L’integrazione di Google Drive con la libreria dei media di WordPress offre un modo semplice per gestire, archiviare e accedere ai file direttamente dal sito web.
È possibile visualizzare tutte le immagini di Google Drive dalla Bacheca e salvare spazio sul server. In questo modo si salva anche molto tempo e fatica. Inoltre, è un ottimo modo per condividere i file con altri utenti di WordPress senza dover rivelare la password di Google.
Per trovare il modo più semplice di collegare Google Drive alla libreria dei media di WordPress, abbiamo provato diversi metodi e testato vari plugin. Lungo il percorso, abbiamo scoperto che alcune opzioni erano troppo complicate o mancavano di caratteristiche chiave, mentre altre non offrivano l’affidabilità o la facilità d’uso di cui avevamo bisogno.
Dopo aver testato diverse soluzioni, ne abbiamo trovata una che consente di collegare Google Drive alla libreria dei media in modo semplice e senza problemi.
In questo articolo vi mostreremo le istruzioni passo passo su come collegare Google Drive alla libreria dei media di WordPress.

Perché collegare Google Drive alla libreria multimediale di WordPress?
Google Drive è uno dei più popolari strumenti gratuiti di Google ed è un ottimo modo per archiviare e condividere tutti i tipi di file, comprese le immagini.
Se caricate regolarmente immagini su Google Drive, potete risparmiare tempo e fatica collegando il vostro account Google Drive alla libreria multimediale di WordPress.
È quindi possibile accedere a qualsiasi immagine presente nell’account Google Drive direttamente dalla dashboard di WordPress.

Grazie a questa integrazione, è possibile aggiungere immagini di Google Drive a qualsiasi pagina o post con un semplice clic.
Gestite un blog WordPress multi-autore o accettate blog ospiti?
Se condividete la dashboard di WordPress con altre persone, collegare Google Drive a WordPress vi permette di condividere immagini e file senza dover condividere la vostra password di Google.
Questo aiuta a mantenere il vostro account Google al sicuro e rende più facile bloccare le persone che non hanno più bisogno di accedere a Google Drive.
Detto questo, vediamo come collegare Google Drive alla libreria multimediale di WordPress.
Come collegare Google Drive alla libreria multimediale di WordPress
Il modo più semplice per collegare Google Drive a WordPress è utilizzare JoomUnited WP Media Folder Cloud Addon Google Drive Integration.
Questo plugin e addon consentono di accedere ai file di Google Drive dalla libreria multimediale di WordPress. È inoltre possibile creare cartelle e organizzare i file all’interno del proprio account Google.
Per saperne di più, potete consultare la nostra recensione dettagliata di WP Media Folder.
Configurare il plugin WP Media Folder
La prima cosa da fare è installare e attivare il plugin WP Media Folder. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, verrà visualizzata la procedura di configurazione guidata. Per iniziare, fare clic sul pulsante “Continua a controllare l’ambiente”.

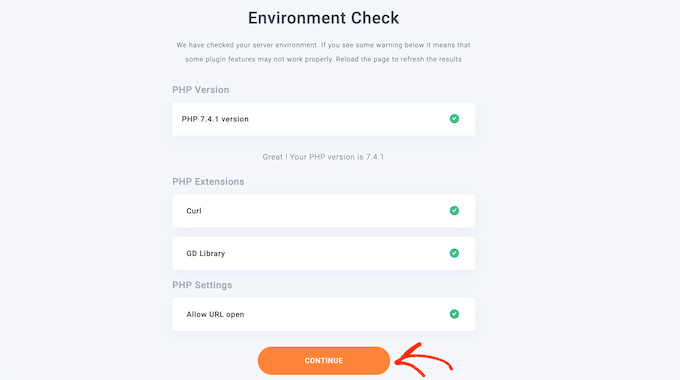
Dopo qualche istante, WP Media Folder mostrerà alcune informazioni sull’ambiente WordPress, come la versione PHP e le estensioni.
Per proseguire, fare clic sul pulsante “Continua”.

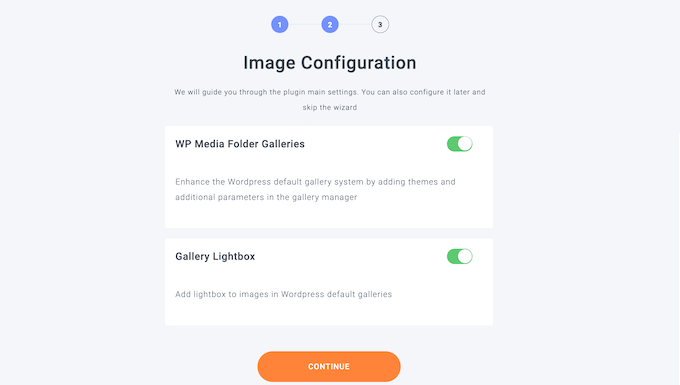
È ora possibile scegliere se disattivare le funzioni di galleria e lightbox.
Queste funzioni consentono di creare, modificare ed eliminare le cartelle all’interno della libreria multimediale di WordPress, pertanto si consiglia di lasciarle abilitate.

A questo punto, fare clic sul pulsante “Continua”.
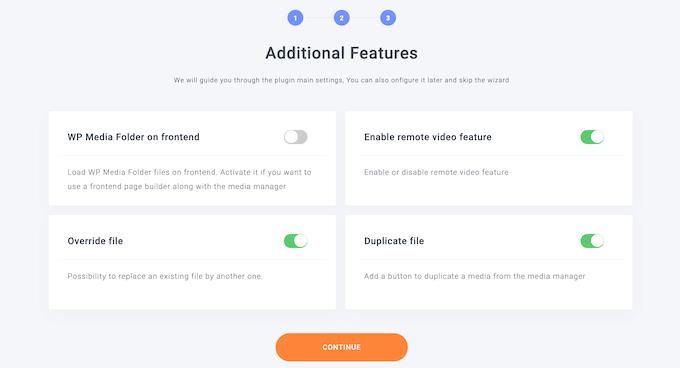
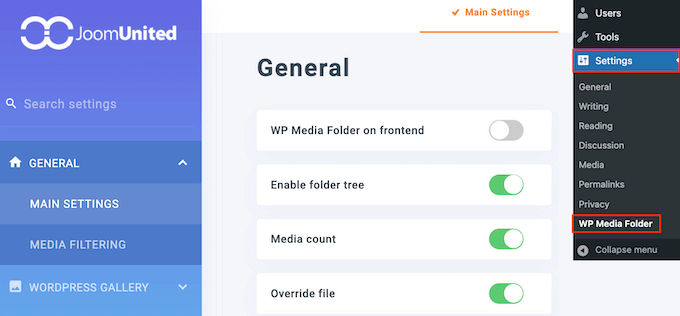
Ora vedrete alcune caratteristiche aggiuntive che potreste voler utilizzare. Le impostazioni predefinite dovrebbero funzionare bene per la maggior parte dei siti web WordPress, ma potete abilitare le caratteristiche aggiuntive utilizzando le relative levette.
Ad esempio, se si utilizza un costruttore di pagine di WordPress, si potrebbe voler abilitare la funzione “WP Media Folder on frontend”.
Quando si è soddisfatti delle impostazioni, fare clic su “Continua”.

Dopo qualche istante, verrà visualizzato il seguente messaggio: ‘La configurazione rapida del plugin è stata completata’.
Quando siete pronti, fate clic sul pulsante “Vai alla libreria multimediale”.

Installare l’addon WP Media Folder Cloud
Successivamente, è necessario installare e attivare l’addon WP Media Folder Cloud. È possibile installare questo addon nello stesso modo in cui si installa un plugin di WordPress.
WP Media Folder dispone di un connettore automatico che consente di collegare WordPress a Google Drive senza creare un progetto nella Google Cloud Console. Per questo motivo, consigliamo di utilizzare il connettore automatico.
Tuttavia, nel caso in cui non sia possibile utilizzare il connettore, alla fine di questa guida vi mostreremo come connettervi a Google Drive manualmente.
Per collegare Google Drive alla libreria multimediale di WordPress, è necessario andare su Impostazioni ” Generale.

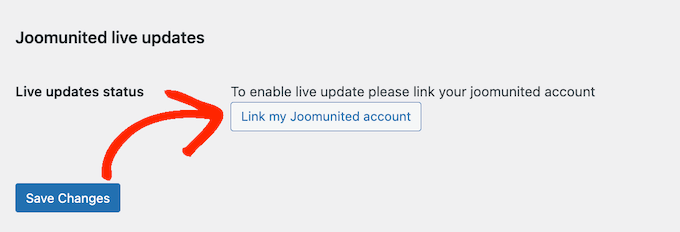
Qui, scorrere fino alla sezione “Aggiornamenti in tempo reale di Joomunited”.
Quindi, fare clic su “Collega il mio account Joomunited”.

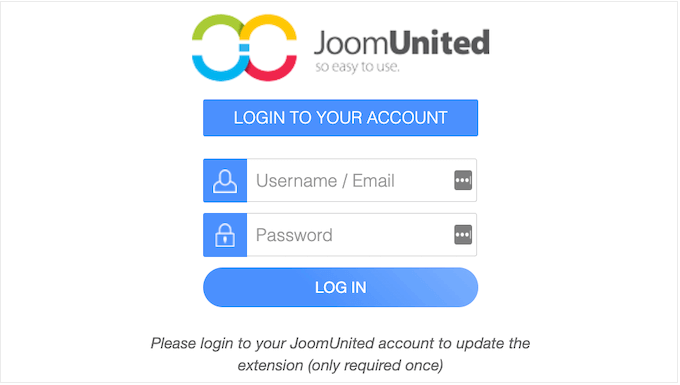
Nel popup che appare, digitate l’e-mail e la password del vostro account JoomUnited.
Dopodiché, è sufficiente cliccare su “Accedi”.

Ora siete pronti a collegare Google Drive al vostro blog WordPress.
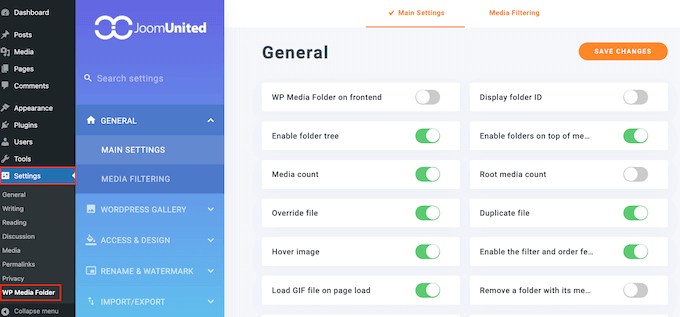
Basta andare su Impostazioni ” WP Media Folder per iniziare.

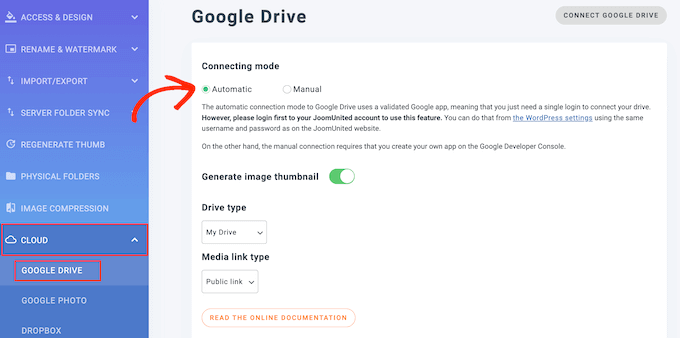
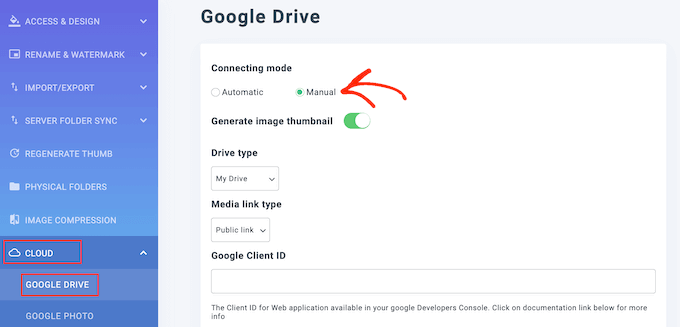
Nel menu di sinistra, selezionare “Cloud” e “Google Drive”.
Qui è sufficiente fare clic su “Automatico”.

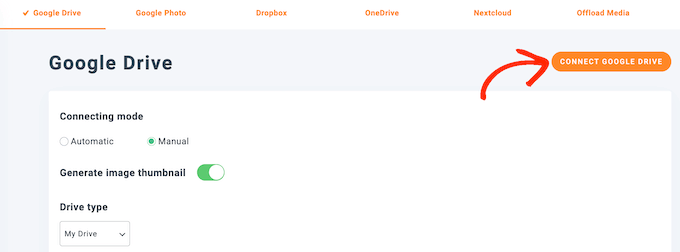
A questo punto è possibile fare clic sul pulsante “Connetti Google Drive”.
Come organizzare le immagini di Google Drive
Una volta collegati a Google Drive, è possibile accedere e organizzare i file direttamente nella Bacheca di WordPress.
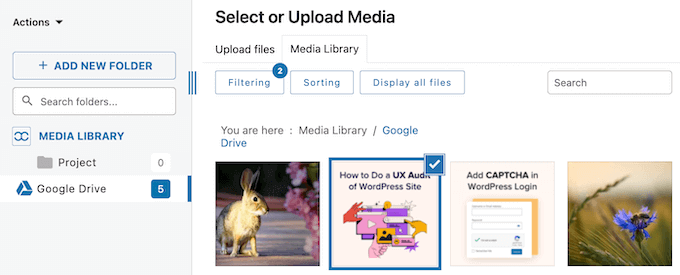
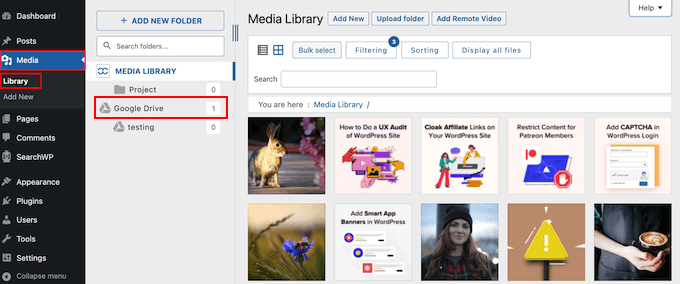
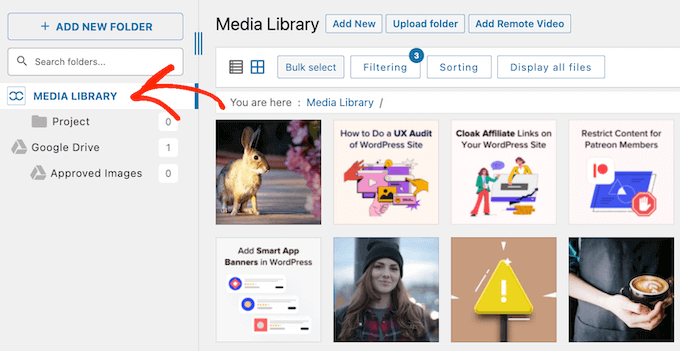
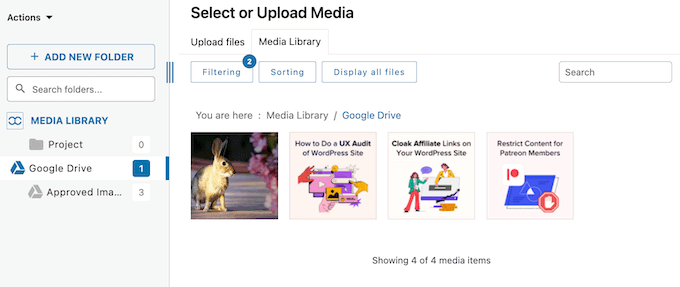
Basta andare su Media ” Libreria e selezionare la nuova opzione Google Drive nel menu a sinistra.

Ora è possibile sfogliare tutte le immagini presenti in Google Drive.
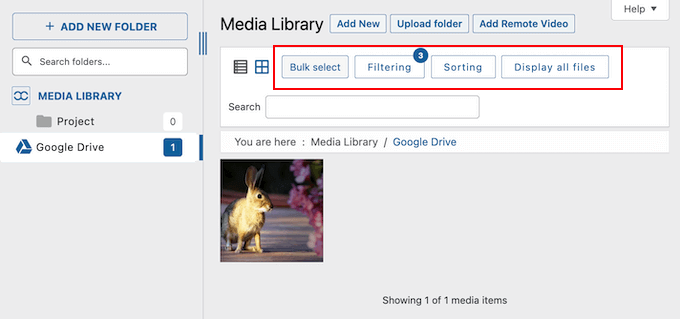
Inoltre, è possibile filtrare e ordinare le immagini o mostrare altri tipi di file utilizzando la fila di pulsanti nella barra degli strumenti.

È anche possibile creare nuove cartelle per gestire le immagini. Tutte le modifiche apportate nella dashboard di WordPress saranno sincronizzate automaticamente con l’account Google Drive collegato.
In questo modo, gli utenti possono organizzare e gestire le immagini anche se non hanno accesso diretto all’account Google collegato.
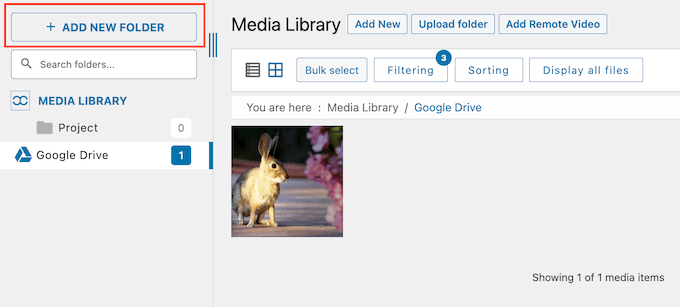
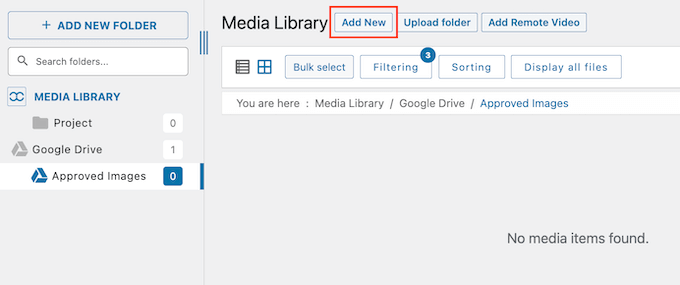
Per iniziare, è possibile creare una nuova cartella facendo clic sul pulsante “Aggiungi nuova cartella”.

Nella finestra di dialogo visualizzata, digitare un nome per la cartella.
Quindi, fare clic su “Crea”.

In questo modo si crea una nuova cartella sotto la cartella madre di Google Drive.
Per aggiungere immagini alla cartella, fare clic sul pulsante “Aggiungi nuovo” e selezionare un file dal computer locale. L’immagine verrà aggiunta sia alla libreria multimediale di WordPress che al vostro account Google Drive.

Se gestite il vostro sito WordPress da un po’ di tempo, potreste già avere molte immagini nella libreria multimediale. In questo caso, potete facilmente eseguire il backup dei vostri contenuti WordPress su Google Drive caricando questi file sul vostro account Google.
A tal fine, è sufficiente selezionare “Libreria multimediale”.

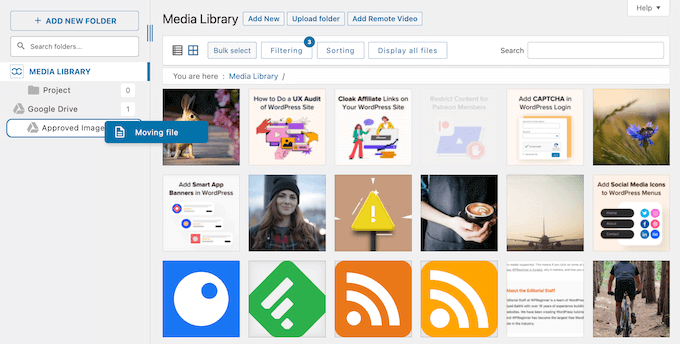
Quindi, trovare l’immagine che si desidera caricare su Google Drive.
È possibile trascinare e rilasciare l’immagine nella cartella principale di Google Drive o in qualsiasi sottocartella creata.

È sufficiente ripetere questi passaggi per organizzare i file di WordPress nella libreria multimediale.
Aggiungete le immagini di Google Drive al vostro sito WordPress
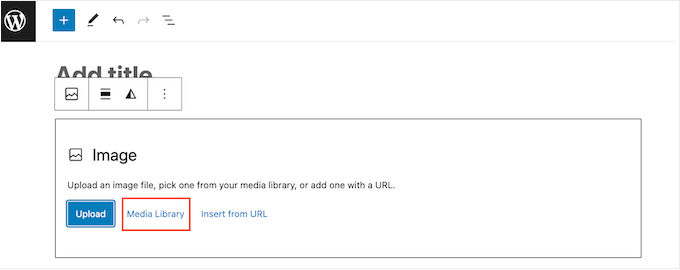
Ora è possibile aggiungere facilmente qualsiasi immagine di Google Drive alle pagine e ai post di WordPress. Per farlo, basta aggiungere un blocco immagine nell’editor di contenuti di WordPress e poi fare clic sul pulsante “Libreria multimediale”.

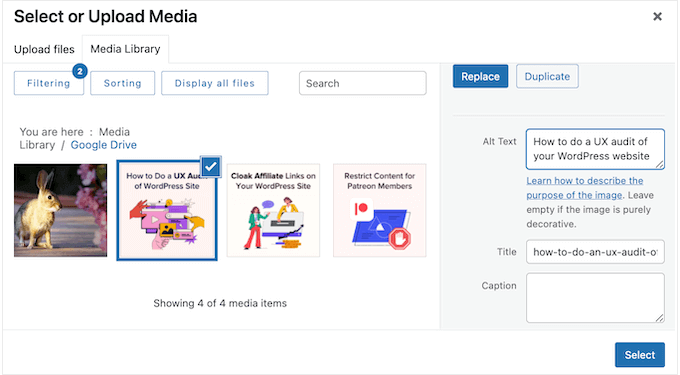
Nella libreria multimediale di WordPress, selezionare “Google Drive” o scegliere una qualsiasi cartella di Google Drive.
Ora vengono visualizzati tutti i file multimediali che è possibile aggiungere.

È sufficiente fare clic sul file che si desidera utilizzare.
A questo punto, è possibile digitare il testo alt dell’immagine, aggiungere didascalie e altro ancora, esattamente come si fa con qualsiasi immagine in WordPress.

Quando siete pronti, fate clic sul pulsante “Seleziona”. WP Media Folder aggiungerà ora l’immagine alla pagina o al post di WordPress.
Collegare manualmente Google Drive alla libreria multimediale di WordPress
Se non si desidera utilizzare il connettore automatico di WP Media Folder, è possibile collegarsi a Google Drive manualmente nella Google Cloud Console.
Creare un progetto Google Cloud
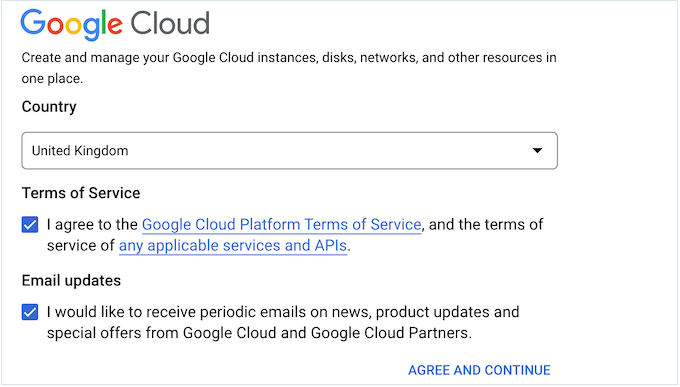
Per iniziare, visitate la Google Cloud Console. Se è la prima volta che visitate la console, dovrete accettare i termini e le condizioni e scegliere se volete ricevere aggiornamenti via e-mail.
A questo punto, fate clic su “Accetta e continua”.

Si accede così alla Google Cloud Console.
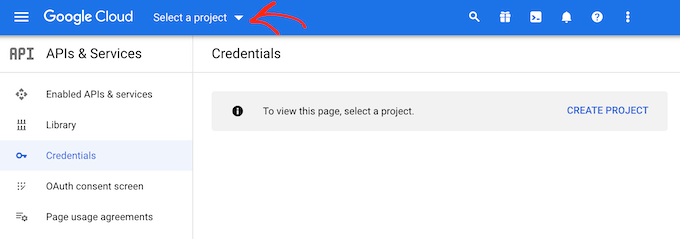
È necessario creare un nuovo progetto, quindi fare clic su “Seleziona un progetto”.

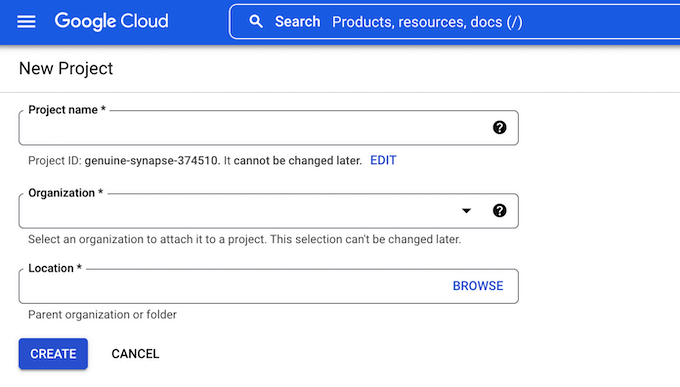
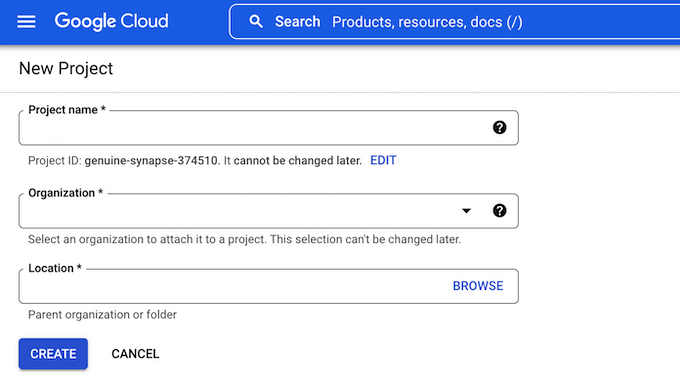
Nella finestra di dialogo visualizzata, selezionare “Nuovo progetto”.
Ora è possibile digitare un nome per il progetto. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
In questa schermata è possibile aggiungere un’organizzazione opzionale e modificare la posizione in cui Google Cloud Console creerà il progetto.

Una volta soddisfatti delle informazioni inserite, cliccare su “Crea”.
Abilitare l’API di Google Drive
Quindi, selezionare “API e servizi abilitati” dal menu di sinistra e fare clic su “Abilita API e servizi”.

Questa schermata mostra tutte le diverse API che si possono abilitare. Ad esempio, è possibile mostrare gli ultimi video del proprio canale YouTube abilitando l’API YouTube Data o aggiungere un calendario di Google in WordPress utilizzando l’API Calendar.
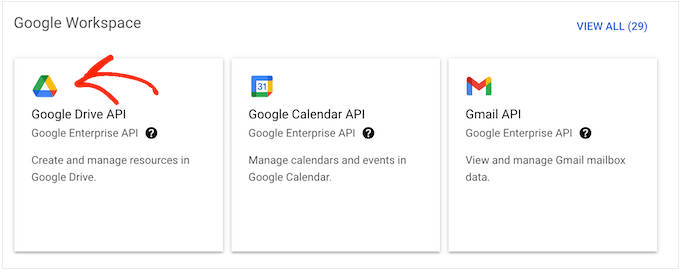
Per collegare Google Drive a WordPress, scorrere la sezione “Spazio di lavoro Google” e fare clic su “Google Drive API”.

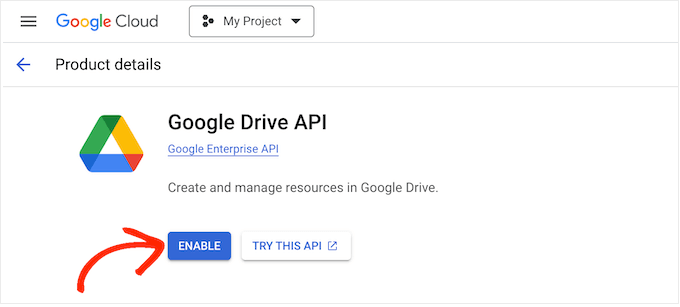
Si accede così a una schermata in cui è possibile attivare la chiave che WordPress utilizzerà per accedere a Google Drive.
È sufficiente fare clic sul pulsante “Abilita”.

Creare un ID cliente OAuth 2.0
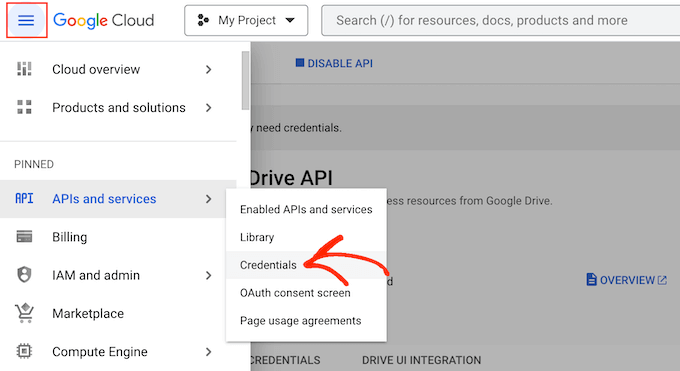
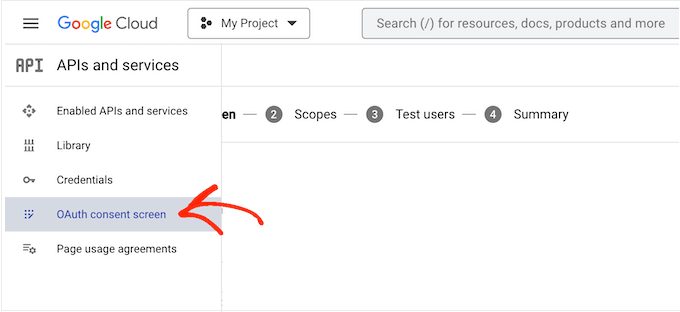
A questo punto, aprire il menu facendo clic sull’icona della linea nell’angolo in alto a sinistra.
Quindi, selezionare “API e servizi”, seguito da “Credenziali”.

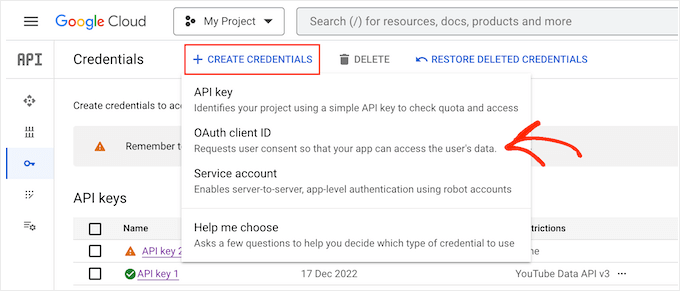
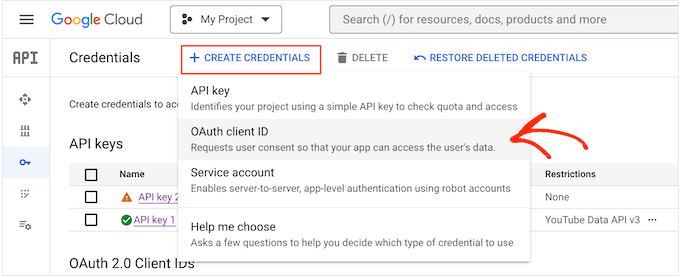
Qui è necessario fare clic su “Crea credenziali”.
Nel menu a discesa, è necessario selezionare “ID client OAuth”.

Nella schermata successiva, fare clic sul pulsante “Configura schermata di consenso”.
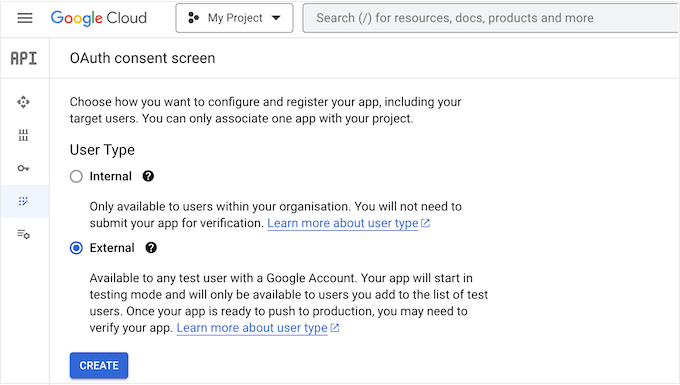
È ora possibile scegliere se creare un’applicazione interna o esterna. Se si seleziona “Interno”, solo gli utenti G Suite dell’organizzazione potranno accedere all’app. Se si seleziona “Esterno”, l’applicazione sarà disponibile per chiunque abbia un account Google.
Dopo aver preso la decisione, si può fare clic su “Crea”.

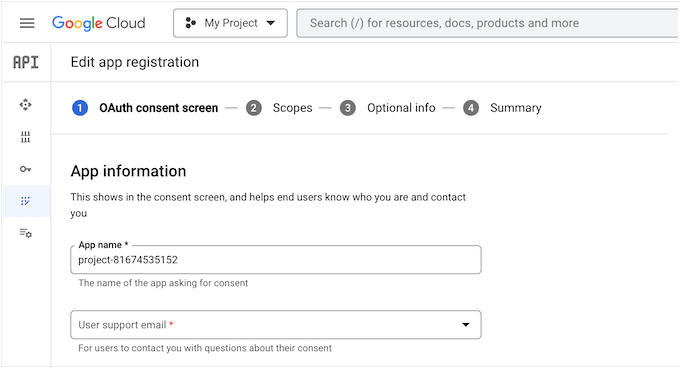
A questo punto, sarà necessario digitare alcune informazioni sull’app Google e aggiungere l’indirizzo e-mail aziendale.
È inoltre necessario digitare il nome del dominio in cui si intende utilizzare l’applicazione.

Dopo aver completato il modulo, fare clic sul pulsante “Salva e continua”.
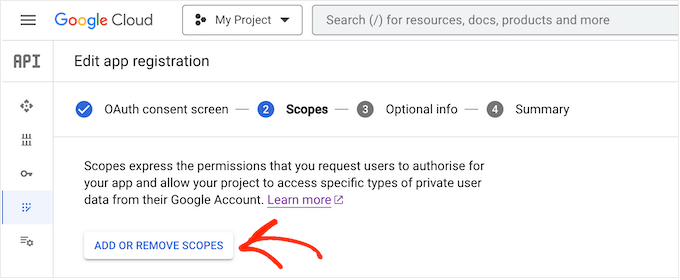
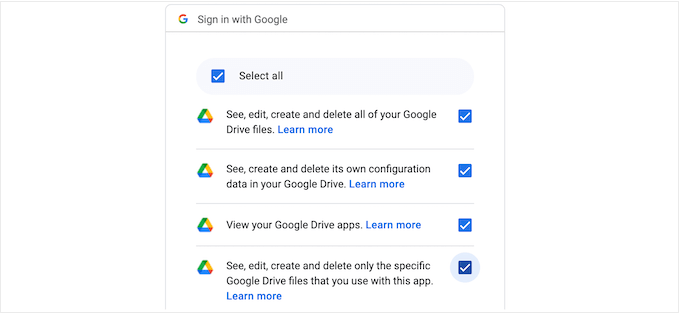
Aggiungendo gli ambiti, è possibile specificare il contenuto a cui l’applicazione può accedere e le azioni che può eseguire. Per vedere tutti i diversi ambiti di Google Drive, basta fare clic sul pulsante “Aggiungi o rimuovi ambiti”.

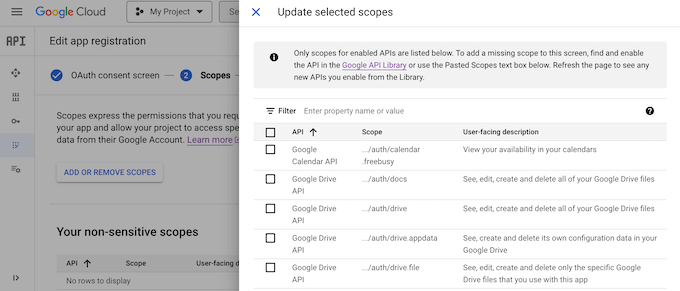
Per aggiungere un ambito al progetto, è sufficiente selezionare la relativa casella.
Tenete presente che Google esaminerà tutti gli ambiti contrassegnati come sensibili.

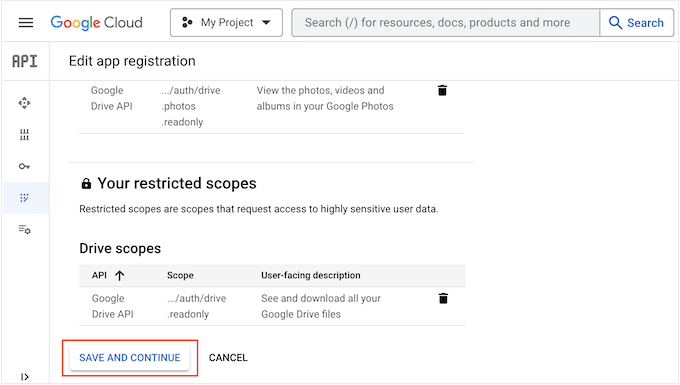
Dopo aver aggiunto tutti gli ambiti che si desidera utilizzare, è necessario fare clic su “Aggiorna”.
Per passare alla schermata successiva, fate clic su “Salva e continua”.

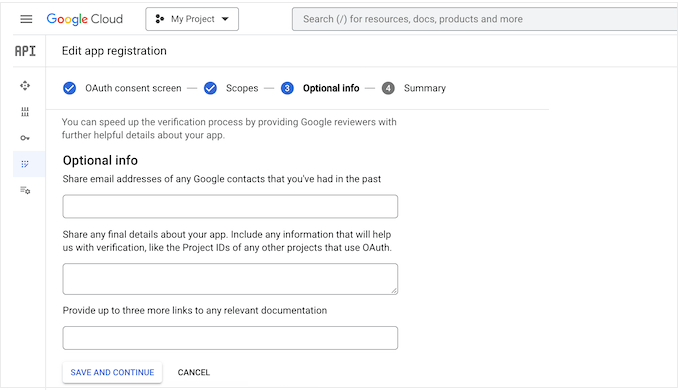
A questo punto, è possibile inserire altre informazioni sulla propria applicazione, compreso il modo in cui si intende utilizzarla.
Questo passaggio è facoltativo, ma può aiutare Google a verificare e approvare il progetto più rapidamente.

Quando si è pronti per andare avanti, basta fare clic sul pulsante “Salva e continua”. Google mostrerà ora un riepilogo di tutte le informazioni inserite.
Quindi, aprire il menu facendo clic sull’icona della linea e selezionare “Schermata di consenso oAuth”.

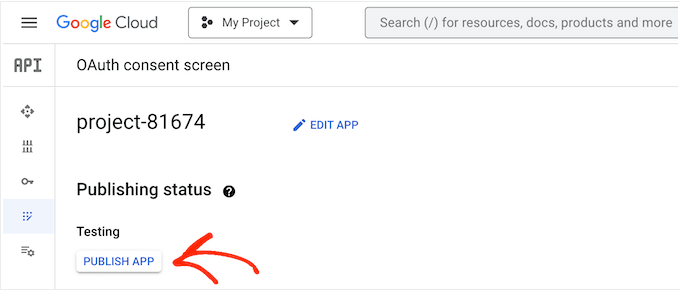
Si vedrà che l’applicazione è attualmente in modalità di test.
Per renderla attiva, fare clic su “Pubblica applicazione”.

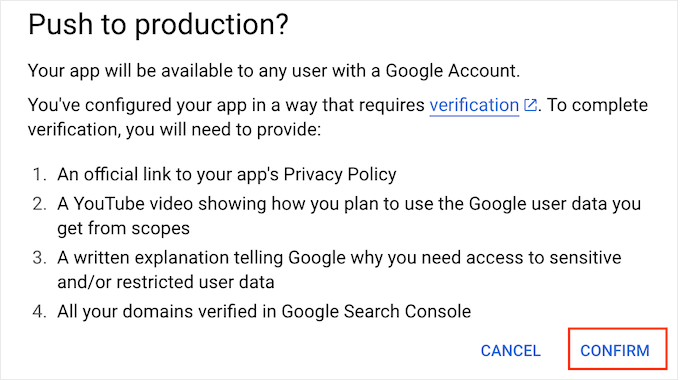
La Google Cloud Console mostrerà ora alcune informazioni sui passi aggiuntivi che dovrete compiere per superare il processo di verifica. Questi includono l’aggiunta di un link alla vostra informativa sulla privacy e l’aggiunta del vostro sito WordPress alla Google Search Console.
Dopo aver letto queste informazioni, è sufficiente fare clic sul pulsante “Conferma”.

Aggiungere l’ID cliente e il Segreto cliente a WordPress
Fatto questo, si è pronti a creare l’ID del client e la chiave segreta.
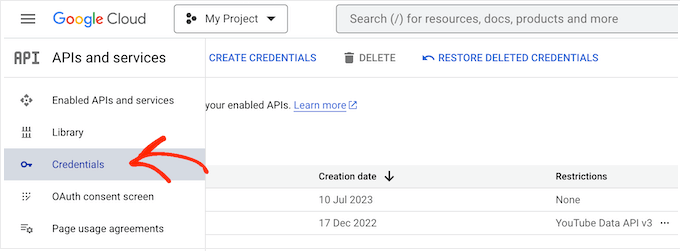
Nel menu di sinistra, selezionare “Credenziali”.

Quindi, fare clic su “Crea credenziali”.
Nel menu a tendina che appare, è necessario selezionare “OAuth client ID”.

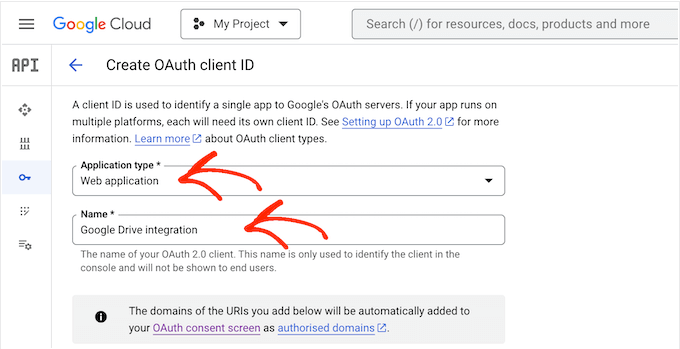
Nella schermata successiva, aprire il menu a discesa e selezionare “Applicazione web”.
Ora è possibile digitare un nome per il proprio client OAuth 2.0. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.

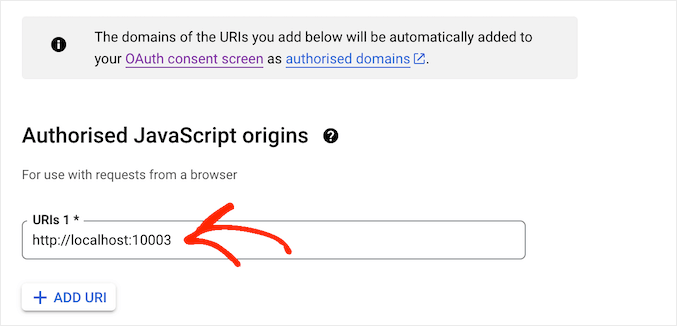
Quindi, scorrere fino alla sezione “Origini JavaScript autorizzate”.
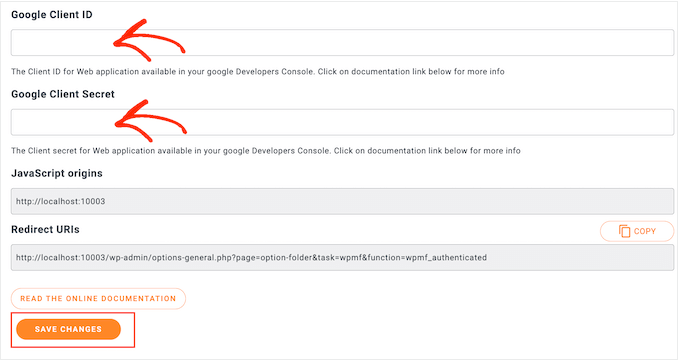
Nel campo, digitate il nome di dominio del vostro sito web.

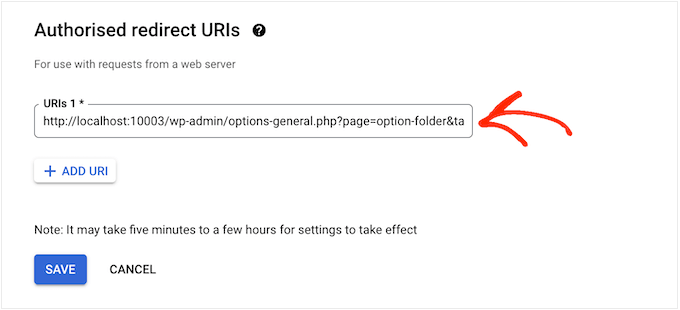
In “URI di reindirizzamento autorizzati”, aggiungete il seguente URL, assicurandovi di sostituire “https://your-domain.com” con il vostro nome di dominio:
https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated

A questo punto, scorrere fino alla parte inferiore dello schermo e fare clic su “Crea”.
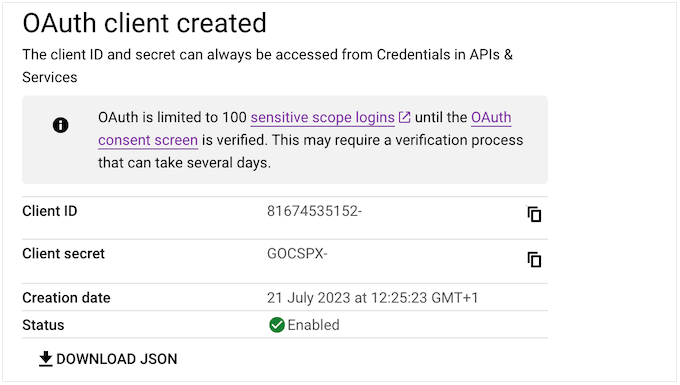
Dopo qualche istante, Google mostrerà l’ID cliente e il segreto del cliente in un popup. Queste informazioni vi serviranno, quindi annotatele in un posto sicuro.

È anche possibile scaricare le informazioni come file JSON.
Per aggiungere l’ID cliente e il segreto cliente a WordPress, andare su Impostazioni ” WP Media Folder nella dashboard di WordPress.

Nel menu di sinistra, selezionare “Cloud” e poi “Google Drive”.
Quindi, è necessario selezionare “Manuale”.

A questo punto, è sufficiente incollare l’ID cliente e il segreto del cliente nei campi “ID cliente Google” e “Segreto cliente Google”.
A questo punto, fare clic su “Connetti a Google Drive”.

Nel popup che appare, selezionare l’account Google Drive che si desidera utilizzare.
Ora verranno visualizzate alcune informazioni su tutti i dati a cui l’applicazione potrà accedere e sulle attività che potrà eseguire. È sufficiente selezionare la casella accanto a ciascun permesso richiesto dall’applicazione.

Quindi, fare clic su “Continua”.
Infine, fare clic sul pulsante “Salva modifiche”.

Ora avete collegato con successo Google Drive alla libreria multimediale di WordPress.
Bonus: Importazione di Google Docs in WordPress
Oltre a collegare Google Drive al vostro sito web, potete anche importare Google Docs in WordPress.
Ad esempio, se si accettano guest post sul proprio sito web e un utente invia un post su Google Docs, non è possibile copiare e incollare direttamente il contenuto nell’editor di blocco.
Se lo si fa, si otterranno molti tag HTML indesiderati e, a volte, si potrebbe anche perdere tutta la formattazione originale.
In questo caso, è molto più facile importare il file di Google Docs che copiare e incollare il contenuto in WordPress. Per farlo, si può utilizzare Grammarly, un popolare strumento di grammatica.
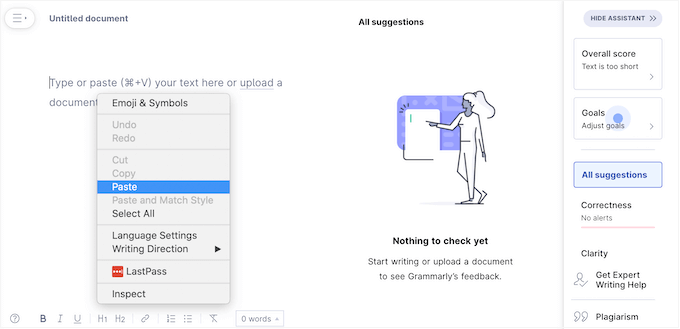
È sufficiente creare un account sulla piattaforma e incollare il contenuto di Google Docs nel suo editor.

Una volta fatto questo, tutti i tag HTML verranno automaticamente rimossi dal contenuto. Ora è possibile copiare e incollare il post del blog nell’editor di blocchi di WordPress, dove verrà visualizzato con una formattazione corretta e senza tag HTML.
Per istruzioni dettagliate, consultare il nostro tutorial su come importare facilmente Google Docs in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come collegare Google Drive alla vostra libreria dei media di WordPress. Potreste anche voler consultare la nostra guida su come effettuare un backup manuale del database di WordPress o vedere la nostra scelta di esperti dei migliori plugin Dropbox per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Yinka
hi,
please is there a way to Link media from hard drive on computer with wp site, instead of uploading it to media library… thanks
WPBeginner Support
We do not have a recommended method for that at the moment as that would require your computer to send the images to anyone trying to view them on your site and if your computer is ever turned off they would no longer be able to see images on your site until it is turned back on.
Admin
sashi hari sulochan
i am using this plugin to embed videos in my wordpress website, how to hide the poput option of google drive
WPBeginner Support
For customizing the plugin, you would want to reach out to the plugin’s support and they should be able to assist you
Admin
Ted Keith
I get all the way through this and have the import from google button. Click on the button and sign in with google. Nothing happens, Just goes right back to the import from google button screen. Sigh… wish stuff just worked sometimes. That’s an hour wasted.
Gabriel
Same as below. I can import photos from Google Drive but it doesn’t upload properly, it shows a grey box. Images are not imported. What should I change? Thanks for your support
derred beh
after following the steps, I can import photos from Google Drive,
but the file size is just 962B, and when try to view them, I just see a black page, with the square box in it.
Looks like the images are not properly imported?
How to fix this?
Giwa
my clients newly design WordPress e-commerce site and he is selling eBook. can he use google drive as storage where the buyer can download the eBook after payment?
thisisyeeseul
I am using it but it’s still using WordPress storage.
i wonder, is it possible to use it without storing wordpress?
plz let me know! thanks!
Stephanie
I just tried to install the plugin and it crashed my entire site. Anything I click on gives me this error.
Parse error: syntax error, unexpected in /home/content/02/14034602/html/wp-content/plugins/external-media/plugins/Box.php on line 75
This error is the only thing showing on my site to the public right now.
HELP!
WPBeginner Support
Hi Stephanie,
Please uninstall the plugin. Here is how to deactivate plugins when not able to access WordPress admin area.
Admin
Kerry
Hi TARIQ, CAn you help me?
On the AOath consent screen..there is a place to click on your Gmail account …my husband’s keeps coming up and it’s not giving me any way to put in my address. This occurs right before “product name shown to users”. How will it know to access my Gmail account/photos.?
Courtney
This is not working. I uploaded the plugin and had to do a very complicated Developer setup on Google and WordPress setup. But it is does not do what I need. I need to be able to upload the photos out of my Google Photos into my WordPress.org site, period. This does not display all my updated photos and instead has my documents from years back. The few photos it does show import in as a Google code instead of a picture.
Please develop a simple Google Photos upload plug-in instead of this.
Arsyila Maulidia
Yes, nice info, i just apply on my web and succsesfully connect to google drive,
I’m arsyila
Great from Indonesia
Succses for wpbeginner
Tariq
Question,
Is this method will fit Google SEO requirements? I dont think so and this will reduce our score. (If it will work)
The correct way using google drive with ANY website is to have G-Suit account and point an Google website (Only available in G-Suite since last Aug, 31 2017) as a sub domain in your website. This way you will increase your score by hosting static content in CDN.
Good luck.
J. Nijhuis
This is not a CDN, it;s just an addon for directly browsing Google Drive images from within WP. The files are imported into your WP media library just like any other image you upload.
Mayank
Found an error, unable to work.
Uncaught TypeError: Cannot read property ‘add’ of undefined
at Object. (external-media-view.js:23)
Abdulaziz Alnasi
as you know that google offers Google photos service for free with unlimited storage, so what I think about is to store my images into google photos instead of having them on my host.
since I have shared hosting this method will decrease the load on my server.
so the question is: is (Google Drive) way will allow me to store my images into Google photos instead of google drive?
sachin
Google not giving permission for uplkoading iamges from drive
Tariq
No, Google give permission to host your image and call it from Google drive folder inside your website but ONLY if you are G-Suit member.
Virgo
With the plugin version 1.10.14 the callback url is changed from
example.com/index.php?external_media_plugin=GooglePickerAPI
to
example.com/index.php?external_media_plugin=GoogleDrive
And in the Google API Console you need to enable the Google Drive APi too!
Paresh Wadhwani
do the 2 mb file size limit applies while transfering files from google drive…..Please reply
galodu
Great plugin. Thanks a lot for through instructions. Everything is in place. Only issue I am facing is that the images are not properly imported to media library. Images are corrupted. Please let me know how to solve the issue.
Orestis Rovakis
That’s very informational and i will use it soon. But what brought me here waas the search for a way to transfer all my media filew to Google Drive so i can save space from my server. Does anyone know anyway to do that?
Dinil Abeygunawardane
This is great, but this imports files to WP!
Is there a way to display images on WP without importing them?
Tony
I totally agree. This is what brought me here too. A way to display images from a cloud storage service such as Dropbox or Google Drive without storing them into WordPress Media Library!
This would be totally useful. What about CDN’s, do they do that?
vikash
hi Tony
Do Know that how is it possible? please tell me in detail i really need this for my website. thank you
Tariq
This already Google drive offer it exactly in the way you ask but you need to be Google Suit member for 5$/m and they are giving you a real big benefit for this money, not only G-Drive, but much much more.