the future and follow your easy guide. Well, you guided me very well and convinced me to buy this plugin.